構造化データ カルーセル(ベータ)
Google は、構造化データを使用してページのコンテンツを認識し、そのコンテンツを「リッチリザルト」と呼ばれる情報が豊富な検索結果に表示します。このガイドでは、現在ベータが提供されている新しいカルーセル リッチリザルトについて紹介します。これはリストの形式に似たリッチリザルトで、横にスクロールして特定のサイトのエンティティを表示できます(ホスト カルーセルとも呼ばれます)。カルーセルの各タイルには、サイトに含まれる価格や評価についての情報や、そのページにあるエンティティの画像が表示される可能性があります。
このベータのリッチリザルトを利用するには、ItemList 構造化データと、以下のサポート対象の構造化データアイテムを 1 つ以上追加します。
LocalBusinessおよびそのサブタイプ。以下に例を示します。ProductEvent
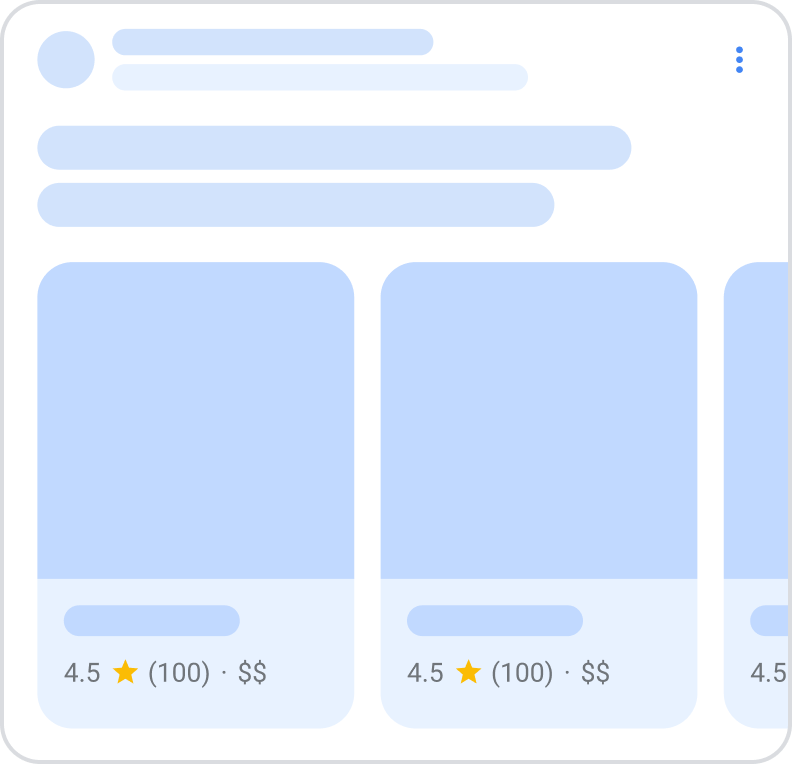
次の図は、ItemList マークアップをサポート対象コンテンツ タイプと組み合わせて追加した場合に、カルーセルが Google 検索でどのように表示されるかを示したものです。

機能の提供状況
この機能はベータ版であり、この機能の開発途中で要件やガイドラインが変更される場合があります。この機能は、パソコンとモバイル デバイスの両方で、欧州経済領域(EEA)参加国、トルコ、南アフリカでのみ利用できます。EEA 参加国では、ホテル、民泊、地上交通機関、フライト、ローカル ビジネス、おすすめスポット(イベント、ツアー、アクティビティ)、ショッピングに関する検索クエリ向けにこの機能が表示されます。トルコでは、ホテル、民泊、ローカル ビジネスに関する検索クエリ向けにのみこの機能が表示されます。南アフリカでは、ホテル、民泊、おすすめスポット(イベント、ツアー、アクティビティ)、フライト、ショッピング、フード デリバリー、レンタカー、バスの予約に関する検索クエリ向けにこの機能が表示されます。
ビジネス拠点が EEA またはトルコにあるか、EEA またはトルコのユーザーにサービスを提供している場合、該当のフォームにご記入ください。
- 地上交通機関、ホテル、民泊、ローカル ビジネス、おすすめスポット(イベント、ツアー、アクティビティなど)に関する検索クエリについては、こちらの Google 検索集約機能に関するお問い合わせフォームをご利用ください。
- フライトに関する機能については、こちらのフライトに関する検索クエリのお問い合わせフォームをご利用ください。
- CSS プログラムのサポート対象国でのショッピングに関する検索クエリについては、ショッピング比較サービス(CSS)プログラムをご利用ください。
ビジネス拠点が南アフリカにある場合、Google 検索の南アフリカバッジおよび絞り込みチップに関するお問い合わせフォームにご記入ください。
構造化データを追加する
構造化データは、ページに関する情報を提供し、ページ コンテンツを分類するための標準化されたデータ形式です。構造化データを初めて使用する場合は、構造化データの仕組みについてをご覧ください。
構造化データをサイトに追加する方法の概要は以下のとおりです。
- リストに含まれるすべてのエンティティに関する何かしらの情報が掲載された単一の概要ページを選びます。たとえば、同じサイト内にある、各ホテルの詳細情報が記載された具体的な詳細ページへのリンクが掲載された、「パリの人気のホテル」を一覧表示するカテゴリページなどです。必要に応じてエンティティの種類を組み合わせる(ホテルとレストランなど)こともできます。たとえば、ローカル イベントとローカル ビジネスの両方を扱う、「スイスのおすすめスポット」の記事がある場合などです。
- 概要ページに必須プロパティを追加します。このベータ機能を使用するためにマークアップを詳細ページに追加する必要はありません。使用している形式に基づいて、ページ上の構造化データを挿入する場所をご確認ください。
- カルーセルが対象とするコンテンツ タイプごとの必須プロパティと推奨プロパティを追加します。
LocalBusinessおよびそのサブタイプ。以下に例を示します。ProductEvent
シナリオに応じて、どのタイプを使うのが最適かを選ぶことができます。たとえば、ページにホテルのリストと民泊のリストがある場合は、
HotelタイプとVacationRentalタイプの両方を使用します。シナリオに最も近いタイプを使うのが理想的ですが、より汎用的なタイプ(LocalBusinessなど)を使うこともできます。 - ガイドラインに従います。
- リッチリザルト テストでコードを検証します。
- 構造化データが含まれているページを数ページ導入し、URL 検査ツールを使用して、Google でページがどのように表示されるかをテストします。Google がページにアクセスでき、robots.txt ファイル、
noindexタグ、またはログイン要件によってページがブロックされていないことを確認します。ページが正常に表示される場合は、Google に URL の再クロールを依頼できます。 - 今後の変更について Google に継続して情報を提供するために、サイトマップを送信することをおすすめします。これは、Search Console Sitemap API で自動化できます。
ガイドライン
ページがカルーセル リッチリザルト(ベータ版)に表示されるようにするには、検索の基本事項および構造化データに関する一般的なガイドラインに従ってください。また、カルーセル リッチリザルト(ベータ版)には以下のガイドラインが適用されます。
- 汎用のタイプを使用できます。ただし、推奨プロパティを使用するには、それに対応するタイプを使用する必要があります。たとえば、
amenityFeatureを使用するには、LodgingBusinessタイプを使用します。 - 追加の項目を使うことはできますが、リッチリザルトには表示されない可能性があります。
- サイトに、概要ページと複数の詳細ページが存在している必要があります。この機能は現在、「詳細」が同じページ内のアンカー ポイントになっているオールインワン ページなどのその他のシナリオをサポートするように設計されていません。
- マークアップは、概要ページやカテゴリページなどのリスト形式に近いページ上にある必要があります。そのようなページには少なくとも 3 つのエンティティに関する情報が記載されていて、そのエンティティに関する詳細情報を確認できる、同じサイト上の別のページへのリンクが記載されています。マークアップを詳細ページに追加する必要はありませんが、概要ページのマークアップに詳細ページの URL を含める必要があります。
- 概要ページまたはカテゴリページにあるすべてのアイテムをマークアップします。カテゴリを複数ページに分ける場合、
ItemListを後続の各ページに追加して、そのページにリストされているエンティティを含めます。無限スクロールの場合、ビューポートで最初に読み込まれるエンティティのマークアップを重視します。
例
以下にカルーセルの構造の概要を示します。マークアップで指定された順序により、カルーセル リッチリザルトのタイルの順序が決まります。
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
構造化データタイプの定義
コンテンツがリッチリザルトとして表示されるようにするには、必須プロパティを含める必要があります。また、推奨プロパティを使用すると、コンテンツについてさらに詳しい情報を追加できるため、ユーザー エクスペリエンスの向上につながります。
ItemList
ItemList は、リスト内のすべての要素を保持するコンテナ アイテムです。リスト内の要素のすべての URL が同じドメインの別のページを参照する必要があります。
ItemList の定義の全文は schema.org/ItemList で確認できます。
| 必須プロパティ | |
|---|---|
itemListElement |
アイテムのリスト。リストを指定するには、少なくとも 3 つの |
itemListElement.item
|
リスト内の個々のアイテム。このオブジェクトには以下を入力します:
例: ホテルの場合は、 |
itemListElement.position
|
カルーセル内のアイテムの位置。1 以上の整数を指定します。 |
リストアイテムに共通のプロパティ(LocalBusiness、Product,、または Event)
すべてのカルーセル アイテム タイプには共通で以下のプロパティが必要です。
| 必須プロパティ | |
|---|---|
image |
エンティティまたはアイテムの 1 枚以上の画像(ホテルの画像など)。image プロパティにはロゴを含めないでください。 画像に関するその他のガイドライン:
次に例を示します。 "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
エンティティまたはアイテムの名前の文字列。たとえば、ホテルまたは民泊リスティングの名前です。 |
url |
アイテムの詳細ページの正規 URL です(たとえば、概要ページで参照されている、ある特定のホテルや民泊リスティングに対応したスタンドアロン ページです)。リスト内の URL はすべて一意で、同じドメイン(概要ページと同じドメインか、サブドメインまたはスーパー ドメイン)内に存在する必要があります。 |
| 推奨プロパティ | |
|---|---|
aggregateRating.bestRating
|
この評価システムで使用できる最大値です( |
aggregateRating.ratingCount
|
サイトでのアイテムの評価の合計数。 |
aggregateRating.ratingValue
|
数字、分数、またはパーセンテージでアイテムの質の評価を表す数値(例: 小数の場合はカンマではなくドットを使用して数値を指定します(例: <span itemprop="ratingValue" content="4.4">4,4</span> stars |
タイプ固有の追加のプロパティの定義
LocalBusiness(およびサブタイプ)
Google は、カルーセル リッチリザルトのために、ListItem プロパティに加えて、次の LocalBusiness プロパティ(およびそのサブタイプ)をサポートします。これらのプロパティは itemListElement.item の下にネストします。
| 推奨プロパティ | |
|---|---|
amenityFeature |
"amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
ビジネスの相対的な価格帯。通常、正規化された数の通貨記号で指定します。次のどちらかの形式で価格帯を指定します。
このフィールドは 12 文字未満で指定してください。12 文字を超える場合、ビジネスの価格帯は表示されません。 |
servesCuisine |
レストランのみ: レストランで提供する料理の種類。 |
Product
Google はカルーセルのリッチリザルトのために ListItem プロパティに加えて以下の Product プロパティもサポートします。これらのプロパティは itemListElement.item の下にネストします。
| 推奨プロパティ | |
|---|---|
offers |
ネストされた
|
offers.highPrice |
すべての販売情報の中での最高価格。 |
offers.lowPrice |
すべての販売情報の中での最低価格。 |
offers.price |
商品の価格、または |
offers.priceCurrency |
商品価格の記述に使用する通貨を 3 文字の ISO 4217 形式で指定します。通貨を指定しない場合、Google ではデフォルト値として |
Event
Google はカルーセルのリッチリザルトのために ListItem プロパティに加えて以下の Event プロパティもサポートします。これらのプロパティは itemListElement.item の下にネストします。
| 推奨プロパティ | |
|---|---|
offers |
ネストされた
|
offers.highPrice |
すべての販売情報の中での最高価格。 |
offers.lowPrice |
すべての販売情報の中での最低価格。 |
offers.price |
チケットの価格(サービス料や手数料を含む)。価格変更や売り切れの際には忘れずに更新してください。 支払い、手数料、サービス料なしでイベントを利用できる場合は、 "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
イベント価格の記述に使用する通貨を 3 文字の ISO 4217 形式で指定します。通貨を指定しない場合、Google ではデフォルト値として |
一般的なシナリオの例
Restaurant の例
JSON-LD でのレストランのカルーセルの例です。
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>宿泊所(Hotels および VacationRental)の例
JSON-LD での宿泊所のカルーセルの例です。
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>おすすめスポットの例
JSON-LD でのおすすめスポットのカルーセルの例です。
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Product の例
JSON-LD での商品のカルーセルの例です。
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antarctic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antarctic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
トラブルシューティング
構造化データの実装またはデバッグで問題が発生した場合は、以下のリソースが参考になります。
- コンテンツ管理システム(CMS)を使用している場合や、別の人がサイトを管理している場合は、担当者にサポートを依頼してください。その際は、問題の詳細を含む Search Console のメッセージを必ず転送してください。
- 構造化データを使用するコンテンツが必ず検索結果に表示されるとは限りません。コンテンツがリッチリザルトに表示されないときのよくある原因については、構造化データに関する一般的なガイドラインをご覧ください。
- 構造化データにエラーがある可能性があります。構造化データエラーの一覧と解析不能な構造化データに関するレポートを確認してください。
- 構造化データへの手動による対策がページに対して行われると、ページ上の構造化データが考慮されなくなります(ただし、Google 検索結果にはページは引き続き表示されます)。構造化データの問題を修正するには、手動による対策レポートを使用します。
- コンテンツにガイドライン違反がないか、ガイドラインを再度確認してください。スパム コンテンツまたはスパム マークアップの使用が原因で、問題が発生することがありますが、これは構文の問題ではない可能性があり、リッチリザルト テストでは特定できません。
- リッチリザルトが見つからない場合やリッチリザルトの総数が減少している場合のトラブルシューティングを行ってください。
- 再クロールとインデックスの再登録にかかる時間を考慮してください。ページを公開した後、Google がそのページを検出してクロールするまで数日かかる場合があることにご注意ください。クロールとインデックス登録に関する一般的な質問については、Google 検索のクロールとインデックス登録に関するよくある質問をご覧ください。
- Google 検索セントラル フォーラムでも質問を受け付けています。
