Carousel data terstruktur (beta)
Google menggunakan data terstruktur untuk memahami konten di halaman dan menampilkan konten tersebut dalam tampilan yang lebih variatif di hasil penelusuran, yang disebut hasil multimedia. Panduan ini berfokus pada hasil multimedia carousel baru yang masih dalam versi beta, yang merupakan hasil multimedia seperti daftar yang dapat di-scroll secara horizontal untuk melihat lebih banyak entitas dari situs tertentu (juga dikenal sebagai carousel host). Setiap tile di carousel dapat memiliki informasi dari situs Anda tentang harga, rating, dan gambar untuk berbagai entitas di halaman.
Agar memenuhi syarat untuk hasil multimedia versi beta ini, tambahkan data terstruktur ItemList yang dikombinasikan
dengan minimal salah satu item data terstruktur yang didukung berikut:
LocalBusinessdan subjenisnya, misalnya:ProductEvent
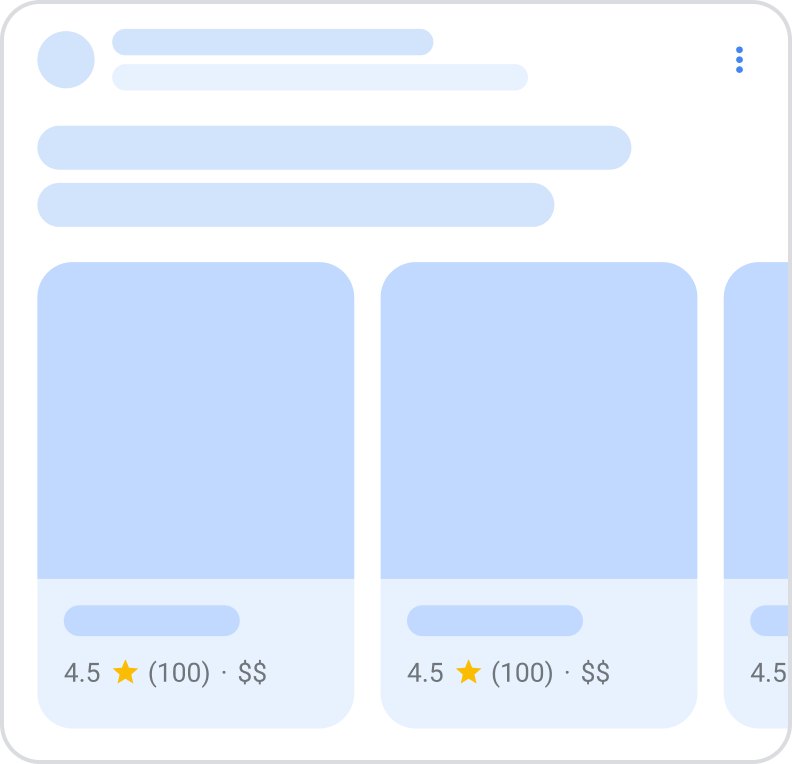
Berikut tampilan carousel di Google Penelusuran saat Anda menambahkan markup ItemList bersama
dengan jenis konten yang didukung:

Ketersediaan fitur
Fitur ini masih dalam versi beta dan Anda mungkin akan melihat perubahan persyaratan atau pedoman selagi kami mengembangkan fitur ini. Fitur ini juga hanya tersedia di negara-negara Wilayah Ekonomi Eropa (EEA), Turkiye, dan Afrika Selatan, di desktop dan perangkat seluler. Di negara-negara EEA, pengalaman ini tersedia untuk kueri yang terkait dengan hotel, rental akomodasi, transportasi darat, penerbangan, bisnis lokal, rekomendasi aktivitas (acara, tur, dan aktivitas), dan belanja. Di Turkiye, pengalaman ini hanya tersedia untuk kueri yang terkait dengan hotel, rental akomodasi, dan bisnis lokal. Di Afrika Selatan, pengalaman ini tersedia untuk kueri yang terkait dengan hotel, rental akomodasi, rekomendasi aktivitas (acara, tur, dan aktivitas), penerbangan, belanja, pesan-antar makanan, rental mobil, dan pemesanan bus.
Jika bisnis Anda berlokasi di EEA atau Turkiye, atau melayani pengguna di EEA atau Turkiye, isi formulir yang berlaku:
- Untuk kueri yang terkait dengan transportasi darat, hotel, rental akomodasi, bisnis lokal, dan rekomendasi aktivitas (misalnya, acara, tur, dan aktivitas), gunakan formulir minat fitur agregator Google Penelusuran ini
- Untuk fitur penerbangan, gunakan formulir minat kueri penerbangan ini
- Untuk kueri belanja di negara Program CSS, mulailah dengan program Comparison Shopping Service (CSS)
Jika bisnis Anda berlokasi di Afrika Selatan, isi Formulir Minat Chip Penajaman Penelusuran dan Badge Google Penelusuran di Afrika Selatan.
Menambahkan data terstruktur
Data terstruktur adalah format standar untuk memberikan informasi tentang suatu halaman dan mengelompokkan konten halaman tersebut. Jika Anda baru mengenal data terstruktur, Anda dapat mempelajari lebih lanjut cara kerja data terstruktur.
Berikut ini ringkasan cara menambahkan data terstruktur ke situs Anda.
- Pilih satu halaman ringkasan yang berisi beberapa informasi tentang setiap entity dalam daftar. Misalnya, halaman kategori yang mencantumkan "Hotel terbaik di Paris", dengan link ke halaman detail spesifik di situs Anda untuk melihat informasi selengkapnya tentang setiap hotel. Anda dapat memadupadankan berbagai jenis entitas (misalnya hotel, restoran), jika diperlukan untuk skenario Anda. Misalnya, jika Anda memiliki artikel "Rekomendasi aktivitas di Swiss" yang mencantumkan acara lokal dan bisnis lokal.
- Tambahkan properti wajib ke halaman ringkasan tersebut. Anda tidak perlu menambahkan markup ke halaman detail agar memenuhi syarat untuk fitur beta ini. Berdasarkan format yang Anda gunakan, pelajari tempat menyisipkan data terstruktur di halaman.
- Tambahkan properti wajib dan yang direkomendasikan untuk jenis konten spesifik yang berkaitan dengan
Carousel:
LocalBusinessdan subjenisnya, misalnya:ProductEvent
Bergantung pada skenario, Anda dapat memilih jenis terbaik untuk digunakan. Misalnya, jika Anda punya daftar hotel dan rental akomodasi di halaman, gunakan jenis
HoteldanVacationRental. Meskipun idealnya adalah menggunakan jenis yang paling relevan dengan skenario, Anda dapat memilih menggunakan jenis yang lebih umum (misalnya,LocalBusiness). - Ikuti panduan.
- Validasi kode Anda menggunakan Pengujian Hasil Multimedia.
- Deploy beberapa halaman yang menyertakan data terstruktur dan gunakan Alat Inspeksi URL untuk menguji cara Google melihat halaman tersebut. Pastikan halaman Anda dapat
diakses oleh Google dan tidak diblokir oleh file robots.txt, tag
noindex, atau persyaratan login. Jika halaman tidak bermasalah, Anda dapat meminta Google untuk meng-crawl ulang URL Anda. - Agar Google tetap mengetahui setiap perubahan pada masa mendatang, sebaiknya kirimkan peta situs. Anda dapat mengotomatiskan proses ini dengan Search Console Sitemap API.
Panduan
Agar halaman Anda memenuhi syarat untuk hasil multimedia carousel (beta), Anda harus mengikuti Dasar-Dasar Penelusuran dan panduan data terstruktur umum. Selain itu, panduan berikut berlaku untuk hasil multimedia carousel (beta):
- Penggunaan jenis generik diizinkan. Namun, untuk menggunakan properti yang direkomendasikan, Anda harus menggunakan
jenisnya masing-masing. Misalnya, untuk menggunakan
amenityFeature, gunakan jenisLodgingBusiness. - Penggunaan kolom tambahan diizinkan, tetapi mungkin tidak muncul dalam hasil multimedia.
- Situs Anda harus memiliki satu halaman ringkasan dan beberapa halaman detail. Saat ini, fitur ini tidak dirancang untuk mendukung skenario lain, seperti halaman lengkap dengan "detail" sebagai titik link dalam halaman yang sama.
- Markup harus berada di halaman kategori atau ringkasan, yang berupa halaman seperti daftar yang berisi informasi tentang setidaknya tiga entitas, lalu tertaut ke halaman lain di situs Anda untuk melihat informasi selengkapnya tentang entitas tersebut. Meskipun tidak perlu menambahkan markup ke halaman detail, Anda harus menyertakan URL halaman detail dalam markup halaman ringkasan.
- Tandai semua item yang ada di halaman ringkasan atau kategori. Untuk kategori dengan penomoran halaman, tambahkan
ItemListke setiap halaman berikutnya dan sertakan entitas yang tercantum di halaman tersebut. Untuk scrolling tanpa batas, berfokuslah untuk memberi markup entitas yang awalnya dimuat di area tampilan.
Contoh
Berikut struktur carousel tingkat tinggi. Urutan yang ditentukan dalam markup adalah urutan yang akan digunakan untuk mengurutkan tile dalam hasil multimedia carousel.
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Definisi jenis data terstruktur
Anda harus menyertakan properti wajib agar konten Anda memenuhi syarat untuk ditampilkan sebagai hasil kaya. Anda juga dapat menyertakan properti yang direkomendasikan untuk menambahkan informasi lain tentang konten, yang akan meningkatkan kualitas pengalaman pengguna.
ItemList
ItemList adalah item penampung yang berisi semua elemen dalam daftar. Semua URL
elemen dalam daftar harus mengarah ke halaman yang berbeda di domain yang sama.
Definisi lengkap ItemList tersedia di
schema.org/ItemList.
| Properti wajib | |
|---|---|
itemListElement |
Daftar item. Untuk menetapkan daftar, tentukan |
itemListElement.item
|
Subjenis Masing-masing item dalam daftar. Isi objek ini dengan:
Contoh: Untuk hotel, berikan properti |
itemListElement.position
|
Posisi item dalam carousel. Ini adalah bilangan berbasis 1. |
Properti item daftar umum (LocalBusiness, Product,, atau Event)
Semua jenis item carousel memiliki kesamaan properti berikut.
| Properti wajib | |
|---|---|
image |
Satu atau beberapa gambar entitas atau item (misalnya, gambar hotel). Jangan sertakan logo dalam properti gambar ini. Panduan gambar tambahan:
Contoh: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Nama string entitas atau item. Misalnya, nama hotel atau listingan
akomodasi liburan. |
url |
URL kanonis halaman detail item (misalnya, halaman tersendiri untuk satu listingan hotel atau akomodasi yang dirujuk di halaman ringkasan). Semua URL dalam daftar harus unik, tetapi berada pada domain yang sama (domain atau subdomain atau superdomain yang sama dengan halaman ringkasan). |
| Properti yang direkomendasikan | |
|---|---|
aggregateRating.bestRating
|
Nilai tertinggi yang diizinkan dalam sistem rating ini (misalnya, |
aggregateRating.ratingCount
|
Jumlah total rating untuk item di situs Anda. |
aggregateRating.ratingValue
|
Rating kualitas numerik untuk item, baik berupa angka, bilangan pecahan, atau persentase
(misalnya, Untuk angka desimal, gunakan titik, bukan koma, untuk menentukan nilai (misalnya
<span itemprop="ratingValue" content="4.4">4,4</span> stars |
Definisi properti tambahan spesifik per jenis
LocalBusiness (dan subjenis)
Selain properti ListItem, Google mendukung
properti LocalBusiness berikut (termasuk subjenisnya) untuk hasil multimedia carousel.
Susun properti ini dalam itemListElement.item secara bertingkat.
| Properti yang direkomendasikan | |
|---|---|
amenityFeature |
Khusus "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
Rentang harga relatif bisnis, biasanya ditentukan oleh sejumlah simbol mata uang yang dinormalisasi. Berikan rentang harga dalam salah satu format berikut:
Kolom ini harus kurang dari 12 karakter. Jika lebih dari 12 karakter, Google tidak akan menampilkan rentang harga untuk bisnis tersebut. |
servesCuisine |
Khusus restoran: Jenis masakan yang disajikan restoran. |
Product
Selain properti ListItem, Google mendukung properti
Product berikut untuk hasil multimedia carousel. Susun properti ini secara bertingkat di bagian
itemListElement.item.
| Properti yang direkomendasikan | |
|---|---|
offers |
Jika Anda menggunakan
Jika Anda menggunakan
|
offers.highPrice |
Harga tertinggi untuk semua penawaran yang tersedia. Jika menetapkan satu harga dengan
|
offers.lowPrice |
Harga terendah untuk semua penawaran yang tersedia. Jika menetapkan satu harga dengan
|
offers.price |
Harga penawaran produk, atau komponen harga jika disertakan ke |
offers.priceCurrency |
Mata uang yang digunakan untuk mendeskripsikan harga produk, ditulis dalam
format ISO 4217 tiga huruf. Jika mata uang
tidak ditetapkan, setelan default Google adalah |
Event
Selain properti ListItem, Google mendukung properti
Event berikut untuk hasil multimedia carousel. Susun properti ini secara bertingkat di bagian
itemListElement.item.
| Properti yang direkomendasikan | |
|---|---|
offers |
Jika Anda menggunakan
Jika Anda menggunakan
|
offers.highPrice |
Harga tertinggi untuk semua penawaran yang tersedia. Jika menetapkan satu harga dengan
|
offers.lowPrice |
Harga terendah untuk semua penawaran yang tersedia. Jika menetapkan satu harga dengan
|
offers.price |
Harga tiket Anda, termasuk ongkos dan biaya layanan. Jangan lupa memperbaruinya
jika harga berubah atau tiket telah terjual habis. Jika Anda menentukan rentang harga dengan
Jika acara tersedia tanpa pembayaran, biaya, atau ongkos layanan, tetapkan
"offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
Mata uang yang digunakan untuk mendeskripsikan harga acara, ditulis dalam format
ISO 4217 tiga huruf. Jika mata uang
tidak ditetapkan, setelan default Google adalah |
Contoh untuk skenario umum
Contoh Restaurant
Berikut adalah contoh carousel restoran di JSON-LD.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Contoh penginapan (Hotels dan VacationRental)
Berikut contoh carousel penginapan di JSON-LD.
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Contoh rekomendasi aktivitas
Berikut contoh carousel rekomendasi aktivitas di JSON-LD.
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Contoh Product
Berikut contoh carousel produk di JSON-LD.
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antarctic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antarctic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Pemecahan masalah
Jika Anda mengalami masalah saat menerapkan atau mendebug data terstruktur, berikut beberapa referensi yang dapat membantu Anda.
- Jika Anda menggunakan sistem pengelolaan konten (CMS) atau ada orang lain yang menangani situs Anda, minta mereka untuk membantu Anda. Pastikan untuk meneruskan pesan Search Console yang menjelaskan masalah tersebut kepada mereka.
- Google tidak menjamin bahwa fitur yang menggunakan data terstruktur akan muncul dalam hasil penelusuran. Untuk mengetahui daftar alasan umum mengapa Google tidak dapat menampilkan konten Anda dalam hasil kaya, lihat Panduan Umum terkait Data Terstruktur.
- Anda mungkin mengalami error pada data terstruktur. Periksa daftar error data terstruktur dan Laporan data terstruktur yang tidak dapat diurai.
- Jika halaman Anda dikenai tindakan manual data terstruktur, data terstruktur pada halaman itu akan diabaikan (meskipun halaman masih bisa muncul di hasil Google Penelusuran). Untuk memperbaiki masalah data terstruktur, gunakan laporan Tindakan Manual.
- Tinjau pedoman lagi untuk mengidentifikasi apakah konten Anda tidak mematuhi pedoman. Masalah itu mungkin disebabkan oleh konten yang berisi spam atau penggunaan markup yang berisi spam. Namun, masalahnya mungkin bukan pada sintaksis, sehingga Pengujian Hasil Kaya tidak akan dapat mengidentifikasi masalah tersebut.
- Memecahkan masalah hasil kaya tidak ada/penurunan jumlah hasil kaya.
- Tunggu hingga crawling ulang dan pengindeksan ulang selesai. Perlu diingat bahwa Google mungkin memerlukan waktu beberapa hari untuk mencari dan meng-crawl halaman setelah Anda memublikasikannya. Untuk pertanyaan umum terkait crawling dan pengindeksan, lihat FAQ crawling dan pengindeksan Google Penelusuran.
- Posting pertanyaan di forum Pusat Google Penelusuran.
