Dati strutturati per caroselli (beta)
Google utilizza i dati strutturati per comprendere i contenuti della pagina e mostrarli in un aspetto più completo nei risultati di ricerca, ovvero un risultato avanzato. Questa guida si concentra su un nuovo risultato avanzato in versione beta per caroselli, ovvero un risultato avanzato simile a un elenco che le persone possono scorrere in orizzontale per visualizzare più entità di un determinato sito (noto anche come carosello host). Ogni riquadro nel carosello potrebbe contenere informazioni del tuo sito su prezzo, valutazione e immagini delle entità presenti sulla pagina.
Per l'idoneità a questo risultato avanzato in versione beta, aggiungi i dati strutturati ItemList in combinazione
con almeno uno dei seguenti elementi di dati strutturati supportati:
LocalBusinesse i relativi sottotipi, ad esempio:ProductEvent
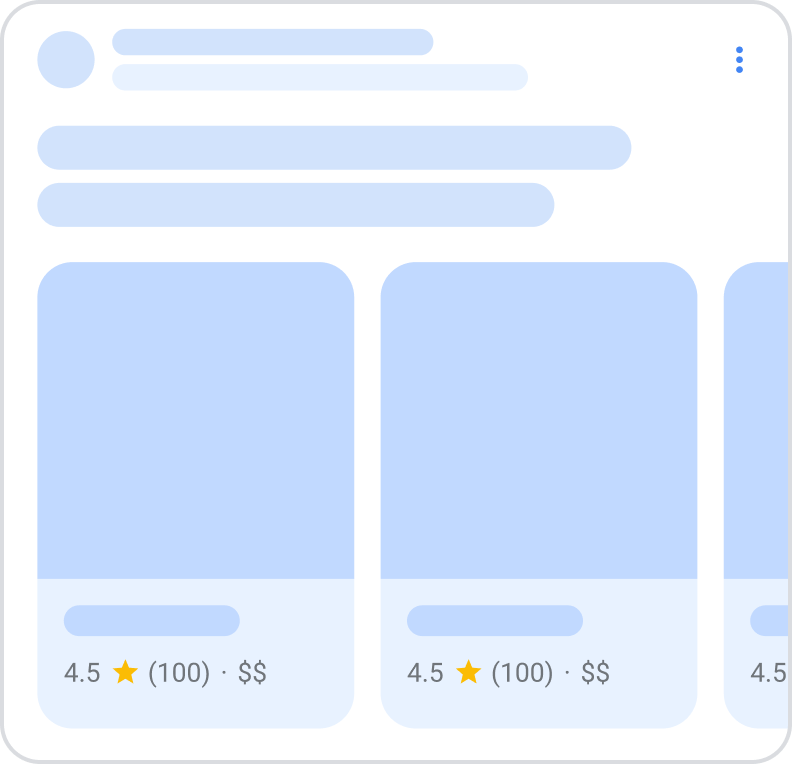
Ecco come possono apparire i caroselli nella Ricerca Google quando aggiungi il markup ItemList in combinazione
con un tipo di contenuti supportato:

Disponibilità della funzionalità
Questa funzionalità è in versione beta e potresti notare cambiamenti nei requisiti o nelle linee guida, man mano che sviluppiamo questa funzionalità. Questa funzionalità è disponibile solo nei paesi dello Spazio economico europeo (SEE), in Turchia e in Sudafrica, sia su computer che su dispositivi mobili. Nei paesi del SEE, questa esperienza è disponibile per le query relative a hotel, case vacanze, trasporti via terra, voli, attività locali, cose da fare (eventi, tour e attività) e acquisti. In Turchia, è disponibile solo per le query relative a hotel, case vacanze e attività locali. In Sudafrica, questa esperienza è disponibile per le query relative a hotel, case vacanze, cose da fare (eventi, tour e attività), voli, acquisti, consegna di cibo, autonoleggio e prenotazione di autobus.
Se la tua attività ha sede nel SEE o in Turchia oppure offre i suoi servizi a utenti nel SEE o in Turchia, compila l'apposito modulo:
- Per query relative a trasporto via terra, hotel, case vacanze, attività locali e cose da fare (ad esempio eventi, tour e attività), utilizza questo modulo di interesse per le funzionalità di aggregatori nella Ricerca Google
- Per le funzionalità relative ai voli, utilizza questo modulo di interesse per query sui voli
- Per le query di acquisti nei paesi in cui è disponibile il programma CSS, inizia a utilizzare il programma Servizi di shopping comparativo (CSS)
Se la tua attività ha sede in Sudafrica, compila il modulo di interesse per i badge e i chip di perfezionamento del Sudafrica sulla Ricerca Google.
Aggiungi i dati strutturati
I dati strutturati sono un formato standardizzato per fornire informazioni su una pagina e classificarne i contenuti. Se non li hai mai utilizzati, scopri di più su come funzionano i dati strutturati.
Ecco una panoramica di come aggiungere dati strutturati al tuo sito.
- Scegli una singola pagina di riepilogo che contenga alcune informazioni su ogni entità dell'elenco. Ad esempio, una pagina di categoria che elenca i "Migliori hotel a Parigi", con link a pagine dei dettagli specifiche sul tuo sito che contengono ulteriori informazioni su ciascun hotel. Se necessario per la tua situazione, puoi combinare diversi tipi di entità (ad es. hotel, ristoranti), ad esempio, se hai un articolo "Cose da fare in Svizzera" che include sia eventi locali che attività locali.
- Aggiungi le proprietà obbligatorie alla pagina di riepilogo. Non è necessario aggiungere il markup alle pagine dei dettagli per avere l'idoneità a questa funzionalità beta. In base al formato che utilizzi, scopri dove inserire i dati strutturati nella pagina.
- Aggiungi le proprietà obbligatorie e consigliate per il tipo di contenuti specifico del carosello:
LocalBusinesse i relativi sottotipi, ad esempio:ProductEvent
A seconda della tua situazione, potresti scegliere il tipo migliore da utilizzare. Ad esempio, se nella tua pagina è presente un elenco di hotel e case vacanze, utilizza sia il tipo
HotelcheVacationRental. Anche se l'ideale è utilizzare il tipo più simile al tuo scenario, puoi scegliere di utilizzarne uno più generico (ad esempioLocalBusiness). - Segui le linee guida.
- Convalida il codice utilizzando il Test dei risultati avanzati.
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Linee guida
Affinché la tua pagina sia idonea per i risultati avanzati di caroselli (beta), devi seguire le Nozioni di base sulla Ricerca e le linee guida generali sui dati strutturati. Inoltre, ai risultati avanzati di carosello si applicano le seguenti linee guida:
- È consentito l'utilizzo di tipi generici. Tuttavia, per utilizzare le proprietà consigliate, devi usare i rispettivi tipi. Ad esempio, per usare
amenityFeature, utilizza il tipoLodgingBusiness. - L'uso di campi aggiuntivi è consentito, ma potrebbero non comparire nel risultato avanzato.
- Il tuo sito deve avere una pagina di riepilogo e diverse pagine dei dettagli. Attualmente, questa funzionalità non è progettata per supportare altri scenari, ad esempio una pagina unica in cui i "dettagli" sono punti di ancoraggio all'interno della stessa pagina.
- Il markup deve trovarsi in una pagina di riepilogo o di categoria, ovvero una pagina simile a un elenco che contiene informazioni su almeno tre entità e che poi rimanda ad altre pagine del sito con ulteriori informazioni su queste entità. Sebbene non sia necessario aggiungere il markup alle pagine dei dettagli, devi includere gli URL delle pagine dei dettagli nel markup della pagina di riepilogo.
- Esegui il markup di tutti gli elementi presenti nella pagina di riepilogo o di categoria. Per le categorie impaginate, aggiungi un
ItemLista ogni pagina successiva e includi le entità elencate in questa pagina. Per lo scorrimento continuo, concentrati sul markup delle entità inizialmente caricate nell'area visibile.
Esempi
Di seguito è riportata una struttura generale del carosello. L'ordine specificato nel markup è quello che verrà utilizzato per ordinare i riquadri nel risultato avanzato del carosello.
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Definizioni dei tipi di dati strutturati
Affinché i tuoi contenuti siano idonei per la visualizzazione come risultato avanzato, devi includere le proprietà obbligatorie. Puoi anche includere le proprietà consigliate per aggiungere ulteriori informazioni sui contenuti e offrire così un'esperienza utente migliore.
ItemList
ItemList è l'elemento contenitore che include tutti gli elementi nell'elenco. Tutti gli URL degli
elementi nell'elenco devono indirizzare a pagine diverse sullo stesso dominio.
La definizione completa di ItemList è disponibile all'indirizzo schema.org/ItemList.
| Proprietà obbligatorie | |
|---|---|
itemListElement |
Elenco di elementi. Per specificare un elenco, definisci un |
itemListElement.item
|
Sottotipo di Un singolo elemento in un elenco. Compila questo oggetto con:
Esempio: per un hotel, fornisci le proprietà |
itemListElement.position
|
La posizione dell'elemento nel carosello. È un numero in base uno. |
Proprietà comuni delle voci dell'elenco (LocalBusiness, Product, o Event)
Tutti i tipi di elementi del carosello hanno in comune le seguenti proprietà.
| Proprietà obbligatorie | |
|---|---|
image |
Una o più immagini dell'entità o dell'elemento (ad esempio, un'immagine dell'hotel). Non includere loghi in questa proprietà immagine. Ulteriori linee guida per le immagini:
Ad esempio: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Il nome della stringa dell'entità o dell'elemento. Ad esempio, il nome di un hotel o di una casa vacanze. |
url |
L'URL canonico della pagina dei dettagli dell'elemento (ad esempio, la pagina autonoma di un singolo hotel o casa vacanze a cui si è fatto riferimento nella pagina di riepilogo). Tutti gli URL nell'elenco devono essere univoci, ma attivi nello stesso dominio (lo stesso dominio, dominio secondario o superdominio della pagina corrente). |
| Proprietà consigliate | |
|---|---|
aggregateRating.bestRating
|
Il valore massimo consentito in questo sistema di valutazione (ad esempio, |
aggregateRating.ratingCount
|
Il numero totale di valutazioni per l'elemento sul tuo sito. |
aggregateRating.ratingValue
|
Una valutazione numerica della qualità dell'elemento, che può essere un numero, una frazione o una percentuale (ad esempio Per i numeri decimali, utilizza un punto invece di una virgola per specificare il valore (ad esempio <span itemprop="ratingValue" content="4.4">4,4</span> stars |
Definizioni aggiuntive delle proprietà specifiche per tipo
LocalBusiness (e sottotipi)
Oltre alle proprietà ListItem, Google supporta le seguenti
proprietà LocalBusiness (inclusi i relativi sottotipi) per i risultati avanzati del carosello.
Nidifica queste proprietà in itemListElement.item.
| Proprietà consigliate | |
|---|---|
amenityFeature |
Solo per "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
La fascia di prezzo relativa di un'attività, in genere specificata da un numero normalizzato di segni di valuta. Fornisci l'intervallo di prezzo in uno dei seguenti formati:
Questo campo deve contenere meno di 12 caratteri; se è più lungo, Google non mostrerà una fascia di prezzo per l'attività. |
servesCuisine |
Solo per ristoranti: il tipo di cucina servita nel ristorante. |
Product
Oltre alle proprietà ListItem, Google supporta le seguenti
proprietà Product per i risultati avanzati di carosello. Nidifica queste proprietà in
itemListElement.item.
| Proprietà consigliate | |
|---|---|
offers |
Una proprietà Se utilizzi
Se utilizzi
|
offers.highPrice |
Il prezzo massimo tra tutte le offerte disponibili. Se specifichi un prezzo unico con |
offers.lowPrice |
Il prezzo minimo tra tutte le offerte disponibili. Se specifichi un prezzo unico con |
offers.price |
Il prezzo dell'offerta di un prodotto o di una componente del prezzo quando associato a |
offers.priceCurrency |
La valuta utilizzata per descrivere il prezzo del prodotto, in formato ISO 4217 a tre lettere. Se non viene fornita una valuta, Google imposta |
Event
Oltre alle proprietà ListItem, Google supporta le seguenti
proprietà Event per i risultati avanzati di carosello. Nidifica queste proprietà in
itemListElement.item.
| Proprietà consigliate | |
|---|---|
offers |
Una proprietà Se utilizzi
Se utilizzi
|
offers.highPrice |
Il prezzo massimo tra tutte le offerte disponibili. Se specifichi un prezzo unico con |
offers.lowPrice |
Il prezzo minimo tra tutte le offerte disponibili. Se specifichi un prezzo unico con |
offers.price |
Il prezzo dei biglietti, inclusi i costi di servizio e le commissioni. Non dimenticare di aggiornare questo valore se i prezzi cambiano o i biglietti terminano. Se specifichi una fascia di prezzo con
Se l'evento è disponibile senza costi, commissioni o oneri di servizio, imposta
"offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
La valuta utilizzata per descrivere il prezzo dell'evento, in formato ISO 4217 a tre lettere. Se non viene fornita una valuta, Google imposta |
Esempi per scenari comuni
Esempio di Restaurant
Ecco un esempio di carosello di un ristorante in formato JSON-LD.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Esempio di alloggio (Hotels e VacationRental)
Ecco un esempio di carosello di una struttura ricettiva in formato JSON-LD.
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Esempio di cose da fare
Ecco un esempio di carosello di cose da fare in formato JSON-LD.
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Esempio di Product
Ecco un esempio di carosello di prodotti in formato JSON-LD.
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antarctic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antarctic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Risoluzione dei problemi
Se hai difficoltà con l'implementazione o il debug dei dati strutturati, ecco alcune risorse che potrebbero esserti utili.
- Se utilizzi un sistema di gestione dei contenuti (CMS) o un'altra persona si sta occupando del tuo sito, chiedile di aiutarti. Assicurati di inoltrarle gli eventuali messaggi di Search Console che illustrano il problema.
- Google non garantisce che le funzionalità che utilizzano dati strutturati vengano visualizzate nei risultati di ricerca. Per un elenco delle cause comuni per cui i tuoi contenuti potrebbero non essere mostrati da Google in un risultato avanzato consulta le linee guida generali sui dati strutturati.
- I tuoi dati strutturati potrebbero contenere un errore. Consulta l'elenco degli errori nei dati strutturati e il report sui dati strutturati non analizzabili.
- Se i dati strutturati della tua pagina sono interessati da un'azione manuale, i dati strutturati sulla pagina verranno ignorati (sebbene la pagina possa ancora essere visualizzata nei risultati della Ricerca Google). Per risolvere i problemi relativi ai dati strutturati, utilizza il report Azioni manuali.
- Consulta nuovamente le linee guida per verificare se i tuoi contenuti non sono conformi. Il problema può essere causato dall'utilizzo di contenuti di spam o di markup di spam. Tuttavia, il problema potrebbe non riguardare la sintassi e perciò non essere identificato dal Test dei risultati avanzati.
- Risolvi i problemi relativi a risultati avanzati mancanti o a un calo del numero totale di risultati avanzati.
- Lascia del tempo per le nuove operazioni di scansione e indicizzazione. Ricorda che possono passare diversi giorni dopo la pubblicazione di una pagina prima che Google la rilevi e la sottoponga a scansione. Per domande generali sulla scansione e sull'indicizzazione, consulta le Domande frequenti (FAQ) relative alla scansione e all'indicizzazione della Ricerca Google.
- Pubblica una domanda nel forum di Google Search Central.
