Uporządkowane dane karuzeli (ItemList)
Karuzela to wynik z elementami rozszerzonymi w postaci listy, którą użytkownicy mogą przesuwać na urządzeniu. Wyświetla ona kilka kart z tej samej witryny (to tzw. karuzela hosta). Aby móc wyświetlać w witrynie wyniki z elementami rozszerzonymi w karuzeli hosta, dodaj uporządkowane dane ItemList w połączeniu z jedną z tych obsługiwanych funkcji uporządkowanych danych:
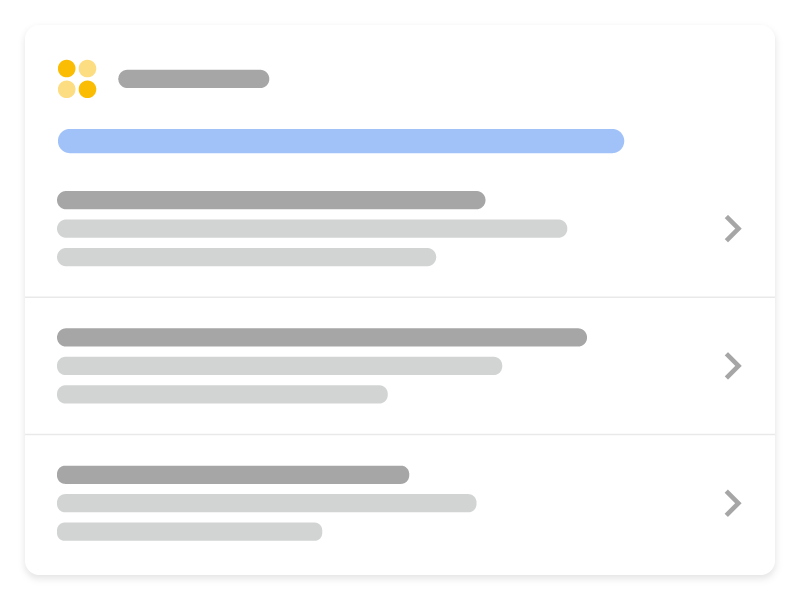
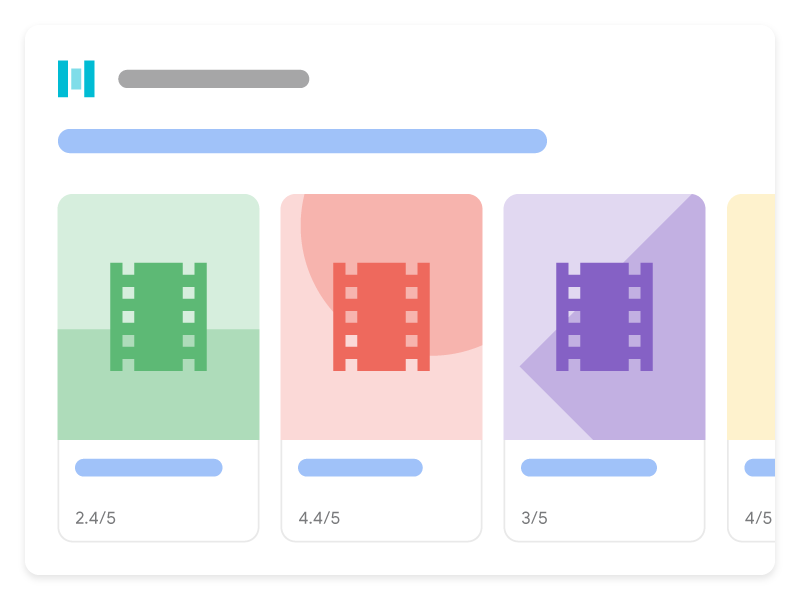
Oto przykład wyglądu karuzeli w wyszukiwarce Google po dodaniu znaczników ItemList razem z obsługiwanym typem treści:


Dodaj uporządkowane dane
Uporządkowane dane to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane.
Oto omówienie dodawania uporządkowanych danych do witryny:
- Wybierz stronę, która ma zawierać uporządkowane dane karuzeli. Do wyboru masz 2 opcje:
- Strona podsumowania i kilka stron z informacjami: strona podsumowania zawiera krótki opis każdego elementu na liście, a każdy opis prowadzi do odrębnej strony z informacjami dotyczącymi wyłącznie 1 elementu. Na przykład strona podsumowania zawiera listę najlepszych przepisów na ciasteczka, a każdy opis zawiera link do pełnej treści przepisu na każde z ciasteczek.
- Lista zawierająca wszystkie informacje na jednej stronie: jedna strona, która zawiera wszystkie informacje dotyczące listy, w tym pełny opis poszczególnych elementów. Na przykład może to być lista najpopularniejszych filmów z 2020 r. na jednej stronie.
- Dodaj wymagane właściwości. Dowiedz się, w którym miejscu na stronie umieścić uporządkowane dane w zależności od używanego formatu.
- Dodaj wymagane i zalecane właściwości odpowiednie do określonego typu treści w karuzeli:
- Przestrzegaj wskazówek.
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi.
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Strona podsumowania i wiele stron z informacjami
Strona podsumowania zawiera krótki opis poszczególnych elementów listy. Każdy opis kieruje na osobną stronę z informacjami poświęconą wyłącznie jednemu elementowi.
Strona podsumowania
Strona podsumowania definiuje element ItemList. Każdy element ListItem ma tylko 3 właściwości: @type (ustawioną na „ListItem”), position (oznaczającą pozycję na liście) oraz url (oznaczającą URL strony ze szczegółowymi informacjami o elemencie).
Oto przykład wyglądu strony podsumowania:
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>Strona ze szczegółowymi informacjami
Strona ze szczegółowymi informacjami definiuje określony typ uporządkowanych danych odpowiednich do karuzeli. Jeśli na przykład strona podsumowania dotyczy najlepszych przepisów na ciasteczka, każda strona ze szczegółowymi informacjami zawiera uporządkowane dane Recipe dla konkretnego przepisu.
Oto przykład wyglądu strony ze szczegółowymi informacjami:
Ciasteczka z masłem orzechowym
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Chrupiące ciasteczka z czekoladą
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Ciasteczka maślane
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Lista zawierająca wszystkie informacje na jednej stronie
Na jednej stronie zawarte są wszystkie informacje karuzeli, m.in. pełny opis poszczególnych elementów. Na przykład może to być lista najpopularniejszych filmów z 2020 r. na jednej stronie. Taka strona nie zawiera linków do innych stron z informacjami.
Oto przykład listy zawierającej wszystkie informacje na jednej stronie:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>Wytyczne
Aby Twoja strona kwalifikowała się do wyświetlania w wyniku z elementami rozszerzonymi w karuzeli, musisz przestrzegać podstawowych zasad dotyczących wyszukiwarki i ogólnych wytycznych dotyczących uporządkowanych danych. Uporządkowane dane w karuzeli muszą też być zgodne z tymi wytycznymi:
- Wszystkie elementy na liście muszą być tego samego typu. Jeśli na przykład lista zawiera przepisy, uwzględnij tylko elementy
Recipe. Nie mieszaj różnych typów. - Upewnij się, że uporządkowane dane karuzeli są kompletne i zawierają wszystkie elementy wymienione na stronie.
- Tekst, który zobaczy użytkownik, musi przypominać informacje zawarte w uporządkowanych danych na stronie.
- Elementy w formacie listy wyświetlą się w kolejności określonej przez właściwość
position.
Weryfikowanie i wdrażanie uporządkowanych danych
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi.
W przypadku strony podsumowania niektóre rzeczy musisz zweryfikować samodzielnie:
- Upewnij się, że
itemListElementzawiera co najmniej dwa elementyListItem. - Upewnij się, że wszystkie elementy
ListItemsą tego samego typu (np. wszystkie dotyczą przepisów). - Zweryfikuj każdy adres URL wymieniony na liście za pomocą testu wyników z elementami rozszerzonymi. Każda strona na liście musi zawierać prawidłowe uporządkowane dane zgodne z dokumentacją obsługiwanego typu treści danej listy: przepis, kurs, restauracja lub film.
- Upewnij się, że
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Definicje typów uporządkowanych danych
Aby treści mogły wyświetlać się w wynikach z elementami rozszerzonymi, musisz w nich zastosować wymagane właściwości.
ItemList
ItemList to kontener na wszystkie elementy listy. Jeśli zastosujesz go na stronie podsumowania, wszystkie adresy URL z listy muszą wskazywać różne strony w tej samej domenie. Jeśli zastosujesz go do listy zawierającej wszystkie informacje na jednej stronie, wszystkie adresy URL muszą wskazywać kotwicę na stronie hostującej uporządkowane dane listy.
Pełną definicję znaczników ItemList znajdziesz na schema.org/ItemList.
Właściwości obsługiwane przez Google:
| Właściwości wymagane | |
|---|---|
itemListElement |
Lista elementów. Aby określić listę, zdefiniuj element |
ListItem
ListItem zawiera szczegółowe informacje o jednym z elementów listy.
- Na stronie podsumowania element
ListItempowinien uwzględniać tylko właściwościtype,positioniurl. - Na liście zawierającej wszystkie informacje na jednej stornie element ten powinien uwzględniać wszystkie dodatkowe właściwości schema.org związane z typem opisywanych danych. Obsługiwane typy danych:
Pełną definicję znaczników ListItem znajdziesz na schema.org/ListItem.
Strony podsumowania
Na stronach podsumowania stosuje się poniższe właściwości.
| Właściwości wymagane | |
|---|---|
position
|
Pozycja elementu w karuzeli. Liczba od 1 wzwyż. |
url
|
Kanoniczny URL strony szczegółów elementu. Wszystkie adresy URL na liście muszą być unikalne, ale muszą działać w obrębie tej samej domeny (tej samej domeny lub subdomeny/superdomeny co strona bieżąca). |
Strony ze wszystkimi informacjami
Na stronach ze wszystkimi informacjami stosuje się te właściwości:
| Właściwości wymagane | |
|---|---|
item
|
Pojedyncza rzecz na liście. Wpisz podane niżej wartości i wszystkie właściwości związane z opisywanym typem uporządkowanych danych: |
item.name
|
Nazwa ciągu tekstowego elementu. |
item.url
|
Pełny adres URL i kotwica do tego elementu na stronie. URL musi być adresem bieżącej strony. W pobliżu tekstu widocznego dla użytkowników na stronie musisz też umieścić kotwicę HTML (tag |
position
|
Pozycja elementu w karuzeli. Liczba od 1 wzwyż. |
Rozwiązywanie problemów
Jeśli masz problem z zastosowaniem lub debugowaniem uporządkowanych danych, skorzystaj z tych rozwiązań:
- Jeśli korzystasz z systemu zarządzania treścią (CMS) lub ktoś inny zajmuje się Twoją witryną, poproś odpowiednią osobę o pomoc. Pamiętaj, aby przekazać tej osobie wszystkie wiadomości z Search Console, które zawierają szczegółowe informacje o problemie.
- Google nie gwarantuje, że funkcje wykorzystujące uporządkowane dane pojawią się w wynikach wyszukiwania. Listę typowych powodów, dla których Google może nie wyświetlać Twoich treści w wyniku z elementami rozszerzonymi, znajdziesz w Ogólnych wytycznych dotyczących uporządkowanych danych.
- Możliwe, że w uporządkowanych danych wystąpił błąd. Sprawdź listę błędów uporządkowanych danych i raport dotyczący uporządkowanych danych, których nie można przeanalizować.
- Jeśli wobec Twojej strony zostały podjęte ręczne działania dotyczące uporządkowanych danych, dane te zostaną zignorowane (mimo że strona nadal może się pojawiać w wynikach wyszukiwania Google). Aby rozwiązać problemy z uporządkowanymi danymi, użyj raportu Ręczne działania.
- Przejrzyj jeszcze raz wytyczne, aby sprawdzić, czy Twoje treści ich nie naruszają. Przyczyną problemu mogą być treści spamerskie lub użycie spamerskich znaczników. Jeśli jednak problem nie jest związany ze składnią, test wyników z elementami rozszerzonymi go nie wykryje.
- Rozwiązywanie problemów z brakującymi wynikami z elementami rozszerzonymi lub ze spadkiem całkowitej liczby wyników z elementami rozszerzonymi
- Poczekaj na ponowne zindeksowanie strony. Pamiętaj, że gdy opublikujesz stronę, Google może potrzebować kilku dni na jej znalezienie i zindeksowanie. Odpowiedzi na ogólne pytania dotyczące skanowania i indeksowania znajdziesz w artykule Najczęstsze pytania o indeksowanie i skanowanie w wyszukiwarce Google.
- Zadaj pytanie na forum Centrum wyszukiwarki Google.
