Dữ liệu có cấu trúc Băng chuyền (ItemList)
Băng chuyền là kết quả nhiều định dạng ở dạng danh sách mà người dùng có thể vuốt qua trên thiết bị di động. Loại kết quả này hiển thị nhiều thẻ từ cùng một trang web (còn gọi là băng chuyền theo máy chủ lưu trữ). Để trang web của bạn đủ điều kiện xuất hiện dưới dạng kết quả nhiều định dạng loại băng chuyền theo máy chủ lưu trữ, hãy thêm dữ liệu có cấu trúc ItemList kết hợp với một trong những tính năng dữ liệu có cấu trúc được hỗ trợ sau đây:
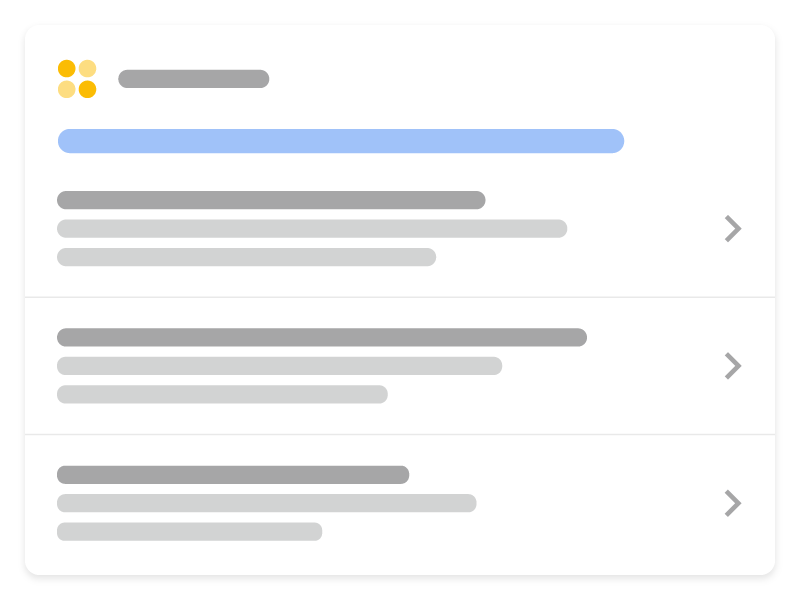
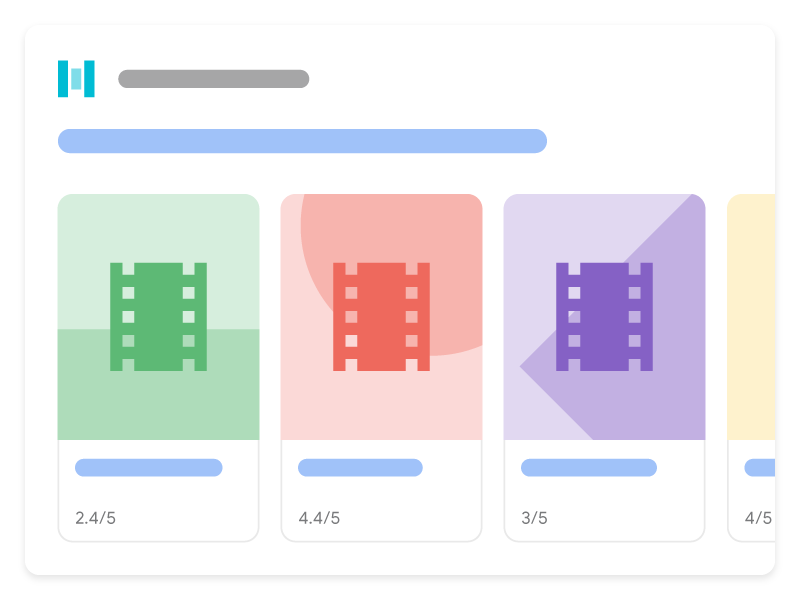
Sau đây là cách băng chuyền có thể hiển thị trên Google Tìm kiếm khi bạn thêm mã đánh dấu ItemList kèm theo một loại nội dung được hỗ trợ:


Thêm dữ liệu có cấu trúc
Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trên trang. Nếu mới làm quen với dữ liệu có cấu trúc, bạn có thể tìm hiểu thêm về cách thức hoạt động của dữ liệu có cấu trúc.
Sau đây là thông tin tổng quan về cách thêm dữ liệu có cấu trúc vào trang web của bạn.
- Quyết định trang nào sẽ chứa dữ liệu có cấu trúc loại băng chuyền. Có hai tuỳ chọn:
- Trang tóm tắt và nhiều trang chi tiết: Trang tóm tắt có đoạn mô tả ngắn về từng mục trong danh sách. Mỗi đoạn mô tả trỏ đến một trang chi tiết riêng và nội dung trên trang chi tiết tập trung hoàn toàn vào mục đó. Ví dụ: một trang tóm tắt liệt kê các công thức làm bánh quy ngon nhất và mỗi đoạn mô tả liên kết đến công thức đầy đủ cho từng loại bánh.
- Danh sách đầy đủ trong một trang duy nhất: Một trang duy nhất chứa tất cả thông tin trong danh sách, gồm cả nội dung đầy đủ của từng mục. Ví dụ: danh sách phim hay nhất năm 2020, tất cả trên cùng một trang.
- Thêm các thuộc tính bắt buộc. Tuỳ theo định dạng bạn đang sử dụng, hãy tìm hiểu nơi chèn dữ liệu có cấu trúc trên trang.
- Thêm thuộc tính bắt buộc và nên dùng cho loại nội dung cụ thể trong băng chuyền:
- Tuân theo các nguyên tắc.
- Xác thực mã của bạn bằng công cụ Kiểm tra kết quả nhiều định dạng.
- Triển khai một vài trang có chứa dữ liệu có cấu trúc và dùng Công cụ kiểm tra URL để kiểm tra xem Google nhìn thấy trang đó như thế nào. Hãy đảm bảo rằng Google có thể truy cập trang của bạn và bạn không chặn trang bằng yêu cầu đăng nhập, thẻ
noindexhoặc tệp robots.txt. Nếu có vẻ như trang không gặp vấn đề gì, bạn có thể yêu cầu Google thu thập lại dữ liệu các URL của mình. - Để thông báo cho Google về những thay đổi sau này, bạn nên gửi một sơ đồ trang web. Bạn có thể tự động hoá quy trình này bằng Search Console Sitemap API.
Trang tóm tắt và nhiều trang chi tiết
Trang tóm tắt có đoạn mô tả ngắn về từng mục trong danh sách. Mỗi đoạn mô tả trỏ đến một trang chi tiết riêng và nội dung trên trang chi tiết tập trung hoàn toàn vào mục đó.
Trang tóm tắt
Trang tóm tắt xác định một mục ItemList, trong đó mỗi ListItem chỉ có 3 thuộc tính: @type (được đặt thành ListItem), position (vị trí trong danh sách) và url (URL của trang chứa thông tin đầy đủ về mục đó).
Dưới đây là ví dụ về hình thức của trang tóm tắt:
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>Trang chi tiết
Trang chi tiết xác định loại dữ liệu có cấu trúc cụ thể của băng chuyền. Ví dụ: nếu trang tóm tắt là về các công thức làm bánh quy ngon nhất, thì mỗi trang chi tiết sẽ chứa dữ liệu có cấu trúc Recipe cho một công thức cụ thể.
Dưới đây là ví dụ về hình thức của trang chi tiết:
Bánh quy bơ đậu phộng
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Bánh quy sô-cô-la ba loại
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Bánh đồng xu vị quế
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Danh sách đầy đủ trong một trang duy nhất
Danh sách đầy đủ trong một trang duy nhất chứa tất cả thông tin trong băng chuyền, bao gồm cả nội dung đầy đủ cho từng mục. Ví dụ: danh sách các bộ phim hàng đầu trong năm 2020, tất cả trên cùng một trang. Trang này không liên kết đến các trang chi tiết khác.
Dưới đây là ví dụ về danh sách đầy đủ trong một trang duy nhất:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>Nguyên tắc
Để trang của bạn đủ điều kiện sử dụng kết quả nhiều định dạng Băng chuyền, bạn phải tuân theo Nguyên tắc cơ bản của Tìm kiếm và nguyên tắc chung về dữ liệu có cấu trúc. Ngoài ra, các nguyên tắc sau cũng áp dụng cho dữ liệu có cấu trúc Băng chuyền:
- Tất cả các mục trong danh sách phải thuộc cùng một loại. Ví dụ: nếu danh sách là về công thức nấu ăn, thì bạn chỉ nên bao gồm các mục
Recipe. Đừng kết hợp các loại khác nhau. - Đảm bảo rằng dữ liệu có cấu trúc cho băng chuyền đã hoàn chỉnh và chứa tất cả các mục được liệt kê trên trang.
- Văn bản mà người dùng thấy phải giống với thông tin có trong dữ liệu có cấu trúc trên trang.
- Các mục hiển thị ở định dạng danh sách sẽ xuất hiện theo thứ tự đã chỉ định trong thuộc tính
position.
Xác thực và triển khai dữ liệu có cấu trúc
- Xác thực mã của bạn bằng công cụ Kiểm tra kết quả nhiều định dạng.
Đối với trang tóm tắt, bạn cần tự xác minh một số điều:
- Kiểm tra để đảm bảo rằng mục
itemListElementcó chứa hai hoặc nhiều phần tửListItem. - Đảm bảo tất cả phần tử
ListItemđều là cùng một loại (ví dụ: tất cả đều là về công thức nấu ăn). - Xác thực từng URL được đề cập trong danh sách bằng công cụ Kiểm tra kết quả nhiều định dạng. Mỗi trang trong danh sách đều phải chứa dữ liệu có cấu trúc hợp lệ, theo tài liệu cho loại nội dung được hỗ trợ trong danh sách đó: Công thức, Khóa học, Nhà hàng, Phim.
- Kiểm tra để đảm bảo rằng mục
- Triển khai một vài trang có chứa dữ liệu có cấu trúc rồi dùng Công cụ kiểm tra URL để kiểm tra xem Google nhìn thấy trang đó như thế nào. Hãy đảm bảo rằng Google có thể truy cập trang của bạn và bạn không chặn trang bằng yêu cầu đăng nhập, thẻ
noindexhoặc tệp robots.txt. Nếu có vẻ như trang không gặp vấn đề gì, bạn có thể yêu cầu Google thu thập lại dữ liệu các URL của mình. - Để thông báo cho Google về những thay đổi sau này, bạn nên gửi một sơ đồ trang web. Bạn có thể tự động hoá quy trình này bằng Search Console Sitemap API.
Định nghĩa các loại dữ liệu có cấu trúc
Bạn phải đưa các thuộc tính bắt buộc vào để nội dung của mình đủ điều kiện xuất hiện dưới dạng kết quả nhiều định dạng.
ItemList
ItemList là mục chứa mọi thành phần trong danh sách. Nếu mục này được sử dụng trên một trang tóm tắt, thì tất cả URL trong danh sách phải trỏ đến các trang khác nhau trên cùng một miền. Nếu mục này được sử dụng trên danh sách đầy đủ trong một trang, thì tất cả URL đều phải trỏ đến một thẻ cố định trên trang lưu trữ dữ liệu có cấu trúc về danh sách.
Bạn có thể xem định nghĩa đầy đủ cho ItemList tại schema.org/ItemList.
Sau đây là các thuộc tính được Google hỗ trợ:
| Thuộc tính bắt buộc | |
|---|---|
itemListElement |
Danh sách các mục. Để chỉ định một danh sách, hãy xác định một |
ListItem
ListItem chứa thông tin chi tiết về một mục riêng lẻ trong danh sách.
- Nếu đây là trang tóm tắt, thì bạn chỉ cần dùng các thuộc tính
type,positionvàurltrongListItem. - Còn nếu đây là danh sách đầy đủ trong một trang, hãy bao gồm tất cả thuộc tính schema.org bổ sung cho loại dữ liệu mà trang đó mô tả. Các loại dữ liệu được hỗ trợ:
Bạn có thể xem định nghĩa đầy đủ cho ListItem tại schema.org/ListItem.
Trang tóm tắt
Sau đây là các thuộc tính cho trang tóm tắt:
| Thuộc tính bắt buộc | |
|---|---|
position
|
Vị trí của mục trong băng chuyền. Số này là bội số của 1. |
url
|
URL chính tắc của trang chi tiết về mục. Tất cả URL trong danh sách phải khác biệt, nhưng nằm trên cùng một miền (cùng miền hoặc miền con với trang hiện tại). |
Danh sách đầy đủ trong một trang
Sau đây là các thuộc tính cho danh sách đầy đủ trong một trang:
| Thuộc tính bắt buộc | |
|---|---|
item
|
Một mục riêng lẻ trong danh sách. Hãy điền các giá trị sau vào đối tượng này, kèm theo tất cả thuộc tính của loại dữ liệu có cấu trúc cụ thể được mô tả: |
item.name
|
Tên chuỗi của mục. |
item.url
|
URL đủ điều kiện và văn bản liên kết đến mục này trên trang. URL phải là URL của trang hiện tại và bạn phải bao gồm thẻ liên kết HTML (thẻ |
position
|
Vị trí của mục trong băng chuyền. Số này là bội số của 1. |
Khắc phục sự cố
Nếu gặp sự cố khi triển khai hoặc gỡ lỗi dữ liệu có cấu trúc, thì bạn có thể tham khảo một số tài nguyên trợ giúp sau đây.
- Nếu bạn đang sử dụng một hệ thống quản lý nội dung (CMS) hoặc có ai đó đang quản lý trang web của bạn, hãy đề nghị họ trợ giúp. Đừng quên chuyển tiếp mọi thông báo trong Search Console để nêu rõ vấn đề cho họ.
- Google không đảm bảo rằng các tính năng sử dụng dữ liệu có cấu trúc sẽ xuất hiện trong kết quả tìm kiếm. Để xem danh sách các lý do phổ biến khiến Google không thể hiển thị nội dung của bạn trong kết quả nhiều định dạng, hãy xem Nguyên tắc chung về dữ liệu có cấu trúc.
- Có thể có lỗi trong dữ liệu có cấu trúc của bạn. Vui lòng tham khảo danh sách lỗi liên quan đến dữ liệu có cấu trúc và Báo cáo về dữ liệu có cấu trúc không thể phân tích cú pháp.
- Nếu trang của bạn bị áp dụng hình phạt thủ công, thì dữ liệu có cấu trúc trên trang sẽ bị bỏ qua (mặc dù trang vẫn có thể xuất hiện trong các kết quả trên Google Tìm kiếm). Để khắc phục các vấn đề về dữ liệu có cấu trúc, hãy dùng báo cáo Hình phạt thủ công.
- Xem lại các nguyên tắc để xác định xem nội dung của bạn có tuân thủ nguyên tắc hay không. Nguyên nhân gây lỗi có thể là do bạn sử dụng nội dung không hợp lệ hoặc thẻ đánh dấu không hợp lệ. Tuy nhiên, vấn đề có thể không phải là lỗi cú pháp và do đó, Công cụ kiểm tra kết quả nhiều định dạng sẽ không thể xác định được những vấn đề như vậy.
- Khắc phục vấn đề thiếu kết quả nhiều định dạng/giảm tổng số kết quả nhiều định dạng
- Chờ một thời gian để Google thu thập dữ liệu và lập chỉ mục lại. Xin lưu ý rằng có thể mất nhiều ngày sau khi bạn xuất bản một trang thì Google mới tìm được và thu thập dữ liệu trên trang đó. Đối với các câu hỏi chung về hoạt động thu thập dữ liệu và lập chỉ mục, hãy tham khảo nội dung Câu hỏi thường gặp về việc thu thập dữ liệu và lập chỉ mục trên Google Tìm kiếm.
- Đăng câu hỏi trong diễn đàn của Trung tâm Google Tìm kiếm.
