Data terstruktur breadcrumb (BreadcrumbList)

Jejak breadcrumb di halaman menunjukkan posisi halaman di hierarki situs, dan dapat membantu pengguna memahami dan menjelajahi situs secara efektif. Pengguna dapat menuju level teratas hierarki situs, setingkat demi setingkat, mulai dari breadcrumb terakhir dalam jejak breadcrumb terkait.
Ketersediaan fitur
Fitur ini tersedia di desktop di semua wilayah dan bahasa tempat Google Penelusuran tersedia.
Cara menambahkan data terstruktur
Data terstruktur adalah format terstandarisasi untuk memberikan informasi tentang suatu halaman dan mengelompokkan konten halaman tersebut. Jika Anda baru mengenal data terstruktur, Anda dapat mempelajari lebih lanjut cara kerja data terstruktur.
Berikut adalah ringkasan tentang cara membuat, menguji, dan merilis data terstruktur.
- Tambahkan properti wajib. Berdasarkan format yang Anda gunakan, pelajari tempat menyisipkan data terstruktur di halaman.
- Ikuti pedoman.
- Validasi kode Anda menggunakan Pengujian Hasil Kaya dan perbaiki setiap error kritis. Pertimbangkan juga untuk memperbaiki masalah non-kritis yang mungkin ditandai di alat tersebut, karena tindakan ini dapat membantu meningkatkan kualitas data terstruktur Anda (tetapi hal ini tidak diperlukan agar memenuhi syarat untuk hasil kaya).
- Deploy beberapa halaman yang menyertakan data terstruktur dan gunakan Alat Inspeksi URL untuk menguji cara Google melihat halaman tersebut. Pastikan halaman Anda
dapat diakses oleh Google dan tidak diblokir oleh file robots.txt, tag
noindex, atau persyaratan login. Jika halaman tidak bermasalah, Anda dapat meminta Google meng-crawl ulang URL tersebut. - Agar Google tetap mengetahui setiap perubahan pada masa mendatang, sebaiknya kirimkan peta situs. Anda dapat mengotomatiskan proses ini dengan Search Console Sitemap API.
Contoh
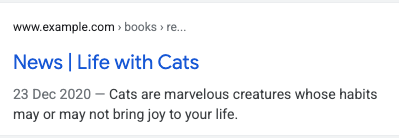
Google Penelusuran menggunakan markup breadcrumb pada isi halaman web untuk mengategorikan informasi dari halaman tersebut di hasil penelusuran. Sering kali, seperti yang diilustrasikan dalam kasus penggunaan berikut, pengguna bisa sampai di halaman yang sama dari jenis kueri penelusuran yang sangat berbeda. Meskipun tiap penelusuran dapat menampilkan halaman web yang sama, breadcrumb akan mengategorikan konten dalam konteks kueri Google Penelusuran. Halaman untuk pemenang penghargaan buku fiksi mungkin menggunakan jejak breadcrumb berikut:
Jejak breadcrumb tunggal
Jika hanya ada satu jejak breadcrumb yang dapat mengarah ke halaman, halaman tersebut dapat menentukan jejak breadcrumb berikut:
Buku › Fiksi Ilmiah › Pemenang Penghargaan
JSON-LD
Berikut ini contoh di JSON-LD untuk mendukung breadcrumb tersebut:
<html>
<head>
<title>Award Winners</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
}
</script>
</head>
<body>
</body>
</html>RDFa
Berikut adalah contoh di RDFa untuk mendukung breadcrumb tersebut:
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol vocab="https://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books">
<span property="name">Books</span></a>
<meta property="position" content="1">
</li>
›
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books/sciencefiction">
<span property="name">Science Fiction</span></a>
<meta property="position" content="2">
</li>
›
<li property="itemListElement" typeof="ListItem">
<span property="name">Award Winners</span>
<meta property="position" content="3">
</li>
</ol>
</body>
</html>Microdata
Berikut adalah contoh di Microdata untuk mendukung breadcrumb tersebut:
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/books">
<span itemprop="name">Books</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemscope itemtype="https://schema.org/WebPage"
itemprop="item" itemid="https://example.com/books/sciencefiction"
href="https://example.com/books/sciencefiction">
<span itemprop="name">Science Fiction</span></a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<span itemprop="name">Award winners</span>
<meta itemprop="position" content="3" />
</li>
</ol>
</body>
</html>HTML
Berikut adalah contoh blok breadcrumb HTML dalam halaman sebagai bagian dari desain visual.
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol>
<li>
<a href="https://www.example.com/books">Books</a>
</li>
<li>
<a href="https://www.example.com/sciencefiction">Science Fiction</a>
</li>
<li>
Award Winners
</li>
</ol>
</body>
</html>Beberapa jejak breadcrumb
Jika ada beberapa cara untuk menuju halaman di situs, Anda dapat menentukan beberapa jejak breadcrumb untuk satu halaman. Berikut satu jejak breadcrumb yang mengarah ke halaman untuk buku pemenang penghargaan:
Buku › Fiksi Ilmiah › Pemenang Penghargaan
Berikut adalah jejak breadcrumb yang mengarah ke halaman yang sama:
Literatur › Pemenang Penghargaan
JSON-LD
Berikut ini contoh JSON-LD yang mendukung beberapa jejak breadcrumb:
<html>
<head>
<title>Award Winners</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
},
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Literature",
"item": "https://example.com/literature"
},{
"@type": "ListItem",
"position": 2,
"name": "Award Winners"
}]
}]
</script>
</head>
<body>
</body>
</html>RDFa
Berikut adalah contoh RDFa yang mendukung beberapa jejak breadcrumb:
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol vocab="https://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books">
<span property="name">Books</span></a>
<meta property="position" content="1">
</li>
›
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books/sciencefiction">
<span property="name">Science Fiction</span></a>
<meta property="position" content="2">
</li>
›
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books/sciencefiction/awardwinners">
<span property="name">Award Winners</span></a>
<meta property="position" content="3">
</li>
</ol>
<ol vocab="https://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/literature">
<span property="name">Literature</span></a>
<meta property="position" content="1">
</li>
›
<li property="itemListElement" typeof="ListItem">
<span property="name">Award Winners</span>
<meta property="position" content="2">
</li>
</ol>
</body>
</html>Microdata
Berikut adalah contoh Microdata yang mendukung beberapa jejak breadcrumb:
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/books">
<span itemprop="name">Books</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemscope itemtype="https://schema.org/WebPage"
itemprop="item" itemid="https://example.com/books/sciencefiction"
href="https://example.com/books/sciencefiction">
<span itemprop="name">Science Fiction</span></a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/books/sciencefiction/awardwinners">
<span itemprop="name">Award Winners</span></a>
<meta itemprop="position" content="3" />
</li>
</ol>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/literature">
<span itemprop="name">Literature</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<span itemprop="name">Award Winners</span>
<meta itemprop="position" content="2" />
</li>
</ol>
</body>
</html>HTML
Berikut adalah contoh blok breadcrumb HTML dalam halaman sebagai bagian dari desain visual.
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol>
<li>
<a href="https://www.example.com/books">Books</a>
</li>
<li>
<a href="https://www.example.com/books/sciencefiction">Science Fiction</a>
</li>
<li>
Award Winners
</li>
</ol>
<ol>
<li>
<a href="https://www.example.com/literature">Literature</a>
</li>
<li>
Award Winners
</li>
</ol>
</body>
</html>Panduan
Halaman Anda harus mengikuti pedoman ini agar memenuhi syarat untuk ditampilkan dengan breadcrumb di Google Penelusuran.
Sebaiknya sediakan breadcrumb yang merepresentasikan jalur pengguna biasa ke halaman tersebut, bukan
mencerminkan struktur URL. Anda tidak perlu menyertakan ListItem breadcrumb
untuk jalur tingkat teratas (domain atau nama host situs Anda), maupun untuk halaman itu sendiri.
Definisi jenis data terstruktur
Untuk menentukan breadcrumb, tetapkan BreadcrumbList yang berisi setidaknya dua
ListItems. Anda harus menyertakan properti wajib agar konten Anda memenuhi syarat
untuk ditampilkan dengan breadcrumb.
BreadcrumbList
BreadcrumbList adalah item penampung yang berisi semua elemen dalam daftar. Definisi
lengkap BreadcrumbList tersedia di
schema.org/BreadcrumbList.
Properti yang didukung Google adalah sebagai berikut:
| Properti wajib | |
|---|---|
itemListElement |
Array breadcrumb yang tercantum dalam urutan tertentu. Tentukan setiap breadcrumb dengan
{ "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "Books", "item": "https://example.com/books" },{ "@type": "ListItem", "position": 2, "name": "Authors", "item": "https://example.com/books/authors" },{ "@type": "ListItem", "position": 3, "name": "Ann Leckie", "item": "https://example.com/books/authors/annleckie" }] } |
ListItem
ListItem berisi detail tentang masing-masing item dalam daftar. Definisi
lengkap ListItem tersedia di
schema.org/ListItem.
Properti yang didukung Google adalah sebagai berikut:
| Properti wajib | |
|---|---|
item |
URL ke halaman yang mewakili breadcrumb. Ada dua cara untuk menentukan
Jika breadcrumb adalah item terakhir dalam jejak breadcrumb, |
name |
Judul breadcrumb yang ditampilkan untuk pengguna. Jika Anda menggunakan
|
position |
Posisi breadcrumb dalam jejak breadcrumb. Posisi 1 menandakan awal jejak. |
Memantau hasil kaya dengan Search Console
Search Console adalah alat yang dapat membantu Anda memantau performa halaman Anda di Google Penelusuran. Anda tidak perlu mendaftar ke Search Console agar halaman Anda dapat disertakan dalam hasil Google Penelusuran. Tetapi dengan mendaftar, Anda dapat memahami dan meningkatkan cara Google melihat situs Anda dengan mudah. Sebaiknya Anda memeriksa Search Console dalam kasus berikut:
- Setelah men-deploy data terstruktur untuk pertama kalinya
- Setelah merilis template baru atau memperbarui kode
- Menganalisis traffic secara berkala
Setelah men-deploy data terstruktur untuk pertama kalinya
Setelah Google mengindeks halaman Anda, temukan masalah menggunakan laporan status Hasil kaya yang relevan. Idealnya, akan ada peningkatan jumlah item yang valid, sedangkan jumlah item yang tidak valid tidak berubah. Jika Anda menemukan masalah pada data terstruktur Anda:
- Perbaiki item yang tidak valid.
- Periksa URL aktif untuk memeriksa apakah masalah terus berlanjut.
- Minta validasi menggunakan laporan status.
Setelah merilis template baru atau memperbarui kode Anda
Saat Anda membuat perubahan yang signifikan pada situs, pantau peningkatan jumlah item yang tidak valid pada data terstruktur.- Jika terjadi peningkatan jumlah item yang tidak valid, mungkin Anda meluncurkan template baru yang tidak berfungsi, atau situs Anda berinteraksi dengan template yang ada dengan cara baru yang salah.
- Jika terjadi penurunan jumlah item yang valid (tidak cocok dengan peningkatan jumlah item yang tidak valid), mungkin Anda tidak lagi menyematkan data terstruktur di halaman Anda. Gunakan Alat Inspeksi URL untuk mempelajari penyebab masalah tersebut.
Menganalisis traffic secara berkala
Analisis traffic Google Penelusuran Anda menggunakan Laporan Performa. Data akan menunjukkan seberapa sering halaman Anda muncul sebagai hasil kaya di Penelusuran, seberapa sering pengguna mengkliknya, dan posisi rata-rata halaman Anda saat muncul di hasil penelusuran. Anda juga dapat otomatis menarik hasil ini dengan Search Console API.Pemecahan masalah
Jika Anda mengalami masalah saat menerapkan atau mendebug data terstruktur, berikut beberapa referensi yang dapat membantu Anda.
- Jika Anda menggunakan sistem pengelolaan konten (CMS) atau ada orang lain yang menangani situs Anda, minta mereka untuk membantu Anda. Pastikan untuk meneruskan pesan Search Console yang menjelaskan masalah tersebut kepada mereka.
- Google tidak menjamin bahwa fitur yang menggunakan data terstruktur akan muncul dalam hasil penelusuran. Untuk mengetahui daftar alasan umum mengapa Google tidak dapat menampilkan konten Anda dalam hasil kaya, lihat Panduan Umum terkait Data Terstruktur.
- Anda mungkin mengalami error pada data terstruktur. Periksa daftar error data terstruktur dan Laporan data terstruktur yang tidak dapat diurai.
- Jika halaman Anda dikenai tindakan manual data terstruktur, data terstruktur pada halaman itu akan diabaikan (meskipun halaman masih bisa muncul di hasil Google Penelusuran). Untuk memperbaiki masalah data terstruktur, gunakan laporan Tindakan Manual.
- Tinjau pedoman lagi untuk mengidentifikasi apakah konten Anda tidak mematuhi pedoman. Masalah itu mungkin disebabkan oleh konten yang berisi spam atau penggunaan markup yang berisi spam. Namun, masalahnya mungkin bukan pada sintaksis, sehingga Pengujian Hasil Kaya tidak akan dapat mengidentifikasi masalah tersebut.
- Memecahkan masalah hasil kaya tidak ada/penurunan jumlah hasil kaya.
- Tunggu hingga crawling ulang dan pengindeksan ulang selesai. Perlu diingat bahwa Google mungkin memerlukan waktu beberapa hari untuk mencari dan meng-crawl halaman setelah Anda memublikasikannya. Untuk pertanyaan umum terkait crawling dan pengindeksan, lihat FAQ crawling dan pengindeksan Google Penelusuran.
- Posting pertanyaan di forum Pusat Google Penelusuran.
