เปิดใช้ Web Stories ใน Google

Web Stories เป็นรูปแบบ "Stories" ยอดนิยมในเวอร์ชันบนเว็บซึ่งผสานวิดีโอ เสียง รูปภาพ ภาพเคลื่อนไหว และข้อความเข้าด้วยกันเพื่อสร้างประสบการณ์การรับชมแบบไดนามิก รูปแบบที่มีภาพนี้ช่วยให้คุณสำรวจเนื้อหาในเวลาที่สะดวกด้วยการแตะเพื่อดูต่อหรือเลื่อนจากเนื้อหาหนึ่งไปยังอีกเนื้อหาหนึ่ง
คำแนะนำนี้จะอธิบายวิธีทำให้ Web Stories มีสิทธิ์แสดงใน Google Search (รวมถึง Discover)
ต่อไปนี้เป็นภาพรวมเกี่ยวกับวิธีทำให้ใช้ Web Stories ได้ใน Google
- สร้าง Web Stories
- ตรวจสอบว่า Web Stories เป็น AMP ที่ถูกต้อง
- ตรวจสอบข้อมูลเมตา
- ตรวจสอบว่ามีการจัดทำดัชนี Web Stories หรือไม่
- ปฏิบัติตามนโยบายเนื้อหาของ Web Stories
ความพร้อมใช้งานของฟีเจอร์
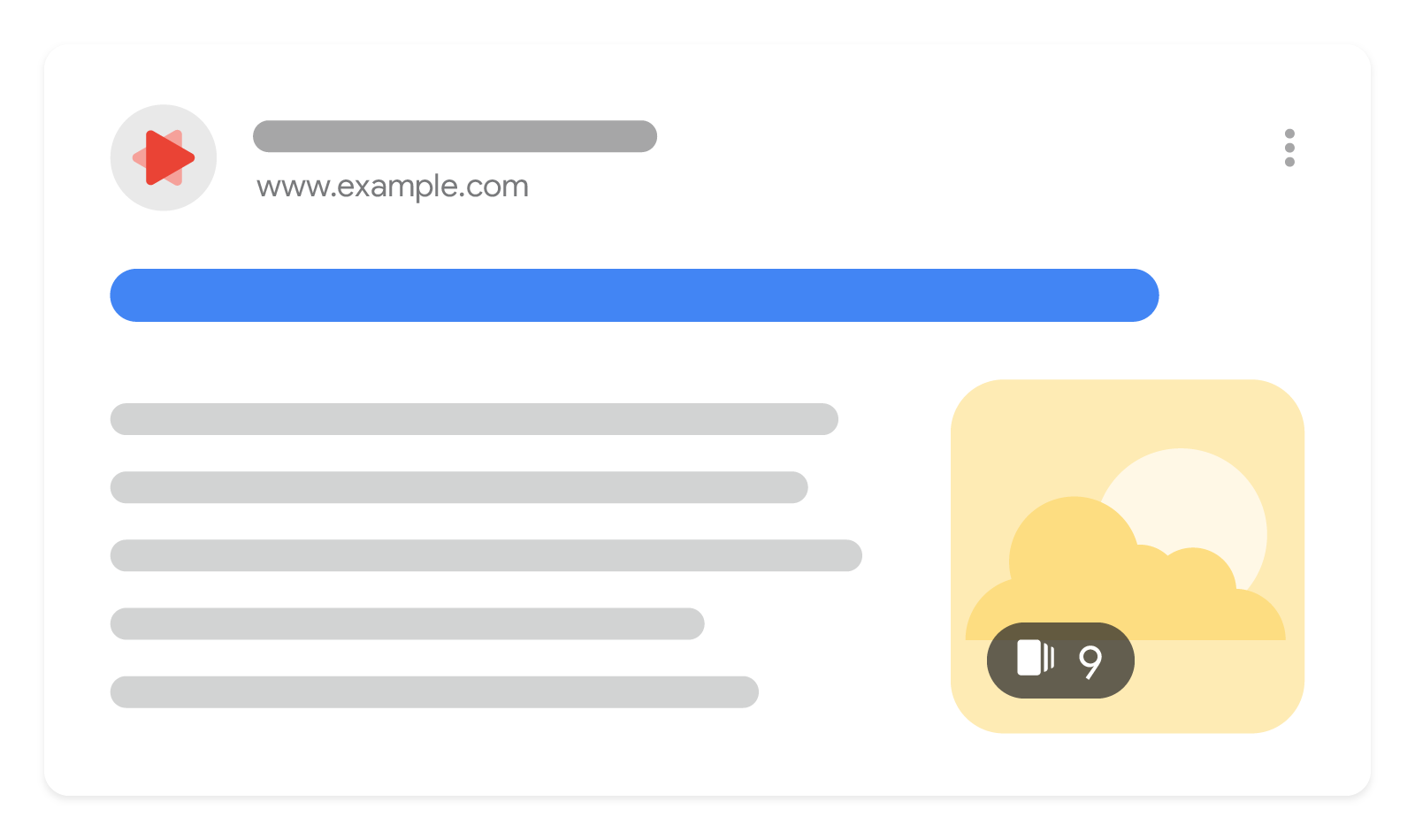
Web Stories จะปรากฏเป็นผลการค้นหารายการเดียวใน Google Search ซึ่งพร้อมให้บริการในทุกภูมิภาคและทุกภาษาที่ใช้งาน Google Search ได้
ในฟีด Discover เรื่องราว Web Stories จะปรากฏเป็นการ์ดเดี่ยวๆ ที่คุณแตะผ่านเรื่องราวได้ แม้ว่ารูปแบบนี้จะพร้อมให้บริการในทุกภูมิภาคและทุกภาษาที่ใช้ Google Discover ได้ แต่ส่วนใหญ่น่าจะปรากฏในสหรัฐอเมริกา อินเดีย และบราซิล
สร้าง Web Stories
Web Stories เป็นหน้าเว็บขั้นสูงและต้องเป็นไปตามหลักเกณฑ์และแนวทางปฏิบัติแนะนำที่ใช้กับการเผยแพร่หน้าเว็บปกติ คุณเริ่มสร้าง Web Stories ได้ด้วย 2 วิธีดังนี้
- เลือกเครื่องมือแก้ไข Stories ที่มีให้เลือกมากมายเพื่อเริ่มสร้างเรื่องราวโดยไม่ต้องเขียนโค้ด
- หากคุณมีทีมวิศวกร ก็เริ่มต้นใช้งาน AMP ได้เลย เราขอแนะนําให้ใช้เครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ Chrome เพื่อจําลองขนาดและรูปแบบของอุปกรณ์ต่างๆ เพื่อให้ Web Stories แสดงผลได้อย่างถูกต้อง
โปรดอ่านแนวทางปฏิบัติแนะนำในการสร้าง Web Stories เพื่อให้กระบวนการสร้างเป็นไปอย่างราบรื่น
ตรวจสอบว่า Web Stories เป็น AMP ที่ถูกต้อง
หลังจากพัฒนาเรื่องราวแล้ว ให้ตรวจสอบว่า Web Stories เป็น AMP ที่ถูกต้อง เรื่องราว AMP ที่ถูกต้องคือเรื่องราวที่เป็นไปตามข้อกำหนด AMP ต่างๆ ซึ่งช่วยให้ Stories แสดงผ่านเซิร์ฟเวอร์แคช AMP ได้อย่างมีประสิทธิภาพและช่วยสร้างประสบการณ์ที่ดีที่สุดแก่ผู้ใช้ โปรดใช้เครื่องมือต่อไปนี้เพื่อให้แน่ใจว่า Web Stories ของคุณเป็น AMP ที่ถูกต้อง
- เครื่องมือทดสอบของ Google สำหรับ Web Stories: ตรวจสอบว่า Web Stories นั้นถูกต้อง
- เครื่องมือตรวจสอบ URL: ตรวจสอบว่า Web Stories เป็น AMP ที่ถูกต้องและตรวจสอบสถานะการจัดทำดัชนีของ Google สำหรับ URL
- AMP Linter: ตรวจสอบ Web Stories ระหว่างพัฒนาผ่านบรรทัดคำสั่ง
ตรวจสอบข้อมูลเมตา
เพื่อให้ Web Stories มีสิทธิ์แสดงใน Google Search หรือ Google Discover คุณจะต้องระบุข้อมูลเมตาที่จำเป็นในการแสดง Web Stories ในตัวอย่าง
- ดูรายการข้อมูลเมตาทั้งหมด
- ยืนยันว่าตัวอย่าง Web Stories ปรากฏอย่างถูกต้องในเครื่องมือทดสอบของ Google สำหรับ Web Stories
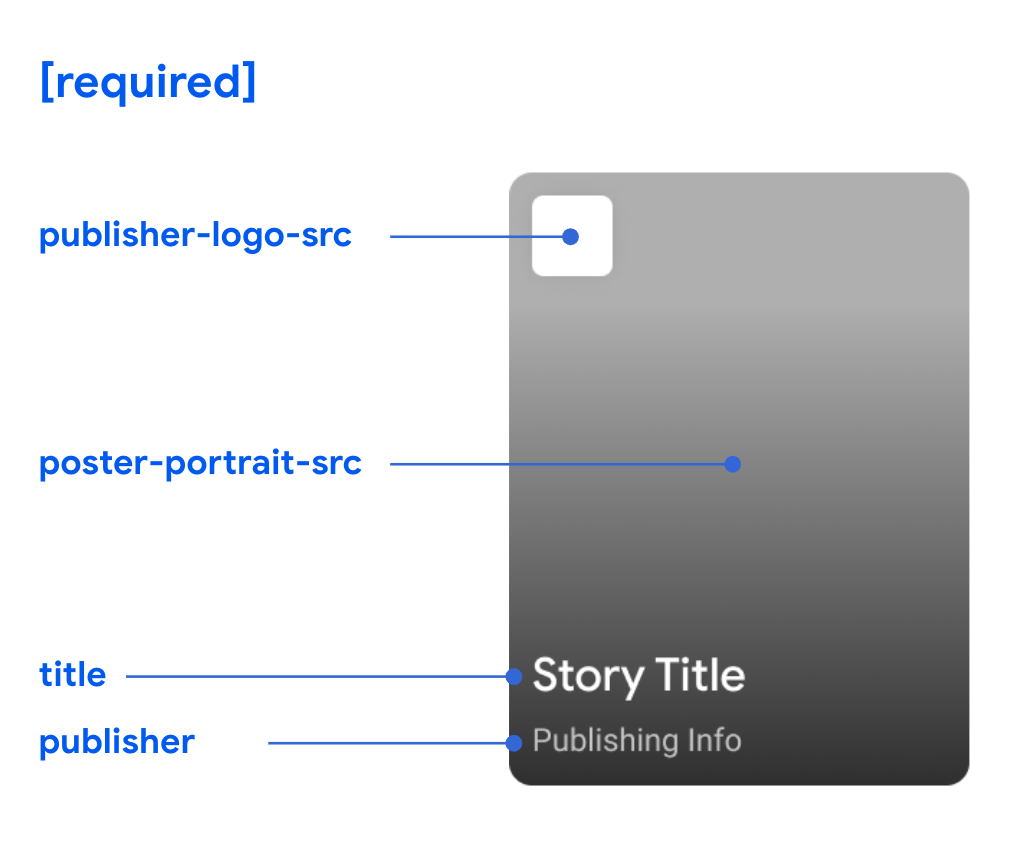
โปรดกรอกข้อมูลในช่องต่อไปนี้สำหรับ Web Stories ทุกรายการ: publisher-logo-src, poster-portrait-src, title และ publisher

ตรวจสอบว่ามีการจัดทำดัชนี Web Stories หรือไม่
ตรวจสอบว่า Google Search ได้จัดทำดัชนี Web Stories ของคุณหรือไม่ ใช้เครื่องมือตรวจสอบ URL เพื่อส่ง URL หรือสถานะการตรวจสอบแต่ละรายการโดยใช้รายงานการจัดทำดัชนีหน้าเว็บหรือ รายงาน Sitemap หาก Web Stories ของคุณยังไม่ได้รับการจัดทำดัชนี
- หากต้องการให้ Google ค้นพบ Web Stories ได้ง่ายขึ้น ให้ลิงก์ไปยัง Web Stories จากเว็บไซต์ของคุณหรือเพิ่ม URL ของ Web Stories ลงใน Sitemap
- Web Stories ทั้งหมดต้องเป็นแบบ Canonical ตรวจสอบว่า Web Stories แต่ละรายการมี
link rel="canonical"ของตัวเอง ตัวอย่างเช่น<link rel="canonical" href="https://www.example.com/url/to/webstory.html"> - ตรวจสอบว่า URL ของ Web Stories ไม่ได้ถูกบล็อกไม่ให้ Googlebot เห็นผ่าน robot.txt หรือแท็ก
noindex
