Google의 웹 스토리 사용 설정하기

웹 스토리는 동영상, 오디오, 이미지, 애니메이션, 텍스트를 조합하여 동적 소비 환경을 만드는 웹 기반 버전의 인기 '스토리' 형식입니다. 이 시각적 형식을 사용하면 콘텐츠를 탭하거나 한 콘텐츠에서 다음 콘텐츠로 스와이프하여 원하는 속도로 콘텐츠를 탐색할 수 있습니다.
이 가이드에서는 디스커버를 비롯한 웹 스토리가 Google 검색에 표시되도록 하는 방법을 설명합니다.
다음은 Google에서 웹 스토리를 사용 설정하는 방법의 개요입니다.
기능 제공 여부
웹 스토리는 Google 검색에서 하나의 검색 결과로 표시될 수 있으며, Google 검색이 제공되는 모든 지역 및 언어에서 사용할 수 있습니다.
디스커버 피드에 웹 스토리가 단일 카드로 표시되어 스토리를 탭하여 살펴볼 수 있습니다. Google 디스커버를 사용할 수 있는 모든 지역 및 언어에서 사용할 수 있지만 미국, 브라질, 인도에서 표시될 가능성이 가장 높습니다.
웹 스토리 만들기
웹 스토리는 근본적으로는 웹페이지이므로 일반 웹페이지 게시에 적용되는 가이드라인과 권장사항을 따라야 합니다. 다음 두 가지 방법으로 시작하면 됩니다.
- 코딩 없이 스토리를 만들려면 여러 스토리 편집기 도구 중 하나를 선택합니다.
- 엔지니어링 리소스가 있는 경우 AMP를 시작할 수 있습니다. 웹 스토리가 적절히 렌더링되도록 하려면 Chrome 개발자 도구를 사용하여 다양한 기기 크기와 형식을 시뮬레이션하는 것이 좋습니다.
프로세스를 원활하게 하려면 웹 스토리 만들기 권장사항을 검토하세요.
웹 스토리가 유효한 AMP인지 확인
스토리를 만든 후 웹 스토리가 유효한 AMP인지 확인해야 합니다. 유효한 AMP 스토리는 다양한 AMP 사양을 준수하는 스토리입니다. 이렇게 하면 AMP Cache를 통해 스토리를 제공하고 사용자에게 성능과 최고의 환경을 보장할 수 있습니다. 다음 도구를 사용하여 웹 스토리가 유효한 AMP인지 확인할 수 있습니다.
- 웹 스토리 Google 테스트 도구: 웹 스토리가 유효한지 확인합니다.
- URL 검사 도구: 웹 스토리가 유효한 AMP인지 확인하고 URL의 Google 색인 생성 상태를 확인합니다.
- AMP Linter: 개발 중에 명령줄을 통해 웹 스토리의 유효성을 확인합니다.
메타데이터 확인
웹 스토리를 Google 검색이나 Google 디스커버 환경에 표시하려면 미리보기에 웹 스토리를 표시하는 데 필요한 메타데이터를 제공합니다.
- 전체 메타데이터 목록을 참고하세요.
- 웹 스토리 Google 테스트 도구에서 웹 스토리 미리보기가 올바르게 표시되는지 확인합니다.
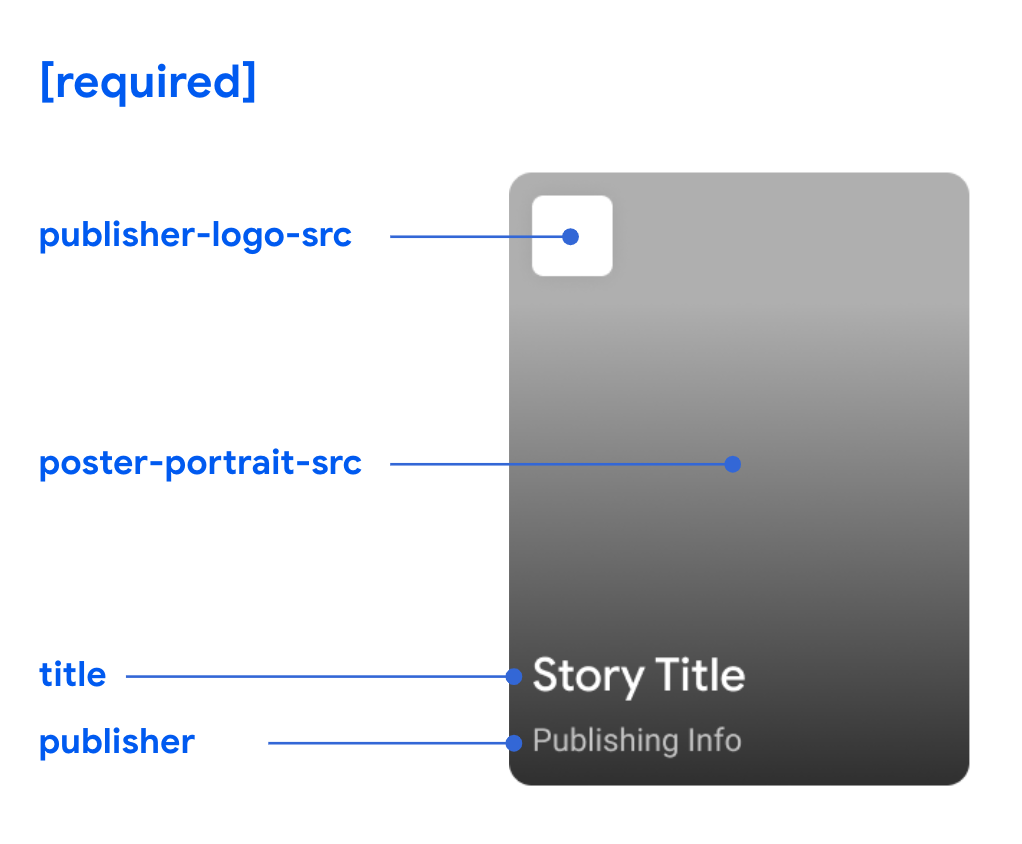
publisher-logo-src, poster-portrait-src, title, publisher 필드는 모든 웹 스토리에 필요합니다.

웹 스토리의 색인이 생성되었는지 확인
Google 검색에서 웹 스토리의 색인을 생성했는지 확인합니다. URL 검사 도구를 사용하여 개별 URL을 제출하거나 페이지 색인 생성 보고서 또는 사이트맵 보고서를 통해 상태를 검토합니다. 웹 스토리의 색인이 생성되지 않은 경우 다음을 실행합니다.
- Google에서 웹 스토리를 쉽게 찾을 수 있도록 사이트에서 웹 스토리에 연결하거나 웹 스토리 URL을 사이트맵에 추가합니다.
- 모든 웹 스토리는 표준이어야 합니다. 각 웹 스토리에 자체
link rel="canonical"이 있는지 확인하세요. 예:<link rel="canonical" href="https://www.example.com/url/to/webstory.html"> - 웹 스토리 URL이 robot.txt 또는
noindex태그를 통해 Googlebot을 차단하고 있지 않은지 확인합니다.
