Structured Data สำหรับตัวอย่างรีวิว (Review, AggregateRating)
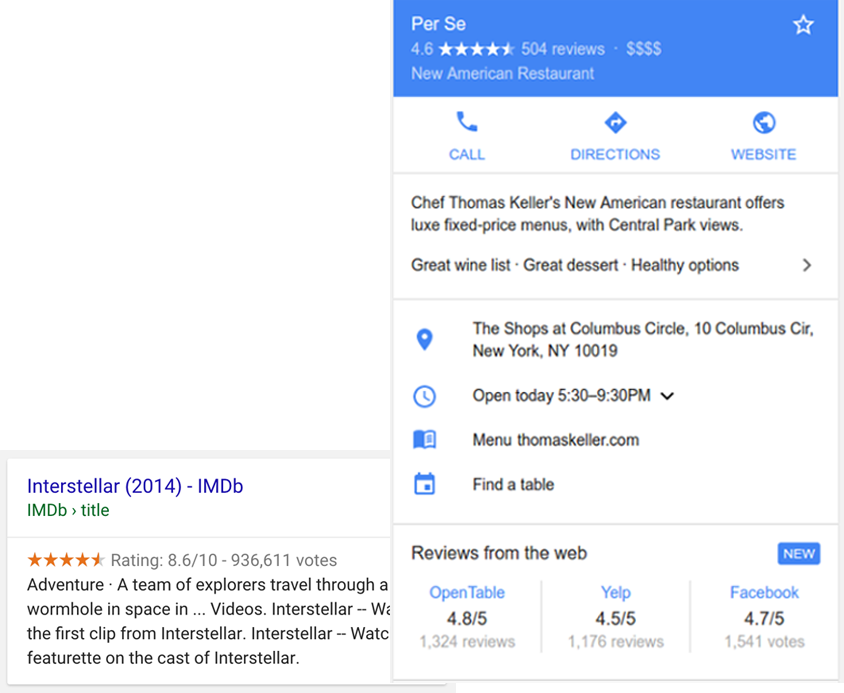
ตัวอย่างรีวิวคือข้อความสั้นๆ ที่ตัดตอนมาจากรีวิวหรือการให้คะแนนจากเว็บไซต์รีวิว โดยทั่วไปจะเป็นค่าเฉลี่ยของคะแนนจากการให้คะแนนของผู้รีวิวหลายรายรวมกัน เมื่อ Google พบมาร์กอัปรีวิวหรือการให้คะแนนที่ถูกต้อง เราอาจแสดงตัวอย่างข้อมูลริชมีเดียที่รวมถึงดาวและข้อมูลสรุปอื่นๆ จากรีวิวหรือการให้คะแนน นอกเหนือจากข้อความของรีวิวแล้ว การให้คะแนนคือการประเมินที่อธิบายโดยใช้ระดับตัวเลข (เช่น 1 ถึง 5) ตัวอย่างรีวิวอาจปรากฏในผลการค้นหาที่เป็นริชมีเดียหรือการ์ดข้อมูลของ Google คุณอาจให้ข้อมูลการให้คะแนนสำหรับฟีเจอร์ต่อไปนี้

- หนังสือ
- รายการหลักสูตร
- เหตุการณ์
- ธุรกิจในพื้นที่ (สําหรับเว็บไซต์ที่มีรีวิวเกี่ยวกับธุรกิจในพื้นที่อื่นๆ เท่านั้น โปรดดูหลักเกณฑ์เกี่ยวกับรีวิวแบบให้บริการเอง)
- ภาพยนตร์
- ผลิตภัณฑ์
- สูตรอาหาร
- แอปซอฟต์แวร์
นอกจากนี้ Google ยังรองรับรีวิวสำหรับประเภทของ schema.org (และประเภทย่อย) ด้วย ดังต่อไปนี้
CreativeWorkSeasonCreativeWorkSeriesEpisodeGameMediaObjectMusicPlaylistMusicRecordingOrganization(สําหรับเว็บไซต์ที่มีรีวิวเกี่ยวกับองค์กรอื่นๆ เท่านั้น ดูหลักเกณฑ์เกี่ยวกับรีวิวแบบให้บริการเอง)
วิธีเพิ่ม Structured Data
ข้อมูลที่มีโครงสร้างคือรูปแบบมาตรฐานในการแจ้งข้อมูลเกี่ยวกับหน้าและจำแนกประเภทเนื้อหาของหน้า หากคุณเพิ่งใช้ข้อมูลที่มีโครงสร้างเป็นครั้งแรก โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของข้อมูลที่มีโครงสร้าง
ต่อไปนี้เป็นภาพรวมเกี่ยวกับวิธีสร้าง ทดสอบ และเผยแพร่ข้อมูลที่มีโครงสร้าง
- เพิ่มพร็อพเพอร์ตี้ที่จำเป็น ดูตำแหน่งการแทรก Structured Data ในหน้าเว็บตามรูปแบบที่คุณใช้อยู่
- ปฏิบัติตามหลักเกณฑ์
- ตรวจสอบความถูกต้องของโค้ดโดยใช้การทดสอบผลการค้นหาที่เป็นริชมีเดีย และแก้ไขข้อผิดพลาดที่สําคัญทั้งหมด พิจารณาแก้ไขปัญหาที่ไม่สําคัญซึ่งอาจมีการรายงานในเครื่องมือด้วย เพราะอาจช่วยปรับปรุงคุณภาพของ Structured Data ได้ (แต่ไม่จําเป็นว่าต้องมีสิทธิ์ปรากฏในผลการค้นหาที่เป็นริชมีเดีย)
- ทำให้หน้าบางหน้าที่มีข้อมูลที่มีโครงสร้างใช้งานได้และใช้เครื่องมือตรวจสอบ URL เพื่อทดสอบว่า Google เห็นหน้าในลักษณะใด ตรวจสอบว่า Google เข้าถึงหน้าดังกล่าวได้และไม่มีการบล็อกหน้าด้วยไฟล์ robots.txt, แท็ก
noindexหรือข้อกำหนดให้เข้าสู่ระบบ หากหน้าเว็บดูถูกต้องดีแล้ว คุณขอให้ Google ทำการ Crawl URL อีกครั้งได้ - หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงที่จะเกิดขึ้นในอนาคตอยู่ตลอด เราขอแนะนำให้ส่ง Sitemap ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
ตัวอย่าง
คุณเพิ่ม Structured Data Review ลงในหน้าเว็บได้หลายวิธี ดังนี้
- เพิ่มรีวิวแบบง่าย
- ฝังรีวิวลงในประเภทอื่นของ schema.org โดยใช้พร็อพเพอร์ตี้
reviewของประเภทนั้นๆ - ใส่คะแนนรวม คุณละเว้นการให้คะแนนของรีวิวเดี่ยวๆ ได้หากเนื้อหาที่มาร์กอัปมีทั้งผู้เขียนและวันที่รีวิว สำหรับรีวิวแบบรวม คุณต้องให้ข้อมูลการให้คะแนนเฉลี่ยเพื่อให้ตัวอย่างข้อมูลริชมีเดียแสดง
- ฝังคะแนนรวมลงในประเภทอื่นของ schema.org โดยใช้พร็อพเพอร์ตี้
aggregateRating
รีวิวแบบง่าย
ต่อไปนี้เป็นตัวอย่างรีวิวแบบง่าย
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"priceRange": "$$$",
"telephone": "1234567",
"address" :{
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"reviewRating": {
"@type": "Rating",
"ratingValue": 4
},
"author": {
"@type": "Person",
"name": "Bob Smith"
},
"publisher": {
"@type": "Organization",
"name": "Washington Times"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Review">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="priceRange">$$$</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span property="author" typeof="Person">
<span property="name">Bob Smith</span>
</span>
<div property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</div>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Review">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="priceRange">$$$</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Bob Smith</span>
</span>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</div>
</div>
</body>
</html>รีวิวที่ฝังไว้
นี่คือตัวอย่างรีวิวที่ฝังอยู่ใน Product คุณคัดลอกและวางตัวอย่างลงในหน้า HTML ของคุณเองได้
JSON-LD
<html>
<head>
<title>The Catcher in the Rye</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"brand": {
"@type": "Brand",
"name": "Penguin Books"
},
"description": "The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind.",
"sku": "9780241984758",
"mpn": "925872",
"image": "https://www.example.com/catcher-in-the-rye-book-cover.jpg",
"name": "The Catcher in the Rye",
"review": [{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John Doe"
}
},
{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 1
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
}],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
},
"offers": {
"@type": "Offer",
"url": "https://example.com/offers/catcher-in-the-rye",
"priceCurrency": "USD",
"price": 5.99,
"priceValidUntil": "2024-11-05",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "eBay"
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="Penguin"></div>
</div>
</div>
<div property="schema:description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind."></div>
<div property="schema:sku" content="9780241984758"></div>
<div property="schema:mpn" content="925872"></div>
<img property="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span property="name">The Catcher in the Rye</span>
<div property="review" typeof="Review"> Reviews:
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span property="author" typeof="Person">
<span property="name">John Doe</span></span>, written on
<meta property="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div><div property="review" typeof="Review">
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span property="author" typeof="Person">
<span property="name">Jane Doe</span></span>, written on
<meta property="datePublished" content="2006-05-10">10 May 2006
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4">4,4</div> stars
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="4.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="GBP"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-21"></div>
<div rel="schema:url" resource="https://example.com/catcher"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
</div>
</body>
</html>Microdata
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="Penguin" />
</div>
<meta itemprop="description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind." />
<meta itemprop="sku" content="0446310786" />
<meta itemprop="mpn" content="925872" />
<img itemprop="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span itemprop="name">The Catcher in the Rye</span>
<div itemprop="review" itemscope itemtype="https://schema.org/Review"> Reviews:
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">John Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div><div itemprop="review" itemscope itemtype="https://schema.org/Review">
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Jane Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-10">10 May 2006
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<span itemprop="ratingValue" content="4.4">4,4</span> stars
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/catcher" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="GBP" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="4.99" />
<meta itemprop="priceValidUntil" content="2024-11-21" />
</div>
</div>
</body>
</html>คะแนนรวม
ต่อไปนี้เป็นตัวอย่างคะแนนรวม
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "AggregateRating",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"telephone": "1234567",
"address" : {
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="AggregateRating">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="ratingValue">4.2</span> out of <span property="bestRating">5</span> stars -
<span property="ratingCount">123</span> votes
</div>
</body>
</html>Microdata
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/AggregateRating">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="ratingValue">4.2</span> out of <span itemprop="bestRating">5</span> stars -
<span itemprop="ratingCount">123</span> votes
</div>
</body>
</html>คะแนนรวมที่ฝังไว้
ต่อไปนี้เป็นตัวอย่างคะแนนรวมที่ฝังอยู่ใน Product คุณคัดลอกและวางตัวอย่างลงในหน้า HTML ของคุณเองได้
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"brand": {
"@type": "Brand",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"ratingCount": 89
},
"offers": {
"@type": "AggregateOffer",
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<span property="brand" typeof="Brand">ACME</span> <span property="name">Executive Anvil</span>
<img property="image" src="https://example.com/photos/1x1/anvil_executive.jpg" alt="Executive Anvil logo" />
<span property="aggregateRating"
typeof="AggregateRating">
Average rating: <span property="ratingValue">4.4</span>, based on
<span property="ratingCount">89</span> reviews
</span>
<span property="offers" typeof="AggregateOffer">
from $<span property="lowPrice">119.99</span> to
$<span property="highPrice">199.99</span>
<meta property="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<span itemprop="brand" itemtype="https://schema.org/Brand" itemscope>ACME</span> <span itemprop="name">Executive Anvil</span>
<img itemprop="image" src="https://example.com/photos/1x1/anvil_executive.jpg" />
<span itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
Average rating: <span itemprop="ratingValue">4.4</span>, based on
<span itemprop="ratingCount">89</span> reviews
</span>
<span itemprop="offers" itemscope itemtype="https://schema.org/AggregateOffer">
from $<span itemprop="lowPrice">119.99</span> to
$<span itemprop="highPrice">199.99</span>
<meta itemprop="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>หลักเกณฑ์
เนื้อหาของคุณต้องเป็นไปตามหลักเกณฑ์เหล่านี้จึงจะมีสิทธิ์ปรากฏเป็นผลการค้นหาที่เป็นริชมีเดีย
หลักเกณฑ์ทางเทคนิค
- อย่าลืมมาร์กอัปการประเมินแบบรวมของรายการหนึ่งโดยผู้คนหลายคนด้วย schema.org/AggregateRating Google อาจแสดงคะแนนรวมเป็นตัวอย่างข้อมูลริชมีเดีย ตลอดจนรายการหรือคำตอบบางประเภทในผลการค้นหา
- อ้างอิงผลิตภัณฑ์หรือบริการที่เจาะจงอย่างชัดเจนโดยการฝังรีวิวไว้ภายในมาร์กอัป schema.org ประเภทอื่น เช่น schema.org/Book หรือ schema.org/Recipe หรือใช้ประเภทของ schema.org เป็นค่าของพร็อพเพอร์ตี้
itemReviewed - ตรวจสอบว่าเนื้อหารีวิวที่คุณมาร์กอัปนั้นพร้อมใช้งานสำหรับผู้ใช้จากหน้าที่มาร์กอัป ผู้ใช้ต้องทราบได้อย่างชัดเจนโดยทันทีว่าหน้าดังกล่าวมีเนื้อหารีวิว เช่น หากคุณทำเครื่องหมายรีวิว ผู้ใช้ควรเห็นข้อความของรีวิวและคะแนนที่เกี่ยวข้อง หากคุณใช้
AggregateRatingผู้ใช้ควรจะดูคะแนนรวมนั้นได้ในหน้า - เราขอแนะนำให้ยอมรับเฉพาะคะแนนที่มีความคิดเห็นและชื่อผู้เขียนรีวิว แม้ว่าจะไม่ได้เป็นข้อกำหนด แต่แนวทางนี้จะช่วยให้ผู้ใช้เห็นรายละเอียดสนับสนุนที่อธิบายการให้คะแนน
- ให้ข้อมูลรีวิวเกี่ยวกับรายการที่เจาะจง ไม่ใช่หมวดหมู่หรือกลุ่มรายการต่างๆ
- หากคุณใส่รีวิวเดี่ยวหลายรายการ ให้ระบุคะแนนรวมของรีวิวเดี่ยวเหล่านั้นด้วย
- อย่านำรีวิวหรือการให้คะแนนจากเว็บไซต์อื่นๆ มารวมไว้ด้วย
- หากตัวอย่างรีวิวเป็นของธุรกิจในพื้นที่หรือองค์กร คุณต้องทำตามหลักเกณฑ์ต่อไปนี้เพิ่มเติม
- หากเอนทิตีที่รับการรีวิวเป็นผู้ควบคุมการรีวิวเกี่ยวกับตนเอง หน้าเว็บที่ใช้
LocalBusinessหรือ Structured DataOrganizationประเภทอื่นๆ จะไม่มีสิทธิ์ใช้ฟีเจอร์การรีวิวแบบให้ดาว ตัวอย่างเช่น รีวิวเกี่ยวกับเอนทิตี ก. แสดงอยู่ในเว็บไซต์ของเอนทิตี ก. ใน Structured Data หรือของเว็บไซต์นั้นโดยตรงหรือผ่านวิดเจ็ตบุคคลที่สามที่ฝังไว้ (เช่น รีวิวธุรกิจหรือวิดเจ็ตรีวิวของ Facebook) - การให้คะแนนต้องมีแหล่งที่มาจากผู้ใช้โดยตรง
- อย่าพึ่งพาบรรณาธิการในการสร้าง ดูแลจัดการ หรือรวบรวมข้อมูลการให้คะแนนสำหรับธุรกิจในพื้นที่
- หากเอนทิตีที่รับการรีวิวเป็นผู้ควบคุมการรีวิวเกี่ยวกับตนเอง หน้าเว็บที่ใช้
คำจำกัดความของประเภท Structured Data
คุณต้องระบุพร็อพเพอร์ตี้ที่จำเป็นเพื่อให้ Structured Data แสดงในผลการค้นหา และอาจใส่พร็อพเพอร์ตี้ที่แนะนำด้วยเพื่อให้ข้อมูลเพิ่มเติมแก่ Structured Data ซึ่งอาจให้ประสบการณ์ที่ดียิ่งขึ้นแก่ผู้ใช้
Review
ดูคำจำกัดความที่สมบูรณ์ของ Review ได้ที่ schema.org/Review
พร็อพเพอร์ตี้ที่ Google รองรับมีดังต่อไปนี้
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
author |
ผู้เขียนรีวิว ชื่อของผู้รีวิวต้องเป็นชื่อที่ถูกต้อง เช่น "ลด 50% ถึงวันเสาร์" เป็นชื่อของผู้รีวิวที่ไม่ถูกต้อง ช่องนี้มีอักขระได้ไม่เกิน 100 ตัว หากหน้าเว็บมีอักขระยาวเกิน 100 ตัว หน้าเว็บของคุณจะไม่มีสิทธิ์แสดงตัวอย่างรีวิวจากผู้เขียน โปรดทําตามแนวทางปฏิบัติแนะนําเกี่ยวกับมาร์กอัปของผู้เขียนเพื่อช่วยให้ Google เข้าใจเกี่ยวกับผู้เขียนในฟีเจอร์ต่างๆ ได้ดีที่สุด |
itemReviewed (หากรีวิวไม่ใช่รีวิวที่ฝังไว้)
|
ประเภทที่ถูกต้องอย่างใดอย่างหนึ่ง สิ่งที่รีวิว อย่างไรก็ตาม หากรีวิวฝังอยู่ในประเภทอื่นของ schema.org โดยใช้พร็อพเพอร์ตี้ ประเภทที่ถูกต้องสำหรับรายการที่ได้รับการรีวิวมีดังนี้: |
itemReviewed.name หรือรายการหลัก name ในรีวิวที่ฝังไว้
|
ชื่อของรายการที่มีการรีวิว หากรีวิวฝังอยู่ในประเภทอื่นของ schema.org โดยใช้พร็อพเพอร์ตี้ { "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "review": { "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": 5 }, "author": { "@type": "Person", "name": "John Doe" } } } |
reviewRating
|
คะแนนที่ให้ในรีวิวนี้ คะแนนอาจเป็น |
reviewRating.ratingValue
|
ตัวเลขคะแนนคุณภาพของรายการอาจเป็นจํานวนเต็ม เศษส่วน หรือเปอร์เซ็นต์ (เช่น สําหรับตัวเลขทศนิยม ให้ใช้จุดแทนคอมมาเพื่อระบุค่า (เช่น ใช้ <span itemprop="ratingValue" content="4.4">4,4</span> stars |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
datePublished |
วันที่ที่เผยแพร่รีวิวในรูปแบบวันที่ ISO 8601 |
reviewRating.bestRating
|
ค่าสูงสุดที่ใช้ได้ในระบบการให้คะแนนนี้ หากไม่ใส่ |
reviewRating.worstRating
|
ค่าต่ำสุดที่ใช้ได้ในระบบการให้คะแนนนี้ หากไม่ใส่ |
AggregateRating
ดูคำจำกัดความที่สมบูรณ์ของ AggregateRating ได้ที่ schema.org/AggregateRating
พร็อพเพอร์ตี้ที่ Google รองรับมีดังต่อไปนี้
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
itemReviewed (หากคะแนนรวมไม่ใช่คะแนนรวมที่ฝังไว้)
|
ประเภทที่ถูกต้องอย่างใดอย่างหนึ่ง สิ่งที่มีการให้คะแนน อย่างไรก็ตาม หากคะแนนรวมฝังอยู่ในประเภทอื่นของ schema.org โดยใช้พร็อพเพอร์ตี้ ประเภทที่ถูกต้องสำหรับรายการที่ได้รับการรีวิวมีดังนี้: |
itemReviewed.name หรือรายการหลัก name ในคะแนนรวมที่ฝังไว้
|
ชื่อของรายการที่มีการรีวิว หากรีวิวฝังอยู่ในประเภทอื่นของ schema.org โดยใช้พร็อพเพอร์ตี้ { "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "aggregateRating": { "@type": "AggregateRating", "ratingValue": 88, "bestRating": 100, "ratingCount": 20 } } |
ratingCount
|
จำนวนการให้คะแนนทั้งหมดของรายการในเว็บไซต์ของคุณ ต้องระบุ |
reviewCount
|
ระบุจำนวนของผู้ที่รีวิว โดยมีหรือไม่มีการให้คะแนน ต้องระบุ |
ratingValue
|
คะแนนเฉลี่ยสำหรับคุณภาพของรายการโดยใช้คะแนนตัวเลขที่เป็นจำนวนเต็ม เศษส่วน หรือเปอร์เซ็นต์ (เช่น สําหรับตัวเลขทศนิยม ให้ใช้จุดแทนคอมมาเพื่อระบุค่า (เช่น ใช้ <span itemprop="ratingValue" content="4.4">4,4</span> stars |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
bestRating |
ค่าสูงสุดที่ใช้ได้ในระบบการให้คะแนนนี้ หากไม่ใส่ |
worstRating |
ค่าต่ำสุดที่ใช้ได้ในระบบการให้คะแนนนี้ หากไม่ใส่ |
ตรวจสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ด้วย Search Console
Search Console เป็นเครื่องมือที่ช่วยในการตรวจสอบประสิทธิภาพของหน้าเว็บใน Google Search คุณไม่จำเป็นต้องลงชื่อสมัครใช้ Search Console เพื่อให้เนื้อหาได้แสดงในผลการค้นหาของ Google แต่การลงชื่อสมัครใช้จะช่วยให้คุณเข้าใจและปรับปรุงวิธีที่ Google เห็นเว็บไซต์ได้ เราขอแนะนำให้ไปดูข้อมูลใน Search Console ในกรณีต่อไปนี้
- หลังจากทำให้ข้อมูลที่มีโครงสร้างใช้งานได้เป็นครั้งแรก
- หลังจากเผยแพร่เทมเพลตใหม่หรืออัปเดตโค้ด
- วิเคราะห์การเข้าชมเป็นระยะ
หลังจากทำให้ข้อมูลที่มีโครงสร้างใช้งานได้เป็นครั้งแรก
หลังจากที่ Google ได้จัดทำดัชนีหน้าของคุณแล้ว ให้ตรวจหาปัญหาโดยใช้รายงานสถานะผลการค้นหาที่เป็นสื่อสมบูรณ์ที่เกี่ยวข้อง ตามหลักแล้ว รายการที่ถูกต้องควรจะมีจํานวนเพิ่มขึ้น และรายการที่ไม่ถูกต้องไม่ควรจะมีจำนวนเพิ่มขึ้น หากพบปัญหาในข้อมูลที่มีโครงสร้าง ให้ทำดังนี้
- แก้ไขรายการที่ไม่ถูกต้อง
- ตรวจสอบ URL ที่เผยแพร่เพื่อดูว่ายังมีปัญหาอยู่หรือไม่
- ขอการตรวจสอบโดยใช้รายงานสถานะ
หลังจากเผยแพร่เทมเพลตใหม่หรืออัปเดตโค้ด
เมื่อทําการเปลี่ยนแปลงที่สําคัญในเว็บไซต์ ให้คอยตรวจสอบการเพิ่มขึ้นของรายการที่ไม่ถูกต้องของ Structured Data- หากเห็นว่าจำนวนรายการที่ไม่ถูกต้องเพิ่มขึ้น อาจเป็นเพราะคุณเผยแพร่เทมเพลตใหม่ที่ใช้งานไม่ได้ หรือเว็บไซต์โต้ตอบกับเทมเพลตที่มีอยู่ด้วยวิธีใหม่และไม่ถูกต้อง
- หากเห็นว่าจำนวนรายการที่ถูกต้องลดลง (ไม่สอดคล้องกับรายการที่ถูกต้องซึ่งเพิ่มขึ้น) บางทีอาจเป็นเพราะคุณไม่ได้ฝัง Structured Data ไว้ในหน้าอีกแล้ว ให้ใช้เครื่องมือตรวจสอบ URL เพื่อดูสาเหตุของปัญหา
วิเคราะห์การเข้าชมเป็นระยะ
วิเคราะห์การเข้าชมจาก Google Search โดยใช้รายงานประสิทธิภาพ ข้อมูลจะแสดงความถี่ที่หน้าปรากฏเป็นผลการค้นหาที่เป็นสื่อสมบูรณ์ใน Search ความถี่ที่ผู้ใช้คลิกหน้า และอันดับเฉลี่ยที่หน้าปรากฏในผลการค้นหา คุณจะใช้ Search Console API ดึงผลการค้นหาเหล่านี้โดยอัตโนมัติก็ได้เช่นกันการแก้ปัญหา
หากประสบปัญหาในการใช้หรือแก้ไขข้อบกพร่องของ Structured Data โปรดดูแหล่งข้อมูลต่อไปนี้ซึ่งอาจช่วยคุณได้
- หากคุณใช้ระบบจัดการเนื้อหา (CMS) หรือมีผู้อื่นดูแลเว็บไซต์ ให้ขอความช่วยเหลือจากฝ่ายสนับสนุนของระบบหรือผู้ดูแลเว็บดังกล่าว และอย่าลืมส่งต่อข้อความจาก Search Console ที่ระบุรายละเอียดปัญหาด้วย
- Google ไม่รับประกันว่าฟีเจอร์ที่ใช้ Structured Data จะแสดงในผลการค้นหา ดูรายการสาเหตุทั่วไปที่ Google อาจไม่แสดงเนื้อหาของคุณเป็นผลการค้นหาที่เป็นริชมีเดียได้ในหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- Structured Data ของคุณอาจมีข้อผิดพลาดอยู่ ตรวจสอบรายการข้อผิดพลาดของ Structured Data และรายงาน Structured Data ที่แยกวิเคราะห์ไม่ได้
- หากมีการดำเนินการกับ Structured Data โดยเจ้าหน้าที่ในหน้าของคุณ ระบบจะไม่สนใจ Structured Data ในหน้าดังกล่าว (แม้ว่าหน้าจะยังปรากฏในผลการค้นหาของ Google Search ก็ตาม) วิธีแก้ปัญหาเกี่ยวกับ Structured Data คือใช้รายงานการดำเนินการโดยเจ้าหน้าที่
- อ่านหลักเกณฑ์อีกครั้งเพื่อดูว่าเนื้อหาของคุณละเมิดหลักเกณฑ์หรือไม่ ปัญหาอาจเกิดจากเนื้อหาที่เป็นสแปมหรือการใช้มาร์กอัปที่เป็นสแปม อย่างไรก็ตาม ปัญหาอาจไม่ได้เป็นปัญหาด้านไวยากรณ์ ซึ่งทำให้การทดสอบผลการค้นหาที่เป็นริชมีเดียระบุปัญหาเหล่านั้นไม่ได้
- แก้ปัญหาเกี่ยวกับผลการค้นหาที่เป็นริชมีเดียขาดหายไป/จำนวนรวมของผลการค้นหาที่เป็นริชมีเดียลดลง
- ขอให้อดทนรอระหว่างที่เราทำการ Crawl และจัดทำดัชนีอีกครั้ง และโปรดทราบว่าหลังจากที่คุณเผยแพร่หน้าหนึ่งๆ แล้ว อาจใช้เวลาหลายวันกว่า Google จะพบและทำการ Crawl หน้าดังกล่าว ดูคำถามทั่วไปเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีได้ในคำถามที่พบบ่อยเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีของ Google Search
- โพสต์คำถามในฟอรัม Google Search Central
