يمكن إمالة الخرائط في حزمة تطوير البرامج (SDK) للخرائط وتدويرها بسهولة الإيماءات، مما يمنح المستخدمين القدرة على ضبط الخريطة باتجاه منطقية بالنسبة لهم. في أي مستوى من مستويات التكبير أو التصغير، يمكنك تحريك الخريطة أو تغيير وقت استجابة سريع جدًا بفضل البصمة الأصغر مربعات الخرائط القائمة على المتجهات.
عيّنات تعليمات برمجية
يتضمن مستودع ApiDemos على GitHub عيّنة توضيح ميزات الكاميرا:
- cameraDemoActivity - Kotlin: تغيير موضع الكاميرا
- cameraDemoActivity - Java: تغيير موضع الكاميرا
مقدمة
وكما هو الحال مع خرائط Google على الويب، تمثل حزمة SDK لخرائط Google لنظام التشغيل Android سطح العالم (كرة كروية) على شاشة جهازك (مستوى مسطّح) إسقاط Mercator: في الاتجاه الشرقي والغربي، تضع الخريطة تتكرر إلى ما لا نهاية مع التفاف العالم حول نفسه بسلاسة. في جلسة المعمل، الاتجاه الشمالي والجنوبي تقتصر الخريطة على 85 درجة شمال تقريبًا و85 درجة جنوبًا.
ملاحظة: لإسقاط ماركتور المسروق بعرض محدود طوليًا لكن بارتفاع لا نهائي من حيث العرض. "نقطع" خريطة أساسية باستخدام إسقاط ماركاتور بحوالي +/- 85 درجة لجعل شكل الخريطة الناتج مربعًا، مما يسمح منطقًا أسهل للمربع التحديد.
تسمح لك حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لتطبيقات Android بتغيير وجهة نظر المستخدم عن طريق تعديل كاميرا الخريطة.
ولن تؤدي التغييرات التي يتم إجراؤها على الكاميرا إلى إجراء أي تغييرات على العلامات أو التراكبات أو الرسومات التي أضفتها، ولكنك قد تحتاج إلى تغيير الإضافات لتلائم أفضل مع طريقة العرض الجديدة.
نظرًا لأنه يمكنك الاستماع إلى إيماءات المستخدم على الخريطة، يمكنك تغيير الخريطة في
الاستجابة لطلبات المستخدمين. على سبيل المثال، طريقة معاودة الاتصال
OnMapClickListener.onMapClick() ردّ على
نقرة واحدة على الخريطة. نظرًا لأن هذه الطريقة تتلقى خط الطول وخط العرض
لموقع النقر، يمكنك الاستجابة من خلال العرض الشامل أو التكبير إلى هذه النقطة.
تتوفر طرق مشابهة للاستجابة للنقرات على فقاعة محدد الموقع أو
للاستجابة لإيماءة السحب على علامة.
يمكنك أيضًا الاستماع إلى حركات الكاميرا، لكي يتلقى تطبيقك إشعار عندما تبدأ الكاميرا في التحرك أو تتحرك حاليًا أو تتوقف يتحرك. لمعرفة التفاصيل، يُرجى الاطّلاع على دليل أحداث تغيير الكاميرا.
موضع الكاميرا
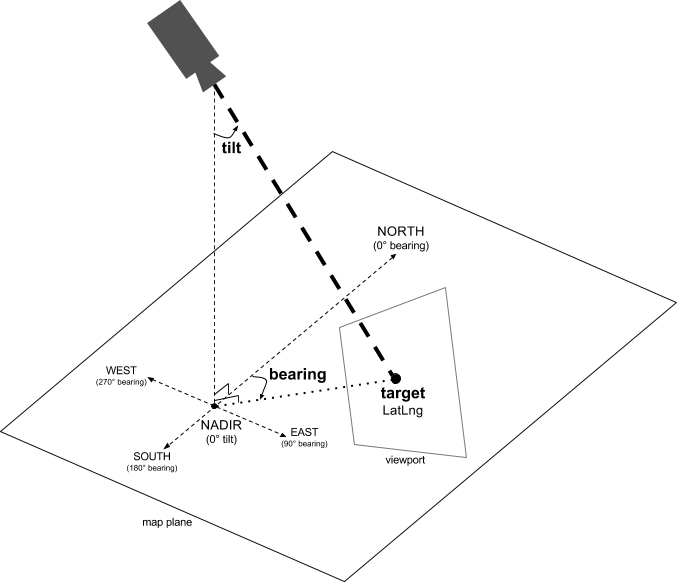
يتم تصميم عرض الخريطة على أنه كاميرا تنظر لأسفل على مستوٍ مسطّح. الوظيفة الكاميرا (وبالتالي عرض الخريطة) يتم تحديدها من خلال السمات التالية: target (الموقع الجغرافي لخط العرض/خط الطول): محمل، إمالة، وتكبير/تصغير.

الهدف (الموقع)
يستهدف الكاميرا موقع مركز الخريطة، ويتم تحديده إحداثيات خطوط العرض وخطوط الطول.
ويمكن أن يتراوح خط العرض بين -85 و85 درجة، بشكل شامل. القيم المذكورة أعلاه أو أقل من هذا النطاق سوف يتم تثبيته بأقرب قيمة ضمن هذا النطاق. على سبيل المثال، يؤدي تحديد خط عرض 100 إلى تعيين القيمة على 85. خط الطول تتراوح بين -180 و180 درجة، ضمنًا. القيم أعلى أو أسفل هذه القيمة النطاق بحيث يقع ضمن النطاق (-180، 180). بالنسبة على سبيل المثال، 480 و840 و1200 سيتم التفافها جميعًا إلى 120 درجة.الاتجاه (الاتجاه)
تحدّد موجِّه الكاميرا اتجاه البوصلة، الذي يتم قياسه بالدرجات من الشمال الحقيقي، ويتجاوب إلى الحافة العلوية من الخريطة. إذا رسمت خطًا رأسيًا من وسط الخريطة إلى الحافة العلوية من الخريطة، يتجاوب الاتجاه مع عنوان الكاميرا (بالدرجات) نسبيًا إلى الشمال الحقيقي.
يعني الاتجاه 0 أن الجزء العلوي من الخريطة يشير إلى الشمال الحقيقي. تعني القيمة الاتجاهية 90 أعلى نقاط الخريطة المستحقة للشرق (90 درجة على بوصلة). قيمة 180 يعني الجزء العلوي من نقاط الخريطة بسبب الجنوب.
تتيح لك واجهة برمجة تطبيقات الخرائط تغيير اتجاه الخريطة. على سبيل المثال، شخص يقود سيارة يحولون خريطة طريق لمحاذاة اتجاه سفرهم، بينما يستخدم المسافرون خريطة توجه الخريطة عادةً بحيث يشير الخط الرأسي إلى الشمال.
الإمالة (زاوية العرض)
تحدد الإمالة موضع الكاميرا على قوس فوق موضع الخريطة مباشرةً الموضع المركزي، ويتم قياسه بالدرجات من النظير (الاتجاه الذي يشير إلى أسفل الكاميرا مباشرةً). تتجاوب القيمة 0 مع الكاميرا الموجَّهة. مباشرةً. تتوافق القيم الأكبر من 0 مع الكاميرا المائلة نحو الأفق من خلال العدد المحدد من الدرجات. عند تغيير زاوية العرض، تظهر الخريطة في منظورك الخاص، مع ميزات بعيدة. وظهور الميزات القريبة أصغر حجمًا وظهور الميزات القريبة بحجم أكبر. ما يلي: والرسوم التوضيحية توضح ذلك.
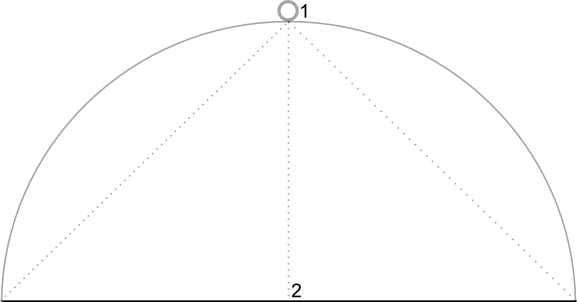
في الصور أدناه، تبلغ زاوية المشاهدة 0 درجة. تعرض الصورة الأولى المخطط له؛ الموضع 1 هو موضع الكاميرا والموضع 2 هو موضع الخريطة الحالي. يتم عرض الخريطة الناتجة أسفلها.

|

|
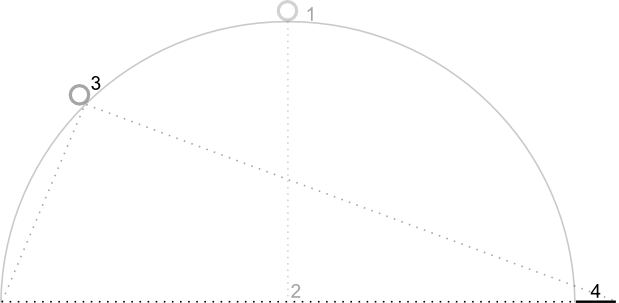
في الصور أدناه، تبلغ زاوية العرض 45 درجة. لاحظ أن الكاميرا تتحرك في منتصف الطريق على طول قوس بين الرأس المستقيم (0 درجة) والأرض (90 درجة)، إلى الموضع 3. لا تزال الكاميرا تشير إلى النقطة المركزية للخريطة، ولكن المنطقة الذي يتم تمثيله بالخط في الموضع 4 يظهر الآن.

|

|
لا تزال الخريطة في لقطة الشاشة هذه مركزة على نفس النقطة كما في الخريطة الأصلية، ولكن ظهرت المزيد من العناصر في أعلى الخريطة. أثناء زيادة الزاوية إلى ما يزيد عن 45 درجة، والميزات بين الكاميرا والخريطة موضع ظهور أكبر نسبيًا، بينما تظهر العناصر التي تقع خارج موضع الخريطة أصغر نسبيًا، مما ينتج عنه تأثير ثلاثي الأبعاد.
Zoom
يحدد مستوى تكبير/تصغير الكاميرا مقياس الخريطة. في تكبير/تصغير أكبر يمكن رؤية مزيد من التفاصيل بمستويات على الشاشة، بينما عند مستويات التكبير الأصغر مشاهدة المزيد من العالم على الشاشة. عند مستوى التكبير/التصغير 0، يكون مقياس الخريطة بحيث يكون عرض العالم بأكمله 256 بكسل مستقل الكثافة تقريبًا (وحدات بكسل مستقلة عن الكثافة)
تؤدي زيادة مستوى التكبير/التصغير بمقدار 1 إلى مضاعفة عرض العالم على الشاشة. وبالتالي عند مستوى التكبير/التصغير N، يكون عرض العالم تقريبًا 256 * 2N dp. على سبيل المثال، عند مستوى التكبير/التصغير 2، يكون العالم بأسره حوالي عرض 1024 بكسل مستقل الكثافة
لا يلزم أن يكون مستوى التكبير/التصغير عددًا صحيحًا. نطاق التكبير/التصغير المستويات التي تسمح بها الخريطة على عدد من العوامل، منها الهدف نوع الخريطة وحجم الشاشة. وسيتم تحويل أي رقم خارج النطاق إلى قيمة أقرب قيمة صالحة بعد ذلك، والتي يمكن أن تكون إما الحد الأدنى لمستوى التكبير أو الحد الأقصى لمستوى التكبير/التصغير. تعرض القائمة التالية المستوى التقريبي للتفاصيل يمكنك أن تتوقع رؤية ما يلي في كل مستوى من مستويات التكبير أو التصغير:
- 1: العالم
- 5: مساحة اليابسة/القارة
- 10: المدينة
- 15: الشوارع
- 20: مبانٍ

|

|

|
تحريك الكاميرا
تتيح لك واجهة برمجة تطبيقات الخرائط تغيير أي جزء من العالم يمكن رؤيته على الخريطة. ويتم ذلك من خلال تغيير موضع الكاميرا (بدلاً من تحريك الخريطة).
عند تغيير الكاميرا، يتوفر لك خيار إضافة حركة للفيديو الناتج وحركة الكاميرا. تدخل الصورة المتحركة بين الكاميرا الحالية وسمات الكاميرا الجديدة. يمكنك أيضًا التحكم في ومدة الرسوم المتحركة.
لتغيير موضع الكاميرا، عليك تحديد المكان الذي تريد الانتقال إليه.
حرِّك الكاميرا باستخدام CameraUpdate. API للخرائط
يسمح لك بإنشاء العديد من أنواع CameraUpdate المختلفة باستخدام
CameraUpdateFactory تتوفّر الخيارات التالية:
تغيير مستوى التكبير/التصغير وإعداد الحد الأدنى/الحد الأقصى للتكبير/التصغير
CameraUpdateFactory.zoomIn() و
CameraUpdateFactory.zoomOut()
تمنحك CameraUpdate تغير مستوى التكبير بمقدار 1.0 مع الاحتفاظ
جميع الخصائص الأخرى متطابقة.
CameraUpdateFactory.zoomTo(float)
CameraUpdate تغير مستوى التكبير إلى القيمة المحددة،
مع الاحتفاظ بجميع الخصائص الأخرى كما هي.
CameraUpdateFactory.zoomBy(float)
أو
CameraUpdateFactory.zoomBy(float, Point)
تمنحك CameraUpdate تزيد (أو تنخفض، إذا كانت القيمة)
سالب) مستوى التكبير/التصغير في القيمة المحددة. يحدد الخيار الأخير النقطة المحددة
على الشاشة بحيث تبقى في الموقع نفسه (خط العرض/خط الطول)
وقد يتم تغيير موقع الكاميرا لتحقيق ذلك.
قد تجد أنه من المفيد تعيين حد أدنى و/أو أقصى مستوى مفضل للتكبير. على سبيل المثال، يُعدّ هذا الخيار مفيدًا للتحكّم في تجربة المستخدم إذا كان تطبيقك يعرض منطقة محددة حول نقطة اهتمام، أو إذا كنت تستخدم مربعًا مخصصًا مع مجموعة محدودة من مستويات التكبير أو التصغير.
Kotlin
private lateinit var map: GoogleMap
map.setMinZoomPreference(6.0f)
map.setMaxZoomPreference(14.0f)
Java
private GoogleMap map;
map.setMinZoomPreference(6.0f);
map.setMaxZoomPreference(14.0f);
يُرجى العِلم أنّ هناك اعتبارات فنية قد تمنع واجهة برمجة التطبيقات من السماح للمستخدمين بالتكبير/التصغير بمعدل منخفض جدًا أو مرتفع جدًا. مثلاً، القمر الصناعي أو التضاريس قد يكون الحد الأقصى للتكبير/التصغير أقل من مربعات الخرائط الأساسية.
تغيير موضع الكاميرا
هناك طريقتان ملائمة لتغييرات الموضع الشائع.
CameraUpdateFactory.newLatLng(LatLng)
CameraUpdate الذي يغيّر خط العرض وخط الطول للكاميرا،
مع الحفاظ على جميع المواقع الأخرى.
CameraUpdateFactory.newLatLngZoom(LatLng, float)
يمنحك رمز CameraUpdate الذي يغيّر صورة الكاميرا
خطوط الطول والعرض والتكبير/التصغير، مع الحفاظ على جميع الخصائص الأخرى.
للحصول على مرونة كاملة في تغيير موضع الكاميرا، استخدِم
CameraUpdateFactory.newCameraPosition(CameraPosition)
ما يمنحك CameraUpdate لنقل الكاميرا إلى
للموضع المحدد. يمكن الحصول على CameraPosition إما مباشرةً باستخدام
new CameraPosition() أو مع CameraPosition.Builder باستخدام
new CameraPosition.Builder()
التحريك (التمرير)
يمنحك CameraUpdateFactory.scrollBy(float, float) CameraUpdate الذي
تغيير خط العرض وخط الطول للكاميرا بحيث تتحرك الخريطة بمقدار
العدد المحدد من البكسلات. تؤدي قيمة x الموجبة إلى تحرك الكاميرا إلى
اليمين، بحيث يبدو أن الخريطة قد تم نقلها إلى اليسار. A موجب y
إلى تحريك الكاميرا لأسفل، بحيث يبدو أن الخريطة قد تحركت
لأعلى. وفي المقابل، تتسبب قيم x السالبة في انتقال الكاميرا إلى اليسار، لذا
يبدو أن الخريطة قد تحركت لليمين وتتسبب قيم ص السالبة في
الكاميرا للتحرك إلى أعلى. نسبة الانتقال للأسفل/للأعلى بالنسبة إلى الوضع الحالي للكاميرا
توجهك. على سبيل المثال، إذا كان اتجاه الكاميرا 90 درجة، عندها اتجاه الشرق
هي "أعلى".
وضع الحدود
تعيين حدود الخريطة
من المفيد أحيانًا نقل
الكاميرا بحيث تكون المنطقة محط الاهتمام مرئية بأقصى قدر ممكن
مستوى التكبير/التصغير. فعلى سبيل المثال، إذا كنت تعرض جميع محطات الوقود في
خمسة أميال من الموضع الحالي للمستخدم، فقد ترغب في تحريك الكاميرا مثل
من ظهورها جميعًا على الشاشة. للقيام بذلك، احسب أولاً
LatLngBounds التي تريدها أن تظهر على الشاشة إِنْتَ
يمكنه بعد ذلك استخدام ميزة "CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int
padding)" للحصول على CameraUpdate تعمل على تغيير الكاميرا.
بحيث تتناسب العلامة LatLngBounds المحددة داخل الخريطة تمامًا، مع أخذ
مع مراعاة المساحة المتروكة (بالبكسل) المحددة. CameraUpdate الذي تم إرجاعه
يضمن أن تكون الفجوة (بالبكسل) بين الحدود المحددة وحافة
على الأقل مثل المساحة المتروكة المحددة. لاحظ أن الإمالة
اتجاه الخريطة ستكون 0.
Kotlin
val australiaBounds = LatLngBounds(
LatLng((-44.0), 113.0), // SW bounds
LatLng((-10.0), 154.0) // NE bounds
)
map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
Java
LatLngBounds australiaBounds = new LatLngBounds(
new LatLng(-44, 113), // SW bounds
new LatLng(-10, 154) // NE bounds
);
map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
توسيط الخريطة داخل منطقة
في بعض الحالات، قد تحتاج إلى تركيز الكاميرا داخل حدود بدلاً من
بما في ذلك الحدود القصوى. على سبيل المثال، لضبط منتصف الكاميرا على أحد البلدان
مع الحفاظ على تكبير/تصغير مستمر. في هذه الحالة، يمكنك استخدام طريقة مماثلة،
من خلال إنشاء LatLngBounds واستخدام
CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) مع
LatLngBoundsطريقة getCenter(). ستعرض طريقة getCenter()
المركز الجغرافي لـ LatLngBounds
Kotlin
val australiaBounds = LatLngBounds(
LatLng((-44.0), 113.0), // SW bounds
LatLng((-10.0), 154.0) // NE bounds
)
map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
Java
LatLngBounds australiaBounds = new LatLngBounds(
new LatLng(-44, 113), // SW bounds
new LatLng(-10, 154) // NE bounds
);
map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
الحمل الزائد على الطريقة newLatLngBounds(boundary, width, height,
padding)
تحديد العرض والارتفاع بالبكسل
المستطيل، بحيث تتجاوب هذه مع أبعاد
الخريطة. تم وضع المستطيل بحيث يكون مركزه هو نفس مركز
عرض الخريطة (وبحيث إذا كانت الأبعاد المحددة هي نفسها أبعاد
عرض الخريطة، فإن المستطيل يتزامن مع عرض الخريطة). تشير رسالة الأشكال البيانية
الذي تم إرجاعه: سيعمل CameraUpdate على تحريك الكاميرا بحيث
يظهر LatLngBounds في وسط الشاشة داخل المستطيل المحدد في
أكبر مستوى ممكن من التكبير، مع الأخذ في الاعتبار المساحة المتروكة المطلوبة.
ملاحظة: استخدِم الطريقة الأبسط فقط.
newLatLngBounds(boundary, padding)
لإنشاء CameraUpdate إذا كانت ستُستخدم لنقل
الكاميرا بعد خضوع الخريطة لتخطيط. أثناء التخطيط، تستخدم واجهة برمجة التطبيقات
حدود العرض للخريطة والتي تلزم
تعرض مربع الحدود. وللمقارنة، يمكنك استخدام
يتم عرض الدالة CameraUpdate باستخدام الطريقة الأكثر تعقيدًا.
newLatLngBounds(boundary, width, height, padding)
في أي وقت، حتى قبل ظهور تخطيط الخريطة، نظرًا لأن واجهة برمجة التطبيقات
تحسب حدود العرض من الوسيطات التي تمررها.
تقييد دوران المستخدم في منطقة معينة
في السيناريوهات أعلاه، تقوم بتعيين حدود الخريطة ولكن يمكن للمستخدم ثم التمرير أو التحريك خارج هذه الحدود. بدلاً من ذلك، قد ترغب في تضييق حدود مركز خطوط الطول/العرض للنقطة البؤرية للخريطة (الكاميرا الهدف) بحيث يمكن للمستخدمين فقط التمرير والتحريك داخل هذه الحدود. على سبيل المثال: فقد يرغب تطبيق بيع بالتجزئة لمركز تسوق أو مطار في تقييد الخريطة حدود معينة، مما يسمح للمستخدمين بالتمرير والتحريك داخل تلك الحدود.
Kotlin
// Create a LatLngBounds that includes the city of Adelaide in Australia.
val adelaideBounds = LatLngBounds(
LatLng(-35.0, 138.58), // SW bounds
LatLng(-34.9, 138.61) // NE bounds
)
// Constrain the camera target to the Adelaide bounds.
map.setLatLngBoundsForCameraTarget(adelaideBounds)
Java
// Create a LatLngBounds that includes the city of Adelaide in Australia.
LatLngBounds adelaideBounds = new LatLngBounds(
new LatLng(-35.0, 138.58), // SW bounds
new LatLng(-34.9, 138.61) // NE bounds
);
// Constrain the camera target to the Adelaide bounds.
map.setLatLngBoundsForCameraTarget(adelaideBounds);
يوضّح الرسم البياني التالي سيناريو عندما يكون هدف الكاميرا مقيدة بمنطقة أكبر بقليل من إطار العرض. يمكن للمستخدم التمرير والتحريك، بشرط بقاء هدف الكاميرا ضمن المنطقة المحدودة. تشير رسالة الأشكال البيانية يمثل الصليب هدف الكاميرا:

تملأ الخريطة إطار العرض دائمًا، حتى إذا أدى ذلك إلى ظهور إطار العرض. المناطق التي تقع خارج الحدود المحددة. على سبيل المثال، إذا وضعت دالة الكاميرا المستهدفة في زاوية من المنطقة المحاطة، فإن المنطقة خلف الزاوية مرئية في إطار العرض ولكن لا يمكن للمستخدمين التمرير إلى أبعد من ذلك في هذه المنطقة. تشير رسالة الأشكال البيانية يوضح الرسم التخطيطي التالي هذا السيناريو. يمثل الصليب الكاميرا الهدف:

في الرسم البياني التالي، حدود الكاميرا المستهدفة ذات حدود شديدة، وتقدم للمستخدم فرصة ضئيلة جدًا للتمرير أو تحريك الخريطة. الصليب يمثل هدف الكاميرا:

جارٍ تعديل شاشة الكاميرا
لتطبيق CameraUpdate على الخريطة، يمكنك نقل
الكاميرا بشكل فوري أو تحريك الكاميرا بسلاسة. لتحريك الكاميرا
فورًا باستخدام CameraUpdate المحدد، يمكنك الاتصال
GoogleMap.moveCamera(CameraUpdate)
يمكنك جعل تجربة المستخدم أكثر إرضاءً، خاصة مع الحركات القصيرة،
من خلال تحريك التغيير. لإجراء ذلك بدلاً من الاتصال
GoogleMap.moveCamera
مكالمة
GoogleMap.animateCamera
ستتحرك الخريطة بسلاسة إلى السمات الجديدة. النموذج الأكثر تفصيلاً لهذه الطريقة،
GoogleMap.animateCamera(cameraUpdate, duration, callback)،
ثلاثة وسيطات:
cameraUpdateCameraUpdateيصف مكان تحريك الكاميرا.callback- كائن يتم تنفيذه
GoogleMap.CancellableCallbackتحدد هذه الواجهة العامة للتعامل مع المهام طريقتين "onCancel() " و"onFinished() " بالنسبة للرسوم المتحركة، يتم استدعاء الطرق الظروف التالية:onFinish()- يتم استدعاؤه في حال انتهاء الصورة المتحركة بدون انقطاع.
onCancel()-
يتم الاستدعاء في حال انقطاع الصورة المتحركة من خلال إجراء مكالمة
stopAnimation()أو بدء حركة كاميرا جديدة.بدلاً من ذلك، يمكن أن يحدث هذا أيضًا إذا قمت باستدعاء
GoogleMap.stopAnimation()
duration- المدة المطلوبة للحركة بالمللي ثانية، كـ
int
توضح مقتطفات الرمز التالية بعض الطرق الشائعة لنقل والكاميرا.
Kotlin
val sydney = LatLng(-33.88, 151.21)
val mountainView = LatLng(37.4, -122.1)
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f))
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn())
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null)
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
val cameraPosition = CameraPosition.Builder()
.target(mountainView) // Sets the center of the map to Mountain View
.zoom(17f) // Sets the zoom
.bearing(90f) // Sets the orientation of the camera to east
.tilt(30f) // Sets the tilt of the camera to 30 degrees
.build() // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
Java
LatLng sydney = new LatLng(-33.88,151.21);
LatLng mountainView = new LatLng(37.4, -122.1);
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15));
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn());
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null);
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
CameraPosition cameraPosition = new CameraPosition.Builder()
.target(mountainView ) // Sets the center of the map to Mountain View
.zoom(17) // Sets the zoom
.bearing(90) // Sets the orientation of the camera to east
.tilt(30) // Sets the tilt of the camera to 30 degrees
.build(); // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));

