توفّر تكنولوجيا "التجوّل الافتراضي من Google" إطلالات بانورامية بزاوية 360 درجة من الطرق المحدّدة في جميع أنحاء منطقة تغطيتها.
يعرض هذا الفيديو كيفية استخدام خدمة "التجوّل الافتراضي" لمنح المستخدمين تجربة حقيقية لعنوان على الخريطة، مما يوفر لهم سياق مفيد حول وجهتهم أو أي مكان يهتمون به.
التغطية المتاحة من خلال "خرائط Google" الإصدار 2 من واجهة برمجة تطبيقات Android هو نفسه إصدار خرائط Google على جهاز Android الخاص بك. يمكنك قراءة المزيد عن التجوّل الافتراضي والاطلاع على المناطق المعتمدة في خريطة تفاعلية، في لمحة عن ميزة "التجوّل الافتراضي".
تمثل الفئة StreetViewPanorama نموذجًا للشارع.
عرض بانوراما في التطبيق. ضمن واجهة المستخدم، يتم تمثيل بانوراما
بواسطة StreetViewPanoramaFragment أو
الكائن StreetViewPanoramaView.
عيّنات تعليمات برمجية
يشمل مستودع ApiDemos على GitHub ما يلي: النماذج التي توضح استخدام ميزة "التجوّل الافتراضي".
عيّنات لغة Kotlin:
- StreetViewPanoramaBasicDemoActivity: أساسيات استخدام التجوّل الافتراضي
- StreetViewPanoramaEventsDemoActivity: الاستماع إلى الأحداث
- StreetViewPanoramaNavigationDemoActivity: التحكّم بانوراما "التجوّل الافتراضي" آليًا
- StreetViewPanoramaOptionsDemoActivity: تغيير واجهة المستخدم خيارات الإيماءات
- StreetViewPanoramaViewDemoActivity: استخدام
StreetViewPanoramaView(بدلاً من جزء) - SplitStreetViewPanoramaAndMapDemoActivity: استخدام نشاط يعرض منظر الشارع وخريطة
نماذج Java:
- StreetViewPanoramaBasicDemoActivity: أساسيات استخدام التجوّل الافتراضي
- StreetViewPanoramaEventsDemoActivity: الاستماع إلى الأحداث
- StreetViewPanoramaNavigationDemoActivity: التحكّم بانوراما "التجوّل الافتراضي" آليًا
- StreetViewPanoramaOptionsDemoActivity: تغيير واجهة المستخدم خيارات الإيماءات
- StreetViewPanoramaViewDemoActivity: استخدام
StreetViewPanoramaView(بدلاً من جزء) - SplitStreetViewPanoramaAndMapDemoActivity: إنشاء نشاط يعرض منظر الشارع وخريطة
نظرة عامة على ميزة "التجوّل الافتراضي" في حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لتطبيقات Android
توفر حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لنظام التشغيل Android خدمة "التجوّل الافتراضي" للحصول على من التلاعب بالصور المستخدمة في ميزة "التجوّل الافتراضي من Google" يتم إرجاع الصور كـ الصور البانورامية.
كل صورة بانورامية في التجوّل الافتراضي هي عبارة عن صورة أو مجموعة من الصور التي توفر عرض بزاوية 360 درجة من موقع واحد. تتوافق الصور مع الإسقاط المتساوي المستطيلات إسقاط (Plate Carrée)، والذي يحتوي على عرض أفقي بزاوية 360 درجة (صورة ملتفّة بالكامل) وعرض عمودي بزاوية 180 درجة (من أعلى إلى أعلى مباشرةً). وتحدد البانوراما بزاوية 360 درجة الناتجة إسقاطًا على كرة مع صورة ملفوفة بالسطح الثنائي الأبعاد لتلك الكرة.
توفر أداة StreetViewPanorama عارضًا يعرض إعلانات
البانوراما في شكل كرة وكاميرا في منتصفها. يمكنك معالجة
StreetViewPanoramaCamera
للتحكم في تكبير/تصغير الكاميرا واتجاهها (الإمالة والاتجاهات).
البدء
إعداد مشروع
اتبع دليل البدء لإعداد حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لمشروع Android
التحقق من مدى توفّر ميزة "التجوّل الافتراضي" قبل إضافة بانوراما
تتضمن مكتبة برامج حزمة تطوير البرامج (SDK) لـ "خدمات Google Play" بعض نماذج "التجوّل الافتراضي" التي يمكنك استيرادها إلى مشروعك واستخدامها كأساس للتطوير. اطّلع على المقدمة لـ الإرشادات المتعلقة باستيراد العينات.
حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لمكتبة أدوات Android
هي مكتبة مفتوحة المصدر للصفوف مفيدة لمجموعة من
التطبيقات. يوجد في مستودع جيت هب
أداة البيانات الوصفية لميزة "التجوّل الافتراضي".
تتحقق هذه الأداة مما إذا كان الموقع متوافقًا مع
التجوّل الافتراضي. يمكنك تجنب الأخطاء عند إضافة
بانوراما التجوّل الافتراضي لأحد تطبيقات Android من خلال الاتصال بهذا
أداة البيانات الوصفية وإضافة بانوراما التجوّل الافتراضي فقط
إذا كان الردّ OK.
استخدام واجهة برمجة التطبيقات
اتبع الإرشادات أدناه لإضافة بانوراما التجوّل الافتراضي إلى جهاز Android . وهذه هي أبسط طريقة لإضافة ميزة "التجوّل الافتراضي" إلى تطبيقك. بَعْدَ ذَلِكْ مزيد من المعلومات حول الأجزاء وطرق العرض وتخصيص البانوراما.
إضافة بانوراما في "التجوّل الافتراضي"
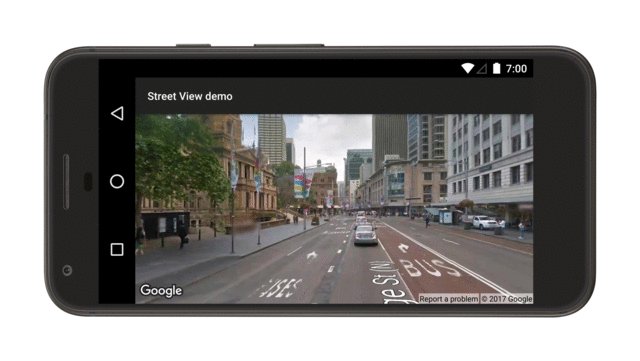
اتبع الخطوات التالية لإضافة بانوراما التجوّل الافتراضي مثل هذه:

باختصار:
- إضافة كائن تجزئة إلى النشاط
الذي سيتعامل مع بانوراما التجوّل الافتراضي. أسهل طريقة للقيام بذلك هي
أضِف عنصر
<fragment>إلى ملف تنسيقActivity. - نفِّذ
OnStreetViewPanoramaReadyCallbackواجهة المستخدم واستخدامonStreetViewPanoramaReady(StreetViewPanorama)طريقة معاودة الاتصال للحصول على اسم معرِّف الكائنStreetViewPanorama. - الاتصال بالرقم
getStreetViewPanoramaAsync()على الرقم لتسجيل معاودة الاتصال.
في ما يلي مزيد من التفاصيل حول كل خطوة.
إضافة جزء
أضِف عنصر <fragment> إلى ملف تنسيق النشاط لتحديد
تجزئة. في هذا العنصر، اضبط السمة class
إلى com.google.android.gms.maps.StreetViewPanoramaFragment (أو
SupportStreetViewPanoramaFragment).
فيما يلي مثال على جزء في ملف تخطيط:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
إضافة رمز "التجوّل الافتراضي"
للعمل مع بانوراما التجوّل الافتراضي داخل التطبيق، ستحتاج إلى تنفيذ
OnStreetViewPanoramaReadyCallback
وتعيين مثيل لمعاودة الاتصال على
StreetViewPanoramaFragment أو
الكائن StreetViewPanoramaView. يستخدم هذا البرنامج التعليمي
StreetViewPanoramaFragment، لأنّها أبسط طريقة لإضافة "التجوّل الافتراضي"
إلى تطبيقك. الخطوة الأولى هي تنفيذ واجهة معاودة الاتصال:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback {
// ...
}
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback {
// ...
}
في onCreate() الخاصة بـ Activity
، قم بتعيين ملف التخطيط كطريقة عرض المحتوى. على سبيل المثال، إذا كان ملف التخطيط
بالاسم main.xml، استخدم هذا الرمز:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_street_view)
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_street_view);
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
}
يمكنك الحصول على اسم معرِّف للجزء من خلال استدعاء الدالة
FragmentManager.findFragmentById()،
تمريره معرِّف المورد للعنصر <fragment>.
لاحظ أنه تتم إضافة معرّف المورد R.id.streetviewpanorama تلقائيًا إلى
مشروع Android عند إنشاء ملف التخطيط.
بعد ذلك، استخدِم getStreetViewPanoramaAsync().
لتعيين رد الاتصال على الجزء.
Kotlin
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
يمكنك استخدام
onStreetViewPanoramaReady(StreetViewPanorama)
طريقة رد الاتصال لاسترداد مثيل غير خالٍ
StreetViewPanorama، جاهز للاستخدام
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) {
val sanFrancisco = LatLng(37.754130, -122.447129)
streetViewPanorama.setPosition(sanFrancisco)
}
Java
@Override
public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) {
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
streetViewPanorama.setPosition(sanFrancisco);
}
مزيد من المعلومات حول ضبط الحالة الأولية
وعلى عكس الخريطة، لا يمكن ضبط الحالة الأولية
بانوراما التجوّل الافتراضي باستخدام XML. ومع ذلك، يمكنك ضبط
الصورة البانورامية بشكل آلي من خلال المرور
كائن StreetViewPanoramaOptions
تحتوي على الخيارات المحددة.
- في حال استخدام
StreetViewPanoramaFragment، عليك استخدامStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)لإنشاء الجزء وتمريره في جدولك المخصص الخيارات التي تمت تهيئتها. - في حال استخدام
StreetViewPanoramaView، عليك استخدامStreetViewPanoramaView(Context, StreetViewPanoramaOptions)الخاصة بك في خياراتك المخصصة التي تمت تهيئتها.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
val view = StreetViewPanoramaView(
this,
StreetViewPanoramaOptions().position(sanFrancisco)
)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
StreetViewPanoramaView view = new StreetViewPanoramaView(this,
new StreetViewPanoramaOptions().position(sanFrancisco));
مزيد من المعلومات حول StreetViewPanoramaFragment
StreetViewPanoramaFragment هي فئة فرعية من
Android Fragment، وتتيح لك وضع صورة "تجوّل افتراضي"
بانوراما في جزء Android. يعمل StreetViewPanoramaFragment عنصر
حاويات للبانوراما وتوفر إمكانية الوصول إلى كائن StreetViewPanorama.
StreetViewPanoramaView
StreetViewPanoramaView، وهي فئة فرعية من نظام التشغيل Android
صف View، يسمح لك بوضع صورة "التجوّل الافتراضي"
بانوراما في View على جهاز Android. تمثّل View منطقة مستطيلة
وتمثّل وحدة أساسية أساسية في تطبيقات Android وتطبيقاته المصغّرة.
ومثل StreetViewPanoramaFragment إلى حد كبير، تعمل StreetViewPanoramaView كـ
وعاءًا للبانوراما، يكشف عن الوظيفة الأساسية من خلال
كائن StreetViewPanorama. على مستخدمي هذا الصف إعادة توجيه جميع الأنشطة.
طرق دورة الحياة (مثل onCreate() وonDestroy() وonResume()
onPause()) إلى الطرق المقابلة في الفئة StreetViewPanoramaView.
تخصيص الوظائف التي يتحكّم فيها المستخدم
تتوفّر الوظائف التالية تلقائيًا للمستخدم عند الاطّلاع على
بانوراما التجوّل الافتراضي: العرض الشامل والتكبير/التصغير والسفر
إلى الصور البانورامية المجاورة. يمكنك تفعيل أو إيقاف الإيماءات التي يتحكّم فيها المستخدم
من خلال الطرق على StreetViewPanorama. آلي
تظل التغييرات ممكنة عند إيقاف الإيماءة.
تعيين موقع الصورة البانورامية
لضبط موقع بانوراما التجوّل الافتراضي، اتصل
StreetViewPanorama.setPosition()، اجتياز LatLng.
يمكنك أيضًا ضبط radius وsource كمَعلمتَين اختياريتَين.
يكون النطاق مفيدًا إذا كنت تريد توسيع أو
تضييق المنطقة التي تبحث فيها ميزة "التجوّل الافتراضي" عن صورة بانورامية مطابقة. نطاق جغرافي
أما القيمة 0، فتعني أنه يجب ربط البانوراما بـ LatLng المحدد بالضبط.
النطاق الجغرافي الافتراضي هو 50 مترًا. إذا كان هناك أكثر من عرض بانورامي واحد في
منطقة المطابقة، فستعرض واجهة برمجة التطبيقات أفضل تطابق.
يعد المصدر مفيدًا إذا كنت تريد قصر التجوّل الافتراضي على والبحث فقط عن الصور البانورامية التي تكون في الهواء الطلق. التجوّل الافتراضي تلقائيًا الصور البانورامية داخل أماكن مثل المتاحف والمباني العامة والمقاهي والشركات. يُرجى العِلم أنّه قد لا تتوفّر صور بانورامية خارجية للموقع الجغرافي المحدّد.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco)
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20)
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR)
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco);
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20);
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR);
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
وبدلاً من ذلك، يمكنك تعيين الموقع استنادًا إلى معرف البانوراما من خلال تمرير
panoId إلى StreetViewPanorama.setPosition()
لاسترداد معرف البانوراما للصور البانورامية المجاورة، استخدم أولاً
getLocation()
لاسترداد StreetViewPanoramaLocation.
يحتوي هذا الكائن على رقم تعريف
البانوراما الحالية ومجموعة من StreetViewPanoramaLink كائن،
الذي يحتوي على معرف صورة بانورامية مرتبطة بالصورة الحالية.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink ->
streetViewPanorama.setPosition(link.panoId)
}
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation();
if (location != null && location.links != null) {
streetViewPanorama.setPosition(location.links[0].panoId);
}
التكبير والتصغير
يمكنك تغيير مستوى التكبير/التصغير آليًا من خلال تعيين
StreetViewPanoramaCamera.zoom
سيؤدي ضبط التكبير أو التصغير على 1.0 إلى تكبير الصورة
بعامل 2.
يستخدم المقتطف التالي StreetViewPanoramaCamera.Builder() لإنشاء
كاميرا جديدة بإمالة الكاميرا الحالية واتجاهها، مع زيادة
التكبير بنسبة خمسين بالمائة.
Kotlin
val zoomBy = 0.5f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing)
.build()
Java
float zoomBy = 0.5f;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing)
.build();
ضبط اتجاه الكاميرا (نقطة الرؤية)
يمكنك تحديد اتجاه كاميرا التجوّل الافتراضي من خلال تعيين
الاتجاه والإمالة على StreetViewPanoramaCamera.
- يحمل
- الاتجاه الذي تشير إليه الكاميرا، محدَّد بالدرجات في اتجاه عقارب الساعة من الشمال الحقيقي، حول مكان الكاميرا. الشمال الصحيح هو 0، والشرق هو 90، والجنوب 180، والغرب هو 270.
- إمالة
- تمت إمالة المحور "ص" للأعلى أو للأسفل. النطاق من -90 إلى 0 إلى 90، مع -90 نظرة مباشرة لأسفل، 0 في وسط الأفق و90 شكلًا مستقيمًا لأعلى. ويتم قياس التباين بناءً على درجة الصوت التلقائية الأولية للكاميرا، والذي يكون غالبًا (ولكن ليس دائمًا) أفقيًا مسطحًا. على سبيل المثال، قد يتم التقاط صورة على التلال على الأرجح درجًا افتراضيًا غير أفقي.
يستخدم المقتطف التالي StreetViewPanoramaCamera.Builder() لإنشاء
كاميرا جديدة مع تكبير/تصغير وإمالة الكاميرا الحالية، مع تغيير
بزاوية 30 درجة إلى اليسار.
Kotlin
val panBy = 30f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - panBy)
.build()
Java
float panBy = 30;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy)
.build();
يعمل المقتطف التالي على إمالة الكاميرا إلى الأعلى بمقدار 30 درجة.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30
tilt = if (tilt > 90) 90f else tilt
val previous = streetViewPanorama.panoramaCamera
val camera = StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30;
tilt = (tilt > 90) ? 90 : tilt;
StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera();
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build();
أضِف تأثيرات حركية إلى الكاميرا
لتحريك حركات الكاميرا، يُرجى الاتصال
StreetViewPanorama.animateTo()
تدمج الرسوم المتحركة بين سمات الكاميرا الحالية وخصائص الكاميرا الجديدة
سمات الكاميرا. إذا أردت الانتقال مباشرةً إلى الكاميرا بدون رسوم متحركة،
يمكنك تعيين المدة على 0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
val duration: Long = 1000
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - 60)
.build()
streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
long duration = 1000;
StreetViewPanoramaCamera camera =
new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - 60)
.build();
streetViewPanorama.animateTo(camera, duration);
تعرض الصورة التالية النتيجة عند جدولة تشغيل الصورة المتحركة أعلاه.
كل 2000 مللي ثانية، باستخدام Handler.postDelayed():