
توفر واجهة برمجة تطبيقات خرائط Google لنظام التشغيل Android بعض الطرق البسيطة لإضافة أشكال على خرائطك من أجل تخصيصها من أجل تطبيقك.
Polylineهي سلسلة من القطع المتصلة التي يمكن أن لتشكيل أي شكل تريده ويمكن استخدامه لوضع علامات على المسارات والمسارات على الخريطة.Polygonهو شكل محاط يمكن استخدامه لوضع علامة عليه. مناطق على الخريطة.- تمثل العلامة
Circleإسقاطًا دقيقًا جغرافيًا لدائرة. على سطح الأرض مرسوم على الخريطة.
بالنسبة لكل هذه الأشكال، يمكنك تخصيص مظهرها عن طريق تغيير عدد المواقع.
عيّنات تعليمات برمجية
برنامج تعليمي حول إضافة المضلّعات والخطوط المتعددة لتمثيل المناطق والمسارات يتضمن جميع التعليمات البرمجية لتطبيق Android بسيط.
بالإضافة إلى ذلك، يتضمن مستودع ApiDemos على GitHub العينات التي توضح استخدام الأشكال وميزاتها:
- CircleDemoActivity (Java / Kotlin): دائرة
- PolygonDemoActivity (Java / Kotlin): مضلّع
- PolylineDemoActivity (Java وKotlin): خطوط متعدّدة
الخطوط المتعددة
تحدّد الفئة Polyline مجموعة من الخطوط المرتبطة.
الأقسام على الخريطة. يتألف كائن Polyline من مجموعة من
LatLng، وإنشاء سلسلة من القطاعات الخطية
وتربط تلك المواقع بتسلسل مُرتب.
يقدم هذا الفيديو أفكارًا حول كيفية مساعدة المستخدمين في الوصول إلى ما يذهبون إليه، استخدام الخطوط المتعددة لرسم مسار على الخريطة.
لإنشاء خط متعدد، يجب أولاً إنشاء PolylineOptions.
الكائن وإضافة نقاط إليه. تمثل النقاط نقطة على سطح الأرض،
ويتم التعبير عنها على شكل كائن LatLng. تم رسم الأجزاء الخطية
بين النقاط وفقًا لترتيب إضافتها إلى
PolylineOptions.
لإضافة نقاط إلى عنصر PolylineOptions، يمكنك طلب PolylineOptions.add().
لاحظ أن هذه الطريقة تستخدم عددًا متغيرًا من المعاملات حتى تتمكن من
أضِف عدة نقاط في كل مرة (يمكنك أيضًا طلب PolylineOptions.addAll(Iterable<LatLng>)
إذا كانت النقاط موجودة بالفعل في القائمة).
يمكنك بعد ذلك إضافة الخطوط المتعددة إلى الخريطة عن طريق استدعاء
GoogleMap.addPolyline(PolylineOptions) تشير رسالة الأشكال البيانية
كائن Polyline الذي يمكنك من خلاله تغيير الخط المتعدد في
في وقت لاحق.
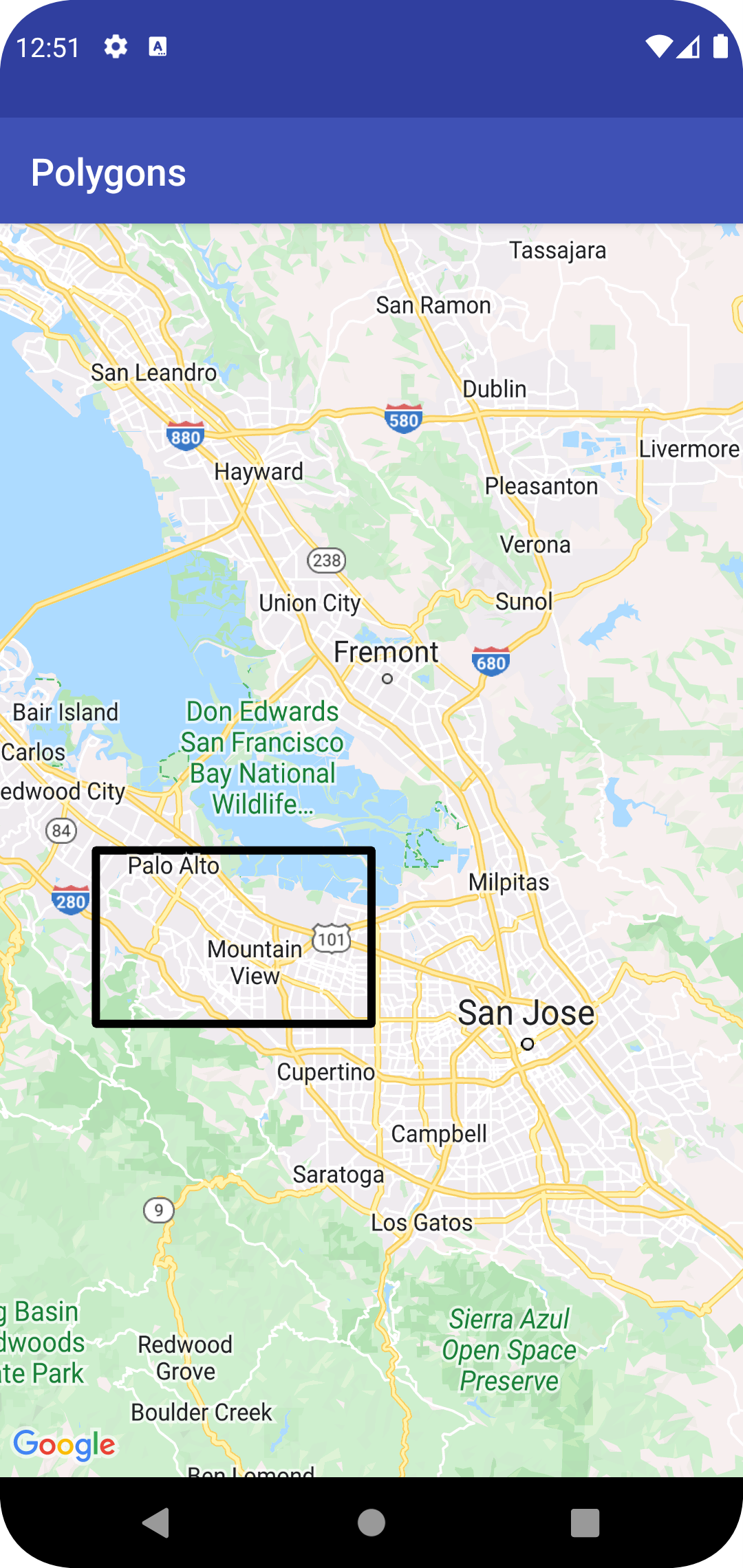
يوضح مقتطف الرمز التالي كيفية إضافة مستطيل إلى خريطة:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle
val polylineOptions = PolylineOptions()
.add(LatLng(37.35, -122.0))
.add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(LatLng(37.35, -122.0)) // Closes the polyline.
// Get back the mutable Polyline
val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle
PolylineOptions polylineOptions = new PolylineOptions()
.add(new LatLng(37.35, -122.0))
.add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(new LatLng(37.35, -122.0)); // Closes the polyline.
// Get back the mutable Polyline
Polyline polyline = map.addPolyline(polylineOptions);
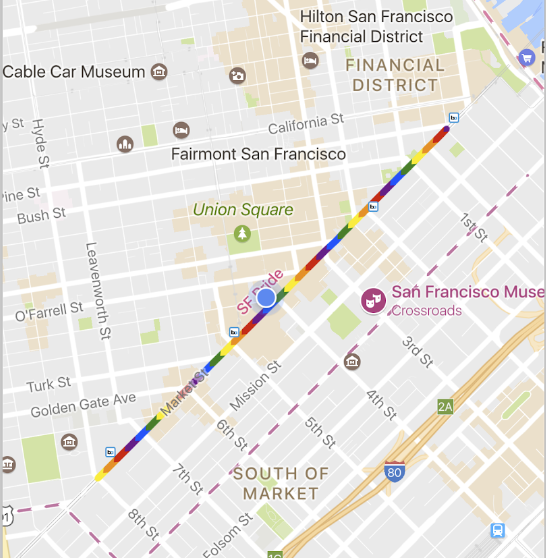
يظهر المستطيل على الخريطة كما هو موضح أدناه:

لتغيير شكل الخط المتعدد بعد إضافته، يمكنك طلب
Polyline.setPoints() وأدخِل قائمة جديدة بالنقاط للخطوط المتعددة.
يمكنك تخصيص مظهر الشكل المتعدد الخطوط قبل إضافته على الخريطة وبعد إضافته إلى الخريطة. راجع القسم الذي يتناول تخصيص المظاهر أدناه للحصول على مزيد من التفاصيل.
تخصيص الخطوط المتعددة
هناك عدة طرق لتخصيص مظهر الخطوط المتعددة:
- الخطوط المتعددة الألوان تضبط القطاعات المتعددة الألوان على ألوان مختلفة.
- تؤدي الخطوط المتعددة المتدرجة إلى تلوين متعدد الخطوط باستخدام تدرج لونين.
- تنشئ الخطوط المتعددة المختومة نمطًا متعدد الخطوط باستخدام صور نقطية متكرّرة.
لاستخدام تخصيصات Polyline، يجب استخدام الإصدار 18.1.0 أو إصدار أحدث من "حزمة تطوير البرامج (SDK) لـ "خرائط Google" لنظام التشغيل Android استخدام أحدث إصدار من حزمة تطوير البرامج (SDK) لـ "خرائط Google" في عارض Android.
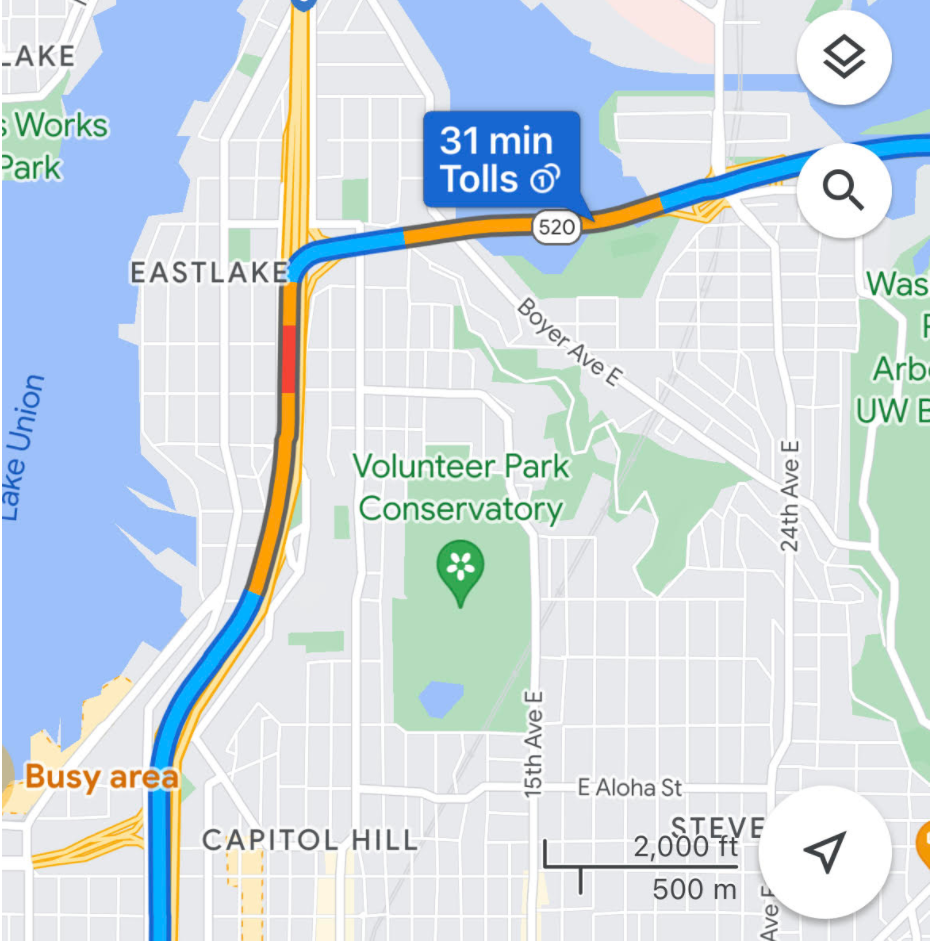
إنشاء خطوط متعددة متعددة الألوان

يمكنك استخدام الامتدادات لتلوين أجزاء من الخطوط المتعددة بشكل فردي، من خلال إنشاء
StyleSpan عناصر، وإضافتها إلى "PolylineOptions" باستخدام addSpan()
أو addSpans(). بشكل افتراضي، سيحدد كل عنصر في الصفيف اللون
من قطعة الخط المقابلة. يوضّح المثال التالي شريحة الإعدادات.
الألوان لإنشاء خطوط متعددة مع مقاطع حمراء وأخضر:
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(StyleSpan(Color.RED))
.addSpan(StyleSpan(Color.GREEN))
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(Color.RED))
.addSpan(new StyleSpan(Color.GREEN)));
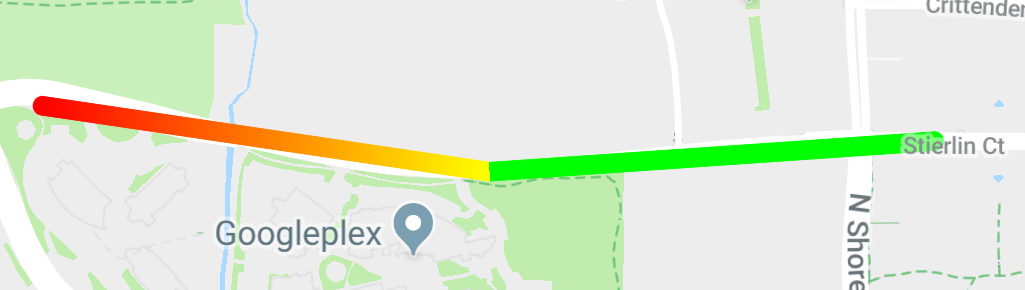
إنشاء خط متعدد التدرج

يمكنك تحديد التدرج من خلال تحديد اثنين 32 بت من ألفا-أحمر-أخضر-أزرق (ARGB)
الأعداد الصحيحة، لتحديد لوني بداية ونهاية الخط. ضبط هذا الإعداد
على كائن خيارات الشكل من خلال استدعاء PolylineOptions.addSpan().
يوضح المثال التالي إنشاء خط متعدد متدرج من الأحمر إلى الأصفر من
حديقة حيوانات وودلاند في كيركلاند بولاية واشنطن.
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(
StyleSpan(
StrokeStyle.gradientBuilder(
Color.RED,
Color.YELLOW
).build()
)
)
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
إنشاء خط متعدد مختوم

يمكنك ضبط مظهر الخطوط المتعددة على زخرفة صورة نقطية متكرّرة. للقيام بذلك،
هذه، إنشاء StampStyle من TextureStyle، ثم ضبط هذه السمة على
كائن خيارات الشكل باستدعاء PolylineOptions.addSpan() كما هو موضح هنا:
Kotlin
val stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build()
val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build())
map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(span)
)
Java
StampStyle stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build();
StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build());
map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(span));
أحداث الخطوط المتعددة
لا يمكن النقر على الخطوط المتعددة تلقائيًا. يمكنك تمكين وتعطيل
إمكانية النقر من خلال طلب Polyline.setClickable(boolean).
يمكنك استخدام OnPolylineClickListener من أجل
الاستماع إلى أحداث النقر على خطوط متعددة قابلة للنقر. لتحديد المستمع على الخريطة،
الاتصال بخدمة GoogleMap.setOnPolylineClickListener(OnPolylineClickListener)
عندما ينقر مستخدم على أحد الخطوط المتعددة، ستتلقى
معاودة الاتصال "onPolylineClick(Polyline)"
المضلعات
تتشابه كائنات Polygon مع Polyline.
من حيث إنها تتكون من سلسلة من الإحداثيات مرتبة
التسلسل. ومع ذلك، بدلاً من أن تكون المضلّعات مفتوحة، فقد تم تصميم
تحدد المناطق داخل حلقة مغلقة مع ملء الجزء الداخلي.
يمكنك إضافة "Polygon" إلى الخريطة بالطريقة نفسها التي تُضيف بها
Polyline. أولاً، أنشئ كائن PolygonOptions.
وإضافة بعض النقاط إليه. ستشكل هذه النقاط مخطط المضلّع.
يمكنك بعد ذلك إضافة المضلّع إلى الخريطة عن طريق استدعاء
GoogleMap.addPolygon(PolygonOptions) الذي سيكون
إرجاع كائن Polygon.
يضيف مقتطف الرمز التالي مستطيلاً إلى خريطة.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle
val rectOptions = PolygonOptions()
.add(
LatLng(37.35, -122.0),
LatLng(37.45, -122.0),
LatLng(37.45, -122.2),
LatLng(37.35, -122.2),
LatLng(37.35, -122.0)
)
// Get back the mutable Polygon
val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle
PolygonOptions polygonOptions = new PolygonOptions()
.add(new LatLng(37.35, -122.0),
new LatLng(37.45, -122.0),
new LatLng(37.45, -122.2),
new LatLng(37.35, -122.2),
new LatLng(37.35, -122.0));
// Get back the mutable Polygon
Polygon polygon = map.addPolygon(polygonOptions);
لتغيير شكل المضلّع بعد إضافته، يمكنك استدعاء
Polygon.setPoints() وتقديم قائمة جديدة بالنقاط للمخطط
المضلّع.
يمكنك تخصيص مظهر المضلّع قبل إضافته على الخريطة وبعد إضافته إلى الخريطة. راجع القسم الذي يتناول تخصيص المظاهر أدناه للحصول على مزيد من التفاصيل.
الإكمال التلقائي للمضلّع
يتكون المضلّع في المثال أعلاه من خمسة إحداثيات، لكن لاحظ أن الإحداثيات الأولى والأخيرة هي نفس الموقع، مما يحدد التكرار الحلقي. ومع ذلك، من الناحية العملية، نظرًا لأن المضلّعات تحدد المناطق المغلقة، فلا تحتاج إلى تحديد هذا الإحداثي الأخير. إذا اختلفت الإحداثي الأخير عن الأول، سيتم "إغلاق" واجهة برمجة التطبيقات تلقائيًا المضلع من خلال إلحاق الإحداثي الأول في نهاية تسلسل الإحداثيات.
المضّلان أدناه متساويان، ويستدعي
polygon.getPoints() لكل واحد منها سيعيد جميع النقاط الأربع.
Kotlin
val polygon1 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(0.0, 0.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
val polygon2 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(0, 0))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Polygon polygon2 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
إنشاء مضلّع مجوف
يمكن دمج مسارات متعددة في كائن Polygon واحد من أجل
إنشاء أشكال معقدة، مثل الحلقات المملوءة أو "الكعك المُحلى" (حيث يكون المضلّع
مناطق داخل المضلّع على شكل "جزر"). الأشكال المعقدة هي دائمًا
تكوين مسارات متعددة أكثر بساطة.
يجب تحديد مسارين في نفس المنطقة. أكبر المنطقتين
ويحدد منطقة التعبئة، وهو مضلّع بسيط بدون خيارات إضافية.
وبعد ذلك، مرِّر مسارًا ثانيًا إلى الطريقة addHole(). عندما تكون القيمة في الثانية،
محاطًا بالمسار الأكبر، فسيظهر كما لو أن جزءًا من
تمت إزالة المضلع. إذا كانت الثقب تقاطع مخطط المضلّع،
سيتم عرض المضلّع بدون أي تعبئة.
سينشئ المقتطف أدناه مستطيلاً واحدًا بمستطيل أصغر حجمًا ثغرة.
Kotlin
val hole = listOf(
LatLng(1.0, 1.0),
LatLng(1.0, 2.0),
LatLng(2.0, 2.0),
LatLng(2.0, 1.0),
LatLng(1.0, 1.0)
)
val hollowPolygon = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(3.0, 0.0),
LatLng(0.0, 0.0)
)
.addHole(hole)
.fillColor(Color.BLUE)
)
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1));
Polygon hollowPolygon = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(hole)
.fillColor(Color.BLUE));
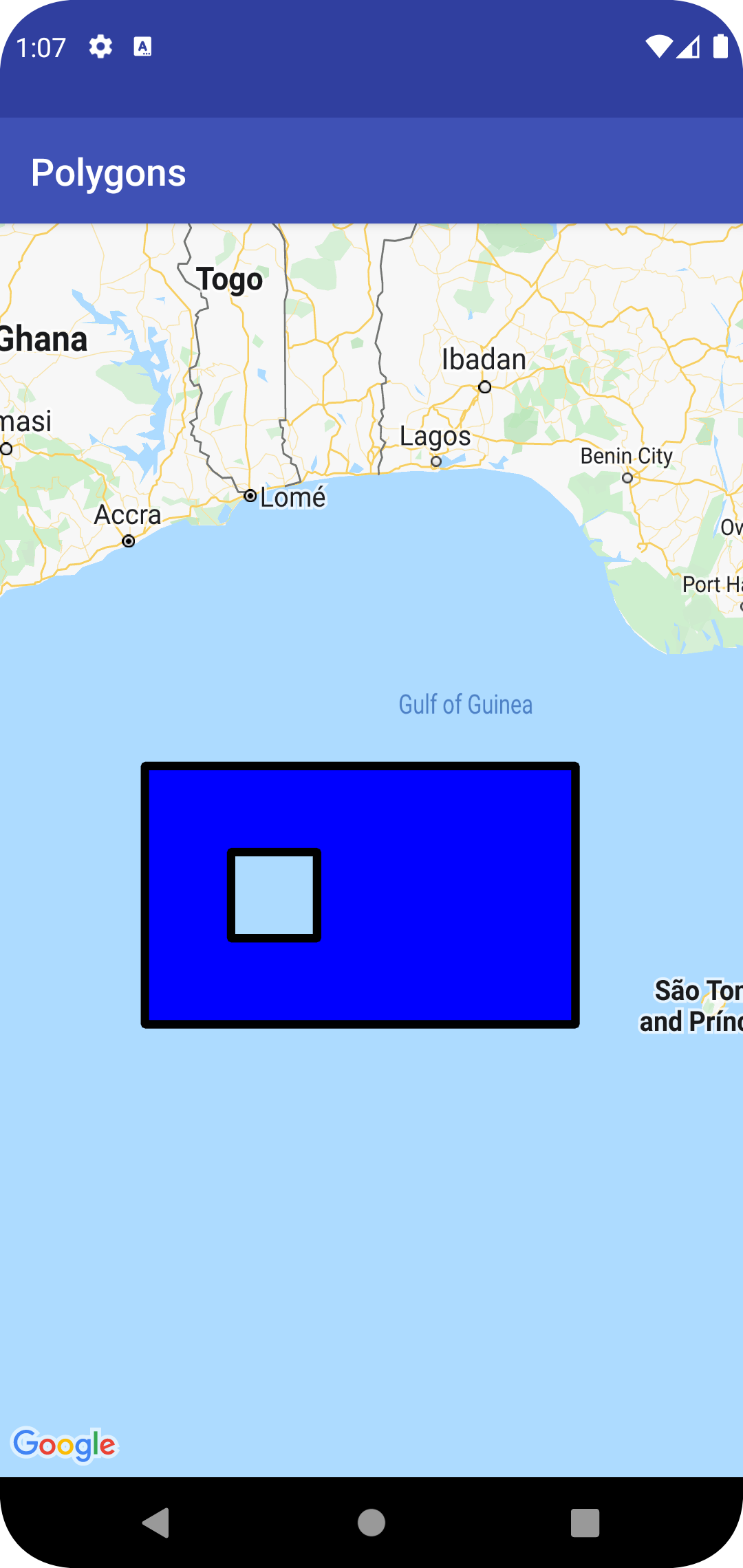
يظهر المضلّع مجوف على الخريطة كما هو موضح أدناه:

أحداث المضلع
وبشكل افتراضي، لا تكون المضلّعات قابلة للنقر. يمكنك تمكين وتعطيل
إمكانية النقر من خلال طلب Polygon.setClickable(boolean).
يمكنك استخدام OnPolygonClickListener من أجل
الاستماع إلى النقر على الأحداث على مضلّع قابل للنقر. لتحديد المستمع على الخريطة،
الاتصال بخدمة GoogleMap.setOnPolygonClickListener(OnPolygonClickListener)
عندما ينقر مستخدم على مضلّع، ستتلقى
معاودة الاتصال "onPolygonClick(Polygon)"
دوائر

بالإضافة إلى فئة Polygon عامة، تتضمن Maps API أيضًا قيمًا محددة
الفئات لكائنات Circle، لتبسيط إنشائها.
لإنشاء دائرة، يجب تحديد الخاصيتين التاليتين:
centerكـLatLng.radiusبالمتر
وبالتالي، يتم تعريف الدائرة على أنّها مجموعة النقاط على سطح الأرض.
والذي يبعد radius متر عن center المحدّد. نظرًا لكيفية
يعرض إسقاط ماركتور الذي تستخدمه واجهة برمجة تطبيقات الخرائط كرة على سطح مستوٍ،
ستظهر كدائرة شبه مثالية على الخريطة عند تحديدها بالقرب من
خط الاستواء، وستظهر بشكل متزايد غير دائري (على الشاشة)
عن خط الاستواء.
لتغيير شكل الدائرة بعد إضافتها، يمكنك طلب
Circle.setRadius() أو Circle.setCenter() وأدخِل قيمًا جديدة.
يمكنك تخصيص مظهر الدائرة قبل إضافتها على الخريطة وبعد إضافته إلى الخريطة. راجع القسم الذي يتناول تخصيص المظاهر أدناه للحصول على مزيد من التفاصيل.
يضيف مقتطف الرمز التالي دائرة إلى الخريطة من خلال إنشاء
عنصر واحد (CircleOptions) وطلب
GoogleMap.addCircle(CircleOptions):
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius
val circleOptions = CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0) // In meters
// Get back the mutable Circle
val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius
CircleOptions circleOptions = new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000); // In meters
// Get back the mutable Circle
Circle circle = map.addCircle(circleOptions);
أحداث الدائرة
بشكل افتراضي، لا تكون الدوائر قابلة للنقر. يمكنك تمكين وتعطيل
إمكانية النقر من خلال طلب GoogleMap.addCircle() باستخدام
CircleOptions.clickable(boolean) أو عن طريق الاتصال
Circle.setClickable(boolean)
يمكنك استخدام OnCircleClickListener من أجل
الاستماع إلى النقر على الأحداث في دائرة قابلة للنقر. لتحديد المستمع على الخريطة،
الاتصال بخدمة GoogleMap.setOnCircleClickListener(OnCircleClickListener)
عندما ينقر مستخدم على إحدى الدوائر، ستتلقى
استدعاء onCircleClick(Circle)، كما هو موضح في نموذج الرمز التالي:
Kotlin
val circle = map.addCircle(
CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0)
.strokeWidth(10f)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true)
)
map.setOnCircleClickListener {
// Flip the r, g and b components of the circle's stroke color.
val strokeColor = it.strokeColor xor 0x00ffffff
it.strokeColor = strokeColor
}
Java
Circle circle = map.addCircle(new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000)
.strokeWidth(10)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true));
map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() {
@Override
public void onCircleClick(Circle circle) {
// Flip the r, g and b components of the circle's stroke color.
int strokeColor = circle.getStrokeColor() ^ 0x00ffffff;
circle.setStrokeColor(strokeColor);
}
});
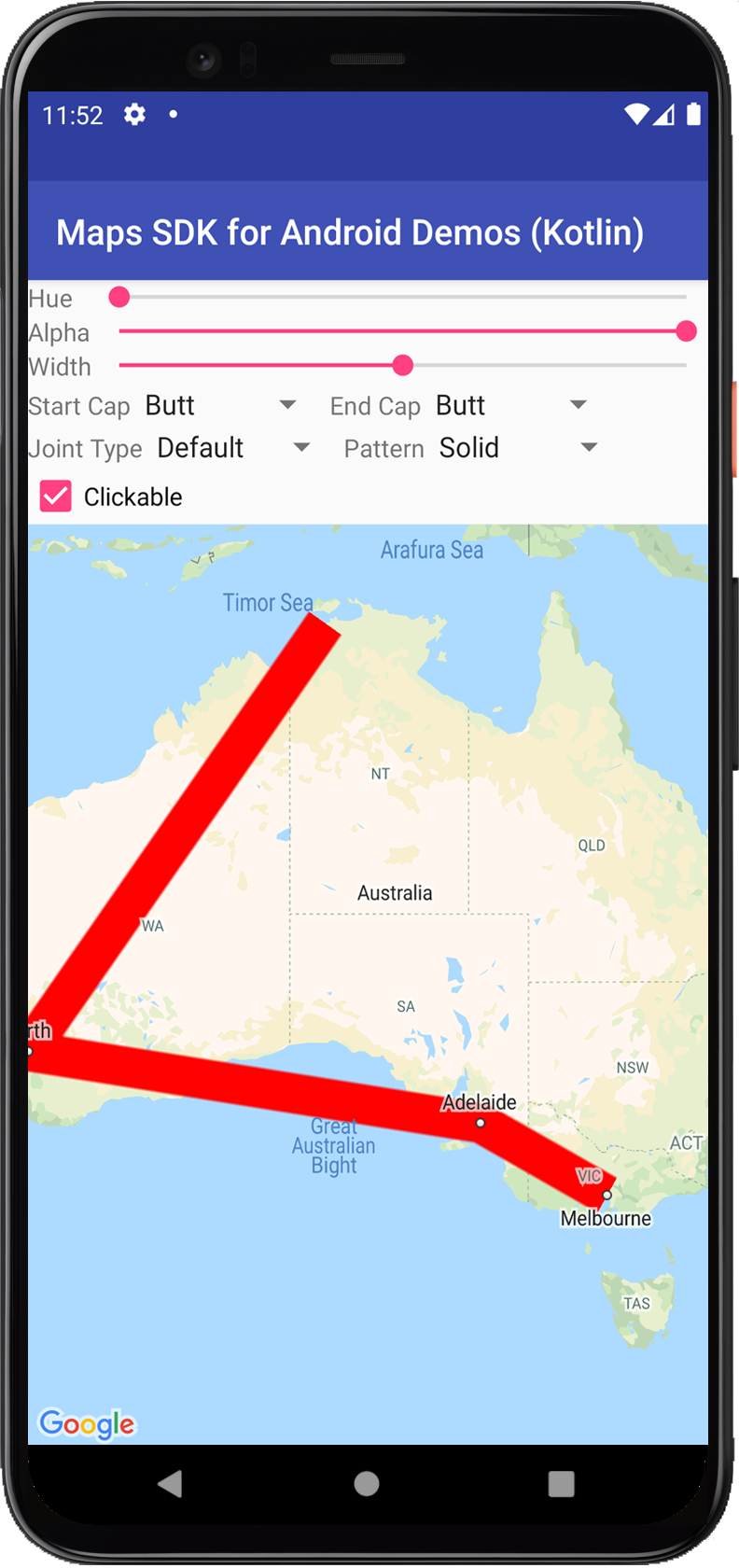
تخصيص المظاهر
يمكنك تغيير مظهر شكل كليهما قبل إضافته إلى الخريطة (من خلال تحديد الخاصية المطلوبة الموجود على كائن الخيارات) أو بعد إضافته إلى الخريطة. يحصلون على أيضًا لجميع الخصائص بحيث يمكنك الوصول بسهولة إلى الصفحة الحالية حالة الشكل.
يضيف المقتطف التالي خطًا متعددًا أزرق سميكًا يحتوي على أجزاء جيوديسية من من ملبورن إلى بيرث. ستوضّح الأقسام التالية هذه السمات بشكل أكثر تفصيلاً التفاصيل.
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734))
.width(25f)
.color(Color.BLUE)
.geodesic(true)
)
Java
Polyline polyline = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25)
.color(Color.BLUE)
.geodesic(true));
تظهر الخريطة كما هو موضح أدناه:

ملاحظة: بينما يمكن تطبيق معظمها على لأي شكل من الأشكال الموضحة، فبعض الخصائص قد لا يظهر معنى بعض الأشكال (على سبيل المثال، لا يمكن أن يحتوي الخط المتعدد على لون تعبئة لأنه لا يحتوي على تصميم داخلي).
لون الشطب
لون الخط هو عدد صحيح 32 بت ألفا-أحمر-أخضر-أزرق (ARGB) يحدد
معدل الشفافية ولون حد الشكل. قم بتعيين هذه الخاصية على شكل
كائن الخيارات من خلال استدعاء *Options.strokeColor() (أو
PolylineOptions.color() في حالة الخطوط المتعددة). إذا لم يتم تحديده، سيتم
اللون التلقائي للرسم هو الأسود (Color.BLACK).
بعد إضافة الشكل إلى الخريطة، يمكن الوصول إلى لون الخط عن طريق
الاتصال بالرقم getStrokeColor() (أو getColor() للخطوط المتعددة) وقد يتم تغييره
من خلال الاتصال بـ setStrokeColor() (setColor() for a polyline).
لون التعبئة
لا ينطبق لون التعبئة إلا على المضلّعات والدوائر. لا ينطبق على الخطوط المتعددة نظرًا لعدم تحديد مساحات داخلية محددة. بالنسبة للمضلّع، تحدد المناطق وداخل الثقوب ليست جزءًا من المساحة الداخلية للمضلّع ولن يتم الملونة في حالة تعيين لون التعبئة.
لون التعبئة هو عدد صحيح 32 بت ألفا-أحمر-أخضر-أزرق (ARGB) يحدد
تعتيم ولون الجزء الداخلي من الشكل. يجب تعيين هذه الخاصية على
كائن خيارات الشكل من خلال استدعاء *Options.fillColor(). إذا لم يتم تحديده، سيتم
لون الخط التلقائي شفاف (Color.TRANSPARENT).
بعد إضافة الشكل إلى الخريطة، يمكن الوصول إلى لون التعبئة عن طريق
يتم الآن الاتصال بالرقم getFillColor() وقد يتم تغييره من خلال الاتصال بالرقم setFillColor().
عرض الكتابة
عرض خط الخط، كعدد عائم بالبكسل
(بكسل). لا يتغير العرض عند تكبير الخريطة (أي، سيكون للشكل
عرض الخط نفسه على جميع مستويات التكبير أو التصغير). قم بتعيين هذه الخاصية على شكل
كائن الخيار من خلال استدعاء *Options.strokeWidth() (أو PolylineOptions.width())
بالنسبة للخطوط المتعددة). إذا لم يتم تحديده، يكون الحد التلقائي للرسم هو 10 بكسل.
بعد إضافة الشكل إلى الخريطة، يمكن الوصول إلى عرض الحد الخارجي عن طريق
الاتصال بالرقم getStrokeWidth() (أو getWidth() للخطوط المتعددة) وقد يتم تغييره
من خلال الاتصال بـ setStrokeWidth() (setWidth() for a polyline).
نمط الخط
نمط الخط الافتراضي هو خط متصل للخطوط المتعددة ومخططات
والمضلّعات والدوائر. يمكنك تحديد نمط ضغط مخصص
عناصر PatternItem، حيث يمثّل كل عنصر شرطة أو نقطة أو
ثغرة.
يحدد النموذج التالي نمط الخط المتعدد على نمط تسلسل نقطة، متبوعًا بفجوة طولها 20 بكسل، وشَرطة طول 30 بكسل، وفجوة أخرى 20 بكسل.
Kotlin
val pattern = listOf(
Dot(), Gap(20F), Dash(30F), Gap(20F)
)
polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList(
new Dot(), new Gap(20), new Dash(30), new Gap(20));
polyline.setPattern(pattern);
يتكرر النمط على طول الخط، بدءًا من عنصر النمط الأول عند الرأس الأول المحدد للشكل.
أنواع المفاصل
بالنسبة إلى الخطوط المتعددة ومخططات المضلّعات، يمكنك تحديد الميل أو المستدير
JointType لاستبدال نوع وصلة الموصّل الثابتة التلقائية.
يطبق النموذج التالي نوع وصلة مستديرة على الخطوط المتعددة:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
يؤثر نوع المفصل في الانعطافات الداخلية للخط. إذا كان الخط يحتوي على حد يتضمن نمطًا يتضمن شرطات، وينطبق نوع المفاصل أيضًا عند وجود شرطة كمشترك واحد. لا تؤثر أنواع المفاصل في النقاط، لأنها دائمًا دائرية.
أحرف كبيرة في الخطوط
يمكنك تحديد نمط Cap لكل نهاية من الخطوط المتعددة. الخيارات
هي صورة نقطية (الافتراضية) أو المربعة أو المستديرة أو المخصصة
اضبط النمط في PolylineOptions.startCap
PolylineOptions.endCap، أو استخدام
طرق الإحضار والتحديد المناسبة.
يحدد المقتطف التالي حدًا مستديرًا في بداية الخطوط المتعددة.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
يحدد المقتطف التالي صورة نقطية مخصصة للإعلان النقطي في النهاية:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap(
new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
عند استخدام صورة نقطية مخصصة، يجب تحديد عرض الخط المرجعي في البكسل. تُعدِّل واجهة برمجة التطبيقات الصورة النقطية وفقًا لذلك. عرض الخط المرجعي هو عرض الخط الذي استخدمته عند تصميم صورة نقطية للغطاء، البعد الأصلي للصورة. عرض خط المرجع التلقائي هو 10 البكسل. تلميح: لتحديد عرض خط المرجع، افتح صورة الصورة النقطية في تكبير بنسبة 100% في محرر صور، ورسم العرض المطلوب لخط الخط بالنسبة إلى الصورة.
في حال استخدام
BitmapDescriptorFactory.fromResource()
لإنشاء صورة نقطية، احرص على استخدام مورد مستقل عن الكثافة
(nodpi).
أجزاء جيوديسية
لا ينطبق الإعداد الجيوديسي إلا على الخطوط المتعددة والمضلّعات. لا ينطبق إلى الدوائر لأنه لم يتم تعريفها كمجموعة من الشرائح.
يحدد الإعداد الجيوديسي كيف يمكن للقطع الخطية بين المتتالية يتم رسم رؤوس الشكل المتعدد الخطوط/المضلّع. الأجزاء الجيوديسية هي تلك التي اتبع أقصر مسار على طول سطح الأرض (الكرة) وغالبًا تظهر كخطوط منحنية على خريطة بها إسقاط ماركاتور. غير جيوديسية الأجزاء مرسومة كخطوط مستقيمة على الخريطة.
عيِّن هذه السمة على كائن خيار الشكل من خلال استدعاء
*Options.geodesic() حيث تشير السمة true إلى أنّه يجب رسم الأجزاء
علم الجيوديسية وfalse تشير إلى أنه يجب رسم الأجزاء كخطوط مستقيمة.
في حال عدم تحديد ذلك، تكون القيمة التلقائية هي المقاطع غير الجيوفضائية (false).
بعد إضافة الشكل إلى الخريطة، يمكن الوصول إلى الإعداد الجيوديسي.
عن طريق الاتصال بـ isGeodesic() وقد يتم تغييرها عن طريق الاتصال بـ setGeodesic().
مؤشر Z
يحدد الفهرس z ترتيب تسلسل استدعاء الدوال البرمجية لهذا الشكل، بالنسبة إلى التراكبات (الأشكال الأخرى، وتراكبات الأرض وتراكبات المربعات) على الخريطة. يتم رسم تراكب بمؤشر z مرتفع فوق تراكبات ذات مؤشرات z منخفضة. يتم رسم تراكبين لهما فهرس z نفسه بترتيب عشوائي.
ملاحظة: يتم رسم العلامات دائمًا فوق التراكبات الأخرى، بغض النظر عن الفهرس z للتراكبات الأخرى.
اضبط هذه السمة على كائن خيارات الشكل من خلال استدعاء *Options.zIndex().
إذا لم يتم تحديده، يكون مؤشر z التلقائي هو 0. بعد إضافة الشكل إلى
الخريطة، فيمكن الوصول إلى مؤشر z عن طريق
يتم الآن الاتصال بالرقم getZIndex() وقد يتم تغييره من خلال الاتصال بالرقم setZIndex().
مستوى الرؤية
يحدد مستوى الرؤية ما إذا كان يجب رسم الشكل على الخريطة، ومكان
وتشير القيمة true إلى أنّه يجب رسمها، وتشير القيمة false إلى أنّه يجب عدم رسمها. أُنشأها جون هنتر، الذي كان متخصصًا
يسمح لك بعدم عرض شكل مؤقتًا على الخريطة. إلى نهائيًا
إزالة الشكل من الخريطة، وطلب remove() على هذا الشكل.
قم بتعيين هذه الخاصية على كائن خيارات الشكل من خلال استدعاء
*Options.visible() في حال عدم تحديد مستوى الرؤية التلقائي، يكون true.
بعد إضافة الشكل إلى الخريطة، يمكن الوصول إلى مستوى الرؤية عن طريق
يتم الآن الاتصال بالرقم isVisible() وقد يتم تغييره من خلال الاتصال بالرقم setVisible().
ربط البيانات بشكل
يمكنك تخزين كائن بيانات عشوائي باستخدام خط متعدد أو مضلّع أو دائرة
باستخدام طريقة setTag() للشكل، ونسترد الكائن باستخدام getTag().
مثلاً، يمكنك طلب Polyline.setTag() لتخزين بيانات.
كائنًا فيه خط متعدد، ثم استدعِ Polyline.getTag()
لاسترداد كائن البيانات.
يحدد الرمز أدناه علامة عشوائية (A) للخطوط المتعددة المحددة:
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.clickable(true)
.add(
LatLng(-35.016, 143.321),
LatLng(-34.747, 145.592),
LatLng(-34.364, 147.891),
LatLng(-33.501, 150.217),
LatLng(-32.306, 149.248),
LatLng(-32.491, 147.309)
)
)
polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions())
.clickable(true)
.add(new LatLng(-35.016, 143.321),
new LatLng(-34.747, 145.592),
new LatLng(-34.364, 147.891),
new LatLng(-33.501, 150.217),
new LatLng(-32.306, 149.248),
new LatLng(-32.491, 147.309)));
polyline.setTag("A");
في ما يلي بعض الأمثلة على السيناريوهات التي يكون فيها تخزين البيانات واستردادها مفيدًا. بالأشكال:
- قد يلبي تطبيقك أنواعًا مختلفة من الأشكال، وتريد التعامل معها. بشكل مختلف عندما ينقر المستخدم عليها.
- قد تواجه نظامًا يحتوي على معرفات سجلات فريدة، حيث تمثل الأشكال سجلات معينة في هذا النظام.
- قد تشير بيانات الشكل إلى أولوية لتحديد الفهرس z الشكل.

