
Google Maps API for Android 提供簡單的做法,方便您在地圖中加入各種形狀,也能配合應用程式自訂外觀。
Polyline是連續線段,可構成您想要的任何形狀,並可用來標記地圖上的路徑和路線。Polygon是封閉形狀,可用來在地圖上標記區域。Circle是繪製在地圖上的圓形投影,可精確對應地球表面的位置。
只要修改一些屬性,即可自訂上述形狀的外觀。
程式碼範例
在新增多邊形和折線來代表區域和路徑的教學課程中,也會有簡易 Android 應用程式適用的所有程式碼。
此外,GitHub 上的 ApiDemos 存放區也有相關範例,說明如何使用形狀及相關地圖項目:
- CircleDemoActivity (Java / Kotlin):圓形
- PolygonDemoActivity (Java / Kotlin):多邊形
- PolylineDemoActivity (Java / Kotlin):折線
折線
Polyline 類別可定義地圖上的一組連續線段。Polyline 物件包含一組 LatLng 地點,且可建立數個線段,依序連接這些地點。
這部影片說明如何使用折線在地圖上繪製路徑,引導使用者前往目的地。
如要建立折線,請先建立 PolylineOptions 物件並新增路徑點。路徑點代表地球表面上的一個點,以 LatLng 物件表示。系統會依據您在 PolylineOptions 物件中加入路徑點的順序,繪製點與點之間的線段。
如要在 PolylineOptions 物件中新增路徑點,請呼叫 PolylineOptions.add()。
請注意,此方法可接受任意數量的參數,因此您可以一次新增多個路徑點 (如果清單中已有路徑點,您也可以呼叫 PolylineOptions.addAll(Iterable<LatLng>))。
接著,您可以呼叫 GoogleMap.addPolyline(PolylineOptions) 將折線加入地圖。這個方法會傳回 Polyline 物件,日後您便可用該物件來修改折線。
以下程式碼片段說明如何在地圖中加入矩形:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle
val polylineOptions = PolylineOptions()
.add(LatLng(37.35, -122.0))
.add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(LatLng(37.35, -122.0)) // Closes the polyline.
// Get back the mutable Polyline
val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle
PolylineOptions polylineOptions = new PolylineOptions()
.add(new LatLng(37.35, -122.0))
.add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(new LatLng(37.35, -122.0)); // Closes the polyline.
// Get back the mutable Polyline
Polyline polyline = map.addPolyline(polylineOptions);
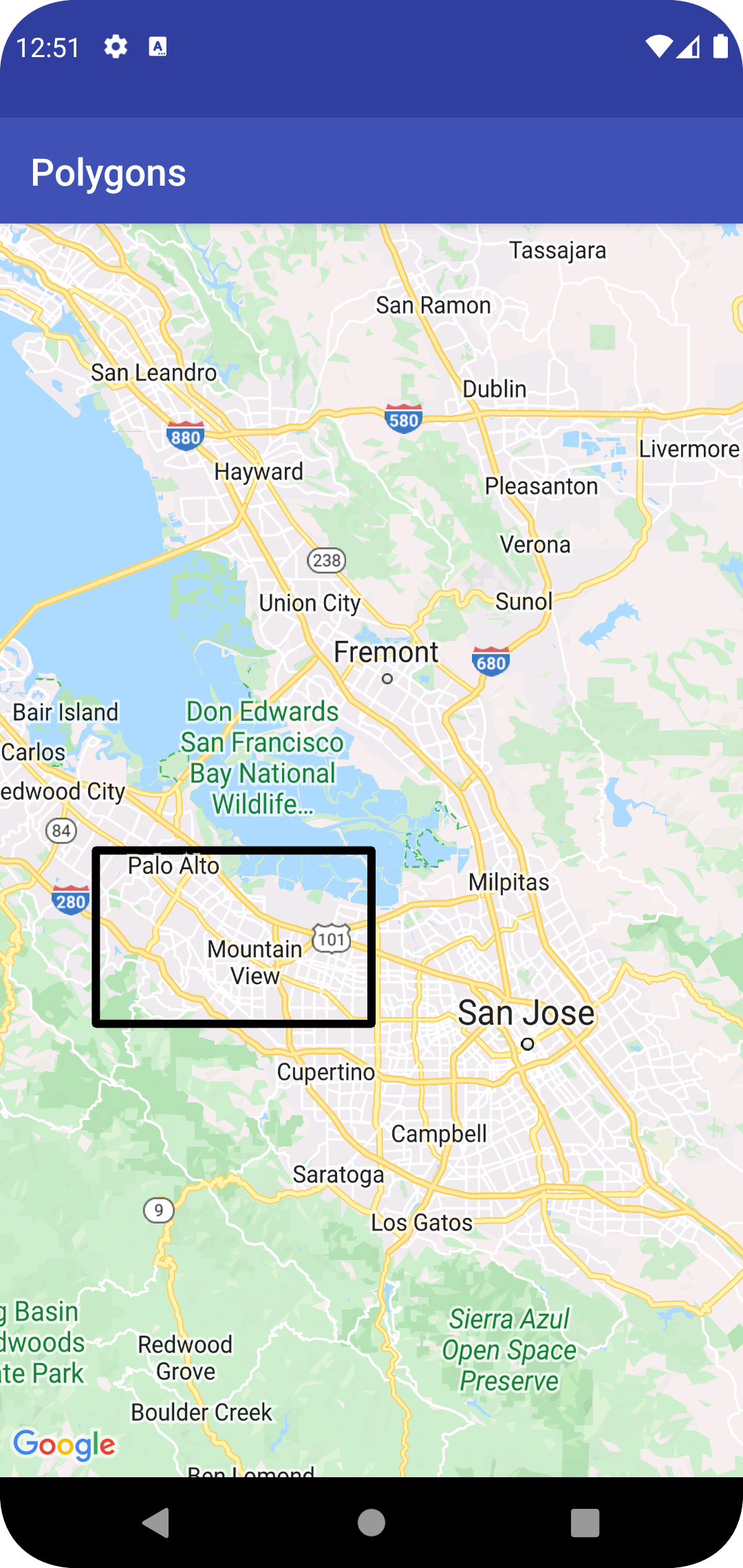
地圖上會顯示這個矩形,如下所示:

如果您在加入折線後想修改形狀,可以呼叫 Polyline.setPoints() 並為折線提供新的路徑點清單。
您在將折線加入地圖的前後都可以自訂折線的外觀,詳情請參閱下方「自訂外觀」一節。
折線自訂功能
您可以透過多種方式自訂折線的外觀:
- 多色折線:將每段折線設為不同的顏色。
- 漸層折線:使用兩種顏色的漸層為折線上色。
- 戳記折線:使用重複的點陣圖設定折線樣式。
折線自訂功能需使用 Maps SDK for Android 18.1.0 以上版本,及最新的 Maps SDK for Android 轉譯器。
建立多色折線

只要建立 StyleSpan 物件,並使用 addSpan() 或 addSpans() 方法將該物件新增至 PolylineOptions,就可以利用橫跨範圍為個別線段上色。陣列的各個項目預設為對應線段的顏色。下列範例展示如何設定線段顏色,建立具有紅色和綠色段的折線:
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(StyleSpan(Color.RED))
.addSpan(StyleSpan(Color.GREEN))
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(Color.RED))
.addSpan(new StyleSpan(Color.GREEN)));
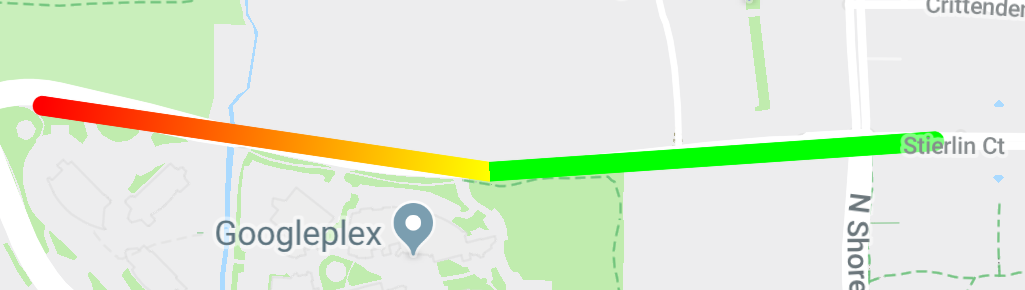
建立漸層折線

請指定兩個 32 位元的 ARGB (Alpha、紅、綠、藍) 整數,設定筆劃開始和結束的色彩。如要設定形狀選項物件的這個屬性,請呼叫 PolylineOptions.addSpan()。下列範例展示如何建立從華盛頓州 Woodland Park Zoo 到科克蘭的漸層折線 (顏色由紅轉黃)。
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(
StyleSpan(
StrokeStyle.gradientBuilder(
Color.RED,
Color.YELLOW
).build()
)
)
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
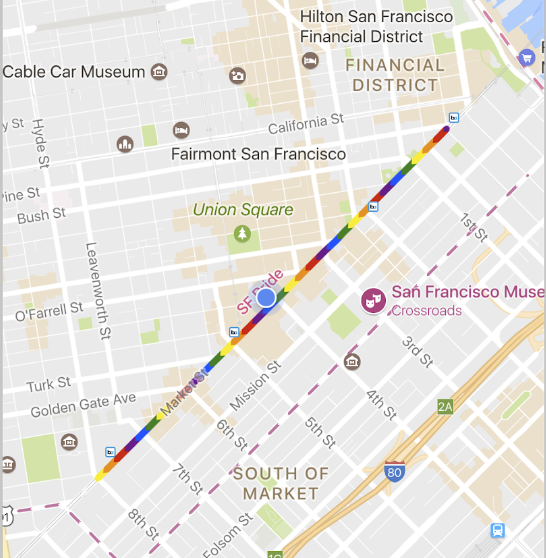
建立戳記折線

您可以將折線的外觀設為重複的點陣圖紋理,方法是建立 TextureStyle 的 StampStyle,然後呼叫 PolylineOptions.addSpan() 並在形狀選項物件上設定這個屬性,如下所示:
Kotlin
val stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build()
val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build())
map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(span)
)
Java
StampStyle stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build();
StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build());
map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(span));
折線事件
根據預設,折線不可點擊。您可以呼叫 Polyline.setClickable(boolean) 來啟用及停用可點擊屬性。
使用 OnPolylineClickListener 能監聽可點擊折線的點擊事件。如要在地圖上設定這個事件監聽器,請呼叫 GoogleMap.setOnPolylineClickListener(OnPolylineClickListener)。
這樣一來,使用者點選折線時,您會收到 onPolylineClick(Polyline) 回呼。
多邊形
Polygon 物件與 Polyline 物件類似,都是由數個座標依特定順序組成。不過,多邊形並不是開放的線段,而是用來定義內部已填滿的封閉區域。
在地圖中新增 Polygon 的做法與加入 Polyline 的方式相同。首先要建立 PolygonOptions 物件並新增一些路徑點,這些點會構成多邊形的外框。
接著,請呼叫 GoogleMap.addPolygon(PolygonOptions) 來傳回 Polygon 物件,將多邊形加入地圖。
以下程式碼片段會將矩形加進地圖。
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle
val rectOptions = PolygonOptions()
.add(
LatLng(37.35, -122.0),
LatLng(37.45, -122.0),
LatLng(37.45, -122.2),
LatLng(37.35, -122.2),
LatLng(37.35, -122.0)
)
// Get back the mutable Polygon
val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle
PolygonOptions polygonOptions = new PolygonOptions()
.add(new LatLng(37.35, -122.0),
new LatLng(37.45, -122.0),
new LatLng(37.45, -122.2),
new LatLng(37.35, -122.2),
new LatLng(37.35, -122.0));
// Get back the mutable Polygon
Polygon polygon = map.addPolygon(polygonOptions);
如果您在加入多邊形後想修改形狀,可以呼叫 Polygon.setPoints() 並為多邊形的外框提供新的路徑點清單。
在將多邊形加入地圖的前後,都可以自訂外觀,詳情請參閱下方「自訂外觀」一節。
多邊形自動完成
上述範例中的多邊形是由五組座標構成,但第一組和最後一組座標的位置相同,因此形成一個迴圈。但實際上,多邊形會定義封閉區域,因此您不必指定最後一組座標。如果最後一組座標與第一組不同,API 會在座標序列結尾處自動加上第一組座標,以便「封閉」多邊形。
以下兩個多邊形會完全相同,且呼叫 polygon.getPoints() 後都會傳回全部 4 個路徑點。
Kotlin
val polygon1 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(0.0, 0.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
val polygon2 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(0, 0))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Polygon polygon2 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
建立一個中空的多邊形
您可在單一 Polygon 物件中組合多個路徑,建立較複雜的形狀,例如填滿的環形 (又稱「甜甜圈」形,即多邊形區域內有另一個「獨立」的多邊形)。複雜的形狀都是由多個較簡單的路徑組成。
請在同一區域中定義兩條路徑。兩個區域中較大的一個將定義填滿區域,而且會是一個不含其他選項的簡單多邊形。接著,將第二條路徑傳遞至 addHole() 方法。第二條 (較小的) 路徑受到較大的路徑完全包圍,看起來就會像大的多邊形內部有一部分挖空。如果這個中空的部分與多邊形的外框相交,該多邊形算繪時將不會有填滿效果。
下方程式碼片段將建立一個矩形,內部有一塊中空小矩形。
Kotlin
val hole = listOf(
LatLng(1.0, 1.0),
LatLng(1.0, 2.0),
LatLng(2.0, 2.0),
LatLng(2.0, 1.0),
LatLng(1.0, 1.0)
)
val hollowPolygon = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(3.0, 0.0),
LatLng(0.0, 0.0)
)
.addHole(hole)
.fillColor(Color.BLUE)
)
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1));
Polygon hollowPolygon = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(hole)
.fillColor(Color.BLUE));
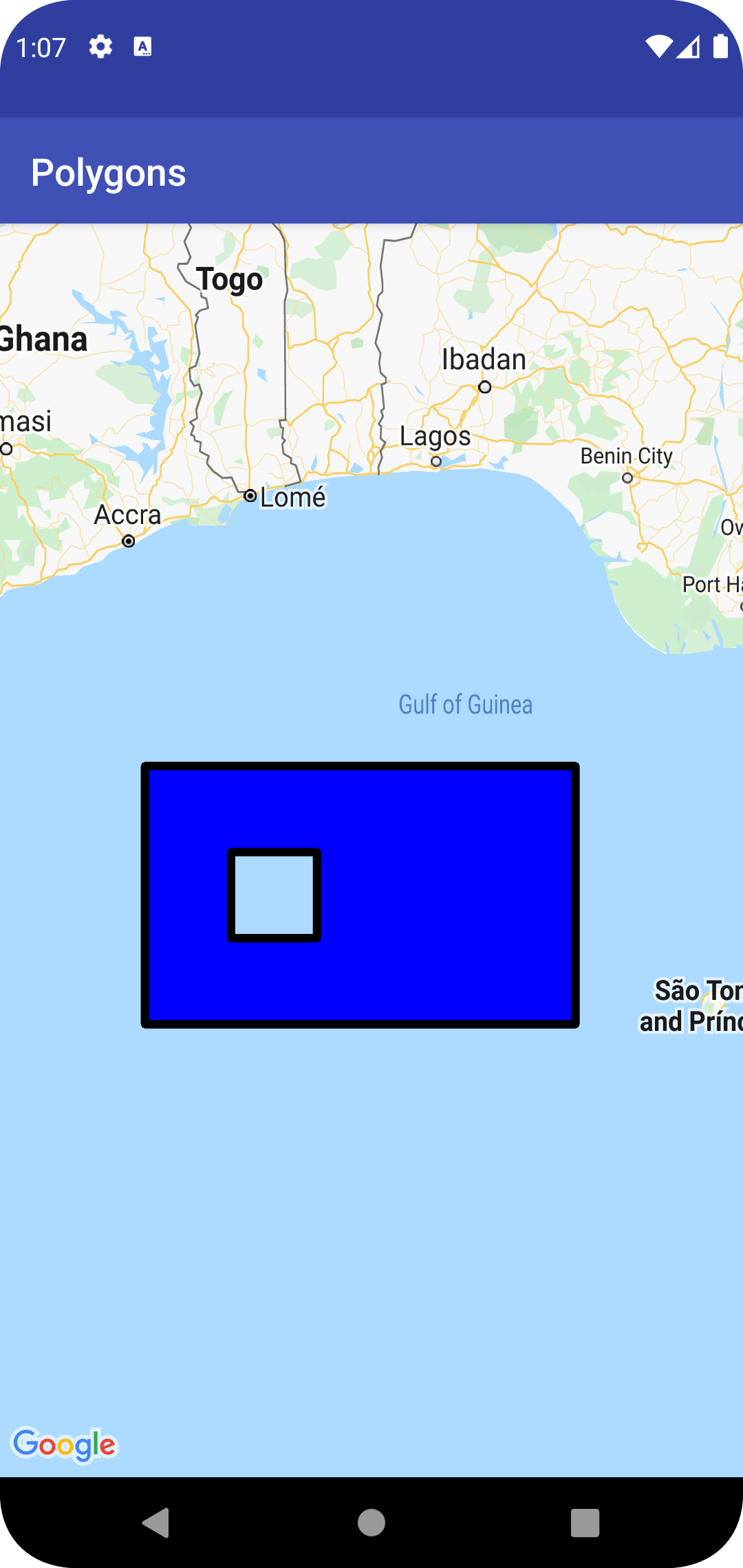
地圖上會顯示這個中空的多邊形,如下所示:

多邊形事件
根據預設,多邊形不可點擊。您可以呼叫 Polygon.setClickable(boolean) 來啟用及停用可點擊屬性。
使用 OnPolygonClickListener 能監聽可點擊多邊形的點擊事件。如要在地圖上設定這個事件監聽器,請呼叫 GoogleMap.setOnPolygonClickListener(OnPolygonClickListener)。
這樣使用者點擊多邊形時,您就會收到 onPolygonClick(Polygon) 回呼。
圓形

除了一般的 Polygon 類別之外,Maps API 還提供 Circle 物件的專屬類別,可簡化建構作業。
如要建構圓形,請指定以下兩個屬性:
- 以
LatLng格式指定的center。 radius(單位為公尺)。
接著,將圓形定義為地球表面上距離 center radius 公尺的所有點的集合。Maps API 使用的麥卡托投影會在平面上算繪球體,而受到該投影方式的影響,圓形位於赤道附近時,在地圖上呈現出來的會是近乎完美的圓形,但一旦離赤道越來越遠,(在螢幕上) 看起來就越不像圓形。
如果您在加入圓形後想修改形狀,可以呼叫 Circle.setRadius() 或 Circle.setCenter() 並提供新的值。
不管是在將圓形加入地圖之前或之後,您都可以自訂圓形的外觀。詳情請參閱下方「自訂外觀」一節。
下方程式碼片段會建構 CircleOptions 物件並呼叫 GoogleMap.addCircle(CircleOptions),將圓形加入地圖中:
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius
val circleOptions = CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0) // In meters
// Get back the mutable Circle
val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius
CircleOptions circleOptions = new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000); // In meters
// Get back the mutable Circle
Circle circle = map.addCircle(circleOptions);
圓形事件
圓形預設不可點擊,您可以呼叫 GoogleMap.addCircle() 和 CircleOptions.clickable(boolean) (或呼叫 Circle.setClickable(boolean)) 來啟用及停用可點擊屬性。
使用 OnCircleClickListener 能監聽可點擊圓形的點擊事件。如要在地圖上設定這個事件監聽器,請呼叫 GoogleMap.setOnCircleClickListener(OnCircleClickListener)。
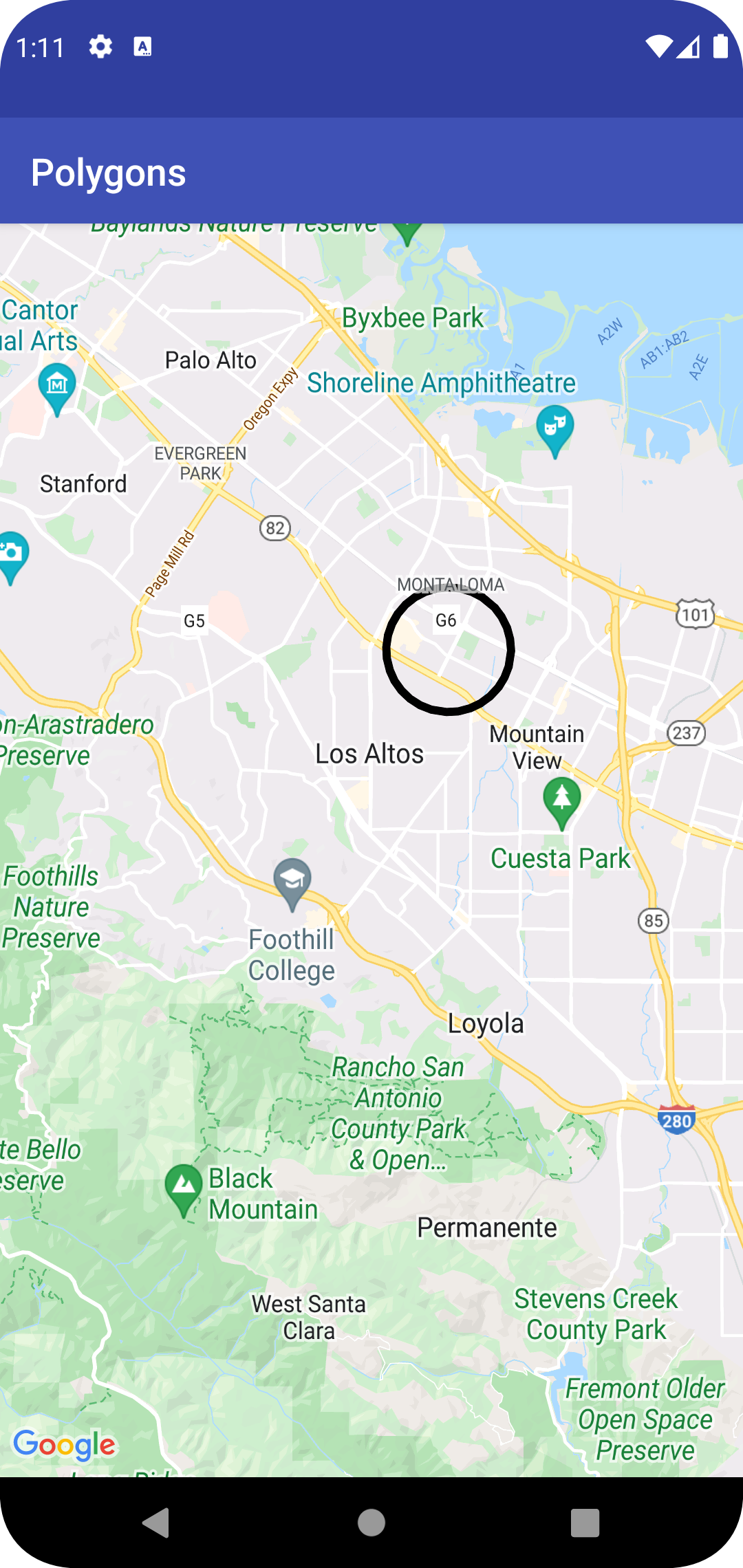
這樣使用者點按圓形時,您就會收到 onCircleClick(Circle) 回呼,如下列程式碼範例所示:
Kotlin
val circle = map.addCircle(
CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0)
.strokeWidth(10f)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true)
)
map.setOnCircleClickListener {
// Flip the r, g and b components of the circle's stroke color.
val strokeColor = it.strokeColor xor 0x00ffffff
it.strokeColor = strokeColor
}
Java
Circle circle = map.addCircle(new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000)
.strokeWidth(10)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true));
map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() {
@Override
public void onCircleClick(Circle circle) {
// Flip the r, g and b components of the circle's stroke color.
int strokeColor = circle.getStrokeColor() ^ 0x00ffffff;
circle.setStrokeColor(strokeColor);
}
});
自訂外觀
不管是在將形狀加入地圖之前 (方法是在選項物件上指定需要的屬性) 或之後,您都可以修改形狀的外觀。所有屬性都能使用 getter,因此您可以輕鬆存取形狀的目前狀態。
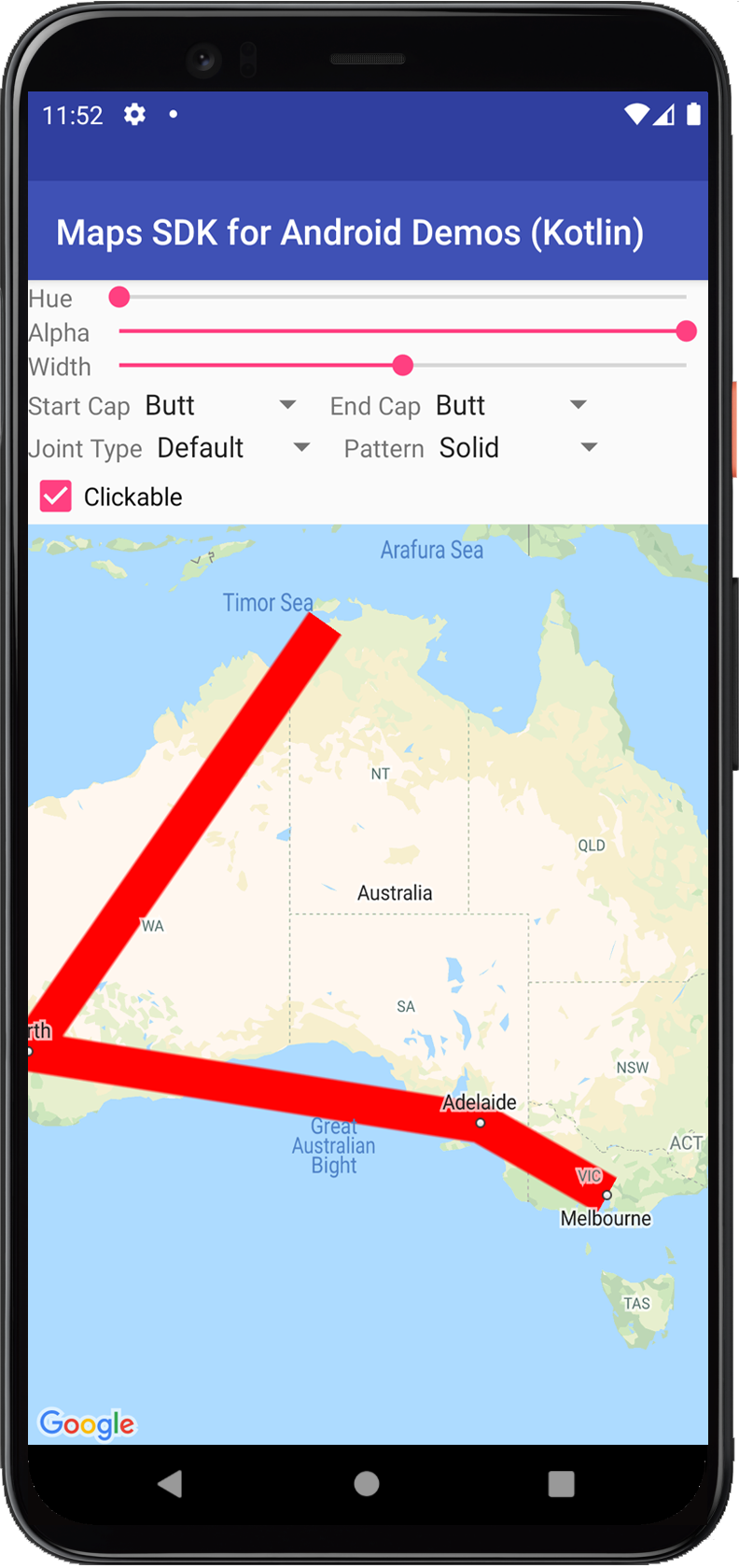
下列程式碼片段會針對墨爾本至伯斯的測地線段,加上粗的藍色折線。以下各節將詳細解釋這些屬性。
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734))
.width(25f)
.color(Color.BLUE)
.geodesic(true)
)
Java
Polyline polyline = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25)
.color(Color.BLUE)
.geodesic(true));
地圖看起來會像下面這樣:

注意:雖然大多數屬性都可以套用至本文提到的任何形狀,但某些屬性可能不適用於特定形狀 (比方說折線沒有內部區域,因此不能設定填滿顏色)。
筆劃顏色
筆劃顏色是 32 位元的 ARGB (Alpha、紅、綠、藍) 整數,用於指定形狀筆觸的不透明度和顏色。您可以呼叫 *Options.strokeColor(),在形狀的選項物件上設定這個屬性;如為折線則呼叫 PolylineOptions.color()。如果未指定,則預設的筆劃顏色為黑色 (Color.BLACK)。
在地圖中加入形狀後,呼叫 getStrokeColor() 可存取筆劃顏色,如為折線則呼叫 getColor();而呼叫 setStrokeColor() 可進行變更,如為折線則呼叫 setColor() for a polyline。
填滿顏色
填滿顏色僅適用於多邊形和圓形。這個屬性不適用於折線,因為折線沒有定義的內部區域。此外,以多邊形來說,中空部分並不算是多邊形的內部區域,因此即使您設定了填滿顏色,中空部分也不會填色。
填滿顏色是 32 位元的 ARGB (Alpha、紅、綠、藍) 整數,用於指定形狀內部區域的不透明度和顏色。如要設定形狀選項物件的這個屬性,請呼叫 *Options.fillColor()。如果未指定,則預設值為透明 (Color.TRANSPARENT)。
在地圖中加入形狀後,呼叫 getFillColor() 可存取填滿顏色,呼叫 setFillColor() 則可進行變更。
筆劃寬度
線條筆劃的寬度是以像素 (px) 為單位的浮動值。縮放地圖時,寬度的尺寸不會改變 (也就是說,無論縮放等級為何,形狀的筆劃寬度都是相同的)。如要設定形狀選項物件的這個屬性,請呼叫 *Options.strokeWidth();如為折線則呼叫 PolylineOptions.width()。如果未指定,則預設的筆劃寬度為 10 像素。
在地圖中加入形狀後,呼叫 getStrokeWidth() 可存取筆劃寬度,如為折線則呼叫 getWidth();而呼叫 setStrokeWidth() 可進行變更,如為折線則呼叫 setWidth() for a polyline。
筆劃圖案
多邊形和圓形的外框及折線的預設筆劃圖案為實線。您可以為 PatternItem 物件指定自訂筆劃圖案,各個圖案項目分別是破折號、點或間隔。
下列範例針對折線設定的圖案是依照「一個點,接著長度為 20 像素的間隔、長度為 30 像素的破折號,及另一個長度為 20 像素的間隔」的順序重複顯示。
Kotlin
val pattern = listOf(
Dot(), Gap(20F), Dash(30F), Gap(20F)
)
polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList(
new Dot(), new Gap(20), new Dash(30), new Gap(20));
polyline.setPattern(pattern);
整組圖案會沿著線條依序重複出現 (從形狀的第一個端點開始顯示第一個圖案項目)。
接角類型
您可以利用 JointType 為折線和多邊形的外框指定斜角或圓角,取代預設的固定斜切接角類型。
以下範例是為折線套用圓角:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
接角類型會影響線條的內部彎曲。如果線條的筆劃圖案包含破折號,則當連接處剛好是破折號時,該圖案項目也會套用接角類型。點則不受接角類型的影響,因為點一定是圓形。
線條末端
您可以為折線的兩端指定 Cap 樣式,選項包括貼齊 (預設值)、方角、圓滑或自訂點陣圖。在 PolylineOptions.startCap 和 PolylineOptions.endCap 中設定樣式,或使用適當的 getter 和 setter 方法。
下列程式碼片段會為折線的開始端點指定圓形端點樣式。
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
下列程式碼片段會為結尾端點指定自訂點陣圖:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap(
new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
使用自訂點陣圖時,應指定參照筆劃寬度 (以像素為單位)。API 會根據該筆劃寬度調整點陣圖。參照筆劃寬度是指您在設計末端的點陣圖圖片時,所使用的筆劃寬度 (以圖片的原始尺寸為準)。預設的參照筆劃寬度為 10 像素。提示:如要設定參照筆劃寬度,請在圖片編輯器中開啟點陣圖圖片並將縮放比例設為 100%,然後根據圖片繪出所需的線條筆劃寬度。
如果您使用 BitmapDescriptorFactory.fromResource() 來建立點陣圖,請務必使用密度獨立資源 (nodpi)。
測地線段
測地線設定僅適用於折線和多邊形;圓形不是線段的集合,因此不適用。
測地線設定可決定折線/多邊形連續端點之間的線段繪製方式。測地線段是指依照地球表面 (球體) 上最短路徑繪製的線條,在麥卡托投影地圖中通常會顯示為曲線。非測地線段在地圖上則繪製成直線。
如要設定形狀選項物件的這個屬性,請呼叫 *Options.geodesic()。true 代表線段應繪製成測地線段,false 代表線段應繪製成直線。
如果未指定,則預設為非測地線段 (false)。
在地圖中加入形狀後,呼叫 isGeodesic() 可存取測地線設定,呼叫 setGeodesic() 則可進行變更。
Z-index
Z-index 會指定這個形狀相對於地圖上其他疊加層 (其他形狀、區域疊加層和圖塊疊加層) 的堆疊順序。系統會將 Z-index 值較高的疊加層繪製在 Z-index 值較低的疊加層上;如果兩個疊加層的 Z-index 值相同,則由系統任意決定繪製順序。
請注意,無論其他疊加層的 Z-index 值為何,標記一律繪製在其他疊加層之上。
如要設定形狀選項物件的這個屬性,請呼叫 *Options.zIndex()。如果未指定,則預設的 Z-index 為 0。在地圖中加入形狀後,呼叫 getZIndex() 可存取 Z-index,呼叫 setZIndex() 則可進行變更。
顯示設定
顯示設定將指定是否要在地圖上繪製形狀,true 代表應繪製,false 代表不要繪製。您可以透過這項設定,讓形狀暫時不要顯示在地圖上。如要從地圖上永久移除形狀,請針對該形狀呼叫 remove()。
如要設定形狀選項物件的這個屬性,請呼叫 *Options.visible()。如果未指定,則預設的顯示設定為 true。
在地圖中加入形狀後,呼叫 isVisible() 可存取顯示設定,呼叫 setVisible() 則可進行變更。
為資料與形狀建立關聯
您可以使用形狀的 setTag() 方法儲存具有折線、多邊形或圓形的任意資料物件,以及用 getTag() 擷取這類物件。
舉例來說,呼叫 Polyline.setTag() 可使用折線儲存資料物件,而呼叫 Polyline.getTag() 則可擷取資料物件。
以下程式碼會定義特定折線的任意標記 (A)。
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.clickable(true)
.add(
LatLng(-35.016, 143.321),
LatLng(-34.747, 145.592),
LatLng(-34.364, 147.891),
LatLng(-33.501, 150.217),
LatLng(-32.306, 149.248),
LatLng(-32.491, 147.309)
)
)
polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions())
.clickable(true)
.add(new LatLng(-35.016, 143.321),
new LatLng(-34.747, 145.592),
new LatLng(-34.364, 147.891),
new LatLng(-33.501, 150.217),
new LatLng(-32.306, 149.248),
new LatLng(-32.491, 147.309)));
polyline.setTag("A");
以下舉例說明適合使用形狀儲存/擷取資料的情形:
- 您的應用程式可能支援不同類型的形狀,希望系統能在使用者點按形狀時,根據類型以不同方式回應。
- 您操作的系統可能採用不重複的記錄 ID,而在該系統內,形狀代表特定記錄。
- 您可利用形狀資料指出優先順序,藉此決定形狀的 Z-index。
