
Android용 Google 지도 API를 사용하면 간단하게 지도에 도형을 추가하여 애플리케이션에 맞게 도형을 맞춤설정할 수 있습니다.
Polyline은 일련의 연결된 선분으로서 원하는 도형을 무엇이든 만들 수 있으며 지도에 경로를 표시하는 데 사용할 수 있습니다.Polygon은 지도에서 영역을 표시하는 데 사용할 수 있는 닫힌 도형입니다.Circle은 지도에 그려진 지표면에 지리적 위치를 원형으로 정확히 투영한 것입니다.
이러한 모든 도형은 여러 속성을 변경하여 모양을 맞춤설정할 수 있습니다.
코드 샘플
영역과 경로를 나타내기 위한 다각형 및 다중선을 추가하는 방법에 관한 튜토리얼에는 간단한 Android 앱에 사용할 수 있는 모든 코드가 포함되어 있습니다.
또한 GitHub의 ApiDemos 저장소에는 도형과 그 지형지물의 사용 방법을 보여주는 샘플이 포함되어 있습니다.
- CircleDemoActivity(Java/Kotlin): 원
- PolygonDemoActivity(Java/Kotlin): 다각형
- PolylineDemoActivity(Java/Kotlin): 다중선
다중선
Polyline 클래스는 지도에서 연결된
선분의 집합을 정의합니다. Polyline 객체는 일련의
LatLng 위치로 구성되며 그러한 위치를 순서대로
연결하는 일련의 선분을 생성합니다.
이 동영상은 다중선을 사용하여 지도에 경로를 그려서 사용자가 목적지에 도착하도록 안내하는 방법에 대한 아이디어를 제공합니다.
다중선을 만들려면 먼저 PolylineOptions
객체를 만들고 여기에 점을 추가해야 합니다. 점은 지표면에 위치한 한 지점을 나타내며
LatLng 객체로 표현됩니다. 선분은
PolylineOptions 객체에 추가한 순서에 따라
위치 지점 간에 그려집니다.
PolylineOptions 객체에 점을 추가하려면 PolylineOptions.add()를 호출합니다.
이 메서드가
취하는 매개변수의 개수는 가변적이므로 한 번에 여러 점을 추가할 수 있습니다
(해당되는 점들이 이미 목록에 있다면 PolylineOptions.addAll(Iterable<LatLng>)을
호출할 수도 있음).
그런 다음 GoogleMap.addPolyline(PolylineOptions)을 호출하여
다중선을 지도에 추가할 수 있습니다. 이
메서드는 나중에 다중선을 변형할 수 있게 해주는 Polyline 객체를
반환합니다.
다음 코드 스니펫은 지도에 직사각형을 추가하는 방법을 보여줍니다.
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle
val polylineOptions = PolylineOptions()
.add(LatLng(37.35, -122.0))
.add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(LatLng(37.35, -122.0)) // Closes the polyline.
// Get back the mutable Polyline
val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle
PolylineOptions polylineOptions = new PolylineOptions()
.add(new LatLng(37.35, -122.0))
.add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(new LatLng(37.35, -122.0)); // Closes the polyline.
// Get back the mutable Polyline
Polyline polyline = map.addPolyline(polylineOptions);
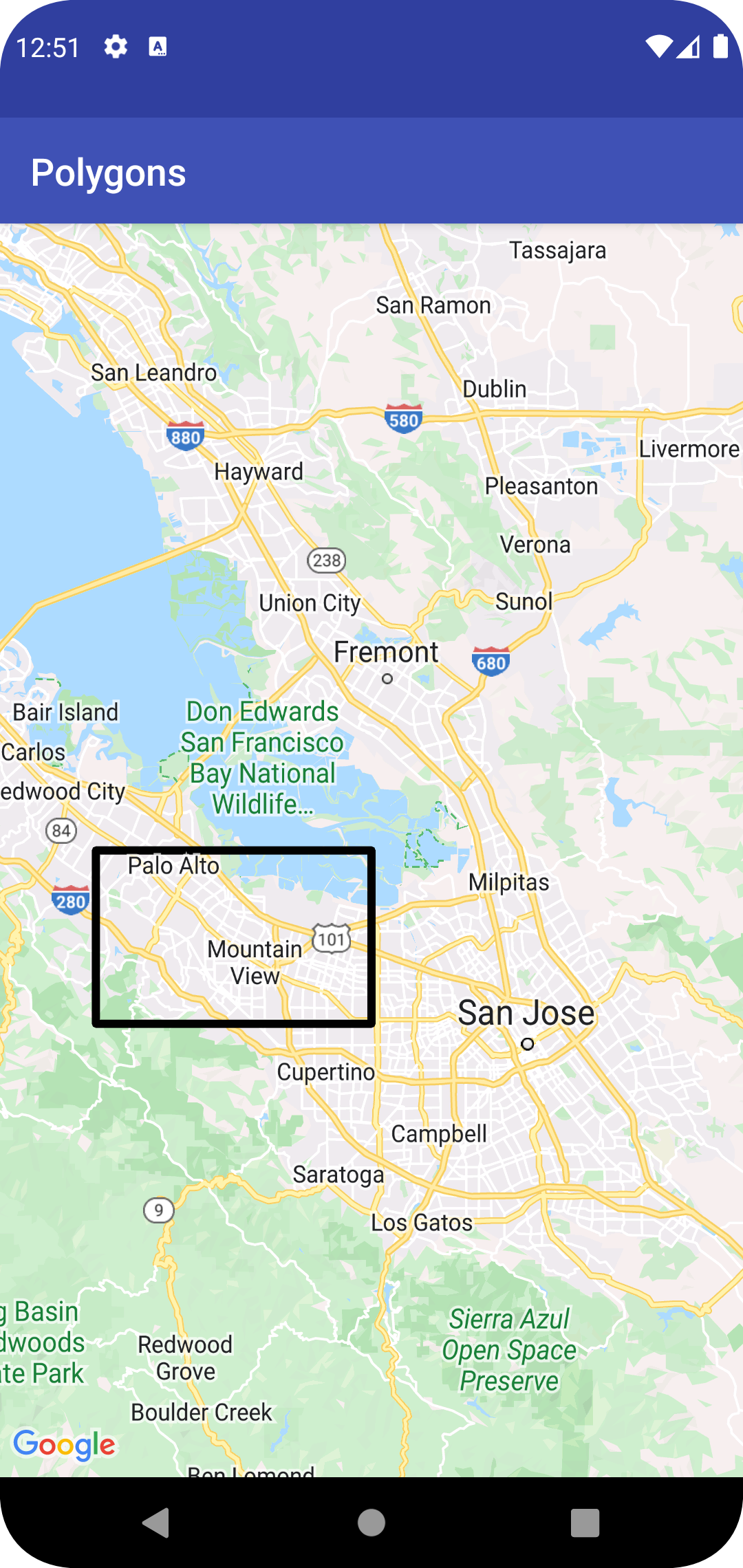
직사각형은 아래와 같이 지도에 표시됩니다.

추가한 다중선의 모양을 변경하려는 경우 Polyline.setPoints()를 호출하고
다중선에 새로운 점 목록을 제공하면 됩니다.
다중선을 지도에 추가하기 전이나 후에 모양을 맞춤설정할 수 있습니다. 자세한 내용은 아래의 모양 맞춤설정 섹션을 참고하세요.
다중선 맞춤설정
다중선의 모양을 맞춤설정하는 방법에는 여러 가지가 있습니다.
- 여러 색상의 다중선에서는 다중선 선분을 여러 색상으로 설정합니다.
- 그라데이션 다중선에서는 두 가지 색상의 그라데이션을 사용하여 다중선에 색상을 지정합니다.
- 스탬프 처리된 다중선에서는 반복 비트맵을 사용하여 다중선의 스타일을 지정합니다.
다중선 맞춤설정을 사용하려면 18.1.0 이상의 Android용 Maps SDK와 최신 Android용 Maps SDK 렌더기를 사용해야 합니다.
여러 색상의 다중선 만들기

StyleSpan 객체를 만들고 addSpan() 또는 addSpans() 메서드를 사용하여
이 객체를 PolylineOptions에 추가함으로써 스팬을 사용해 다중선 선분의 색상을 개별적으로 지정할 수 있습니다. 기본적으로 배열의 각 항목에서는 해당 선분의 색상을 설정합니다. 다음 예에서는 선분 색상을 설정하여 빨간색 및 초록색
선분이 포함된 다중선을 만드는 방법을 소개합니다.
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(StyleSpan(Color.RED))
.addSpan(StyleSpan(Color.GREEN))
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(Color.RED))
.addSpan(new StyleSpan(Color.GREEN)));
그라데이션 다중선 만들기

32비트의 ARGB(alpha-red-green-blue) 정수를 지정하여 그라데이션을 정의해
획의 시작 색상과 종료 색상을 지정할 수 있습니다. PolylineOptions.addSpan()을
호출하여 도형의 옵션 객체에서 이 속성을 설정합니다.
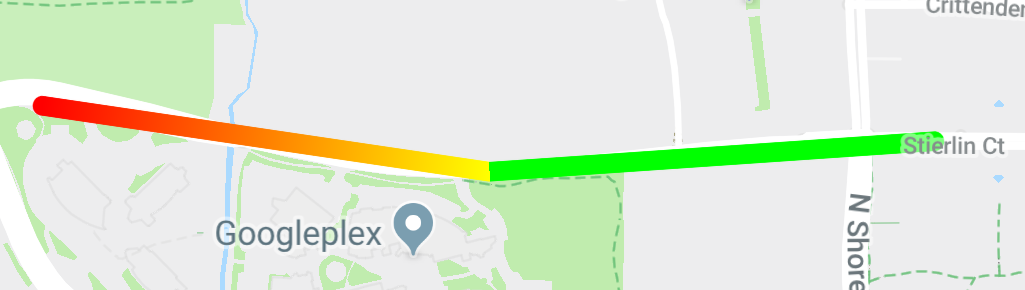
다음 예에서는 우드랜드 파크 동물원에서 미국 워싱턴주
커클랜드까지 빨간색-노란색 그라데이션 다중선을 만드는 방법을 소개합니다.
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(
StyleSpan(
StrokeStyle.gradientBuilder(
Color.RED,
Color.YELLOW
).build()
)
)
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
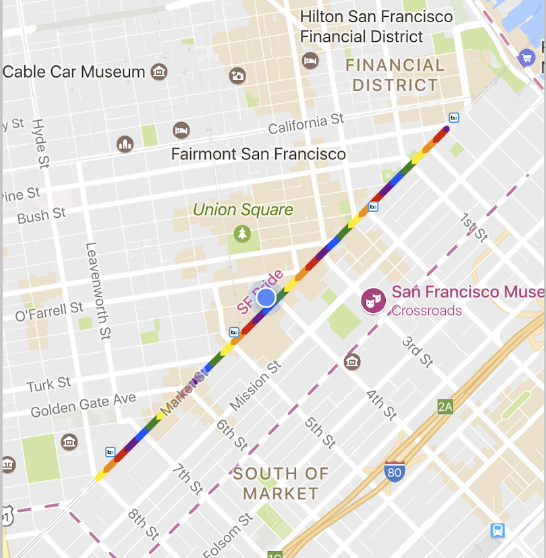
스탬프 처리된 다중선 만들기

다중선의 모양을 반복되는 비트맵 질감으로 설정할 수 있습니다. 이렇게
하려면 TextureStyle의 StampStyle을 만든 후 다음과 같이 PolylineOptions.addSpan()을
호출하여 도형의 옵션 객체에서 이 속성을 설정합니다.
Kotlin
val stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build()
val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build())
map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(span)
)
Java
StampStyle stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build();
StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build());
map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(span));
다중선 이벤트
기본적으로 다중선은 클릭할 수 없습니다. Polyline.setClickable(boolean)을 호출하여 클릭 가능 여부를
사용 설정 또는 중지할 수 있습니다.
OnPolylineClickListener를 사용하여
클릭 가능한 다중선에서 클릭 이벤트를 수신합니다. 지도에 이 리스너를 설정하려면
GoogleMap.setOnPolylineClickListener(OnPolylineClickListener)를 호출하세요.
사용자가 다중선을 클릭하면
onPolylineClick(Polyline) 콜백을 수신하게 됩니다.
다각형
Polygon 객체는 순서가 지정된 일련의 좌표로
이루어졌다는 점에서 Polyline 객체와
유사합니다. 그러나 다각형은 끝이 열려 있지 않으며, 내부가 채워져 있는
닫힌 루프 내에서 영역을 정의하도록 설계되어 있습니다.
Polyline을 추가하는 것과 동일한 방법으로
Polygon을 지도에 추가할 수 있습니다. 먼저 PolygonOptions 객체를 만들고
여기에 일부 점을 추가합니다. 이러한 점들은 다각형의 윤곽선을 형성합니다.
그런 다음 GoogleMap.addPolygon(PolygonOptions)을 호출하여
다각형을 지도에 추가하면 Polygon 객체가
반환됩니다.
다음 코드 스니펫은 지도에 직사각형을 추가합니다.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle
val rectOptions = PolygonOptions()
.add(
LatLng(37.35, -122.0),
LatLng(37.45, -122.0),
LatLng(37.45, -122.2),
LatLng(37.35, -122.2),
LatLng(37.35, -122.0)
)
// Get back the mutable Polygon
val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle
PolygonOptions polygonOptions = new PolygonOptions()
.add(new LatLng(37.35, -122.0),
new LatLng(37.45, -122.0),
new LatLng(37.45, -122.2),
new LatLng(37.35, -122.2),
new LatLng(37.35, -122.0));
// Get back the mutable Polygon
Polygon polygon = map.addPolygon(polygonOptions);
추가한 다각형의 모양을 변경하려면 Polygon.setPoints()를 호출하고
다각형의 윤곽선에 새로운 점 목록을
제공해야 합니다.
다각형을 지도에 추가하기 전이나 후에 그 모양을 맞춤설정할 수 있습니다. 자세한 내용은 아래의 모양 맞춤설정 섹션을 참고하세요.
다각형 자동 완성
위 예에서 다각형은 5개의 좌표로 구성되며 다만 첫 번째 좌표와 마지막 좌표는 루프를 정의하는 동일한 위치에 해당됩니다. 하지만 실제로 다각형은 닫힌 영역을 정의하기 때문에 이 마지막 좌표는 정의할 필요가 없습니다. 마지막 좌표가 첫 번째 좌표와 다른 경우 API는 좌표 시퀀스 끝에 첫 번째 좌표를 추가하여 다각형을 자동으로 '닫습니다'.
아래의 두 다각형은 동일하며 각각에 대해
polygon.getPoints()를 호출하면 4개의 점이 모두 반환됩니다.
Kotlin
val polygon1 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(0.0, 0.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
val polygon2 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(0, 0))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Polygon polygon2 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
빈 다각형 만들기
단일 Polygon 객체에서 여러 개의 경로를 조합하여
채워진 고리 또는 '도너츠'와 같은 복잡한 도형을 만들 수 있습니다.
여기서 다각형 영역은 다각형 내의 '섬'으로 표시됩니다. 복잡한 도형은 항상 좀 더
간단한 여러 경로로 구성됩니다.
두 경로는 동일한 영역에 정의되어야 합니다. 두 영역 중 더 큰 영역이 채우기 영역을 정의하며
이 영역은 추가적인 옵션이 없는 간단한 다각형입니다.
그런 다음 두 번째 경로를 addHole() 메서드에 전달합니다. 두 번째의 작은 경로가 큰 경로에 의해
둘러싸이면 이 경로는 마치 다각형의 일부가 삭제된 것처럼
표시됩니다. 구멍이 다각형의 윤곽선을 가로지르는 경우
다각형은 채우기 없이 렌더링됩니다.
다음 스니펫은 1개의 사각형을 만들며 여기에는 좀 더 작은 사각형의 구멍이 포함됩니다.
Kotlin
val hole = listOf(
LatLng(1.0, 1.0),
LatLng(1.0, 2.0),
LatLng(2.0, 2.0),
LatLng(2.0, 1.0),
LatLng(1.0, 1.0)
)
val hollowPolygon = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(3.0, 0.0),
LatLng(0.0, 0.0)
)
.addHole(hole)
.fillColor(Color.BLUE)
)
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1));
Polygon hollowPolygon = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(hole)
.fillColor(Color.BLUE));
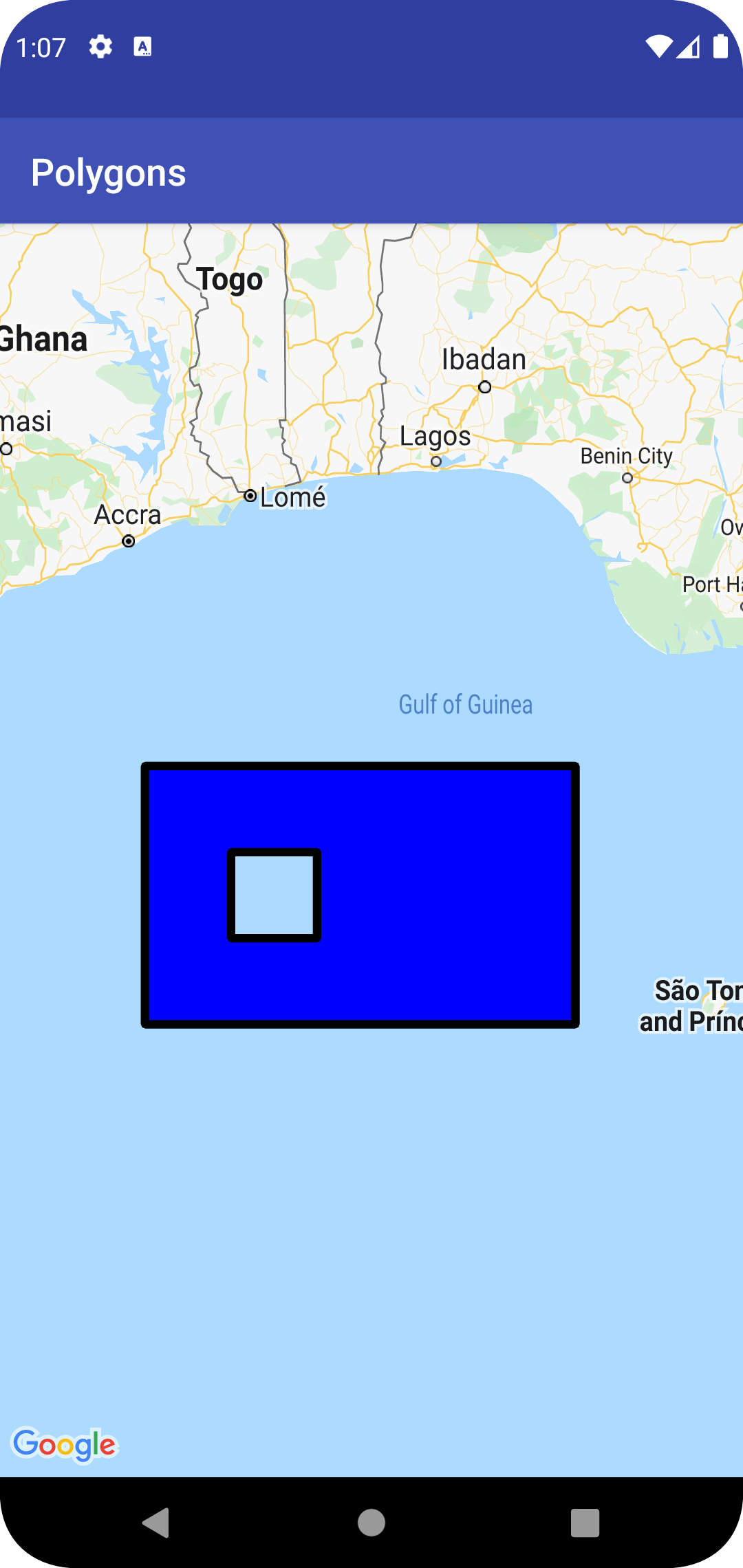
빈 다각형은 아래와 같이 지도에 표시됩니다.

다각형 이벤트
기본적으로 다각형은 클릭할 수 없습니다. Polygon.setClickable(boolean)을 호출하여 클릭 가능 여부를
사용 설정 또는 중지할 수 있습니다.
OnPolygonClickListener를 사용하여
클릭 가능한 다각형의 클릭 이벤트를 수신합니다. 지도에 이 리스너를 설정하려면
GoogleMap.setOnPolygonClickListener(OnPolygonClickListener)를 호출하세요.
사용자가 다각형을 클릭하면
onPolygonClick(Polygon) 콜백을 수신하게 됩니다.
원

지도 API에는 일반 Polygon 클래스 외에도 구성을 단순화할 수
있는 Circle 객체에 대한 특정 클래스도 포함되어 있습니다.
원을 구성하려면 다음 두 가지 속성을 지정해야 합니다.
LatLng로서의centerradius(단위: 미터)
그러면 특정 center에서 radius 미터만큼 떨어진 지표면의
모든 지점들을 연결한 집합으로서 원이 정의됩니다. 지도 API에서
메르카토르 투영법을 사용하는 방식 때문에 구체는 평면에 렌더링됩니다.
적도 근처에 위치할 때는 지도에서 거의 완벽한 원이 표시되지만, 적도로부터 원이 멀어지면
화면에서 원의 형태가 점점 사라지고 다른 모양으로 표시되게
됩니다.
이미 추가한 원의 모양을 변경하려는 경우 Circle.setRadius() 또는 Circle.setCenter()를 호출하고
새 값을 제공하면 됩니다.
원을 지도에 추가하기 전후로 그 모양을 맞춤설정할 수 있습니다. 자세한 내용은 아래의 모양 맞춤설정 섹션을 참고하세요.
다음 코드 스니펫은 CircleOptions 객체를 생성하고
GoogleMap.addCircle(CircleOptions)을 호출하여 지도에 원을
추가합니다.
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius
val circleOptions = CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0) // In meters
// Get back the mutable Circle
val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius
CircleOptions circleOptions = new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000); // In meters
// Get back the mutable Circle
Circle circle = map.addCircle(circleOptions);
원 이벤트
기본적으로 원은 클릭할 수 없습니다. CircleOptions.clickable(boolean)로 GoogleMap.addCircle()을 호출하거나
Circle.setClickable(boolean)을 호출하여 클릭 가능 여부를
사용 설정 또는 사용 중지할 수
있습니다.
OnCircleClickListener를 사용하여
클릭 가능한 원에서 클릭 이벤트를 수신합니다. 지도에 이 리스너를 설정하려면
GoogleMap.setOnCircleClickListener(OnCircleClickListener)를 호출하세요.
사용자가 원을 클릭하면 다음 코드 샘플에서
보는 것처럼 onCircleClick(Circle) 콜백을 수신하게 됩니다.
Kotlin
val circle = map.addCircle(
CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0)
.strokeWidth(10f)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true)
)
map.setOnCircleClickListener {
// Flip the r, g and b components of the circle's stroke color.
val strokeColor = it.strokeColor xor 0x00ffffff
it.strokeColor = strokeColor
}
Java
Circle circle = map.addCircle(new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000)
.strokeWidth(10)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true));
map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() {
@Override
public void onCircleClick(Circle circle) {
// Flip the r, g and b components of the circle's stroke color.
int strokeColor = circle.getStrokeColor() ^ 0x00ffffff;
circle.setStrokeColor(strokeColor);
}
});
모양 맞춤설정
원하는 속성을 옵션 객체에 지정하면 도형을 지도에 추가하기 전후로 그 모양을 변경할 수 있습니다. Getter도 모든 속성과 관련하여 노출되므로 도형의 현재 상태에 손쉽게 액세스할 수 있습니다.
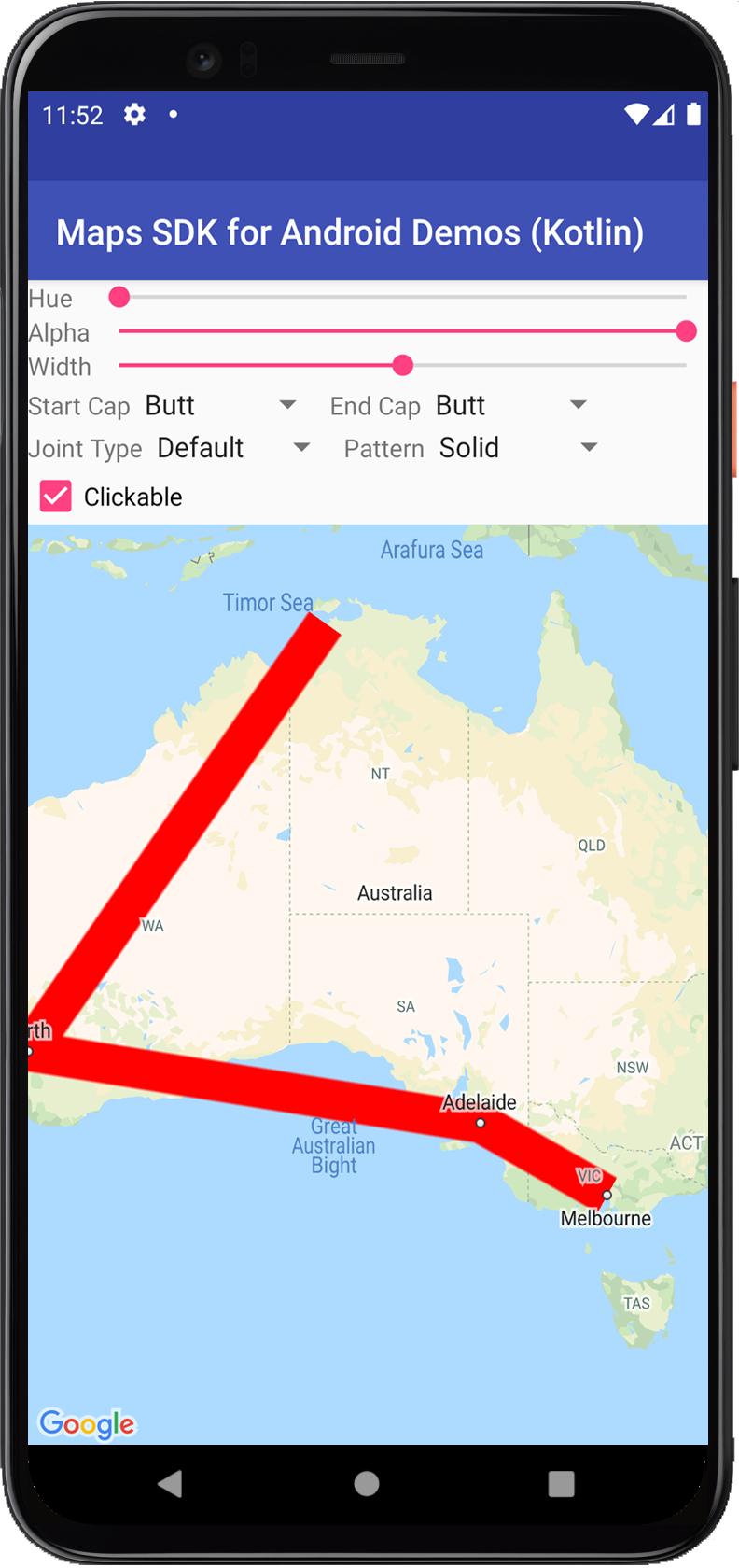
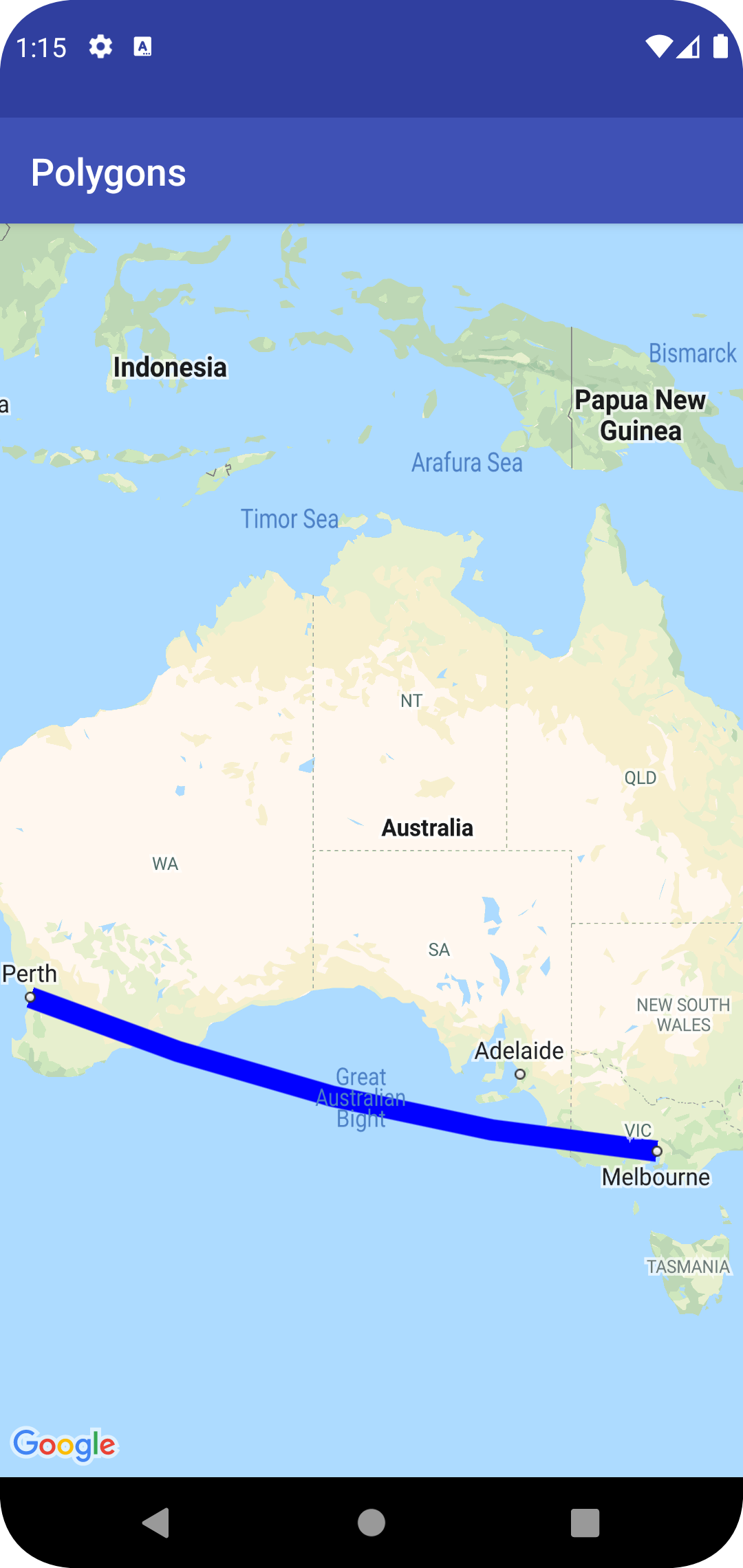
다음 스니펫은 멜버른에서 퍼스까지의 최단 거리 보간을 파란색의 굵은 다중선으로 추가합니다. 아래의 섹션에는 이러한 속성이 좀 더 구체적으로 설명되어 있습니다.
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734))
.width(25f)
.color(Color.BLUE)
.geodesic(true)
)
Java
Polyline polyline = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25)
.color(Color.BLUE)
.geodesic(true));
지도는 아래와 같이 표시됩니다.

참고: 이러한 속성은 대부분 앞서 설명한 모든 도형에 적용할 수 있는 반면 그중 일부 속성은 특정 도형에 맞지 않을 수도 있습니다(예: 다중선의 경우 내부가 없어서 채우기 색상도 없음).
획 색상
획 색상은 도형 획의 불투명도와 색을 지정하는 32비트의
ARGB(alpha-red-green-blue) 정수입니다. *Options.strokeColor()(다중선의 경우 PolylineOptions.color())를
호출하여 도형의 옵션 객체에서
이 속성을 설정합니다. 지정하지 않으면
기본 획 색상이 검은색(Color.BLACK)으로 설정됩니다.
도형을 지도에 추가한 후에는 getStrokeColor()(또는 다중선의 경우 getColor())를
호출하여 획 색상에 액세스할 수 있으며 setStrokeColor()(setColor() for a polyline)를 호출하여
획 색상을 변경할 수 있습니다.
채우기 색상
채우기 색상은 다각형과 원에만 적용됩니다. 이 색상은 내부가 정의되지 않는 다중선에는 적용되지 않습니다. 다각형의 경우 구멍 내의 영역은 다각형 내부의 일부에 속하지 않으므로 채우기 색상이 설정된 경우 그 부분은 색이 채워지지 않습니다.
채우기 색상은 도형 내부의 불투명도와
색을 지정하는 32비트의 ARGB(alpha-red-green-blue) 정수입니다. *Options.fillColor()를 호출하여
도형의 옵션 객체에서 이 속성을 설정합니다. 지정하지 않으면 기본 획 색상은
투명(Color.TRANSPARENT)으로 설정됩니다.
도형을 지도에 추가한 후에는 getFillColor()를 호출하여 채우기 색상에 액세스할 수
있으며 setFillColor()를 호출하여 그 색상을 변경할 수 있습니다.
획 너비
픽셀(px) 단위의 부동 소수점 형식으로 된
선 획의 너비입니다. 지도를 확대/축소해도 너비는 조정되지 않습니다(즉, 도형은
모든 확대/축소 수준에서 동일한 획 너비가 유지됨). *Options.strokeWidth()(또는 다중선의 경우 PolylineOptions.width())를
호출하여 도형의 옵션 객체에서
이 속성을 설정합니다. 속성이 지정되지 않은 경우 기본 획 너비는 10픽셀로 설정됩니다.
도형을 지도에 추가한 후에는 getStrokeWidth()(또는 다중선의 경우 getWidth())를 호출하여
획 너비에 액세스할 수 있으며 setStrokeWidth()(setWidth() for a polyline)를 호출하여
획 너비를 변경할 수 있습니다.
획 패턴
다중선의 기본 획 패턴은 실선으로 표시되며 다각형과 원의
윤곽선도 실선으로 표시됩니다. PatternItem 객체의 맞춤 획 패턴을 지정할 수 있습니다.
여기서 각 항목은 대시, 점, 간격을
가리킵니다.
다음 샘플에서는 다중선의 패턴을 반복되는 점 시퀀스로 설정한 후 길이 20픽셀의 간격, 30픽셀의 파선 그리고 20픽셀의 또 다른 간격을 설정합니다.
Kotlin
val pattern = listOf(
Dot(), Gap(20F), Dash(30F), Gap(20F)
)
polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList(
new Dot(), new Gap(20), new Dash(30), new Gap(20));
polyline.setPattern(pattern);
패턴은 선을 따라 반복되며 도형에 지정된 첫 번째 꼭짓점에서 첫 번째 패턴 항목으로 시작합니다.
연결부 유형
다중선과 다각형 윤곽선의 경우 경사지거나 둥근 JointType을
지정하여 기본 고정 사접(연귀이음) 유형을 대체할 수 있습니다.
다음 샘플에서는 다중선에 둥근 연결부 유형을 적용합니다.
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
연결부 유형은 선의 안쪽 굴곡부에 영향을 미칩니다. 파선이 포함된 획 패턴이 선에 있는 경우에는 파선이 연결부를 가로질러 위치할 때 해당 연결부 유형도 적용됩니다. 연결부 유형은 항상 원형이기 때문에 점에는 영향을 미치지 않습니다.
선 캡
다중선의 각 끝에 Cap 스타일을 지정할 수 있습니다. 옵션은
뭉툭한 형태(기본값), 사각형, 원형 또는 맞춤 비트맵입니다.
PolylineOptions.startCap 및 PolylineOptions.endCap의
스타일을 설정하거나 적절한
getter 및 setter 메서드를 사용합니다.
다음 스니펫은 다중선의 시작 부분에 둥근 캡을 지정합니다.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
다음 스니펫은 엔드 캡에 대한 맞춤 비트맵을 지정합니다.
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap(
new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
맞춤 비트맵을 사용할 때 참조 획 너비를 픽셀 단위로 지정해야 합니다. API는 이에 따라 비트맵을 확장합니다. 참조 획 너비는 이미지의 원래 크기에서 상한에 대한 비트맵 이미지를 설계할 때 적용한 획 너비입니다. 기본 참조 획 너비는 10픽셀입니다. 참고: 참조 획 너비를 확인하려면 이미지 편집기에서 확대/축소 수준 100%로 비트맵 이미지를 열고 해당 이미지를 기준으로 원하는 너비의 선 획을 그리세요.
BitmapDescriptorFactory.fromResource()를
사용하여 비트맵을 만드는 경우
밀도와 상관없는 리소스(nodpi)를 사용해야
합니다.
최단 거리 세그먼트
최단 거리 설정은 다각형과 다중선에만 적용됩니다. 이 설정은 선분 모음으로 정의되지 않는 원에는 적용되지 않습니다.
최단 거리 설정은 이어지는 다중선/다각형 꼭짓점 간에 선분이 그려지는 방식을 결정합니다. 최단 거리 선분은 지표면(반구)을 따라 가장 짧은 경로를 따르면서도 지도에는 보통 메르카토르 투영법을 사용한 곡선으로 표시되는 선분입니다. 측지선이 아닌 선분은 지도에서 직선으로 그려집니다.
*Options.geodesic()을 호출하여 도형의 옵션 객체에서 이 속성을 설정합니다.
여기서 true는 선분을 측지(최단 거리)로 그려야 한다는 것을
나타내며 false는 선분을 직선으로 그려야 한다는 것을 나타냅니다.
지정하지 않을 경우 최단 거리 선분이 아닌 방식(false)이 기본값으로 설정됩니다.
지도에 도형을 추가한 후에는 isGeodesic()을 호출하여 최단 거리 설정에
액세스하고 setGeodesic()을 호출하여 이 설정을 변경할 수 있습니다.
Z-색인
Z-색인은 지도상의 다른 오버레이(다른 도형, 지면 오버레이 및 타일 오버레이)를 기준으로 이 도형의 스택 순서를 지정합니다. Z-색인 값이 높은 오버레이는 Z-색인 값이 낮은 오버레이 위에 그려집니다. Z-색인 값이 동일한 두 개의 오버레이는 임의의 순서로 그려집니다.
마커는 다른 오버레이의 Z-색인과 관계없이 항상 다른 오버레이 위에 그려집니다.
*Options.zIndex()를 호출하여 도형의 옵션 객체에서 이 속성을 설정합니다.
지정하지 않으면 기본 Z-색인은 0으로 설정됩니다. 도형을 지도에 추가한 후에는 getZIndex()를 호출하여
Z-색인에 액세스할 수 있으며 그 값은 setZIndex()를
호출하여 변경할 수 있습니다.
공개 상태
공개 상태는 도형을 지도에 그려야 하는지를 지정합니다.
여기서 true는 도형을 그려야 함을 나타내며 false는 도형을 그리지 말아야 함을 나타냅니다. 또한
공개 상태를 통해 일시적으로 도형을 지도에 표시하지 않도록 설정할 수도 있습니다. 도형을 지도에서
영구적으로 삭제하려면 도형에서 remove()를 호출합니다.
*Options.visible()을 호출하여 도형 옵션 객체에서
이 속성을 설정합니다. 지정하지 않으면 공개 상태의 기본값은 true로 설정됩니다.
도형을 지도에 추가한 후에는 isVisible()을 호출하여 공개 상태에
액세스할 수 있으며 그 설정값은 setVisible()을 호출하여 변경할 수 있습니다.
데이터를 도형과 연결
도형의 setTag() 메서드를 사용하여 임의의 데이터 객체를
다중선, 다각형 또는 원과 함께 저장하고 getTag()를 사용하여 객체를 가져올 수 있습니다.
예를 들어 Polyline.setTag()를 호출하여
다중선과 함께 데이터 객체를 저장하고 Polyline.getTag()를 호출하여
데이터 객체를 가져옵니다.
아래 코드는 지정된 다중선에 대해 임의의 태그(A)를 정의합니다.
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.clickable(true)
.add(
LatLng(-35.016, 143.321),
LatLng(-34.747, 145.592),
LatLng(-34.364, 147.891),
LatLng(-33.501, 150.217),
LatLng(-32.306, 149.248),
LatLng(-32.491, 147.309)
)
)
polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions())
.clickable(true)
.add(new LatLng(-35.016, 143.321),
new LatLng(-34.747, 145.592),
new LatLng(-34.364, 147.891),
new LatLng(-33.501, 150.217),
new LatLng(-32.306, 149.248),
new LatLng(-32.491, 147.309)));
polyline.setTag("A");
다음은 도형과 함께 데이터를 저장하고 가져오는 것이 유용한 경우를 나타낸 일부 예시입니다.
- 앱에서 여러 유형의 도형을 지원하고 있으며 사용자가 각 도형을 클릭할 때마다 다르게 처리하고자 하는 경우
- 고유한 레코드 식별자가 있는 시스템과 연결하고 있는데 여기서 도형은 해당 시스템의 특정 레코드를 나타내는 경우
- 도형 데이터가 도형의 Z-색인을 결정하는 우선순위를 나타낼 수 있는 경우
