
Overlay bumi adalah gambar overlay yang terikat dengan koordinat lintang/bujur, sehingga akan bergerak saat Anda menarik atau melakukan zoom pada peta.
Contoh kode
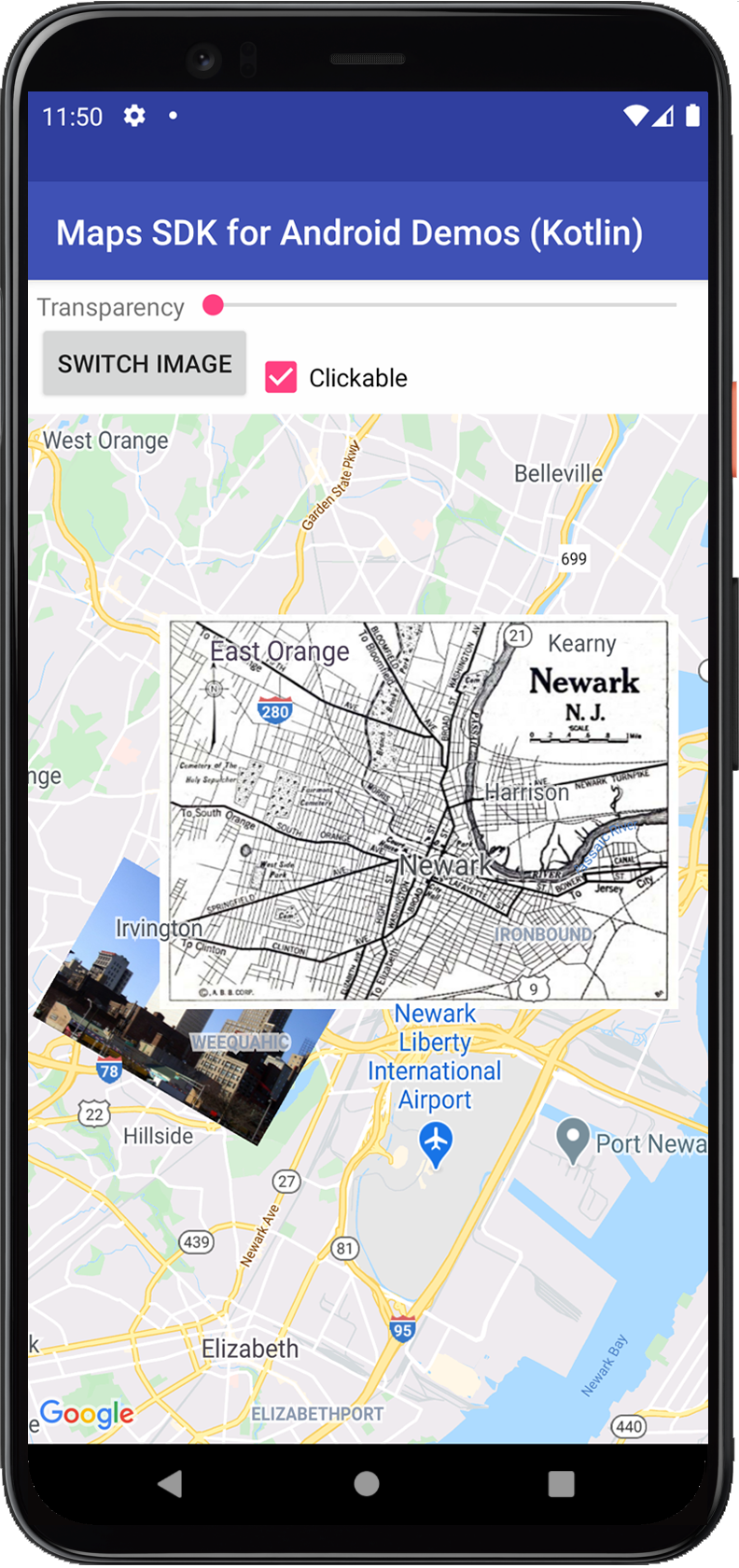
Repositori ApiDemos di GitHub mencakup contoh yang menunjukkan overlay bumi:
- GroundOverlayDemoActivity - Java: Fitur dan pemroses overlay bumi di Java
- GroundOverlayDemoActivity - Kotlin: Fitur dan pemroses overlay bumi di Kotlin
Pengantar
Overlay bumi adalah gambar yang disematkan pada peta. Tidak seperti penanda, overlay bumi berorientasi pada permukaan Bumi, bukan layar, sehingga memutar, memiringkan, atau melakukan zoom pada peta akan mengubah orientasi gambarnya. Overlay bumi berguna jika Anda ingin menetapkan satu gambar pada satu area di peta. Jika ingin menambahkan gambar besar yang mencakup sebagian besar peta, sebaiknya gunakan overlay Petak Peta.
Menambahkan overlay
Untuk menambahkan GroundOverlay, buat
objek GroundOverlayOptions yang menentukan
gambar dan posisi. Secara opsional, Anda dapat menentukan setelan tambahan yang akan memengaruhi pemosisian gambar pada peta. Setelah menentukan opsi yang diperlukan, teruskan objek ke metode GoogleMap.addGroundOverlay() untuk menambahkan gambar ke peta. Metode addGroundOverlay() menampilkan objek GroundOverlay. Anda harus mempertahankan referensi ke objek ini jika ingin mengubahnya nanti.
Petunjuk langkah demi langkah:
- Membuat instance objek
GroundOverlayOptionsbaru - Tetapkan gambar sebagai
BitmapDescriptor. - Tetapkan posisi gambar menggunakan salah satu dari metode yang tersedia:
position(LatLng location, float width, float height)position(LatLng location, float width)positionFromBounds(LatLngBounds bounds)
- Tetapkan properti opsional, seperti
transparency, sesuai keinginan. - Panggil
GoogleMap.addGroundOverlay()untuk menambahkan gambar ke peta.
Contoh di bawah menunjukkan cara menambahkan overlay bumi ke objek
GoogleMap yang ada.
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697)
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.position(newarkLatLng, 8600f, 6500f)
map.addGroundOverlay(newarkMap)
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697);
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.position(newarkLatLng, 8600f, 6500f);
map.addGroundOverlay(newarkMap);
Jika ingin mengubah atau menghapus overlay bumi setelah menambahkannya ke
peta, pastikan Anda tetap mempertahankan objek GroundOverlay. Anda dapat
memodifikasi overlay tersebut nanti dengan membuat perubahan pada objek ini.
Kotlin
// Add an overlay to the map, retaining a handle to the GroundOverlay object.
val imageOverlay = map.addGroundOverlay(newarkMap)
Java
// Add an overlay to the map, retaining a handle to the GroundOverlay object.
GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
Menghapus overlay
Anda dapat menghapus overlay bumi dengan
metode GroundOverlay.remove().
Kotlin
imageOverlay?.remove()
Java
imageOverlay.remove();
Mengubah overlay
Anda dapat mengubah gambar overlay bumi setelah ditambahkan ke peta dengan
metode GroundOverlay.setImage(BitmapDescriptor).
Kotlin
// Update the GroundOverlay with a new image of the same dimension
// Update the GroundOverlay with a new image of the same dimension
imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
Java
// Update the GroundOverlay with a new image of the same dimension
imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
Metode setImage() akan mengganti gambar yang ada dengan gambar lain
yang sama dimensinya.
Memosisikan Overlay Bumi
Ada dua cara untuk menetapkan posisi overlay bumi:
- Menggunakan
LatLnguntuk menempatkan overlay di tengah, dan dimensi dalam meter untuk menetapkan ukuran gambar. - Menggunakan
LatLngBoundsuntuk menentukan sudut timur laut dan barat daya gambar.
Anda harus menentukan posisi overlay bumi sebelum ditambahkan ke peta.
Menggunakan lokasi untuk memosisikan gambar
Saat menambahkan gambar, Anda menetapkan LatLng tempat anchor akan diletakkan
dan lebar overlay (dalam meter). Secara default,
anchor berada di tengah
gambar. Anda juga dapat memberikan tinggi overlay (dalam meter). Jika tinggi overlay tidak diberikan, tingginya akan otomatis dihitung untuk mempertahankan proporsi gambar.
Kode di bawah menempatkan gambar pada posisi 40.714086, -74.228697 dengan lebar 8,6 km dan tinggi 6,5 km. Gambar ini ditambatkan di bagian kiri bawah.
Kotlin
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.anchor(0f, 1f)
.position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.anchor(0, 1)
.position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
Menggunakan LatLngBounds untuk memosisikan gambar
Anda memberikan LatLngBounds yang berisi gambar. LatLngBounds akan menetapkan sudut timur laut dan barat daya gambar. Saat
digambar di peta, gambar tersebut akan diputar agar sesuai dengan batas. Jika batas tidak cocok dengan rasio aspek asli, gambar akan menjadi miring.
Kode di bawah menempatkan gambar pada peta dengan sudut Barat Daya mengarah ke
40.712216,-74.22655 dan sudut Timur Laut mengarah ke
40.773941, -74.12544.
Kotlin
val newarkBounds = LatLngBounds(
LatLng(40.712216, -74.22655), // South west corner
LatLng(40.773941, -74.12544) // North east corner
)
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.positionFromBounds(newarkBounds)
Java
LatLngBounds newarkBounds = new LatLngBounds(
new LatLng(40.712216, -74.22655), // South west corner
new LatLng(40.773941, -74.12544)); // North east corner
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.positionFromBounds(newarkBounds);
Mengaitkan data dengan overlay bumi
Anda dapat memanggil GroundOverlay.setTag() untuk menyimpan objek data arbitrer dengan overlay bumi, dan mengambil objek data menggunakan GroundOverlay.getTag().
Contoh kode berikut menyimpan deskripsi string dengan overlay bumi:
Kotlin
val sydneyGroundOverlay = map.addGroundOverlay(
GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge))
.position(LatLng(-33.873, 151.206), 100f)
.clickable(true)
)
sydneyGroundOverlay?.tag = "Sydney"
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge))
.position(new LatLng(-33.873, 151.206), 100)
.clickable(true));
sydneyGroundOverlay.setTag("Sydney");
Berikut beberapa contoh skenario terkait saat yang tepat untuk menyimpan dan mengambil data dengan overlay bumi:
- Aplikasi Anda mungkin mengakomodasi berbagai jenis overlay bumi, dan sebaiknya perlakukan overlay bumi tersebut secara berbeda saat pengguna mengkliknya.
- Anda mungkin berinteraksi dengan sistem yang memiliki ID catatan unik, dengan overlay yang merepresentasikan catatan khusus dalam sistem tersebut.
- Data overlay mungkin menunjukkan prioritas guna menentukan indeks z untuk overlay.
Menangani peristiwa overlay bumi
Secara default, overlay bumi tidak dapat diklik. Anda dapat mengaktifkan dan menonaktifkan kemampuan diklik dengan memanggil GroundOverlay.setClickable(boolean).
Gunakan OnGroundOverlayClickListener
untuk memantau peristiwa klik pada overlay bumi yang dapat diklik. Untuk menetapkan pemroses ini pada peta, panggil GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener).
Jika pengguna mengklik overlay bumi, Anda akan menerima
callback onGroundOverlayClick(GroundOverlay).
