Tài liệu này mô tả lý do và cách triển khai tính năng Tạo kiểu dựa trên dữ liệu linh hoạt cho Ranh giới của Google bằng Maps JavaScript API. Tính năng này hữu ích cho nhiều trường hợp sử dụng trên các ngành và phân khúc.
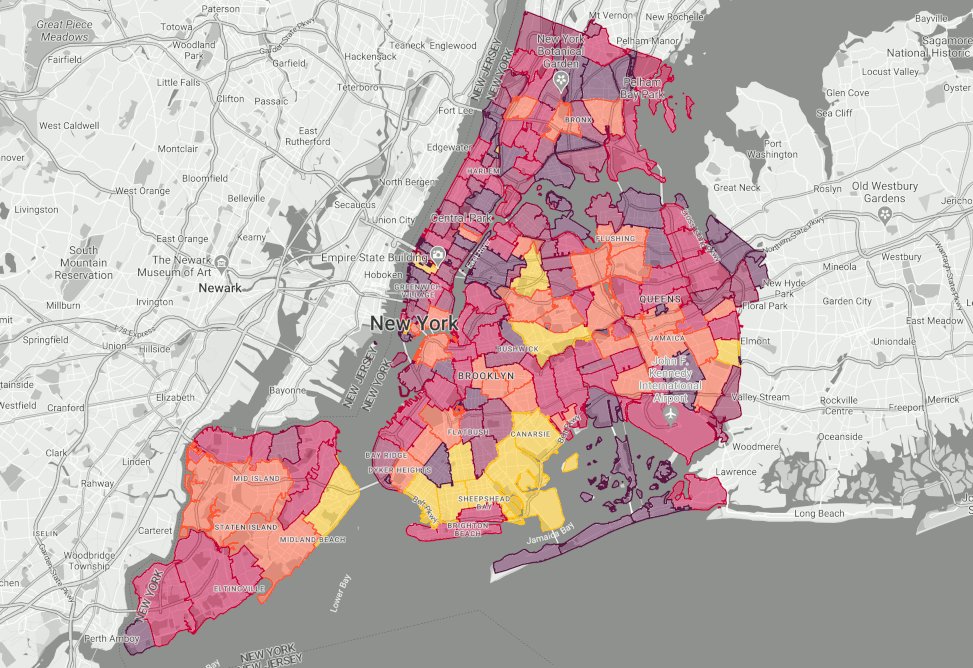
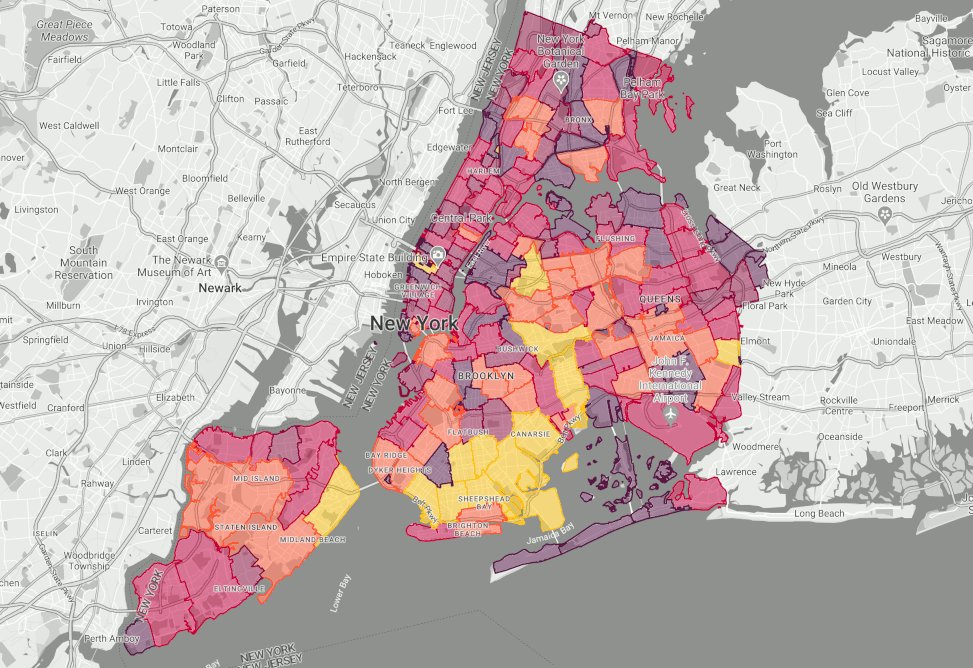
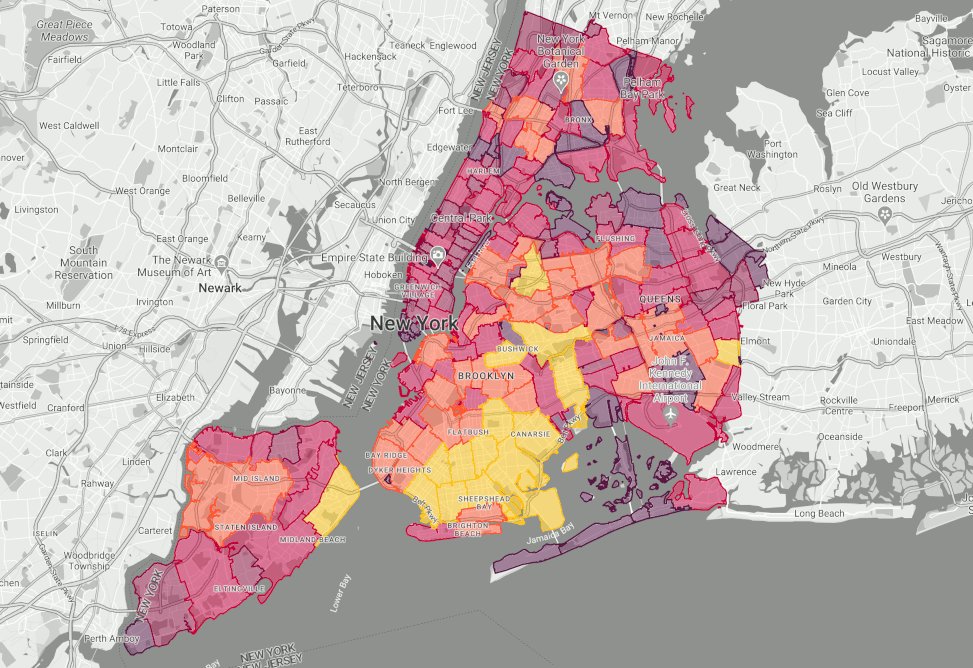
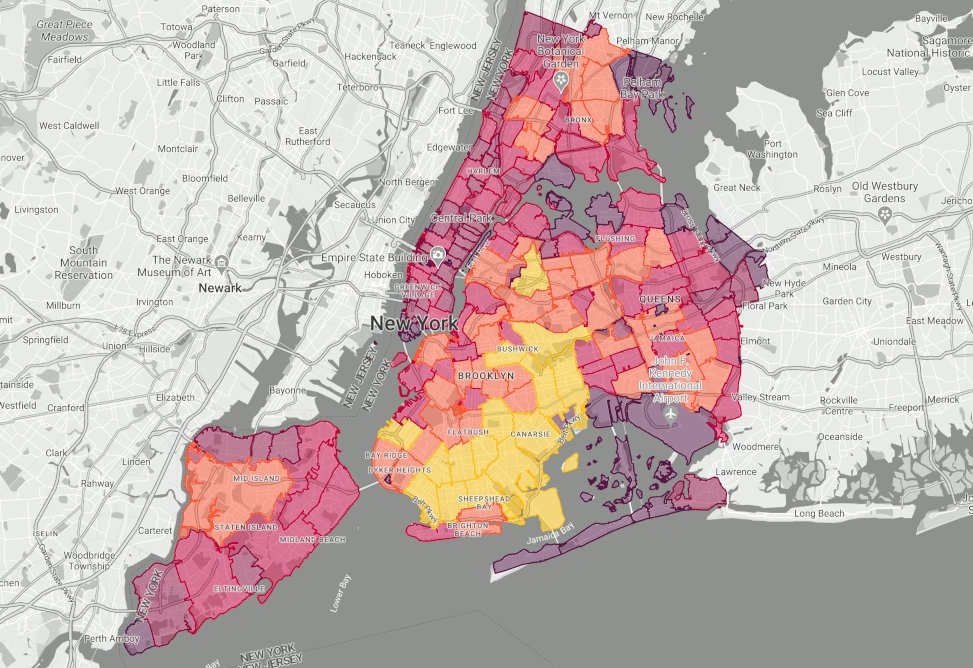
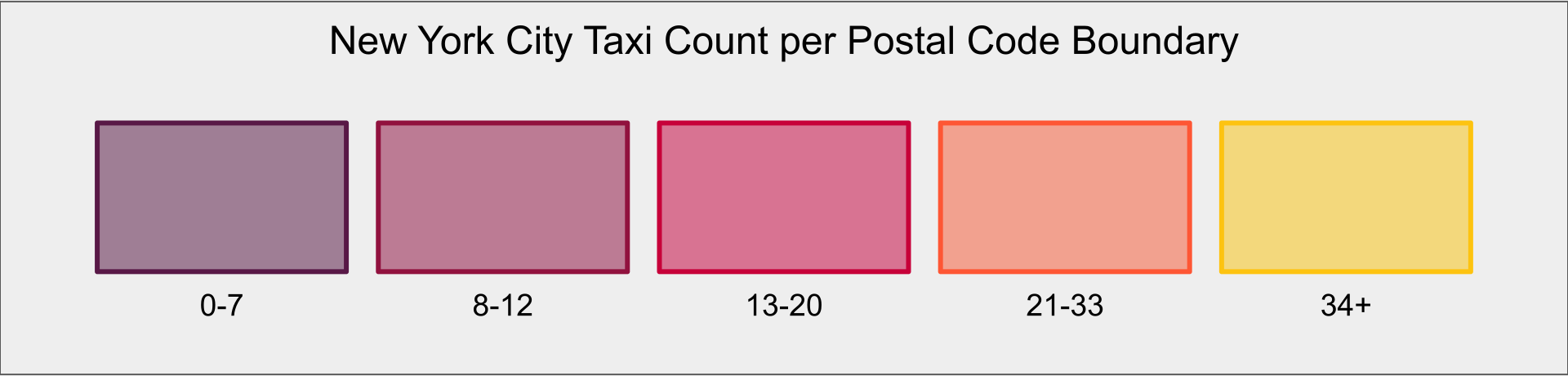
Số lượng taxi ở Thành phố New York theo ranh giới mã bưu chính (mô phỏng, tua nhanh thời gian):


Tạo kiểu dựa trên dữ liệu là một tính năng của Nền tảng Google Maps, cho phép bạn sử dụng các đa giác ranh giới hành chính của Google, áp dụng kiểu cho các đa giác đó để hiển thị trên bản đồ và kết hợp dữ liệu của riêng bạn để tạo ra những bản đồ phong phú, tuỳ chỉnh mà bạn có thể dùng để phân tích trực quan và hiểu rõ hơn về dữ liệu của mình. Tài liệu này sẽ thảo luận về một số trường hợp sử dụng để giải thích lý do và cách bạn có thể trực quan hoá dữ liệu bằng tính năng Tạo kiểu dựa trên dữ liệu trên bản đồ gần như theo thời gian thực bằng cách tích hợp nguồn cấp dữ liệu động.
Tính năng tạo kiểu dựa trên dữ liệu cho phép bạn tạo bản đồ cho thấy sự phân bố địa lý của dữ liệu, tuỳ chỉnh kiểu đa giác một cách linh hoạt và tương tác với dữ liệu thông qua các sự kiện nhấp. Bạn có thể sử dụng các tính năng này để tạo bản đồ giàu thông tin và hấp dẫn cho nhiều trường hợp sử dụng và ngành.
Sau đây là một số ví dụ về các trường hợp sử dụng có thể áp dụng cho bản đồ hiển thị nội dung cập nhật dữ liệu động trên tính năng Tạo kiểu dựa trên dữ liệu:
- Đi chung xe: Bạn có thể sử dụng thông tin cập nhật theo thời gian thực để xác định những khu vực có nhu cầu cao. Trong trường hợp này, một số nhà cung cấp có thể áp dụng mức giá tăng đột biến.
- Giao thông vận tải: Bạn có thể sử dụng thông tin cập nhật theo thời gian thực để xác định những khu vực tắc nghẽn, từ đó giúp xác định tuyến đường thay thế tốt nhất.
- Bầu cử: Vào đêm bầu cử, bạn có thể sử dụng dữ liệu thăm dò theo thời gian thực để hình dung kết quả khi chúng diễn ra.
- An toàn cho nhân viên: Bạn có thể dùng thông tin cập nhật theo thời gian thực để theo dõi các sự kiện diễn ra theo thời gian thực, xác định các khu vực có nguy cơ cao và cung cấp thông tin nhận biết tình huống cho nhân viên ứng cứu tại hiện trường.
- Thời tiết: Bạn có thể dùng thông tin cập nhật theo thời gian thực để theo dõi đường đi của bão, xác định các mối nguy hiểm hiện tại và đưa ra cảnh báo cũng như thông báo.
- Môi trường: Bạn có thể sử dụng thông tin cập nhật theo thời gian thực để theo dõi sự di chuyển của tro bụi núi lửa và các chất gây ô nhiễm khác, xác định các khu vực suy thoái môi trường và theo dõi tác động của hoạt động của con người.
Trong tất cả những trường hợp này, khách hàng có thể khai thác thêm giá trị bằng cách kết hợp nguồn cấp dữ liệu theo thời gian thực với ranh giới của Google để nhanh chóng và dễ dàng trực quan hoá dữ liệu của họ trên bản đồ, giúp họ có được khả năng đưa ra thông tin chi tiết gần như tức thì để đưa ra quyết định sáng suốt hơn.
Phương pháp tiếp cận kiến trúc đối với giải pháp
Bây giờ, hãy xem cách tạo bản đồ bằng cách sử dụng tính năng Tạo kiểu dựa trên dữ liệu để trực quan hoá dữ liệu động. Như minh hoạ trước đó, trường hợp sử dụng là số lượng taxi ở Thành phố New York được trực quan hoá theo mã bưu chính. Điều này có thể giúp người dùng biết được việc gọi taxi sẽ dễ dàng như thế nào.
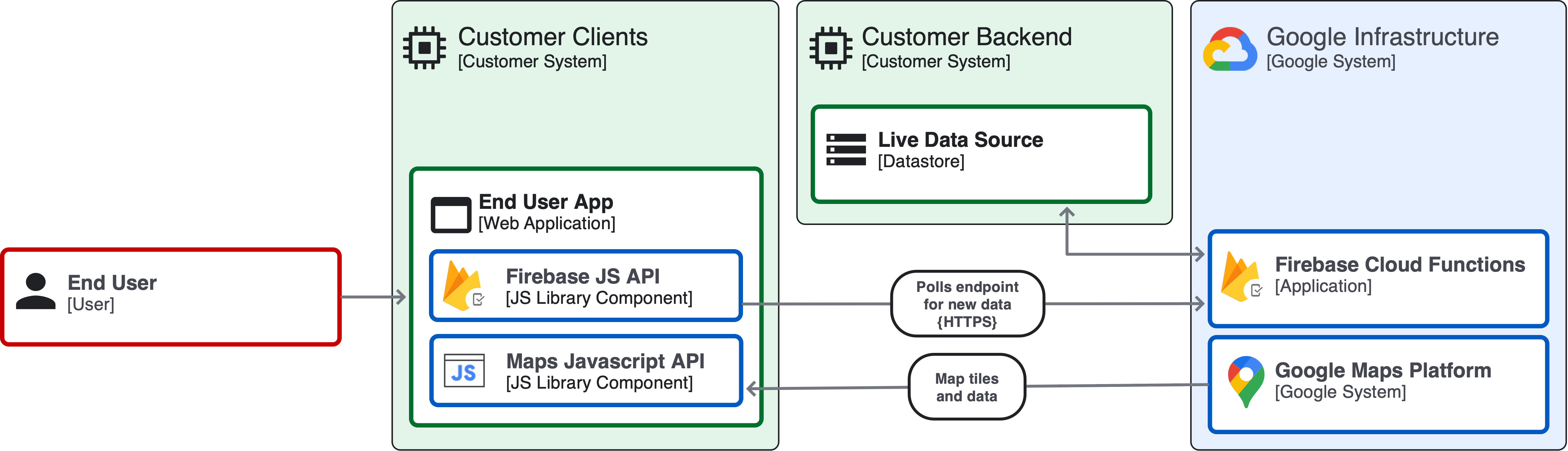
Sau đây là sơ đồ cấu trúc ứng dụng của phương pháp này:

Giải pháp định kiểu linh hoạt dựa trên dữ liệu
Bây giờ, hãy xem các bước cần thiết để triển khai bản đồ vùng theo chuyên đề có tính năng Tạo kiểu dựa trên dữ liệu động cho tập dữ liệu của bạn.
Giải pháp này cho phép bạn hình dung một tập dữ liệu giả định về mật độ taxi theo thời gian thực ở khu vực thành phố New York theo mã bưu chính. Mặc dù đây có thể không phải là dữ liệu trong thế giới thực, nhưng nó có các ứng dụng trong thế giới thực và giúp bạn cảm nhận được sức mạnh cũng như khả năng của cách trực quan hoá dữ liệu động trên bản đồ bằng tính năng Tạo kiểu dựa trên dữ liệu.
Bước 1: Chọn dữ liệu để trực quan hoá và kết hợp với một mã Place ID ranh giới
Bước đầu tiên là xác định dữ liệu bạn muốn hiển thị và đảm bảo rằng dữ liệu đó có thể được so khớp với ranh giới của Google. Bạn có thể thực hiện việc so khớp này phía máy khách bằng cách gọi phương thức gọi lại findPlaceFromQuery cho từng postalCode. Xin lưu ý rằng mã bưu chính ở Hoa Kỳ có tên riêng biệt, nhưng các cấp hành chính khác thì không. Bạn cần đảm bảo chọn đúng mã địa điểm cho cụm từ tìm kiếm của mình trong trường hợp có thể có kết quả không rõ ràng.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
Nếu dữ liệu của bạn có giá trị vĩ độ và kinh độ, bạn cũng có thể sử dụng Geocoding API (API Địa lý) với tính năng lọc thành phần để phân giải các giá trị vĩ độ/kinh độ đó thành giá trị Place ID cho lớp đối tượng mà bạn muốn tạo kiểu. Trong ví dụ này, bạn sẽ tạo kiểu cho lớp đối tượng POSTAL_CODE.
Bước 2: Kết nối với dữ liệu theo thời gian thực
Có nhiều cách để kết nối với các nguồn dữ liệu và cách triển khai tốt nhất sẽ phụ thuộc vào nhu cầu cụ thể cũng như cơ sở hạ tầng kỹ thuật của bạn. Trong trường hợp này, giả sử dữ liệu của bạn nằm trong một bảng BigQuery có 2 cột: "zip_code" và "taxi_count", đồng thời bạn sẽ truy vấn dữ liệu đó thông qua một Hàm trên đám mây của Firebase.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
Tiếp theo, bạn cần đảm bảo dữ liệu luôn mới. Một cách để thực hiện việc này là gọi truy vấn ở trên bằng web worker và đặt một bộ hẹn giờ để làm mới dữ liệu bằng hàm setInterval. Bạn có thể đặt khoảng thời gian thành một giá trị thích hợp, chẳng hạn như làm mới bản đồ sau mỗi 15 giây. Mỗi khi khoảng thời gian trôi qua, web worker sẽ yêu cầu các giá trị taxiCount được cập nhật cho mỗi postalCode.
Giờ đây, chúng ta có thể truy vấn và làm mới dữ liệu, hãy đảm bảo rằng giao diện của các đa giác trên bản đồ phản ánh những thay đổi này.
Bước 3: Tạo kiểu cho bản đồ bằng tính năng tạo kiểu dựa trên dữ liệu
Giờ đây, bạn đã có các giá trị dữ liệu động cần thiết để tạo và áp dụng một kiểu trực quan cho ranh giới mã bưu chính trong phiên bản Maps JavaScript của bạn dưới dạng một đối tượng JSON. Giờ là lúc bạn cần tạo kiểu cho đối tượng đó dưới dạng một bản đồ chuyên đề.
Trong ví dụ này, bạn sẽ tạo kiểu cho bản đồ dựa trên số lượng taxi ở mỗi mã bưu chính, giúp người dùng biết được mật độ và tình trạng sẵn có của taxi trong khu vực của họ. Kiểu này sẽ thay đổi tuỳ thuộc vào giá trị số lượng taxi. Những khu vực có ít taxi nhất sẽ được áp dụng kiểu màu tím, còn dải màu sẽ chuyển từ màu đỏ, màu cam và kết thúc ở màu vàng của taxi ở Thành phố New York cho những khu vực có mật độ cao nhất. Đối với bảng phối màu này, bạn sẽ áp dụng các giá trị màu này cho fillColor và strokeColor. Việc đặt fillOpacity thành 0, 5 cho phép người dùng xem bản đồ cơ bản và việc đặt strokeOpacity thành 1.0 cho phép họ phân biệt giữa các ranh giới của các đa giác có cùng màu:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
Kết luận
Tính năng tạo kiểu dựa trên dữ liệu cho ranh giới của Google giúp bạn có thể sử dụng dữ liệu của mình để tạo kiểu cho bản đồ cho nhiều cách triển khai trên các ngành và phân khúc. Việc kết nối với dữ liệu theo thời gian thực giúp bạn truyền đạt những gì đang xảy ra, nơi xảy ra và khi xảy ra. Khả năng này có thể giúp bạn khai thác giá trị của dữ liệu theo thời gian thực và giúp người dùng hiểu rõ hơn về dữ liệu đó theo thời gian thực, trong thế giới thực.
Hành động tiếp theo
- Xem hội thảo trực tuyến Cách sử dụng tính năng tạo kiểu dựa trên dữ liệu để tạo kiểu cho ranh giới trên bản đồ Google.
- Đưa hình ảnh trực quan của bạn lên một bước nữa bằng sự kiện nhấp cho tính năng Định kiểu dựa trên dữ liệu.
- Hãy cân nhắc việc thêm Advanced Markers (Điểm đánh dấu nâng cao) vào bản đồ.
Người đóng góp
Tác giả chính:
Jim Leflar | Kỹ sư giải pháp của Nền tảng Google Maps
