3D Area Explorer — это решение, позволяющее вам исследовать сообщества в увлекательном 3D-пространстве. Решение использует API Google: фотореалистичные 3D-плитки , поиск мест , информацию о местах и автозаполнение .
Начиная:
Давать возможность
Настройте опыт
Решение 3D Area Explorer обладает широкими возможностями настройки, позволяя адаптировать его к особенностям пути ваших клиентов. Вы можете настроить его как через панель управления в пользовательском интерфейсе, так и с помощью файла config.json .
Готовы настроить? Вот как:
Расположение
Определите начальную точку вашего путешествия, изменив широту и долготу в файле config.json .
Управление камерой
Управляйте своим путешествием, выбирая тип орбиты камеры: классическая круговая траектория или интригующая синусоида.
Фиксированная орбита :
Это круговая орбита на фиксированной высоте вокруг определенной точки интереса.
Познакомьтесь с фиксированной орбитой в действии, посетив офис Google в Сиднее .
Динамическая орбита :
Камера плавно движется по синусоидальной траектории вокруг выбранной точки интереса. Это уникальное движение позволяет зрителям наблюдать за объектом с разных высот и ракурсов, создавая динамичный и захватывающий визуальный опыт.
Понаблюдайте за динамической орбитой в действии, исследуя Эйфелеву башню .
Точки интереса (POI):
- Настройте свои исследования, указав типы мест, которые вы хотите посетить. Выберите музеи, парки, школы и многое другое, используя массив
typesвconfig.json. - Установите максимальное количество отображаемых точек интереса, изменив параметр
density. - Измените радиус
searchRadius (in meters), чтобы включить близлежащие скрытые драгоценные камни или сосредоточиться на определенных областях. - Установите выбранную скорость движения камеры с помощью параметра
speed (in revolutions per minute).
Предварительная загрузка вашего исследования: погружайтесь глубже с помощью настройки URL
3D Area Explorer позволяет вам заранее определить область исследования с помощью настройки URL. Это устраняет необходимость ручной настройки и упрощает работу пользователя.
Создание идеального URL:
Просто добавьте нужные параметры к URL-адресу обозревателя области, чтобы задать местоположение и другие настройки. Например:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
Этот URL-адрес устанавливает начальную точку с указанными широтой и долготой, мгновенно перенося вас в выбранное место. Доступные параметры:
-
location.coordinates.lat: Широта выбранного вами местоположения. -
location.coordinates.lng: Долгота выбранного вами местоположения. -
poi.types: список типов POI для отображения, разделенных запятыми. -
poi.density: выбранное максимальное количество POI. -
poi.searchRadius: Радиус поиска ближайших POI. -
camera.speed: Скорость орбиты камеры. -
camera.orbitType: Тип орбиты камеры («фиксированная орбита» или «динамическая орбита»).
Преимущества настройки URL:
- Оптимизируйте пользовательский опыт, предварительно определив выбранные вами настройки.
- Делитесь целевыми поездками с определенными предварительно загруженными местоположениями и точками интереса.
- Легко встраивайте предварительно настроенные возможности Area Explorer в веб-сайты.
Используя настройку URL-адресов, вы можете создавать индивидуальные впечатления и приглашать других людей отправиться в тщательно отобранные приключения.
Дальнейшие настройки
В предыдущем разделе рассматривались настройки, доступные через пользовательский интерфейс или файл конфигурации. Однако существует также ряд других встроенных параметров, которые можно изменить для дальнейшей настройки приложения.
Чтобы выполнить эти расширенные настройки, вам потребуется изучить код файла src/utils/cesium.js расположенного в каталоге src. Для изменения внешнего вида и функций приложения можно изменить следующие переменные.
Высота камеры
Управляйте высотой расположения камеры при подлёте к точке, изменяя значение CAMERA_HEIGHT . Более высокие значения обеспечат более масштабный панорамный вид, а более низкие — более детальный обзор местности.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Настройка:
CAMERA_HEIGHT - Значение по умолчанию: 100
- Описание: Определяет высоту камеры над целевым местоположением при полете к точке.
- Примеры значений:
- 50: Более крупный план, подчеркивающий детали.
- 200: Более панорамный вид.
Камера шаг
Начальный наклон камеры определяется параметром BASE_PITCH. Используйте отрицательные значения для наклона вниз и положительные — для наклона вверх. Чтобы добавить лёгкую динамику в ваше исследование, измените параметр AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Настройка:
BASE_PITCHиAUTO_ORBIT_PITCH_AMPLITUDE - Значения по умолчанию:
-
BASE_PITCH: -30 (наклон 30 градусов вниз) -
AUTO_ORBIT_PITCH_AMPLITUDE: 10 (изменение угла наклона на 10 градусов с течением времени)
-
Описание: Наклон камеры — это визуальный наклон карты, измеряемый в градусах. Он также известен как наклон. Эти параметры определяют начальный наклон камеры и динамическую регулировку наклона при автоматическом повороте.
Примеры значений:
-
BASE_PITCH: 0 (ровная камера) -
AUTO_ORBIT_PITCH_AMPLITUDE: 0 (без изменения высоты тона)
Диапазон камеры и зум
Эти параметры задают степень приближения, применяемую при фокусировке на определённых точках. Чем меньше значение, тем ближе приближение.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Настройка: RANGE_AMPLITUDE_RELATIVE и ZOOM_FACTOR
Значения по умолчанию:
-
RANGE_AMPLITUDE_RELATIVE: 0,55 (относительное изменение расстояния) -
ZOOM_FACTOR: 20 (коэффициент масштабирования камеры)
Описание: Эти настройки определяют изменение диапазона при движении камеры и уровень масштабирования для более детального просмотра.
Примеры значений:
-
RANGE_AMPLITUDE_RELATIVE: 1 (полный диапазон колебаний) -
ZOOM_FACTOR: 10 (меньше масштаба)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Сброс камеры
Когда пользователь хочет вернуть камеру в исходное положение, используются значения CAMERA_OFFSET. Этот параметр включает в себя направление (поворот), тангаж (наклон) и диапазон (расстояние камеры от центра).
- Настройка:
CAMERA_OFFSET - Значения по умолчанию:
-
heading: 0 (без смещения поворота) -
pitch: Cesium.Math.toRadians(-30) (наклон на 30 градусов вниз) -
range: 800 (800 метров от центра)
-
- Описание: определяет направление камеры, ее наклон и диапазон сброса вида.
- Примеры значений:
-
heading: 45 (градусов, вид на северо-запад) -
range: 1500 метров (дальше от центра)
-
Координаты старта:
Параметр START_COORDINATES определяет начальные долготу, широту и высоту камеры. Именно здесь начнётся исследование, поэтому укажите область, которую пользователи хотят видеть в первую очередь.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Настройка:
START_COORDINATES Значения по умолчанию:
-
longitude: 0 -
latitude: 60 -
height: 15000000 (15 000 км над поверхностью)
-
Примеры значений:
-
longitude: -122.4934,latitude: 37.7951 (мост Золотые Ворота) -
height: 2000 (ближе к исходной позиции)
-
Загрузить предопределенное местоположение
Объект location в config.json задаёт центр области. Это начальная точка обзора камеры в средстве просмотра Cesium. coordinates : определяют широту ( lat ) и долготу ( lng ) точки, куда камера должна перемещаться в первую очередь. Измените эти значения, чтобы камера могла перемещаться в любую конкретную точку на земном шаре.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
Эта конфигурация позволяет запустить приложение 3D Place Navigator, увеличивая масштаб выбранного вами местоположения. Вы можете использовать инструмент геокодирования Google для получения координат широты и долготы адреса или названия места, указав их в объекте местоположения:
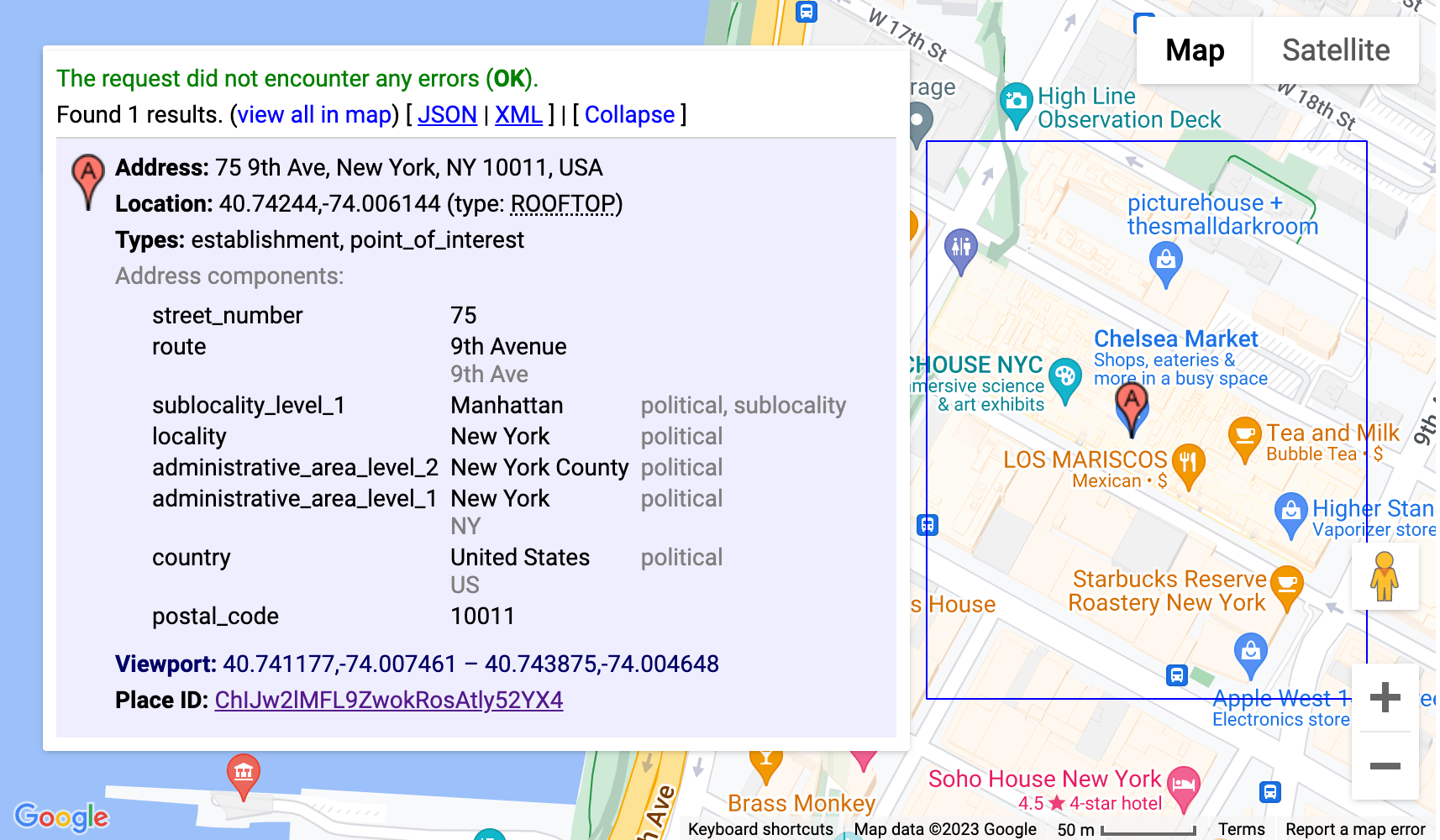
- Доступ к инструменту геокодирования .
- Создайте запрос на геокодирование. Нажмите на раздел «Попробуйте сами» и введите выбранное местоположение в поле «Адрес». Вы можете указать адрес, название места или даже достопримечательности.
- Сгенерировать координаты. Нажмите кнопку «Выполнить», чтобы отправить запрос. Инструмент вернёт ответ, содержащий различную информацию о местоположении, включая координаты широты и долготы, отображаемые в разделе
geometry.location. - Использование геокодов Скопируйте полученные значения широты и долготы из ответа и вставьте их в объект
coordinatesв вашей конфигурации.
Примечание : Геокоды, используемые таким образом, должны соответствовать условиям, изложенным в разделе 3.4 Условий предоставления услуг платформы Google Карт, то есть они не должны кэшироваться более 30 дней и должны обновляться после этого.

Эта конфигурация будет использовать инструмент геокодирования для автоматического определения координат штаб-квартиры Google в Маунтин-Вью, Калифорния, и запустит приложение 3D Place Navigator с камерой, центрированной на этом месте.
Расширенные настройки
Вы можете внести дополнительные изменения, углубившись в код. В следующем разделе рассматриваются некоторые возможности.
Добавить новый путь камеры
В стандартной комплектации решение реализует два различных пути камеры:
fixed-orbit" | "dynamic-orbit"
Но если вы хотите, вы можете создать новый путь камеры, вы можете реализовать его с помощью
/src/utils/cesium.js в функции calculateAutoOrbitFrame .
Чтобы использовать этот новый расчет пути на панели конфигурации, обратитесь к реализации в demo/src/camera-settings.js.
Добавить больше типов мест
Список типов мест для конфигурации можно изменить в файле demo/src/place-settings.js . Начиная с 4-й строки, перечислены типы мест, доступные в демо-версии.
Если вы хотите использовать определенные типы мест, не изменяя исходный код демонстрации, вы можете просто добавить их в файл config.json в разделе poi.types
Настройте стиль (css)
Для стилей мы использовали CSS-переменные. Они поддерживаются всеми популярными браузерами и позволяют изменять одну строку в одном месте и обновлять отдельные свойства CSS. Наши CSS-переменные определены в src/main.css. Там вы можете настроить цвета, шрифты, а также отступы и поля для всего приложения.
Наложение дополнительных данных
Для наложения дополнительных данных необходимо обновить файл src/utils/cesium.js и ознакомиться с документацией cesium о том, как добавить GeoJSON или другие данные с географической привязкой к глобусу.
Удалить разделы конфигурации
Наше JavaScript-приложение содержит три основных раздела в файле конфигурации: demo/src/[config-panel.js](config-panel.js): location , poi и camera . Каждый из этих разделов предоставляет параметры конфигурации для различных аспектов приложения. Разработчики могут настраивать эти разделы в соответствии со своими потребностями.
1.Удалить определенный раздел из конфигурации
- Раздел Местоположение
Чтобы удалить раздел location , найдите следующую строку в коде и закомментируйте или удалите ее:
const locationConfig = { ...config.location, ...customConfig.location };
- Раздел POI
Чтобы удалить раздел poi , найдите следующую строку в коде и закомментируйте или удалите ее:
const poiConfig = { ...config.poi, ...customConfig.poi };
- Секция камеры
Чтобы удалить раздел camera , найдите следующую строку в коде и закомментируйте или удалите ее:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Обновление комбинированных конфигураций
После удаления раздела необходимо обновить объединённый объект конфигурации. Этот объект объединяет конфигурацию по умолчанию с любыми изменениями. Удалите соответствующее свойство из объекта combinedConfig :
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. Настройте элементы пользовательского интерфейса
Если удаление раздела также подразумевает удаление связанных элементов пользовательского интерфейса, обновите HTML-код соответствующим образом. Например, если вы хотите удалить конкретный раздел из панели администратора, например, раздел «Скорость камеры», необходимо обновить как JavaScript, так и HTML-код.
4. Удалить раздел настроек камеры
Чтобы удалить раздел настроек камеры из пользовательского интерфейса, найдите следующую строку и закомментируйте или удалите ее:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Удаление раздела «Местоположение»
const locationSection = await getLocationSettingsSection(locationConfig);
Заключение
В этом документе мы рассмотрели различные возможности настройки, доступные в обозревателе областей, которые позволят вам адаптировать 3D-исследование под свои нужды. Изменяя поведение камеры, наклон и масштабирование, вы можете создавать уникальные и увлекательные впечатления, демонстрирующие выбранные вами места и интересные места.
Не забывайте экспериментировать с различными конфигурациями и настраивать параметры в соответствии со своими потребностями. Используя возможности персонализации, вы сможете создавать захватывающие и персонализированные путешествия, которые увлекут вашу аудиторию и воплотят вашу идею в жизнь.

