ویجت یک عنصر رابط کاربری است که یک یا چند مورد از موارد زیر را ارائه می دهد:
- ساختار سایر ویجتها مانند کارتها و بخشها،
- اطلاعاتی به کاربر مانند متن و تصویر یا
- هزینههای عملی مانند دکمهها، فیلدهای ورودی متن یا چک باکسها.
مجموعهای از ویجتهایی که به بخشهای کارت اضافه میشوند، رابط کاربری کلی افزونه را تعریف میکنند. ویجت ها ظاهر و عملکرد یکسانی در هر دو دستگاه وب و تلفن همراه دارند. مستندات مرجع چندین روش برای ساخت مجموعه ویجت ها را شرح می دهد.
انواع ویجت
ویجت های الحاقی به طور کلی به سه گروه طبقه بندی می شوند: ویجت های ساختاری، ویجت های اطلاعاتی و ویجت های تعامل با کاربر.
ویجت های ساختاری
ویجت های ساختاری کانتینرها و سازماندهی را برای سایر ویجت های مورد استفاده در رابط کاربری فراهم می کنند.
- مجموعه دکمه - مجموعه ای از یک یا چند دکمه متن یا تصویر، که در یک ردیف افقی با هم گروه بندی شده اند.
- کارت - یک کارت زمینه واحد که شامل یک یا چند بخش کارت است. شما تعیین می کنید که کاربران چگونه می توانند بین کارت ها با پیکربندی پیمایش کارت حرکت کنند.
- سرصفحه کارت - هدر برای یک کارت مشخص. سرصفحه کارت می تواند عنوان، زیرنویس و تصویر داشته باشد. اگر افزونه از آنها استفاده کند، کنشهای کارت و کنشهای جهانی در سرصفحه کارت ظاهر میشوند.
- بخش کارت - گروهی از ویجتها جمعآوریشده، که با یک قانون افقی از بخشهای دیگر کارت تقسیم میشوند و به صورت اختیاری دارای سرصفحه بخش هستند. هر کارت باید حداقل یک بخش کارت داشته باشد. نمی توانید کارت یا سرصفحه کارت را به بخش کارت اضافه کنید.
علاوه بر این ویجتهای ساختاری اولیه، در افزونه Google Workspace میتوانید از سرویس Card برای ایجاد ساختارهایی استفاده کنید که روی کارت فعلی همپوشانی دارند: پاورقی ثابت و کارتهای زیرچشمی :
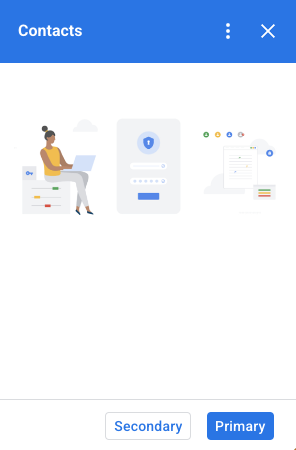
فوتر ثابت
می توانید یک ردیف ثابت از دکمه ها را به پایین کارت خود اضافه کنید. این ردیف با بقیه محتوای کارت حرکت نمیکند یا اسکرول نمیشود.

گزیده کد زیر نحوه تعریف پاورقی ثابت و اضافه کردن آن به کارت را نشان می دهد:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
کارت پیک

هنگامی که محتوای متنی جدید توسط یک اقدام کاربر فعال می شود، مانند باز کردن یک پیام Gmail، می توانید محتوای متنی جدید را فوراً نمایش دهید (رفتار پیش فرض) یا یک اعلان کارت را در پایین نوار کناری نمایش دهید. اگر زمانی که یک راهانداز متنی فعال است، روی Back کلیک کند تا به صفحه اصلی شما برگردد، یک کارت زیرچشمی ظاهر میشود تا به کاربران کمک کند دوباره محتوای متنی را پیدا کنند.
برای نمایش کارت زیرچشمی زمانی که محتوای متنی جدید در دسترس است، به جای نمایش فوری محتوای متنی جدید، .setDisplayStyle(CardService.DisplayStyle.PEEK) به کلاس CardBuilder خود اضافه کنید. یک کارت زیرچشمی تنها در صورتی ظاهر می شود که یک شی کارت واحد با ماشه متنی شما برگردانده شود. در غیر این صورت، کارت های برگشتی بلافاصله جایگزین کارت فعلی می شوند.
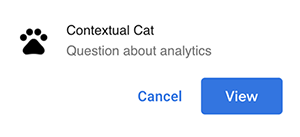
برای سفارشی کردن هدر کارت peek، روش .setPeekCardHeader() را با یک شیء استاندارد CardHeader هنگام ساخت کارت متنی خود اضافه کنید. به طور پیش فرض، سرصفحه کارت Peek فقط حاوی نام افزونه شما است.

کد زیر، بر اساس شروع سریع افزونه Cats Google Workspace ، کاربران را در مورد محتوای متنی جدید با کارت Peek آگاه می کند و سرصفحه کارت Peek را برای نمایش موضوع انتخاب شده پیام Gmail سفارشی می کند.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
ویجت های اطلاعاتی
ویجت های اطلاعاتی اطلاعات را به کاربر ارائه می دهند.
- تصویر - تصویری که توسط URL میزبانی شده و قابل دسترسی عمومی که ارائه میدهید نشان داده میشود.
- DecoratedText - یک رشته محتوای متنی است که میتوانید آن را با عناصر دیگر مانند برچسبهای متن بالا و پایین و یک تصویر یا نماد جفت کنید. ویجتهای DecoratedText همچنین میتوانند شامل ویجت Button یا Switch باشند. سوئیچهای اضافه شده میتوانند جابجایی یا چک باکس باشند. متن محتوای ویجت DecoratedText می تواند از قالب بندی HTML استفاده کند. برچسب های بالا و پایین باید از متن ساده استفاده کنند.
- پاراگراف متنی - یک پاراگراف متنی که می تواند شامل عناصر فرمت شده HTML باشد.
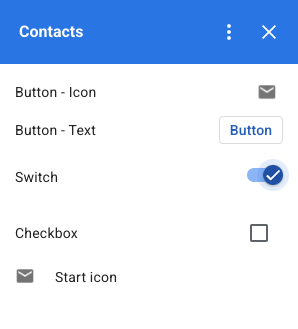
ویجت های تعامل کاربر
ویجت های تعامل کاربر به افزونه اجازه می دهد تا به اقدامات انجام شده توسط کاربران پاسخ دهد. میتوانید این ویجتها را با پاسخهای عملی برای نمایش کارتهای مختلف، باز کردن URLها، نمایش اعلانها، نوشتن پیشنویس ایمیلها یا اجرای سایر عملکردهای Apps Script پیکربندی کنید. برای جزئیات به راهنمای کارت های تعاملی ساختمان مراجعه کنید.
- عملکرد کارت - یک آیتم منو که در منوی نوار هدر افزودنی قرار می گیرد. منوی نوار سرصفحه همچنین میتواند شامل مواردی باشد که بهعنوان کنشهای جهانی تعریف شدهاند، که در هر کارتی که افزونه تعریف میکند ظاهر میشود.
- انتخابکنندههای DateTime - ابزارکهایی که به کاربران اجازه میدهند تاریخ، زمان یا هر دو را انتخاب کنند. برای اطلاعات بیشتر به انتخابگرهای تاریخ و زمان در زیر مراجعه کنید.
- دکمه تصویر - دکمه ای که از یک تصویر به جای متن استفاده می کند. می توانید از یکی از چندین نماد از پیش تعریف شده یا یک تصویر میزبان عمومی که با URL آن نشان داده شده است استفاده کنید.
- ورودی انتخاب - یک فیلد ورودی که مجموعهای از گزینهها را نشان میدهد. ویجت های ورودی انتخاب به صورت چک باکس، دکمه های رادیویی یا جعبه های انتخاب کشویی نمایش داده می شوند.
- سوئیچ - یک ویجت جابهجایی. شما فقط می توانید از سوئیچ ها در ارتباط با ویجت DecoratedText استفاده کنید. بهطور پیشفرض، این موارد بهعنوان یک سوئیچ نمایشگر نمایش داده میشوند، اما میتوانید به جای آن، آنها را بهعنوان یک چک باکس نمایش دهید.
- دکمه متن - دکمه ای با برچسب متنی. می توانید رنگ پس زمینه را برای دکمه های متن مشخص کنید (پیش فرض شفاف است). همچنین می توانید در صورت نیاز دکمه را غیرفعال کنید.
- ورودی متن - یک فیلد ورودی متن. ویجت می تواند متن عنوان، متن اشاره و متن چند خطی داشته باشد. هنگامی که مقدار متن تغییر می کند، ویجت می تواند اقداماتی را آغاز کند.
- Grid - یک طرح چند ستونی که مجموعه ای از موارد را نشان می دهد. میتوانید موارد را با تصویر، عنوان، زیرنویس و طیف وسیعی از گزینههای سفارشیسازی مانند سبکهای حاشیه و برش نمایش دهید.


چک باکس های DecoratedText
شما می توانید یک ویجت DecoratedText تعریف کنید که دارای یک چک باکس ضمیمه شده باشد، به جای دکمه یا سوئیچ دودویی. مانند سوئیچها، مقدار چک باکس در شیء رویداد اقدام که با روش setOnClickAction(action) به Action پیوست شده به این DecoratedText ارسال میشود، گنجانده میشود.

گزیده کد زیر نحوه تعریف یک ویجت DecoratedText را نشان میدهد که میتوانید آن را به کارت اضافه کنید:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
انتخابگرهای تاریخ و زمان
می توانید ویجت هایی را تعریف کنید که به کاربران اجازه می دهد زمان، تاریخ یا هر دو را انتخاب کنند. می توانید از setOnChangeAction() برای اختصاص یک تابع کنترل کننده ویجت استفاده کنید تا زمانی که مقدار انتخابگر تغییر می کند اجرا شود.

گزیده کد زیر نحوه تعریف یک انتخاب کننده فقط تاریخ، یک انتخاب کننده فقط زمان و یک انتخاب کننده تاریخ-زمان را نشان می دهد که سپس می توانید آنها را به کارت اضافه کنید:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
در زیر نمونه ای از تابع کنترل کننده ویجت انتخابگر تاریخ-زمان است. این کنترل کننده رشته ای را که نشان دهنده تاریخ انتخاب شده توسط کاربر در ویجت انتخابگر تاریخ با شناسه "myDateTimePickerWidgetID" است، قالب بندی و ثبت می کند:
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
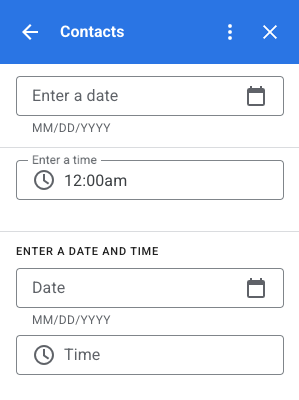
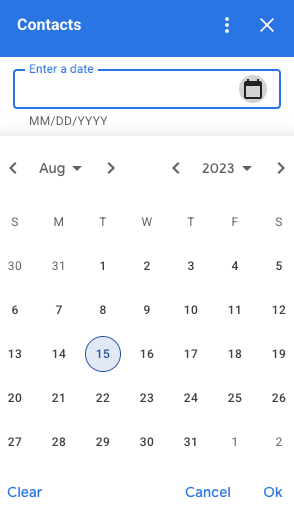
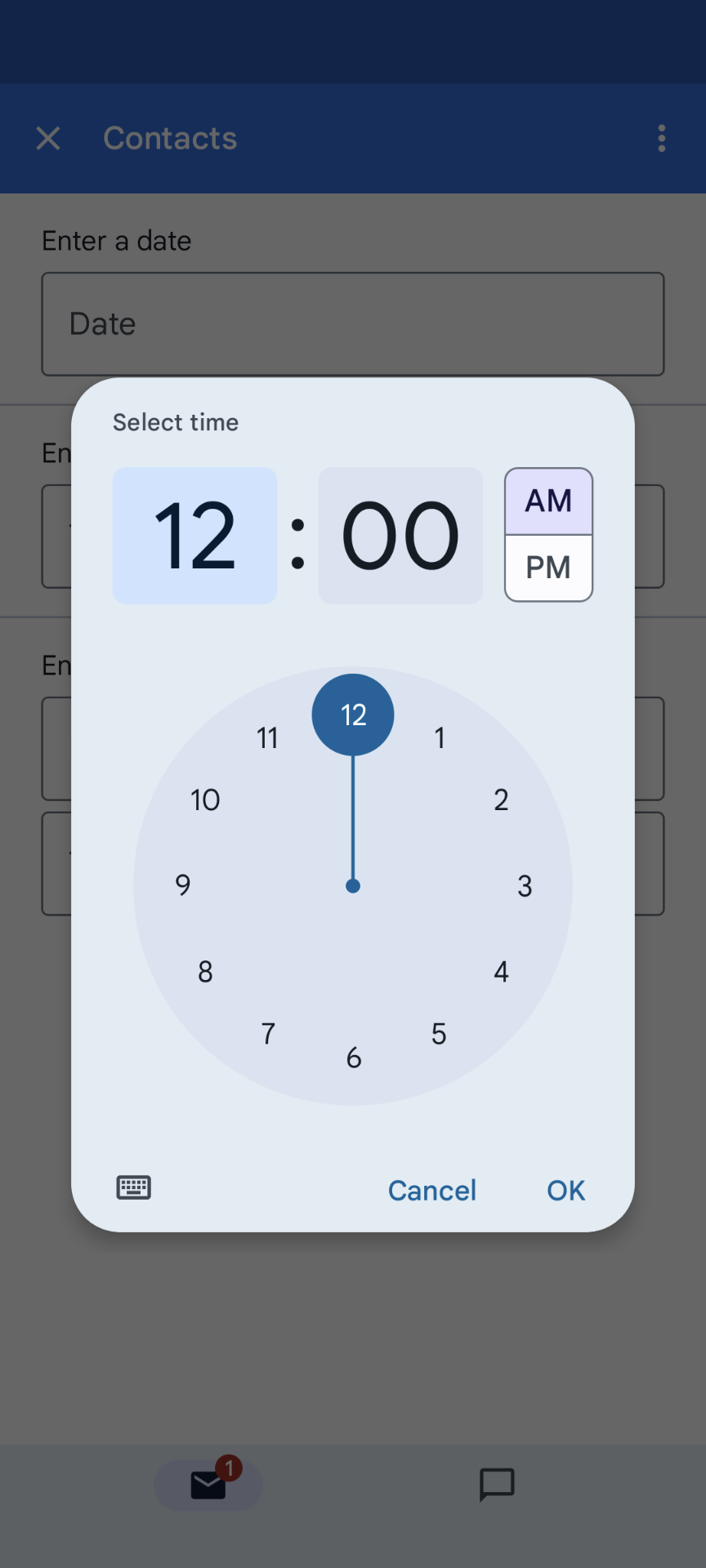
جدول زیر نمونههایی از رابطهای کاربری انتخابگر را در دستگاههای دسکتاپ و تلفن همراه نشان میدهد. هنگامی که انتخاب شد، انتخابگر تاریخ یک رابط کاربری تقویم ماهانه را باز می کند تا به کاربر اجازه دهد به سرعت تاریخ جدیدی را انتخاب کند.
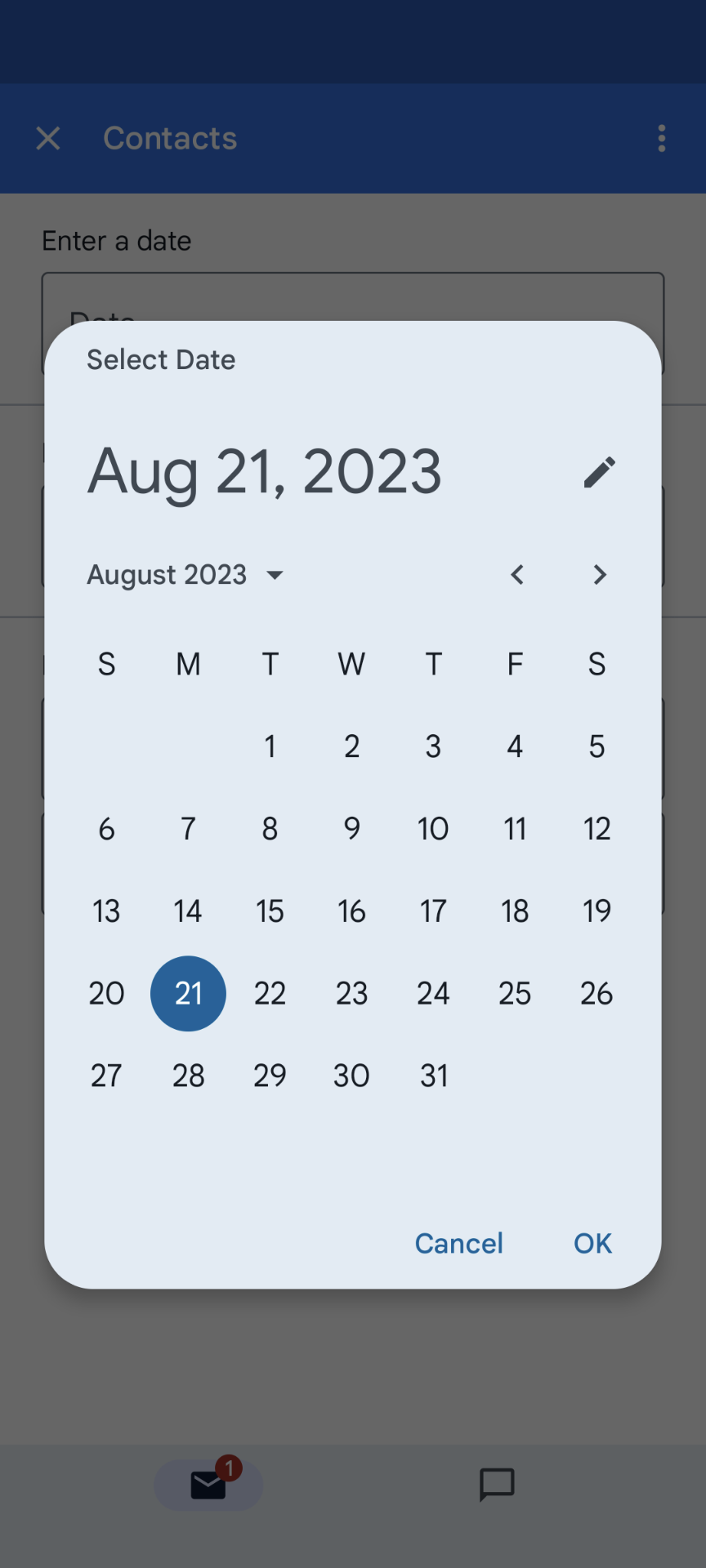
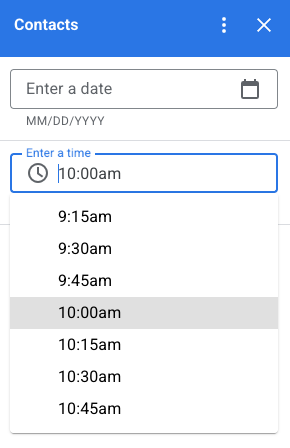
هنگامی که کاربر انتخابگر زمان را در دستگاههای دسکتاپ انتخاب میکند، یک منوی کشویی باز میشود که فهرستی از زمانها با افزایش 30 دقیقهای که کاربر میتواند انتخاب کند، باز میشود. کاربر همچنین می تواند در یک زمان خاص تایپ کند. در دستگاه های تلفن همراه، انتخاب یک انتخابگر زمان، انتخابگر ساعت داخلی تلفن همراه را باز می کند.
| دسکتاپ | موبایل |
|---|---|
 |  |
 |  |
شبکه
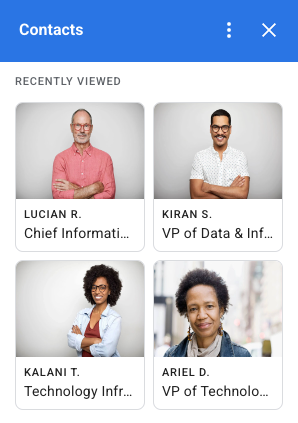
موارد را در یک طرح چند ستونی با ویجت شبکه نمایش دهید. هر مورد می تواند یک تصویر، عنوان و زیرنویس را نمایش دهد. از گزینه های پیکربندی اضافی برای تنظیم موقعیت متن نسبت به تصویر در یک مورد شبکه استفاده کنید.
می توانید یک آیتم گرید را با یک شناسه پیکربندی کنید که به عنوان پارامتری به عملکرد تعریف شده در شبکه برگردانده می شود.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
قالب بندی متن
برخی از ویجتهای مبتنی بر متن میتوانند قالببندی متن ساده HTML را پشتیبانی کنند. هنگام تنظیم محتوای متنی این ویجت ها، فقط تگ های HTML مربوطه را اضافه کنید.
تگ های پشتیبانی شده و هدف آنها در جدول زیر نشان داده شده است:
| قالب | مثال | نتیجه ارائه شده |
|---|---|---|
| پررنگ | "This is <b>bold</b>." | این جسورانه است. |
| حروف کج | "This is <i>italics</i>." | این ایتالیک است. |
| زیر خط بکشید | "This is <u>underline</u>." | این زیر خط است. |
| ضربه زدن | "This is <s>strikethrough</s>." | این |
| رنگ فونت | "This is <font color=\"#FF0000\">red font</font>." | این فونت قرمز است. |
| هایپرلینک | "This is a <a href=\"https://www.google.com\">hyperlink</a>." | این یک هایپرلینک است. |
| زمان | "This is a time format: <time>2023-02-16 15:00</time>." | این یک فرمت زمانی است: . |
| خط جدید | "This is the first line. <br> This is a new line. " | این خط اول است. این یک خط جدید است. |


