Aby zapobiec przełączaniu kontekstu, gdy użytkownicy udostępniają link w Google Chat, aplikacja Chat może wyświetlać podgląd linku, dołączając do wiadomości kartę, która zawiera więcej informacji i umożliwia podjęcie działania bezpośrednio w Google Chat.
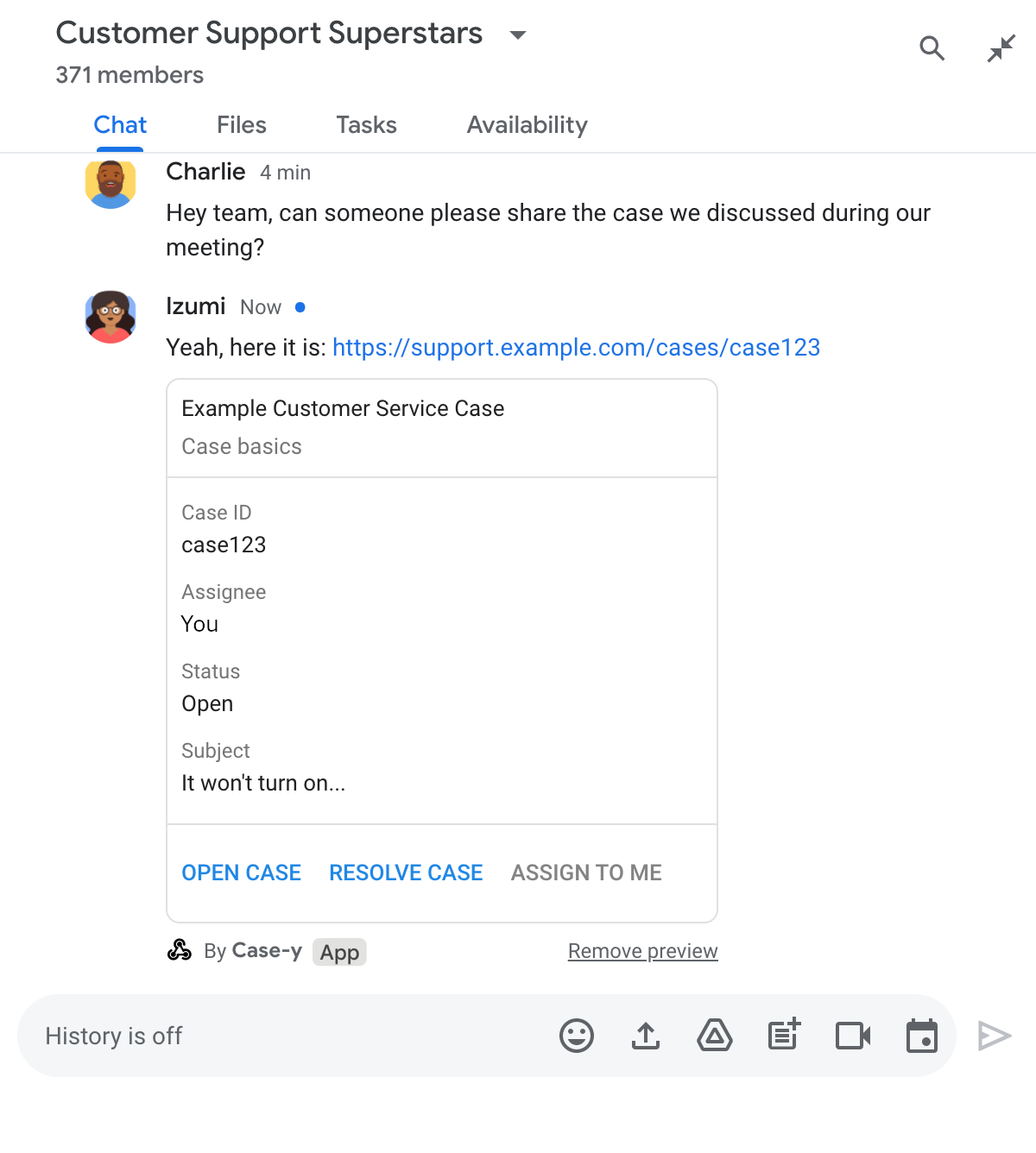
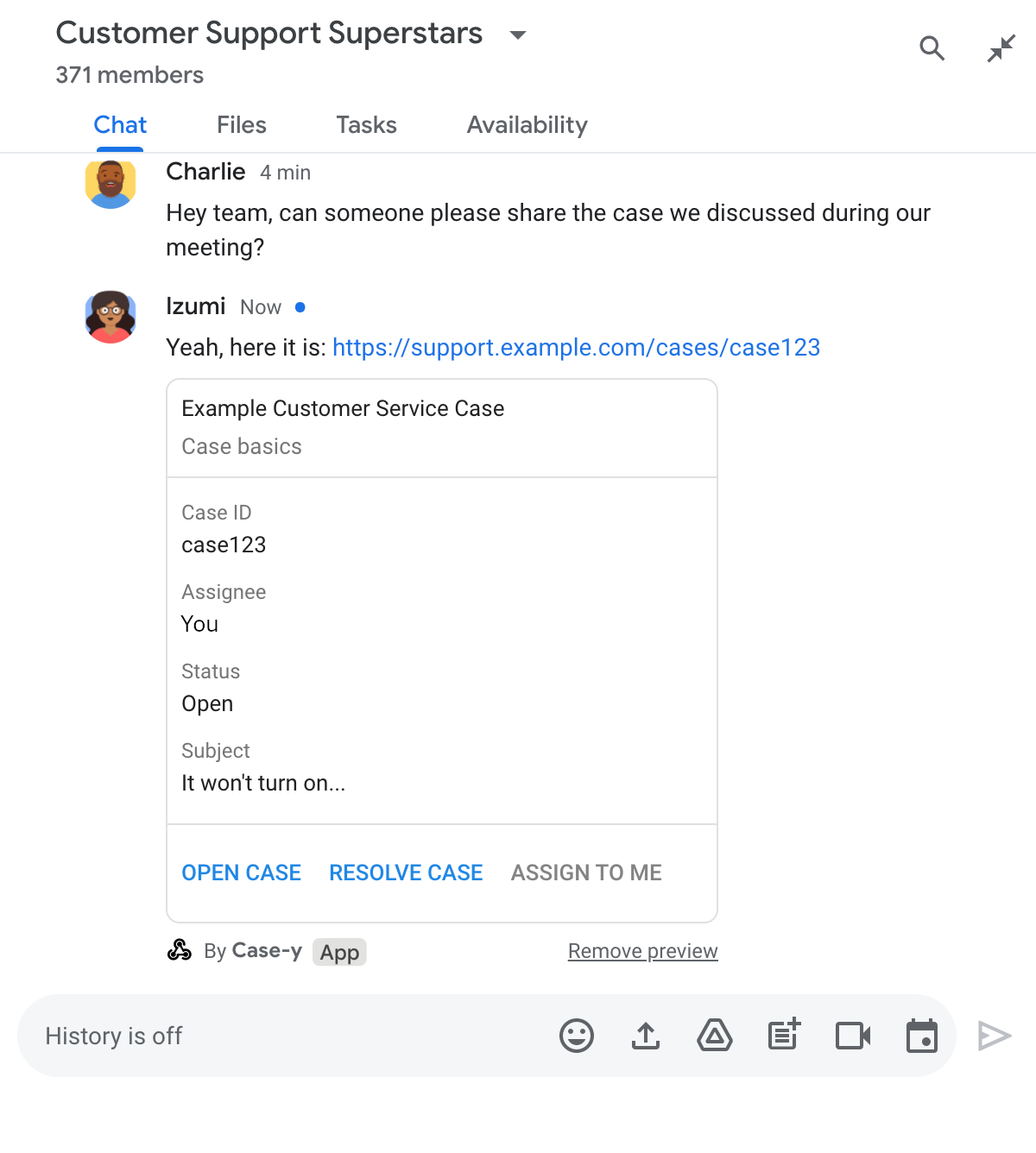
Wyobraź sobie na przykład pokój w Google Chat, w którym są wszyscy pracownicy obsługi klienta firmy oraz aplikacja Chat o nazwie Case-y. Pracownicy często udostępniają linki do zgłoszeń klientów w pokoju na czacie, a za każdym razem, gdy to robią, ich współpracownicy muszą otworzyć link do zgłoszenia, aby zobaczyć szczegóły, takie jak osoba przypisana, stan i temat. Podobnie jeśli ktoś chce przejąć sprawę lub zmienić jej stan, musi otworzyć link.
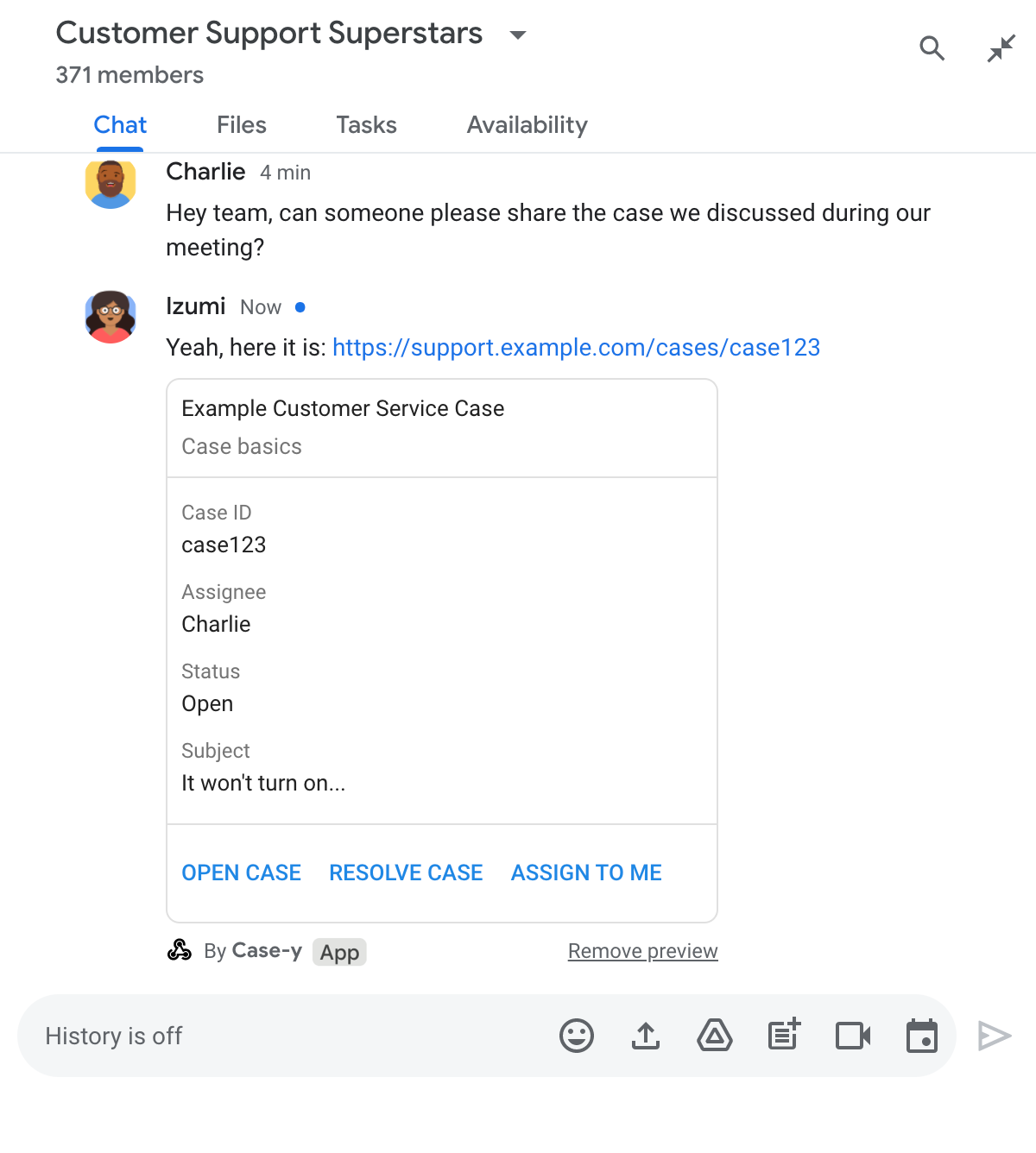
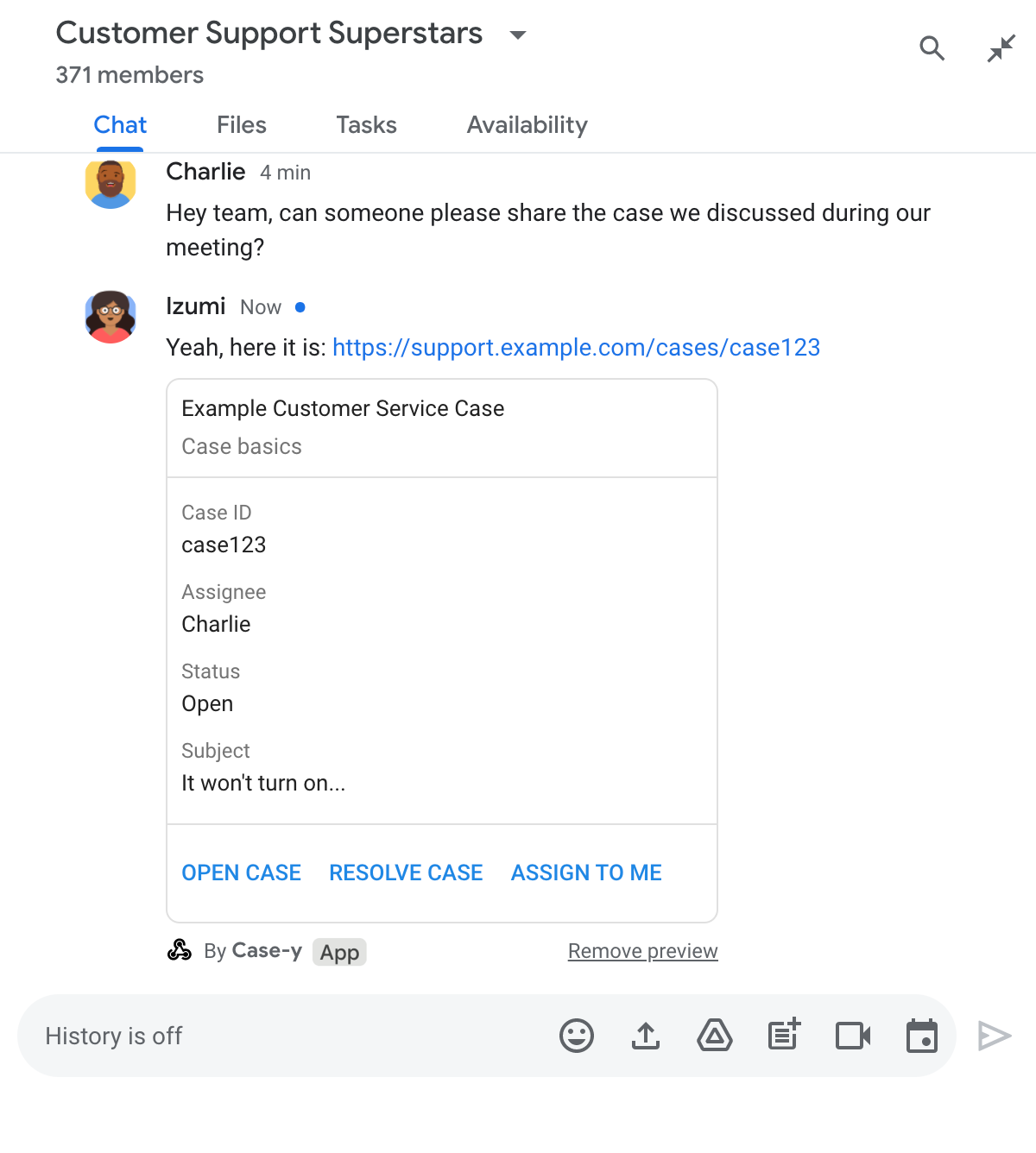
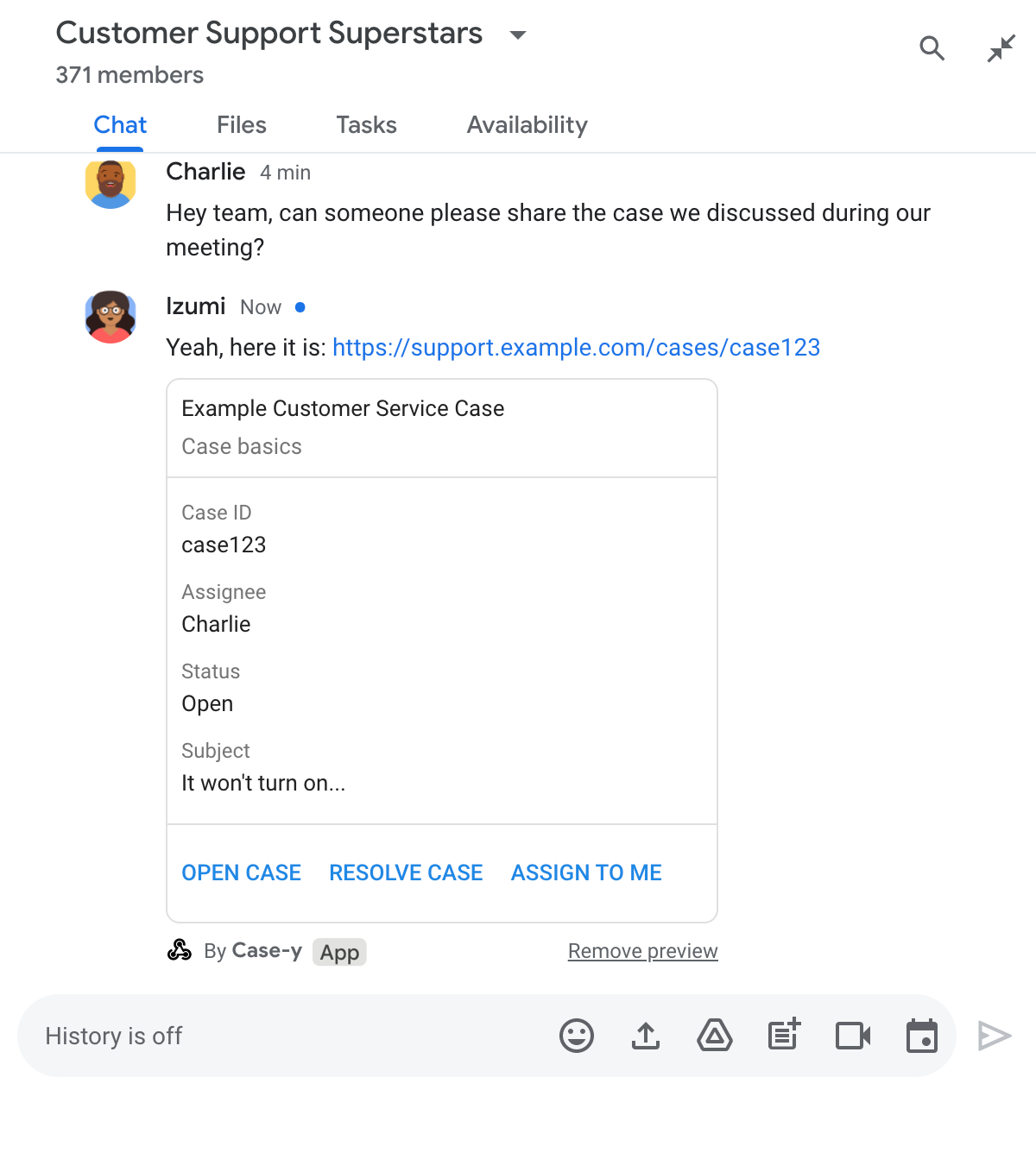
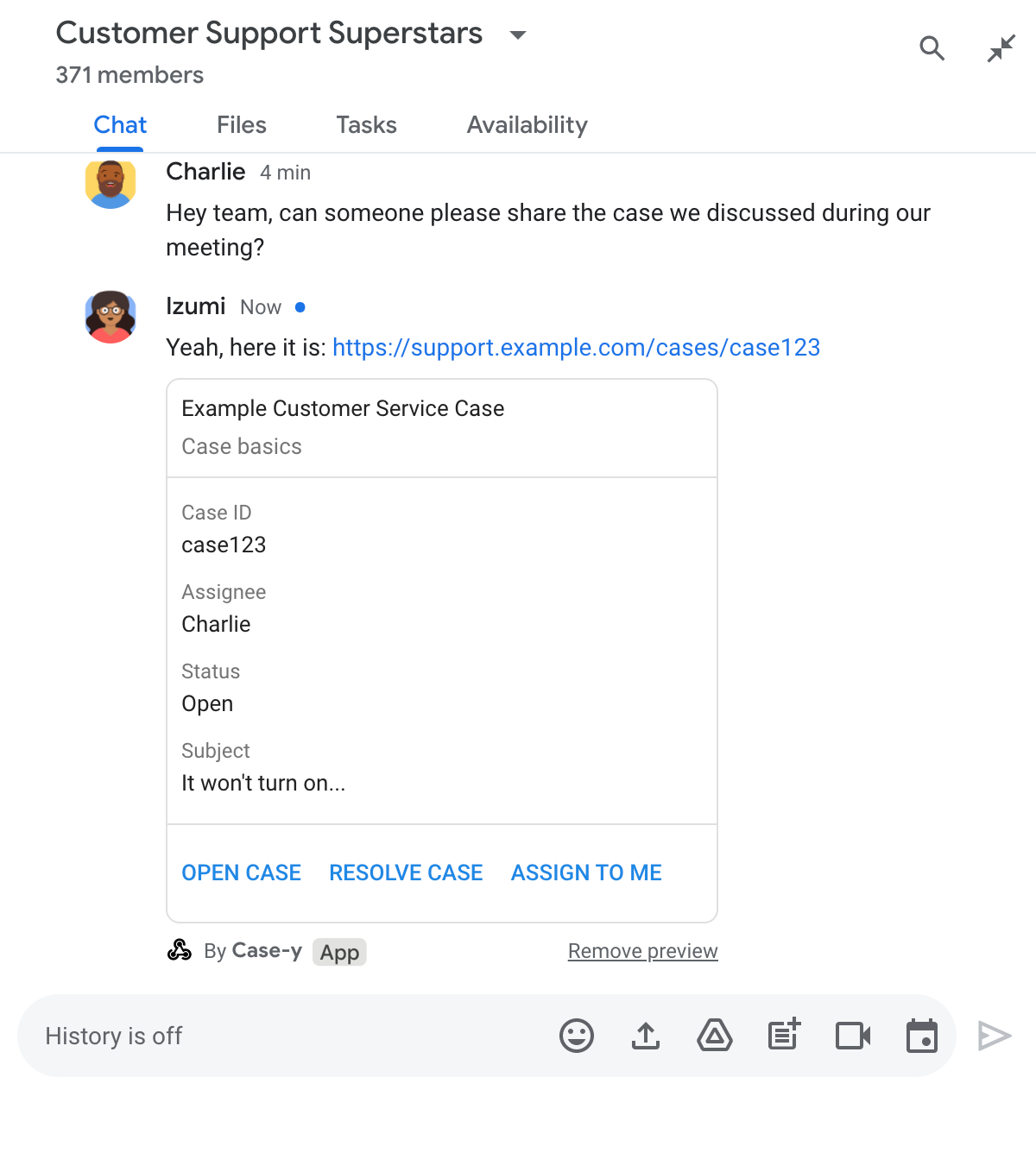
Podgląd linków umożliwia aplikacji do obsługi czatu w przestrzeni, Case-y, dołączanie karty z przypisaną osobą, stanem i tematem, gdy ktoś udostępnia link do zgłoszenia. Przyciski na karcie umożliwiają agentom przejęcie zgłoszenia i zmianę jego stanu bezpośrednio w strumieniu czatu.
Jak działa podgląd linków
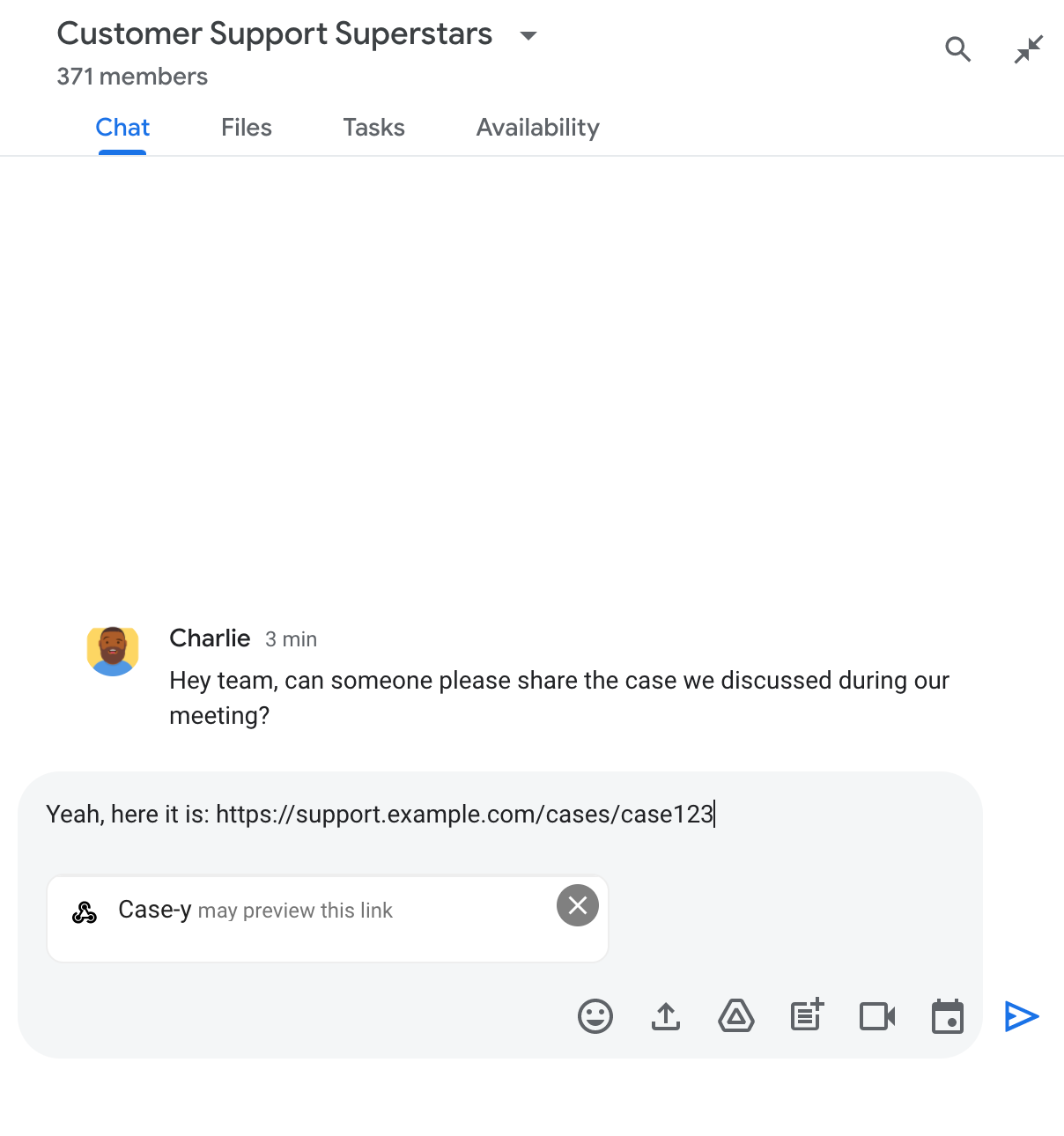
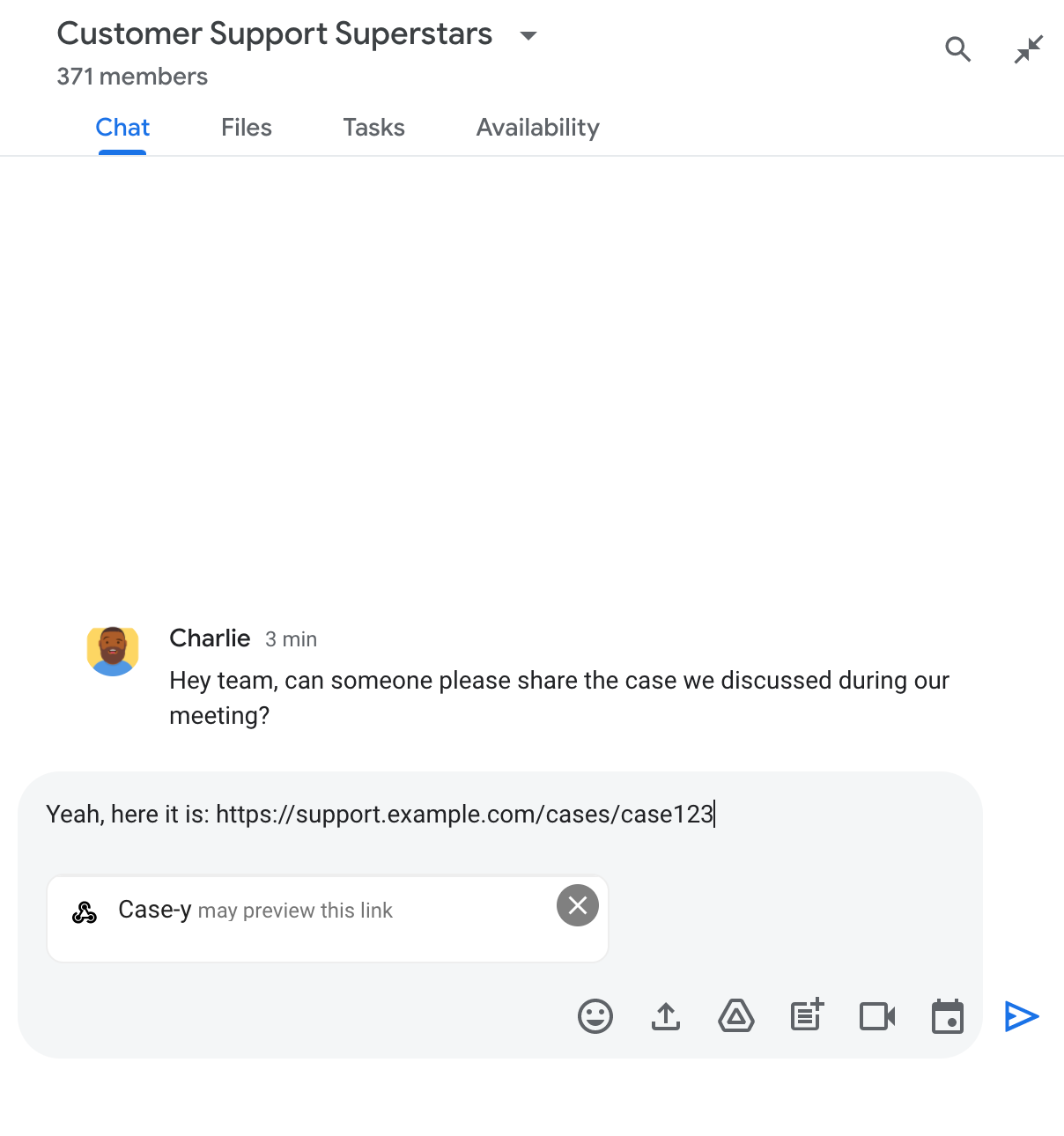
Gdy ktoś doda link do wiadomości, pojawi się element, który poinformuje go, że aplikacja Chat może wyświetlić podgląd linku.


Po wysłaniu wiadomości link jest przesyłany do aplikacji Chat, która generuje i dołącza do wiadomości użytkownika kartę.


Oprócz linku karta zawiera dodatkowe informacje o nim, w tym elementy interaktywne, takie jak przyciski. Aplikacja do czatu może aktualizować załączoną kartę w odpowiedzi na interakcje użytkownika, takie jak kliknięcia przycisków.
Jeśli ktoś nie chce, aby aplikacja Chat wyświetlała podgląd linku przez dołączenie karty do wiadomości, może zapobiec wyświetlaniu podglądu, klikając na chipie podglądu. Użytkownicy mogą w dowolnym momencie usunąć załączoną kartę, klikając Usuń podgląd.
Wymagania wstępne
Node.js
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu za pomocą usługi HTTP, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Python
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu za pomocą usługi HTTP, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Java
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu za pomocą usługi HTTP, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Google Apps Script
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu w Apps Script, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Konfigurowanie podglądów linków
Zarejestruj konkretne linki, takie jak example.com, support.example.com i support.example.com/cases/, jako wzorce adresów URL na stronie konfiguracji aplikacji do obsługi Google Chat w konsoli Google Cloud, aby aplikacja do obsługi Google Chat mogła wyświetlać ich podgląd.


- Otwórz konsolę Google Cloud.
- Obok opcji „Google Cloud” kliknij strzałkę w dół i otwórz projekt aplikacji Chat.
- W polu wyszukiwania wpisz
Google Chat APIi kliknij Google Chat API. - Kliknij Zarządzaj > Konfiguracja.
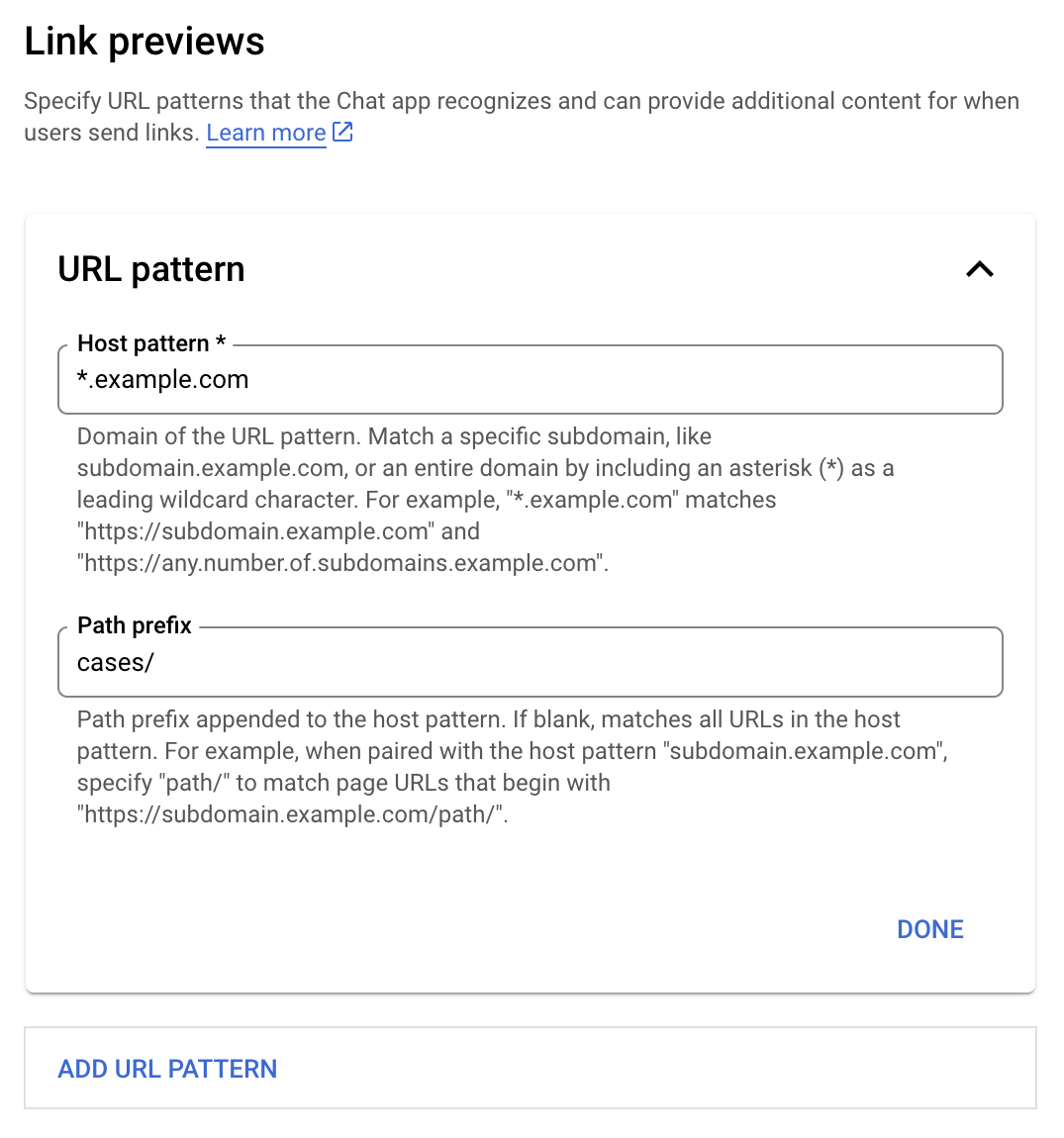
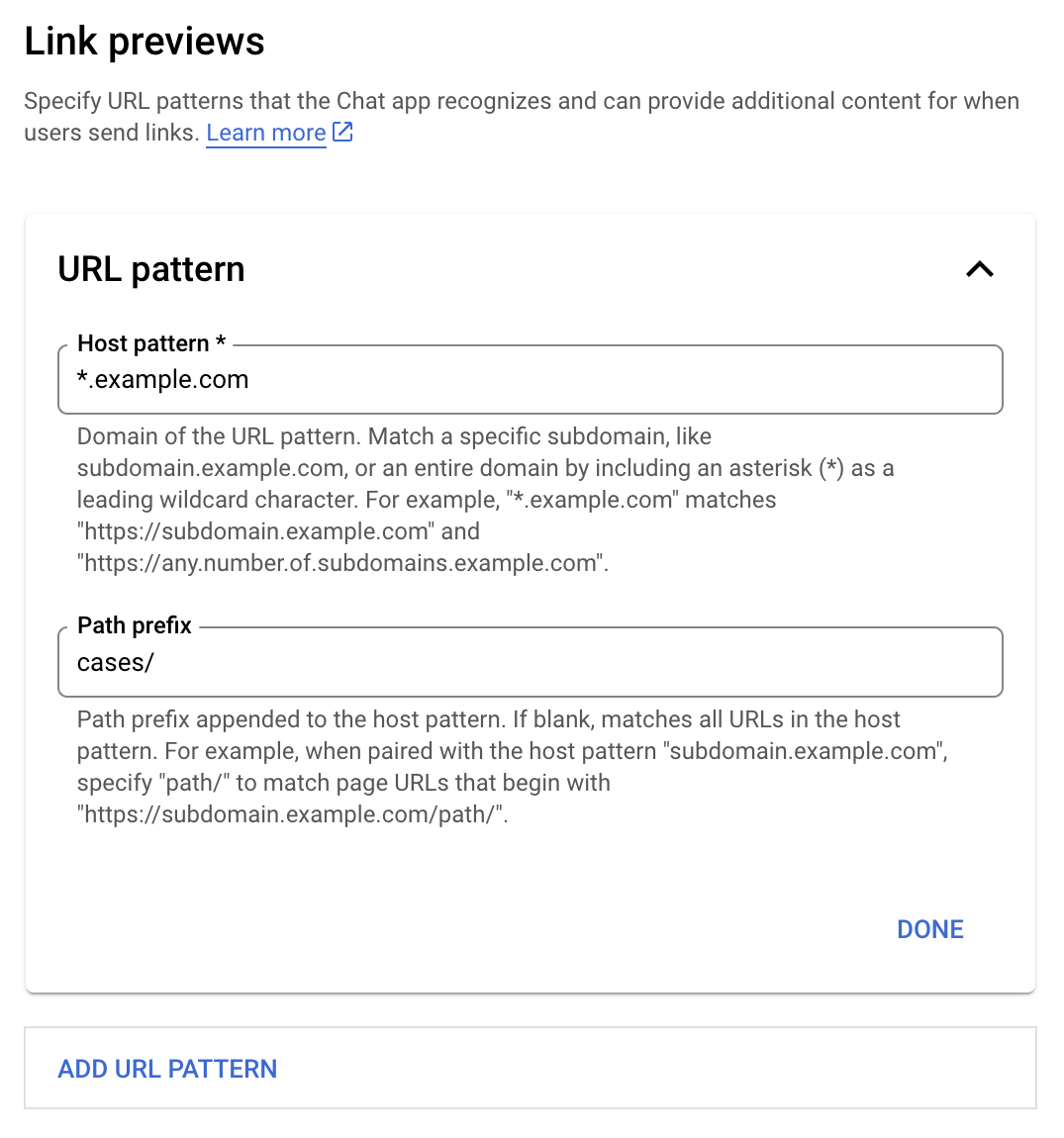
- W sekcji Podgląd linków dodaj lub zmień wzorzec adresu URL.
- Aby skonfigurować podgląd linku dla nowego wzorca adresu URL, kliknij Dodaj wzorzec adresu URL.
- Aby edytować konfigurację istniejącego wzorca adresu URL, kliknij strzałkę w dół .
W polu Wzorzec hosta wpisz domenę wzorca adresu URL. Aplikacja Chat będzie wyświetlać podgląd linków do tej domeny.
Aby aplikacja Chat wyświetlała podgląd linków do konkretnej subdomeny, np.
subdomain.example.com, uwzględnij tę subdomenę.Aby aplikacja Chat wyświetlała podgląd linków do całej domeny, jako subdomenę podaj symbol wieloznaczny z gwiazdką (*). Na przykład
*.example.compasuje dosubdomain.example.comiany.number.of.subdomains.example.com.W polu Prefiks ścieżki wpisz ścieżkę, która ma być dołączana do domeny wzorca hosta.
Aby dopasować wszystkie adresy URL w domenie wzorca hosta, pozostaw pole Prefiks ścieżki puste.
Jeśli na przykład wzorzec hosta to
support.example.com, aby dopasować adresy URL spraw hostowanych w lokalizacjisupport.example.com/cases/, wpiszcases/.Kliknij Gotowe.
Kliknij Zapisz.
Teraz, gdy ktoś umieści w wiadomości w pokoju czatu, w którym znajduje się Twoja aplikacja Google Chat, link pasujący do wzorca adresu URL podglądu linku, Twoja aplikacja wyświetli podgląd tego linku.
Wyświetlanie podglądu linku
Po skonfigurowaniu podglądu linku aplikacja Chat może rozpoznawać i wyświetlać podgląd linku, dodając do niego więcej informacji.
Gdy w przestrzeniach Google Chat, które zawierają Twoją aplikację Google Chat, wiadomość użytkownika zawiera link pasujący do wzorca adresu URL podglądu linku, Twoja aplikacja Google Chat otrzymuje MESSAGE zdarzenie interakcji. Ładunek JSON zdarzenia interakcji zawiera pole matchedUrl:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Sprawdzając obecność pola matchedUrl w ładunku zdarzenia MESSAGE, aplikacja do obsługi czatu może dodawać informacje do wiadomości z linkiem podglądu. Aplikacja Google Chat może odpowiedzieć podstawową wiadomością tekstową lub załączyć kartę.
Odpowiadanie na SMS-y
W przypadku podstawowych odpowiedzi aplikacja do obsługi czatu może wyświetlić podgląd linku, odpowiadając na niego prostą wiadomością tekstową. W tym przykładzie dołączana jest wiadomość, która powtarza adres URL linku pasujący do wzorca adresu URL podglądu linku.
Node.js
Python
Java
Google Apps Script
Dołącz kartę z podglądem linku
Aby dołączyć kartę do linku z podglądu, zwróć ActionResponse
typu UPDATE_USER_MESSAGE_CARDS. W tym przykładzie dołączona jest podstawowa karta.


Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Aktualizowanie karty podglądu linku
Aplikacja Chat może aktualizować kartę podglądu linku, gdy użytkownicy wchodzą z nią w interakcję, np. klikają przycisk na karcie.
Aby zaktualizować kartę, aplikacja Google Chat musi obsłużyć zdarzenie interakcji CARD_CLICKED i zwrócić actionResponse w zależności od tego, kto wysłał wiadomość zawierającą podgląd linku:
- Jeśli wiadomość została wysłana przez użytkownika, ustaw wartość
actionResponse.typenaUPDATE_USER_MESSAGE_CARDS. - Jeśli wiadomość została wysłana przez aplikację Google Chat, ustaw
actionResponse.typenaUPDATE_MESSAGE.
Aby określić, kto wysłał wiadomość, możesz użyć pola message.sender.type zdarzenia interakcji, aby sprawdzić, czy nadawcą był użytkownik HUMAN czy BOT.
Przykład poniżej pokazuje, jak aplikacja do obsługi czatu aktualizuje podgląd linku za każdym razem, gdy użytkownik kliknie przycisk Przypisz do mnie, aktualizując pole Osoba przypisana na karcie i wyłączając przycisk.


Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Limity i kwestie do rozważenia
Podczas konfigurowania podglądu linków w aplikacji Google Chat pamiętaj o tych limitach i kwestiach:
- Każda aplikacja do obsługi czatu obsługuje podgląd linków w przypadku maksymalnie 5 wzorców adresów URL.
- Aplikacje do obsługi czatu wyświetlają podgląd jednego linku na wiadomość. Jeśli w jednej wiadomości znajduje się kilka linków z możliwością podglądu, podgląd jest wyświetlany tylko w przypadku pierwszego z nich.
- Aplikacje do obsługi czatu wyświetlają podgląd tylko linków zaczynających się od
https://, więchttps://support.example.com/cases/wyświetla podgląd, alesupport.example.com/cases/nie. - O ile wiadomość nie zawiera innych informacji, które są wysyłane do aplikacji Google Chat, takich jak polecenie z ukośnikiem, podglądy linków wysyłają do aplikacji Google Chat tylko adres URL linku.
- Jeśli użytkownik opublikuje link, aplikacja Google Chat może zaktualizować kartę podglądu linku tylko wtedy, gdy użytkownicy wejdą z nią w interakcję, np. klikną przycisk. Nie możesz wywołać metody
update()interfejsu Chat API na zasobieMessage, aby asynchronicznie zaktualizować wiadomość użytkownika. - Aplikacje do obsługi czatu muszą wyświetlać podgląd linków wszystkim osobom w pokoju, więc wiadomość musi pomijać pole
privateMessageViewer.
Debugowanie podglądów linków
Podczas wdrażania podglądów linków może być konieczne debugowanie aplikacji do obsługi czatu przez odczytywanie jej logów. Aby odczytać logi, otwórz Eksplorator logów w konsoli Google Cloud.