En esta página, se describe cómo tu app de Chat puede abrir diálogos para responder a los usuarios.
Los diálogos son interfaces basadas en tarjetas y ventanas que se abren desde un espacio o mensaje de Chat. El diálogo y su contenido solo son visibles para el usuario que lo abrió.
Las apps de chat pueden usar diálogos para solicitar y recopilar información de los usuarios de Chat, incluidos formularios de varios pasos. Para obtener más detalles sobre cómo crear entradas de formularios, consulta Recopila y procesa información de los usuarios.
Requisitos previos
Node.js
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Python
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Java
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Apps Script
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva en Apps Script, completa esta guía de inicio rápido.
Abrir un diálogo


En esta sección, se explica cómo responder y configurar un diálogo haciendo lo siguiente:
- Activa la solicitud de diálogo a partir de una interacción del usuario.
- Controla la solicitud devolviendo y abriendo un diálogo.
- Después de que los usuarios envíen información, procesa el envío cerrando el diálogo o devolviendo otro diálogo.
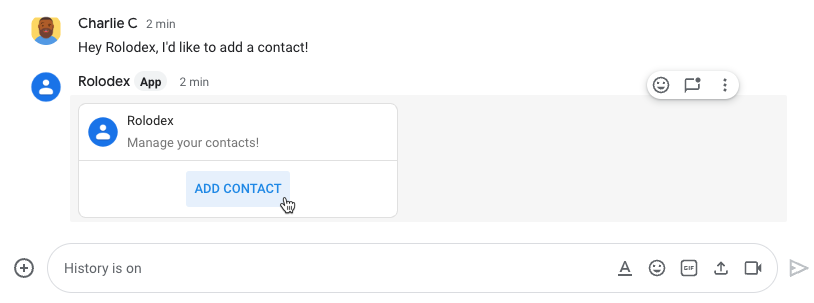
Cómo activar una solicitud de diálogo
Una app de Chat solo puede abrir diálogos para responder a una interacción del usuario, como un comando o un clic en un botón de un mensaje en una tarjeta.
Para responder a los usuarios con un diálogo, una app de Chat debe compilar una interacción que active la solicitud de diálogo, como la siguiente:
- Responder a un comando Para activar la solicitud desde un comando, debes marcar la casilla de verificación Abre un diálogo cuando configures el comando.
- Responder a un clic en un botón en un mensaje, ya sea como parte de una tarjeta o en la parte inferior del mensaje Para activar la solicitud desde un botón en un mensaje, configura la acción
onClickdel botón estableciendo suinteractionenOPEN_DIALOG. - Cómo responder a un clic en un botón en la página principal de una app de Chat Para obtener información sobre cómo abrir diálogos desde las páginas principales, consulta Cómo compilar una página principal para tu app de Google Chat.

/addContact. El mensaje también incluye un botón en el que los usuarios pueden hacer clic para activar el comando.
En el siguiente ejemplo de código, se muestra cómo activar una solicitud de diálogo desde un botón en un mensaje de tarjeta. Para abrir el diálogo, el campo button.interaction se establece en OPEN_DIALOG:
Node.js
Python
Java
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
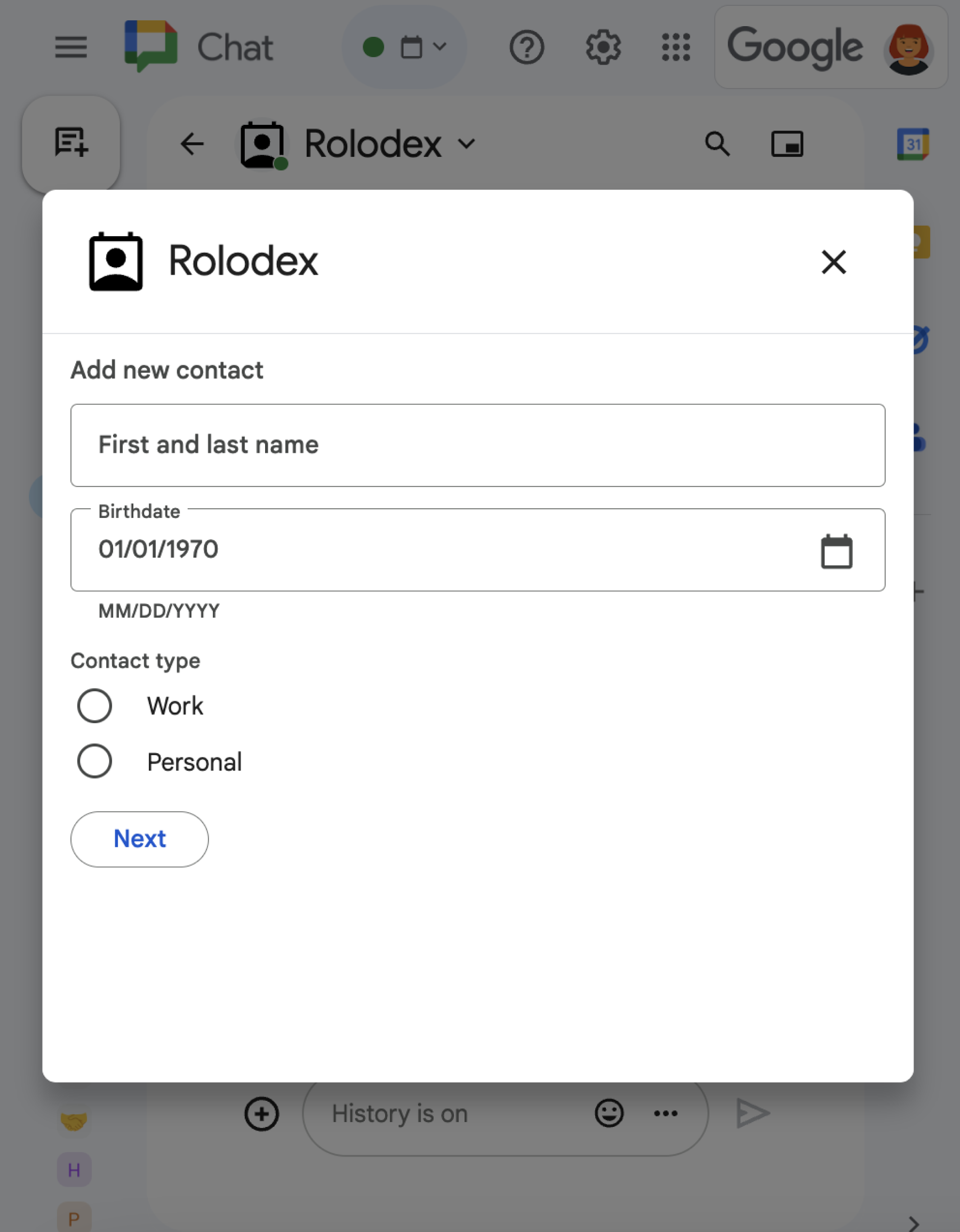
Abre el diálogo inicial
Cuando un usuario activa una solicitud de diálogo, tu app de Chat recibe un evento de interacción, representado como un tipo event en la API de Chat. Si la interacción activa una solicitud de diálogo, el campo dialogEventType del evento se establece en REQUEST_DIALOG.
Para abrir un diálogo, tu app de Chat puede responder a la solicitud devolviendo un objeto actionResponse con el type establecido en DIALOG y el objeto Message. Para especificar el contenido del diálogo, debes incluir los siguientes objetos:
- Un objeto
actionResponse, con sutypeestablecido enDIALOG. - Un objeto
dialogAction. El campobodycontiene los elementos de la interfaz de usuario (IU) que se mostrarán en la tarjeta, incluidos uno o mássectionsde widgets. Para recopilar información de los usuarios, puedes especificar widgets de entrada de formularios y un widget de botón. Para obtener más información sobre el diseño de entradas de formularios, consulta Recopila y procesa información de los usuarios.
En el siguiente ejemplo de código, se muestra cómo una app de Chat devuelve una respuesta que abre un diálogo:
Node.js
Python
Java
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Cómo controlar el envío del diálogo
Cuando los usuarios hacen clic en un botón que envía un diálogo, tu app de Chat recibe un evento de interacción CARD_CLICKED en el que dialogEventType es SUBMIT_DIALOG. Para comprender cómo recopilar y procesar la información del diálogo, consulta Recopila y procesa información de los usuarios de Chat.
Tu app de Chat debe responder al evento de interacción de una de las siguientes maneras:
- Devuelve otro diálogo para completar otra tarjeta o formulario.
- Cierra el diálogo después de validar los datos que envió el usuario y, de manera opcional, envía un mensaje de confirmación.
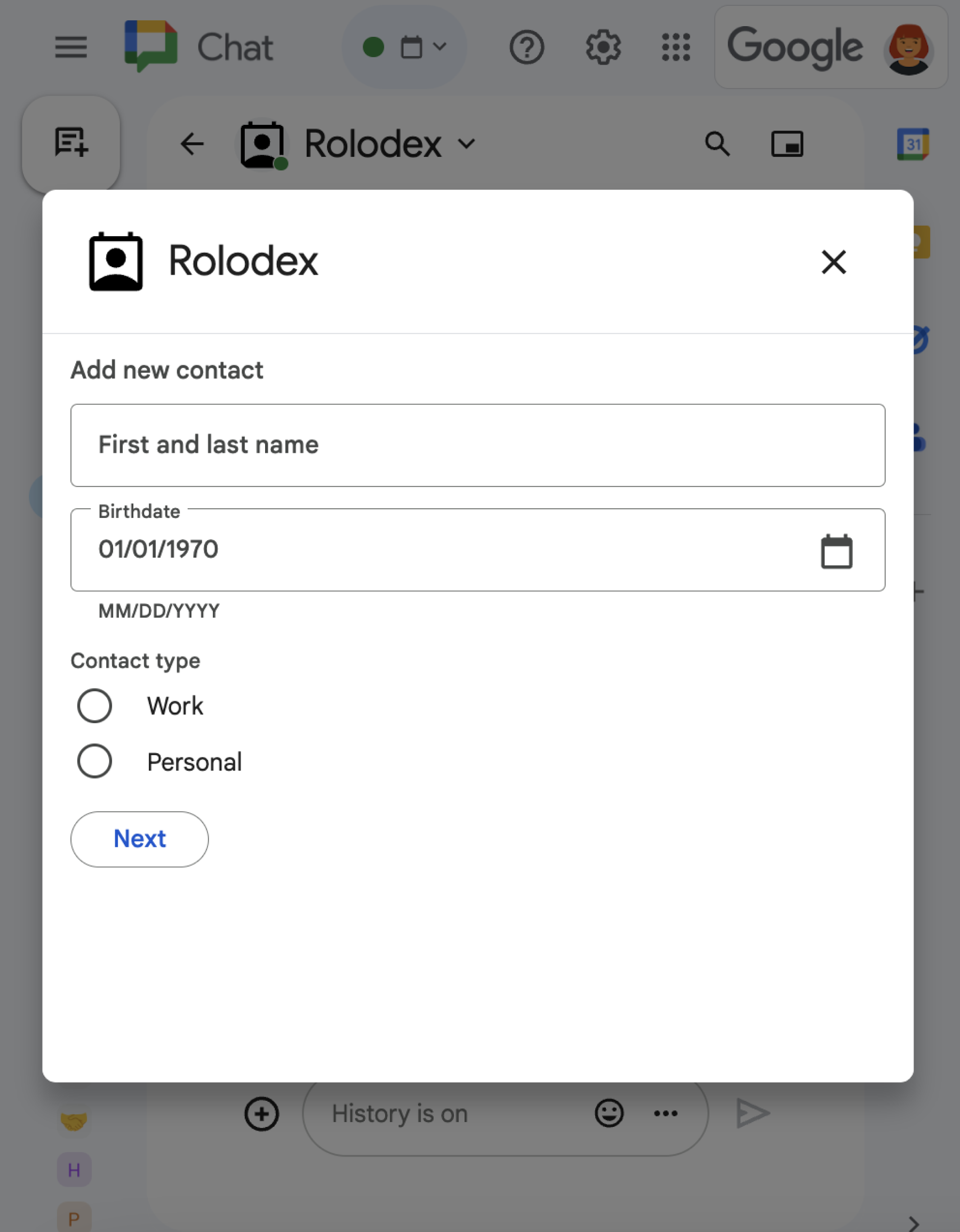
Opcional: Devolver otro diálogo
Después de que los usuarios envían el diálogo inicial, las apps de Chat pueden devolver uno o más diálogos adicionales para ayudarlos a revisar la información antes de enviarla, completar formularios de varios pasos o completar el contenido del formulario de forma dinámica.
Para procesar los datos que ingresan los usuarios, la app de Chat usa el objeto event.common.formInputs. Para obtener más información sobre cómo recuperar valores de widgets de entrada, consulta Recopila y procesa información de los usuarios.
Para hacer un seguimiento de los datos que los usuarios ingresan desde el diálogo inicial, debes agregar parámetros al botón que abre el siguiente diálogo. Para obtener más detalles, consulta Cómo transferir datos a otra tarjeta.
En este ejemplo, una app de Chat abre un diálogo inicial que lleva a un segundo diálogo para confirmar antes de enviar:
Node.js
Python
Java
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Cerrar el diálogo
Cuando los usuarios hacen clic en un botón de un diálogo, tu app de chat ejecuta la acción asociada y proporciona el objeto de evento con la siguiente información:
eventTypeesCARD_CLICKED.dialogEventTypeesSUBMIT_DIALOG.
La app de Chat debe devolver un objeto ActionResponse con su type establecido en DIALOG y dialogAction completado. Si la acción no falló, el dialogAction.actionStatus debería ser OK, como en el siguiente ejemplo:
Node.js
Python
Java
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Opcional: Muestra una notificación temporal
Cuando cierras el diálogo, también puedes mostrarle al usuario que interactúa con la app una notificación de texto temporal.
La app de Chat puede responder con una notificación de éxito o error devolviendo un ActionResponse con actionStatus establecido.
En el siguiente ejemplo, se verifica que los parámetros sean válidos y se cierra el diálogo con una notificación de texto cuando no son válidos:
Node.js
Python
Java
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Para obtener detalles sobre cómo pasar parámetros entre diálogos, consulta Transfiere datos a otra tarjeta.
Opcional: Envía un mensaje de chat de confirmación
Cuando cierres el diálogo, también podrás enviar un mensaje de chat nuevo o actualizar uno existente.
Para enviar un mensaje nuevo, devuelve un objeto ActionResponse con el parámetro type establecido en NEW_MESSAGE. En el siguiente ejemplo, se cierra el diálogo con un mensaje de texto de confirmación:
Node.js
Python
Java
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Para actualizar un mensaje, devuelve un objeto actionResponse que contenga el mensaje actualizado y establece type en uno de los siguientes valores:
UPDATE_MESSAGE: Actualiza el mensaje que activó la solicitud de diálogo.UPDATE_USER_MESSAGE_CARDS: Actualiza la tarjeta desde una vista previa del vínculo.
Solucionar problemas
Cuando una app o una tarjeta de Google Chat muestra un error, la interfaz de Chat muestra un mensaje que dice "Se produjo un error". o "No se pudo procesar tu solicitud". A veces, la IU de Chat no muestra ningún mensaje de error, pero la app o la tarjeta de Chat producen un resultado inesperado. Por ejemplo, es posible que no aparezca un mensaje de la tarjeta.
Si bien es posible que no se muestre un mensaje de error en la IU de Chat, hay mensajes de error descriptivos y datos de registro disponibles para ayudarte a corregir errores cuando se activa el registro de errores para las apps de Chat. Para obtener ayuda para ver, depurar y corregir errores, consulta Soluciona y corrige errores de Google Chat.
Temas relacionados
- Consulta el ejemplo de Contact Manager, que es una app de chat que usa diálogos para recopilar información de contacto.
- Abrir diálogos desde la página principal de una app de Google Chat
- Cómo responder a los comandos de las apps de Google Chat
- Procesa la información que ingresan los usuarios