Beim Design für den interaktiven Canvas gibt es zwei Hauptaspekte:
- Das Gespräch gestalten
- Benutzeroberfläche (UI) entwerfen
Deine Nutzer können mit deiner Aktion, die den interaktiven Canvas verwendet, interagieren, indem sie mit Google Assistant sprechen oder die Benutzeroberfläche berühren. Achte darauf, dass deine gesprochene Unterhaltung und die Benutzeroberfläche einander ergänzen und es für Nutzer einfach und spannend ist, deine Aktion zu durchlaufen. In den folgenden Abschnitten wird erläutert, wie Sie die Unterhaltung und die Benutzeroberfläche optimal gestalten.
Eignet sich der interaktive Canvas für meine Aktion?
Bevor du mit dem Design beginnst, solltest du dir überlegen, ob deine Aktion mit dem interaktiven Canvas gut funktioniert. Wenn deine Aktion die folgenden Kriterien erfüllt, solltest du den interaktiven Canvas in Betracht ziehen:
- Deine Aktion profitiert von einer optisch ansprechenden Vollbildansicht. Interactive Canvas eignet sich ideal für Vollbild-Erlebnisse, die von eindrucksvollen visuellen Elementen wie immersive sprachgesteuerte Spiele profitieren.
- Deine Aktion bietet einen intuitiven Ablauf. Der kritische Pfad durch deine Aktion sollte nur mit Sprachbefehlen navigierbar sein. Eine Aktion, die räumliche Präzision erfordert, wie z. B. eine Zeichen-App, kann eine schwierige Erfahrung bieten, um einen intuitiven Konversationsablauf zu entwerfen.
- Vorhandene Komponenten und Anpassungen reichen nicht aus. Beispielsweise möchten Sie über die vorhandenen visuellen Komponenten und Anpassungen von Assistant hinausgehen. Der interaktive Canvas eignet sich hervorragend, um Ihre einzigartigen visuellen Markenattribute, dynamischen Elemente und Animationen zu präsentieren. Darüber hinaus kann Interactive Canvas verwendet werden, um Aktualisierungen für eine einzelne visuelle Oberfläche bereitzustellen, während der Nutzer die Unterhaltung durchläuft.
Voraussetzungen
Obwohl Interactive Canvas bekannte Webentwicklungsumgebungen verwendet, müssen einige Anforderungen berücksichtigt werden, bevor du deine Aktion entwirfst.
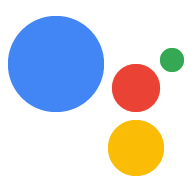
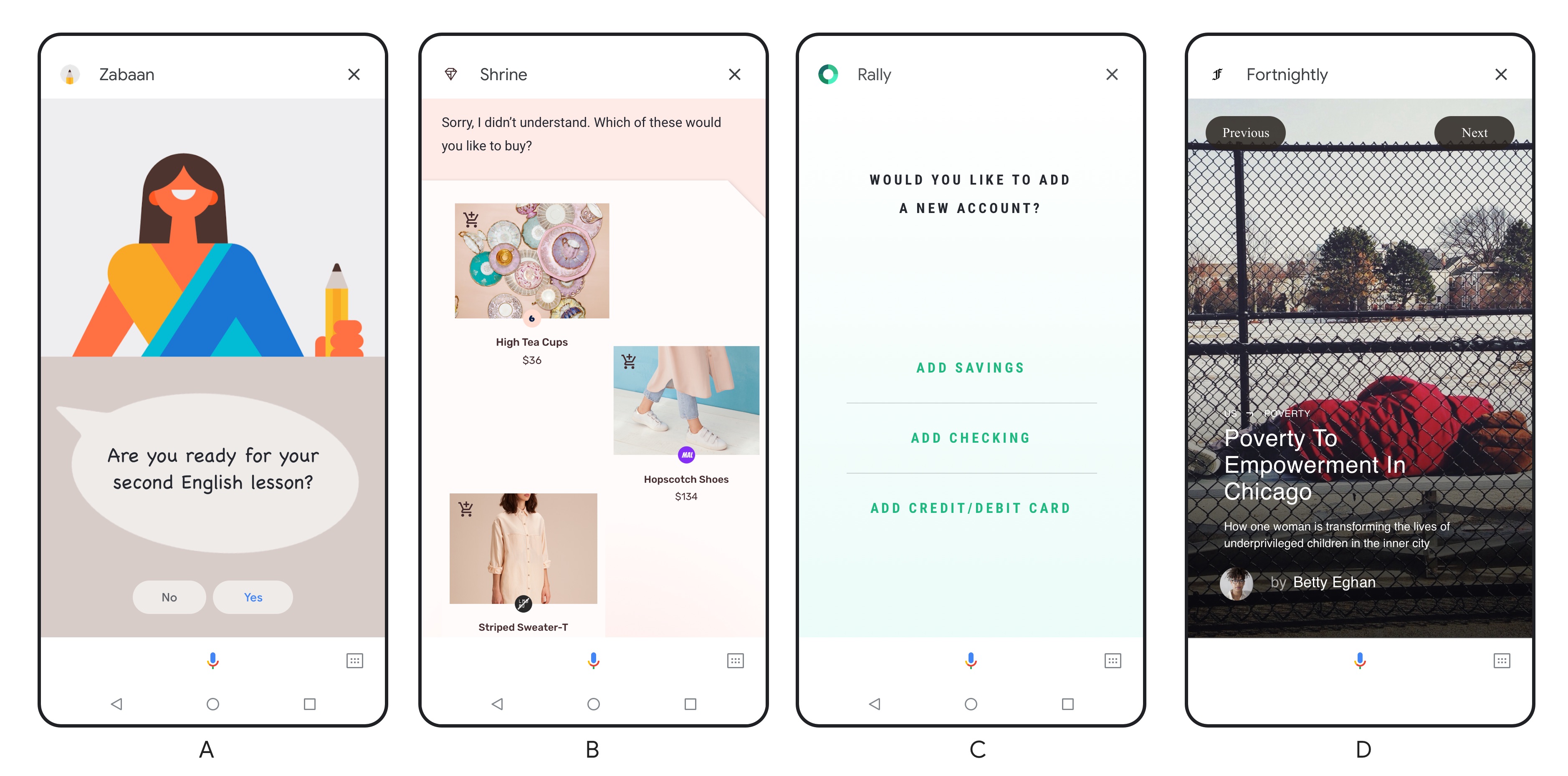
Header oder Toast-Nachricht
Standardmäßig enthält jede Interactive Canvas-Webanwendung oben auf dem Bildschirm einen Header mit dem Namen Ihrer Marke. Der reservierte Bereich für den Header hat eine Höhe von 56 dp für Mobilgeräte, 96 dp für Home Hub und 120 dp für Smart Displays. Beachten Sie die folgende Anforderung an den Header:
- Achten Sie darauf, dass keine wichtigen Informationen oder interaktiven Elemente hinter dem Header versteckt sind. Die Methode
getHeaderHeightPx()bestimmt die Höhe des Headers.

Du kannst den Header optional durch eine Toast-Nachricht ersetzen, die auf dem Ladebildschirm angezeigt wird und den Anzeigenamen der Aktion, den Namen des Entwicklers und eine Anleitung zum Beenden der Aktion enthält. Informationen zum Ersetzen des Headers durch die Toast-Nachricht und zum Aktivieren des Vollbildmodus für Ihre Nutzer finden Sie unter Vollbildmodus aktivieren.
Einschränkungen
Beachten Sie die folgenden Einschränkungen, bevor Sie Ihre Aktion mit dem interaktiven Canvas entwerfen:
- Keine lokale Speicherung von Daten. Wir verhindern, dass die Aktion Cookies speichert und auf die Web Storage API zugreift. Angesichts dieser Einschränkungen empfehlen wir, dass deine Aktion den Status im Webhook verwaltet und den Nutzerspeicher verwendet, um Nutzerdaten zu speichern.
- Keine Pop-ups oder modale Fenster Wir verhindern, dass die Aktion Pop-up-Fenster oder Modales zeigt. Wir raten auch dringend davon ab, andere standardmäßige UI-Elemente für die Navigation zu verwenden, die normalerweise in Webanwendungen zu sehen sind, wie Tastaturen und Paginierung.
Gespräch gestalten
Du musst zuerst die Unterhaltung deiner Aktion gestalten. Interaktive Canvas-Erlebnisse sind immer noch sprachgesteuert. Daher ist es wichtig, dass Ihr Gespräch den Nutzer effektiv durch Ihre Aktion führt. Stellen Sie sich eine Aktion, die den interaktiven Canvas nutzt, als eine Unterhaltung mit hilfreichen Bildern vor. Weitere Informationen zum Entwerfen von Unterhaltungen finden Sie in den Google-Richtlinien für Unterhaltungsdesign.
Richtlinien
Für eine optimale Nutzererfahrung sollten Sie Folgendes beachten:
Befolgen Sie den Prozess zur Gesprächsgestaltung und die Best Practices. In den Richtlinien für die Gestaltung von Unterhaltungen von Google werden die von uns empfohlenen Best Practices beschrieben. Das bedeutet unter anderem, dass Sie
- Achte darauf, dass deine Aktion für Unterhaltungen gut funktioniert
- Eine Markenidentität erstellen
- Fehler in Unterhaltungen verarbeiten
- Probieren Sie eine reine Sprachausgabe aus, bevor Sie herausfinden, wie sie auf einem Bildschirm aussehen würde.
Versuchen Sie, dieselben Funktionen per Berührung und Sprachbefehl bereitzustellen. Wenn möglich, sollten Sie darauf achten, dass Sie alles, was Sie mit einem Bildschirm tun können, auch per Sprachbefehl tun können.
Achte darauf, dass der kritische Pfad durch deine Aktion per Sprachbefehl realisierbar ist. Deine Nutzer sollten in der Lage sein, sich nur per Spracheingabe durch die Hauptpfade deiner Aktion zu bewegen.
Sorge dafür, dass der Nutzer deine Aktion ohne Audio verwenden kann. Auf Mobilgeräten ist der Ton möglicherweise nicht eingeschaltet. Aus diesem Grund solltest du erwägen, deiner Aktion Transkripte hinzuzufügen, um den Nutzer zu leiten.
Berücksichtigen Sie die kognitive Belastung. Vermeiden Sie übermäßig lange Sprachantworten, um die kognitive Belastung der Nutzenden zu reduzieren.
Benutzeroberfläche entwerfen
Sobald Sie Ihre Konversation erstellt haben, können Sie Ihre Benutzeroberfläche entsprechend ergänzen. Überlegen Sie beim Entwerfen, wie das natürliche Hin und Her des Dialogs die visuelle Schnittstelle beeinflussen kann, die Sie den Nutzenden präsentieren. Wenn Sie das Design für Smart Displays entwerfen, lesen Sie die spezifischen Überlegungen unter Für Smart Displays entwerfen.
Richtlinien
Für eine optimale Nutzererfahrung sollten Sie Folgendes beachten:
- Erstellen Sie responsive Designs. Achten Sie darauf, dass Ihre Designs sowohl im Quer- als auch im Hochformat funktionieren und sie von kleinen Smartphones bis hin zu größeren Bildschirmen halten. Ihre Nutzenden sollten die Benutzeroberfläche für jede Art von Oberfläche leicht lesen können.
- Berücksichtigen Sie die kognitive Belastung. Um Ihre Nutzer nicht zu überfordern, sollten Sie die Informationen und Inhalte, die Sie auf dem Bildschirm präsentieren, übersichtlich, klar und prägnant halten.
- Sprachausgabe an den Bildschirm anpassen Seien Sie kreativ bei der Verwendung visueller Elemente zur Ergänzung der Audioinhalte. Schreiben Sie nicht nur, was gesagt wird. Wenn ein Bildschirm verfügbar ist, können wir die Sprachausgabe kompakter formulieren, als wenn ein Bildschirm nicht verfügbar ist.
- Platzieren Sie keine wichtigen Informationen oder Komponenten im unteren Bereich des Bildschirms. Auf Mobilgeräten erscheint das Transkript des Nutzers über der Mikrofonplatte und kann einige Zeilen ausdehnen. Auch wenn dieses Transkript temporär ist, sollten Sie wichtige Inhalte nicht in den unteren Teil des Bildschirms schreiben. Schaltflächen, die Chips für Vorschläge ähneln, eignen sich am unteren Bildschirmrand, da die Nutzereingabe eine Alternative zur Verwendung von Vorschlags-Chips darstellt.
- Fehler in Unterhaltungen visuell behandeln. Fehler können auftreten, wenn der Nutzer nicht antwortet, wenn Sie ihn nicht verstehen oder wenn er keine Ausführung der Äußerungen liefert. Finden Sie heraus, wo diese Fehleraufforderungen in Ihrer UI stehen. Das kann die Stelle sein, an der du Aufforderungen zum Display platzierst (z. B. im Titel) oder etwas anderes verwendest, z. B. ein spezieller Inhaltsbereich, der je nach Bedarf erscheint. Weitere Tipps zur Fehlerbehandlung finden Sie in den Richtlinien zum Aufbau von Unterhaltungen unter Fehler.
Design für Smart Displays
Die oben genannten Richtlinien gelten zwar weiterhin, du solltest beim Entwerfen für Smart Displays aber auch andere Designaspekte berücksichtigen. Es ist verlockend, bei der Entwicklung von Smart Displays wie Tablets zu behandeln. Intelligente Displays sind jedoch aus zwei Gründen eine völlig andere und neue Gerätekategorie:
- Smart Displays sind sprachgesteuert und Google Assistant ist das Betriebssystem.
- Smart Displays sind fest angebracht und werden im Gegensatz zu Mobilgeräten häufig in der Küche oder im Schlafzimmer platziert, wenn sie zu Hause verwendet werden.
Aufgrund dieser Eigenschaften befinden sich Nutzer manchmal nicht in der Nähe des Geräts und interagieren per Sprachbefehl mit Smart Displays. Nutzende können mit Smart Displays auch mehrere Dinge gleichzeitig erledigen. Es ist wichtig, diese Verwendungsmöglichkeiten beim Design für Smart Displays zu berücksichtigen.
Richtlinien
Damit Sie Smart Displays optimal nutzen können, sollten Sie Folgendes beachten:
- Fokus auf die Stimme. Noch wichtiger ist es für Smart Displays, die interaktive Canvas-Aktion sprachgesteuert zu gestalten. Anders als bei einem Mobilgerät kann es sein, dass der Nutzer im Raum steht und nur per Sprachbefehl mit seinem Smart Display kommuniziert. Aus diesem Grund kannst du dich nicht immer darauf verlassen, dass der Nutzer das Gerät berührt, um deine Aktion durchzuführen. Du musst dafür sorgen, dass deine Nutzer die Aktion per Spracheingabe ausführen können.
- Berücksichtige beim Design einen bestimmten Abstand. Gestalten Sie Inhalte auf dem Smart Display so, dass sie auch aus der Ferne sichtbar sind. Je nach Größe des Raums liegt der typische Betrachtungsabstand auf Smart Displays zwischen 1 und 3 Metern.
- Verwenden Sie für Haupttext wie Titel eine Schriftgröße von mindestens 32 pt. Für Sekundärtext wie Beschreibungen oder Textabsätze sind mindestens 24 pt zu verwenden.
- Konzentriere dich auf jeweils nur einen Touchpoint. Zeigen Sie jeweils nur eine Art von primären Informationen oder Aufgaben an, um die kognitive Arbeitslast zu reduzieren und den Inhalt aus der Ferne lesbar zu halten. Wenn Nutzer beispielsweise "Wie sieht mein Tag?" aus, Google Assistant antwortet mit Wetter-, Kalender-, Pendeln- und Nachrichteninhalten. Die einzelnen Inhaltstypen nehmen den gesamten Bildschirm ein und werden nicht alle auf einmal, sondern der Reihe nach präsentiert.
Ressourcen
Weitere Informationen zum Entwerfen einer Aktion, die den interaktiven Canvas verwendet, finden Sie in den folgenden Ressourcen:
- Richtlinien für die Gestaltung von Unterhaltungen
- Richtlinien für multimodales Design
- Laden Sie unsere Sketch-Vorlage herunter, um Ihre UI zu entwerfen.