
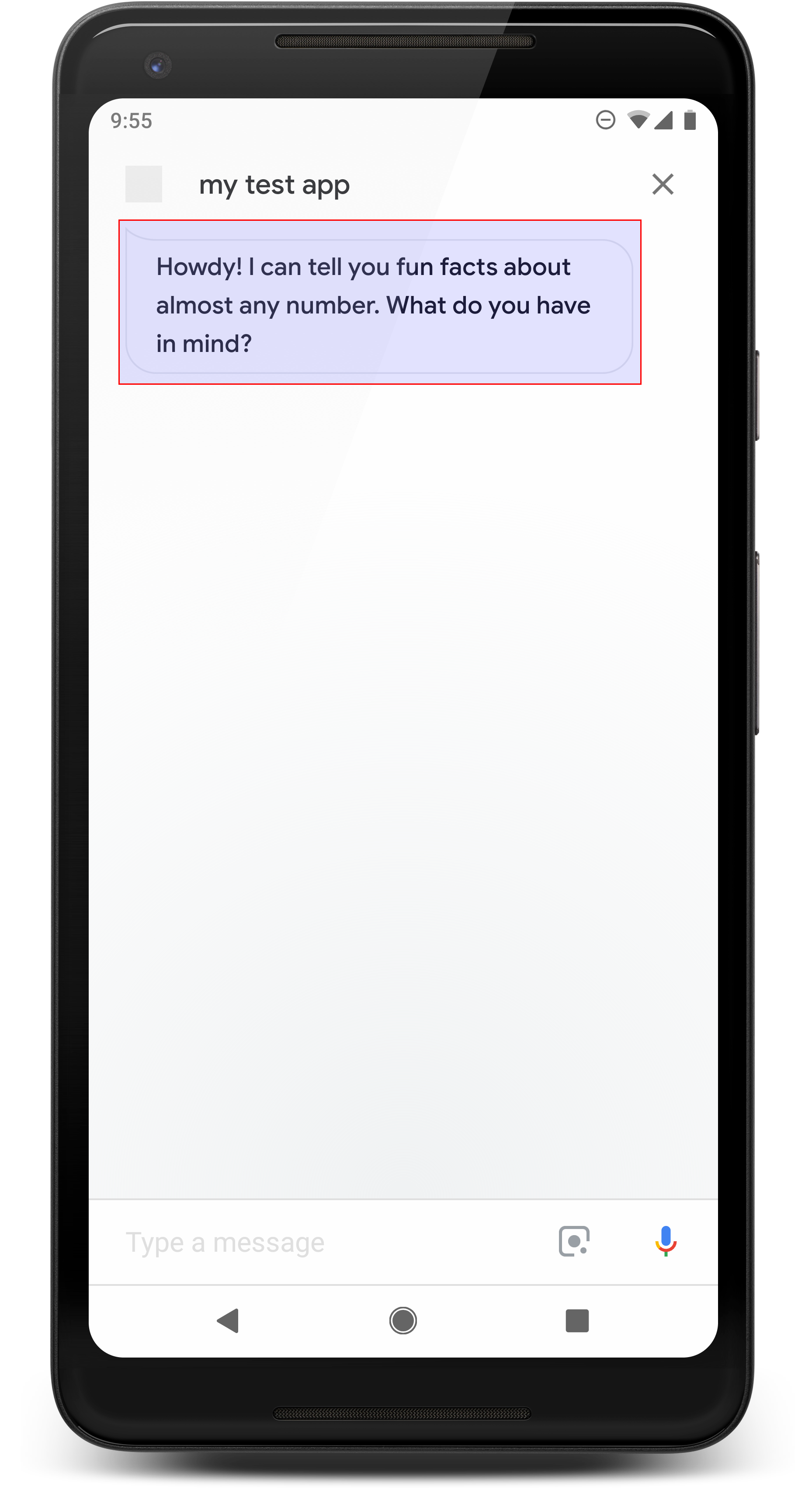
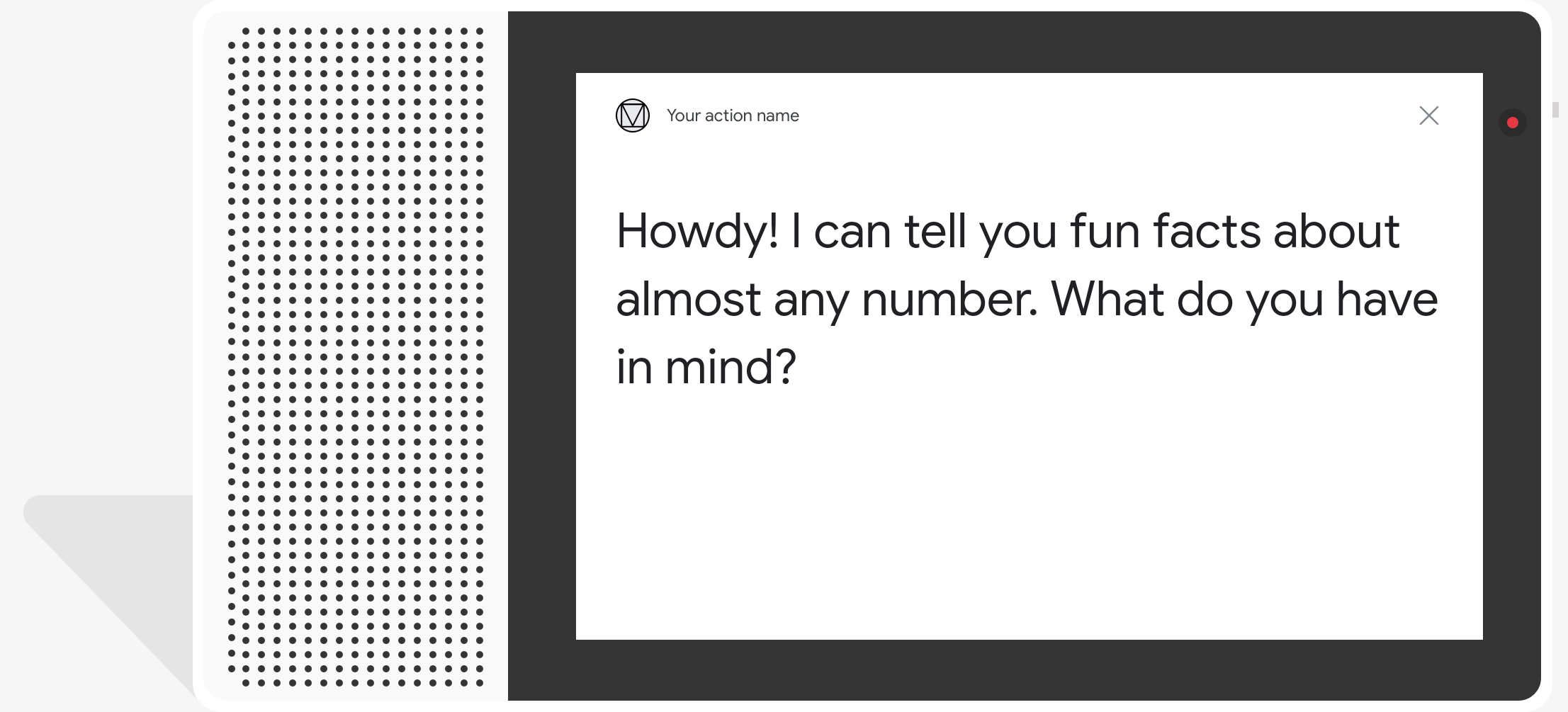
Basit yanıtlar görsel olarak sohbet balonu şeklinde olur ve metin okuma kullanır. (TTS) veya Konuşma Sentezi Biçimlendirme Dili (SSML) kullanmanız gerekir. Shorts videosu basit yanıtlar vererek, net bir görsel temsille kullanıcıların ilgisini canlı tutabilirsiniz. diğer sohbet öğeleriyle eşlenebilen bir ses arayüzü içerir.
Basit bir yanıttaki sohbet balonu içeriği, fonetik alt küme veya eksiksiz bir içerik olmalıdır TTS/SSML çıkışının transkripti. Bu, kullanıcıların İşleminizin ne olduğunu ifade eder ve çeşitli koşullarda kavramayı artırır.
Bir istemde, first_simple ve last_simple nesnelerinde sağladığınız metin
basit bir yanıtın özelliklerini kullanmak. Google Asistan, tüm basit görevleri
ardından, istem sırasında son zengin yanıtı gönderir.
Özellikler
Basit yanıt türü aşağıdaki özelliklere sahiptir:
| Özellik | Tür | Gereksinim | Açıklama |
|---|---|---|---|
speech |
dize | İsteğe bağlı | SSML veya metin okumada kullanıcıya söylenecek kelimeleri temsil eder.
İçeren istemdeki override alanı "true" (doğru) ise
bu alanda tanımlanan konuşma, önceki basitliğin yerini alır
istemin konuşması. |
text |
dize | İsteğe bağlı |
Sohbet balonunda gösterilecek metin. 640 karakterden uzun dizeler 640 karakterinden önceki ilk kelime sonunda (veya boşluk) kısaltılır. karakteri ekleyin. E-postanızın geçişini önlemek için 300'den az ekranın dışına taşan içeriklerin, özellikle de kartı veya başka bir görsel öğe. Sağlanmazsa Asistan,
|

Örnek kod
YAML
candidates: - first_simple: variants: - speech: This is the first simple response. text: This is the 1st simple response. last_simple: variants: - speech: This is the last simple response. text: This is the last simple response.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is the first simple response.", "text": "This is the 1st simple response." } ] }, "last_simple": { "variants": [ { "speech": "This is the last simple response.", "text": "This is the last simple response." } ] } } ] }
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: 'This is the first simple response.', text: 'This is the 1st simple response.' })); conv.add(new Simple({ speech: 'This is the last simple response.', text: 'This is the last simple response.' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "This is the first simple response.", "text": "This is the 1st simple response." }, "lastSimple": { "speech": "This is the last simple response.", "text": "This is the last simple response." } } } }
SSML ve sesler
Yanıtlarınızda SSML ve sesleri kullanarak onları daha güzel hale getirip en iyi uygulamaları paylaşacağız. Daha fazla bilgi için SSML belgelerine bakın.
Ses kitaplığı
Ses kitaplığımızda çeşitli ücretsiz ve kısa sesler sunarız. Bu sesler sizin için barındırıldığından, tek yapmanız gereken bunları SSML'nize dahil etmektir.