Ce guide décrit les erreurs courantes liées aux cartes que vous pouvez rencontrer et explique comment les corriger.
Utilisez Card Builder pour concevoir et prévisualiser les messages et les interfaces utilisateur des applications Chat :
Ouvrez le générateur de cartes.Affichage des erreurs de carte
Les erreurs liées aux cartes se manifestent de plusieurs façons :
- Une partie d'une fiche, comme un widget ou un composant, ne s'affiche pas ou s'affiche de manière inattendue.
- La fiche ne s'affiche pas en entier.
- Une boîte de dialogue se ferme, ne s'ouvre pas ou ne se charge pas.
Si vous rencontrez ce type de problème, cela signifie qu'il y a une erreur avec la carte de votre application.
Pour référence : un message et une boîte de dialogue de carte fonctionnels et sans erreur
Avant d'examiner des exemples de cartes erronées, considérez d'abord ce message et cette boîte de dialogue de carte fonctionnelle. Pour illustrer chaque exemple d'erreur et sa correction, le code JSON de cette fiche est modifié en y introduisant des erreurs.
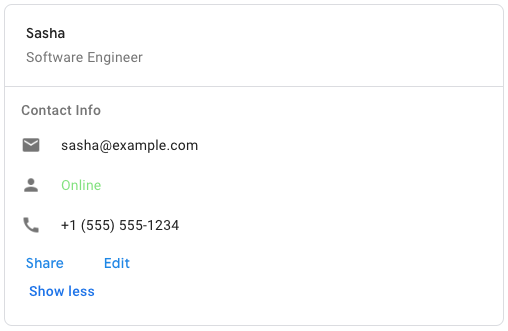
Un message de carte sans erreur
Voici un message de fiche fonctionnel et sans erreur détaillant les coordonnées, avec un en-tête, des sections et des widgets tels que du texte enrichi et des boutons :
Un dialogue sans erreur
Voici la boîte de dialogue fonctionnelle et sans erreur qui crée un contact en collectant des informations auprès des utilisateurs, avec un pied de page et des widgets modifiables tels que des champs de saisie de texte, des boutons et des commutateurs :
Erreur : Une partie d'une carte ne s'affiche pas
Il arrive que des fiches s'affichent, mais qu'une partie de celles que vous attendiez ne s'affiche pas. Voici les causes probables :
- Un champ JSON obligatoire est manquant.
- Un champ JSON est mal orthographié ou sa casse est incorrecte.
Cause : Champ JSON obligatoire manquant
Dans cet exemple d'erreur, un champ JSON obligatoire, title, est manquant. Par conséquent, la fiche s'affiche, mais certaines parties qui devraient apparaître ne le sont pas. Il peut être difficile de prédire le rendu des cartes lorsque des champs obligatoires sont omis.
Pour corriger cette erreur, ajoutez le champ JSON requis (title dans cet exemple).
Pour savoir si un champ JSON est obligatoire, consultez la documentation de référence sur les cartes V2. Dans cet exemple, consultez la description du champ title sur CardHeader.
Voici deux exemples :
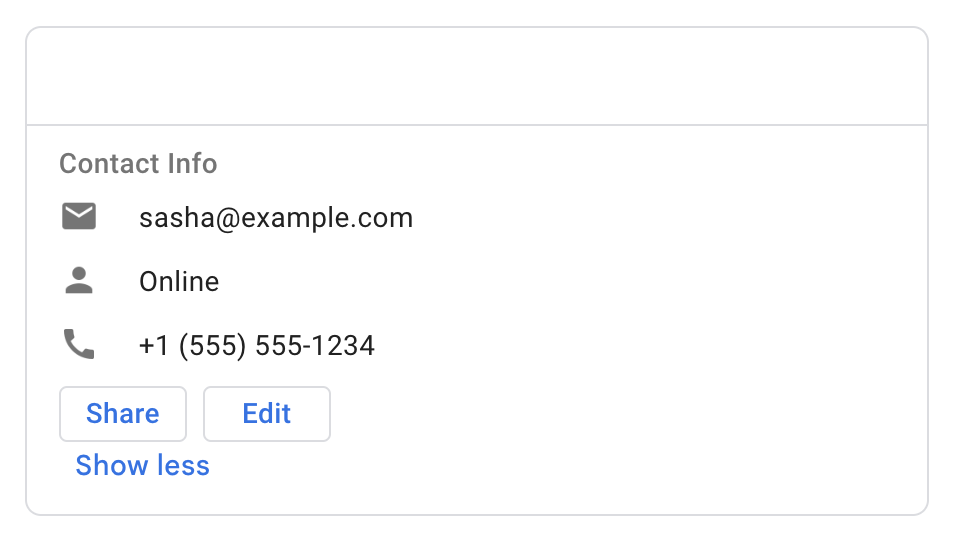
Exemple 1 : Si vous spécifiez subtitle, mais que vous omettez le title requis, l'intégralité de l'en-tête apparaît vide :

title est manquant.Afficher l'extrait JSON de la carte comportant des erreurs
Erreur : Le champ obligatoire title est manquant dans header.
. . . "header": { "subtitle": "Software Engineer" } . . .
Afficher l'extrait JSON de la carte correcte
Correction : le champ obligatoire title fait partie de la spécification header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
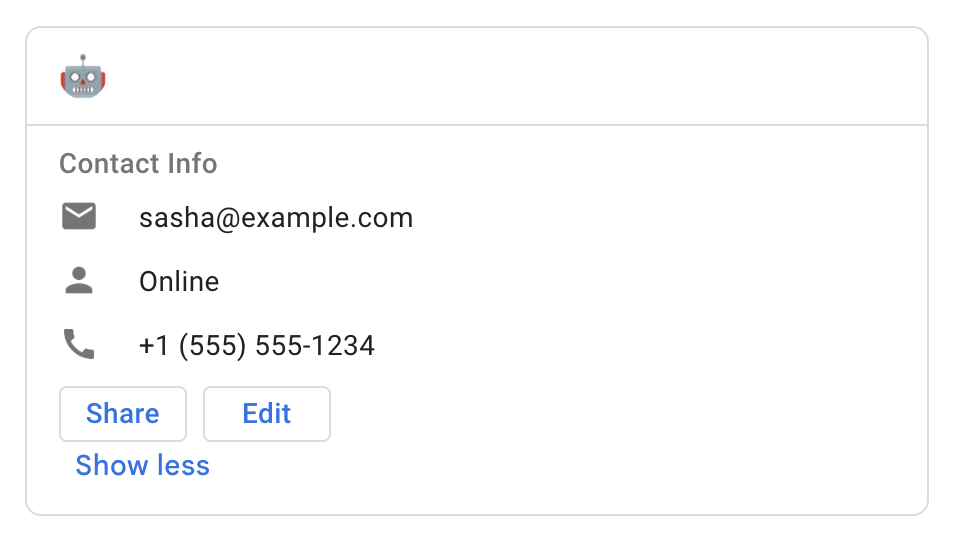
Exemple 2 : Si vous spécifiez subtitle, imageUrl, imageType et imageAltText, mais que vous omettez le title requis, l'image s'affiche comme prévu, mais pas le sous-titre :

title) est manquant, mais l'image s'affiche comme prévu.Afficher l'extrait JSON de la carte comportant des erreurs
Erreur : Le champ obligatoire title est manquant dans header.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Afficher l'extrait JSON de la carte correcte
Correction : le champ obligatoire title fait partie de la spécification header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Cause : JSON mal orthographié ou avec une mauvaise casse
Dans cet exemple d'erreur, le fichier JSON de la fiche inclut tous les champs requis, mais l'un d'eux, imageUrl, est mal orthographié (imageURL, avec R et L en majuscules), ce qui provoque une erreur : l'image vers laquelle il pointe ne s'affiche pas.
Pour corriger cette erreur et d'autres du même type, utilisez le format JSON approprié. Dans ce cas, imageUrl est correct. En cas de doute, comparez le JSON de la fiche au document de référence card.

title) est manquant, mais l'image s'affiche comme prévu.Afficher l'extrait JSON de la carte comportant des erreurs
Erreur : Le champ imageURL n'est pas correctement mis en majuscules. La valeur doit être imageUrl.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Afficher l'extrait JSON de la carte correcte
Correction : la première lettre du champ imageUrl est désormais en majuscule.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Erreur : Une carte entière ne s'affiche pas
Il arrive parfois que la fiche elle-même ne s'affiche pas. Voici les causes les plus probables :
- Un widget
ButtonListest spécifié de manière incorrecte. - Un widget
CardFixedFootercomporte un bouton spécifié de manière incorrecte.
Cause : buttonList ou cardFixedFooter incorrectement spécifié
Si un message ou une boîte de dialogue de carte inclut un widget ButtonList ou un widget CardFixedFooter mal spécifié, l'intégralité de la carte ne s'affiche pas et rien ne la remplace. Des spécifications incorrectes peuvent inclure des champs manquants, des champs mal orthographiés ou mal mis en majuscules, ou un fichier JSON mal structuré (par exemple, une virgule, une guillemet ou une accolade manquantes).
Pour résoudre ce problème, comparez le JSON de la carte au document de référence card. En particulier, comparez les widgets ButtonList avec le guide des widgets ButtonList.
Exemple : Dans un guide de widget ButtonList, le fait de transmettre une action onClick incomplète dans le premier bouton empêche l'ensemble de la fiche de s'afficher.
Afficher l'extrait JSON de la carte comportant des erreurs
Erreur : aucun champ n'est spécifié pour l'objet onClick. La carte n'apparaît donc pas.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Afficher l'extrait JSON de la fiche correcte
Correction : l'objet onClick dispose désormais d'un champ openLink, ce qui permet à la carte de s'afficher comme prévu.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Erreur : une boîte de dialogue se ferme, se bloque ou ne s'ouvre pas
Si une boîte de dialogue se ferme de manière inattendue, ne se charge pas ou ne s'ouvre pas, la cause probable est un problème lié à son interface de carte.
Voici les raisons les plus courantes :
- Le widget
CardFixedFootern'a pas deprimaryButton. - Un bouton du widget
CardFixedFootern'a pas d'actiononClickou son actiononClickest spécifiée de manière incorrecte. - Il manque un champ
namedans un widgetTextInput.
Cause : CardFixedFooter ne comporte pas de primaryButton
Dans les boîtes de dialogue avec un widget CardFixedFooter, il est obligatoire de spécifier un primaryButton avec du texte et une couleur. Si vous omettez primaryButton ou si vous le définissez de manière incorrecte, la boîte de dialogue ne s'affichera pas.
Pour corriger cette erreur, assurez-vous que le widget CardFixedFooter inclut un primaryButton correctement spécifié.
Afficher l'extrait JSON de la carte comportant des erreurs
Erreur : L'objet fixedFooter ne comporte aucun champ primaryButton spécifié, ce qui empêche le chargement ou l'ouverture de la boîte de dialogue.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Afficher l'extrait JSON de la fiche correcte
Correction : le fixedFooter dispose désormais d'un champ primaryButton spécifié, ce qui permet à la boîte de dialogue de fonctionner comme prévu.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Cause : paramètre onClick incorrect dans FixedFooter
Dans les boîtes de dialogue avec un widget CardFixedFooter, spécifier le paramètre onClick de manière incorrecte sur un bouton ou l'omettre, ce qui entraîne la fermeture, l'échec du chargement ou l'absence d'ouverture de la boîte de dialogue.
Pour corriger cette erreur, assurez-vous que chaque bouton inclut un paramètre onClick correctement spécifié.
Afficher l'extrait JSON de la carte comportant des erreurs
Erreur : L'objet primaryButton comporte un champ onClick avec un tableau "parameters" mal orthographié, ce qui empêche le chargement ou l'ouverture de la boîte de dialogue.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Afficher l'extrait JSON de la fiche correcte
Correction : l'objet primaryButton comporte un champ onClick avec un tableau "parameters" correctement orthographié. La boîte de dialogue fonctionne donc comme prévu.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Cause : TextInput ne comporte pas de name
Si une boîte de dialogue inclut un widget TextInput qui exclut le champ name, elle ne se comporte pas comme prévu. Il est possible qu'elle se ferme, s'ouvre sans se charger ou ne s'ouvre pas du tout.
Pour corriger cette erreur, assurez-vous que chaque widget TextInput inclut un champ name approprié. Assurez-vous que chaque champ name de la fiche est unique.
Afficher l'extrait JSON de la carte comportant des erreurs
Erreur : Aucun champ name n'est spécifié pour l'objet textInput, ce qui entraîne la fermeture, l'échec du chargement ou l'échec de l'ouverture de la boîte de dialogue.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
Afficher l'extrait JSON de la fiche correcte
Correction : le textInput dispose désormais d'un champ name spécifié, ce qui permet à la boîte de dialogue de fonctionner comme prévu.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
Les actions d'ouverture, d'envoi ou d'annulation de boîtes de dialogue échouent avec une architecture d'application asynchrone
Si votre application Chat renvoie le message d'erreur Could not load dialog. Invalid response returned by bot. lorsque vous utilisez des boîtes de dialogue, cela peut être dû au fait que votre application utilise une architecture asynchrone, comme Cloud Pub/Sub ou la méthode d'API Create Message.
L'ouverture, l'envoi ou l'annulation d'une boîte de dialogue nécessitent une réponse synchrone d'une application Chat avec un DialogEventType.
Par conséquent, les boîtes de dialogue ne sont pas compatibles avec les applications conçues avec une architecture asynchrone.
Pour contourner ce problème, envisagez d'utiliser un message de carte au lieu d'une boîte de dialogue.
Autres erreurs liées aux fiches et aux boîtes de dialogue
Si les correctifs décrits sur cette page ne résolvent pas l'erreur liée à la carte que rencontre votre application, interrogez les journaux d'erreurs de l'application. L'interrogation des journaux peut vous aider à trouver les erreurs dans le code JSON de la fiche ou le code de l'application. Les journaux incluent des messages d'erreur descriptifs pour vous aider à les corriger.
Articles associés
Pour obtenir de l'aide concernant la résolution des erreurs de l'application Google Chat, consultez Résoudre les problèmes liés à l'application Google Chat et Déboguer les applications Chat.