En esta guía, se describen los errores comunes relacionados con las tarjetas que puedes encontrar y cómo solucionarlos.
Usa Card Builder para diseñar y obtener una vista previa de las interfaces de usuario y los mensajes de las apps de Chat:
Abrir Card BuilderCómo aparecen los errores de las tarjetas
Los errores de tarjetas se manifiestan de varias maneras:
- Parte de una tarjeta, como un widget o un componente, no aparece o se renderiza de una manera inesperada.
- No aparece la tarjeta completa.
- Se cierra, no se abre o no se carga un diálogo.
Si observas un comportamiento como este, significa que hay un error con la tarjeta de tu app.
Como referencia: un mensaje y un diálogo de tarjeta que funcionan y no tienen errores
Antes de examinar ejemplos de tarjetas erróneas, considera este mensaje y diálogo de tarjeta que funcionan. Para ilustrar cada error de ejemplo y su corrección, se modifica el JSON de esta tarjeta introduciendo errores.
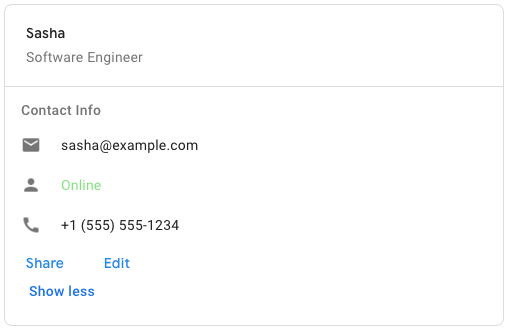
Un mensaje de tarjeta sin errores
Aquí se muestra el mensaje de tarjeta que funciona y no tiene errores, y que detalla la información de contacto con un encabezado, secciones y widgets, como texto decorado y botones:
Un diálogo sin errores
Este es el diálogo funcional y sin errores que crea un contacto recopilando información de los usuarios, con un pie de página y widgets editables, como entrada de texto, interruptores y botones:
Error: No aparece parte de una tarjeta
A veces, las tarjetas se renderizan, pero no aparece parte de una tarjeta que esperabas ver. Las causas probables son las siguientes:
- Falta un campo JSON obligatorio.
- Un campo JSON está mal escrito o tiene mayúsculas incorrectas.
Causa: Falta un campo JSON obligatorio
En este ejemplo de error, falta un campo JSON obligatorio, title. Como resultado, la tarjeta se renderiza, pero no aparecen las partes que se espera que aparezcan. Puede ser difícil predecir cómo se renderizarán las tarjetas cuando se omitan los campos obligatorios.
Para corregir este error, agrega el campo JSON requerido; en este ejemplo, title.
Para saber si un campo JSON es obligatorio, consulta la documentación de referencia de Cards v2. En este ejemplo, consulta la descripción del campo title en CardHeader.
A continuación, presentamos dos ejemplos:
Ejemplo 1: Si se especifica subtitle, pero se omite el title obligatorio, todo el encabezado aparecerá en blanco:

title.Ver fragmento de JSON de la tarjeta con errores
Error: Falta un campo obligatorio, title, en header.
. . . "header": { "subtitle": "Software Engineer" } . . .
Ver el fragmento de código JSON de la tarjeta correcta
Se corrigió un error por el que el campo obligatorio, title, no formaba parte de la especificación header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
Ejemplo 2: Si se especifican subtitle, imageUrl, imageType y imageAltText, pero se omite el title obligatorio, la imagen se renderizará según lo esperado, pero no el subtítulo:

title, pero la imagen se renderiza según lo esperado.Ver fragmento de JSON de la tarjeta con errores
Error: Falta un campo obligatorio, title, en header.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Ver el fragmento de código JSON de la tarjeta correcta
Se corrigió un error por el que el campo obligatorio, title, no formaba parte de la especificación header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Causa: JSON con errores de ortografía o mayúsculas
En este ejemplo de error, el JSON de la tarjeta incluye todos los campos necesarios, pero uno de ellos, imageUrl, se escribe incorrectamente con mayúscula como imageURL (R mayúscula, L mayúscula), lo que provoca un error: no se renderiza la imagen a la que apunta.
Para corregir este error y otros similares, usa el formato JSON correcto. En este caso, imageUrl es correcto. En caso de duda, compara el JSON de la tarjeta con el documento de referencia de tarjeta.

title, pero la imagen se renderiza según lo esperado.Ver fragmento de JSON de la tarjeta con errores
Error: El campo imageURL no está escrito con mayúscula correctamente. Debe ser imageUrl
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Ver el fragmento de código JSON de la tarjeta correcta
Se corrigió el campo imageUrl para que se escriba con mayúscula correctamente.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Error: No aparece una tarjeta completa
A veces, la tarjeta no aparece. Estas son las posibles causas:
- Se especificó de forma incorrecta un widget de
ButtonList. - Un widget de
CardFixedFootertiene un botón especificado de forma incorrecta.
Causa: buttonList o cardFixedFooter especificados de forma incorrecta
Si un mensaje o diálogo de tarjeta incluye un widget ButtonList especificado de forma incorrecta o un widget CardFixedFooter con botones especificados de forma incorrecta, no se mostrará la tarjeta completa y no aparecerá nada en su lugar. Las especificaciones incorrectas pueden incluir campos faltantes, campos con errores de ortografía o de uso de mayúsculas y minúsculas, o JSON estructurado de forma incorrecta, como una coma, una comilla o una llave faltante.
Para corregir este error, compara el JSON de la tarjeta con el documento de referencia de tarjeta. En particular, compara los widgets ButtonList con la guía de widgets ButtonList.
Ejemplo: En una guía de widgets de ButtonList, pasar una acción de onClick incompleta en el primer botón impide que se renderice toda la tarjeta.
Ver fragmento de JSON de la tarjeta con errores
Error: No se especificaron campos en el objeto onClick, por lo que no aparece toda la tarjeta.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Ver el fragmento de JSON de la tarjeta correcta
Se corrigió el problema: El objeto onClick ahora tiene un campo openLink, por lo que la tarjeta aparece como se espera.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Error: Un diálogo se cierra, se detiene o no se abre
Si un diálogo se cierra de forma inesperada, no se carga o no se abre, es probable que se deba a un problema con su interfaz de tarjeta.
Estos son los motivos más comunes:
- El widget de
CardFixedFooterno tieneprimaryButton. - Un botón del widget
CardFixedFooterno tiene una acciónonClick, o bien su acciónonClickse especificó de forma incorrecta. - Falta un campo
nameen un widget deTextInput.
Causa: CardFixedFooter no tiene primaryButton
En los diálogos con un widget CardFixedFooter, es obligatorio especificar un primaryButton con texto y color. Si se omite primaryButton o se configura de forma incorrecta, no aparecerá todo el diálogo.
Para corregir este error, asegúrate de que el widget CardFixedFooter incluya un primaryButton especificado correctamente.
Ver fragmento de JSON de la tarjeta con errores
Error: No se especificó ningún campo primaryButton en el objeto fixedFooter, lo que provocó que no se cargara o abriera el diálogo.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Ver el fragmento de JSON de la tarjeta correcta
Se corrigió el problema: Ahora, el objeto fixedFooter tiene un campo primaryButton especificado, por lo que el diálogo funciona según lo esperado.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Causa: Parámetro de configuración onClick incorrecto en FixedFooter
En los diálogos con un widget de CardFixedFooter, especificar el parámetro de configuración onClick en cualquier botón de forma incorrecta u omitirlo, lo que provoca que el diálogo se cierre, no se cargue o no se abra.
Para corregir este error, asegúrate de que cada botón incluya un parámetro de configuración onClick especificado correctamente.
Ver fragmento de JSON de la tarjeta con errores
Error: El objeto primaryButton tiene un campo onClick con un array "parameters" mal escrito, lo que provoca que el diálogo no se cargue ni se abra.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Ver el fragmento de JSON de la tarjeta correcta
Se corrigió el problema por el que el objeto primaryButton tenía un campo onClick con un array "parameters" escrito correctamente, por lo que el diálogo funciona según lo esperado.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Causa: TextInput no tiene name
Si un diálogo incluye un widget TextInput que excluye el campo name, el diálogo no se comporta como se espera. Es posible que se cierre, se abra pero no se cargue o no se abra.
Para corregir este error, asegúrate de que cada widget TextInput incluya un campo name adecuado. Asegúrate de que cada campo name de la tarjeta sea único.
Ver fragmento de JSON de la tarjeta con errores
Error: No se especificó el campo name del objeto textInput, lo que provoca que el diálogo se cierre, no se cargue o no se abra.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
Ver el fragmento de JSON de la tarjeta correcta
Se corrigió el problema: Ahora, el objeto textInput tiene un campo name especificado, por lo que el diálogo funciona según lo esperado.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
Las acciones de abrir, enviar o cancelar diálogos fallan con una arquitectura de app asíncrona
Si tu app de Chat devuelve el mensaje de error Could not load dialog. Invalid response returned by bot. mientras trabajas con diálogos, es posible que se deba a que tu app usa una arquitectura asíncrona, como Cloud Pub/Sub o el método de la API de Create Message.
Abrir, enviar o cancelar un diálogo requiere una respuesta síncrona de una app de Chat con un DialogEventType.
Por lo tanto, las apps creadas con una arquitectura asíncrona no admiten diálogos.
Como solución alternativa, considera usar un mensaje de tarjeta en lugar de un diálogo.
Otros errores de tarjetas y diálogos
Si las correcciones que se describen en esta página no resuelven el error relacionado con la tarjeta que experimenta tu app, consulta los registros de errores de la app. Consultar los registros puede ayudarte a encontrar errores en el código JSON de la tarjeta o de la app, y los registros incluyen mensajes de error descriptivos para ayudarte a corregirlos.
Temas relacionados
Si necesitas ayuda para corregir errores de la app de Google Chat, consulta Soluciona problemas y corrige errores de la app de Google Chat y Depura apps de Chat.