本指南介绍了您可能会遇到的常见卡相关错误,以及如何解决这些错误。
使用卡片构建器设计和预览 Chat 应用的消息和界面:
打开卡片构建器卡片错误显示方式
卡片错误会以多种方式呈现:
- 卡片的一部分(例如 widget 或组件)未显示或以意外方式呈现。
- 整个卡片都不显示。
- 对话框关闭、未打开或未加载。
如果您遇到此类行为,则表示应用的卡片存在错误。
供参考:正常运行且无错误的消息卡片和对话框
在检查错误的卡片示例之前,请先考虑以下有效的卡片消息和对话框。为了说明每个示例错误及其修复方法,我们通过引入错误来修改此卡片的 JSON。
无错误卡片消息
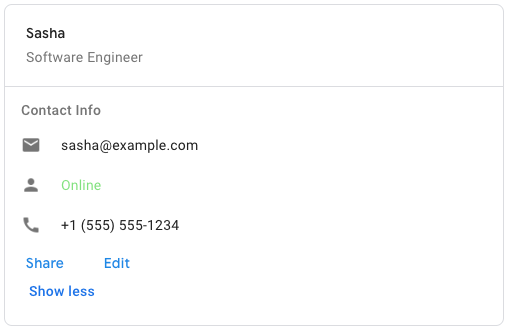
以下是正常运行且无错误的卡片消息,其中详细列出了联系信息,并包含标题、部分和装饰性文字、按钮等微件:
无错误对话框
以下是可正常运行且无错误的对话框,它通过收集用户的信息来创建联系人,包含页脚和可编辑的 widget(例如文本输入框、开关和按钮):
错误:卡片的部分内容未显示
有时,卡片会呈现,但您本应看到的卡片部分却未显示;可能的原因如下:
- 缺少必需的 JSON 字段。
- JSON 字段拼写错误或大小写错误。
原因:缺少必需的 JSON 字段
在此示例错误中,缺少必需的 JSON 字段 title。因此,卡片会呈现,但本应显示的部分却未显示。如果省略必填字段,很难预测卡片的呈现方式。
如需修正此错误,请添加所需的 JSON 字段,在本例中为 title。
如需了解某个 JSON 字段是否为必需字段,请参阅 Cards v2 参考文档。在此示例中,请参阅 CardHeader 上 title 字段的说明。
以下是两个示例:
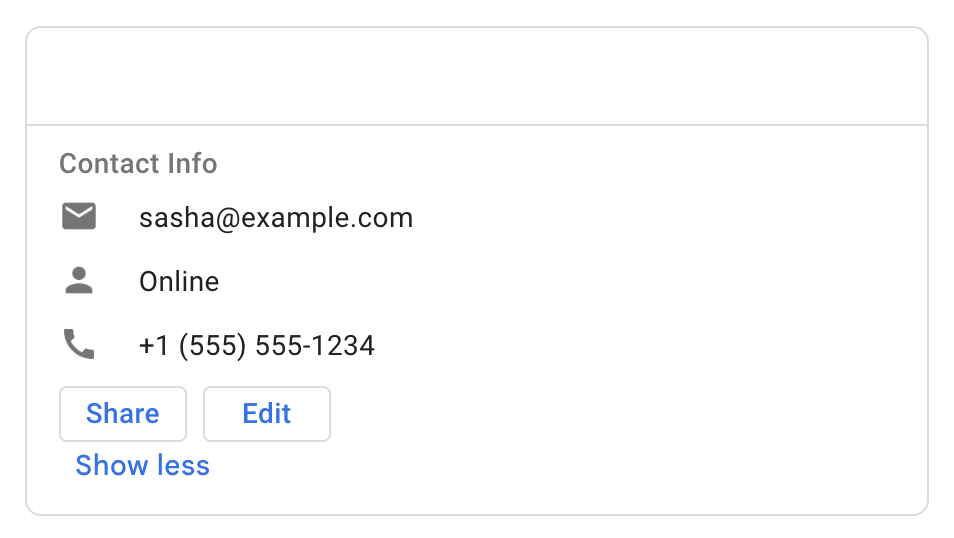
示例 1:指定 subtitle 但省略必需的 title 会导致整个标头显示为空白:

title。查看有误的卡片 JSON 代码段
错误:header 中缺少必填字段 title。
. . . "header": { "subtitle": "Software Engineer" } . . .
查看正确的卡片 JSON 代码段
已修复:必填字段 title 是 header 规范的一部分。
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
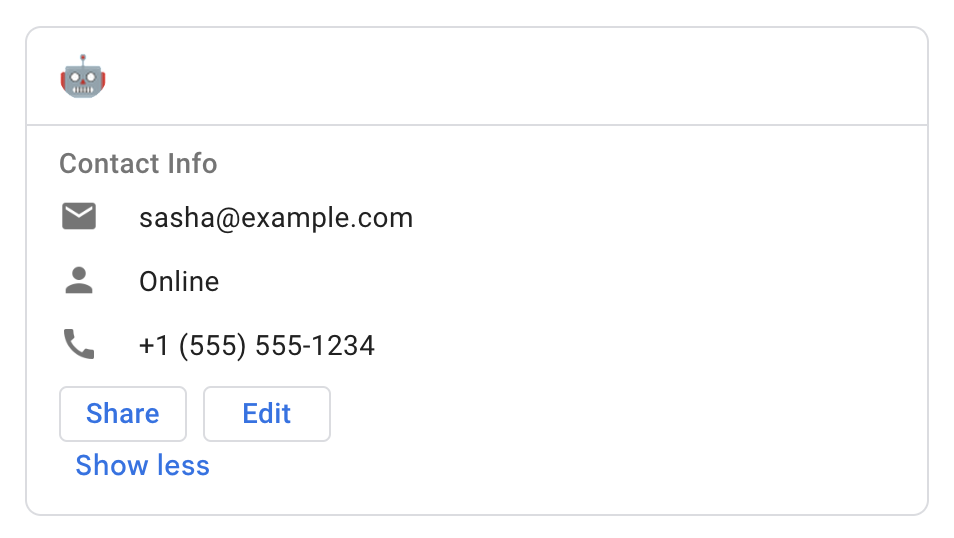
示例 2:指定 subtitle、imageUrl、imageType 和 imageAltText 但省略必需的 title 会导致图片按预期呈现,但字幕不会呈现:

title,但图片会按预期呈现。查看有误的卡片 JSON 代码段
错误:header 中缺少必填字段 title。
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
查看正确的卡片 JSON 代码段
已修复:必填字段 title 是 header 规范的一部分。
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
原因:JSON 拼写或大写形式不正确
在此示例错误中,卡片 JSON 包含所有必需字段,但其中一个字段 imageUrl 错误地大写为 imageURL(大写 R 大写 L),从而导致错误:它指向的图片无法呈现。
如需修正此错误及类似的其他错误,请使用正确的 JSON 格式。在这种情况下,imageUrl 是正确的。如有疑问,请对照卡片参考文档检查卡片 JSON。

title,但图片会按预期呈现。查看有误的卡片 JSON 代码段
错误:字段 imageURL 的大写形式不正确。它应为 imageUrl。
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
查看正确的卡片 JSON 代码段
已修复:字段 imageUrl 的首字母已正确大写。
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
错误:整个卡片未显示
有时,卡片本身不会显示;可能的原因如下:
ButtonListwidget 指定不正确。CardFixedFooterwidget 的按钮指定不正确。
原因:buttonList 或 cardFixedFooter 指定不正确
如果卡片消息或对话框包含错误指定的 ButtonList widget 或包含按钮指定不正确的 CardFixedFooter widget,则整个卡片都不会显示,并且不会显示任何内容来代替它。不正确的规范可能包括缺少字段、字段拼写或大小写错误,或者 JSON 结构不正确,例如缺少逗号、引号或大括号。
如需修正此错误,请对照卡片参考文档检查卡片 JSON。特别是,将所有 ButtonList widget 与 ButtonList widget 指南进行比较。
示例:在 ButtonList widget 指南中,在第一个按钮中传递不完整的 onClick 操作会阻止整个卡片进行渲染。
查看有误的卡片 JSON 代码段
错误:onClick 对象未指定任何字段,因此整个卡片都不会显示。
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
查看正确的卡片 JSON 代码段
已修复:onClick 对象现在具有 openLink 字段,因此卡片会按预期显示。
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
错误:对话框关闭、停滞或未打开
如果对话框意外关闭、无法加载或无法打开,很可能是其卡片界面存在问题。
以下是最常见的原因:
CardFixedFooterwidget 没有primaryButton。CardFixedFooterwidget 中的某个按钮没有onClick操作,或者其onClick操作指定不正确。TextInputwidget 缺少name字段。
原因:CardFixedFooter 没有 primaryButton
在包含 CardFixedFooter widget 的对话框中,必须指定同时包含文本和颜色的 primaryButton。如果省略 primaryButton 或设置不正确,整个对话框将无法显示。
如需修正此错误,请确保 CardFixedFooter widget 包含正确指定的 primaryButton。
查看有误的卡片 JSON 代码段
错误:fixedFooter 对象未指定 primaryButton 字段,导致对话框无法加载或打开。
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
查看正确的卡片 JSON 代码段
修复:fixedFooter 现在指定了 primaryButton 字段,因此对话框可按预期运行。
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
原因:FixedFooter 中的 onClick 设置不正确
在包含 CardFixedFooter widget 的对话框中,如果错误地指定或省略了任何按钮上的 onClick 设置,会导致对话框关闭、无法加载或无法打开。
如需修正此错误,请确保每个按钮都包含正确指定的 onClick 设置。
查看有误的卡片 JSON 代码段
错误:primaryButton 对象具有拼写错误的“parameters”数组的 onClick 字段,导致对话框无法加载或打开。
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
查看正确的卡片 JSON 代码段
已修复:primaryButton 对象具有一个拼写正确的 `parameters` 数组的 onClick 字段,因此对话框可按预期运行。
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
原因:TextInput 没有 name
如果对话框包含排除 name 字段的 TextInput widget,则对话框的行为不符合预期。它可能会关闭、打开但无法加载,或者无法打开。
如需修正此错误,请确保每个 TextInput widget 都包含相应的 name 字段。确保卡片中的每个 name 字段都是唯一的。
查看有误的卡片 JSON 代码段
错误:textInput 对象未指定 name 字段,导致对话框关闭、无法加载或无法打开。
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
查看正确的卡片 JSON 代码段
修复:textInput 现在指定了 name 字段,因此对话框可按预期运行。
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
在异步应用架构中,对话框打开、提交或取消操作失败
如果您的 Chat 应用在处理对话框时返回错误消息 Could not load dialog. Invalid response returned by bot.,可能是因为您的应用使用了异步架构,例如 Cloud Pub/Sub 或 Create Message API 方法。
打开、提交或取消对话框需要来自具有 DialogEventType 的 Chat 应用的同步响应。
因此,采用异步架构构建的应用不支持对话框。
作为一种解决方法,请考虑使用卡片消息而不是对话框。
其他卡片和对话框错误
如果本页中介绍的修复方法无法解决应用遇到的与卡相关的错误,请查询应用的相关错误日志。查询日志有助于查找卡片 JSON 或应用代码中的错误,并且日志包含描述性错误消息,可帮助您修复这些错误。
相关主题
如需有关修复 Google Chat 应用错误的帮助,请参阅排查和修复 Google Chat 应用和调试 Chat 应用。