Este guia descreve erros comuns relacionados a cartões que você pode encontrar e como corrigi-los.
Use o Card Builder para criar e visualizar mensagens e interfaces de usuário para apps do Chat:
Abra o Card BuilderComo os erros de card aparecem
Os erros de cartão podem se manifestar de várias maneiras:
- Parte de um card, como um widget ou componente, não aparece ou é renderizada de maneira inesperada.
- O card inteiro não aparece.
- Uma caixa de diálogo fecha, não abre ou não carrega.
Se você encontrar um comportamento como esse, significa que há um erro no card do app.
Para referência: uma mensagem de card e uma caixa de diálogo funcionais e sem erros
Antes de examinar exemplos de cards com erros, considere esta mensagem e caixa de diálogo de um card funcional. Para ilustrar cada erro de exemplo e a correção, o JSON deste card é modificado com a introdução de erros.
Uma mensagem de card sem erros
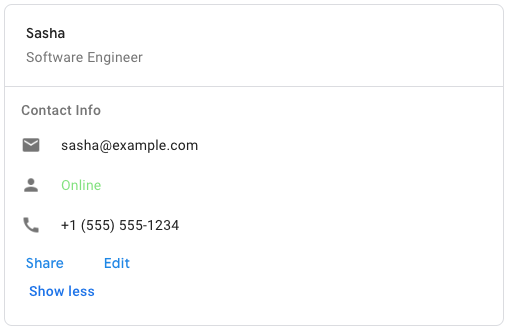
Esta é a mensagem de card funcional e sem erros que detalha as informações de contato com um cabeçalho, seções e widgets, como texto decorado e botões:
Uma caixa de diálogo sem erros
Confira a caixa de diálogo funcional e sem erros que cria um contato coletando informações dos usuários, com um rodapé e widgets editáveis, como entrada de texto e chaves, além de botões:
Erro: parte de um card não aparece
Às vezes, os cards são renderizados, mas parte de um card que você esperava ver não aparece. As causas prováveis são:
- Um campo JSON obrigatório está faltando.
- Um campo JSON está com erro de ortografia ou capitalização incorreta.
Causa: falta um campo JSON obrigatório
Neste exemplo de erro, está faltando um campo JSON obrigatório, title. Como resultado, o card é renderizado, mas algumas partes que deveriam aparecer não aparecem. É difícil prever como os cards serão renderizados quando os campos obrigatórios são omitidos.
Para corrigir esse erro, adicione o campo JSON necessário. Neste exemplo, title.
Para saber se um campo JSON é obrigatório, consulte a documentação de referência do Cards v2. Neste exemplo, consulte a descrição do campo title em CardHeader.
Veja dois exemplos:
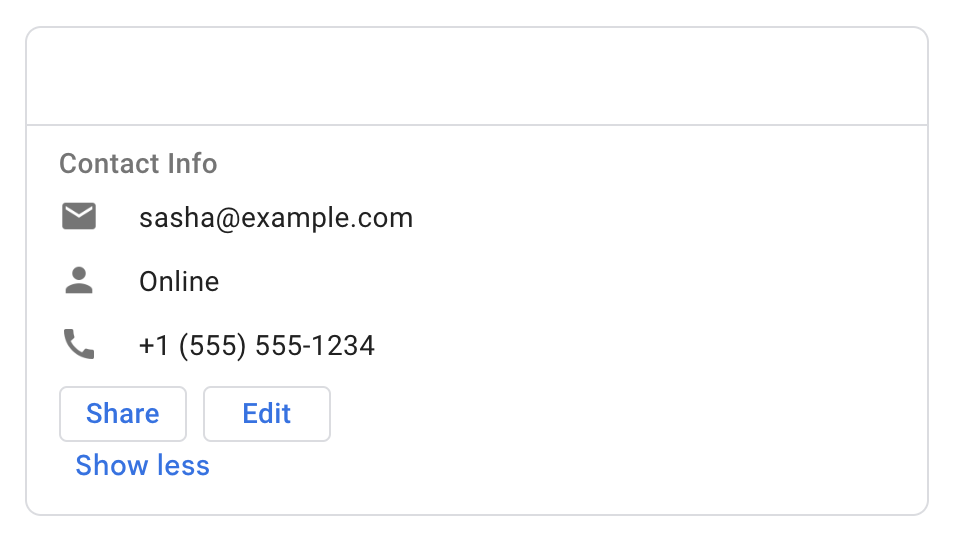
Exemplo 1: especificar subtitle, mas omitir o title obrigatório faz com que todo o cabeçalho apareça em branco:

title, está faltando.Ver snippet JSON do card com erro
Erro: o campo obrigatório title está faltando em header.
. . . "header": { "subtitle": "Software Engineer" } . . .
Ver snippet JSON do card correto
Corrigido: o campo obrigatório title faz parte da especificação header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
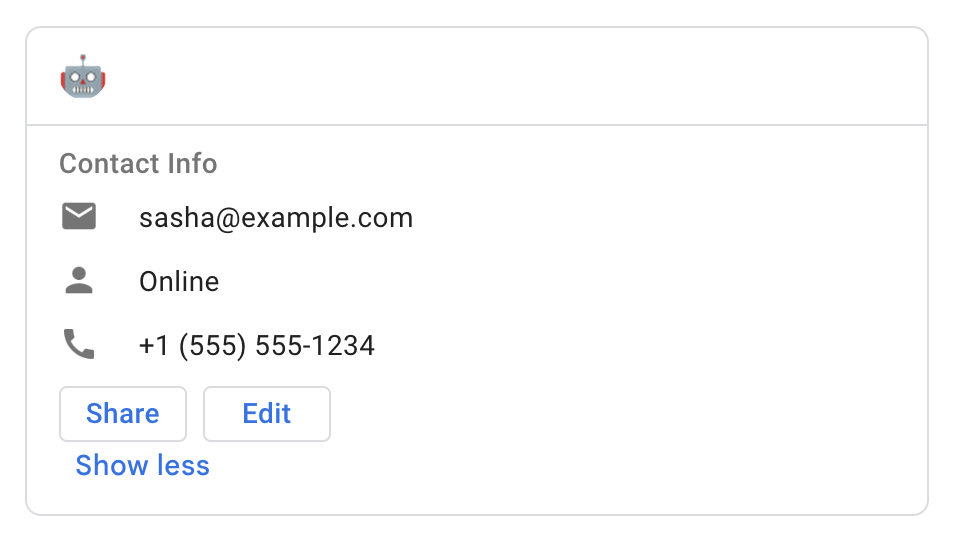
Exemplo 2: especificar subtitle, imageUrl, imageType e imageAltText, mas omitir o title obrigatório faz com que a imagem seja renderizada conforme o esperado, mas não a legenda:

title, está faltando, mas a imagem é renderizada conforme o esperado.Ver snippet JSON do card com erro
Erro: o campo obrigatório title está faltando em header.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Ver snippet JSON do card correto
Corrigido: o campo obrigatório title faz parte da especificação header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Causa: JSON com erros de ortografia ou capitalização
Neste exemplo de erro, o JSON do card inclui todos os campos necessários, mas um campo, imageUrl, está com a capitalização incorreta como imageURL (R maiúsculo L maiúsculo), o que causa um erro: a imagem a que ele aponta não é renderizada.
Para corrigir esse e outros erros semelhantes, use a formatação JSON correta. Nesse caso, imageUrl está correto. Em caso de dúvida, verifique o JSON do card no documento de referência card.

title, está faltando, mas a imagem é renderizada conforme o esperado.Ver snippet JSON do card com erro
Erro: o campo imageURL está com capitalização incorreta. Deve ser imageUrl.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Ver snippet JSON do card correto
Corrigido: o campo imageUrl está com a capitalização correta.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Erro: um card inteiro não aparece
Às vezes, o card não aparece. Os motivos prováveis são:
- Um widget
ButtonListfoi especificado incorretamente. - Um widget
CardFixedFootertem um botão especificado incorretamente.
Causa: buttonList ou cardFixedFooter especificado incorretamente
Se uma mensagem ou caixa de diálogo incluir um widget ButtonList especificado incorretamente ou um widget CardFixedFooter com botões especificados incorretamente, o card inteiro não será exibido, e nada vai aparecer no lugar dele. Especificações incorretas podem incluir campos ausentes, campos com erros de ortografia ou capitalização ou JSON estruturado incorretamente, como uma vírgula, aspas ou chaves ausentes.
Para corrigir esse erro, verifique o JSON do card no documento de referência card. Em especial, compare todos os widgets ButtonList com o guia de widgets ButtonList.
Exemplo:em um guia de widget ButtonList, transmitir uma ação onClick incompleta no primeiro botão impede a renderização de todo o card.
Ver snippet JSON do card com erro
Erro: o objeto onClick não tem campos especificados, então o card inteiro não aparece.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Ver o snippet JSON do card correto
Correção: o objeto onClick agora tem um campo openLink, então o card aparece como esperado.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Erro: uma caixa de diálogo fecha, trava ou não abre
Se uma caixa de diálogo fechar inesperadamente, não carregar ou não abrir, a causa provável é um problema com a interface do card.
Estes são os motivos mais comuns:
- O widget
CardFixedFooternão temprimaryButton. - Um botão no widget
CardFixedFooternão tem uma açãoonClickou a açãoonClickfoi especificada incorretamente. - Um widget
TextInputnão tem um camponame.
Causa: CardFixedFooter não tem primaryButton
Em caixas de diálogo com um widget CardFixedFooter, é necessário especificar um primaryButton com texto e cor. Omitir o primaryButton ou defini-lo incorretamente impede que toda a caixa de diálogo apareça.
Para corrigir esse erro, verifique se o widget CardFixedFooter inclui um primaryButton especificado corretamente.
Ver snippet JSON do card com erro
Erro: o objeto fixedFooter não tem um campo primaryButton especificado, o que impede o carregamento ou a abertura da caixa de diálogo.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Ver o snippet JSON do card correto
Corrigido: agora o fixedFooter tem um campo primaryButton especificado, então a caixa de diálogo funciona como esperado.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Causa: configuração incorreta de onClick em FixedFooter
Em caixas de diálogo com um widget CardFixedFooter, especificar a configuração onClick em qualquer botão de forma incorreta ou omiti-la, fazendo com que a caixa de diálogo seja fechada, não carregue ou não abra.
Para corrigir esse erro, verifique se cada botão inclui uma configuração onClick especificada corretamente.
Ver snippet JSON do card com erro
Erro: o objeto primaryButton tem um campo onClick com uma matriz "parameters" escrita incorretamente, o que impede o carregamento ou a abertura da caixa de diálogo.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Ver o snippet JSON do card correto
Corrigido: o objeto primaryButton tem um campo onClick com uma matriz "parameters" escrita corretamente, então a caixa de diálogo funciona conforme esperado.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Causa: TextInput não tem name
Se uma caixa de diálogo incluir um widget TextInput que exclui o campo name, ela não vai se comportar como esperado. Ele pode fechar, abrir, mas não carregar ou não abrir.
Para corrigir esse erro, verifique se cada widget TextInput inclui um campo name adequado. Verifique se cada campo name no card é exclusivo.
Ver snippet JSON do card com erro
Erro: o objeto textInput não tem um campo name especificado, o que faz com que a caixa de diálogo seja fechada, não carregue ou não abra.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
Ver o snippet JSON do card correto
Corrigido: agora o textInput tem um campo name especificado, então a caixa de diálogo funciona como esperado.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
As ações de abrir, enviar ou cancelar caixas de diálogo falham com uma arquitetura de app assíncrona
Se o app do Chat retornar a mensagem de erro
Could not load dialog. Invalid response returned by bot. ao trabalhar com
caixas de diálogo, talvez seja porque ele
usa uma arquitetura assíncrona, como
o Cloud Pub/Sub ou o método
Create Message da API.
Para abrir, enviar ou cancelar uma caixa de diálogo, é necessário
uma resposta síncrona de um app do Chat com um
DialogEventType.
Por isso, as caixas de diálogo não são compatíveis com apps
criados com uma arquitetura assíncrona.
Como solução alternativa, use uma mensagem de card em vez de uma caixa de diálogo.
Outros erros de card e caixa de diálogo
Se as correções descritas nesta página não resolverem o erro relacionado a cards que o app está enfrentando, consulte os registros de erros do app. Consultar os registros ajuda a encontrar erros no JSON do card ou no código do app, e eles incluem mensagens de erro descritivas para ajudar você a corrigir os problemas.
Temas relacionados
Para ajuda com a correção de erros do app Google Chat, consulte Resolver problemas e corrigir o app Google Chat e Depurar apps do Chat.