このガイドでは、発生する可能性のある一般的なカード関連のエラーとその解決方法について説明します。
カード作成ツールを使用して、Chat 用アプリのメッセージとユーザー インターフェースを設計してプレビューします。
カードビルダーを開くカードエラーの表示方法
カードエラーは、次のような形で発生します。
- カードの一部(ウィジェットやコンポーネントなど)が表示されない、または予期しない方法でレンダリングされる。
- カード全体が表示されない。
- ダイアログが閉じたり、開かなかったり、読み込まれなかったりする。
このような動作が発生した場合は、アプリのカードにエラーがあることを意味します。
参考: 動作するエラーのないカード メッセージとダイアログ
エラーのあるカードの例を見る前に、まず、正常に動作するカードのメッセージとダイアログについて考えてみましょう。各エラーとその修正方法を示すため、このカードの JSON にエラーを導入して変更します。
エラーのないカード メッセージ
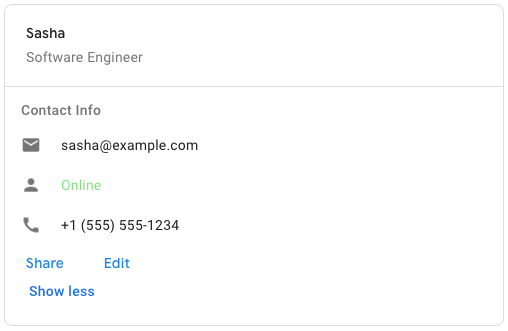
以下は、ヘッダー、セクション、装飾されたテキストやボタンなどのウィジェットを備えた、連絡先情報を詳細に説明するエラーのないカード メッセージの例です。
エラーのないダイアログ
ユーザーから情報を収集して連絡先を作成する、フッターと、テキスト入力やスイッチなどの編集可能なウィジェット、ボタンを備えた、エラーのないダイアログの例を次に示します。
エラー: カードの一部が表示されない
カードがレンダリングされるものの、表示されるはずのカードの一部が表示されないことがあります。考えられる原因は次のとおりです。
- 必須の JSON フィールドがありません。
- JSON フィールドのスペルが間違っているか、大文字と小文字が正しくありません。
原因: 必須の JSON フィールドがありません
このエラー例では、必須の JSON フィールド title がありません。その結果、カードはレンダリングされますが、表示されるはずのカードの一部が表示されません。必須フィールドが省略された場合にカードがどのようにレンダリングされるかを予測することは困難です。
このエラーを修正するには、必要な JSON フィールド(この例では title)を追加します。
JSON フィールドが必須かどうかを確認するには、Cards v2 のリファレンス ドキュメントをご覧ください。この例では、CardHeader の title フィールドの説明を参照してください。
次に 2 つの例を示します。
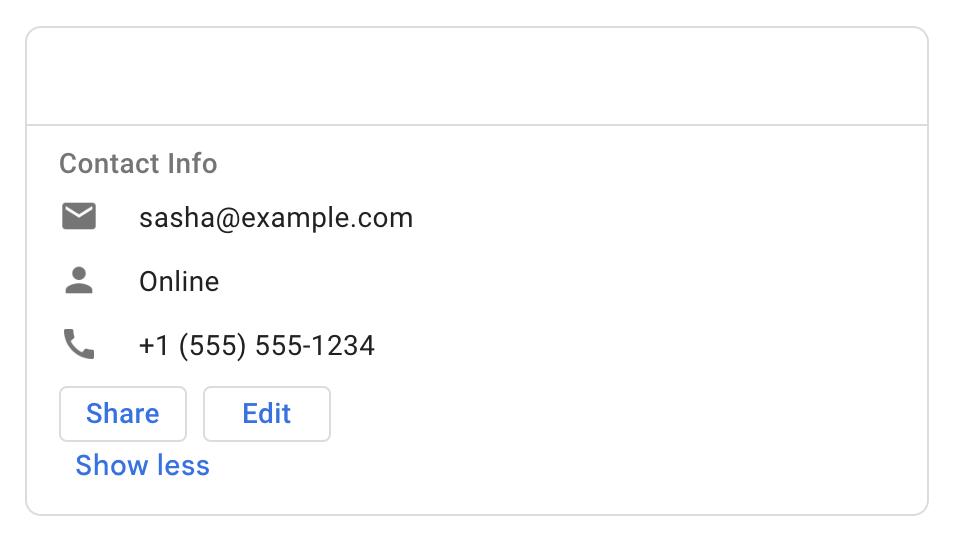
例 1: subtitle を指定しても、必須の title を省略すると、ヘッダー全体が空白になります。

title がないため、このカードのヘッダーは表示されません。エラーのあるカードの JSON スニペットを表示する
エラー: 必須フィールド title が header にありません。
. . . "header": { "subtitle": "Software Engineer" } . . .
正しいカードの JSON スニペットを表示
修正: 必須フィールド title は header 仕様の一部です。
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
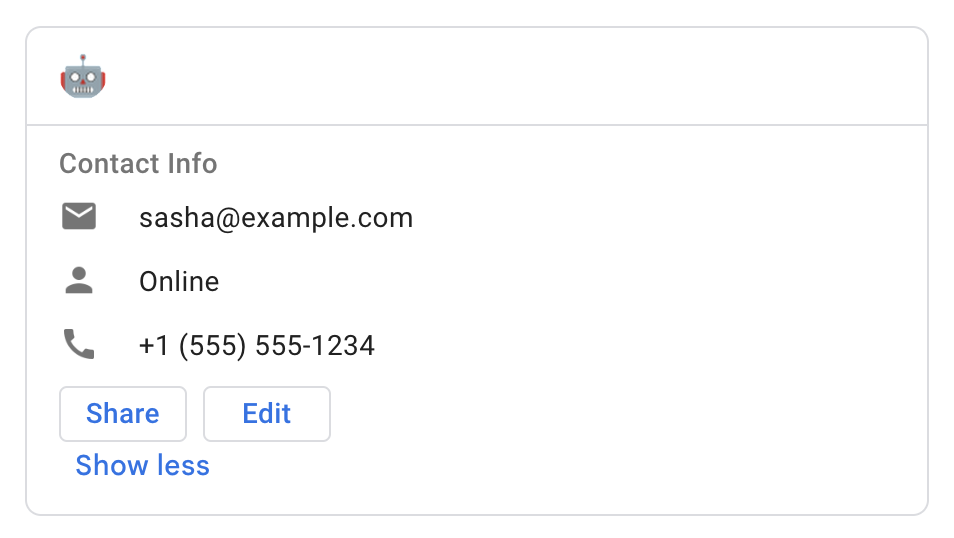
例 2: subtitle、imageUrl、imageType、imageAltText を指定し、必須の title を省略すると、画像は期待どおりにレンダリングされますが、字幕はレンダリングされません。

title がないため、このカードのヘッダーにはサブタイトルが表示されませんが、画像は想定どおりにレンダリングされます。エラーのあるカードの JSON スニペットを表示する
エラー: 必須フィールド title が header にありません。
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
正しいカードの JSON スニペットを表示
修正: 必須フィールド title は header 仕様の一部です。
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
原因: JSON のスペルまたは大文字と小文字が正しくない
このエラー例では、カード JSON に必要なフィールドがすべて含まれていますが、1 つのフィールド imageUrl が imageURL(大文字の R 大文字の L)として誤って大文字で記述されているため、エラーが発生し、参照先の画像がレンダリングされません。
このエラーや同様のエラーを修正するには、正しい JSON 形式を使用します。この場合、imageUrl が正解です。不明な場合は、カードの JSON をカードのリファレンス ドキュメントと照らし合わせてください。

title がないため、このカードのヘッダーにはサブタイトルが表示されませんが、画像は想定どおりにレンダリングされます。エラーのあるカードの JSON スニペットを表示する
エラー: フィールド imageURL の大文字と小文字が正しくありません。imageUrl にします。
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
正しいカードの JSON スニペットを表示
修正: フィールド imageUrl が正しく大文字で表記される。
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
エラー: カード全体が表示されない
カード自体が表示されないことがあります。考えられる原因は次のとおりです。
ButtonListウィジェットが正しく指定されていない。CardFixedFooterウィジェットのボタンが正しく指定されていない。
原因: buttonList または cardFixedFooter が正しく指定されていない
カード メッセージまたはダイアログに、正しく指定されていない ButtonList ウィジェットまたはボタンが正しく指定されていない CardFixedFooter ウィジェットが含まれている場合、カード全体が表示されず、代わりに何も表示されません。仕様が正しくない場合、フィールドが欠落している、フィールドのスペルや大文字と小文字が間違っている、JSON の構造が正しくない(カンマ、引用符、中かっこが欠落しているなど)といったことが考えられます。
このエラーを修正するには、カードのリファレンス ドキュメントと照らし合わせてカードの JSON を確認します。特に、ButtonList ウィジェットを ButtonList ウィジェット ガイドと比較します。
例: ButtonList ウィジェット ガイドで、最初のボタンに不完全な onClick アクションを渡すと、カード全体がレンダリングされなくなります。
エラーのあるカードの JSON スニペットを表示する
エラー: onClick オブジェクトにフィールドが指定されていないため、カード全体が表示されません。
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
正しいカードの JSON スニペットを表示する
修正: onClick オブジェクトに openLink フィールドが追加され、カードが想定どおりに表示されるようになりました。
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
エラー: ダイアログが閉じる、停止する、または開かない
ダイアログが予期せず閉じたり、読み込みに失敗したり、開かなかったりする場合は、カード インターフェースに問題がある可能性があります。
よくある原因は次のとおりです。
CardFixedFooterウィジェットにprimaryButtonがありません。CardFixedFooterウィジェットのボタンにonClickアクションがないか、onClickアクションが正しく指定されていません。TextInputウィジェットにnameフィールドがありません。
原因: CardFixedFooter に primaryButton がない
CardFixedFooter ウィジェットを含むダイアログでは、テキストと色の両方を含む primaryButton を指定する必要があります。primaryButton を省略したり、正しく設定しなかったりすると、ダイアログ全体が表示されなくなります。
このエラーを修正するには、CardFixedFooter ウィジェットに primaryButton が正しく指定されていることを確認してください。
エラーのあるカードの JSON スニペットを表示する
エラー: fixedFooter オブジェクトに primaryButton フィールドが指定されていないため、ダイアログを読み込むか開くことができません。
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
正しいカードの JSON スニペットを表示する
修正: fixedFooter に primaryButton フィールドが指定されるようになったため、ダイアログが想定どおりに動作するようになりました。
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
原因: FixedFooter の onClick 設定が正しくない
CardFixedFooter ウィジェットを含むダイアログで、ボタンの onClick 設定を誤って指定したり、省略したりすると、ダイアログが閉じたり、読み込みに失敗したり、開かなかったりします。
このエラーを修正するには、各ボタンに onClick 設定が正しく指定されていることを確認してください。
エラーのあるカードの JSON スニペットを表示する
エラー: primaryButton オブジェクトの onClick フィールドで `parameters` 配列のスペルが間違っているため、ダイアログの読み込みまたはオープンに失敗します。
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
正しいカードの JSON スニペットを表示する
修正済み: primaryButton オブジェクトに、スペルが正しい `parameters` 配列を含む onClick フィールドがあるため、ダイアログが想定どおりに機能します。
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
原因: TextInput に name がない
name フィールドを除外する TextInput ウィジェットを含むダイアログは、想定どおりに動作しません。閉じたり、開いても読み込みに失敗したり、開かなかったりすることがあります。
このエラーを修正するには、各 TextInput ウィジェットに適切な name フィールドが含まれていることを確認してください。カード内の各 name フィールドが一意であることを確認します。
エラーのあるカードの JSON スニペットを表示する
エラー: textInput オブジェクトに name フィールドが指定されていないため、ダイアログが閉じたり、読み込みに失敗したり、開けなかったりします。
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
正しいカードの JSON スニペットを表示する
修正: textInput に name フィールドが指定されるようになったため、ダイアログが想定どおりに動作するようになりました。
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
非同期アプリ アーキテクチャでダイアログのオープン、送信、キャンセル アクションが失敗する
ダイアログの操作中に Chat 用アプリがエラー メッセージ Could not load dialog. Invalid response returned by bot. を返す場合は、アプリが Cloud Pub/Sub や Create Message API メソッドなどの非同期アーキテクチャを使用していることが原因である可能性があります。
ダイアログを開く、送信する、キャンセルするには、DialogEventType を使用して Chat 用アプリから同期レスポンスが必要です。そのため、非同期のアーキテクチャで構築されたアプリではダイアログはサポートされていません。
回避策として、ダイアログの代わりにカード メッセージを使用することを検討してください。
カードとダイアログに関するその他のエラー
このページで説明されている修正で、アプリで発生しているカード関連のエラーが解決しない場合は、アプリのエラーログをクエリします。ログをクエリすると、カードの JSON やアプリコードのエラーを見つけることができます。ログには、エラーの修正に役立つ説明的なエラー メッセージが含まれています。
関連トピック
Google Chat アプリのエラーの修正については、Google Chat アプリのトラブルシューティングと修正と Chat 用アプリのデバッグをご覧ください。