इस पेज पर, Google Chat ऐप्लिकेशन के तौर पर कमांड सेट अप करने और उनका जवाब देने का तरीका बताया गया है.
कमांड की मदद से, उपयोगकर्ता किसी Chat ऐप्लिकेशन की मुख्य सुविधाओं के बारे में जान सकते हैं और उनका इस्तेमाल कर सकते हैं. किसी कमांड का कॉन्टेंट सिर्फ़ Chat ऐप्लिकेशन देख सकते हैं. उदाहरण के लिए, अगर कोई उपयोगकर्ता स्लैश कमांड का इस्तेमाल करके कोई मैसेज भेजता है, तो वह मैसेज सिर्फ़ उपयोगकर्ता और Chat ऐप्लिकेशन को दिखता है.
आपको कमांड बनानी चाहिए या नहीं, यह तय करने के लिए उपयोगकर्ता के सभी चरणों को तय करना लेख पढ़ें. साथ ही, उपयोगकर्ता के इंटरैक्शन को डिज़ाइन करने का तरीका जानें.
Chat ऐप्लिकेशन की कमांड के टाइप
Chat ऐप्लिकेशन के लिए, स्लैश कमांड या क्विक कमांड बनाई जा सकती हैं. कमांड ढूंढने के लिए, उपयोगकर्ता जवाब देने वाले बॉक्स में स्लैश/ टाइप कर सकते हैं. इसके अलावा, वे Chat मैसेज के जवाब देने वाले बॉक्स में जाकर, Google Workspace के टूल -
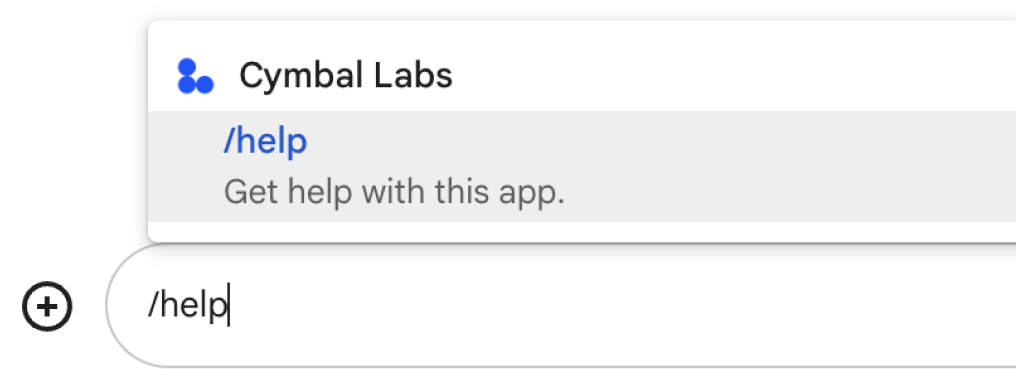
स्लैश कमांड: उपयोगकर्ता, मेन्यू से कोई स्लैश कमांड चुन सकते हैं. इसके अलावा, वे स्लैश (
/) और फिर पहले से तय किया गया टेक्स्ट टाइप कर सकते हैं. जैसे,/about. आम तौर पर, चैट ऐप्लिकेशन को स्लैश कमांड के लिए आर्ग्युमेंट टेक्स्ट की ज़रूरत होती है.अगर आपके Chat ऐप्लिकेशन को उपयोगकर्ता से अतिरिक्त इनपुट की ज़रूरत है, तो स्लैश कमांड बनाएं. उदाहरण के लिए,
/searchनाम की एक स्लैश कमांड बनाई जा सकती है. यह कमांड तब काम करती है, जब उपयोगकर्ता कोई वाक्यांश डालकर खोज करता है. जैसे,/search receipts. -
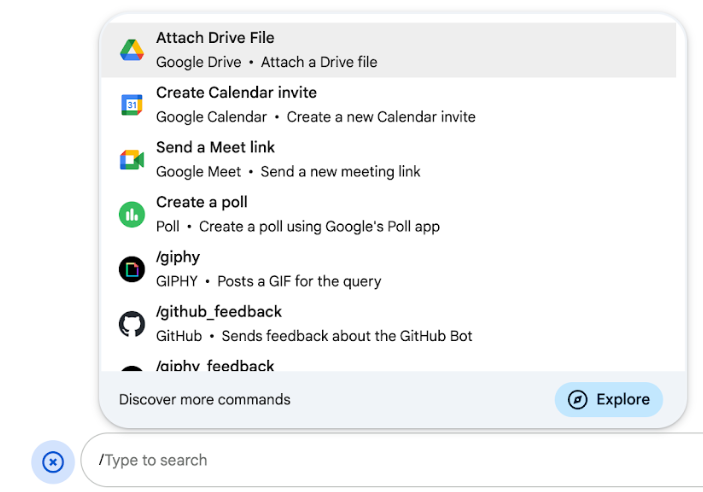
क्विक कमांड: उपयोगकर्ता, Chat मैसेज के जवाब वाले सेक्शन में जाकर मेन्यू खोलते हैं और फिर कमांड का इस्तेमाल करते हैं. किसी कमांड का इस्तेमाल करने के लिए, वे जोड़ें
पर क्लिक करते हैं और मेन्यू से कोई कमांड चुनते हैं.
अगर आपका Chat ऐप्लिकेशन, उपयोगकर्ता के सवाल का जवाब तुरंत दे सकता है, तो एक क्विक कमांड बनाएं. इसके लिए, उसे किसी और इनपुट का इंतज़ार नहीं करना चाहिए. उदाहरण के लिए, कोई इमेज दिखाओ नाम की एक क्विक कमांड बनाई जा सकती है. इससे तुरंत कोई इमेज दिखेगी.

ज़रूरी शर्तें
Node.js
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Apps Script
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. Apps Script में इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Python
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Java
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
कमांड सेट अप करना
इस सेक्शन में, कमांड सेट अप करने के लिए, यहां दिए गए चरणों को पूरा करने का तरीका बताया गया है:
- कमांड के लिए नाम और ब्यौरा बनाएं.
- Google Cloud Console में कमांड को कॉन्फ़िगर करें.
कमांड का नाम और ब्यौरा दें
किसी कमांड का नाम वह होता है जिसे उपयोगकर्ता, Chat ऐप्लिकेशन को शुरू करने के लिए टाइप या चुनते हैं. नाम के नीचे कम शब्दों में जानकारी भी दिखती है, ताकि उपयोगकर्ताओं को कमांड इस्तेमाल करने के तरीके के बारे में ज़्यादा जानकारी मिल सके:

अपनी कमांड के लिए नाम और जानकारी चुनते समय, इन सुझावों को ध्यान में रखें:
किसी निर्देश को नाम देने के लिए:
- छोटे, जानकारी देने वाले, और कार्रवाई करने के लिए प्रेरित करने वाले शब्दों या वाक्यांशों का इस्तेमाल करें, ताकि उपयोगकर्ता को निर्देश साफ़ तौर पर समझ आएं. उदाहरण के लिए,
Create a reminderनाम के बजायRemind meका इस्तेमाल करें. - अपने निर्देश के लिए, किसी यूनीक या सामान्य नाम का इस्तेमाल करें. अगर आपकी कमांड में किसी सामान्य इंटरैक्शन या सुविधा के बारे में बताया गया है, तो ऐसा नाम इस्तेमाल करें जिसे उपयोगकर्ता पहचानते हों और जिसकी उन्हें उम्मीद हो. जैसे,
SettingsयाFeedback. इसके अलावा, कमांड के लिए यूनीक नाम इस्तेमाल करने की कोशिश करें. ऐसा इसलिए, क्योंकि अगर आपकी कमांड का नाम अन्य Chat ऐप्लिकेशन के लिए भी एक जैसा है, तो उपयोगकर्ता को आपकी कमांड ढूंढने और उसका इस्तेमाल करने के लिए, मिलती-जुलती कमांड को फ़िल्टर करना होगा.
किसी निर्देश के बारे में बताने के लिए:
- ब्यौरे को कम शब्दों में और साफ़ तौर पर लिखें, ताकि उपयोगकर्ताओं को पता चल सके कि इस कमांड का इस्तेमाल करने पर उन्हें क्या मिलेगा.
- उपयोगकर्ताओं को बताएं कि कमांड के लिए फ़ॉर्मैटिंग से जुड़ी कोई ज़रूरी शर्त है या नहीं. उदाहरण के लिए, अगर आपको ऐसा स्लैश कमांड बनाना है जिसके लिए आर्ग्युमेंट टेक्स्ट की ज़रूरत होती है, तो जानकारी को
Remind me to do [something] at [time]के तौर पर सेट करें. - लोगों को बताएं कि Chat ऐप्लिकेशन, स्पेस में मौजूद सभी लोगों को जवाब देता है या
सिर्फ़ उस व्यक्ति को जवाब देता है जिसने कमांड दी है. उदाहरण के लिए,
Aboutक्विक कमांड के लिए, इसेLearn about this app (Only visible to you)के तौर पर बताया जा सकता है.
Google Cloud Console में कमांड को कॉन्फ़िगर करना
स्लैश या क्विक कमांड बनाने के लिए, Google Chat API के लिए Chat ऐप्लिकेशन के कॉन्फ़िगरेशन में कमांड के बारे में जानकारी दें.
Google Chat API में किसी कमांड को कॉन्फ़िगर करने के लिए, यह तरीका अपनाएं:
Google Cloud Console में, मेन्यू > एपीआई और सेवाएं > चालू किए गए एपीआई और सेवाएं > Google Chat API पर क्लिक करें
कॉन्फ़िगरेशन पर क्लिक करें.
निर्देश में जाकर, कोई निर्देश जोड़ें पर क्लिक करें.
कमांड के लिए कमांड आईडी, जानकारी, कमांड टाइप, और नाम डालें:
- कमांड आईडी: यह 1 से 1,000 के बीच का एक नंबर होता है. इसका इस्तेमाल, आपका Chat ऐप्लिकेशन कमांड की पहचान करने और जवाब देने के लिए करता है.
- ब्यौरा: यह वह टेक्स्ट होता है जो बताता है कि कमांड क्या करती है. ब्यौरे में ज़्यादा से ज़्यादा 50 वर्ण हो सकते हैं. इनमें खास वर्ण भी शामिल किए जा सकते हैं.
- कमांड टाइप: क्विक कमांड या स्लैश कमांड में से कोई एक विकल्प चुनें.
- क्विक कमांड या स्लैश कमांड के लिए कोई नाम तय करें:
- क्विक कमांड का नाम: यह वह डिसप्ले नेम होता है जिसे उपयोगकर्ता, कमांड शुरू करने के लिए मेन्यू से चुनते हैं. इसमें ज़्यादा से ज़्यादा 50 वर्ण हो सकते हैं. साथ ही, इसमें खास वर्ण भी शामिल किए जा सकते हैं. उदाहरण के लिए,
Remind me. - स्लैश कमांड का नाम: यह वह टेक्स्ट होता है जिसे उपयोगकर्ता, मैसेज में कमांड को चालू करने के लिए टाइप करते हैं. इसकी शुरुआत स्लैश से होनी चाहिए. इसमें सिर्फ़ टेक्स्ट होना चाहिए. साथ ही, इसमें ज़्यादा से ज़्यादा 50 वर्ण हो सकते हैं. उदाहरण के लिए,
/remindMe.
- क्विक कमांड का नाम: यह वह डिसप्ले नेम होता है जिसे उपयोगकर्ता, कमांड शुरू करने के लिए मेन्यू से चुनते हैं. इसमें ज़्यादा से ज़्यादा 50 वर्ण हो सकते हैं. साथ ही, इसमें खास वर्ण भी शामिल किए जा सकते हैं. उदाहरण के लिए,
ज़रूरी नहीं: अगर आपको Chat ऐप्लिकेशन से, कमांड का जवाब डायलॉग बॉक्स में चाहिए, तो डायलॉग बॉक्स खोलें चेकबॉक्स को चुनें.
सेव करें पर क्लिक करें.
यह कमांड अब Chat ऐप्लिकेशन के लिए कॉन्फ़िगर हो गई है.
किसी कमांड का जवाब देना
जब उपयोगकर्ता किसी कमांड का इस्तेमाल करते हैं, तो आपके Chat ऐप्लिकेशन को इंटरैक्शन इवेंट मिलता है. इवेंट पेलोड में मेटाडेटा होता है. इसमें शुरू की गई कमांड के बारे में जानकारी होती है. जैसे, कमांड आईडी और कमांड टाइप. इससे आपको सही जवाब देने में मदद मिलती है.

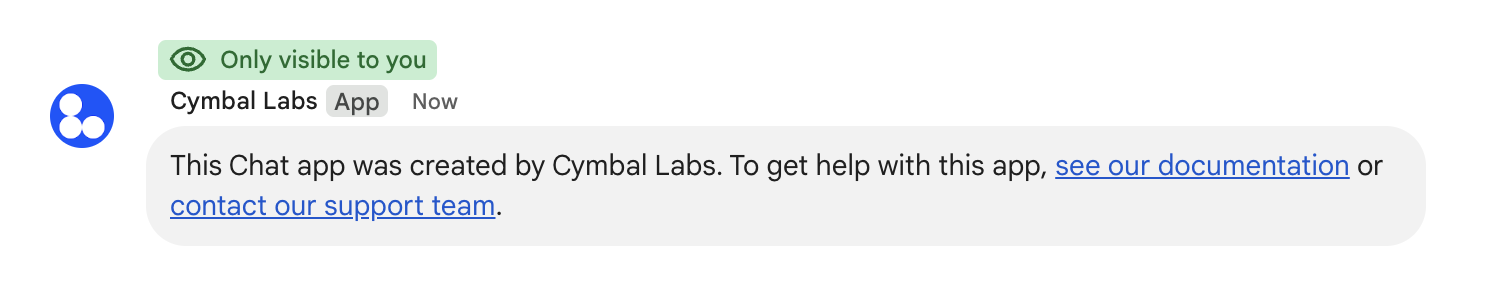
/help का जवाब निजी तौर पर देता है. इसमें सहायता पाने का तरीका बताया जाता है.हर तरह की कमांड का जवाब देने के लिए, आपको इवेंट पेलोड में अलग-अलग इवेंट टाइप और मेटाडेटा ऑब्जेक्ट मैनेज करने होंगे:
| कमांड का टाइप | इवेंट किस तरह का है | कमांड का मेटाडेटा |
|---|---|---|
| स्लैश कमांड | MESSAGE |
message.slashCommand
या message.annotation.slashCommand |
| फ़टाफ़ट निर्देश | APP_COMMAND |
appCommandMetadata
|
मैसेज के ज़रिए किसी कमांड का जवाब देने का तरीका जानने के लिए, यहां दिया गया सेक्शन देखें.
स्लैश कमांड का जवाब देना
यहां दिए गए कोड में, एक ऐसे Chat ऐप्लिकेशन का उदाहरण दिखाया गया है जो /about स्लैश कमांड का जवाब देता है. Chat ऐप्लिकेशन, MESSAGE इंटरैक्शन इवेंट को मैनेज करता है. साथ ही, यह पता लगाता है कि इंटरैक्शन इवेंट में मैचिंग कमांड आईडी शामिल है या नहीं. इसके बाद, यह एक निजी मैसेज भेजता है:
Node.js
Apps Script
Python
Java
ABOUT_COMMAND_ID की जगह, वह कमांड आईडी डालें जिसे आपने Google Cloud Console में कमांड कॉन्फ़िगर करते समय डाला था.
किसी क्विक कमांड का जवाब देना
नीचे दिए गए कोड में, एक ऐसे Chat ऐप्लिकेशन का उदाहरण दिया गया है जो मदद करें क्विक कमांड का जवाब देता है. Chat ऐप्लिकेशन, APP_COMMAND इंटरैक्शन इवेंट को मैनेज करता है. साथ ही, यह पता लगाता है कि इंटरैक्शन इवेंट में मैचिंग कमांड आईडी शामिल है या नहीं. इसके बाद, यह एक निजी मैसेज भेजता है:
Node.js
Apps Script
Python
Java
HELP_COMMAND_ID की जगह, वह कमांड आईडी डालें जिसे आपने Google Cloud Console में कमांड कॉन्फ़िगर करते समय डाला था.
निर्देश की जांच करना
कमांड और कोड की जांच करने के लिए, Google Chat ऐप्लिकेशन के लिए इंटरैक्टिव सुविधाओं की जांच करना लेख पढ़ें.
Chat के यूज़र इंटरफ़ेस (यूआई) में कमांड को टेस्ट करने और इस्तेमाल करने का तरीका जानने के लिए, Google Chat के सहायता दस्तावेज़ में Google Chat में ऐप्लिकेशन इस्तेमाल करना लेख पढ़ें.
मिलते-जुलते विषय
- Chat ऐप्लिकेशन के ऐसे सैंपल देखें जिनमें कमांड का इस्तेमाल किया गया हो
- मैसेज भेजें
- इंटरैक्टिव डायलॉग बॉक्स खोलना