이 페이지에서는 Google Chat 앱과의 채팅 메시지를 위한 홈페이지를 빌드하는 방법을 설명합니다. 홈페이지는 Google Chat API에서 앱 홈이라고 하며, 사용자와 Chat 앱 간의 채팅 메시지 스페이스의 홈 탭에 표시되는 맞춤설정 가능한 카드 인터페이스입니다.

앱 홈을 사용하여 채팅 앱과 상호작용하는 팁을 공유하거나 사용자가 채팅에서 외부 서비스 또는 도구에 액세스하고 이를 사용할 수 있도록 할 수 있습니다.
카드 빌더를 사용하여 Chat 앱의 메시지 및 사용자 인터페이스를 디자인하고 미리 봅니다.
카드 빌더 열기기본 요건
Node.js
상호작용 이벤트를 수신하고 이에 응답하는 Google Chat 앱 HTTP 서비스를 사용하여 대화형 Chat 앱을 만들려면 이 빠른 시작을 완료하세요.
Python
상호작용 이벤트를 수신하고 이에 응답하는 Google Chat 앱 HTTP 서비스를 사용하여 대화형 Chat 앱을 만들려면 이 빠른 시작을 완료하세요.
자바
상호작용 이벤트를 수신하고 이에 응답하는 Google Chat 앱 HTTP 서비스를 사용하여 대화형 Chat 앱을 만들려면 이 빠른 시작을 완료하세요.
Apps Script
상호작용 이벤트를 수신하고 이에 응답하는 Google Chat 앱 Apps Script에서 대화형 Chat 앱을 만들려면 이 빠른 시작을 완료하세요.
Chat 앱의 앱 홈 구성하기
앱 홈을 지원하려면 APP_HOME 상호작용 이벤트를 수신하도록 Chat 앱을 구성해야 합니다. 사용자가 Chat 앱과의 채팅 메시지에서 홈 탭을 클릭할 때마다 Chat 앱이 이 이벤트를 수신합니다.
Google Cloud 콘솔에서 구성 설정을 업데이트하려면 다음 단계를 따르세요.
Google Cloud 콘솔에서 메뉴 > 제품 더보기 > Google Workspace > 제품 라이브러리 > Google Chat API로 이동합니다.
관리를 클릭한 다음 구성 탭을 클릭합니다.
양방향 기능에서 기능 섹션으로 이동하여 앱 홈 지원을 선택합니다.
Chat 앱이 HTTP 서비스를 사용하는 경우 연결 설정으로 이동하여 앱 홈 URL 필드의 엔드포인트를 지정합니다. HTTP 엔드포인트 URL 필드에 지정한 URL을 사용할 수 있습니다.
저장을 클릭합니다.
앱 홈 카드 빌드
사용자가 앱 홈을 열면 Chat 앱은 pushCard 탐색과 Card를 사용하여 RenderActions 인스턴스를 반환하여 APP_HOME 상호작용 이벤트를 처리해야 합니다. 대화형 환경을 만들기 위해 카드에는 Chat 앱이 처리하고 추가 카드나 대화상자로 응답할 수 있는 버튼이나 텍스트 입력과 같은 대화형 위젯이 포함될 수 있습니다.
다음 예에서 채팅 앱은 카드가 생성된 시간과 버튼을 표시하는 초기 앱 홈 카드를 표시합니다. 사용자가 버튼을 클릭하면 Chat 앱은 업데이트된 카드가 생성된 시간을 표시하는 업데이트된 카드를 반환합니다.
Node.js
Python
자바
Apps Script
모든 APP_HOME 상호작용 이벤트 후에 호출되는 onAppHome 함수를 구현합니다.
이 예에서는 카드 JSON을 반환하여 카드 메시지를 전송합니다. Apps Script 카드 서비스를 사용할 수도 있습니다.
앱 홈 상호작용에 응답
초기 앱 홈 카드에 버튼이나 선택 입력과 같은 대화형 위젯이 포함된 경우 채팅 앱은 updateCard 탐색과 함께 RenderActions 인스턴스를 반환하여 관련 상호작용 이벤트를 처리해야 합니다. 대화형 위젯 처리에 관해 자세히 알아보려면 사용자가 입력한 정보 처리를 참고하세요.
이전 예시에서 초기 앱 홈 카드에는 버튼이 포함되어 있습니다. 사용자가 버튼을 클릭할 때마다 CARD_CLICKED 상호작용 이벤트가 updateAppHome 함수를 트리거하여 앱 홈 카드를 새로고침합니다. 다음 코드를 참고하세요.
대화상자 열기
Chat 앱은 대화상자를 열어 앱 홈의 상호작용에 응답할 수도 있습니다.

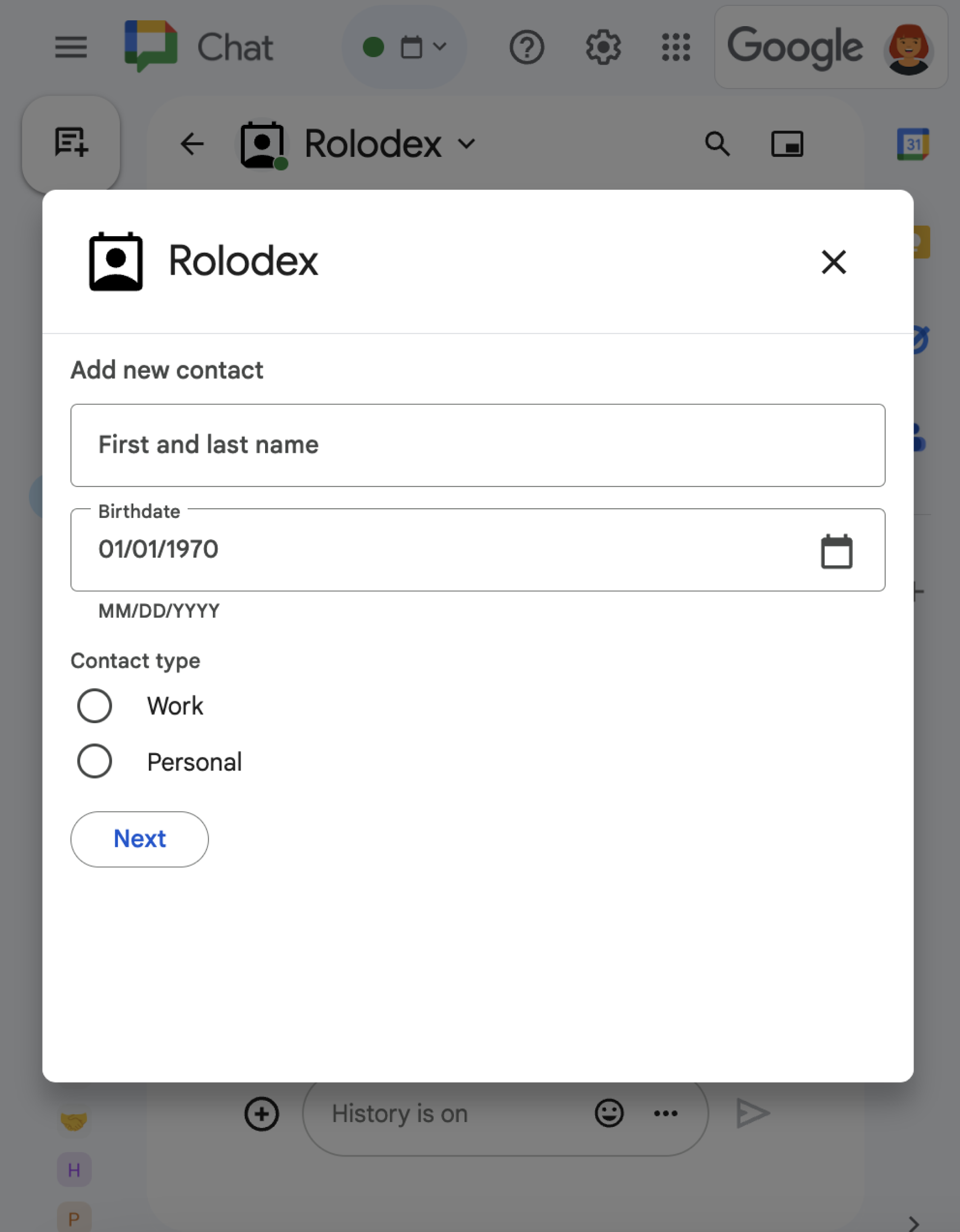
앱 홈에서 대화상자를 열려면 Card 객체가 포함된 updateCard 탐색과 함께 renderActions를 반환하여 관련 상호작용 이벤트를 처리합니다. 다음 예에서 채팅 앱은 CARD_CLICKED 상호작용 이벤트를 처리하고 대화상자를 열어 앱 홈 카드에서 버튼 클릭에 응답합니다.
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
대화상자를 닫으려면 다음 상호작용 이벤트를 처리하세요.
CLOSE_DIALOG: 대화상자를 닫고 Chat 앱의 초기 앱 홈 카드로 돌아갑니다.CLOSE_DIALOG_AND_EXECUTE: 대화상자를 닫고 앱 홈 카드를 새로고침합니다.
다음 코드 샘플은 CLOSE_DIALOG를 사용하여 대화상자를 닫고 앱 홈 카드로 돌아갑니다.
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
사용자로부터 정보를 수집하기 위해 순차적 대화 상자를 빌드할 수도 있습니다. 순차적 대화상자를 빌드하는 방법을 알아보려면 대화상자 열기 및 응답을 참고하세요.
관련 주제
- 앱 홈을 사용하는 Chat 앱 샘플 보기
- 대화상자를 열고 응답합니다.