Auf dieser Seite wird beschrieben, wie Sie eine Startseite für Direktnachrichten mit Ihrer Google Chat-App erstellen. Eine Startseite, in der Google Chat API als App-Startseite bezeichnet, ist eine anpassbare Kartenschnittstelle, die auf dem Tab Startseite von Gruppenbereichen für Direktnachrichten zwischen einem Nutzer und einer Chat-App angezeigt wird.

Auf der Startseite der App können Sie Tipps für die Interaktion mit der Chat-App geben oder Nutzern ermöglichen, über Chat auf einen externen Dienst oder ein externes Tool zuzugreifen und diesen zu verwenden.
Mit dem Card Builder können Sie Nachrichten und Benutzeroberflächen für Chat-Apps entwerfen und in der Vorschau ansehen:
Card Builder öffnenVorbereitung
Node.js
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App mit einem HTTP-Dienst erstellen möchten, folgen Sie dieser Kurzanleitung.
Python
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App mit einem HTTP-Dienst erstellen möchten, folgen Sie dieser Kurzanleitung.
Java
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App mit einem HTTP-Dienst erstellen möchten, folgen Sie dieser Kurzanleitung.
Apps Script
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App in Apps Script erstellen möchten, folgen Sie dieser Kurzanleitung.
App-Startseite für Ihre Chat-App konfigurieren
Damit die Startseite der App unterstützt wird, müssen Sie Ihre Chat-App so konfigurieren, dass sie APP_HOME-Interaktionsereignisse empfängt. Ihre Chat-App empfängt dieses Ereignis immer dann, wenn ein Nutzer in einer Direktnachricht mit der Chat-App auf den Tab Startseite klickt.
So aktualisieren Sie Ihre Konfigurationseinstellungen in der Google Cloud Console:
Gehen Sie in der Google Cloud Console zum Menü > Weitere Produkte > Google Workspace > Produktbibliothek > Google Chat API.
Klicken Sie auf Verwalten und dann auf den Tab Konfiguration.
Rufen Sie unter Interaktive Funktionen den Bereich Funktionsweise auf und wählen Sie App-Startseite unterstützen aus.
Wenn Ihre Chat-App einen HTTP-Dienst verwendet, rufen Sie die Verbindungseinstellungen auf und geben Sie einen Endpunkt für das Feld App-Startseite-URL an. Sie können dieselbe URL verwenden, die Sie im Feld HTTP-Endpunkt-URL angegeben haben.
Klicken Sie auf Speichern.
Karte für die App-Startseite erstellen
Wenn ein Nutzer die App-Startseite öffnet, muss Ihre Chat-App das Interaktionsereignis APP_HOME verarbeiten, indem sie eine Instanz von RenderActions mit pushCard-Navigation und einem Card zurückgibt. Um eine interaktive Umgebung zu schaffen, kann die Karte interaktive Widgets wie Schaltflächen oder Texteingaben enthalten, die von der Chat-App verarbeitet werden können und auf die mit zusätzlichen Karten oder einem Dialog geantwortet werden kann.
Im folgenden Beispiel wird in der Chat-App eine erste Karte auf der App-Startseite angezeigt, auf der die Uhrzeit der Erstellung der Karte und eine Schaltfläche zu sehen sind. Wenn ein Nutzer auf die Schaltfläche klickt, gibt die Chat App eine aktualisierte Karte zurück, auf der die Uhrzeit der Erstellung der aktualisierten Karte angezeigt wird.
Node.js
Python
Java
Apps Script
Implementieren Sie die Funktion onAppHome, die nach allen APP_HOME-Interaktionsereignissen aufgerufen wird:
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Auf App-Startseiteninteraktionen reagieren
Wenn Ihre erste App-Startseite interaktive Widgets wie Schaltflächen oder Auswahlfelder enthält, muss Ihre Chat-App die zugehörigen Interaktionsereignisse verarbeiten, indem sie eine Instanz von RenderActions mit updateCard-Navigation zurückgibt. Weitere Informationen zum Umgang mit interaktiven Widgets finden Sie unter Von Nutzern eingegebene Informationen verarbeiten.
Im vorherigen Beispiel enthielt die ursprüngliche App-Startseitenkarte eine Schaltfläche. Immer wenn ein Nutzer auf die Schaltfläche klickt, wird durch ein CARD_CLICKED-Interaktionsereignis die Funktion updateAppHome ausgelöst, um die App-Startseite zu aktualisieren. Das ist im folgenden Code zu sehen:
Node.js
Python
Java
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Dialogfelder öffnen
Ihre Chat-App kann auch auf Interaktionen auf dem App-Startbildschirm reagieren, indem sie Dialogfelder öffnet.

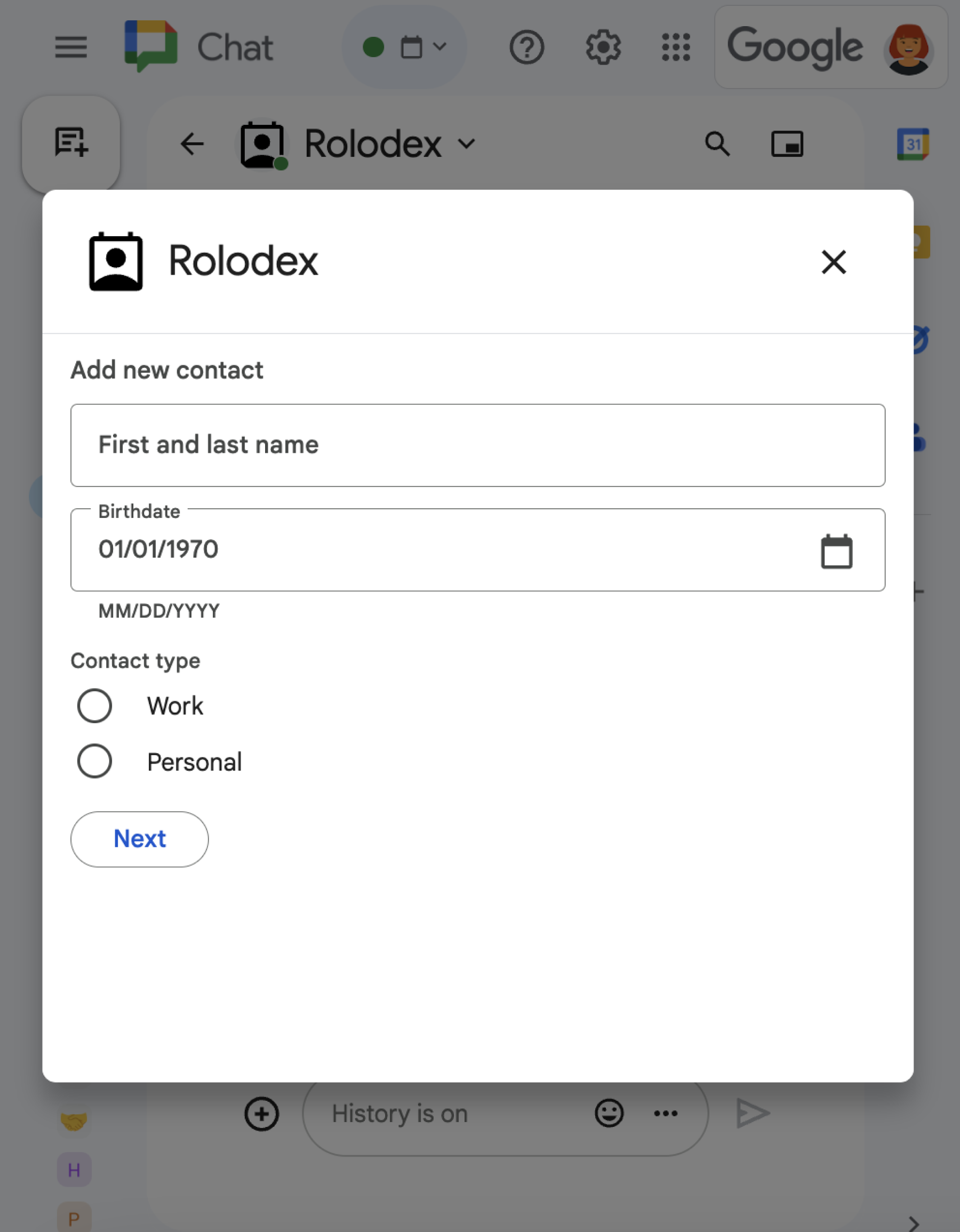
Wenn Sie ein Dialogfeld über die App-Startseite öffnen möchten, verarbeiten Sie das zugehörige Interaktionsereignis, indem Sie renderActions mit der updateCard-Navigation zurückgeben, die ein Card-Objekt enthält. Im folgenden Beispiel reagiert eine Chat-App auf einen Klick auf eine Schaltfläche auf einer App-Startseite-Karte, indem sie das CARD_CLICKED-Interaktionsereignis verarbeitet und ein Dialogfeld öffnet:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
So schließen Sie ein Dialogfeld:
CLOSE_DIALOG: Schließt den Dialog und kehrt zur ursprünglichen App-Startseite der Chat-App zurück.CLOSE_DIALOG_AND_EXECUTE: Schließt das Dialogfeld und aktualisiert die App-Startseite.
Im folgenden Codebeispiel wird CLOSE_DIALOG verwendet, um ein Dialogfeld zu schließen und zur Startseite der App zurückzukehren:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
Sie können auch sequenzielle Dialoge erstellen, um Informationen von Nutzern zu erfassen. Informationen zum Erstellen sequenzieller Dialoge finden Sie unter Dialoge öffnen und darauf reagieren.
Weitere Informationen
- Chat-App-Beispiele ansehen, in denen die App-Startseite verwendet wird.
- Dialogfelder öffnen und darauf reagieren