این صفحه نحوه ایجاد یک صفحه اصلی برای پیامهای مستقیم با برنامه چت Google را توضیح میدهد. صفحه اصلی که در Google Chat API به عنوان صفحه اصلی برنامه از آن یاد میشود، یک رابط کارت قابل تنظیم است که در برگه صفحه اصلی فضاهای پیام مستقیم بین کاربر و برنامه چت ظاهر میشود.

میتوانید از صفحه اصلی برنامه برای به اشتراک گذاشتن نکاتی برای تعامل با برنامه چت یا اجازه دادن به کاربران برای دسترسی و استفاده از یک سرویس یا ابزار خارجی از Chat استفاده کنید.
از Card Builder برای طراحی و پیشنمایش پیامها و رابطهای کاربری برای برنامههای چت استفاده کنید:
کارت ساز را باز کنیدپیش نیازها
Node.js
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این شروع سریع را کامل کنید.پایتون
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این شروع سریع را کامل کنید.جاوا
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این شروع سریع را کامل کنید.اسکریپت برنامه ها
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی در Apps Script، این شروع سریع را کامل کنید.صفحه اصلی برنامه را برای برنامه چت خود پیکربندی کنید
برای پشتیبانی از صفحه اصلی برنامه، باید برنامه چت خود را پیکربندی کنید تا رویدادهای تعامل APP_HOME را دریافت کند، برنامه چت شما این رویداد را هر زمان که کاربر از طریق یک پیام مستقیم با برنامه چت روی برگه Home کلیک کند، دریافت میکند.
برای بهروزرسانی تنظیمات پیکربندی خود در کنسول Google Cloud، موارد زیر را انجام دهید:
در کنسول Google Cloud، به > محصولات بیشتر > Google Workspace > کتابخانه محصول > Google Chat API بروید.
روی Manage کلیک کنید و سپس روی تب Configuration کلیک کنید.
در بخش ویژگیهای تعاملی ، به بخش Functionality بروید و پشتیبانی از App Home را انتخاب کنید.
اگر برنامه چت شما از سرویس HTTP استفاده میکند، به تنظیمات اتصال بروید و نقطه پایانی را برای قسمت URL صفحه اصلی برنامه مشخص کنید. میتوانید از همان URL که در قسمت URL نقطه پایانی HTTP مشخص کردهاید استفاده کنید.
روی ذخیره کلیک کنید.
یک کارت خانه اپلیکیشن بسازید
وقتی کاربر صفحه اصلی برنامه را باز میکند، برنامه چت شما باید با برگرداندن نمونهای از RenderActions با پیمایش pushCard و یک Card ، رویداد تعامل APP_HOME مدیریت کند. برای ایجاد یک تجربه تعاملی، کارت میتواند حاوی ویجتهای تعاملی مانند دکمهها یا ورودیهای متن باشد که برنامه چت میتواند آنها را پردازش کند و با کارتهای اضافی یا یک گفتگو به آنها پاسخ دهد.
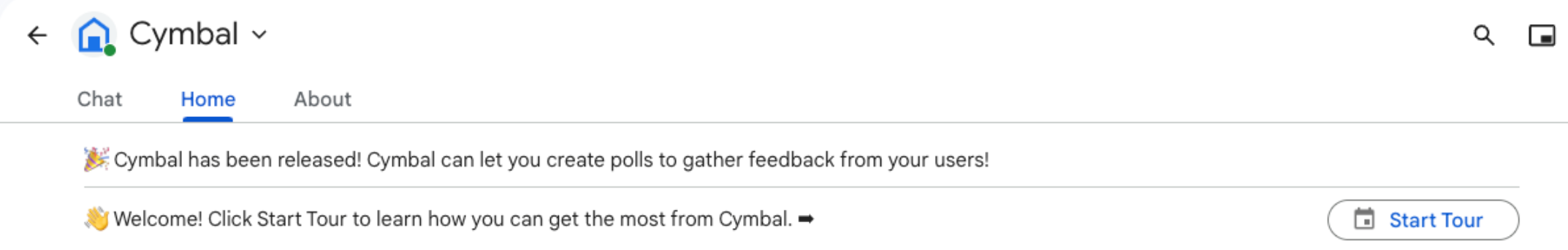
در مثال زیر، برنامه چت یک کارت اصلی برنامه را نمایش می دهد که زمان ایجاد کارت و یک دکمه را نشان می دهد. وقتی کاربر روی دکمه کلیک میکند، برنامه Chat یک کارت بهروزرسانی را برمیگرداند که زمان ایجاد کارت بهروزرسانیشده را نشان میدهد.
Node.js
پایتون
جاوا
اسکریپت برنامه ها
تابع onAppHome را که پس از همه رویدادهای تعامل APP_HOME فراخوانی می شود، پیاده سازی کنید:
این مثال با برگرداندن کارت JSON یک پیام کارت ارسال می کند. همچنین میتوانید از سرویس کارت برنامههای اسکریپت استفاده کنید.
به تعاملات خانه برنامه پاسخ دهید
اگر کارت اصلی برنامه شما حاوی ویجتهای تعاملی است، مانند دکمهها یا ورودیهای انتخاب، برنامه Chat شما باید با برگرداندن نمونهای از RenderActions با پیمایش updateCard ، رویدادهای تعامل مرتبط را مدیریت کند. برای کسب اطلاعات بیشتر در مورد مدیریت ویجت های تعاملی، به اطلاعات فرآیند وارد شده توسط کاربران مراجعه کنید.
در مثال قبلی، کارت هوم برنامه اولیه شامل یک دکمه بود. هنگامی که کاربر روی دکمه کلیک می کند، یک رویداد تعاملی CARD_CLICKED عملکرد updateAppHome را برای تازه کردن کارت اصلی برنامه فعال می کند، همانطور که در کد زیر نشان داده شده است:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
این مثال با برگرداندن کارت JSON یک پیام کارت ارسال می کند. همچنین میتوانید از سرویس کارت برنامههای اسکریپت استفاده کنید.
دیالوگ ها را باز کنید
برنامه چت شما همچنین میتواند با باز کردن گفتگوها به تعاملات در صفحه اصلی برنامه پاسخ دهد.

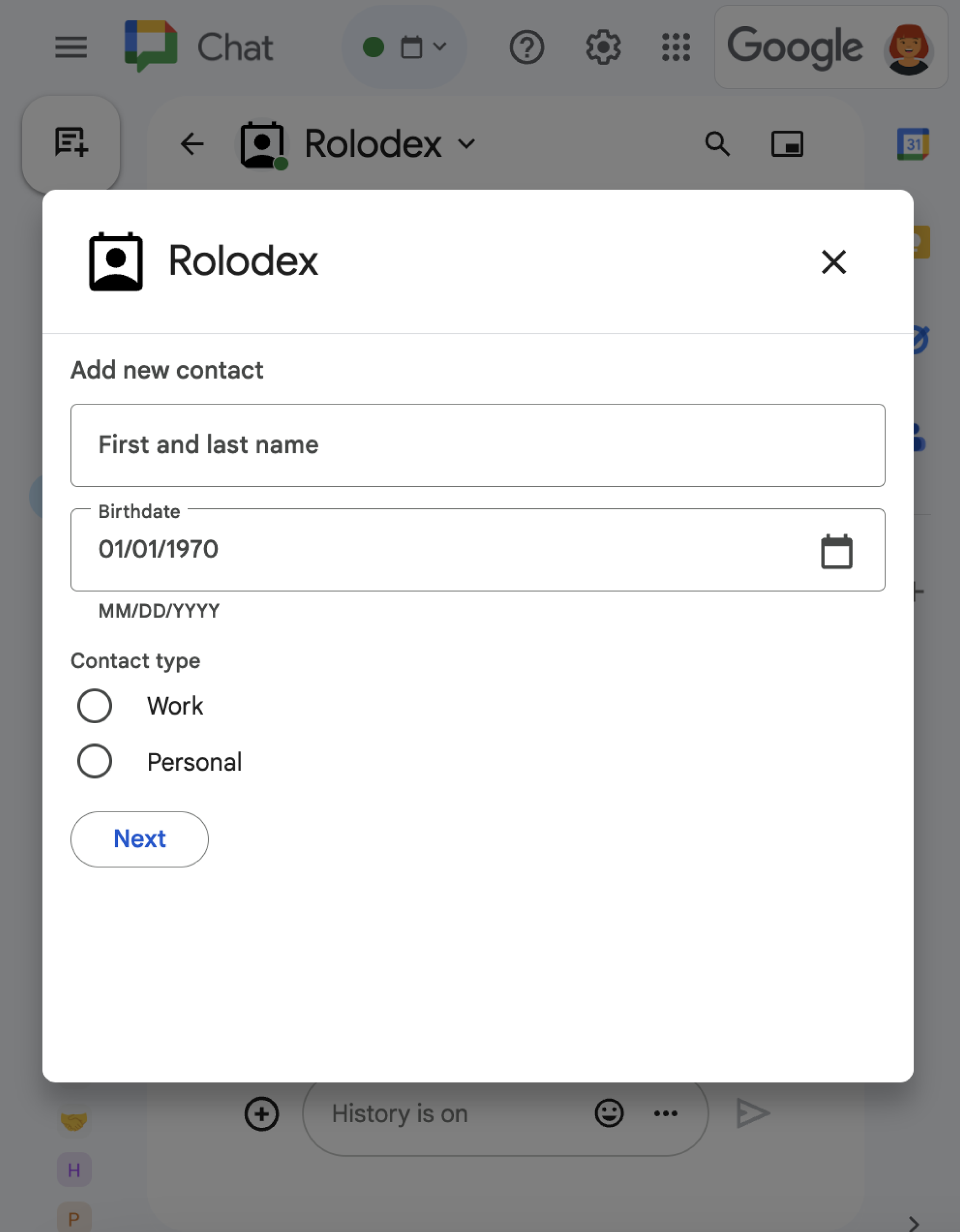
برای باز کردن یک گفتگو از صفحه اصلی برنامه، رویداد تعامل مرتبط را با بازگرداندن renderActions با پیمایش updateCard که حاوی یک شی Card است، پردازش کنید. در مثال زیر، یک برنامه چت با پردازش رویداد تعامل CARD_CLICKED و باز کردن یک گفتگو، به کلیک یک دکمه از کارت اصلی برنامه پاسخ میدهد:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
برای بستن یک گفتگو، رویدادهای تعامل زیر را پردازش کنید:
-
CLOSE_DIALOG: گفتگو را می بندد و به کارت اصلی برنامه اصلی برنامه Chat برمی گردد. -
CLOSE_DIALOG_AND_EXECUTE: گفتگو را می بندد و کارت اصلی برنامه را تازه می کند.
نمونه کد زیر از CLOSE_DIALOG برای بستن یک گفتگو و بازگشت به کارت اصلی برنامه استفاده می کند:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
برای جمع آوری اطلاعات از کاربران، می توانید دیالوگ های متوالی نیز بسازید. برای یادگیری نحوه ایجاد گفتگوهای متوالی، به باز کردن و پاسخ دادن به گفتگوها مراجعه کنید.
موضوعات مرتبط
- نمونههای برنامه Chat را که از صفحه اصلی برنامه استفاده میکنند، مشاهده کنید .
- گفتگوها را باز کرده و به آنها پاسخ دهید .
