Trang này giải thích cách tạo trang chủ cho tin nhắn trực tiếp bằng ứng dụng Google Chat. Trang chủ (được gọi là trang chủ của ứng dụng trong API Google Chat) là một giao diện thẻ có thể tuỳ chỉnh xuất hiện trong thẻ Trang chủ của không gian tin nhắn trực tiếp giữa người dùng và ứng dụng Chat.

Bạn có thể sử dụng trang chủ của ứng dụng để chia sẻ các mẹo tương tác với ứng dụng Chat hoặc cho phép người dùng truy cập và sử dụng dịch vụ hoặc công cụ bên ngoài từ Chat.
Sử dụng Trình tạo thẻ để thiết kế và xem trước giao diện người dùng và tin nhắn cho các ứng dụng Chat:
Mở Trình tạo thẻĐiều kiện tiên quyết
Node.js
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Python
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Java
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Apps Script
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat có tính tương tác trong Apps Script, hãy hoàn thành hướng dẫn bắt đầu nhanh này.
Định cấu hình trang chủ ứng dụng cho ứng dụng Chat
Để hỗ trợ trang chủ của ứng dụng, bạn phải định cấu hình ứng dụng Chat để nhận sự kiện tương tác APP_HOME. Ứng dụng Chat của bạn sẽ nhận được sự kiện này bất cứ khi nào người dùng nhấp vào thẻ Trang chủ trong tin nhắn trực tiếp với ứng dụng Chat.
Để cập nhật chế độ cài đặt cấu hình trong Google Cloud Console, hãy làm như sau:
Trong bảng điều khiển Google Cloud, hãy chuyển đến Trình đơn > Các sản phẩm khác > Google Workspace > Thư viện sản phẩm > API Google Chat.
Nhấp vào Quản lý, rồi nhấp vào thẻ Cấu hình.
Trong phần Tính năng tương tác, hãy chuyển đến phần Chức năng rồi chọn Hỗ trợ Trang chủ của ứng dụng.
Nếu ứng dụng Chat của bạn sử dụng một dịch vụ HTTP, hãy chuyển đến phần Cài đặt kết nối rồi chỉ định một điểm cuối cho trường URL trang chủ của ứng dụng. Bạn có thể sử dụng cùng một URL mà bạn đã chỉ định trong trường URL điểm cuối HTTP.
Nhấp vào Lưu.
Tạo thẻ trang chủ của ứng dụng
Khi người dùng mở trang chủ ứng dụng, ứng dụng Chat của bạn phải xử lý sự kiện tương tác APP_HOME bằng cách trả về một phiên bản của RenderActions có chế độ điều hướng pushCard và Card. Để tạo trải nghiệm tương tác, thẻ có thể chứa các tiện ích tương tác như nút hoặc dữ liệu đầu vào văn bản mà ứng dụng Chat có thể xử lý và phản hồi bằng các thẻ bổ sung hoặc một hộp thoại.
Trong ví dụ sau, ứng dụng Chat sẽ hiển thị thẻ trang chủ ban đầu của ứng dụng, trong đó có thời gian tạo thẻ và một nút. Khi người dùng nhấp vào nút này, ứng dụng Chat sẽ trả về một thẻ đã cập nhật, trong đó hiển thị thời gian tạo thẻ đã cập nhật.
Node.js
Python
Java
Apps Script
Triển khai hàm onAppHome được gọi sau tất cả các sự kiện tương tác APP_HOME:
Ví dụ này gửi một thông báo dạng thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Phản hồi các hoạt động tương tác trên trang chủ của ứng dụng
Nếu thẻ trang chủ ban đầu của ứng dụng chứa các tiện ích mang tính tương tác (chẳng hạn như nút hoặc đầu vào lựa chọn), thì ứng dụng Chat phải xử lý các sự kiện tương tác có liên quan bằng cách trả về một phiên bản của RenderActions có chế độ điều hướng updateCard. Để tìm hiểu thêm về cách xử lý các tiện ích tương tác, hãy xem bài viết Xử lý thông tin do người dùng nhập.
Trong ví dụ trước, thẻ trang chủ ban đầu của ứng dụng có một nút. Bất cứ khi nào người dùng nhấp vào nút này, sự kiện tương tác CARD_CLICKED sẽ kích hoạt hàm updateAppHome để làm mới thẻ trang chủ của ứng dụng, như minh hoạ trong mã sau:
Node.js
Python
Java
Apps Script
Ví dụ này gửi một thông báo dạng thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Mở hộp thoại
Ứng dụng Chat của bạn cũng có thể phản hồi các hoạt động tương tác trên trang chủ của ứng dụng bằng cách mở hộp thoại.

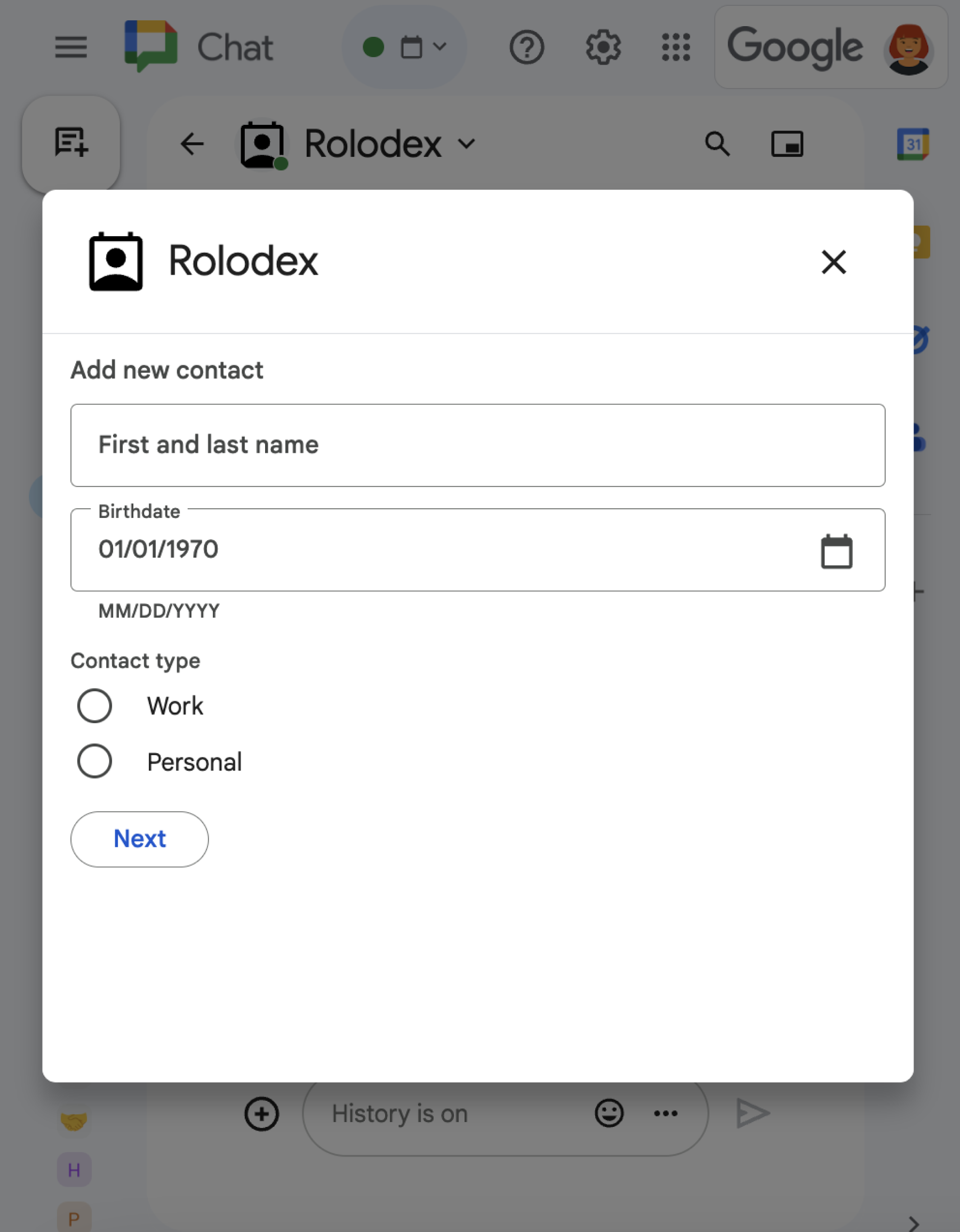
Để mở một hộp thoại từ trang chủ của ứng dụng, hãy xử lý sự kiện tương tác có liên quan bằng cách trả về renderActions bằng thao tác điều hướng updateCard chứa một đối tượng Card. Trong ví dụ sau, một ứng dụng Chat phản hồi thao tác nhấp vào nút trên thẻ trang chủ của ứng dụng bằng cách xử lý sự kiện tương tác CARD_CLICKED và mở một hộp thoại:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
Để đóng hộp thoại, hãy xử lý các sự kiện tương tác sau:
CLOSE_DIALOG: Đóng hộp thoại và quay lại thẻ trang chủ ban đầu của ứng dụng Chat.CLOSE_DIALOG_AND_EXECUTE: Đóng hộp thoại và làm mới thẻ trang chủ của ứng dụng.
Mã mẫu sau đây sử dụng CLOSE_DIALOG để đóng một hộp thoại và quay lại thẻ trang chủ của ứng dụng:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
Để thu thập thông tin từ người dùng, bạn cũng có thể tạo các hộp thoại tuần tự. Để tìm hiểu cách tạo các hộp thoại tuần tự, hãy xem phần Mở và phản hồi hộp thoại.
Chủ đề có liên quan
- Xem các mẫu ứng dụng Chat sử dụng trang chủ của ứng dụng.
- Mở và phản hồi hộp thoại.