หน้านี้อธิบายวิธีสร้างหน้าแรกสำหรับข้อความส่วนตัวด้วยแอป Google Chat ของคุณ หน้าแรกซึ่งเรียกว่าหน้าแรกของแอปใน Google Chat API คืออินเทอร์เฟซการ์ดที่ปรับแต่งได้ซึ่งจะปรากฏในแท็บหน้าแรกของพื้นที่ข้อความส่วนตัวระหว่างผู้ใช้กับแอปใน Chat

คุณใช้หน้าแรกของแอปเพื่อแชร์เคล็ดลับในการโต้ตอบกับ แอป Chat หรืออนุญาตให้ผู้ใช้เข้าถึงและใช้บริการหรือเครื่องมือภายนอกจาก Chat ได้
ใช้เครื่องมือสร้างการ์ดเพื่อออกแบบและแสดงตัวอย่างการรับส่งข้อความและอินเทอร์เฟซผู้ใช้สำหรับแอป Chat โดยทำดังนี้
เปิดเครื่องมือสร้างการ์ดข้อกำหนดเบื้องต้น
Node.js
แอป Google Chat ที่รับและตอบสนองต่อเหตุการณ์การโต้ตอบ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทำตามการเริ่มต้นอย่างรวดเร็วนี้
Python
แอป Google Chat ที่รับและตอบสนองต่อเหตุการณ์การโต้ตอบ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทำตามการเริ่มต้นอย่างรวดเร็วนี้
Java
แอป Google Chat ที่รับและตอบสนองต่อเหตุการณ์การโต้ตอบ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทำตามการเริ่มต้นอย่างรวดเร็วนี้
Apps Script
แอป Google Chat ที่รับและตอบสนองต่อเหตุการณ์การโต้ตอบ หากต้องการสร้าง แอป Chat แบบอินเทอร์แอกทีฟใน Apps Script ให้ทำตามการเริ่มต้นอย่างรวดเร็วนี้
กำหนดค่าหน้าแรกของแอปสำหรับแอป Chat
หากต้องการรองรับหน้าแรกของแอป คุณต้องกำหนดค่าแอป Chat
ให้รับ
APP_HOME เหตุการณ์การโต้ตอบ
แอป Chat จะได้รับเหตุการณ์นี้เมื่อใดก็ตามที่ผู้ใช้
คลิกแท็บหน้าแรกจากข้อความส่วนตัวที่มี
แอป Chat
หากต้องการอัปเดตการตั้งค่าการกำหนดค่าใน Google Cloud Console ให้ทำดังนี้
ในคอนโซล Google Cloud ให้ไปที่เมนู > ผลิตภัณฑ์เพิ่มเติม > Google Workspace > คลังผลิตภัณฑ์ > Google Chat API
คลิกจัดการ แล้วคลิกแท็บการกำหนดค่า
ในส่วนฟีเจอร์แบบอินเทอร์แอกทีฟ ให้ไปที่ส่วนฟังก์ชันการทำงาน แล้วเลือกรองรับหน้าแรกของแอป
หากแอป Chat ใช้บริการ HTTP ให้ไปที่การตั้งค่าการเชื่อมต่อและระบุปลายทางสำหรับช่องURL หน้าแรกของแอป คุณสามารถใช้ URL เดียวกันกับที่ระบุไว้ในช่อง URL ปลายทาง HTTP
คลิกบันทึก
สร้างการ์ดหน้าแรกของแอป
เมื่อผู้ใช้เปิดหน้าแรกของแอป แอป Chat ของคุณต้องจัดการ
APP_HOME เหตุการณ์การโต้ตอบโดยการแสดงอินสแตนซ์ของ
RenderActions
พร้อมpushCard การนำทางและ
Card หากต้องการสร้าง
ประสบการณ์การใช้งานแบบอินเทอร์แอกทีฟ การ์ดอาจมีวิดเจ็ตแบบอินเทอร์แอกทีฟ เช่น ปุ่ม
หรือช่องป้อนข้อความที่แอป Chat ประมวลผลและ
ตอบกลับด้วยการ์ดเพิ่มเติมหรือกล่องโต้ตอบได้
ในตัวอย่างต่อไปนี้ แอป Chat จะแสดง การ์ดหน้าแรกของแอปเริ่มต้นซึ่งแสดงเวลาที่สร้างการ์ดและ ปุ่ม เมื่อผู้ใช้คลิกปุ่ม แอป Chat จะแสดงการ์ดที่อัปเดตแล้วซึ่งแสดงเวลาที่สร้างการ์ดที่อัปเดต
Node.js
Python
Java
Apps Script
ใช้ฟังก์ชัน onAppHome ที่เรียกใช้หลังจากเหตุการณ์การโต้ตอบทั้งหมด APP_HOME
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
ตอบสนองต่อการโต้ตอบในหน้าแรกของแอป
หากการ์ดหน้าแรกของแอปเริ่มต้นมีวิดเจ็ตแบบอินเทอร์แอกทีฟ เช่น ปุ่ม
หรืออินพุตการเลือก แอป Chat ต้องจัดการ
เหตุการณ์การโต้ตอบที่เกี่ยวข้องโดยการแสดงอินสแตนซ์ของ
RenderActions
พร้อมการนำทาง updateCard ดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดการวิดเจ็ตแบบอินเทอร์แอกทีฟได้ที่ประมวลผลข้อมูลที่ผู้ใช้ป้อน
ในตัวอย่างก่อนหน้า การ์ดหน้าแรกของแอปเริ่มต้นมีปุ่ม เมื่อใดก็ตามที่ผู้ใช้คลิกปุ่ม เหตุการณ์การโต้ตอบ CARD_CLICKED จะเรียกใช้ฟังก์ชัน updateAppHome เพื่อรีเฟรชการ์ดหน้าแรกของแอป ดังที่แสดงในโค้ดต่อไปนี้
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยการส่งคืน JSON ของการ์ด คุณยังใช้ บริการการ์ด Apps Script ได้ด้วย
เปิดกล่องโต้ตอบ
แอป Chat ยังตอบกลับการโต้ตอบในหน้าแรกของแอปได้ด้วยการเปิดกล่องโต้ตอบ

หากต้องการเปิดกล่องโต้ตอบจากหน้าแรกของแอป ให้ประมวลผลเหตุการณ์การโต้ตอบที่เกี่ยวข้องโดย
ส่งคืน renderActions พร้อมการนำทาง updateCard ที่มีออบเจ็กต์ Card
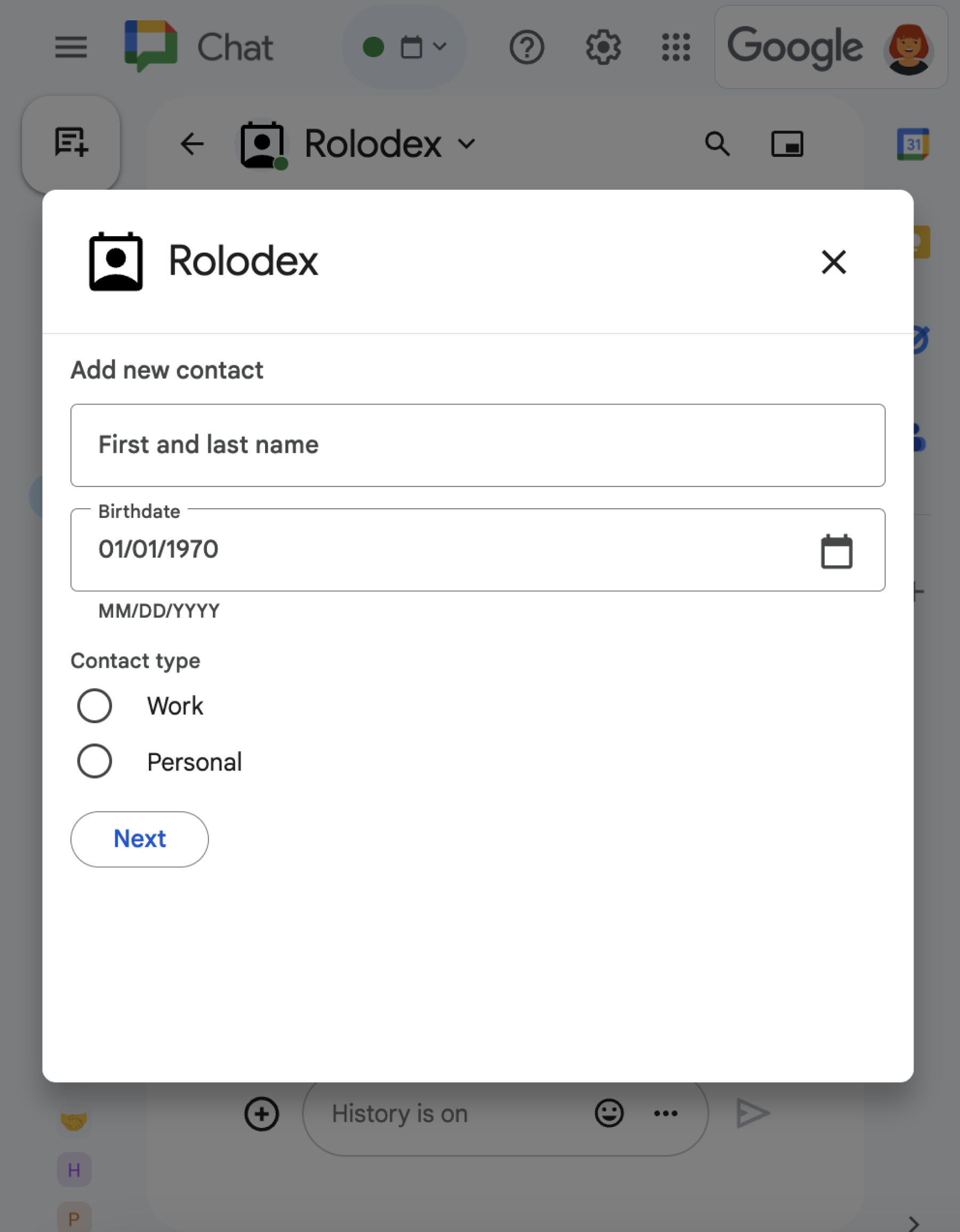
ในตัวอย่างต่อไปนี้ แอป Chat จะตอบกลับ
การคลิกปุ่มจากการ์ดหน้าแรกของแอปโดยการประมวลผลCARD_CLICKED
เหตุการณ์การโต้ตอบและเปิดกล่องโต้ตอบ
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
หากต้องการปิดกล่องโต้ตอบ ให้ประมวลผลเหตุการณ์การโต้ตอบต่อไปนี้
CLOSE_DIALOG: ปิดกล่องโต้ตอบและกลับไปที่ การ์ดหน้าแรกของแอป ChatCLOSE_DIALOG_AND_EXECUTE: ปิดกล่องโต้ตอบและรีเฟรชการ์ดหน้าแรกของแอป
ตัวอย่างโค้ดต่อไปนี้ใช้ CLOSE_DIALOG เพื่อปิดกล่องโต้ตอบและกลับไปที่
การ์ดหน้าแรกของแอป
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
หากต้องการรวบรวมข้อมูลจากผู้ใช้ คุณยังสร้างกล่องโต้ตอบแบบต่อเนื่องได้ด้วย หากต้องการดูวิธีสร้างกล่องโต้ตอบแบบลำดับ ให้ดูเปิดและตอบกลับกล่องโต้ตอบ
หัวข้อที่เกี่ยวข้อง
- ดูตัวอย่างแอป Chat ที่ใช้หน้าแรกของแอป
- เปิดและตอบกล่องโต้ตอบ