Na tej stronie dowiesz się, jak utworzyć stronę główną dla wiadomości bezpośrednich w aplikacji Google Chat. Strona główna, w interfejsie Google Chat API nazywana stroną aplikacji, to karta z możliwością dostosowania, która pojawia się na karcie Strona główna w pokojach wiadomości bezpośrednich między użytkownikiem a aplikacją Google Chat.

Na stronie głównej aplikacji możesz udostępniać wskazówki dotyczące interakcji z aplikacją Chat lub umożliwiać użytkownikom dostęp do usługi lub narzędzia zewnętrznego i korzystanie z nich w Chat.
Użyj narzędzia do tworzenia kart, aby projektować i wyświetlać podgląd interfejsów użytkownika i wiadomości w aplikacjach Google Chat:
Otwórz narzędzie do tworzenia kartWymagania wstępne
Node.js
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu za pomocą usługi HTTP, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Python
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu za pomocą usługi HTTP, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Java
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu za pomocą usługi HTTP, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Google Apps Script
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu w Apps Script, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Konfigurowanie strony głównej aplikacji w Google Chat
Aby obsługiwać stronę aplikacji, musisz skonfigurować aplikację do obsługi czatu tak, aby odbierała APP_HOMEzdarzenia interakcji. Aplikacja do obsługi czatu otrzymuje to zdarzenie za każdym razem, gdy użytkownik kliknie kartę Strona główna w wiadomości bezpośredniej z aplikacją do obsługi czatu.
Aby zaktualizować ustawienia konfiguracji w konsoli Google Cloud, wykonaj te czynności:
W konsoli Google Cloud otwórz Menu > Więcej usług > Google Workspace > Biblioteka usług > Google Chat API.
Kliknij Zarządzaj, a następnie kartę Konfiguracja.
W sekcji Funkcje interaktywne otwórz sekcję Funkcje i kliknij Strona główna aplikacji pomocy.
Jeśli aplikacja do obsługi czatu korzysta z usługi HTTP, otwórz Ustawienia połączenia i w polu Adres URL strony głównej aplikacji podaj punkt końcowy. Możesz użyć tego samego adresu URL, który został podany w polu Adres URL punktu końcowego HTTP.
Kliknij Zapisz.
Tworzenie karty ekranu głównego aplikacji
Gdy użytkownik otworzy stronę główną aplikacji, aplikacja do obsługi czatu musi obsłużyć zdarzenie interakcji APP_HOME, zwracając instancję RenderActions z pushCard nawigacją i Card. Aby utworzyć interaktywny element, karta może zawierać interaktywne widżety, takie jak przyciski lub pola tekstowe, które aplikacja do obsługi czatu może przetwarzać i na które może odpowiadać za pomocą dodatkowych kart lub okna dialogowego.
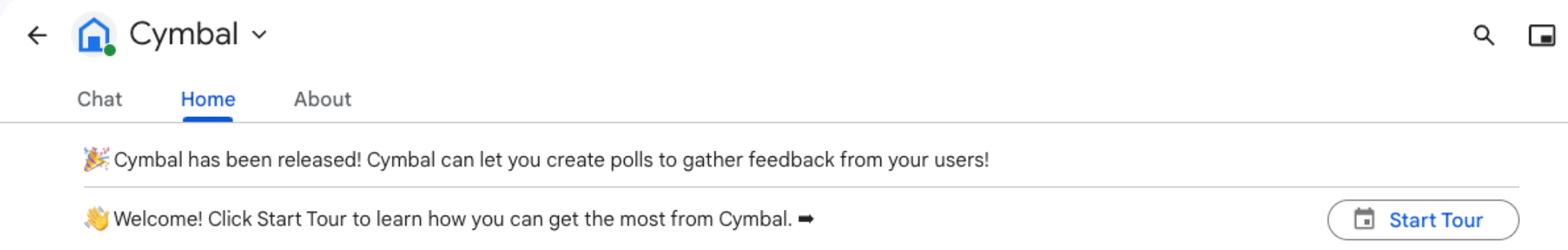
W przykładzie poniżej aplikacja Chat wyświetla początkową kartę strony głównej aplikacji, która zawiera godzinę utworzenia karty i przycisk. Gdy użytkownik kliknie przycisk, aplikacja Chat zwróci zaktualizowaną kartę, na której będzie widoczna godzina jej utworzenia.
Node.js
Python
Java
Google Apps Script
Zaimplementuj funkcję onAppHome, która jest wywoływana po wszystkich zdarzeniach interakcji APP_HOME:
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Reagowanie na interakcje na stronie głównej aplikacji
Jeśli początkowa karta główna aplikacji zawiera interaktywne widżety, takie jak przyciski lub pola wyboru, aplikacja do obsługi czatu musi obsługiwać powiązane zdarzenia interakcji, zwracając instancję RenderActions z nawigacją updateCard. Więcej informacji o obsłudze interaktywnych widżetów znajdziesz w artykule Przetwarzanie informacji wprowadzanych przez użytkowników.
W poprzednim przykładzie początkowa karta strony głównej aplikacji zawierała przycisk. Za każdym razem, gdy użytkownik kliknie przycisk, CARD_CLICKED zdarzenie interakcji
uruchamia funkcję updateAppHome, która odświeża kartę główną aplikacji, jak pokazano
w tym kodzie:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Otwieranie okien
Aplikacja Google Chat może też odpowiadać na interakcje na stronie głównej aplikacji, otwierając okna dialogowe.

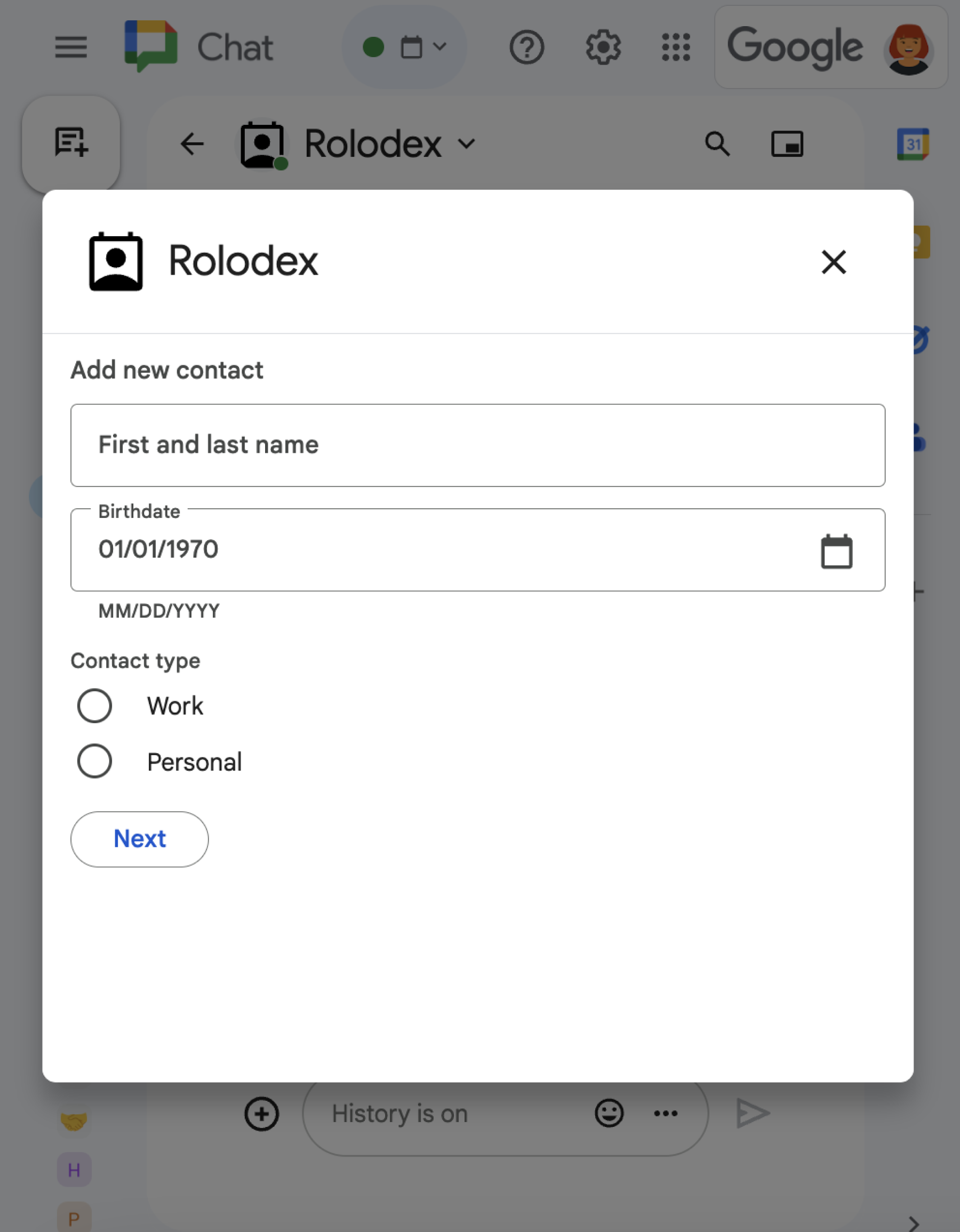
Aby otworzyć okno z poziomu strony głównej aplikacji, przetwórz powiązane zdarzenie interakcji, zwracając renderActions z updateCard nawigacją zawierającą obiekt Card. W poniższym przykładzie aplikacja Google Chat odpowiada na kliknięcie przycisku na karcie strony głównej aplikacji, przetwarzając zdarzenie interakcji CARD_CLICKED i otwierając okno dialogowe:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
Aby zamknąć okno, przetwórz te zdarzenia interakcji:
CLOSE_DIALOG: zamyka okno i wraca do początkowej karty aplikacji w aplikacji Chat.CLOSE_DIALOG_AND_EXECUTE: zamyka okno i odświeża kartę główną aplikacji.
W tym przykładzie kodu używamy metody CLOSE_DIALOG, aby zamknąć okno i wrócić do karty głównej aplikacji:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
Aby zbierać informacje od użytkowników, możesz też tworzyć sekwencyjne okna dialogowe. Aby dowiedzieć się, jak tworzyć sekwencyjne okna, przeczytaj artykuł Otwieranie okien i odpowiadanie na nie.
Powiązane artykuły
- Zobacz przykłady aplikacji Google Chat, które korzystają ze strony głównej aplikacji.
- Otwieranie okien i odpowiadanie na pytania