На этой странице объясняется, как создать домашнюю страницу для прямых сообщений в приложении Google Chat. Домашняя страница, называемая домашней страницей приложения в API Google Chat, представляет собой настраиваемый интерфейс в виде карточки, который отображается на вкладке «Главная» в области прямых сообщений между пользователем и приложением Chat.

Вы можете использовать главную страницу приложения, чтобы делиться советами по взаимодействию с приложением Chat или предоставлять пользователям доступ и возможность использовать внешние сервисы или инструменты из Chat.
Используйте Card Builder для проектирования и предварительного просмотра сообщений и пользовательских интерфейсов для приложений чата:
Откройте конструктор картПредпосылки
Node.js
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Питон
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Ява
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Скрипт приложений
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat в Apps Script, выполните это краткое руководство .Настройте домашнюю страницу приложения для вашего чата
Для поддержки домашней страницы приложения необходимо настроить приложение Chat на получение событий взаимодействия APP_HOME . Ваше приложение Chat получает это событие каждый раз, когда пользователь нажимает вкладку «Главная» из прямого сообщения с приложением Chat.
Чтобы обновить параметры конфигурации в консоли Google Cloud, выполните следующие действия:
В консоли Google Cloud перейдите > Дополнительные продукты > Google Workspace > Библиотека продуктов > API Google Chat .
Нажмите «Управление» , а затем щелкните вкладку «Конфигурация» .
В разделе «Интерактивные функции» перейдите в раздел «Функциональность» и выберите «Главная страница приложения поддержки» .
Если ваше приложение Chat использует HTTP-сервис, перейдите в настройки подключения и укажите конечную точку в поле «URL-адрес домашней страницы приложения» . Вы можете использовать тот же URL-адрес, который вы указали в поле «URL-адрес конечной точки HTTP» .
Нажмите «Сохранить» .
Создайте домашнюю карточку приложения
Когда пользователь открывает главную страницу приложения, ваше приложение Chat должно обрабатывать событие взаимодействия APP_HOME , возвращая экземпляр RenderActions с навигацией pushCard и Card . Для создания интерактивного опыта карта может содержать интерактивные виджеты, такие как кнопки или текстовые поля, которые приложение Chat может обрабатывать и на которые реагировать дополнительными картами или диалогом.
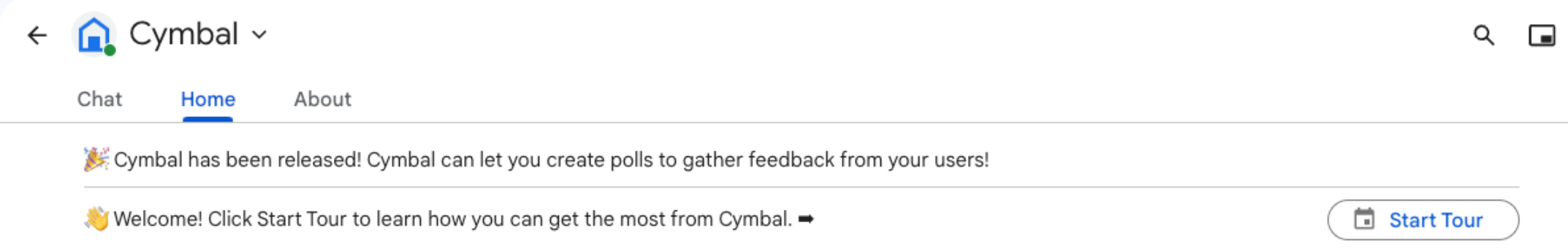
В следующем примере приложение Chat отображает начальную карточку на главной странице приложения, на которой указано время создания карточки и кнопка. Когда пользователь нажимает кнопку, приложение Chat возвращает обновлённую карточку, на которой отображается время её создания.
Node.js
Питон
Ява
Скрипт приложений
Реализуйте функцию onAppHome , которая вызывается после всех событий взаимодействия APP_HOME :
Этот пример отправляет сообщение с картой, возвращая JSON-файл карты . Вы также можете использовать сервис карт Apps Script .
Реагировать на взаимодействия на главной странице приложения
Если ваша исходная главная карточка приложения содержит интерактивные виджеты, такие как кнопки или поля выбора, ваше приложение чата должно обрабатывать соответствующие события взаимодействия, возвращая экземпляр RenderActions с навигацией updateCard . Подробнее об обработке интерактивных виджетов см. в разделе Обработка информации, введённой пользователями .
В предыдущем примере начальная карточка главного экрана приложения содержала кнопку. Каждый раз, когда пользователь нажимает кнопку, событие взаимодействия CARD_CLICKED запускает функцию updateAppHome для обновления карточки главного экрана приложения, как показано в следующем коде:
Node.js
Питон
Ява
Скрипт приложений
Этот пример отправляет сообщение с картой, возвращая JSON-файл карты . Вы также можете использовать сервис карт Apps Script .
Открытые диалоги
Ваше приложение чата также может реагировать на взаимодействия на главной странице приложения, открывая диалоги .

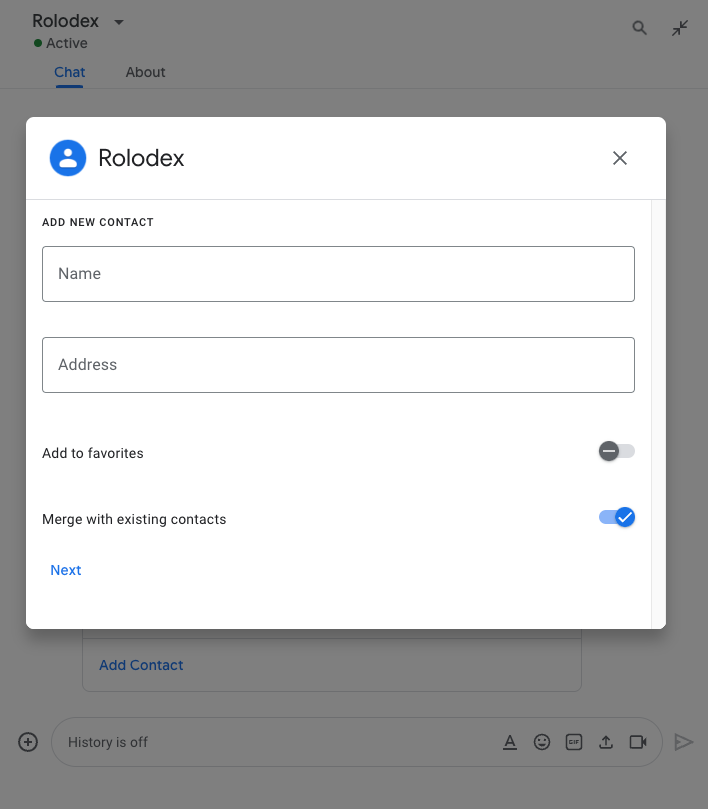
Чтобы открыть диалоговое окно из главного экрана приложения, обработайте соответствующее событие взаимодействия, вернув renderActions с навигацией updateCard , содержащей объект Card . В следующем примере приложение Chat реагирует на нажатие кнопки на карточке главного экрана приложения, обрабатывая событие взаимодействия CARD_CLICKED и открывая диалоговое окно:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
Чтобы закрыть диалог, обработайте следующие события взаимодействия:
-
CLOSE_DIALOG: закрывает диалоговое окно и возвращается на начальную домашнюю карточку приложения «Чат». -
CLOSE_DIALOG_AND_EXECUTE: закрывает диалоговое окно и обновляет домашнюю карточку приложения.
В следующем примере кода CLOSE_DIALOG используется для закрытия диалогового окна и возврата на домашнюю карточку приложения:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
Для сбора информации от пользователей вы также можете создавать последовательные диалоги. Чтобы узнать, как создавать последовательные диалоги, см. раздел Открытие диалогов и ответы на них .
Похожие темы
- Посмотрите примеры приложений чата , которые используют домашний экран приложения.
- Открывайте диалоги и отвечайте на них .
