במדריך הזה מוסבר איך אפליקציות ל-Google Chat יכולות לאסוף ולעבד מידע ממשתמשים באמצעות יצירת שדות קלט לטפסים בממשקי משתמש מבוססי-כרטיסים.


אפליקציות ל-Chat מבקשות מידע מהמשתמשים כדי לבצע פעולות ב-Chat או מחוצה לו, כולל בדרכים הבאות:
- קובעים את ההגדרות. לדוגמה, כדי לאפשר למשתמשים להתאים אישית את הגדרות ההתראות או להגדיר ולהוסיף את אפליקציית Chat למרחב אחד או יותר.
- ליצור או לעדכן מידע באפליקציות אחרות של Google Workspace. לדוגמה, אפשר לאפשר למשתמשים ליצור אירוע ביומן Google.
- לאפשר למשתמשים לגשת למשאבים באפליקציות אחרות או בשירותי אינטרנט ולעדכן אותם. לדוגמה, אפליקציה ל-Chat יכולה לעזור למשתמשים לעדכן את הסטטוס של כרטיס תמיכה ישירות ממרחב ב-Chat.
דרישות מוקדמות
Node.js
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat באמצעות שירות HTTP, צריך לפעול לפי המדריך למתחילים.
Python
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat באמצעות שירות HTTP, צריך לפעול לפי המדריך למתחילים.
Java
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat באמצעות שירות HTTP, צריך לפעול לפי המדריך למתחילים.
Apps Script
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat ב-Apps Script, צריך להשלים את המדריך להתחלה מהירה.
יצירת טפסים באמצעות כרטיסים
כדי לאסוף מידע, אפליקציות ל-Chat מעצבות טפסים ואת הקלט שלהם, ויוצרות אותם ככרטיסים. כדי להציג כרטיסים למשתמשים, אפליקציות ל-Chat יכולות להשתמש בממשקי Chat הבאים:
- הודעות שכוללות כרטיס אחד או יותר.
- דפי הבית, שהם כרטיסים שמופיעים בכרטיסייה דף הבית בצ'אטים ישירים עם אפליקציית Chat.
- תיבות דו-שיח, שהן כרטיסים שנפתחים בחלון חדש מתוך הודעות ודפי בית.
אפליקציות ל-Chat יכולות ליצור את הכרטיסים באמצעות הווידג'טים הבאים:
ווידג'טים של קלט טופס שמבקשים מידע מהמשתמשים. אפשר גם להוסיף אימות לווידג'טים של שדות קלט בטופס, כדי לוודא שהמשתמשים מזינים את המידע בפורמט הנכון. אפליקציות צ'אט יכולות להשתמש בווידג'טים הבאים של קלט טופס:
- קלט טקסט
(
textInput) לטקסט חופשי או לטקסט מוצע. - מקורות קלט לבחירה
(
selectionInput) הם רכיבים בממשק המשתמש שאפשר לבחור, כמו תיבות סימון, לחצני בחירה ותפריטים נפתחים. אפשר גם לאכלס פריטים בווידג'טים של קלט לבחירה ממקורות נתונים סטטיים או דינמיים. לדוגמה, משתמשים יכולים לבחור מתוך רשימה של מרחבים ב-Chat שהם חברים בהם. - Date time pickers
(
dateTimePicker) for date and time entries.
- קלט טקסט
(
ווידג'ט של לחצן כדי שהמשתמשים יוכלו לשלוח את הערכים שהזינו בכרטיס. אחרי שהמשתמש לוחץ על הלחצן, אפליקציית Chat יכולה לעבד את המידע שהיא מקבלת.
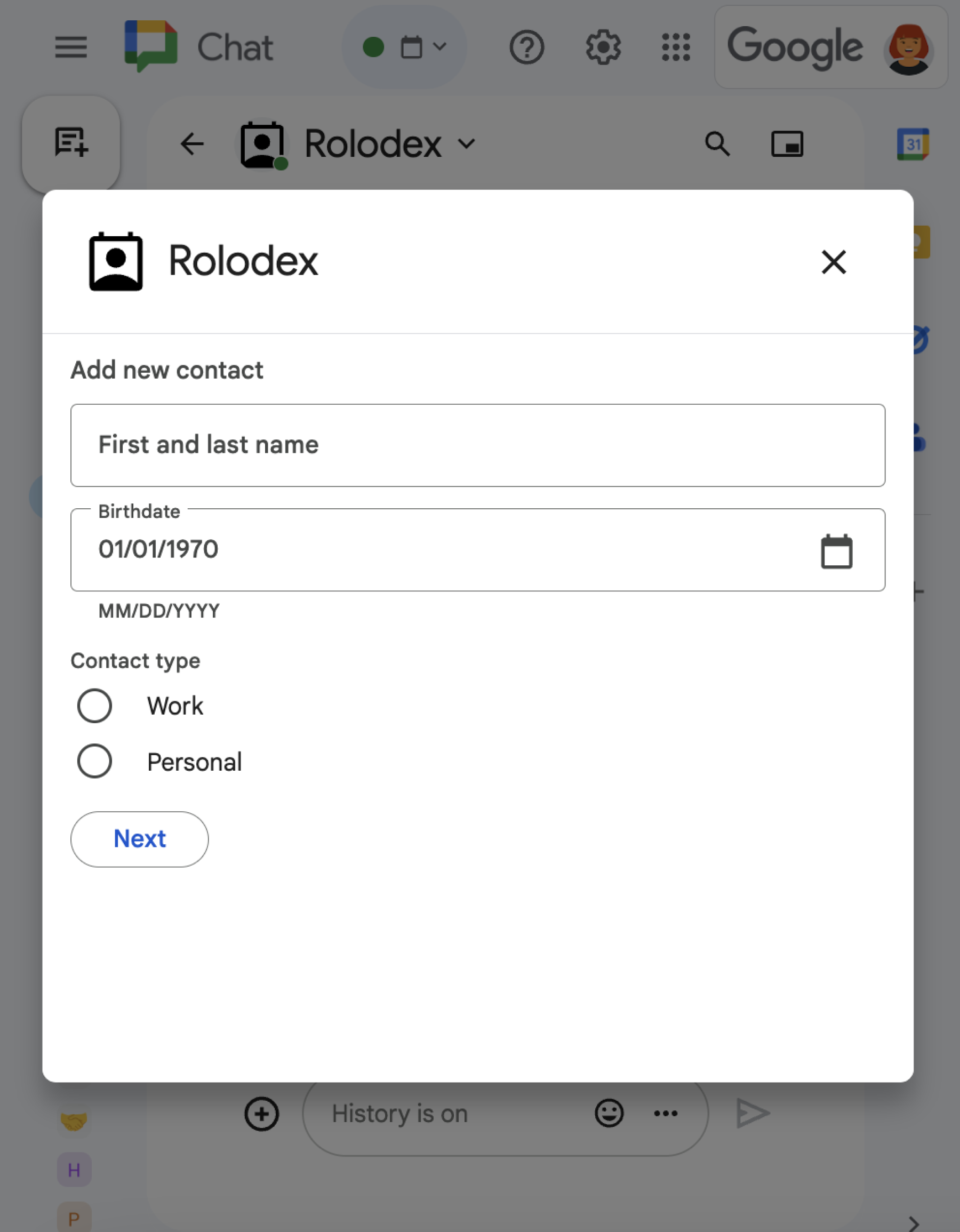
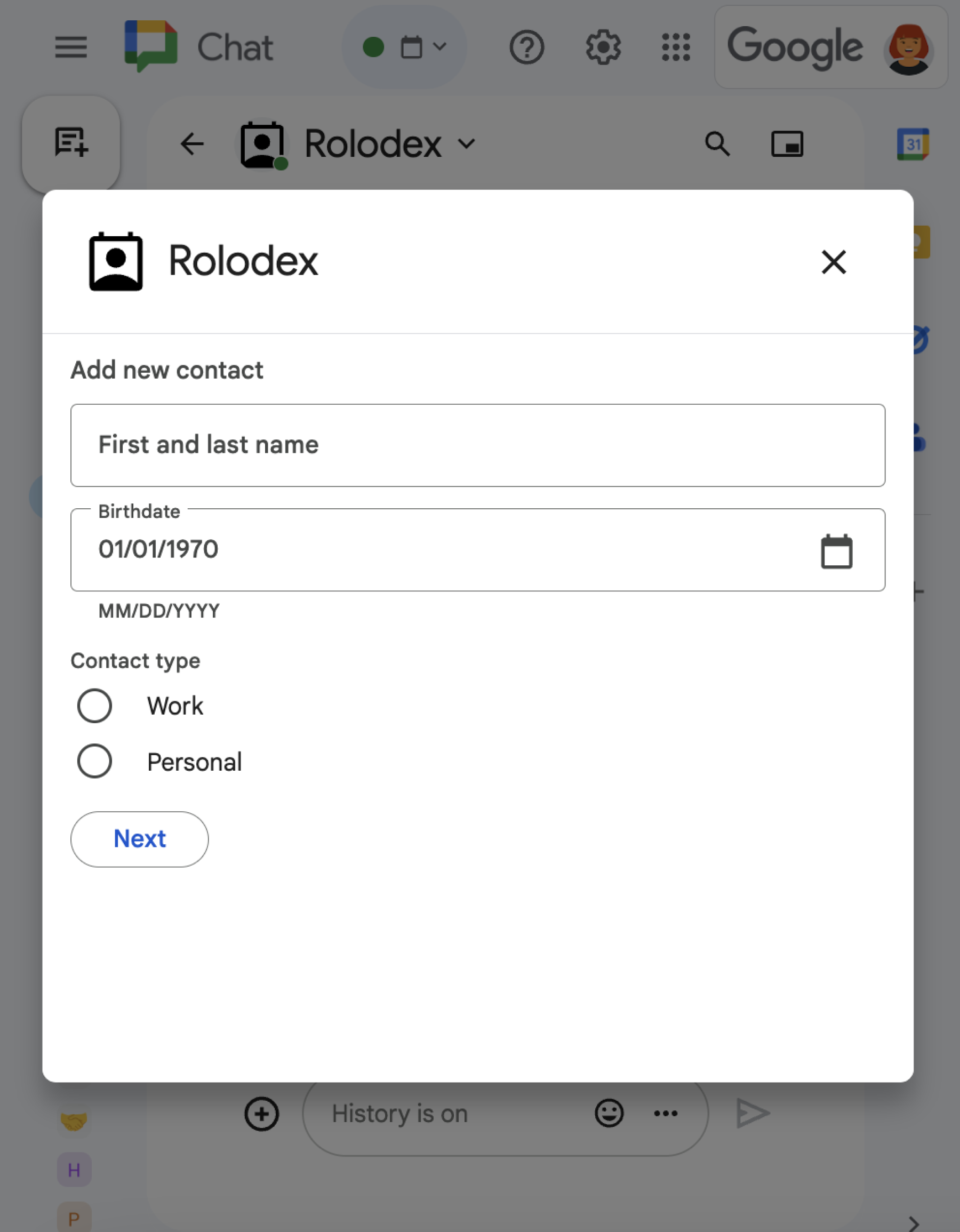
בדוגמה הבאה, כרטיס אוסף פרטים ליצירת קשר באמצעות קלט טקסט, בוחר תאריך ושעה וקלט בחירה:
לדוגמה של אפליקציית Chat שמשתמשת בטופס הזה ליצירת קשר, אפשר לעיין בקוד הבא:
Node.js
Python
Java
Apps Script
דוגמאות נוספות לווידג'טים אינטראקטיביים שאפשר להשתמש בהם כדי לאסוף מידע זמינות במאמר בנושא עיצוב כרטיס או תיבת דו-שיח אינטראקטיביים.
קבלת נתונים מווידג'טים אינטראקטיביים
בכל פעם שמשתמשים לוחצים על לחצן, אפליקציות ל-Chat מקבלות אירוע אינטראקציה, בהתאם למיקום של הלחצן:
אם הלחצן נמצא בהודעה או בתיבת דו-שיח, אפליקציות ל-Chat מקבלות
CARD_CLICKEDאירוע אינטראקציה שמכיל מידע על האינטראקציה. המטען הייעודי (payload) שלCARD_CLICKEDאירועי אינטראקציה מכיל אובייקטcommon.formInputsעם כל הערכים שהמשתמש מזין.אפשר לאחזר את הערכים מהאובייקט
common.formInputs.WIDGET_NAME, כאשר WIDGET_NAME הוא השדהnameשציינתם בווידג'ט. הערכים מוחזרים כסוג נתונים ספציפי לווידג'ט (מיוצג כאובייקטInputs).הקטע הבא מציג חלק מ
CARD_CLICKEDאירוע אינטראקציה שבו משתמש הזין ערכים לכל ווידג'ט:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }אם הלחצן נמצא בדף הבית, אפליקציות הצ'אט מקבלות אירוע אינטראקציה
SUBMIT_FORM. המטען הייעודי (payload) של אירוע האינטראקציה מכיל אובייקטcommonEventObject.formInputsעם כל הערכים שהמשתמש מזין.אפשר לאחזר את הערכים מהאובייקט
commonEventObject.formInputs.WIDGET_NAME, כאשר WIDGET_NAME הוא השדהnameשציינתם בווידג'ט. הערכים מוחזרים כסוג נתונים ספציפי לווידג'ט (מיוצג כאובייקטInputs).הקטע הבא מציג חלק מ
SUBMIT_FORMאירוע אינטראקציה שבו משתמש הזין ערכים לכל ווידג'ט:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
כדי לקבל את הנתונים, אפליקציית Chat מטפלת באירוע האינטראקציה כדי לקבל את הערכים שהמשתמשים מזינים בווידג'טים. בטבלה הבאה מוסבר איך מקבלים את הערך של ווידג'ט נתון של קלט בטופס. לכל ווידג'ט, בטבלה מוצגים סוג הנתונים שהווידג'ט מקבל, המקום שבו הערך מאוחסן באירוע האינטראקציה וערך לדוגמה.
| ווידג'ט של קלט בטופס | סוג נתוני הקלט | ערך הקלט מאירוע האינטראקציה | ערך לדוגמה |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
כדי לקבל את הערך הראשון או היחיד, event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker שמקבלת רק תאריכים. |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
העברת נתונים לכרטיס אחר
אחרי שמשתמש שולח מידע מכרטיס, יכול להיות שתצטרכו להחזיר כרטיסים נוספים כדי לבצע אחת מהפעולות הבאות:
- כדי לעזור למשתמשים למלא טפסים ארוכים יותר, כדאי ליצור קטעים נפרדים.
- מאפשרים למשתמשים לראות תצוגה מקדימה של המידע מהכרטיס הראשוני ולאשר אותו, כדי שיוכלו לבדוק את התשובות שלהם לפני השליחה.
- מילוי דינמי של שאר חלקי הטופס. לדוגמה, כדי להציע למשתמשים ליצור פגישה, אפליקציית Chat יכולה להציג כרטיס ראשוני שבו המשתמשים מתבקשים לציין את הסיבה לפגישה, ואז למלא כרטיס אחר עם זמנים פנויים על סמך סוג הפגישה.
כדי להעביר את הקלט של הנתונים מהכרטיס הראשוני, אפשר ליצור את הווידג'ט button
עם actionParameters
שמכיל את name של הווידג'ט ואת הערך שהמשתמש מזין, כמו בדוגמה הבאה:
Node.js
Python
Java
Apps Script
כשמשתמש לוחץ על הלחצן, אפליקציית Chat מקבלת אירוע אינטראקציה CARD_CLICKED שממנו אפשר לקבל נתונים.
איך עונים על טופס
אחרי קבלת הנתונים מהודעה בכרטיס או מתיבת דו-שיח, אפליקציית Chat משיבה באישור קבלה או בהחזרת שגיאה.
בדוגמה הבאה, אפליקציית Chat שולחת הודעת טקסט כדי לאשר שהיא קיבלה בהצלחה טופס שנשלח מתיבת דו-שיח או מהודעת כרטיס.
Node.js
Python
Java
Apps Script
כדי לעבד ולסגור תיבת דו-שיח, מחזירים אובייקט ActionResponse שמציין אם רוצים לשלוח הודעת אישור, לעדכן את ההודעה או הכרטיס המקוריים או פשוט לסגור את תיבת הדו-שיח. הוראות מפורטות מופיעות במאמר בנושא סגירת תיבת דו-שיח.
פתרון בעיות
כשמוחזרת שגיאה מאפליקציית Google Chat או מכרטיס, מוצגת בממשק של Chat ההודעה 'משהו השתבש'. או 'לא ניתן לעבד את הבקשה שלך'. לפעמים בממשק המשתמש של Chat לא מוצגת הודעת שגיאה, אבל אפליקציית Chat או הכרטיס מפיקים תוצאה לא צפויה. לדוגמה, יכול להיות שהודעה בכרטיס לא תופיע.
יכול להיות שלא תוצג הודעת שגיאה בממשק המשתמש של Chat, אבל אם הפעלתם את רישום השגיאות באפליקציות של Chat, תוכלו לראות הודעות שגיאה תיאוריות ונתוני יומן שיעזרו לכם לתקן את השגיאות. לקבלת עזרה בצפייה בשגיאות, באיתור באגים ובתיקון שלהן, אפשר לעיין במאמר פתרון בעיות ב-Google Chat.
נושאים קשורים
- כאן אפשר לראות דוגמה לאפליקציה לניהול אנשי קשר, שהיא אפליקציית Chat שמבקשת מהמשתמשים למלא טופס ליצירת קשר מהודעות בכרטיסים ומתיבות דו-שיח.
- פתיחת תיבות דו-שיח אינטראקטיביות
