本指南說明如何透過以資訊卡為基礎的介面建構表單輸入內容,讓 Google Chat 應用程式收集及處理使用者資訊。


Chat 擴充應用程式會要求使用者提供資訊,以便在 Chat 內或外部執行動作,包括:
- 調整設定。例如,允許使用者自訂通知設定,或設定及將 Chat 應用程式新增至一或多個空間。
- 在其他 Google Workspace 應用程式中建立或更新資訊。例如,讓使用者建立 Google 日曆活動。
- 允許使用者存取及更新其他應用程式或網路服務中的資源。舉例來說,使用者可以直接在 Chat 聊天室中,透過 Chat 應用程式更新支援單的狀態。
必要條件
Node.js
接收並回應互動事件的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式即時通訊應用程式,請完成這份快速入門導覽課程。
Python
接收並回應互動事件的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式即時通訊應用程式,請完成這份快速入門導覽課程。
Java
接收並回應互動事件的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式即時通訊應用程式,請完成這份快速入門導覽課程。
Apps Script
接收並回應互動事件的 Google Chat 應用程式。如要在 Apps Script 中建立互動式 Chat 應用程式,請完成這項快速入門導覽課程。
使用資訊卡建立表單
如要收集資訊,Chat 應用程式會設計表單及其輸入內容,並將這些內容建構為資訊卡。如要向使用者顯示資訊卡,Chat 應用程式可以使用下列 Chat 介面:
Chat 應用程式可使用下列小工具建構資訊卡:
要求使用者提供資訊的表單輸入小工具。您也可以視需要為表單輸入小工具新增驗證,確保使用者輸入的資訊格式正確無誤。即時通訊應用程式可以使用下列表單輸入小工具:
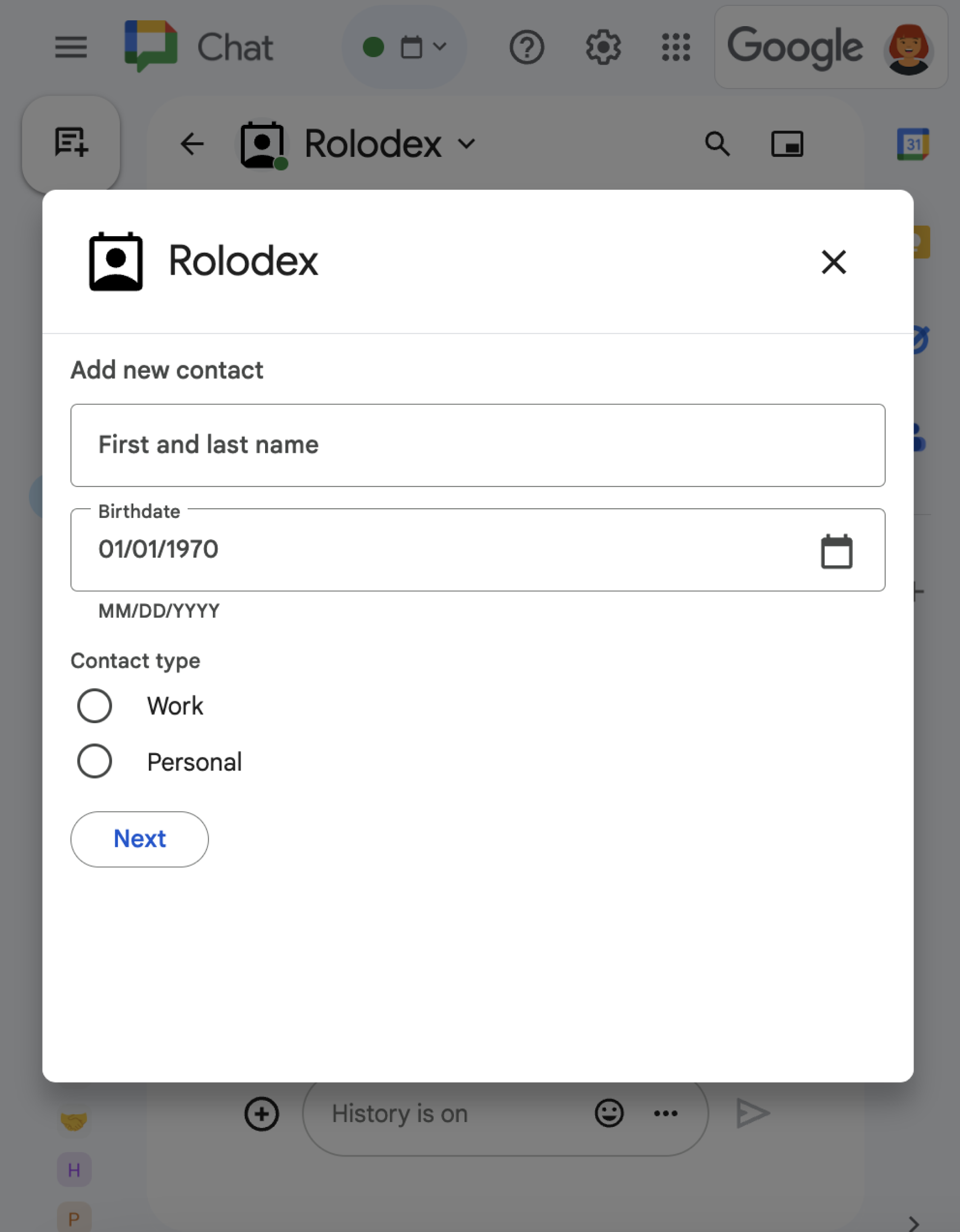
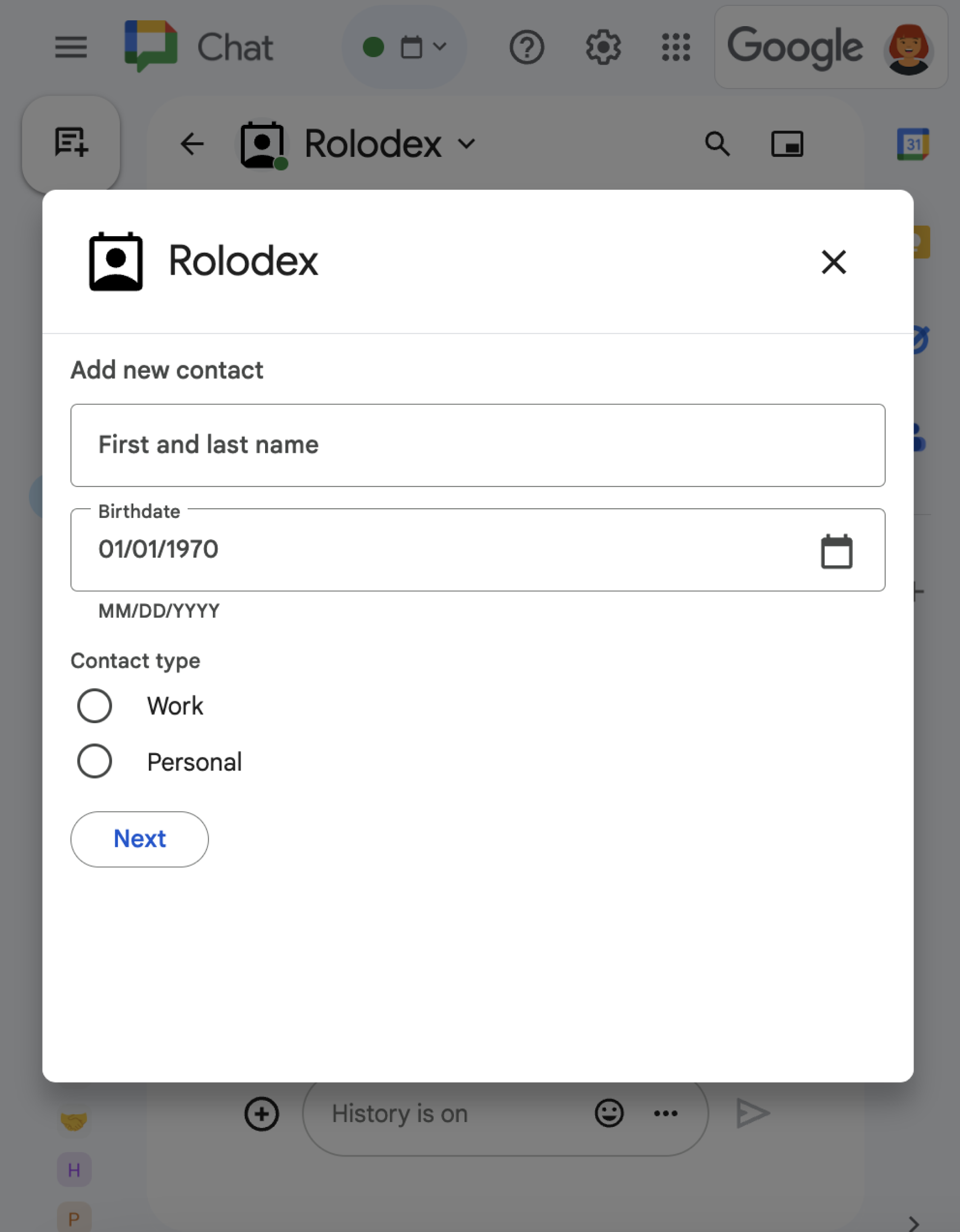
在下列範例中,資訊卡會使用文字輸入、日期時間挑選器和選取輸入,收集聯絡資訊:
如要查看使用這份聯絡表單的 Chat 應用程式範例,請參閱下列程式碼:
Node.js
Python
Java
Apps Script
如要查看更多可用來收集資訊的互動式小工具範例,請參閱「設計互動式資訊卡或對話方塊」。
接收互動式小工具的資料
每當使用者點選按鈕時,Chat 應用程式會收到互動事件,具體取決於按鈕的位置:
如果按鈕位於訊息或對話方塊中,Chat 應用程式會收到
CARD_CLICKED互動事件,其中包含互動相關資訊。CARD_CLICKED互動事件的酬載包含common.formInputs物件,以及使用者輸入的任何值。您可以從
common.formInputs.WIDGET_NAME物件擷取值,其中 WIDGET_NAME 是您為小工具指定的name欄位。系統會以小工具的特定資料類型傳回值 (以Inputs物件表示)。以下顯示
CARD_CLICKED互動事件的部分內容,使用者為每個小工具輸入值:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }如果按鈕位於首頁,Chat 擴充應用程式會收到
SUBMIT_FORM互動事件。互動事件的酬載包含commonEventObject.formInputs物件,以及使用者輸入的任何值。您可以從
commonEventObject.formInputs.WIDGET_NAME物件擷取值,其中 WIDGET_NAME 是您為小工具指定的name欄位。系統會以小工具的特定資料類型傳回值 (以Inputs物件表示)。以下顯示
SUBMIT_FORM互動事件的部分內容,使用者為每個小工具輸入值:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
如要接收資料,Chat 應用程式會處理互動事件,取得使用者在小工具中輸入的值。下表說明如何取得特定表單輸入小工具的值。表格會顯示每個小工具接受的資料類型、值在互動事件中的儲存位置,以及範例值。
| 表單輸入小工具 | 輸入資料類型 | 互動事件的輸入值 | 範例值 |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
如要取得第一個或唯一的值,請使用 event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker,只能接受日期。 |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch。 |
1000425600000 |
將資料轉移到其他卡片
使用者提交卡片資訊後,您可能需要傳回其他卡片,才能執行下列任一操作:
- 建立不同區段,協助使用者填寫較長的表單。
- 讓使用者預覽並確認初始問題的資訊,以便在提交前檢查答案。
- 動態填寫表單的其餘部分。舉例來說,如要提示使用者建立預約,Chat 應用程式可以顯示初始卡片,要求使用者提供預約原因,然後根據預約類型填入另一張卡片,提供可預約的時間。
如要轉移初始資訊卡輸入的資料,您可以透過 actionParameters 建立 button 小工具,其中包含小工具的 name 和使用者輸入的值,如下列範例所示:
Node.js
Python
Java
Apps Script
使用者點選按鈕時,Chat 應用程式會收到 CARD_CLICKED 互動事件,您可以從中接收資料。
回覆表單提交內容
收到來自資訊卡訊息或對話方塊的資料後,Chat 應用程式會回覆確認收到資料,或是傳回錯誤訊息。
在下列範例中,即時通訊應用程式會傳送簡訊,確認已成功收到從對話方塊或訊息卡片提交的表單。
Node.js
Python
Java
Apps Script
如要處理及關閉對話方塊,請傳回 ActionResponse 物件,指定是否要傳送確認訊息、更新原始訊息或資訊卡,或只是關閉對話方塊。如需相關步驟,請參閱「關閉對話方塊」。
疑難排解
如果 Google Chat 應用程式或資訊卡傳回錯誤,Chat 介面會顯示「發生錯誤」訊息。或「無法處理您的要求」。有時 Chat UI 不會顯示任何錯誤訊息,但 Chat 應用程式或資訊卡會產生非預期結果,例如資訊卡訊息可能不會顯示。
即使 Chat 使用者介面未顯示錯誤訊息,只要開啟 Chat 應用程式的錯誤記錄功能,系統就會提供說明性錯誤訊息和記錄資料,協助您修正錯誤。如需查看、偵錯及修正錯誤的相關協助,請參閱「排解及修正 Google Chat 錯誤」。
相關主題
- 查看聯絡人管理工具範例,這個 Chat 應用程式會提示使用者填寫卡片訊息和對話方塊中的聯絡表單。
- 開啟互動式對話方塊