توضّح هذه الصفحة كيفية إنشاء تطبيق HTTP Chat. تتوفّر طرق مختلفة لتنفيذ هذه البنية. على Google Cloud، يمكنك استخدام Cloud Run وApp Engine. في دليل البدء السريع هذا، ستكتب دالة Cloud Run وتنشرها، وهي دالة يستخدمها تطبيق Chat للرد على رسالة المستخدم.
باستخدام هذه البنية، يمكنك ضبط إعدادات Chat للدمج مع Google Cloud أو خادم محلي باستخدام HTTP، كما هو موضّح في الرسم البياني التالي:
في الرسم البياني السابق، يتضمّن تفاعل المستخدم مع تطبيق دردشة HTTP تدفّق المعلومات التالي:
- يرسل مستخدم رسالة في Chat إلى تطبيق Chat، إما في رسالة مباشرة أو في مساحة Chat.
- يتم إرسال طلب HTTP إلى خادم ويب، وهو إما نظام سحابي أو نظام محلي يتضمّن منطق تطبيق Chat.
- يمكن دمج منطق تطبيق Chat اختياريًا مع خدمات Google Workspace (مثل "تقويم Google" و"جداول بيانات Google") أو خدمات Google الأخرى (مثل "خرائط Google" وYouTube وVertex AI) أو خدمات الويب الأخرى (مثل نظام إدارة المشاريع أو أداة إصدار التذاكر).
- يرسل خادم الويب استجابة HTTP إلى خدمة تطبيق Chat في Chat.
- يتم تسليم الرد إلى المستخدم.
- يمكن لتطبيق Chat اختياريًا استدعاء واجهة برمجة تطبيقات Chat لنشر الرسائل بشكل غير متزامن أو تنفيذ عمليات أخرى.
تتيح لك هذه البنية المرونة في استخدام المكتبات والمكوّنات الحالية المتوفّرة في نظامك، لأنّه يمكن تصميم تطبيقات الدردشة هذه باستخدام لغات برمجة مختلفة.
الأهداف
- إعداد البيئة
- أنشئ دالة Cloud Run ونشرها.
- انشر التطبيق على Chat.
- اختبار التطبيق
المتطلبات الأساسية
- حساب Google Workspace من إصدار Business أو Enterprise مع إذن الوصول إلى Google Chat
- مشروع Google Cloud تم تفعيل الفوترة فيه للتأكّد من تفعيل الفوترة في مشروع حالي، يُرجى الاطّلاع على التحقّق من حالة الفوترة في مشاريعك. لإنشاء مشروع وإعداد الفوترة، يُرجى الاطّلاع على مقالة إنشاء مشروع على Google Cloud.
إعداد البيئة
قبل استخدام واجهات Google APIs، عليك تفعيلها في مشروع على Google Cloud. يمكنك تفعيل واجهة برمجة تطبيق واحدة أو أكثر في مشروع واحد على Google Cloud.في Google Cloud Console، فعِّل Google Chat API وCloud Build API وCloud Functions API وCloud Pub/Sub API وCloud Logging API وArtifact Registry API وCloud Run API.
إنشاء دالة Cloud Run ونشرها
أنشئ ونفِّذ دالة Cloud Run تنشئ بطاقة Chat تتضمّن الاسم المعروض للمرسل وصورة الأفاتار. عندما يتلقّى تطبيق Chat رسالة، ينفّذ الدالة ويردّ بالبطاقة.
لإنشاء الدالة ونشرها لتطبيق Chat، يُرجى إكمال الخطوات التالية:
Node.js
في Google Cloud Console، انتقِل إلى صفحة Cloud Run:
تأكَّد من اختيار مشروع تطبيق Chat.
انقر على كتابة دالة.
في صفحة إنشاء خدمة، يمكنك إعداد وظيفتك باتّباع الخطوات التالية:
- في حقل اسم الخدمة، أدخِل
quickstartchatapp. - في قائمة المنطقة، اختَر منطقة.
- في قائمة وقت التشغيل، اختَر أحدث إصدار من Node.js.
- في قسم المصادقة، اختَر طلب المصادقة.
- انقر على إنشاء وانتظِر إلى أن تنتهي خدمة Cloud Run من إنشاء الخدمة. تعيد وحدة التحكّم توجيهك إلى علامة التبويب المصدر.
- في حقل اسم الخدمة، أدخِل
في علامة التبويب المصدر:
- في نقطة الدخول، احذف النص التلقائي وأدخِل
avatarApp. استبدِل محتوى
index.jsبالرمز التالي:انقر على حفظ وإعادة نشر.
- في نقطة الدخول، احذف النص التلقائي وأدخِل
Python
في Google Cloud Console، انتقِل إلى صفحة Cloud Run:
تأكَّد من اختيار مشروع تطبيق Chat.
انقر على كتابة دالة.
في صفحة إنشاء خدمة، يمكنك إعداد وظيفتك باتّباع الخطوات التالية:
- في حقل اسم الخدمة، أدخِل
quickstartchatapp. - في قائمة المنطقة، اختَر منطقة.
- في قائمة وقت التشغيل، اختَر أحدث إصدار من Python.
- في قسم المصادقة، اختَر طلب المصادقة.
- انقر على إنشاء وانتظِر إلى أن تنتهي خدمة Cloud Run من إنشاء الخدمة. تعيد وحدة التحكّم توجيهك إلى علامة التبويب المصدر.
- في حقل اسم الخدمة، أدخِل
في علامة التبويب المصدر:
- في نقطة الدخول، احذف النص التلقائي وأدخِل
avatar_app. استبدِل محتوى
main.pyبالرمز التالي:انقر على حفظ وإعادة نشر.
- في نقطة الدخول، احذف النص التلقائي وأدخِل
Java
في Google Cloud Console، انتقِل إلى صفحة Cloud Run:
تأكَّد من اختيار مشروع تطبيق Chat.
انقر على كتابة دالة.
في صفحة إنشاء خدمة، يمكنك إعداد وظيفتك باتّباع الخطوات التالية:
- في حقل اسم الخدمة، أدخِل
quickstartchatapp. - في قائمة المنطقة، اختَر منطقة.
- في قائمة وقت التشغيل، اختَر أحدث إصدار من Java.
- في قسم المصادقة، اختَر طلب المصادقة.
- انقر على إنشاء وانتظِر إلى أن تنتهي خدمة Cloud Run من إنشاء الخدمة. تعيد وحدة التحكّم توجيهك إلى علامة التبويب المصدر.
- في حقل اسم الخدمة، أدخِل
في علامة التبويب المصدر:
- في نقطة الدخول، احذف النص التلقائي وأدخِل
App. - أعِد تسمية
src/main/java/com/example/Example.javaإلىsrc/main/java/AvatarApp.java. استبدِل محتوى
AvatarApp.javaبالرمز التالي:استبدِل محتوى
pom.xmlبالرمز التالي:انقر على حفظ وإعادة نشر.
- في نقطة الدخول، احذف النص التلقائي وأدخِل
منح Google Chat الإذن باستدعاء الدالة
لمنح Google Chat الإذن بتنفيذ وظيفتك، أضِف حساب خدمة Google Chat مع دور منفّذ Cloud Run.
في Google Cloud Console، انتقِل إلى صفحة Cloud Run:
في قائمة خدمات Cloud Run، ضَع علامة في مربّع الاختيار بجانب الدالة التي تتلقّى البيانات. (لا تنقر على الدالة نفسها).
انقر على الأذونات. تفتح لوحة الأذونات.
انقر على إضافة كيان أساسي.
في الأعضاء الجدد، أدخِل
chat@system.gserviceaccount.com.في اختيار دور، اختَر Cloud Run > مستدعي Cloud Run.
انقر على حفظ.
ضبط إعدادات تطبيق Chat
بعد نشر وظيفة Cloud Run، اتّبِع الخطوات التالية لتحويلها إلى تطبيق Google Chat:
في Google Cloud Console، انتقِل إلى صفحة Cloud Run:
تأكَّد من اختيار المشروع الذي فعّلت فيه Cloud Run.
في قائمة الخدمات، انقر على quickstartchatapp.
في صفحة تفاصيل الخدمة، انسخ عنوان URL الخاص بالدالة.
ابحث عن "Google Chat API" وانقر على Google Chat API، ثم انقر على إدارة.
انقر على الإعداد وأعِدّ تطبيق Google Chat باتّباع الخطوات التالية:
- ألغِ تحديد إنشاء تطبيق Chat هذا كإضافة على Google Workspace. سيظهر مربّع حوار يطلب منك التأكيد. في مربّع الحوار، انقر على إيقاف.
- في حقل اسم التطبيق، أدخِل
Quickstart App. - في عنوان URL للأفاتار، أدخِل
https://developers.google.com/chat/images/quickstart-app-avatar.png. - في الوصف، أدخِل
Quickstart app. - ضمن الوظائف، اختَر الانضمام إلى المساحات والمحادثات الجماعية.
- ضمن إعدادات الاتصال، اختَر عنوان URL لنقطة نهاية HTTP.
- ضمن عوامل التفعيل، اختَر استخدام عنوان URL شائع لنقطة نهاية HTTP لجميع عوامل التفعيل، والصِق عنوان URL الخاص بعامل تفعيل دالة Cloud Run في المربّع.
- ضمن مستوى الرؤية، اختَر إتاحة تطبيق Chat هذا لأشخاص ومجموعات معيّنة في نطاقك، ثم أدخِل عنوان بريدك الإلكتروني.
- ضمن السجلات، اختَر تسجيل الأخطاء في خدمة تسجيل البيانات.
انقر على حفظ.
تطبيق Chat جاهز لتلقّي الرسائل والردّ عليها.
اختبار تطبيق Chat
لاختبار تطبيق Chat، افتح مساحة رسالة مباشرة باستخدام تطبيق Chat وأرسِل رسالة:
افتح Google Chat باستخدام حساب Google Workspace الذي قدّمته عند إضافة نفسك كمختبِر موثوق به.
- انقر على محادثة جديدة.
- في حقل إضافة مستخدم واحد أو أكثر، اكتب اسم تطبيق Chat.
اختَر تطبيق Chat من النتائج. سيتم فتح رسالة مباشرة.
- في الرسالة المباشرة الجديدة مع التطبيق، اكتب
Helloواضغط علىenter.
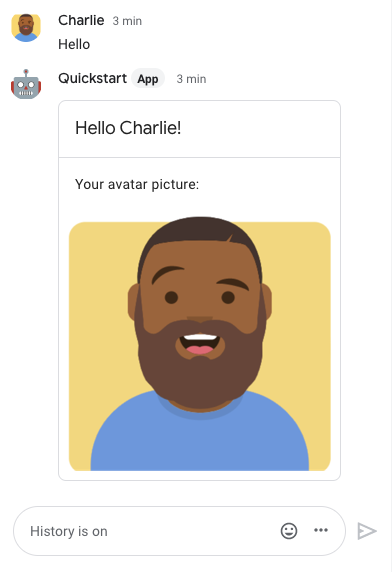
يتضمّن ردّ تطبيق Chat رسالة بطاقة تعرض اسم المرسِل وصورة الأفاتار الخاصة به، كما هو موضّح في الصورة التالية:

لإضافة مختبِرين موثوق بهم والتعرّف على مزيد من المعلومات حول اختبار الميزات التفاعلية، يُرجى الاطّلاع على مقالة اختبار الميزات التفاعلية لتطبيقات Google Chat.
تحديد المشاكل وحلّها
عندما يعرض تطبيق أو بطاقة في Google Chat خطأً، تعرض واجهة Chat رسالة تفيد بحدوث خطأ. أو "لم نتمكّن من معالجة طلبك". في بعض الأحيان، لا تعرض واجهة مستخدم Chat أي رسالة خطأ، ولكن ينتج تطبيق Chat أو البطاقة نتيجة غير متوقّعة، على سبيل المثال، قد لا تظهر رسالة البطاقة.
على الرغم من أنّه قد لا تظهر رسالة خطأ في واجهة مستخدم Chat، تتوفّر رسائل خطأ وصفية وبيانات سجلّات لمساعدتك في إصلاح الأخطاء عند تفعيل تسجيل الأخطاء لتطبيقات Chat. للحصول على مساعدة في عرض الأخطاء وتصحيحها وتحديد المشاكل فيها، يُرجى الاطّلاع على تحديد مشاكل Google Chat وحلّها.
تَنظيم
لتجنُّب تحمّل رسوم في حسابك على Google Cloud مقابل الموارد المستخدَمة في هذا البرنامج التعليمي، ننصحك بحذف مشروع Cloud.
- في Google Cloud Console، انتقِل إلى صفحة إدارة الموارد. انقر على القائمة > إدارة الهوية وإمكانية الوصول والمشرف > إدارة الموارد.
- في قائمة المشاريع، اختَر المشروع الذي تريد حذفه، ثم انقر على حذف .
- في مربّع الحوار، اكتب معرّف المشروع، ثم انقر على إيقاف لحذف المشروع.
مواضيع ذات صلة
لإضافة المزيد من الميزات إلى تطبيق Chat، راجِع ما يلي:
