जब उपयोगकर्ता Google Chat में कोई लिंक शेयर करते हैं, तो कॉन्टेक्स्ट स्विच करने से रोकने के लिए, आपका Chat ऐप्लिकेशन लिंक की झलक दिखा सकता है. इसके लिए, वह उनके मैसेज में कार्ड अटैच करता है. इस कार्ड में ज़्यादा जानकारी होती है और लोग Google Chat से ही कार्रवाई कर सकते हैं.
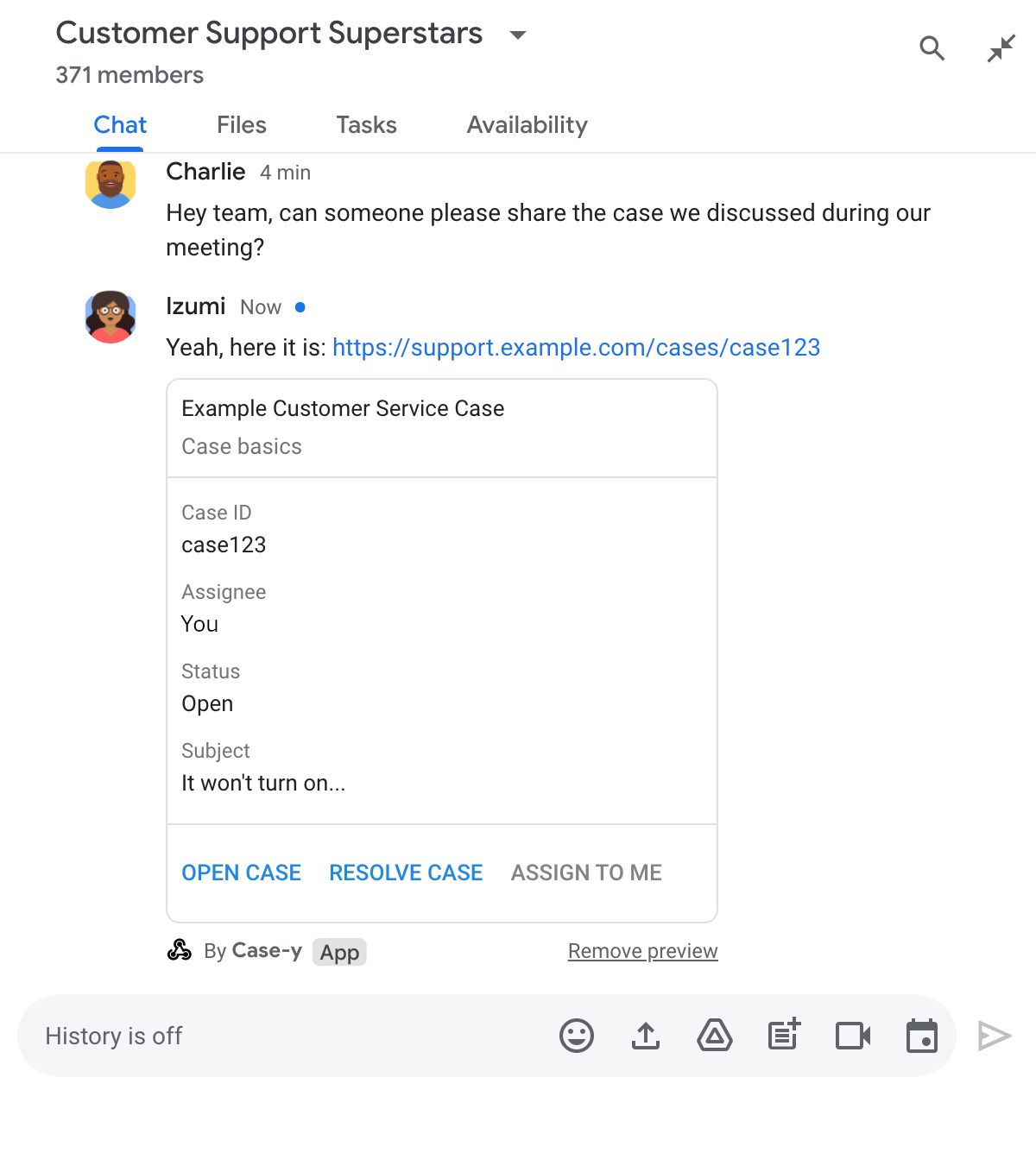
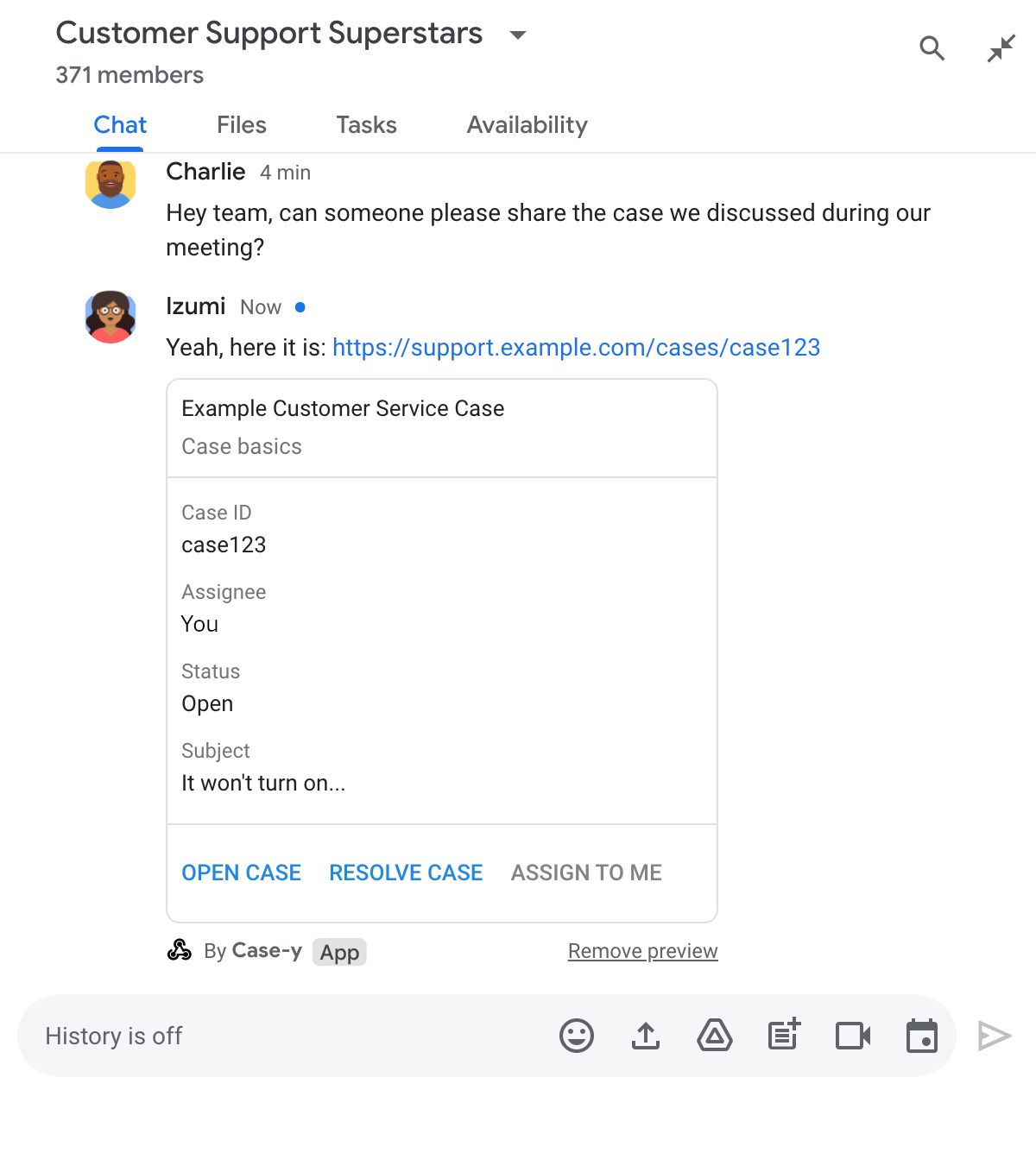
उदाहरण के लिए, मान लें कि Google Chat के किसी स्पेस में, कंपनी के सभी ग्राहक सेवा एजेंट शामिल हैं. साथ ही, इसमें Case-y नाम का एक Chat ऐप्लिकेशन भी शामिल है. एजेंट, अक्सर Chat स्पेस में ग्राहक सेवा से जुड़े मामलों के लिंक शेयर करते हैं. हर बार जब वे ऐसा करते हैं, तो उनके सहयोगियों को मामले की जानकारी देखने के लिए, मामले का लिंक खोलना होता है. जैसे, असाइन किया गया व्यक्ति, स्थिति, और विषय. इसी तरह, अगर किसी व्यक्ति को किसी मामले का मालिकाना हक लेना है या उसकी स्थिति बदलनी है, तो उसे लिंक खोलना होगा.
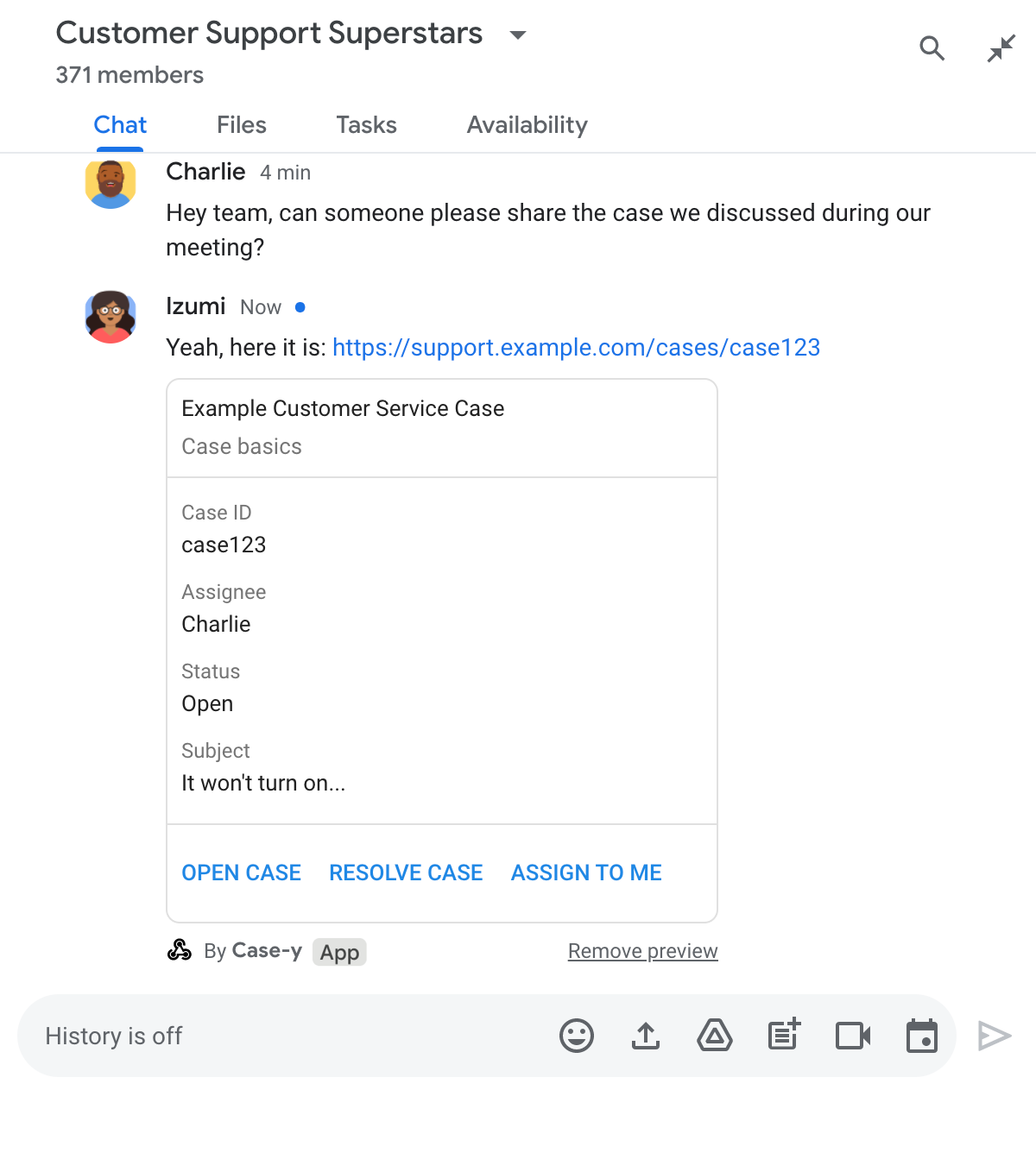
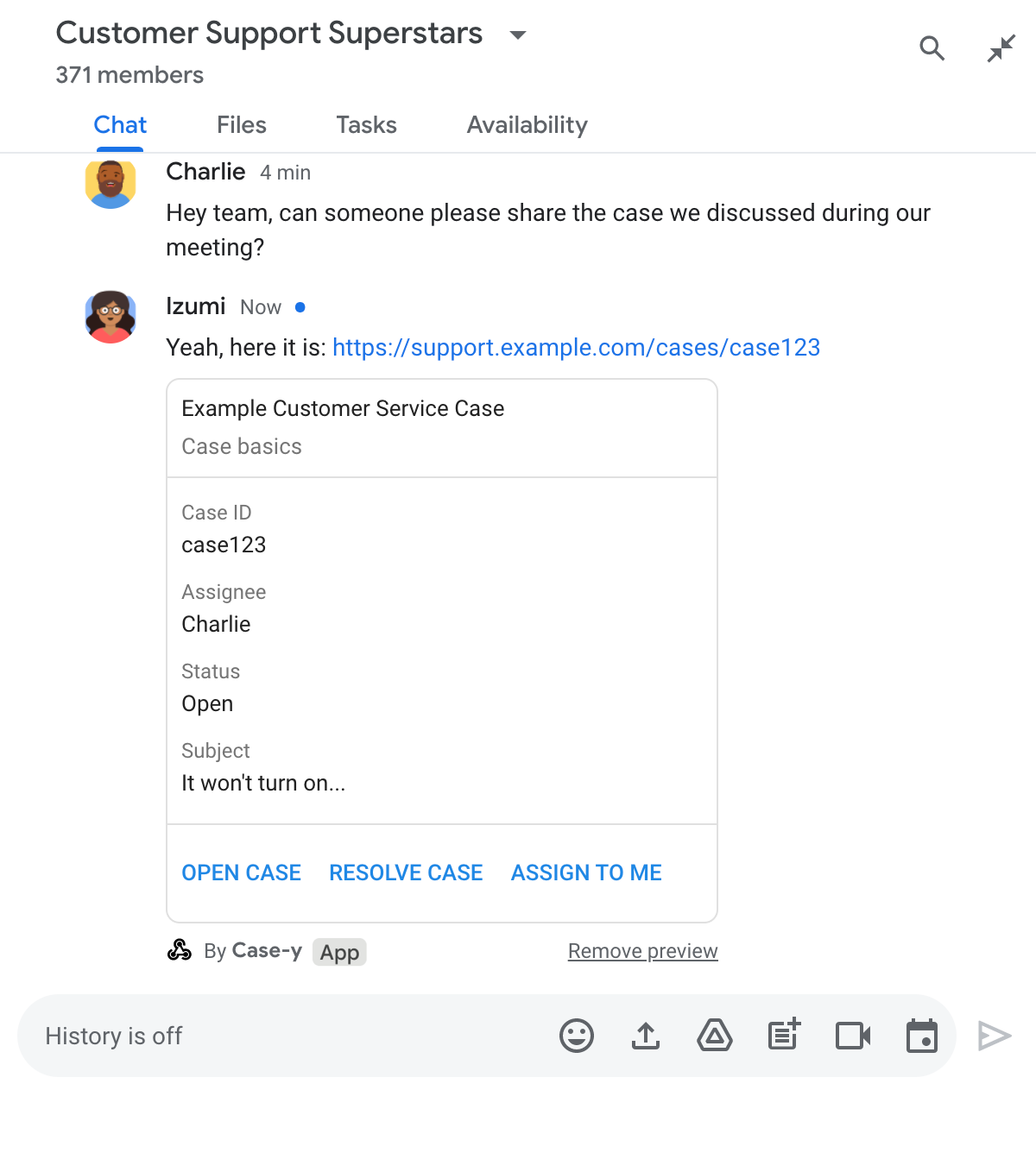
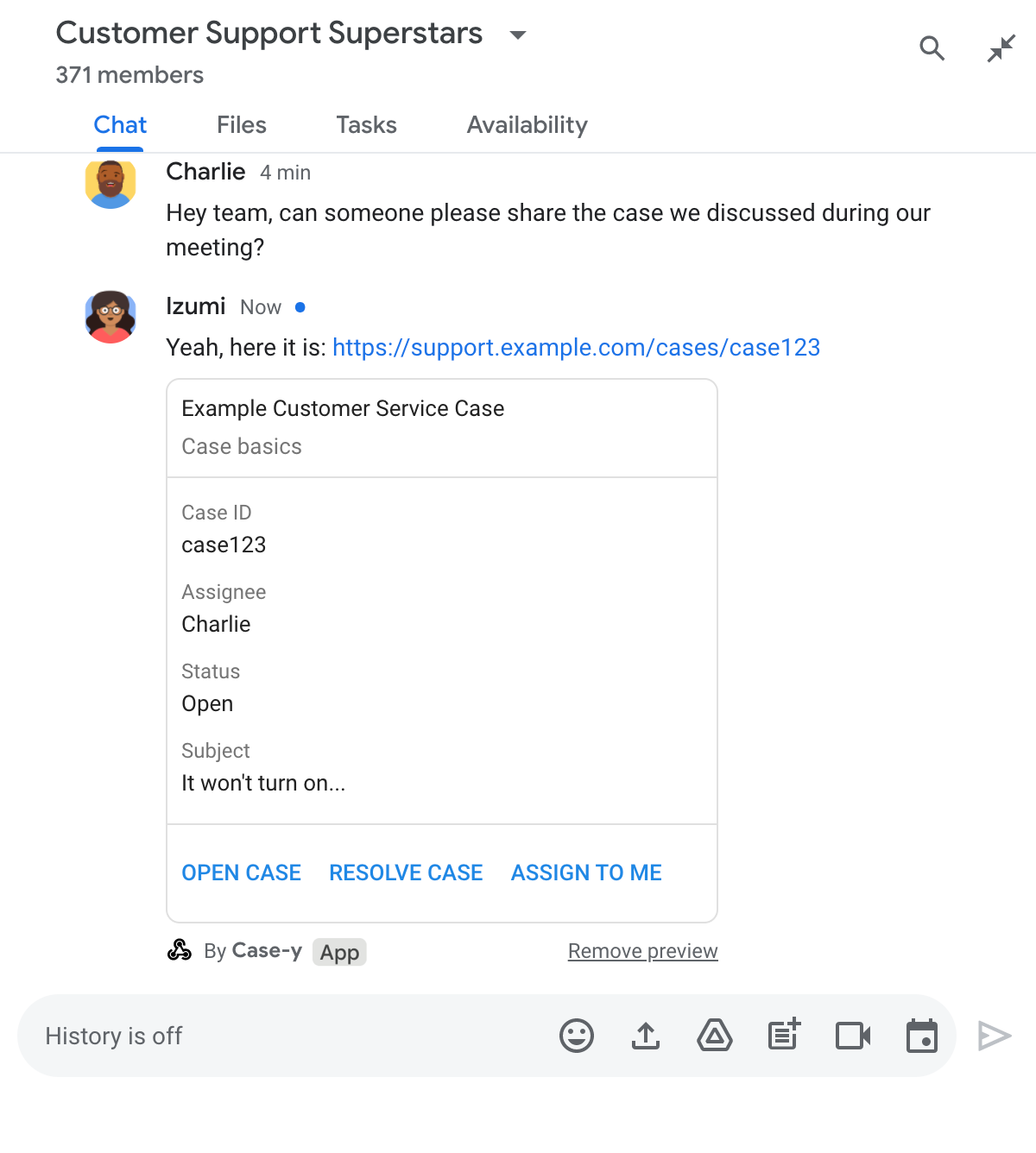
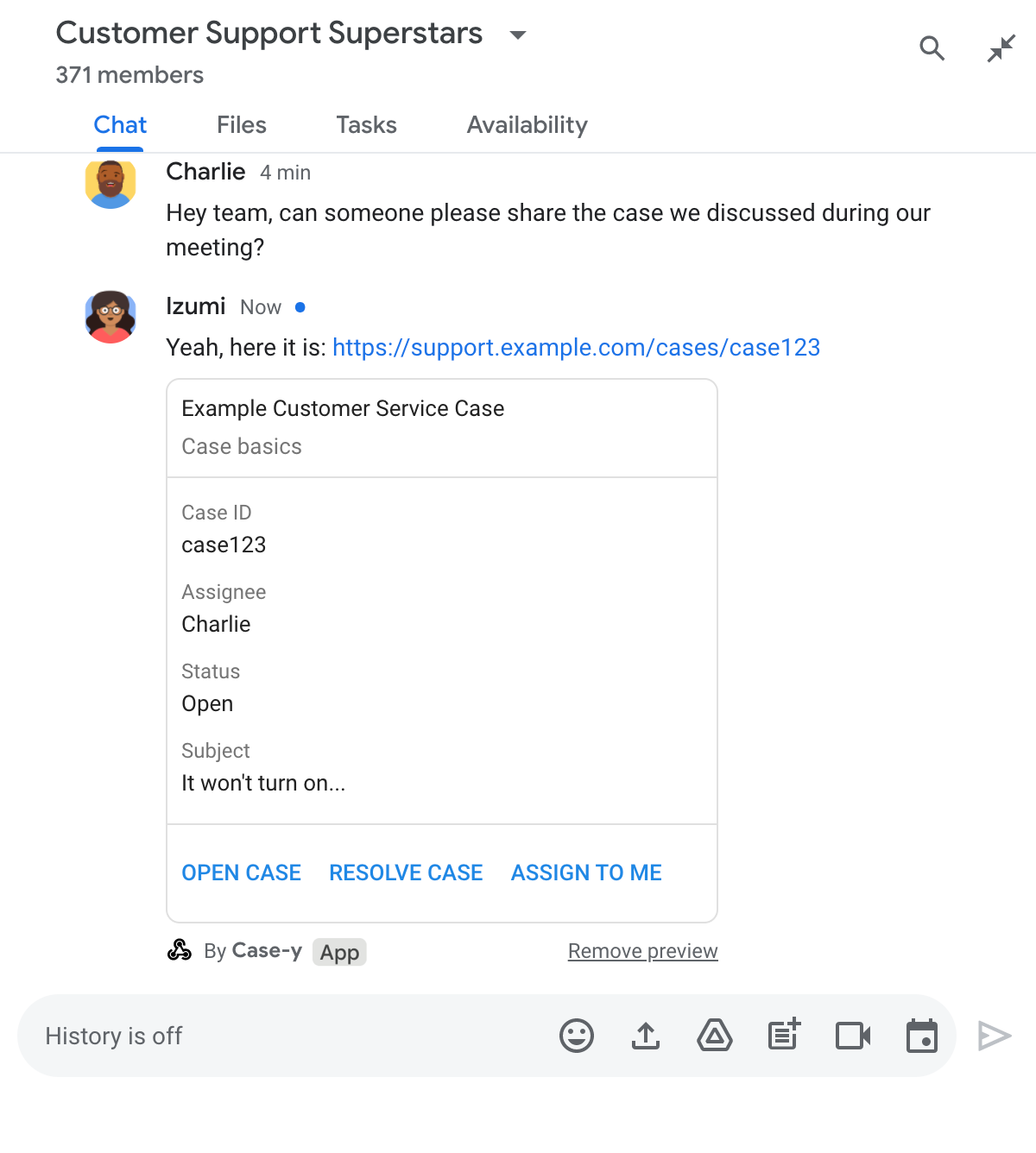
लिंक की झलक दिखाने की सुविधा की मदद से, स्पेस में मौजूद Chat ऐप्लिकेशन, Case-y, को असाइन किए गए व्यक्ति, स्टेटस, और विषय की जानकारी दिखाने वाला कार्ड अटैच करने की अनुमति मिलती है. ऐसा तब होता है, जब कोई व्यक्ति केस का लिंक शेयर करता है. कार्ड पर मौजूद बटन की मदद से एजेंट, केस का मालिकाना हक ले सकते हैं. साथ ही, चैट स्ट्रीम से सीधे तौर पर स्टेटस बदल सकते हैं.
लिंक की झलक देखने की सुविधा कैसे काम करती है
जब कोई व्यक्ति अपने मैसेज में कोई लिंक जोड़ता है, तो एक चिप दिखती है. इससे उन्हें पता चलता है कि Chat ऐप्लिकेशन, लिंक की झलक दिखा सकता है.


मैसेज भेजने के बाद, लिंक को Chat ऐप्लिकेशन पर भेजा जाता है. इसके बाद, Chat ऐप्लिकेशन कार्ड जनरेट करता है और उसे उपयोगकर्ता के मैसेज में अटैच कर देता है.


लिंक के साथ-साथ, कार्ड में लिंक के बारे में ज़्यादा जानकारी भी दी जाती है. इसमें बटन जैसे इंटरैक्टिव एलिमेंट शामिल होते हैं. आपका चैट ऐप्लिकेशन, उपयोगकर्ता के इंटरैक्शन के जवाब में अटैच किए गए कार्ड को अपडेट कर सकता है. जैसे, बटन पर क्लिक करना.
अगर कोई व्यक्ति नहीं चाहता कि Chat ऐप्लिकेशन, उसके मैसेज में कार्ड अटैच करके लिंक की झलक दिखाए, तो वह झलक दिखाने की सुविधा को बंद कर सकता है. इसके लिए, उसे झलक दिखाने वाले चिप पर मौजूद पर क्लिक करना होगा. उपयोगकर्ता, अटैच किए गए कार्ड को किसी भी समय हटा सकते हैं. इसके लिए, उन्हें झलक हटाएं पर क्लिक करना होगा.
ज़रूरी शर्तें
Node.js
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Python
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Java
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Apps Script
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. Apps Script में इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
लिंक की झलक दिखाने की सुविधा कॉन्फ़िगर करना
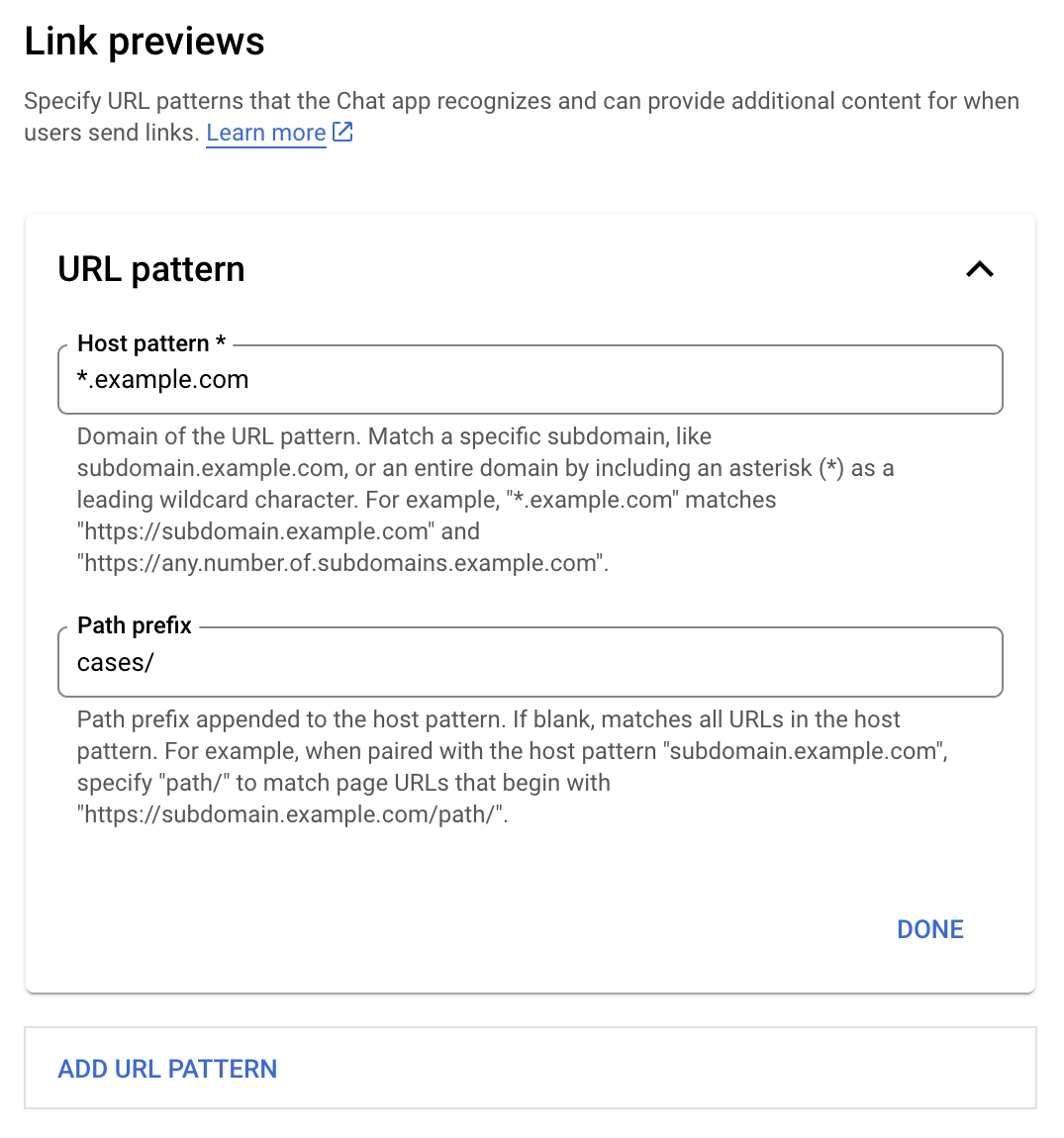
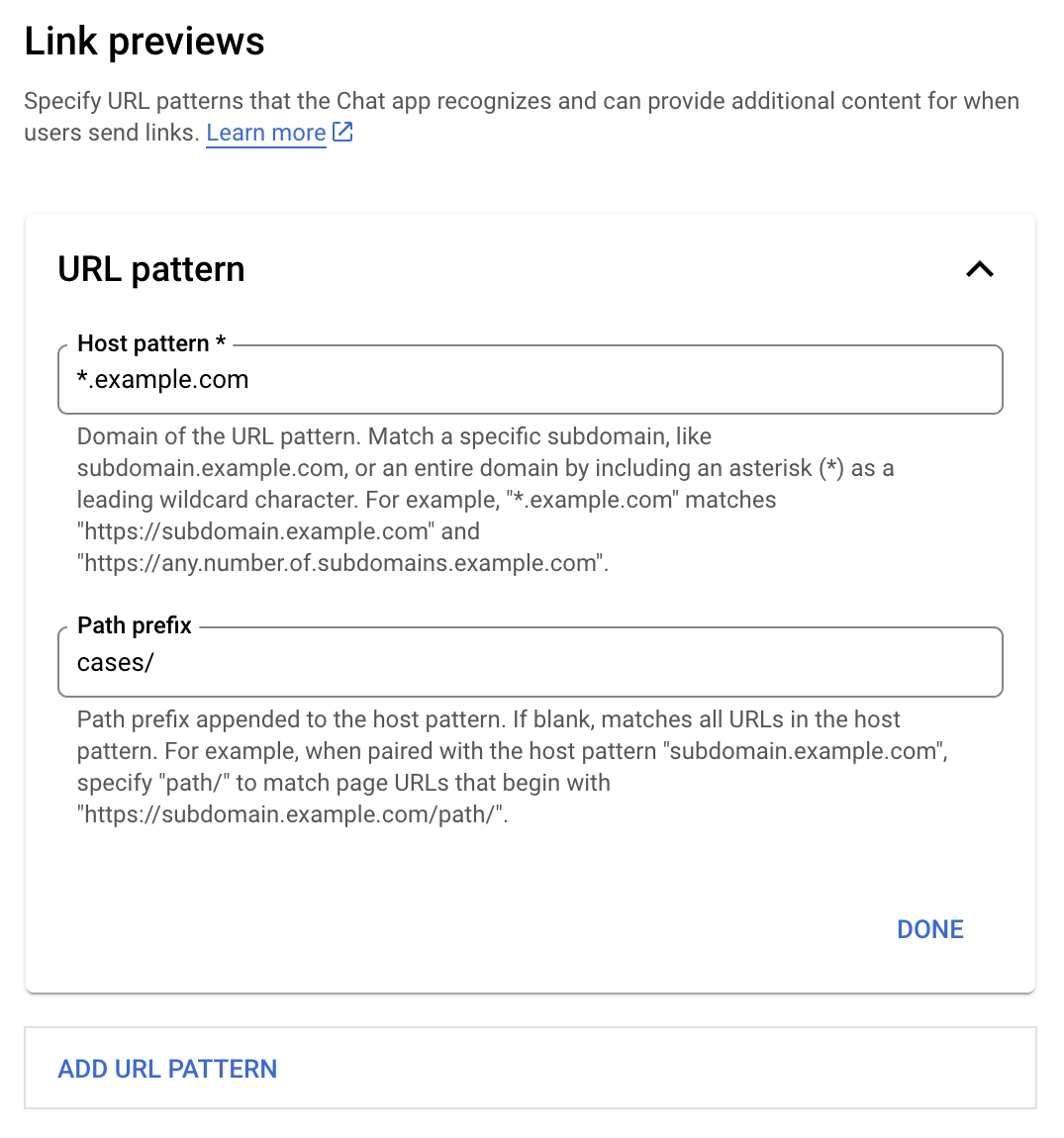
Google Cloud Console में, Chat ऐप्लिकेशन के कॉन्फ़िगरेशन पेज पर, example.com, support.example.com, और support.example.com/cases/ जैसे खास लिंक को यूआरएल पैटर्न के तौर पर रजिस्टर करें. इससे आपका Chat ऐप्लिकेशन, इन लिंक की झलक दिखा पाएगा.


- Google Cloud console खोलें.
- "Google Cloud" के बगल में मौजूद, डाउन ऐरो पर क्लिक करें. इसके बाद, Chat ऐप्लिकेशन का प्रोजेक्ट खोलें.
- खोज फ़ील्ड में,
Google Chat APIटाइप करें और Google Chat API पर क्लिक करें. - मैनेज करें > कॉन्फ़िगरेशन पर क्लिक करें.
- लिंक की झलकियां दिखाने की सुविधा में जाकर, यूआरएल पैटर्न जोड़ें या उसमें बदलाव करें.
- नए यूआरएल पैटर्न के लिए लिंक की झलक कॉन्फ़िगर करने के लिए, यूआरएल पैटर्न जोड़ें पर क्लिक करें.
- किसी मौजूदा यूआरएल पैटर्न के कॉन्फ़िगरेशन में बदलाव करने के लिए, डाउन ऐरो पर क्लिक करें.
होस्ट पैटर्न फ़ील्ड में, यूआरएल पैटर्न का डोमेन डालें. Chat ऐप्लिकेशन, इस डोमेन के लिंक की झलक दिखाएगा.
अगर आपको Chat ऐप्लिकेशन से किसी खास सबडोमेन, जैसे कि
subdomain.example.comके लिंक की झलक देखनी है, तो सबडोमेन शामिल करें.अगर आपको पूरे डोमेन के लिए, Chat ऐप्लिकेशन में लिंक की झलक देखने की सुविधा चाहिए, तो सबडोमेन के तौर पर ऐस्टरिक (*) के साथ वाइल्डकार्ड वर्ण डालें. उदाहरण के लिए,
*.example.comका मिलानsubdomain.example.comऔरany.number.of.subdomains.example.comसे होता है.पाथ प्रीफ़िक्स फ़ील्ड में, होस्ट पैटर्न डोमेन में जोड़ने के लिए कोई पाथ डालें.
होस्ट पैटर्न डोमेन में मौजूद सभी यूआरएल से मैच करने के लिए, पाथ प्रीफ़िक्स को खाली छोड़ दें.
उदाहरण के लिए, अगर होस्ट पैटर्न
support.example.comहै, तोsupport.example.com/cases/पर होस्ट किए गए मामलों के यूआरएल से मैच करने के लिए,cases/डालें.हो गया पर क्लिक करें.
सेव करें पर क्लिक करें.
अब जब भी कोई व्यक्ति, Chat स्पेस में मौजूद किसी मैसेज में लिंक की झलक वाले यूआरएल पैटर्न से मिलता-जुलता लिंक शामिल करेगा, तब आपका Chat ऐप्लिकेशन उस लिंक की झलक दिखाएगा.
लिंक की झलक देखना
किसी लिंक के लिए, लिंक की झलक दिखाने की सुविधा कॉन्फ़िगर करने के बाद, आपका Chat ऐप्लिकेशन उस लिंक को पहचान सकता है और उसकी झलक दिखा सकता है. इसके लिए, वह लिंक में ज़्यादा जानकारी जोड़ता है.
जब कोई व्यक्ति Chat ऐप्लिकेशन वाले Chat स्पेस में ऐसा मैसेज भेजता है जिसमें लिंक की झलक दिखाने वाले यूआरएल पैटर्न से मेल खाने वाला लिंक होता है, तब आपके Chat ऐप्लिकेशन को MESSAGE इंटरैक्शन इवेंट मिलता है. इंटरैक्शन इवेंट के लिए JSON पेलोड में matchedUrl फ़ील्ड शामिल होता है:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
MESSAGE इवेंट के पेलोड में matchedUrl फ़ील्ड की मौजूदगी की जांच करके, आपका Chat ऐप्लिकेशन, झलक दिखाए गए लिंक के साथ मैसेज में जानकारी जोड़ सकता है. Chat ऐप्लिकेशन, सामान्य टेक्स्ट मैसेज के तौर पर जवाब दे सकता है या कार्ड अटैच कर सकता है.
मैसेज से जवाब देना
सामान्य जवाबों के लिए, Chat ऐप्लिकेशन किसी लिंक की झलक दिखा सकता है. इसके लिए, उसे लिंक का जवाब सामान्य टेक्स्ट मैसेज के तौर पर देना होगा. इस उदाहरण में, एक ऐसा मैसेज अटैच किया गया है जिसमें लिंक के यूआरएल को दोहराया गया है. यह यूआरएल, लिंक की झलक वाले यूआरएल पैटर्न से मेल खाता है.
Node.js
Python
Java
Apps Script
लिंक की झलक दिखाने वाला कार्ड अटैच करना
झलक वाले लिंक में कार्ड अटैच करने के लिए, UPDATE_USER_MESSAGE_CARDS टाइप का ActionResponse वापस भेजें. इस उदाहरण में, एक बेसिक कार्ड अटैच किया गया है.


Node.js
Python
Java
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर कार्ड मैसेज भेजा जाता है. Apps Script कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
लिंक की झलक दिखाने वाले कार्ड को अपडेट करना
जब उपयोगकर्ता लिंक की झलक दिखाने वाले कार्ड से इंटरैक्ट करते हैं, तब आपका Chat ऐप्लिकेशन उस कार्ड को अपडेट कर सकता है. जैसे, कार्ड पर मौजूद किसी बटन पर क्लिक करना.
कार्ड को अपडेट करने के लिए, आपके Chat ऐप्लिकेशन को CARD_CLICKED इंटरैक्शन इवेंट को हैंडल करना होगा. साथ ही, लिंक की झलक दिखाने वाला मैसेज भेजने वाले व्यक्ति के आधार पर, actionResponse को वापस भेजना होगा:
- अगर किसी उपयोगकर्ता ने मैसेज भेजा है, तो
actionResponse.typeकोUPDATE_USER_MESSAGE_CARDSपर सेट करें. - अगर Chat ऐप्लिकेशन से मैसेज भेजा गया है, तो
actionResponse.typeकोUPDATE_MESSAGEपर सेट करें.
मैसेज भेजने वाले व्यक्ति की पहचान करने के लिए, इंटरैक्शन इवेंट के message.sender.type फ़ील्ड का इस्तेमाल करें. इससे आपको यह पता चलेगा कि मैसेज भेजने वाला व्यक्ति HUMAN का उपयोगकर्ता था या BOT.
यहां दिए गए उदाहरण में दिखाया गया है कि जब कोई उपयोगकर्ता मुझे असाइन करें बटन पर क्लिक करता है, तो Chat ऐप्लिकेशन लिंक की झलक को कैसे अपडेट करता है. इसके लिए, वह कार्ड के असाइन किए गए व्यक्ति फ़ील्ड को अपडेट करता है और बटन को बंद कर देता है.


Node.js
Python
Java
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर कार्ड मैसेज भेजा जाता है. Apps Script कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
सीमाएं और ज़रूरी बातें
Chat ऐप्लिकेशन के लिए लिंक की झलक दिखाने की सुविधा कॉन्फ़िगर करते समय, इन सीमाओं और बातों का ध्यान रखें:
- Chat ऐप्लिकेशन में, ज़्यादा से ज़्यादा पांच यूआरएल पैटर्न के लिए लिंक की झलक देखने की सुविधा काम करती है.
- Chat ऐप्लिकेशन, हर मैसेज में एक लिंक की झलक दिखाते हैं. अगर किसी मैसेज में झलक देखने लायक एक से ज़्यादा लिंक मौजूद हैं, तो सिर्फ़ पहले लिंक की झलक दिखेगी.
- चैट ऐप्लिकेशन सिर्फ़ उन लिंक की झलक दिखाते हैं जो
https://से शुरू होते हैं. इसलिए,https://support.example.com/cases/झलक दिखाता है, लेकिनsupport.example.com/cases/नहीं दिखाता. - अगर मैसेज में कोई ऐसी अन्य जानकारी शामिल नहीं है जो Chat ऐप्लिकेशन को भेजी जाती है, तो लिंक की झलक दिखाने की सुविधा सिर्फ़ लिंक का यूआरएल, Chat ऐप्लिकेशन को भेजती है. जैसे, स्लैश कमांड.
- अगर कोई उपयोगकर्ता लिंक पोस्ट करता है, तो Chat ऐप्लिकेशन सिर्फ़ तब लिंक की झलक दिखाने वाले कार्ड को अपडेट कर सकता है, जब उपयोगकर्ता कार्ड के साथ इंटरैक्ट करते हैं. जैसे, बटन पर क्लिक करके. उपयोगकर्ता के मैसेज को एसिंक्रोनस तरीके से अपडेट करने के लिए,
Messageसंसाधन पर Chat API केupdate()तरीके को कॉल नहीं किया जा सकता. - चैट ऐप्लिकेशन को स्पेस में मौजूद सभी लोगों के लिए लिंक की झलक दिखानी चाहिए. इसलिए, मैसेज में
privateMessageViewerफ़ील्ड शामिल नहीं होना चाहिए.
लिंक की झलक दिखाने की सुविधा को डीबग करना
लिंक की झलक दिखाने की सुविधा लागू करते समय, आपको ऐप्लिकेशन के लॉग पढ़कर अपने Chat ऐप्लिकेशन को डीबग करने की ज़रूरत पड़ सकती है. लॉग पढ़ने के लिए, Google Cloud Console पर लॉग एक्सप्लोरर पर जाएं.