برای جلوگیری از تغییر بافت زمانی که کاربران پیوندی را در چت Google به اشتراک میگذارند، برنامه چت شما میتواند با پیوست کردن کارتی به پیام آنها پیوند را پیشنمایش کند که اطلاعات بیشتری را ارائه میدهد و به افراد امکان میدهد مستقیماً از چت Google اقدام کنند.
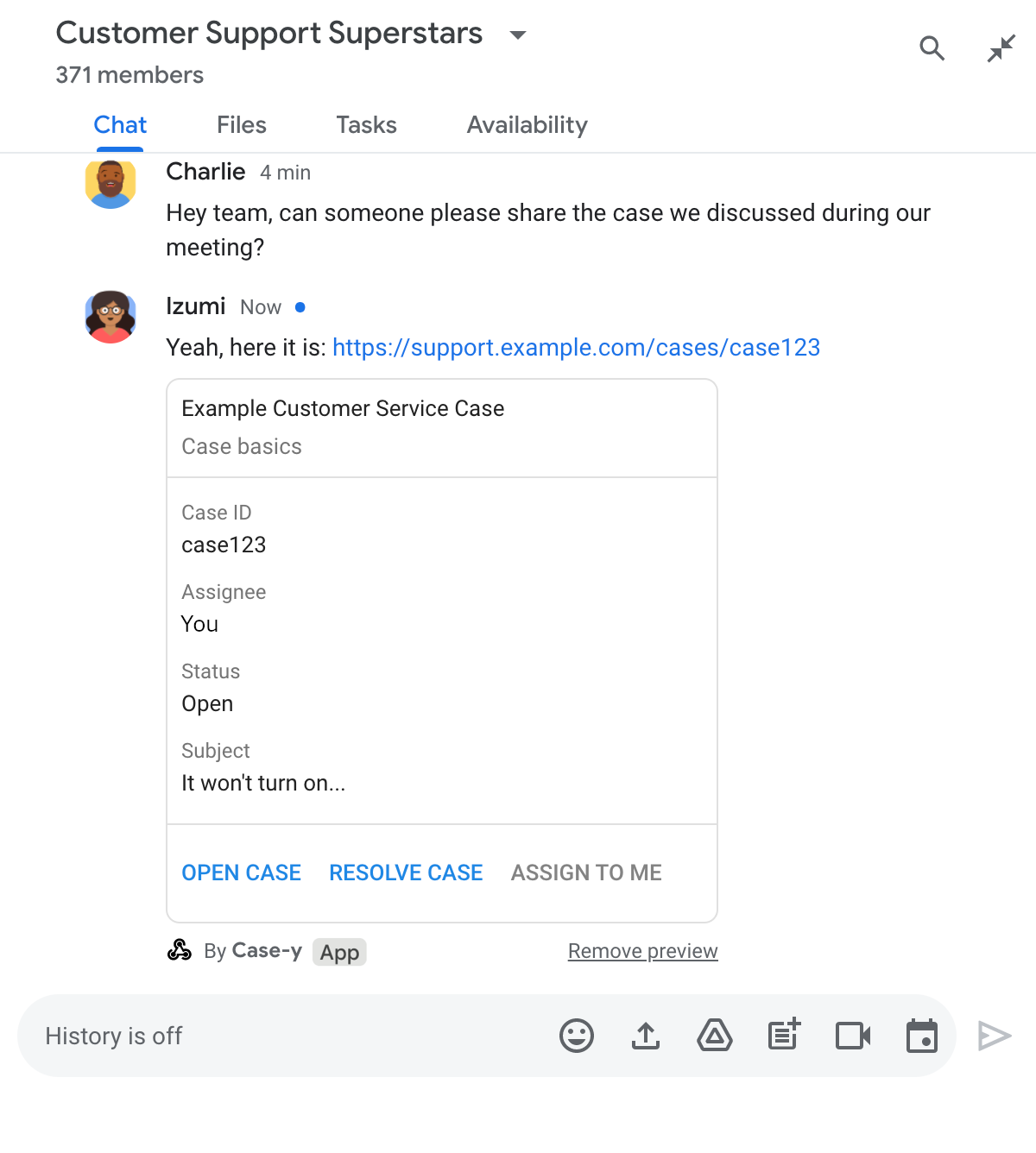
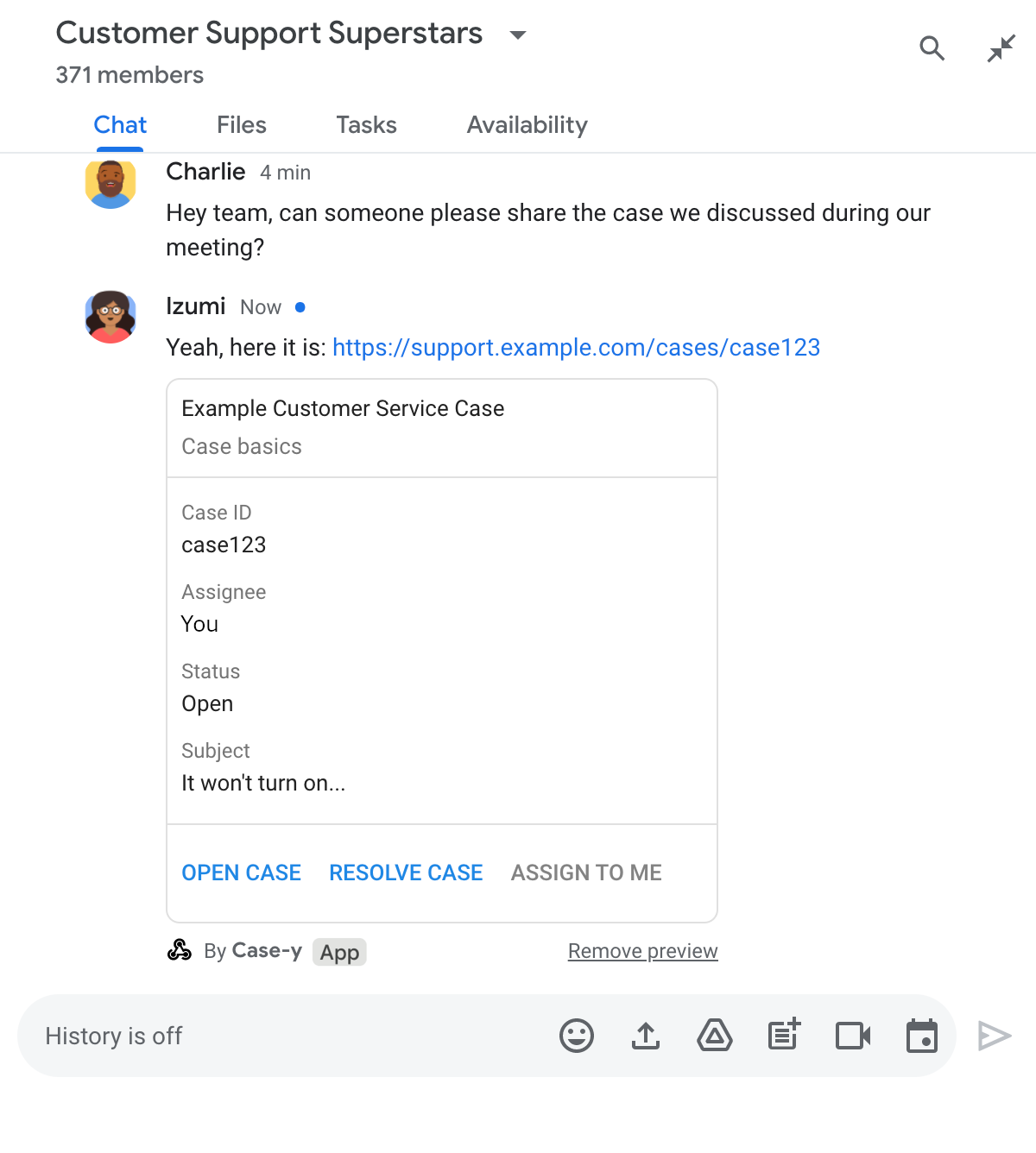
به عنوان مثال، یک فضای چت Google را تصور کنید که شامل تمام نمایندگان خدمات مشتری یک شرکت به علاوه یک برنامه چت به نام Case-y است. نمایندگان اغلب پیوندهایی را به پرونده های خدمات مشتری در فضای چت به اشتراک می گذارند، و هر بار که این کار را انجام می دهند، همکارانشان باید پیوند پرونده را باز کنند تا جزئیاتی مانند گیرنده، وضعیت و موضوع را ببینند. به همین ترتیب، اگر کسی بخواهد مالکیت یک پرونده را در اختیار بگیرد یا وضعیت را تغییر دهد، باید پیوند را باز کند.
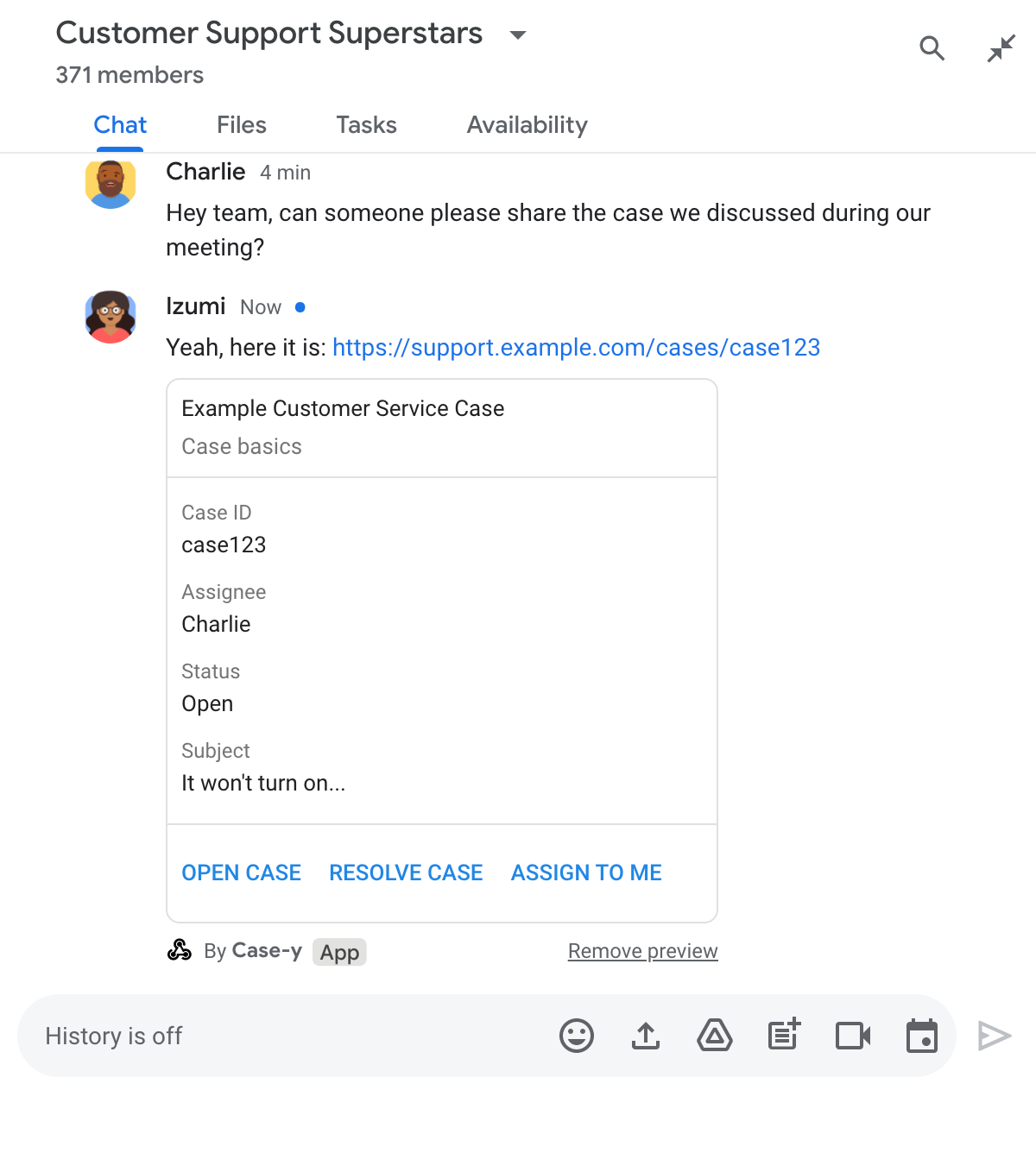
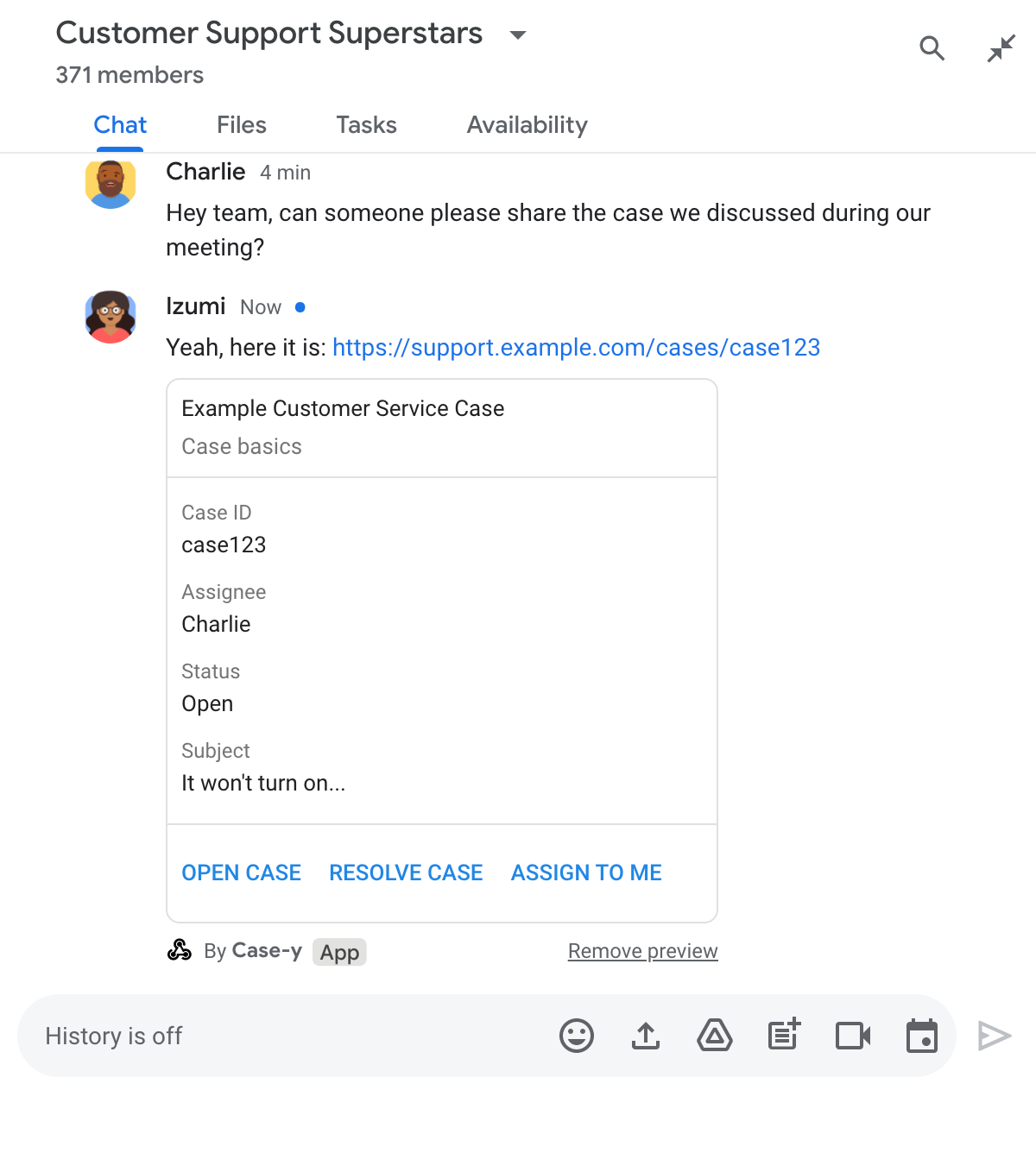
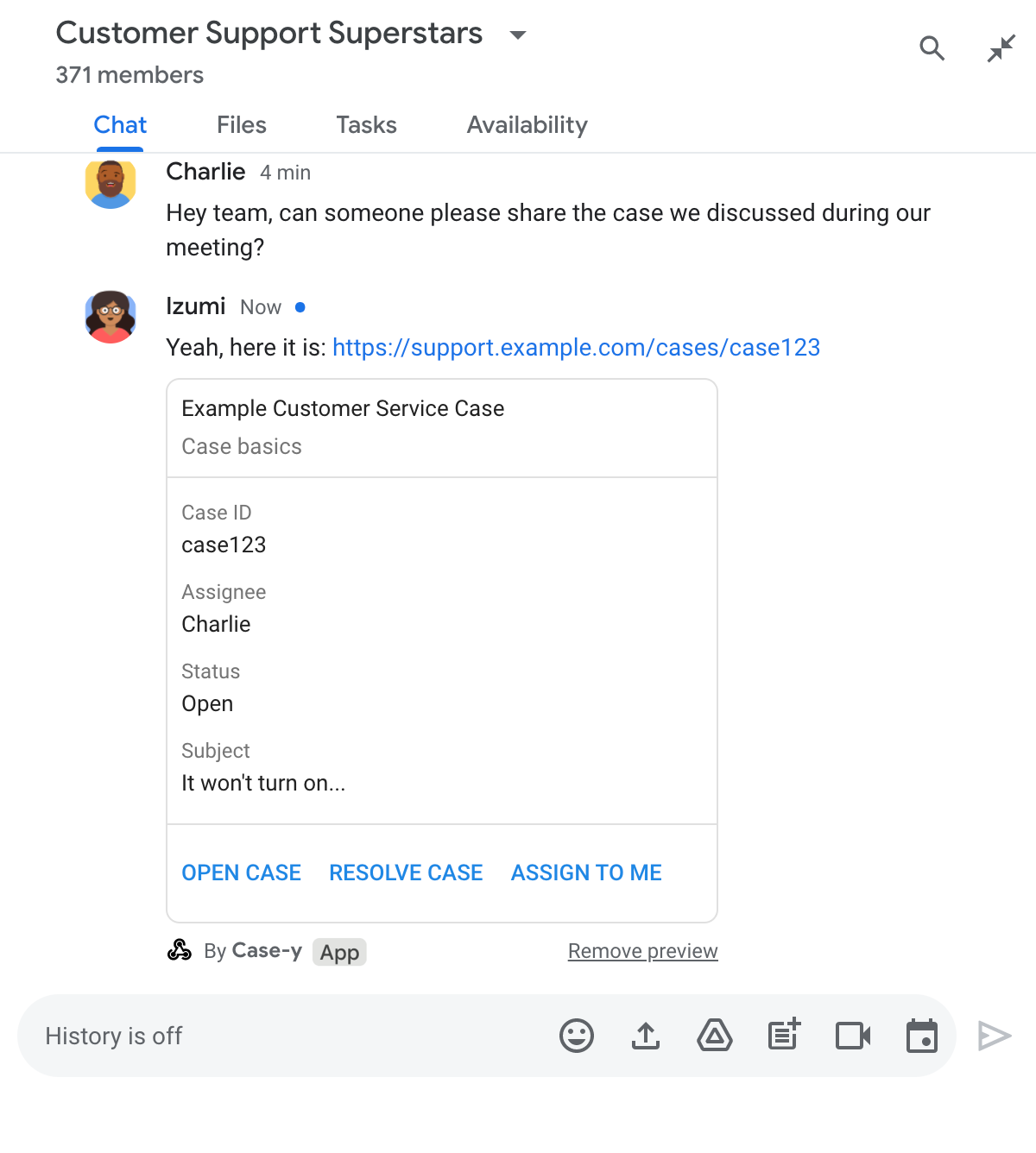
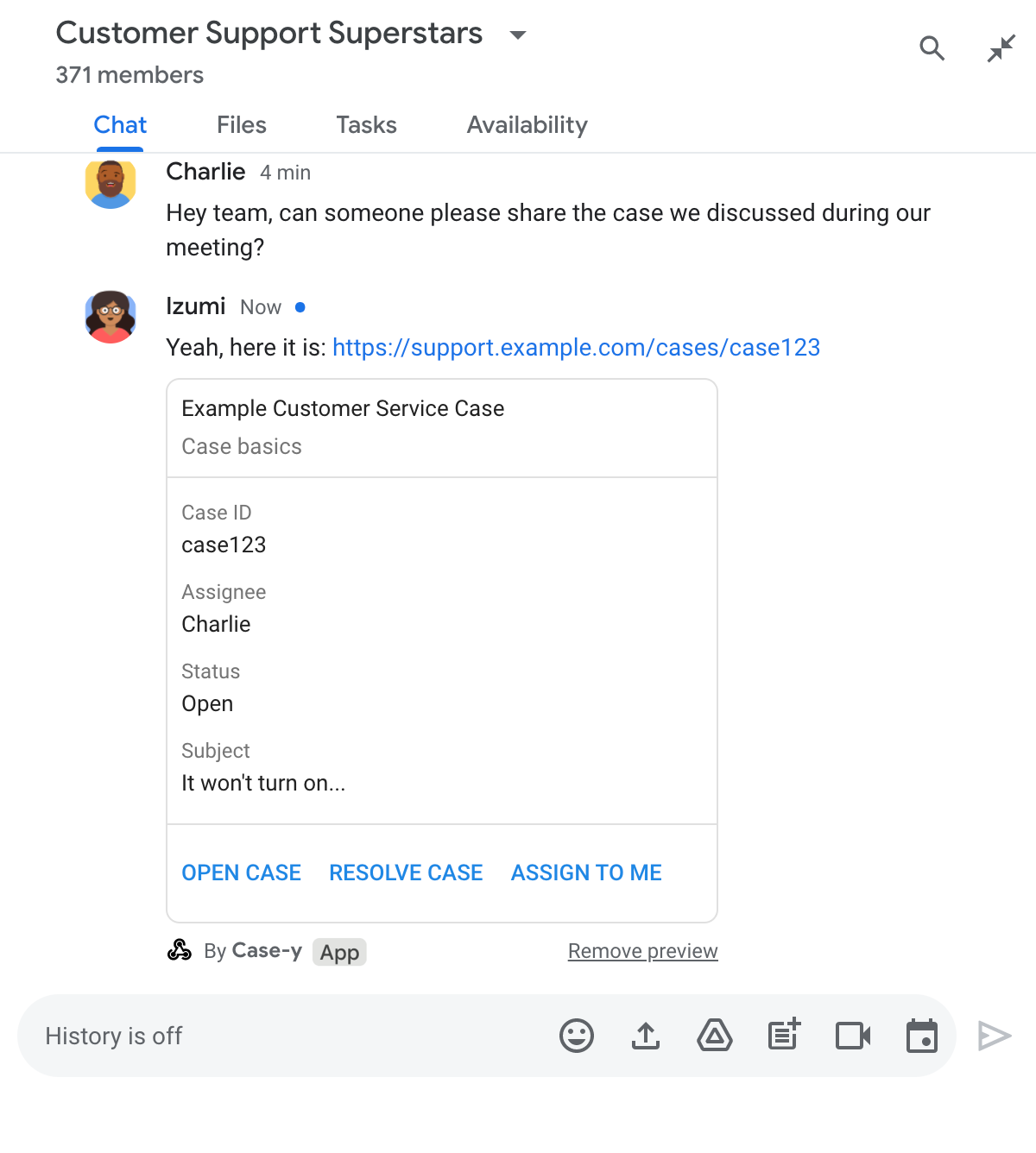
پیشنمایش پیوند، برنامه چت ساکن در فضا، Case-y، را قادر میسازد تا هر زمان که شخصی پیوند موردی را به اشتراک میگذارد، کارتی را که مأمور، وضعیت و موضوع را نشان میدهد، ضمیمه کند. دکمه های روی کارت به نمایندگان اجازه می دهد تا مالکیت پرونده را در دست بگیرند و وضعیت را مستقیماً از جریان چت تغییر دهند.
پیش نمایش لینک چگونه کار می کند
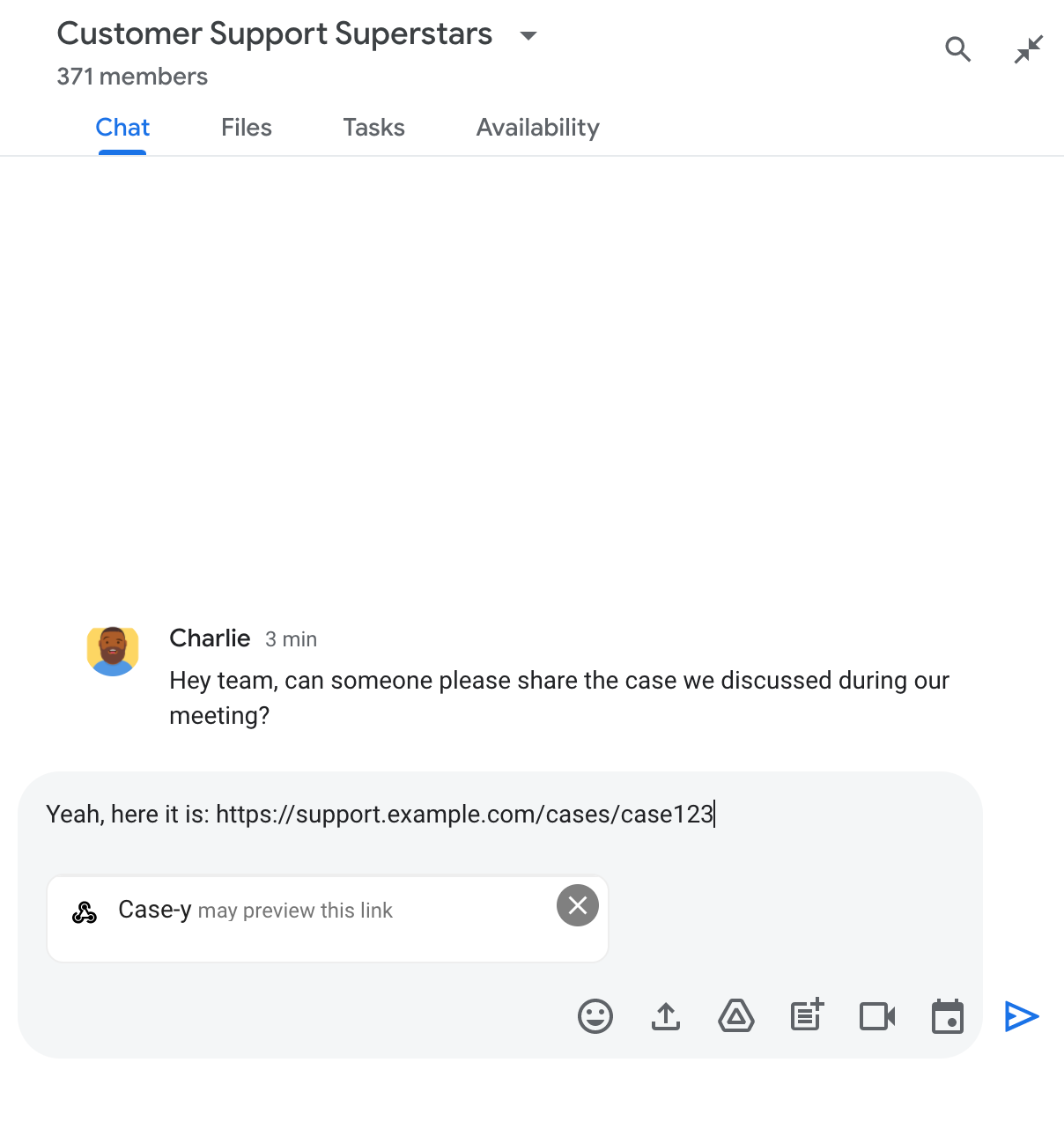
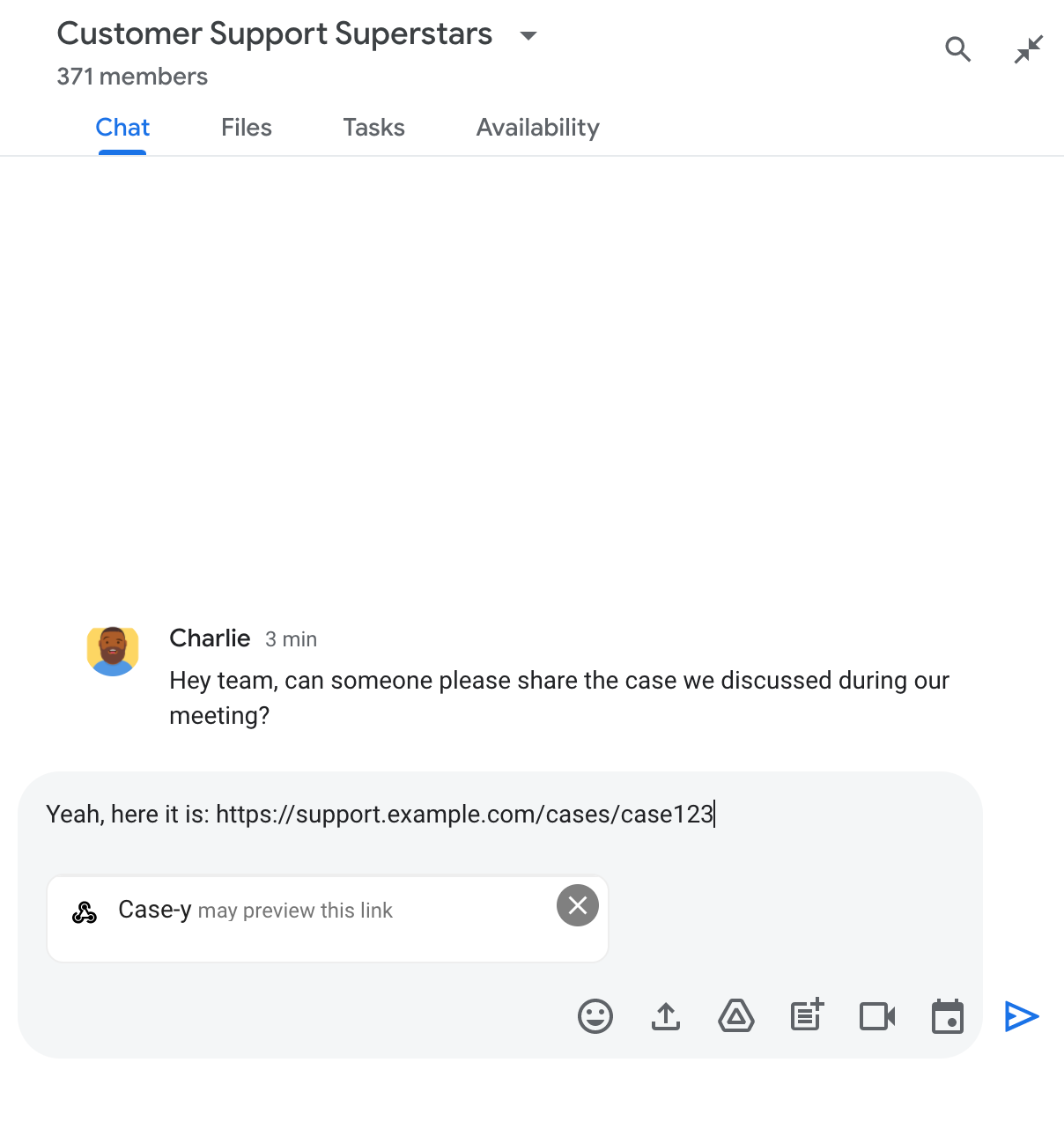
هنگامی که شخصی پیوندی را به پیام خود اضافه میکند، تراشهای ظاهر میشود که به او اطلاع میدهد که برنامه چت ممکن است پیوند را پیشنمایش کند.


پس از ارسال پیام، لینک به برنامه چت ارسال می شود که سپس کارت را تولید کرده و به پیام کاربر متصل می کند.


در کنار پیوند، کارت اطلاعات اضافی درباره پیوند، از جمله عناصر تعاملی مانند دکمهها، ارائه میکند. برنامه گپ شما می تواند کارت پیوست شده را در پاسخ به تعاملات کاربر، مانند کلیک روی دکمه، به روز کند.
اگر کسی نمیخواهد برنامه چت پیوند او را با پیوست کردن کارتی به پیامش پیشنمایش کند، میتواند با کلیک روی روی تراشه پیشنمایش، از پیشنمایش جلوگیری کند. کاربران می توانند کارت پیوست شده را در هر زمان با کلیک بر روی حذف پیش نمایش حذف کنند.
پیش نیازها
Node.js
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این شروع سریع را کامل کنید.پایتون
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این شروع سریع را کامل کنید.جاوا
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این شروع سریع را کامل کنید.اسکریپت برنامه ها
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی در Apps Script، این شروع سریع را کامل کنید.پیش نمایش پیوندها را پیکربندی کنید
پیوندهای خاص - مانند example.com ، support.example.com و support.example.com/cases/ - را به عنوان الگوهای URL در صفحه پیکربندی برنامه Chat خود در کنسول Google Cloud ثبت کنید تا برنامه Chat شما بتواند آنها را پیش نمایش کند.


- کنسول Google Cloud را باز کنید.
- در کنار «Google Cloud»، روی پیکان رو به پایین کلیک کنید و پروژه برنامه چت خود را باز کنید.
- در قسمت جستجو،
Google Chat APIتایپ کنید و Google Chat API را کلیک کنید. - روی Manage > Configuration کلیک کنید.
- در بخش پیشنمایشهای پیوند، یک الگوی URL را اضافه یا ویرایش کنید.
- برای پیکربندی پیشنمایش پیوندها برای الگوی URL جدید، روی افزودن الگوی URL کلیک کنید.
- برای ویرایش پیکربندی الگوی URL موجود، روی پیکان رو به پایین کلیک کنید.
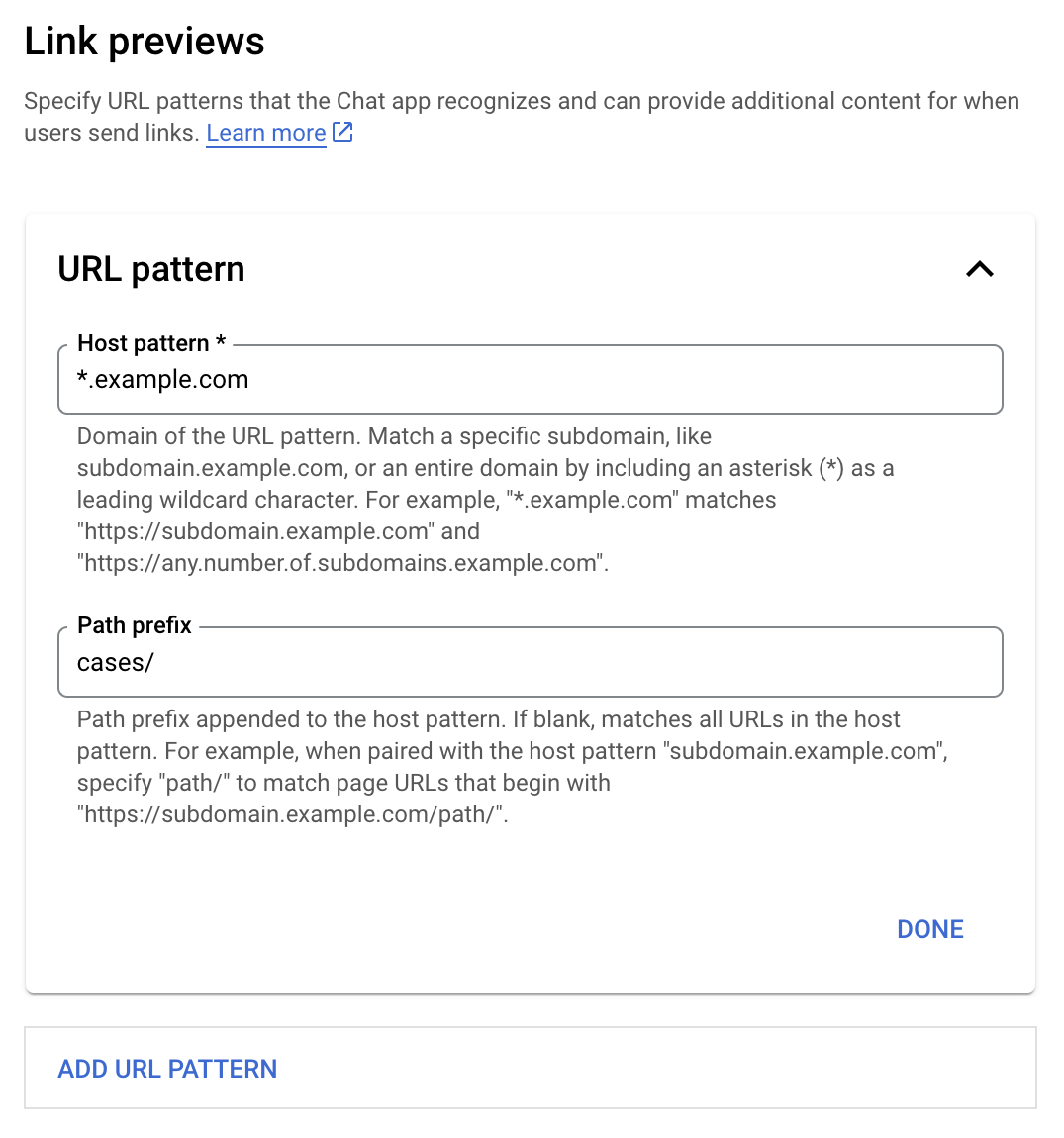
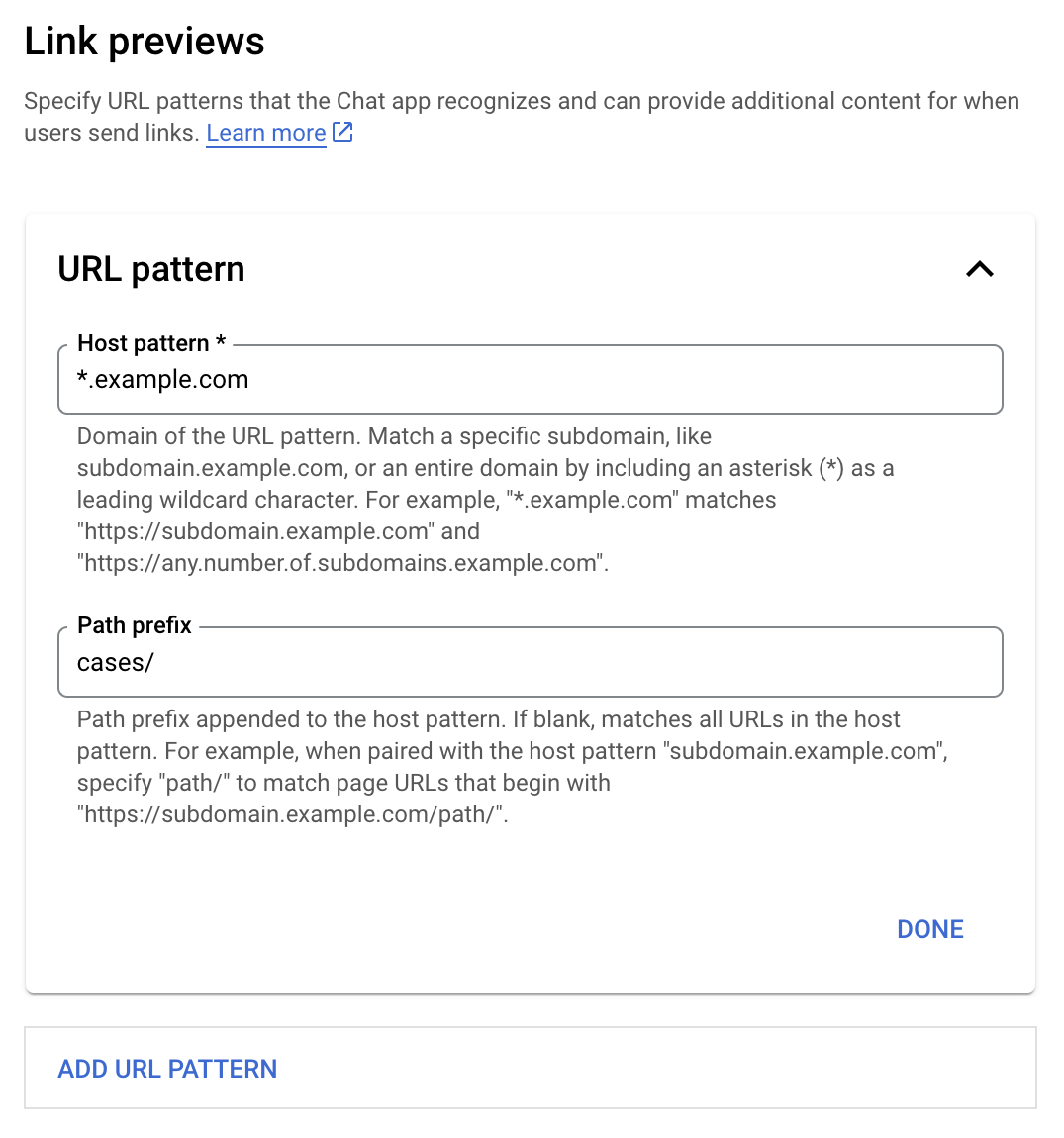
در قسمت Host pattern ، دامنه الگوی URL را وارد کنید. برنامه چت پیوندهای این دامنه را پیشنمایش خواهد کرد.
برای داشتن پیوندهای پیشنمایش برنامه گپ برای یک زیر دامنه خاص، مانند
subdomain.example.com، زیردامنه را نیز اضافه کنید.برای داشتن پیوندهای پیشنمایش برنامه چت برای کل دامنه، یک کاراکتر عام با ستاره (*) را به عنوان زیر دامنه مشخص کنید. برای مثال،
*.example.comباsubdomain.example.comوany.number.of.subdomains.example.comمطابقت دارد.در قسمت پیشوند مسیر ، مسیری را وارد کنید تا به دامنه الگوی میزبان اضافه شود.
برای مطابقت با همه URL ها در دامنه الگوی میزبان، پیشوند مسیر را خالی بگذارید.
به عنوان مثال، اگر الگوی میزبان
support.example.comباشد، برای مطابقت با نشانیهای وب برای موارد میزبانی شده درsupport.example.com/cases/،cases/را وارد کنید.روی Done کلیک کنید.
روی ذخیره کلیک کنید.
اکنون، هر زمان که فردی پیوندی را وارد کند که با الگوی URL پیشنمایش پیوند با پیامی در فضای چت که شامل برنامه چت شما است مطابقت دارد، برنامه شما پیوند را پیشنمایش میکند.
پیش نمایش یک پیوند
پس از پیکربندی پیشنمایش پیوند برای یک پیوند معین، برنامه چت شما میتواند پیوند را با پیوست کردن اطلاعات بیشتر به آن شناسایی و پیشنمایش کند.
در داخل فضاهای چت که شامل برنامه چت شما میشود، وقتی پیام شخصی حاوی پیوندی است که با الگوی URL پیشنمایش پیوند مطابقت دارد، برنامه گپ شما یک رویداد تعاملی MESSAGE دریافت میکند. بار JSON برای رویداد تعامل حاوی فیلد matchedUrl است:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
با بررسی وجود فیلد matchedUrl در محموله رویداد MESSAGE ، برنامه چت شما میتواند اطلاعاتی را با پیوند پیشنمایششده به پیام اضافه کند. برنامه چت شما میتواند با یک پیام متنی ساده پاسخ دهد یا کارتی را پیوست کند.
با پیامک پاسخ دهید
برای پاسخهای اولیه، برنامه چت شما میتواند با پاسخ دادن با یک پیام نوشتاری ساده به یک پیوند، یک پیوند را پیشنمایش کند. این مثال پیامی را ضمیمه میکند که URL پیوند را تکرار میکند که با الگوی URL پیشنمایش پیوند مطابقت دارد.
Node.js
پایتون
جاوا
اسکریپت برنامه ها
کارتی را ضمیمه کنید که پیوند را پیشنمایش میکند
برای پیوست کردن کارت به پیوند پیشنمایششده، یک ActionResponse از نوع UPDATE_USER_MESSAGE_CARDS برگردانید. این مثال یک کارت پایه را پیوست می کند.


Node.js
پایتون
جاوا
اسکریپت برنامه ها
این مثال با برگرداندن کارت JSON یک پیام کارت ارسال می کند. همچنین میتوانید از سرویس کارت برنامههای اسکریپت استفاده کنید.
کارت پیشنمایش پیوند را بهروزرسانی کنید
برنامه چت شما میتواند یک کارت پیشنمایش پیوند را هنگامی که کاربران با آن تعامل دارند، مانند کلیک کردن روی دکمه روی کارت، بهروزرسانی کند.
برای بهروزرسانی کارت، برنامه گپ شما باید رویداد تعامل CARD_CLICKED را مدیریت کند و براساس اینکه چه کسی پیام حاوی پیشنمایش پیوند را ارسال کرده است، یک actionResponse نشان دهد:
- اگر کاربری پیام ارسال کرد،
actionResponse.typeرا رویUPDATE_USER_MESSAGE_CARDSتنظیم کنید. - اگر برنامه Chat پیام را ارسال کرد،
actionResponse.typeرا رویUPDATE_MESSAGEتنظیم کنید.
برای تعیین اینکه چه کسی پیام را ارسال کرده است، می توانید از فیلد message.sender.type رویداد تعامل استفاده کنید تا ببینید آیا فرستنده یک کاربر HUMAN یا BOT است.
مثال زیر نشان میدهد که چگونه یک برنامه چت با بهروزرسانی فیلد Assignee کارت و غیرفعال کردن دکمه، پیشنمایش پیوند را هر زمان که کاربر روی دکمه Assign to Me کلیک میکند، بهروزرسانی میکند.


Node.js
پایتون
جاوا
اسکریپت برنامه ها
این مثال با برگرداندن کارت JSON یک پیام کارت ارسال می کند. همچنین میتوانید از سرویس کارت برنامههای اسکریپت استفاده کنید.
محدودیت ها و ملاحظات
همانطور که پیش نمایش پیوندها را برای برنامه چت خود پیکربندی می کنید، به این محدودیت ها و ملاحظات توجه کنید:
- هر برنامه چت از پیش نمایش پیوند برای حداکثر 5 الگوی URL پشتیبانی می کند.
- برنامههای چت یک پیوند را در هر پیام پیشنمایش میکنند. اگر چندین پیوند قابل پیشنمایش در یک پیام وجود داشته باشد، تنها اولین پیوند قابل پیشنمایش پیشنمایش میشود.
- برنامههای چت فقط پیوندهایی را پیشنمایش میکنند که با
https://شروع میشوند، بنابراینhttps://support.example.com/cases/پیشنمایش میکند، اماsupport.example.com/cases/این کار را نمیکند. - مگر اینکه پیام حاوی اطلاعات دیگری باشد که به برنامه چت ارسال میشود، مانند دستور اسلش ، فقط URL پیوند با پیشنمایش پیوند به برنامه چت ارسال میشود.
- اگر کاربری پیوند را پست کند، برنامه چت تنها در صورتی میتواند کارت پیشنمایش پیوند را بهروزرسانی کند که کاربران با کارت تعامل داشته باشند، مثلاً با کلیک دکمه. نمیتوانید برای بهروزرسانی پیام کاربر بهصورت ناهمزمان، روش Chat API's
update()را در منبعMessageفراخوانی کنید. - برنامههای چت باید پیوندها را برای همه افراد موجود در فضا پیشنمایش کنند، بنابراین پیام باید قسمت
privateMessageViewerحذف کند.
پیش نمایش های پیوند اشکال زدایی
همانطور که پیشنمایش پیوندها را پیادهسازی میکنید، ممکن است لازم باشد برنامه چت خود را با خواندن گزارشهای برنامه اشکالزدایی کنید. برای خواندن گزارشها، از Logs Explorer در کنسول Google Cloud دیدن کنید.
