Bu sayfada, metin ve kart mesajları arasındaki farklar açıklanmaktadır.
Chat uygulamaları temel bilgileri iletmek için kısa mesaj gönderdiğinde, mesajlar satır içinde görünür. Bu, Google Chat'teki kullanıcıların mesaj yazma şekline benzer. Chat uygulamaları, metinden daha fazla içerik barındıran veya kullanıcıların etkileşim kurabileceği mesajlar oluşturmak için kartları kullanabilir. Sohbet uygulamaları, kısa mesajlara kart da ekleyebilir. Kullanıcıları bir formu doldurma gibi çok adımlı işlemleri tamamlamaya yönlendirmek için Chat uygulamaları, yeni bir pencerede iletişim kutuları olarak açılan kartlar da oluşturabilir.
Kısa mesajın anatomisi
Google Chat API'sinde mesajlar JSON nesneleri olarak gösterilir. Bir iletide, kısa mesaj text nesnesi olarak gösterilir.
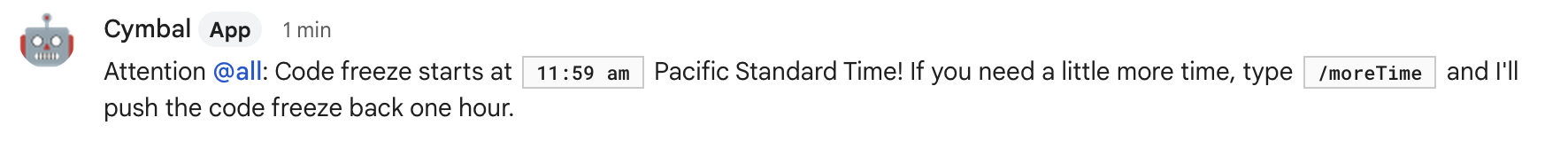
Aşağıdaki örnekte, bir Chat uygulaması, yazılım geliştiricilerden oluşan bir ekip için alanda, kod dondurma işleminin yaklaştığına dair bir kısa mesaj oluşturuyor:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON aşağıdaki mesajı döndürür:

Kart mesajının anatomisi
Google Chat API'sinde mesajlar JSON nesneleri olarak gösterilir. Bir mesajda kart, cardsV2 dizisi olarak gösterilir ve şunlardan oluşur:
- Bir veya daha fazla
CardWithIdnesne. - Kartı tanımlamak için kullanılan ve belirli bir iletiyle sınırlı olan
cardId. (Farklı mesajlardaki kartlar aynı kimliğe sahip olabilir.) Aşağıdakilerden oluşan bir
cardnesnesi:- Başlık, alt başlık ve avatar tarzı resim gibi öğeleri belirten bir
headernesne. - Her biri en az bir widget içeren bir veya daha fazla
sectionnesnesi. - Bir veya daha fazla
widgetnesne. Her widget, metinleri, resimleri, düğmeleri ve diğer nesne türlerini temsil edebilen birleşik bir nesnedir.
- Başlık, alt başlık ve avatar tarzı resim gibi öğeleri belirten bir
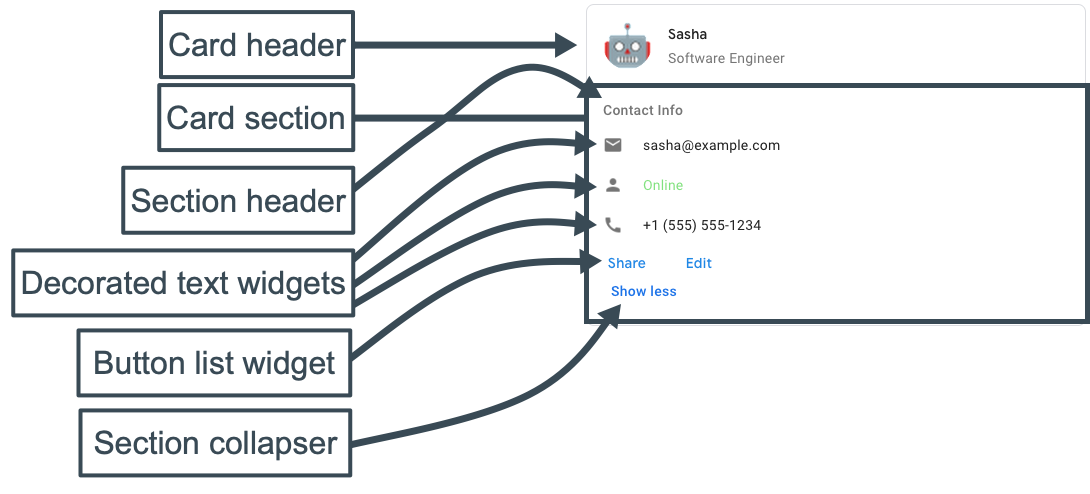
Örneğin, aşağıdaki kart mesajında header, section ve widget nesneleri bulunur:

Aşağıdaki kod, kart mesajının JSON'unu temsil eder:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Chat uygulamaları için mesajlaşma ve kullanıcı arayüzlerini tasarlayıp önizlemek üzere Kart Oluşturucu'yu kullanın:
Kart Oluşturucu'yu açın