Z tego artykułu dowiesz się, jak skonfigurować polecenia i na nie odpowiadać jako aplikacja Google Chat.
Polecenia pomagają użytkownikom odkrywać i korzystać z najważniejszych funkcji aplikacji Google Chat. Tylko aplikacje Google Chat mogą wyświetlać treść polecenia. Jeśli na przykład użytkownik wyśle wiadomość z poleceniem z ukośnikiem, będzie ona widoczna tylko dla niego i aplikacji Chat.
Aby zdecydować, czy warto tworzyć polecenia, i dowiedzieć się, jak projektować interakcje użytkowników, zapoznaj się z artykułem Określanie wszystkich ścieżek użytkownika.
Typy poleceń aplikacji Chat
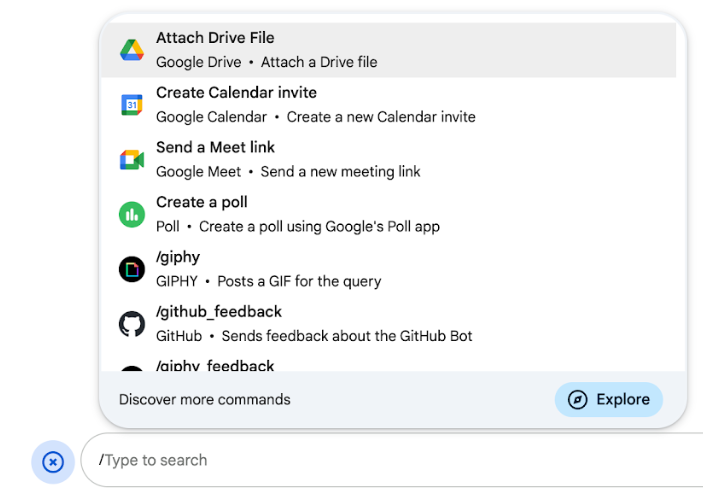
Polecenia aplikacji w Google Chat możesz tworzyć jako polecenia po ukośniku lub polecenia szybkie. Aby odkryć polecenia, użytkownicy mogą wpisać ukośnik/ w obszarze odpowiedzi lub kliknąć Narzędzia Google Workspace -
Polecenia rozpoczynające się ukośnikiem: użytkownicy mogą wybrać polecenie rozpoczynające się ukośnikiem z menu lub wpisać ukośnik (
/), a następnie zdefiniowany tekst, np./about. Aplikacje do obsługi czatu zwykle wymagają tekstu argumentu dla polecenia po ukośniku.Utwórz polecenie z ukośnikiem, jeśli aplikacja Google Chat wymaga dodatkowych danych wejściowych od użytkownika. Możesz na przykład utworzyć polecenie z ukośnikiem o nazwie
/search, które będzie uruchamiane po wpisaniu przez użytkownika frazy do wyszukania, np./search receipts. -
Szybkie polecenia: użytkownicy mogą używać poleceń, otwierając menu w obszarze odpowiedzi wiadomości na czacie. Aby użyć polecenia, klikają Dodaj
i wybierają polecenie z menu.
Utwórz szybkie polecenie, jeśli aplikacja do czatu może od razu odpowiedzieć użytkownikowi bez czekania na dodatkowe dane wejściowe. Możesz na przykład utworzyć szybkie polecenie o nazwie Losowy obraz, które od razu odpowie obrazem.

Wymagania wstępne
Node.js
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do czatu za pomocą usługi HTTP, zapoznaj się z tym krótkim wprowadzeniem.
Google Apps Script
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu w Apps Script, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Python
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do czatu za pomocą usługi HTTP, zapoznaj się z tym krótkim wprowadzeniem.
Java
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do czatu za pomocą usługi HTTP, zapoznaj się z tym krótkim wprowadzeniem.
Konfigurowanie polecenia
Z tej sekcji dowiesz się, jak wykonać te czynności, aby skonfigurować polecenie:
- Utwórz nazwę i opis polecenia.
- Skonfiguruj polecenie w konsoli Google Cloud.
Nazwij i opisz polecenie
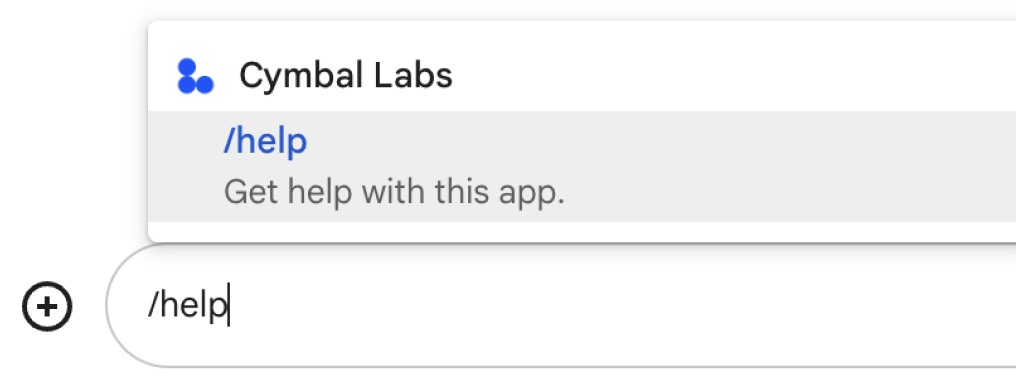
Nazwa polecenia to tekst, który użytkownicy wpisują lub wybierają, aby wywołać aplikację Chat. Pod nazwą wyświetla się też krótki opis, który dodatkowo informuje użytkowników o tym, jak używać polecenia:

Wybierając nazwę i opis polecenia, weź pod uwagę te zalecenia:
Aby nazwać polecenie:
- Używaj krótkich, opisowych i zachęcających do działania słów lub zwrotów, aby polecenia były zrozumiałe dla użytkownika. Na przykład zamiast nazwy
Create a reminderużyjRemind me. - Rozważ użycie unikalnej lub powszechnie znanej nazwy polecenia. Jeśli polecenie opisuje typową interakcję lub funkcję, możesz użyć powszechnie znanej nazwy, której użytkownicy oczekują, np.
SettingslubFeedback. W przeciwnym razie staraj się używać unikalnych nazw poleceń, ponieważ jeśli nazwa polecenia jest taka sama w przypadku innych aplikacji do obsługi czatu, użytkownik musi odfiltrować podobne polecenia, aby znaleźć i użyć Twojego.
Aby opisać polecenie:
- Opis powinien być krótki i jasny, aby użytkownicy wiedzieli, czego mogą się spodziewać po użyciu polecenia.
- Poinformuj użytkowników, czy polecenie ma jakieś wymagania dotyczące formatowania. Jeśli na przykład utworzysz polecenie po ukośniku, które wymaga tekstu argumentu, ustaw opis na coś w rodzaju
Remind me to do [something] at [time]. - Poinformuj użytkowników, czy aplikacja na czacie odpowiada wszystkim osobom w pokoju, czy prywatnie użytkownikowi, który wywołał polecenie. Na przykład w przypadku szybkiego polecenia
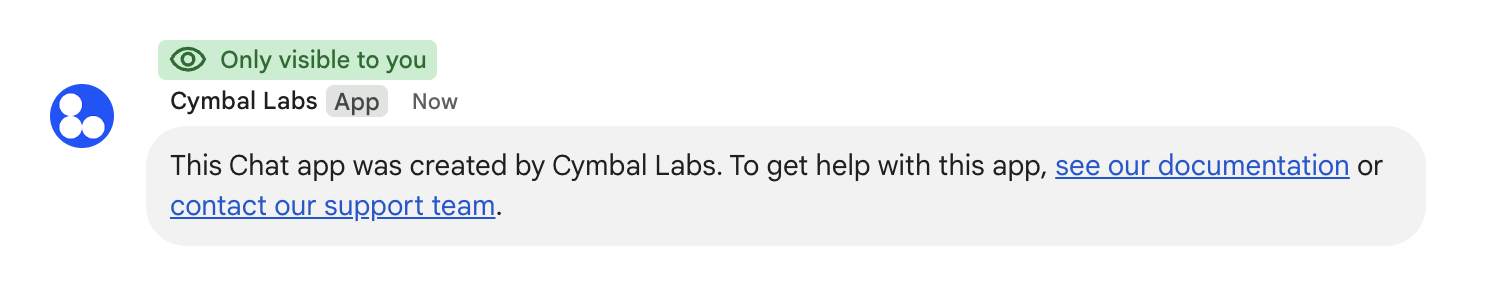
Aboutmożesz podać opisLearn about this app (Only visible to you).
Konfigurowanie polecenia w konsoli Google Cloud
Aby utworzyć polecenie po ukośniku lub polecenie szybkie, podaj informacje o poleceniu w konfiguracji aplikacji do obsługi czatu dla interfejsu Google Chat API.
Aby skonfigurować polecenie w Google Chat API, wykonaj te czynności:
W konsoli Google Cloud kliknij Menu > Interfejsy API i usługi > Włączone interfejsy API i usługi > Google Chat API.
Kliknij Konfiguracja.
W sekcji Polecenia kliknij Dodaj polecenie.
Wpisz identyfikator polecenia, opis, typ polecenia i nazwę polecenia:
- Identyfikator polecenia: liczba z zakresu od 1 do 1000, której aplikacja do obsługi czatu używa do rozpoznawania polecenia i zwracania odpowiedzi.
- Opis: tekst opisujący, co robi polecenie. Opis może zawierać maksymalnie 50 znaków, w tym znaki specjalne.
- Typ polecenia: wybierz Szybkie polecenie lub Polecenie po ukośniku.
- Podaj nazwę szybkiego polecenia lub polecenia po ukośniku:
- Nazwa szybkiego polecenia: nazwa wyświetlana, którą użytkownicy wybierają z menu, aby wywołać polecenie. Może zawierać do 50 znaków, w tym znaki specjalne. Na przykład:
Remind me. - Nazwa polecenia po ukośniku: tekst, który użytkownicy wpisują, aby wywołać polecenie w wiadomości. Musi zaczynać się od ukośnika, zawierać tylko tekst i mieć maksymalnie 50 znaków. Na przykład:
/remindMe.
- Nazwa szybkiego polecenia: nazwa wyświetlana, którą użytkownicy wybierają z menu, aby wywołać polecenie. Może zawierać do 50 znaków, w tym znaki specjalne. Na przykład:
Opcjonalnie: jeśli chcesz, aby aplikacja Google Chat odpowiadała na polecenie za pomocą okna, zaznacz pole wyboru Otwórz okno.
Kliknij Zapisz.
Polecenie jest teraz skonfigurowane dla aplikacji Google Chat.
Odpowiadanie na polecenie
Gdy użytkownicy używają polecenia, aplikacja do obsługi czatu otrzymuje zdarzenie interakcji. Ładunek zdarzenia zawiera metadane ze szczegółami wywołanego polecenia (w tym identyfikator i typ polecenia), dzięki czemu możesz zwrócić odpowiednią odpowiedź.

/help, aby wyjaśnić, jak uzyskać pomoc.Aby reagować na poszczególne typy poleceń, musisz obsługiwać różne typy zdarzeń i obiekty metadanych w ładunku zdarzenia:
| Typ polecenia | Typ zdarzenia | Metadane polecenia |
|---|---|---|
| Polecenie po ukośniku | MESSAGE |
message.slashCommand lub message.annotation.slashCommand |
| Szybkie polecenie | APP_COMMAND |
appCommandMetadata
|
Aby dowiedzieć się, jak odpowiedzieć na polecenie za pomocą wiadomości, zapoznaj się z sekcjami poniżej.
Odpowiadanie na polecenie po ukośniku
Poniższy kod przedstawia przykład aplikacji do obsługi czatu, która odpowiada na polecenie z ukośnikiem /about. Aplikacja do obsługi czatu obsługuje MESSAGE zdarzenia interakcji, wykrywa, czy zdarzenie interakcji zawiera pasujący identyfikator polecenia, i zwraca wiadomość prywatną:
Node.js
Google Apps Script
Python
Java
Zastąp ABOUT_COMMAND_ID identyfikatorem polecenia określonym podczas konfigurowania polecenia w konsoli Google Cloud.
Odpowiadanie na szybkie polecenie
Poniższy kod pokazuje przykład aplikacji do obsługi czatu, która odpowiada na szybkie polecenie Pomoc. Aplikacja do obsługi czatu obsługuje APP_COMMAND zdarzenia interakcji, wykrywa, czy zdarzenie interakcji zawiera pasujący identyfikator polecenia, i zwraca wiadomość prywatną:
Node.js
Google Apps Script
Python
Java
Zastąp HELP_COMMAND_ID identyfikatorem polecenia określonym podczas konfigurowania polecenia w konsoli Google Cloud.
Testowanie polecenia
Aby przetestować polecenie i kod, zapoznaj się z artykułem Testowanie funkcji interaktywnych w aplikacjach Google Chat.
Aby dowiedzieć się, jak przetestować i używać polecenia w interfejsie Chat, zapoznaj się z artykułem Korzystanie z aplikacji w Google Chat w dokumentacji pomocy Google Chat.
Powiązane artykuły
- Zobacz przykłady aplikacji Google Chat, które używają poleceń.
- Wyślij wiadomość
- Otwieranie interaktywnych okien