Để ngăn người dùng chuyển đổi ngữ cảnh khi chia sẻ đường liên kết trong Google Chat, ứng dụng Chat của bạn có thể xem trước đường liên kết bằng cách đính kèm một thẻ vào tin nhắn của họ. Thẻ này cung cấp thêm thông tin và cho phép mọi người thực hiện hành động ngay trong Google Chat.
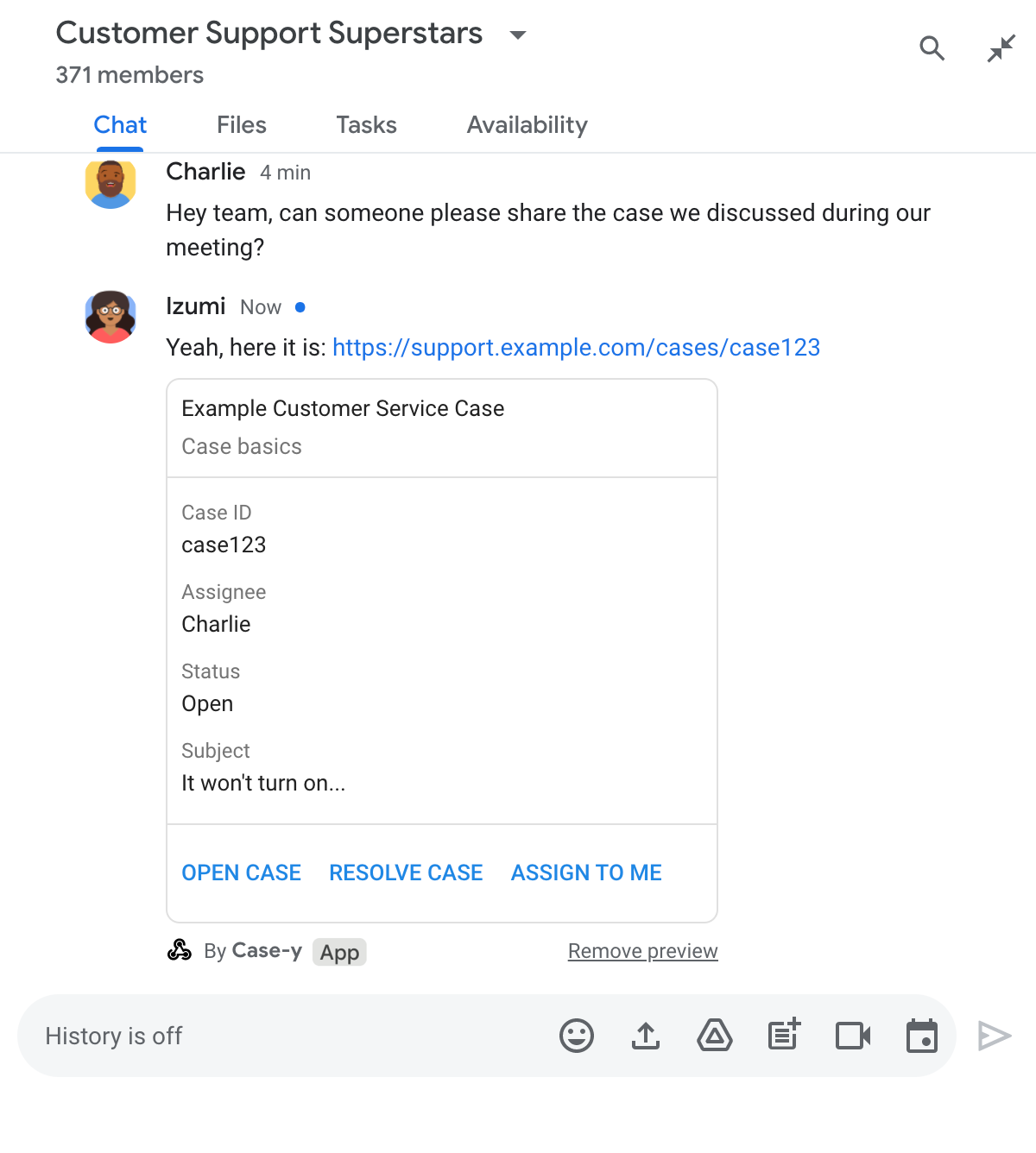
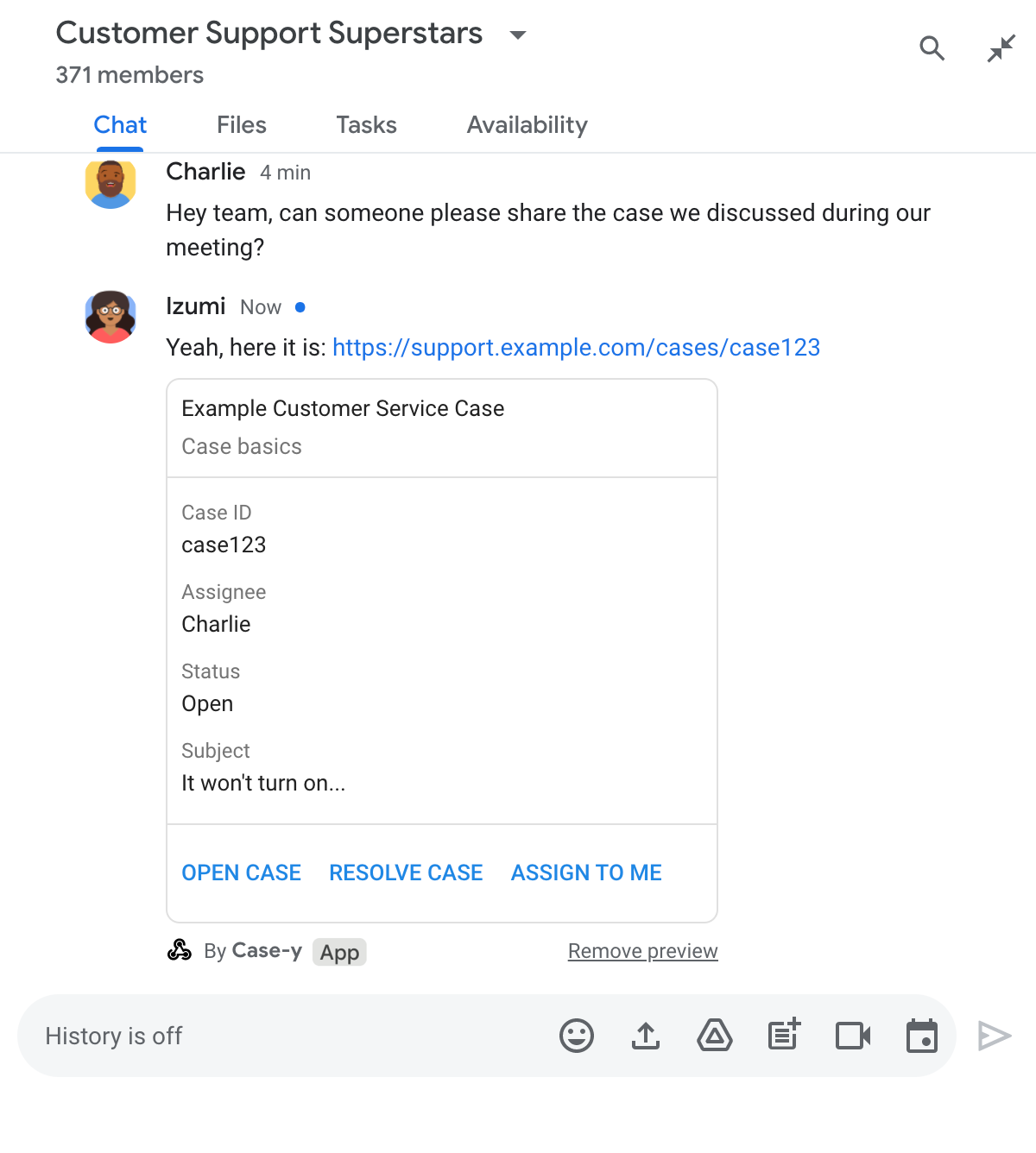
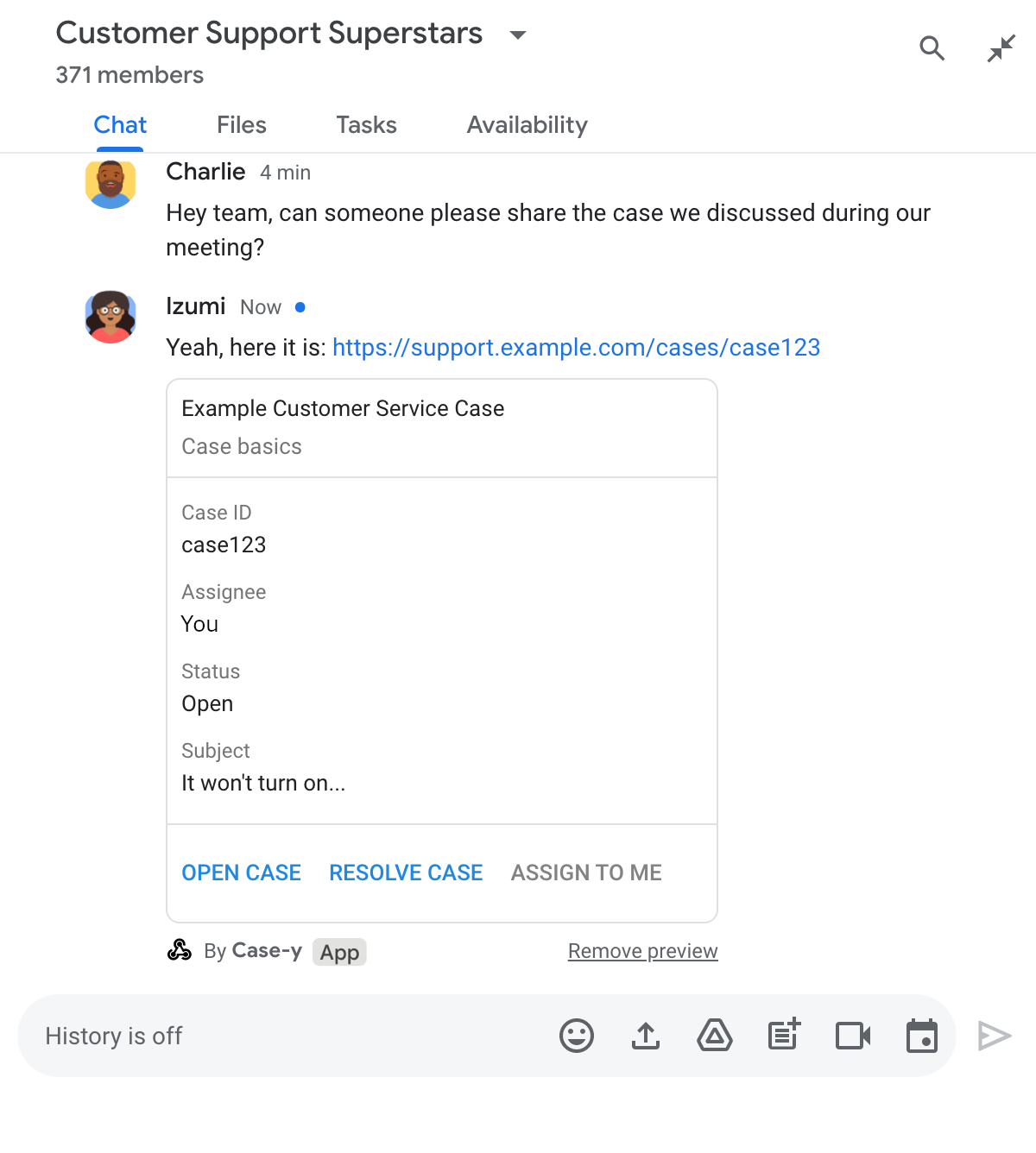
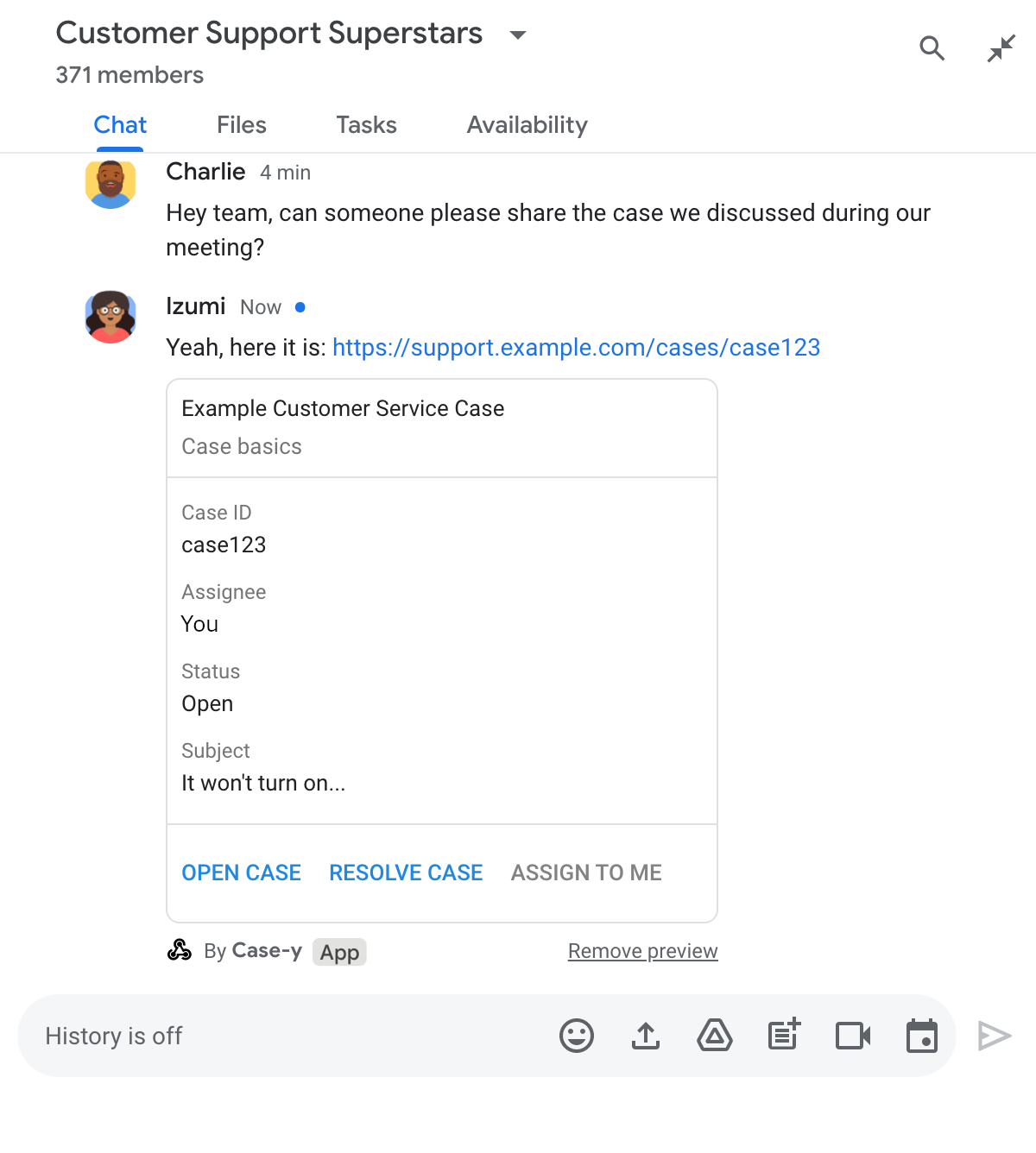
Ví dụ: hãy tưởng tượng một không gian trên Google Chat bao gồm tất cả nhân viên dịch vụ khách hàng của một công ty, cộng với một ứng dụng Chat có tên là Case-y. Các nhân viên thường xuyên chia sẻ đường liên kết đến các trường hợp dịch vụ khách hàng trong không gian trò chuyện và mỗi khi họ làm như vậy, đồng nghiệp của họ phải mở đường liên kết đến trường hợp đó để xem các thông tin chi tiết như người được giao, trạng thái và chủ đề. Tương tự, nếu muốn tiếp nhận quyền sở hữu một trường hợp hoặc thay đổi trạng thái, thì họ cần mở đường liên kết.
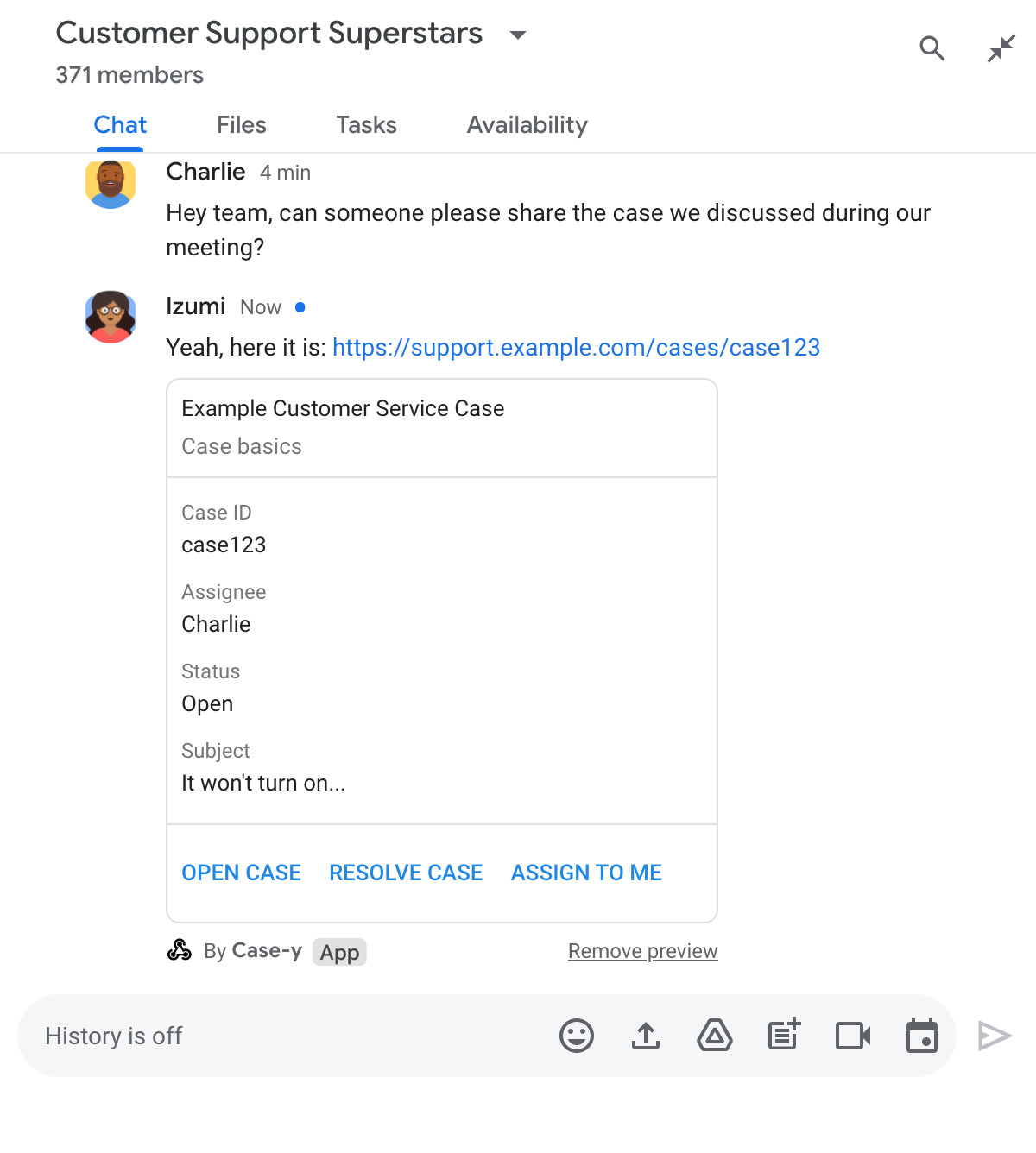
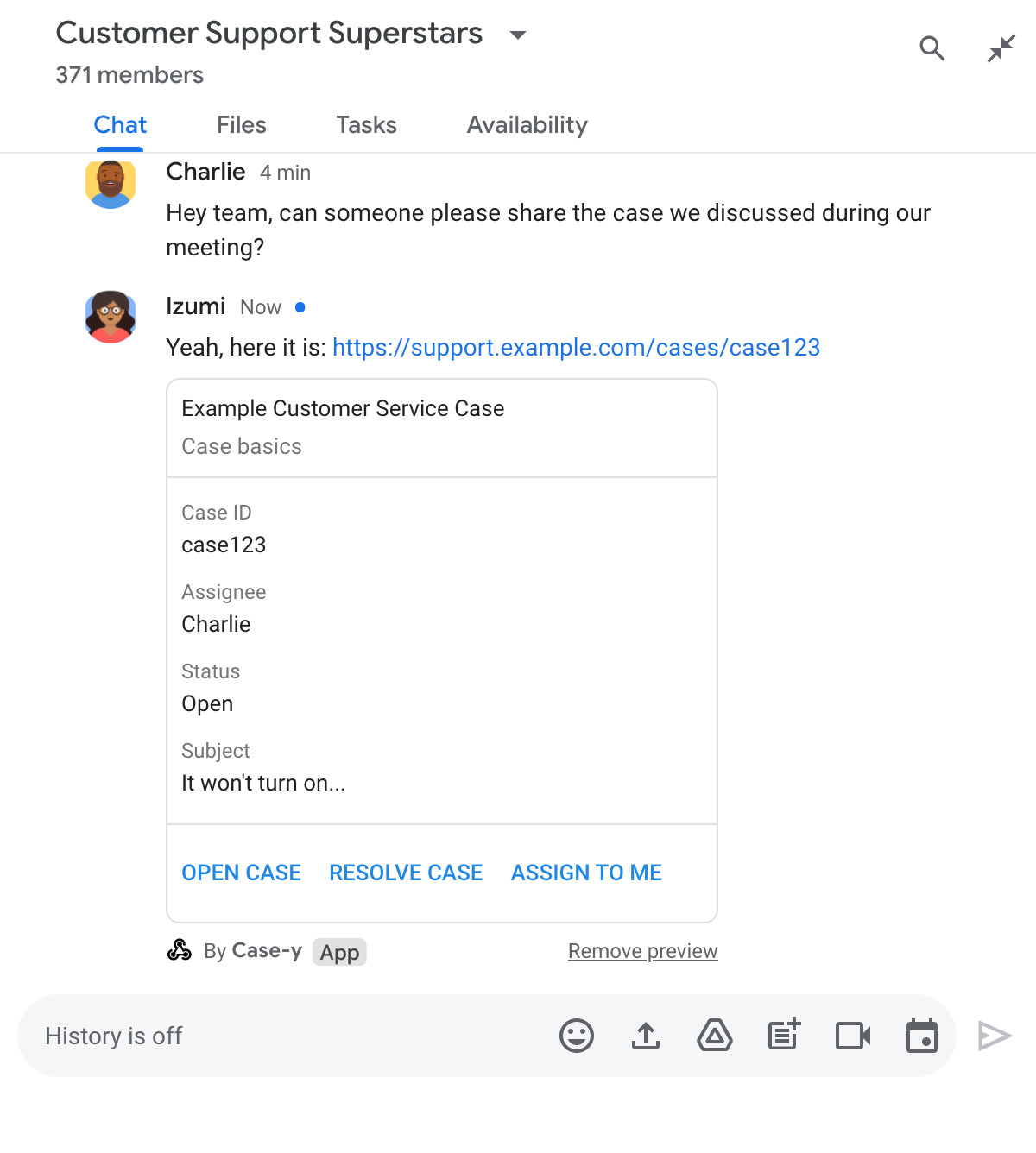
Tính năng xem trước đường liên kết cho phép ứng dụng Chat thường trú của không gian, Case-y, đính kèm thẻ cho biết người được giao, trạng thái và tiêu đề bất cứ khi nào có người chia sẻ đường liên kết đến một trường hợp. Các nút trên thẻ cho phép nhân viên tiếp quản trường hợp và thay đổi trạng thái ngay trong luồng trò chuyện.
Cách hoạt động của tính năng xem trước đường liên kết
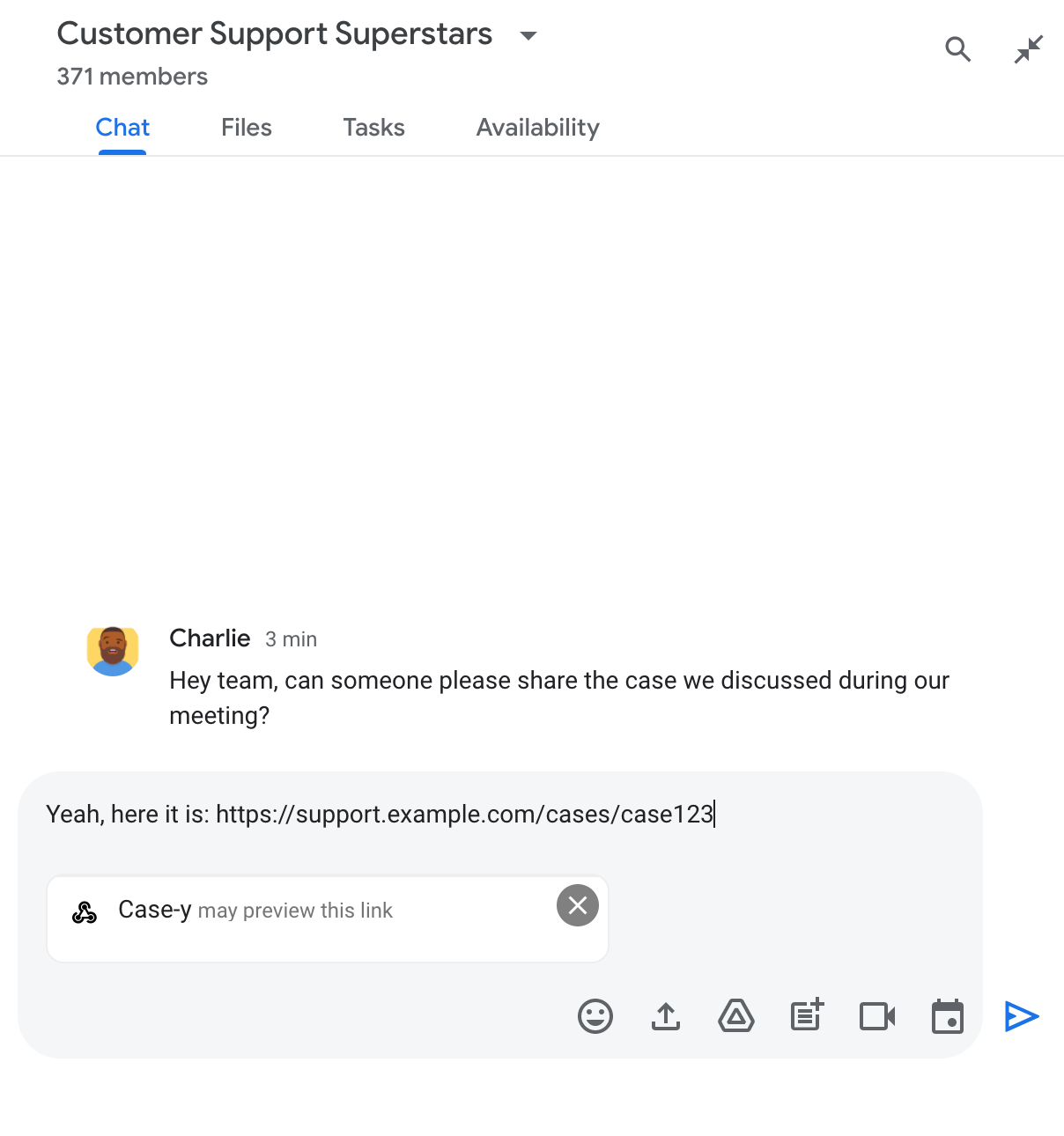
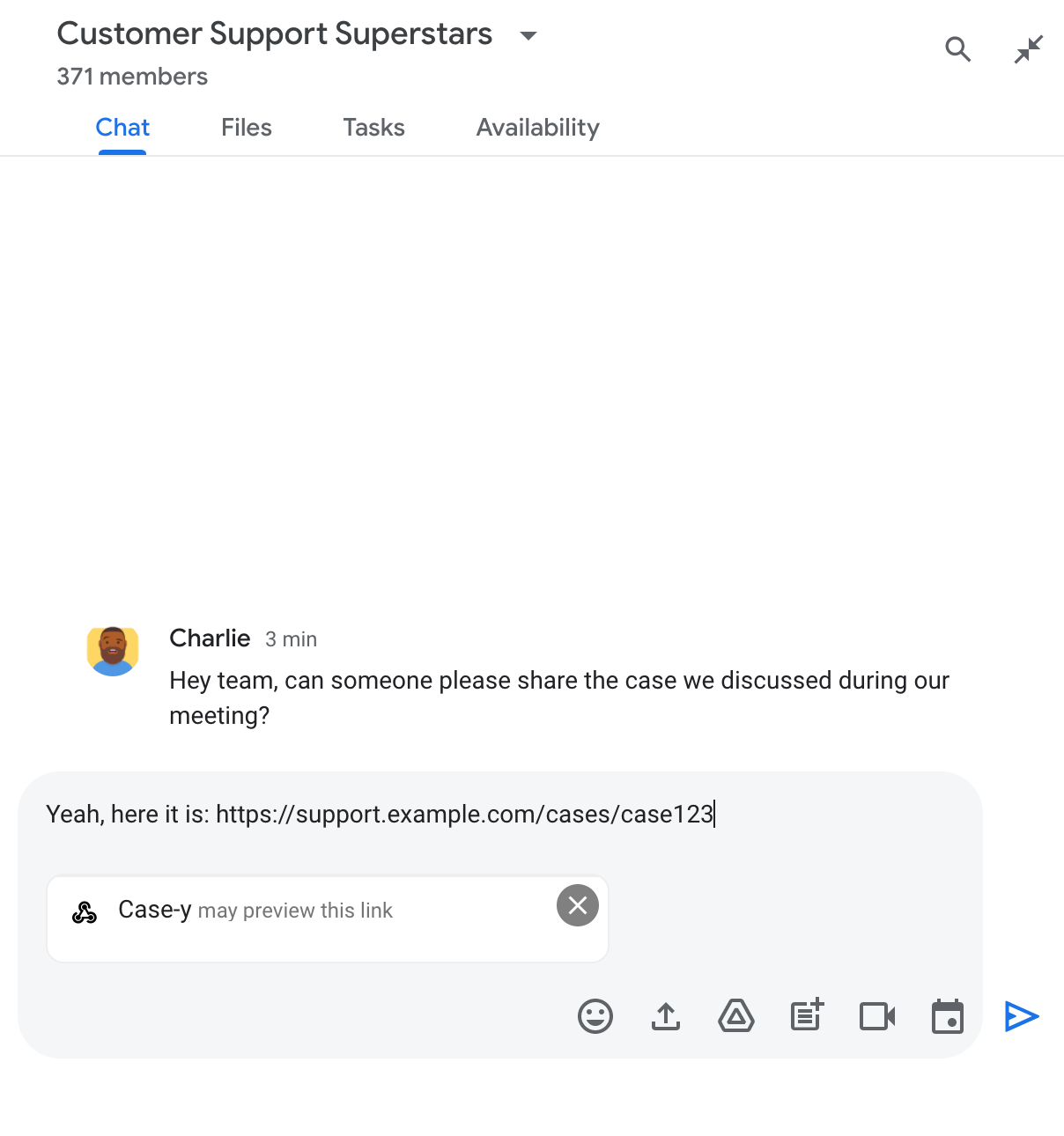
Khi người dùng thêm đường liên kết vào tin nhắn, một khối thông tin sẽ xuất hiện để cho họ biết rằng ứng dụng Chat có thể xem trước đường liên kết đó.


Sau khi gửi tin nhắn, đường liên kết sẽ được gửi đến ứng dụng Chat. Sau đó, ứng dụng này sẽ tạo và đính kèm thẻ vào tin nhắn của người dùng.


Bên cạnh đường liên kết, thẻ này cung cấp thêm thông tin về đường liên kết, bao gồm cả các phần tử tương tác như nút. Ứng dụng Chat có thể cập nhật thẻ đính kèm để phản hồi các hoạt động tương tác của người dùng, chẳng hạn như lượt nhấp vào nút.
Nếu không muốn ứng dụng Chat xem trước đường liên kết bằng cách đính kèm thẻ vào tin nhắn, người dùng có thể ngăn tính năng xem trước bằng cách nhấp vào biểu tượng trên chip xem trước. Người dùng có thể xoá thẻ đính kèm bất cứ lúc nào bằng cách nhấp vào Xoá bản xem trước.
Điều kiện tiên quyết
Node.js
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Python
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Java
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Apps Script
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat có tính tương tác trong Apps Script, hãy hoàn thành hướng dẫn bắt đầu nhanh này.
Thiết lập bản xem trước đường liên kết
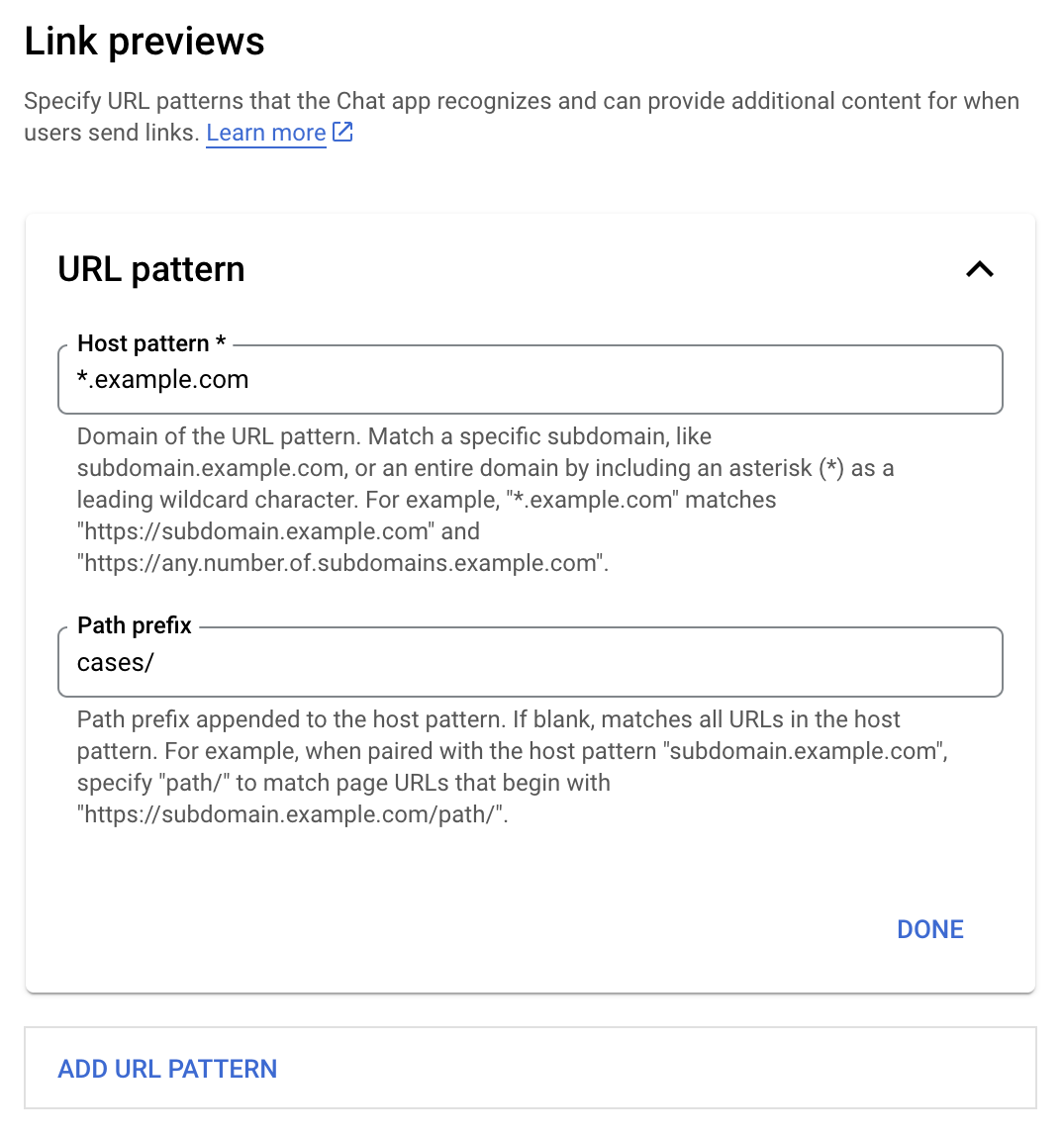
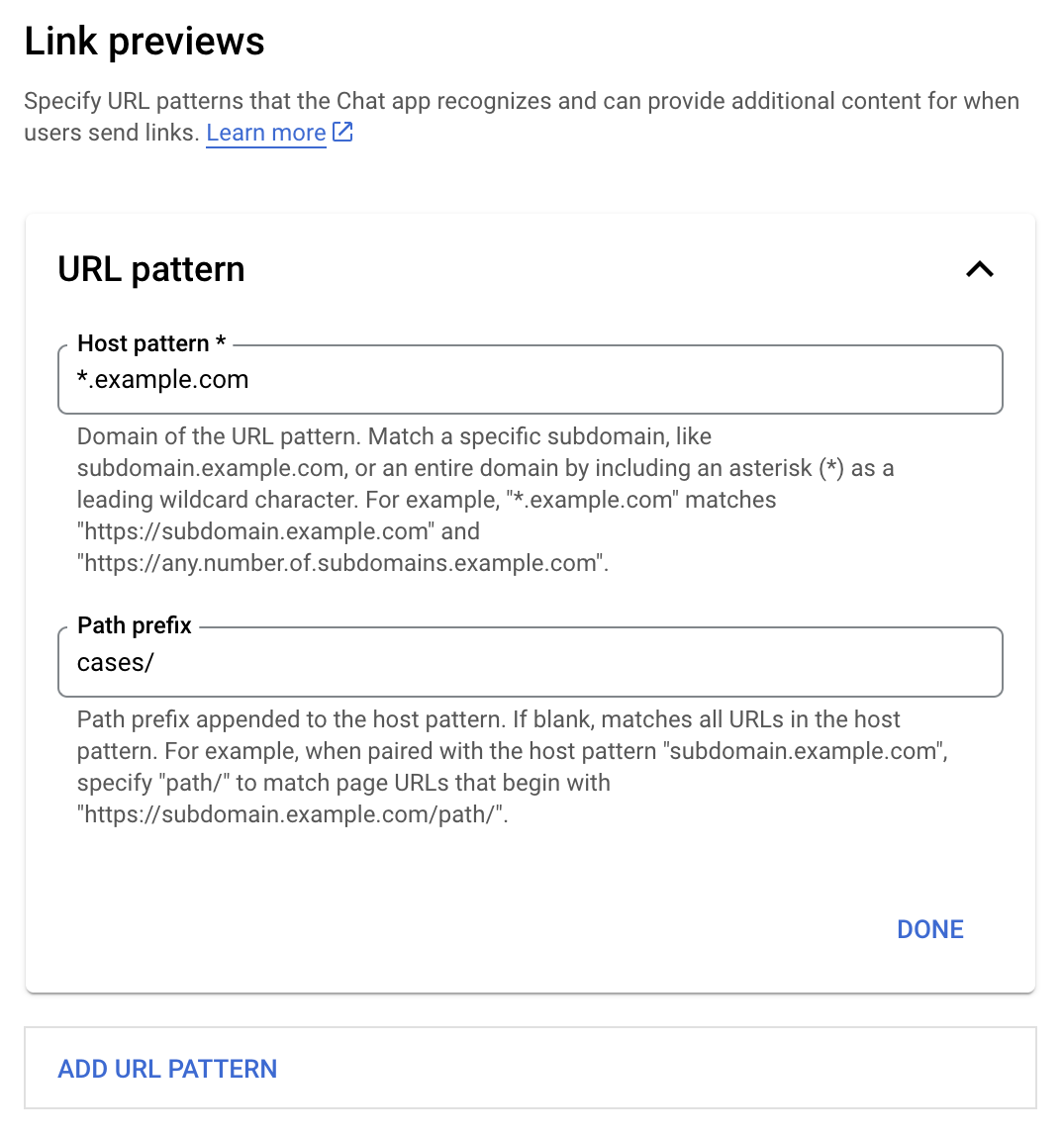
Đăng ký các đường liên kết cụ thể (chẳng hạn như example.com, support.example.com và support.example.com/cases/) dưới dạng mẫu URL trên trang cấu hình của ứng dụng Chat trong bảng điều khiển Google Cloud để ứng dụng Chat có thể xem trước các đường liên kết đó.


- Mở Google Cloud Console.
- Bên cạnh "Google Cloud", hãy nhấp vào biểu tượng Mũi tên xuống rồi mở dự án của ứng dụng Chat.
- Trong trường tìm kiếm, hãy nhập
Google Chat APIrồi nhấp vào Google Chat API. - Nhấp vào Quản lý > Cấu hình.
- Trong phần Xem trước đường liên kết, hãy thêm hoặc chỉnh sửa một mẫu URL.
- Để định cấu hình bản xem trước đường liên kết cho một mẫu URL mới, hãy nhấp vào Thêm mẫu URL.
- Để chỉnh sửa cấu hình cho một mẫu URL hiện có, hãy nhấp vào biểu tượng Mũi tên xuống .
Trong trường Mẫu máy chủ lưu trữ, hãy nhập miền của mẫu URL. Ứng dụng Chat sẽ xem trước các đường liên kết đến miền này.
Để ứng dụng Chat xem trước đường liên kết cho một miền con cụ thể, chẳng hạn như
subdomain.example.com, hãy thêm miền con đó.Để ứng dụng Chat xem trước đường liên kết cho toàn bộ miền, hãy chỉ định ký tự đại diện có dấu hoa thị (*) làm miền con. Ví dụ:
*.example.comkhớp vớisubdomain.example.comvàany.number.of.subdomains.example.com.Trong trường Tiền tố đường dẫn, hãy nhập một đường dẫn để thêm vào miền mẫu máy chủ lưu trữ.
Để so khớp tất cả URL trong miền mẫu máy chủ, hãy để trống Tiền tố đường dẫn.
Ví dụ: nếu Mẫu máy chủ lưu trữ là
support.example.com, để so khớp các URL cho những trường hợp được lưu trữ tạisupport.example.com/cases/, hãy nhậpcases/.Nhấp vào Xong.
Nhấp vào Lưu.
Giờ đây, bất cứ khi nào có người thêm một đường liên kết khớp với mẫu URL xem trước đường liên kết vào một tin nhắn trong không gian Chat có ứng dụng Chat của bạn, thì ứng dụng của bạn sẽ xem trước đường liên kết đó.
Xem trước đường liên kết
Sau khi bạn định cấu hình tính năng xem trước đường liên kết cho một đường liên kết nhất định, ứng dụng Chat có thể nhận dạng và xem trước đường liên kết đó bằng cách đính kèm thêm thông tin vào đường liên kết.
Trong các không gian Chat có ứng dụng Chat của bạn, khi tin nhắn của người dùng chứa một đường liên kết khớp với mẫu URL xem trước đường liên kết, ứng dụng Chat của bạn sẽ nhận được sự kiện tương tác MESSAGE. Tải trọng JSON cho sự kiện tương tác chứa trường matchedUrl:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Bằng cách kiểm tra sự hiện diện của trường matchedUrl trong tải trọng sự kiện MESSAGE, ứng dụng Chat của bạn có thể thêm thông tin vào thông báo có đường liên kết được xem trước. Ứng dụng Chat có thể trả lời bằng tin nhắn văn bản cơ bản hoặc đính kèm thẻ.
Trả lời bằng tin nhắn văn bản
Đối với các câu trả lời cơ bản, ứng dụng Chat của bạn có thể xem trước một đường liên kết bằng cách trả lời bằng một tin nhắn văn bản đơn giản cho một đường liên kết. Ví dụ này đính kèm một thông báo lặp lại URL của đường liên kết khớp với một mẫu URL xem trước đường liên kết.
Node.js
Python
Java
Apps Script
Đính kèm thẻ xem trước đường liên kết
Để đính kèm một thẻ vào một đường liên kết được xem trước, hãy trả về một ActionResponse thuộc loại UPDATE_USER_MESSAGE_CARDS. Ví dụ này đính kèm một thẻ cơ bản.


Node.js
Python
Java
Apps Script
Ví dụ này gửi một thông báo dạng thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Cập nhật thẻ xem trước đường liên kết
Ứng dụng Chat có thể cập nhật thẻ xem trước đường liên kết khi người dùng tương tác với thẻ đó, chẳng hạn như nhấp vào một nút trên thẻ.
Để cập nhật thẻ, ứng dụng Chat của bạn phải xử lý sự kiện tương tác CARD_CLICKED và trả về actionResponse dựa trên người đã gửi thông báo có chứa bản xem trước đường liên kết:
- Nếu người dùng đã gửi thông báo, hãy đặt
actionResponse.typethànhUPDATE_USER_MESSAGE_CARDS. - Nếu ứng dụng Chat đã gửi tin nhắn, hãy đặt
actionResponse.typethànhUPDATE_MESSAGE.
Để xác định người gửi tin nhắn, bạn có thể sử dụng trường message.sender.type của sự kiện tương tác để xem người gửi là người dùng HUMAN hay BOT.
Ví dụ sau đây cho thấy cách một ứng dụng trò chuyện cập nhật bản xem trước đường liên kết bất cứ khi nào người dùng nhấp vào nút Giao cho tôi bằng cách cập nhật trường Người được giao của thẻ và vô hiệu hoá nút này.


Node.js
Python
Java
Apps Script
Ví dụ này gửi một thông báo dạng thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Giới hạn và điểm cần cân nhắc
Khi bạn định cấu hình bản xem trước đường liên kết cho ứng dụng Chat, hãy lưu ý những giới hạn và điểm cần cân nhắc sau:
- Mỗi ứng dụng Chat hỗ trợ tính năng xem trước đường liên kết cho tối đa 5 mẫu URL.
- Các ứng dụng trò chuyện xem trước một đường liên kết cho mỗi tin nhắn. Nếu có nhiều đường liên kết có thể xem trước trong một tin nhắn, thì chỉ đường liên kết có thể xem trước đầu tiên được xem trước.
- Các ứng dụng trò chuyện chỉ xem trước những đường liên kết bắt đầu bằng
https://, vì vậy,https://support.example.com/cases/có thể xem trước, nhưngsupport.example.com/cases/thì không. - Trừ phi tin nhắn có chứa thông tin khác được gửi đến ứng dụng Chat, chẳng hạn như lệnh gạch chéo, nếu không, chỉ URL của đường liên kết được gửi đến ứng dụng Chat bằng tính năng xem trước đường liên kết.
- Nếu người dùng đăng đường liên kết, thì ứng dụng Chat chỉ có thể cập nhật thẻ xem trước đường liên kết nếu người dùng tương tác với thẻ, chẳng hạn như nhấp vào nút. Bạn không thể gọi phương thức
update()của Chat API trên tài nguyênMessageđể cập nhật thông báo của người dùng một cách không đồng bộ. - Các ứng dụng trò chuyện phải xem trước đường liên kết cho mọi người trong không gian, vì vậy, thông báo phải bỏ qua trường
privateMessageViewer.
Gỡ lỗi bản xem trước đường liên kết
Khi triển khai tính năng xem trước đường liên kết, có thể bạn cần gỡ lỗi ứng dụng Chat bằng cách đọc nhật ký của ứng dụng. Để đọc nhật ký, hãy truy cập vào Trình khám phá nhật ký trên bảng điều khiển Google Cloud.