এই পৃষ্ঠাটি বর্ণনা করে যে কীভাবে আপনার চ্যাট অ্যাপ ব্যবহারকারীদের প্রতিক্রিয়া জানাতে ডায়ালগ খুলতে পারে।
ডায়ালগগুলি হল উইন্ডোযুক্ত, কার্ড-ভিত্তিক ইন্টারফেস যা চ্যাট স্পেস বা বার্তা থেকে খোলে৷ ডায়ালগ এবং এর বিষয়বস্তু শুধুমাত্র সেই ব্যবহারকারীর কাছে দৃশ্যমান যা এটি খুলেছে৷
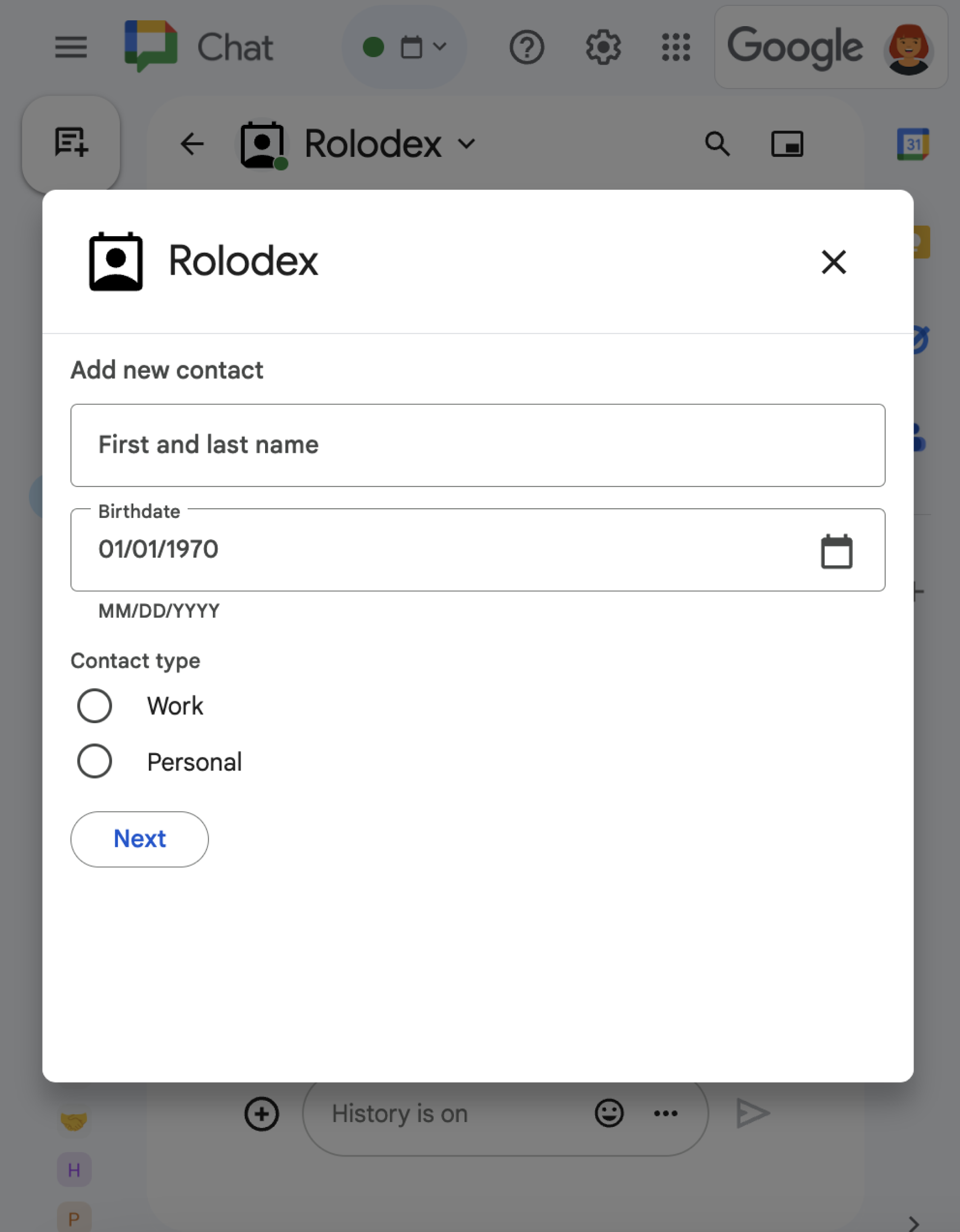
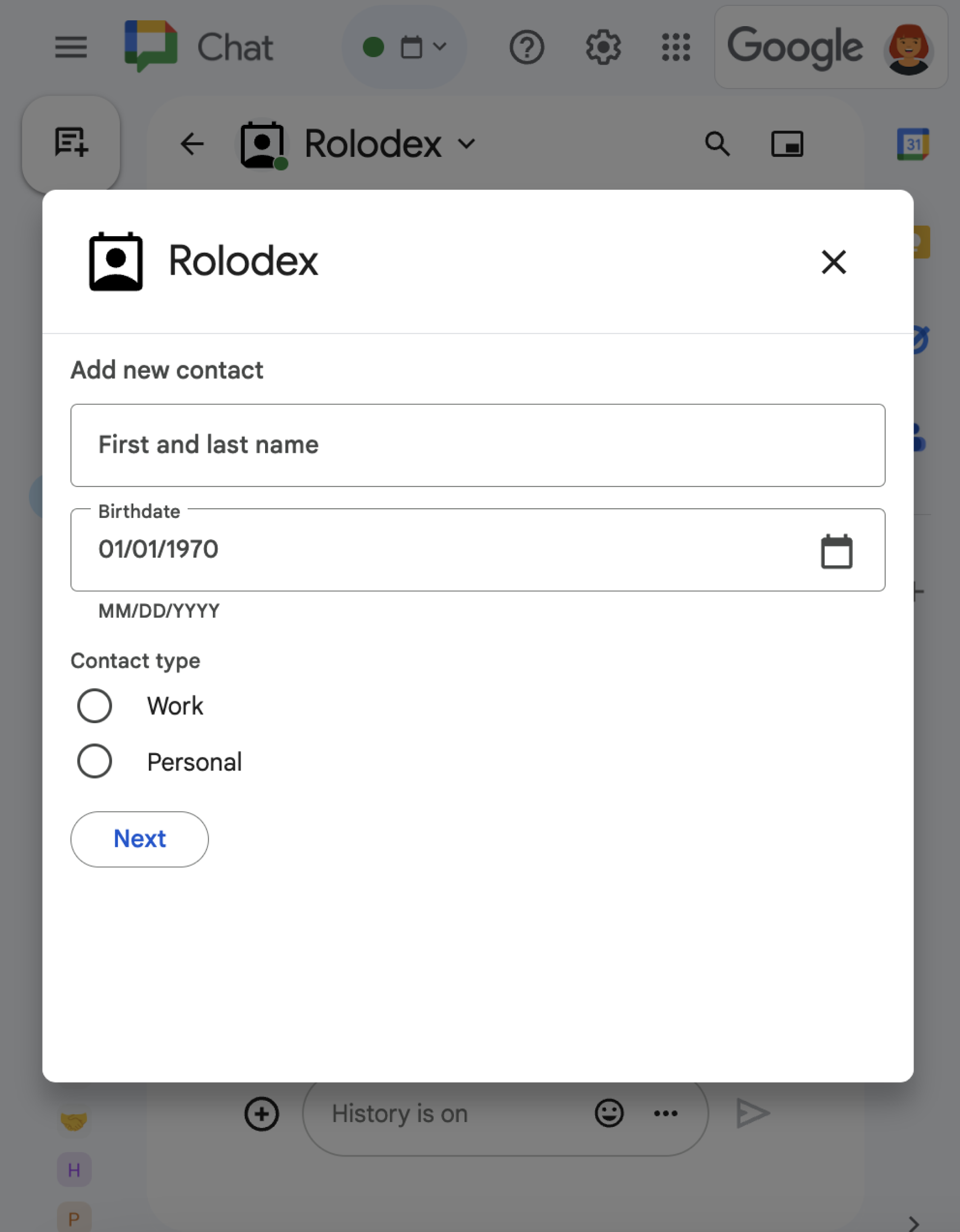
চ্যাট অ্যাপগুলি বহু-পদক্ষেপ ফর্ম সহ চ্যাট ব্যবহারকারীদের কাছ থেকে তথ্যের অনুরোধ এবং সংগ্রহ করতে ডায়ালগ ব্যবহার করতে পারে। ফর্ম ইনপুট তৈরির বিষয়ে আরও বিশদ বিবরণের জন্য, ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ এবং প্রক্রিয়া দেখুন।
পূর্বশর্ত
Node.js
একটি Google চ্যাট অ্যাপ যা ইন্টারঅ্যাকশন ইভেন্টগুলি গ্রহণ করে এবং প্রতিক্রিয়া জানায়৷ একটি HTTP পরিষেবা ব্যবহার করে একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।পাইথন
একটি Google চ্যাট অ্যাপ যা ইন্টারঅ্যাকশন ইভেন্টগুলি গ্রহণ করে এবং প্রতিক্রিয়া জানায়৷ একটি HTTP পরিষেবা ব্যবহার করে একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।জাভা
একটি Google চ্যাট অ্যাপ যা ইন্টারঅ্যাকশন ইভেন্টগুলি গ্রহণ করে এবং প্রতিক্রিয়া জানায়৷ একটি HTTP পরিষেবা ব্যবহার করে একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।অ্যাপস স্ক্রিপ্ট
একটি Google চ্যাট অ্যাপ যা ইন্টারঅ্যাকশন ইভেন্টগুলি গ্রহণ করে এবং প্রতিক্রিয়া জানায়৷ Apps Script-এ একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।একটি ডায়ালগ খুলুন


এই বিভাগটি ব্যাখ্যা করে যে কীভাবে প্রতিক্রিয়া জানাতে হয় এবং নিম্নলিখিতগুলি করে একটি ডায়ালগ সেট আপ করতে হয়:
- একটি ব্যবহারকারী মিথস্ক্রিয়া থেকে ডায়ালগ অনুরোধ ট্রিগার.
- ফিরে এসে একটি ডায়ালগ খুলে অনুরোধটি পরিচালনা করুন।
- ব্যবহারকারীরা তথ্য জমা দেওয়ার পরে, হয় ডায়ালগটি বন্ধ করে বা অন্য ডায়ালগ ফিরিয়ে দিয়ে জমা প্রক্রিয়া করুন।
একটি ডায়ালগ অনুরোধ ট্রিগার
একটি চ্যাট অ্যাপ শুধুমাত্র ব্যবহারকারীর মিথস্ক্রিয়ায় প্রতিক্রিয়া জানাতে ডায়ালগ খুলতে পারে, যেমন একটি কার্ডের একটি বার্তা থেকে একটি কমান্ড বা একটি বোতাম ক্লিক৷
একটি ডায়ালগের মাধ্যমে ব্যবহারকারীদের প্রতিক্রিয়া জানাতে, একটি চ্যাট অ্যাপকে অবশ্যই একটি মিথস্ক্রিয়া তৈরি করতে হবে যা ডায়ালগ অনুরোধকে ট্রিগার করে, যেমন নিম্নলিখিতগুলি:
- একটি আদেশে সাড়া দিন। একটি কমান্ড থেকে অনুরোধটি ট্রিগার করতে, কমান্ডটি কনফিগার করার সময় আপনাকে একটি ডায়ালগ খোলে চেকবক্সটি চেক করতে হবে।
- একটি কার্ডের অংশ হিসাবে বা বার্তার নীচে একটি বার্তায় একটি বোতাম ক্লিকের প্রতিক্রিয়া জানান ৷ একটি বার্তার একটি বোতাম থেকে অনুরোধটি ট্রিগার করতে, আপনি
OPEN_DIALOGএ এটিরinteractionসেট করে বোতামেরonClickঅ্যাকশন কনফিগার করেন। - একটি চ্যাট অ্যাপের হোমপেজে একটি বোতাম ক্লিকে প্রতিক্রিয়া জানান । হোমপেজ থেকে ডায়ালগ খোলার বিষয়ে জানতে, আপনার Google Chat অ্যাপের জন্য একটি হোমপেজ তৈরি করুন দেখুন।

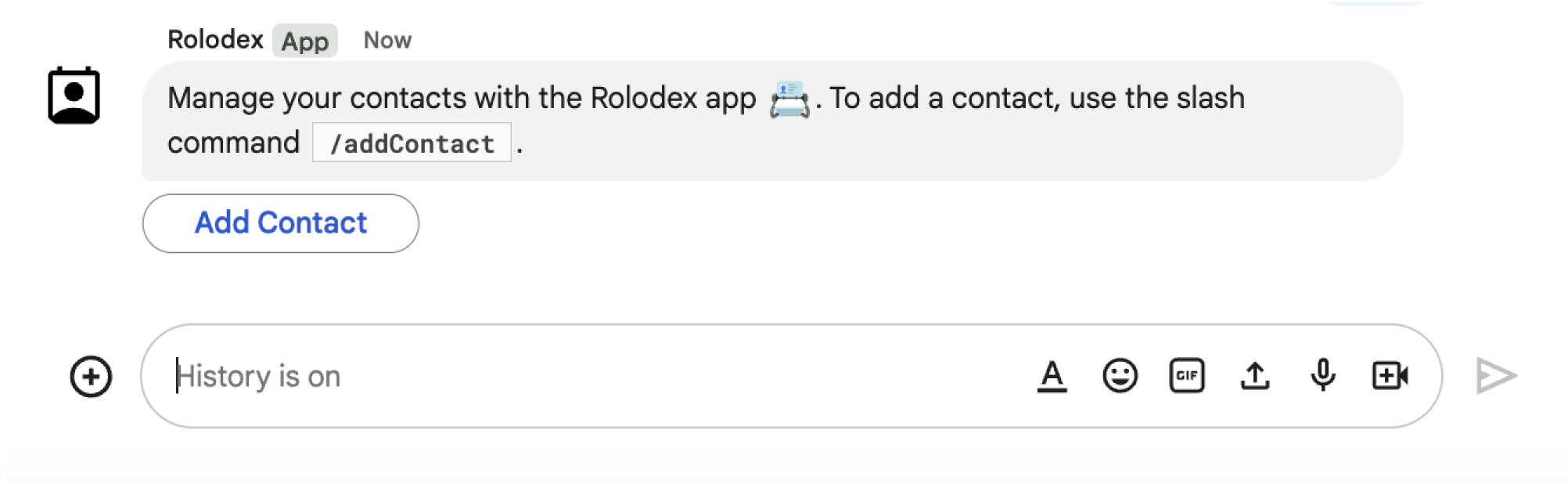
/addContact স্ল্যাশ কমান্ড ব্যবহার করতে অনুরোধ করে।বার্তাটিতে একটি বোতামও রয়েছে যা ব্যবহারকারীরা কমান্ডটি ট্রিগার করতে ক্লিক করতে পারে।
নিম্নলিখিত কোড নমুনা দেখায় কিভাবে একটি কার্ড বার্তার একটি বোতাম থেকে একটি ডায়ালগ অনুরোধ ট্রিগার করতে হয়৷ ডায়ালগ খুলতে, button.interaction ক্ষেত্রটি OPEN_DIALOG এ সেট করা হয়েছে :
Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই উদাহরণ কার্ড JSON ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি Apps স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন৷
প্রাথমিক ডায়ালগ খুলুন
যখন একজন ব্যবহারকারী একটি ডায়ালগ অনুরোধ ট্রিগার করেন, তখন আপনার চ্যাট অ্যাপ একটি ইন্টারঅ্যাকশন ইভেন্ট পায়, যা চ্যাট API-এ একটি event ধরন হিসাবে উপস্থাপন করা হয়। যদি ইন্টারঅ্যাকশন একটি ডায়ালগ অনুরোধ ট্রিগার করে, ইভেন্টের dialogEventType ক্ষেত্রটি REQUEST_DIALOG এ সেট করা হয়।
একটি ডায়ালগ খুলতে, আপনার চ্যাট অ্যাপটি DIALOG এবং Message অবজেক্টে সেট করা type সহ একটি actionResponse অবজেক্ট ফেরত দিয়ে অনুরোধে সাড়া দিতে পারে। ডায়ালগের বিষয়বস্তু নির্দিষ্ট করতে, আপনি নিম্নলিখিত অবজেক্টগুলি অন্তর্ভুক্ত করুন:
- একটি
actionResponseঅবজেক্ট, এরtypeDIALOGএ সেট করা হয়েছে। - একটি
dialogActionঅবজেক্ট।bodyফিল্ডে উইজেটের এক বা একাধিকsectionsসহ কার্ডে প্রদর্শনের জন্য ইউজার ইন্টারফেস (UI) উপাদান রয়েছে। ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ করতে, আপনি ফর্ম ইনপুট উইজেট এবং একটি বোতাম উইজেট নির্দিষ্ট করতে পারেন। ফর্ম ইনপুট ডিজাইন করার বিষয়ে আরও জানতে, ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ এবং প্রক্রিয়া করুন দেখুন।
নিম্নলিখিত কোড নমুনা দেখায় যে কীভাবে একটি চ্যাট অ্যাপ একটি ডায়ালগ খোলে একটি প্রতিক্রিয়া প্রদান করে:
Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই উদাহরণ কার্ড JSON ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি Apps স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন৷
ডায়ালগ জমা হ্যান্ডেল
ব্যবহারকারীরা যখন একটি ডায়ালগ জমা দেয় এমন একটি বোতামে ক্লিক করেন, তখন আপনার চ্যাট অ্যাপটি একটি CARD_CLICKED ইন্টারঅ্যাকশন ইভেন্ট পায় যেখানে dialogEventType SUBMIT_DIALOG । ডায়ালগে তথ্য কীভাবে সংগ্রহ ও প্রক্রিয়া করতে হয় তা বোঝার জন্য, চ্যাট ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ এবং প্রক্রিয়া করুন দেখুন।
আপনার চ্যাট অ্যাপকে অবশ্যই নিম্নলিখিতগুলির মধ্যে একটি করে ইন্টারঅ্যাকশন ইভেন্টে প্রতিক্রিয়া জানাতে হবে:
- অন্য কার্ড বা ফর্ম পূরণ করতে অন্য ডায়ালগ ফেরত দিন ।
- ব্যবহারকারীর জমা দেওয়া ডেটা যাচাই করার পরে ডায়ালগটি বন্ধ করুন এবং ঐচ্ছিকভাবে একটি নিশ্চিতকরণ বার্তা পাঠান।
ঐচ্ছিক: অন্য ডায়ালগ ফেরত দিন
ব্যবহারকারীরা প্রাথমিক ডায়ালগ জমা দেওয়ার পরে, চ্যাট অ্যাপগুলি জমা দেওয়ার আগে তথ্য পর্যালোচনা করতে, মাল্টি-স্টেপ ফর্মগুলি পূরণ করতে বা ফর্মের বিষয়বস্তু গতিশীলভাবে পূরণ করতে ব্যবহারকারীদের সাহায্য করার জন্য এক বা একাধিক অতিরিক্ত ডায়ালগ ফেরত দিতে পারে।
ব্যবহারকারীরা ইনপুট করা ডেটা প্রক্রিয়া করতে, চ্যাট অ্যাপ event.common.formInputs অবজেক্ট ব্যবহার করে। ইনপুট উইজেটগুলি থেকে মান পুনরুদ্ধার সম্পর্কে আরও জানতে, ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ এবং প্রক্রিয়া করুন দেখুন।
প্রারম্ভিক ডায়ালগ থেকে ব্যবহারকারীরা ইনপুট করে এমন কোনও ডেটার ট্র্যাক রাখতে, আপনাকে অবশ্যই পরের ডায়ালগটি খোলা বোতামে প্যারামিটার যোগ করতে হবে। বিশদ বিবরণের জন্য, অন্য কার্ডে ডেটা স্থানান্তর দেখুন।
এই উদাহরণে, একটি চ্যাট অ্যাপ একটি প্রাথমিক ডায়ালগ খোলে যা জমা দেওয়ার আগে নিশ্চিতকরণের জন্য একটি দ্বিতীয় ডায়ালগের দিকে নিয়ে যায়:
Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই উদাহরণ কার্ড JSON ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি Apps স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন৷
ডায়ালগ বন্ধ করুন
যখন ব্যবহারকারীরা একটি ডায়ালগের একটি বোতামে ক্লিক করেন, তখন আপনার চ্যাট অ্যাপ তার সংশ্লিষ্ট ক্রিয়া সম্পাদন করে এবং ইভেন্ট অবজেক্টকে নিম্নলিখিত তথ্য প্রদান করে:
-
eventTypeহলCARD_CLICKED। -
dialogEventTypeহলSUBMIT_DIALOG।
চ্যাট অ্যাপটিকে একটি ActionResponse অবজেক্ট ফিরিয়ে দিতে হবে যার type DIALOG এ সেট করা আছে এবং dialogAction জনবহুল। যদি ক্রিয়াটি ব্যর্থ না হয় তবে নিম্নলিখিত উদাহরণের মতো dialogAction.actionStatus OK হওয়া উচিত:
Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই উদাহরণ কার্ড JSON ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি Apps স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন৷
ঐচ্ছিক: একটি অস্থায়ী বিজ্ঞপ্তি প্রদর্শন করুন
আপনি যখন ডায়ালগটি বন্ধ করেন, আপনি অ্যাপটির সাথে ইন্টারঅ্যাক্ট করা ব্যবহারকারীকে একটি অস্থায়ী পাঠ্য বিজ্ঞপ্তিও প্রদর্শন করতে পারেন।
চ্যাট অ্যাপ actionStatus সেট সহ একটি ActionResponse ফেরত দিয়ে সাফল্য বা ত্রুটির বিজ্ঞপ্তির সাথে প্রতিক্রিয়া জানাতে পারে।
নিম্নলিখিত উদাহরণটি পরীক্ষা করে যে প্যারামিটারগুলি বৈধ এবং ভুল হলে পাঠ্য বিজ্ঞপ্তি সহ ডায়ালগ বন্ধ করে:
Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই উদাহরণ কার্ড JSON ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি Apps স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন৷
ডায়ালগের মধ্যে প্যারামিটার পাস করার বিষয়ে বিশদ বিবরণের জন্য, অন্য কার্ডে ডেটা স্থানান্তর দেখুন।
ঐচ্ছিক: একটি নিশ্চিতকরণ চ্যাট বার্তা পাঠান
আপনি যখন ডায়ালগ বন্ধ করেন, তখন আপনি একটি নতুন চ্যাট বার্তা পাঠাতে পারেন, বা বিদ্যমান একটি আপডেট করতে পারেন৷
একটি নতুন বার্তা পাঠাতে, NEW_MESSAGE এ সেট করা type সহ একটি ActionResponse অবজেক্ট ফেরত দিন। নিম্নলিখিত উদাহরণ নিশ্চিতকরণ পাঠ্য বার্তা সহ ডায়ালগ বন্ধ করে:
Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই উদাহরণ কার্ড JSON ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি Apps স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন৷
একটি বার্তা আপডেট করতে, একটি actionResponse অবজেক্ট ফিরিয়ে দিন যাতে আপডেট করা বার্তা রয়েছে এবং type নিম্নলিখিতগুলির মধ্যে একটিতে সেট করে:
-
UPDATE_MESSAGE: বার্তাটি আপডেট করে যা ডায়ালগ অনুরোধটি ট্রিগার করেছে । -
UPDATE_USER_MESSAGE_CARDS: একটি লিঙ্ক প্রিভিউ থেকে কার্ড আপডেট করে।
সমস্যা সমাধান
যখন একটি Google চ্যাট অ্যাপ বা কার্ড একটি ত্রুটি ফেরত দেয়, তখন চ্যাট ইন্টারফেস "কিছু ভুল হয়েছে" বলে একটি বার্তা দেখায়। অথবা "আপনার অনুরোধ প্রক্রিয়া করতে অক্ষম।" কখনও কখনও চ্যাট UI কোনও ত্রুটি বার্তা প্রদর্শন করে না, তবে চ্যাট অ্যাপ বা কার্ড একটি অপ্রত্যাশিত ফলাফল তৈরি করে; উদাহরণস্বরূপ, একটি কার্ড বার্তা প্রদর্শিত নাও হতে পারে৷
যদিও একটি ত্রুটি বার্তা চ্যাট UI-তে প্রদর্শিত নাও হতে পারে, বর্ণনামূলক ত্রুটি বার্তা এবং লগ ডেটা উপলব্ধ রয়েছে যাতে আপনি যখন চ্যাট অ্যাপগুলির জন্য ত্রুটি লগিং চালু থাকে তখন ত্রুটিগুলি ঠিক করতে সহায়তা করে৷ দেখা, ডিবাগিং এবং ত্রুটিগুলি সংশোধন করতে সহায়তার জন্য, Google Chat ত্রুটিগুলি সমস্যা সমাধান এবং ঠিক করুন দেখুন৷
সম্পর্কিত বিষয়
- পরিচিতি পরিচালকের নমুনা দেখুন , যা একটি চ্যাট অ্যাপ যা যোগাযোগের তথ্য সংগ্রহ করতে ডায়ালগ ব্যবহার করে।
- একটি Google Chat অ্যাপ হোমপেজ থেকে ডায়ালগ খুলুন ।
- Google Chat অ্যাপের আদেশে সাড়া দিন
- ব্যবহারকারীদের দ্বারা ইনপুট তথ্য প্রক্রিয়া
