इस पेज पर बताया गया है कि Chat ऐप्लिकेशन, लोगों को जवाब देने के लिए डायलॉग कैसे खोल सकता है.
डायलॉग, विंडो वाले कार्ड-आधारित इंटरफ़ेस होते हैं. ये Chat स्पेस या मैसेज से खुलते हैं. डायलॉग और उसका कॉन्टेंट सिर्फ़ उस उपयोगकर्ता को दिखता है जिसने उसे खोला है.
चैट ऐप्लिकेशन, चैट उपयोगकर्ताओं से जानकारी का अनुरोध करने और उसे इकट्ठा करने के लिए डायलॉग का इस्तेमाल कर सकते हैं. इसमें कई चरणों वाले फ़ॉर्म भी शामिल हैं. फ़ॉर्म इनपुट बनाने के बारे में ज़्यादा जानकारी के लिए, उपयोगकर्ताओं से जानकारी इकट्ठा करना और उसे प्रोसेस करना लेख पढ़ें.
ज़रूरी शर्तें
Node.js
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Python
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Java
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Apps Script
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. Apps Script में इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
डायलॉग बॉक्स खोलना


इस सेक्शन में, इन तरीकों से जवाब देने और डायलॉग सेट अप करने का तरीका बताया गया है:
- उपयोगकर्ता के इंटरैक्शन से, डायलॉग बॉक्स दिखाने का अनुरोध ट्रिगर करें.
- डायलॉग बॉक्स खोलकर और उसे वापस भेजकर, अनुरोध को मैनेज करें.
- उपयोगकर्ताओं के जानकारी सबमिट करने के बाद, सबमिट किए गए डेटा को प्रोसेस करें. इसके लिए, डायलॉग बॉक्स को बंद करें या दूसरा डायलॉग बॉक्स दिखाएं.
डायलॉग का अनुरोध ट्रिगर करना
Chat ऐप्लिकेशन, सिर्फ़ उपयोगकर्ता की किसी गतिविधि का जवाब देने के लिए डायलॉग बॉक्स खोल सकता है. जैसे, कार्ड में मौजूद किसी मैसेज से कमांड देना या बटन पर क्लिक करना.
डायलॉग की मदद से लोगों के सवालों के जवाब देने के लिए, Chat ऐप्लिकेशन को ऐसा इंटरैक्शन बनाना होगा जो डायलॉग के अनुरोध को ट्रिगर करे. जैसे:
- किसी निर्देश का जवाब देना. किसी कमांड से अनुरोध ट्रिगर करने के लिए, आपको कमांड कॉन्फ़िगर करते समय डायलॉग खोलता है चेकबॉक्स पर सही का निशान लगाना होगा.
- मैसेज में बटन पर क्लिक करने पर जवाब दें. यह जवाब, कार्ड के हिस्से के तौर पर या मैसेज के सबसे नीचे दिया जा सकता है. मैसेज में मौजूद किसी बटन से अनुरोध ट्रिगर करने के लिए, बटन के
onClickऐक्शन को कॉन्फ़िगर करें. इसके लिए,interactionकोOPEN_DIALOGपर सेट करें. - Chat ऐप्लिकेशन के होम पेज पर, बटन पर क्लिक करने का जवाब देना. होम पेज से डायलॉग खोलने के बारे में जानने के लिए, अपने Google Chat ऐप्लिकेशन के लिए होम पेज बनाना लेख पढ़ें.

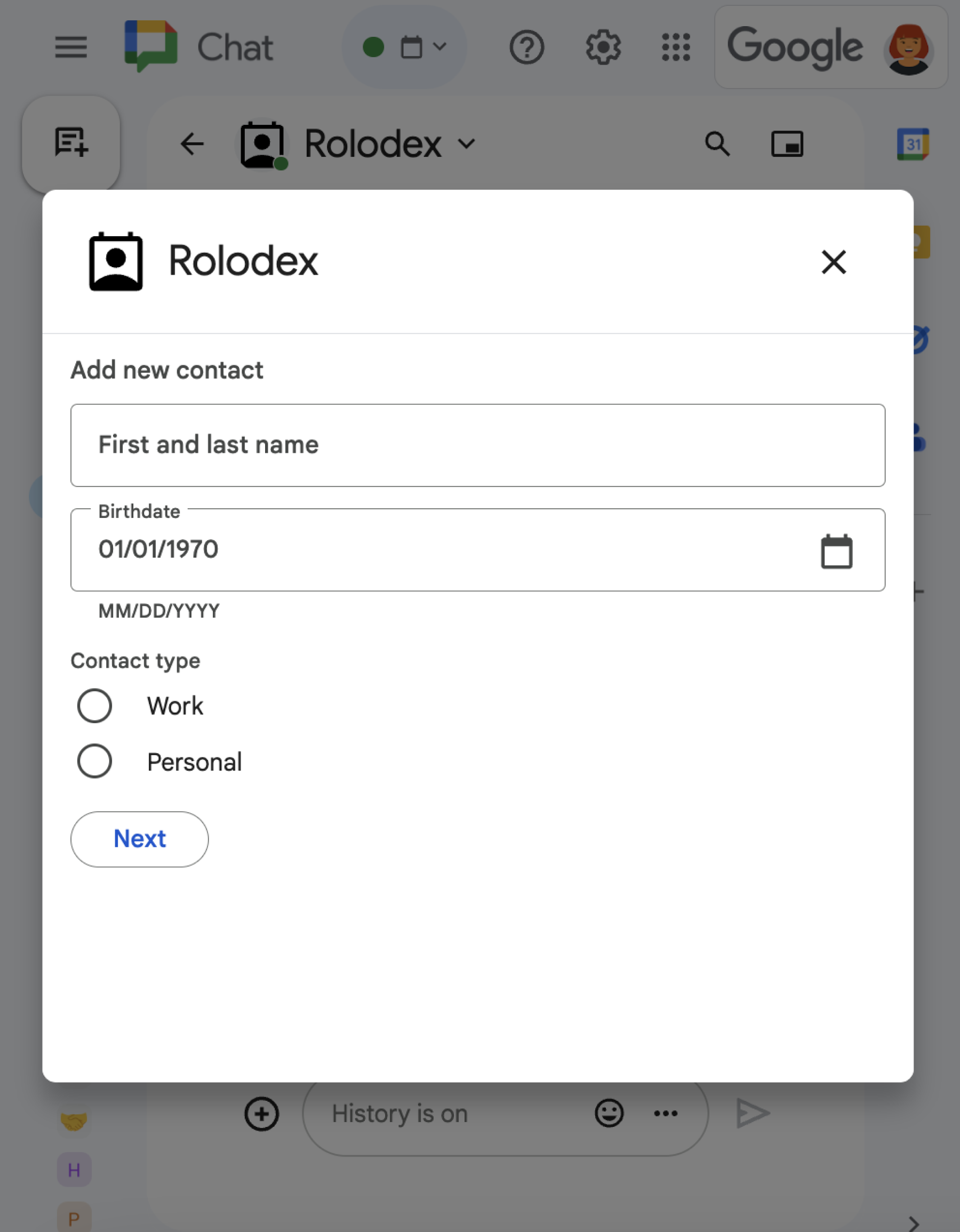
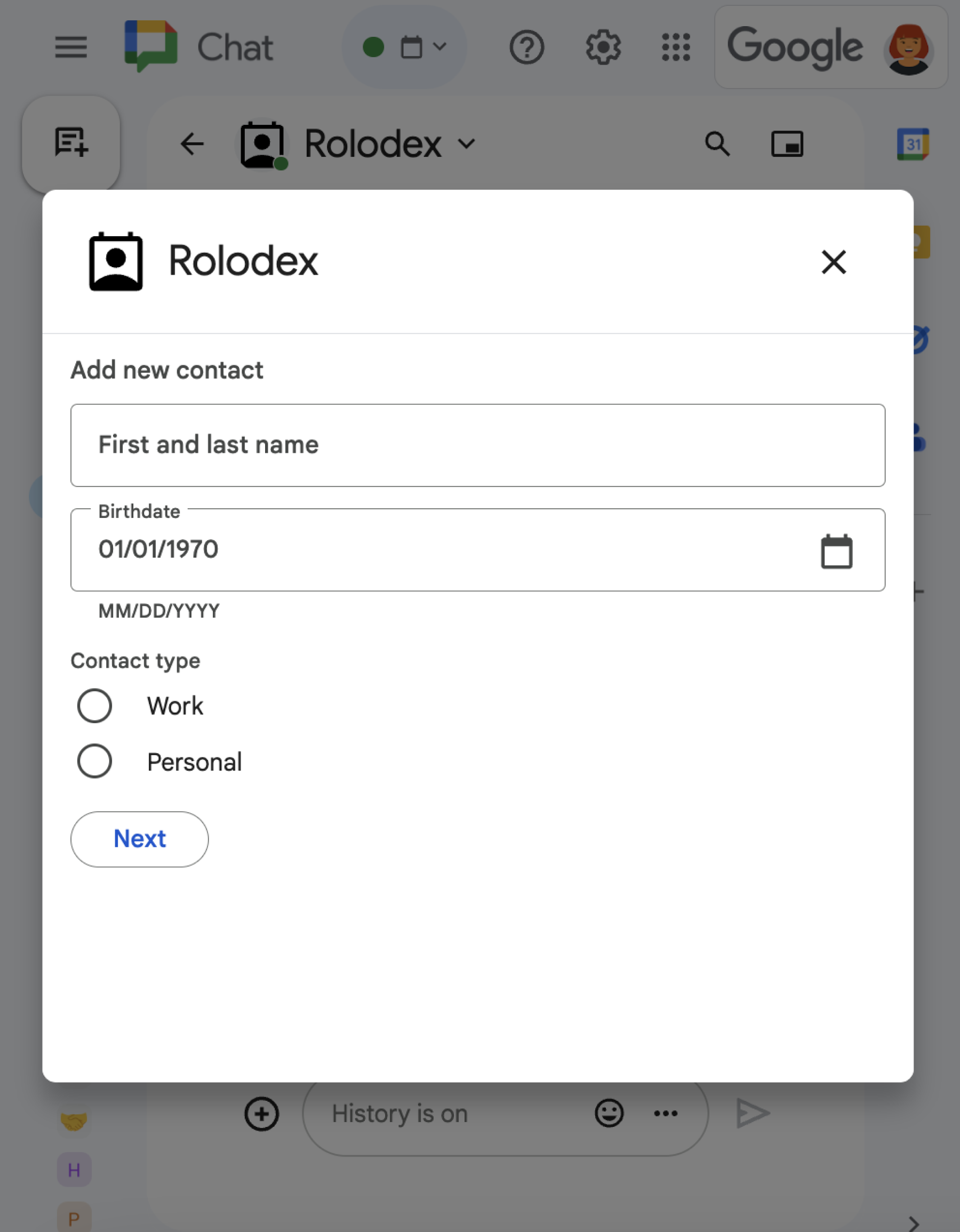
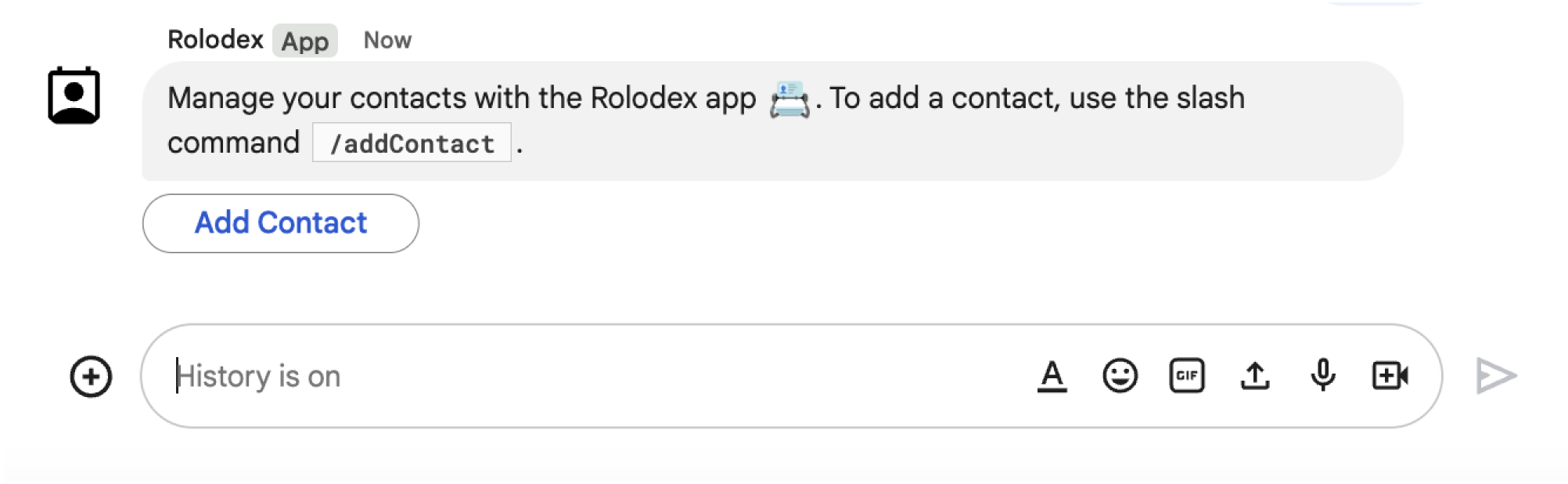
/addContact स्लैश कमांड का इस्तेमाल करने के लिए कहा जाता है. मैसेज में एक बटन भी शामिल होता है. इस पर क्लिक करके, उपयोगकर्ता कमांड को ट्रिगर कर सकते हैं.
यहां दिए गए कोड सैंपल में, कार्ड मैसेज में मौजूद बटन से डायलॉग अनुरोध को ट्रिगर करने का तरीका बताया गया है. डायलॉग खोलने के लिए, button.interaction फ़ील्ड को OPEN_DIALOG पर सेट किया जाता है:
Node.js
Python
Java
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर कार्ड मैसेज भेजा जाता है. Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
इससे शुरुआती डायलॉग बॉक्स खुलता है
जब कोई उपयोगकर्ता डायलॉग का अनुरोध ट्रिगर करता है, तो आपके Chat ऐप्लिकेशन को इंटरैक्शन इवेंट मिलता है. इसे Chat API में event टाइप के तौर पर दिखाया जाता है. अगर इंटरैक्शन से डायलॉग का अनुरोध ट्रिगर होता है, तो इवेंट के dialogEventType फ़ील्ड की वैल्यू REQUEST_DIALOG पर सेट हो जाती है.
डायलॉग खोलने के लिए, Chat ऐप्लिकेशन अनुरोध का जवाब दे सकता है. इसके लिए, उसे type को DIALOG पर सेट करके actionResponse ऑब्जेक्ट और Message ऑब्जेक्ट को वापस भेजना होगा. डायलॉग का कॉन्टेंट तय करने के लिए, आपको ये ऑब्जेक्ट शामिल करने होंगे:
actionResponseऑब्जेक्ट, जिसकीtypeकोDIALOGपर सेट किया गया है.dialogActionऑब्जेक्ट.bodyफ़ील्ड में, कार्ड में दिखाने के लिए यूज़र इंटरफ़ेस (यूआई) एलिमेंट शामिल होते हैं. इनमें एक या उससे ज़्यादाsectionsविजेट शामिल होते हैं. उपयोगकर्ताओं से जानकारी इकट्ठा करने के लिए, फ़ॉर्म इनपुट विजेट और बटन विजेट तय किए जा सकते हैं. फ़ॉर्म इनपुट डिज़ाइन करने के बारे में ज़्यादा जानने के लिए, उपयोगकर्ताओं से जानकारी इकट्ठा करना और उसे प्रोसेस करना लेख पढ़ें.
नीचे दिए गए कोड सैंपल में बताया गया है कि Chat ऐप्लिकेशन, डायलॉग खोलने वाला जवाब कैसे देता है:
Node.js
Python
Java
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर कार्ड मैसेज भेजा जाता है. Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
डायलॉग सबमिट करने की प्रोसेस को मैनेज करना
जब उपयोगकर्ता किसी ऐसे बटन पर क्लिक करते हैं जो डायलॉग सबमिट करता है, तो आपके Chat ऐप्लिकेशन को CARD_CLICKED इंटरैक्शन इवेंट मिलता है. इसमें dialogEventType SUBMIT_DIALOG होता है. डायलॉग में मौजूद जानकारी को इकट्ठा और प्रोसेस करने का तरीका जानने के लिए, Chat के उपयोगकर्ताओं से जानकारी इकट्ठा करना और उसे प्रोसेस करना लेख पढ़ें.
आपके चैट ऐप्लिकेशन को इंटरैक्शन इवेंट का जवाब देना होगा. इसके लिए, इनमें से कोई एक तरीका अपनाएं:
- किसी दूसरे कार्ड या फ़ॉर्म में जानकारी भरने के लिए, कोई दूसरा डायलॉग बॉक्स दिखाएं.
- उपयोगकर्ता के सबमिट किए गए डेटा की पुष्टि करने के बाद, डायलॉग बंद करें. इसके अलावा, पुष्टि करने वाला मैसेज भी भेजा जा सकता है.
ज़रूरी नहीं: कोई दूसरा डायलॉग बॉक्स दिखाएं
उपयोगकर्ताओं के शुरुआती डायलॉग सबमिट करने के बाद, चैट ऐप्लिकेशन एक या उससे ज़्यादा डायलॉग दिखा सकते हैं. इससे उपयोगकर्ताओं को सबमिट करने से पहले जानकारी की समीक्षा करने, कई चरणों वाले फ़ॉर्म भरने या फ़ॉर्म के कॉन्टेंट को डाइनैमिक तरीके से भरने में मदद मिलती है.
उपयोगकर्ताओं के डाले गए डेटा को प्रोसेस करने के लिए, Chat ऐप्लिकेशन event.common.formInputs ऑब्जेक्ट का इस्तेमाल करता है. इनपुट विजेट से वैल्यू वापस पाने के बारे में ज़्यादा जानने के लिए, उपयोगकर्ताओं से जानकारी इकट्ठा करना और उसे प्रोसेस करना लेख पढ़ें.
उपयोगकर्ताओं के शुरुआती डायलॉग में डाले गए डेटा को ट्रैक करने के लिए, आपको उस बटन में पैरामीटर जोड़ने होंगे जो अगला डायलॉग खोलता है. ज़्यादा जानकारी के लिए, डेटा को किसी दूसरे कार्ड में ट्रांसफ़र करना लेख पढ़ें.
इस उदाहरण में, Chat ऐप्लिकेशन एक शुरुआती डायलॉग खोलता है. यह डायलॉग, सबमिट करने से पहले पुष्टि करने के लिए दूसरे डायलॉग पर ले जाता है:
Node.js
Python
Java
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर कार्ड मैसेज भेजा जाता है. Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
डायलॉग बंद करें
जब उपयोगकर्ता किसी डायलॉग में मौजूद बटन पर क्लिक करते हैं, तो आपका चैट ऐप्लिकेशन उससे जुड़ी कार्रवाई करता है. साथ ही, इवेंट ऑब्जेक्ट में यह जानकारी देता है:
eventTypeCARD_CLICKEDहै.dialogEventTypeSUBMIT_DIALOGहै.
चैट ऐप्लिकेशन को ActionResponse ऑब्जेक्ट दिखाना चाहिए. इसमें type को DIALOG पर सेट किया गया हो और dialogAction में वैल्यू मौजूद हो. अगर कार्रवाई पूरी हो गई है, तो dialogAction.actionStatus को OK के तौर पर मार्क किया जाना चाहिए. जैसे, यहां दिए गए उदाहरण में दिखाया गया है:
Node.js
Python
Java
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर कार्ड मैसेज भेजा जाता है. Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
ज़रूरी नहीं: कुछ समय के लिए सूचना दिखाना
डायलॉग बंद करने पर, ऐप्लिकेशन से इंटरैक्ट करने वाले उपयोगकर्ता को कुछ समय के लिए टेक्स्ट सूचना भी दिखाई जा सकती है.
Chat ऐप्लिकेशन, ActionResponse को actionStatus के साथ सेट करके, अनुरोध पूरा होने या गड़बड़ी होने की सूचना दे सकता है.
यहां दिए गए उदाहरण में, यह जांच की जाती है कि पैरामीटर मान्य हैं या नहीं. अगर पैरामीटर अमान्य हैं, तो टेक्स्ट सूचना के साथ डायलॉग बॉक्स बंद कर दिया जाता है:
Node.js
Python
Java
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर कार्ड मैसेज भेजा जाता है. Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
डायलॉग के बीच पैरामीटर पास करने के बारे में जानकारी के लिए, डेटा को किसी दूसरे कार्ड में ट्रांसफ़र करना लेख पढ़ें.
ज़रूरी नहीं: पुष्टि करने वाला चैट मैसेज भेजें
डायलॉग बॉक्स बंद करने के बाद, नया चैट मैसेज भेजा जा सकता है या मौजूदा मैसेज को अपडेट किया जा सकता है.
नया मैसेज भेजने के लिए, ActionResponse ऑब्जेक्ट वापस भेजें. इसमें type को NEW_MESSAGE पर सेट किया गया हो. यहां दिए गए उदाहरण में, पुष्टि करने वाले टेक्स्ट मैसेज के साथ डायलॉग बंद किया गया है:
Node.js
Python
Java
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर कार्ड मैसेज भेजा जाता है. Apps Script की कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
मैसेज को अपडेट करने के लिए, ऐसा actionResponse ऑब्जेक्ट दिखाएं जिसमें अपडेट किया गया मैसेज शामिल हो. साथ ही, type को इनमें से किसी एक पर सेट करें:
UPDATE_MESSAGE: इससे उस मैसेज को अपडेट किया जाता है जिसकी वजह से डायलॉग का अनुरोध ट्रिगर हुआ था.UPDATE_USER_MESSAGE_CARDS: इस बटन का इस्तेमाल करके, लिंक की झलक से कार्ड को अपडेट किया जाता है.
समस्या हल करें
जब कोई Google Chat ऐप्लिकेशन या कार्ड कोई गड़बड़ी दिखाता है, तो Chat इंटरफ़ेस पर एक मैसेज दिखता है. इसमें लिखा होता है कि "कोई गड़बड़ी हुई." या "आपका अनुरोध पूरा नहीं किया जा सका." कभी-कभी Chat के यूज़र इंटरफ़ेस (यूआई) में कोई गड़बड़ी का मैसेज नहीं दिखता है, लेकिन Chat ऐप्लिकेशन या कार्ड से कोई अनचाहा नतीजा मिलता है. उदाहरण के लिए, ऐसा हो सकता है कि कार्ड मैसेज न दिखे.
ऐसा हो सकता है कि Chat के यूज़र इंटरफ़ेस (यूआई) में गड़बड़ी का मैसेज न दिखे. हालांकि, Chat ऐप्लिकेशन के लिए गड़बड़ी के लॉगिंग की सुविधा चालू होने पर, गड़बड़ियों को ठीक करने में आपकी मदद करने के लिए, गड़बड़ी के बारे में जानकारी देने वाले मैसेज और लॉग डेटा उपलब्ध होता है. गड़बड़ियों को देखने, डीबग करने, और ठीक करने के बारे में मदद पाने के लिए, Google Chat से जुड़ी गड़बड़ियों को ठीक करना लेख पढ़ें.
मिलते-जुलते विषय
- संपर्क मैनेजर का सैंपल देखें. यह एक Chat ऐप्लिकेशन है, जो संपर्क जानकारी इकट्ठा करने के लिए डायलॉग का इस्तेमाल करता है.
- Google Chat ऐप्लिकेशन के होम पेज से डायलॉग खोलें.
- Google Chat ऐप्लिकेशन की कमांड का जवाब देना
- उपयोगकर्ताओं की ओर से डाली गई जानकारी को प्रोसेस करना
