Halaman ini menjelaskan cara aplikasi Google Chat dapat memformat teks untuk mengirim pesan yang berisi salah satu hal berikut:
- Teks kaya format yang berisi hyperlink atau @sebutan satu atau semua pengguna di ruang Chat.
- Teks yang muncul di antarmuka kartu, termasuk sebagai teks paragraf atau teks UI yang ditampilkan bersama ikon, seperti tombol.
Memformat pesan teks
Chat memungkinkan Anda menambahkan pemformatan dasar ke pesan teks, termasuk tebal, miring, dan coretan, dengan menggunakan sebagian kecil sintaksis Markdown. Anda memformat teks secara berbeda dalam pesan teks dan pesan kartu karena pesan teks diformat dengan sintaksis yang sama dengan yang digunakan pengguna Chat.
Untuk memformat pesan teks, gunakan sintaksis berikut:
| Format | Simbol | Contoh sintaksis | Teks yang ditampilkan di Google Chat |
|---|---|---|---|
| Tebal | * | *halo* | halo |
| Miring | _ (garis bawah) | _hello_ | halo |
| Coret | ~ | ~halo~ | |
| Monospace | ` (kutip terbalik) | `hello` | hello |
| Blok monospace | ` ` ` (tiga petik tunggal terbalik) | ``` Hello World ``` |
Hello |
| Daftar berbutir | * atau - (tanda hubung) yang diikuti spasi | * Ini adalah item pertama dalam daftar * Ini adalah item kedua dalam daftar |
|
| Hyperlink |
<hyperlink|display text>
|
<https://example.com|Example website>
|
Untuk mempelajari lebih lanjut cara membuat hyperlink, lihat Memformat link. |
| Menyebut pengguna |
<users/{user}> dengan {user} adalah ID pengguna.
|
<users/123456789012345678901>
|
@Mahan S Untuk mempelajari lebih lanjut cara menyebut pengguna, lihat Menyebut pengguna dalam pesan teks. |
Misalnya, pertimbangkan JSON berikut:
{
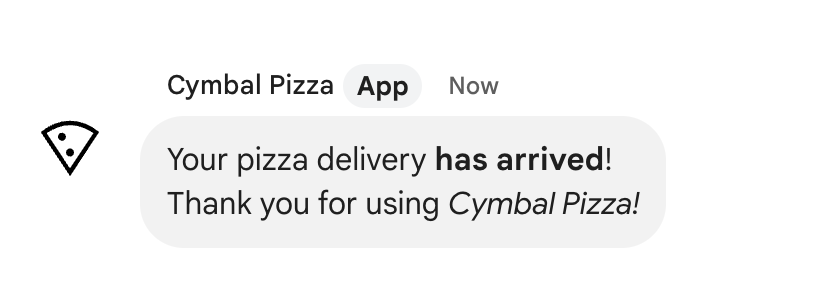
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Pesan teks yang diformat ini menampilkan hal berikut di ruang Chat:

Melihat pemformatan teks yang dikirim dalam pesan
Saat pengguna mengirim pesan, isi pesan teks biasa berada di kolom
text. Beberapa pemformatan yang diterapkan ke pesan teks menggunakan sintaksis Markdown, ada di kolom text. Pemformatan tambahan ada di kolom formattedText hanya output, termasuk yang berikut:
- Sintaks Markdown tambahan untuk teks
- Sebutan pengguna
- Hyperlink kustom
- Emoji kustom
Misalnya, pertimbangkan teks berikut yang dikirim oleh pengguna:

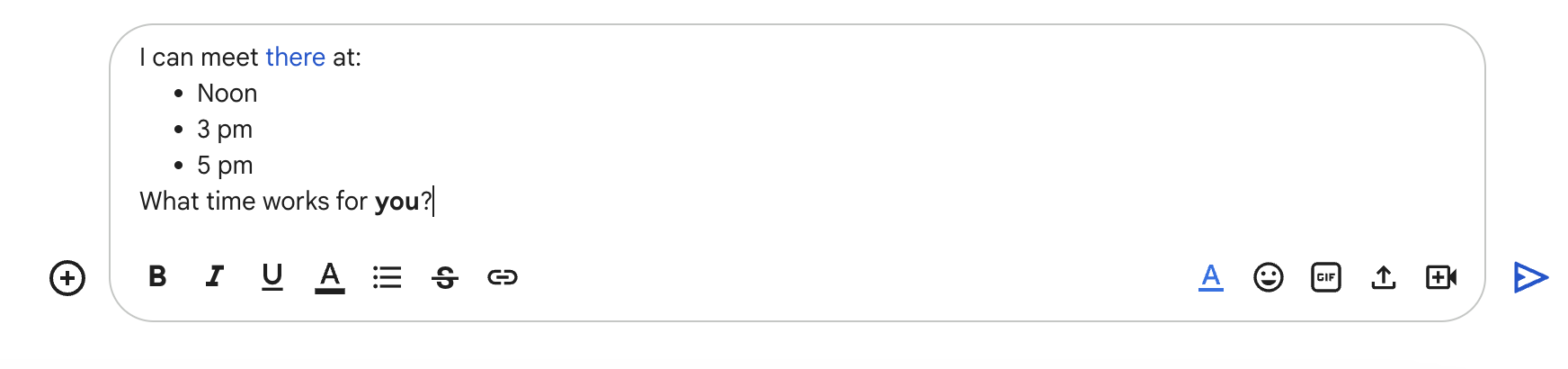
Jika pesan diformat menggunakan menu Format di UI Chat, kolom text hanya berisi teks, sedangkan kolom formattedText berisi markup, teks, dan hyperlink. Contoh
berikut menunjukkan draf pesan teks dengan satu kata yang diberi hyperlink,
item dalam daftar, dan satu kata yang ditebalkan:

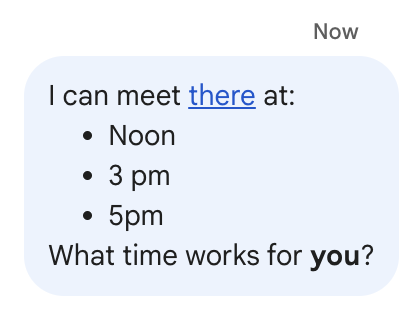
Pesan diterima dalam format berikut:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Memformat link
Jika Anda menyertakan URL link biasa dalam teks pesan, seperti
http://www.example.com/, Google Chat akan menggunakannya sebagai teks link dan
menautkan teks tersebut secara otomatis ke URL yang ditentukan.
Untuk memberikan teks link alternatif bagi link Anda, gunakan sintaksis berikut:
| Contoh sintaksis | Teks yang ditampilkan di Google Chat |
|---|---|
<https://example.com|Example website> |
Teks link dan tanda hubung bersifat opsional, sehingga <https://www.example.com/> dan
https://www.example.com/ setara.
Menggunakan emoji kustom dalam pesan teks
Aplikasi chat dapat mengirim pesan teks dengan emoji kustom untuk mempersonalisasi pesan. Emoji kustom hanya tersedia untuk organisasi Google Workspace, dan administrator harus mengaktifkan emoji kustom untuk organisasi tersebut. Untuk mengetahui informasi selengkapnya, lihat Mempelajari emoji kustom di Google Chat dan Mengelola izin emoji kustom.
Untuk membuat pesan dengan emoji kustom, aplikasi Anda harus menggunakan autentikasi pengguna. Emoji kustom tidak didukung dalam pesan yang dibuat sebagai webhook atau dalam pesan yang dibuat dengan autentikasi aplikasi.
Untuk menambahkan emoji kustom ke teks pesan, tentukan name atau
emoji_name resource customEmoji:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
Untuk menggunakan contoh ini, ganti CUSTOM_EMOJI_ID dengan ID
untuk emoji kustom. Anda dapat menemukan ID ini di kolom
name
atau emoji_name
dari resource customEmoji.
Menyebut pengguna dalam pesan teks
Aplikasi Chat dapat mengirim pesan teks yang @menyebut satu atau semua pengguna dalam ruang Chat. Untuk menyebut pengguna yang belum bergabung ke ruang atau ruang yang dalam mode impor, aplikasi Chat harus mengirim pesan dengan autentikasi pengguna.
@sebutkan pengguna tertentu
Untuk @menyebut pengguna tertentu, tambahkan <users/{user}> ke pesan teks dengan
{user} adalah ID pengguna. Misalnya, pertimbangkan pesan teks berikut dengan 123456789012345678901 mewakili ID untuk pengguna Mahan S.:
{
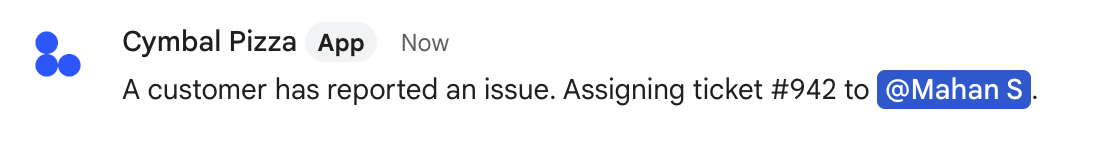
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Pesan teks akan ditampilkan sebagai berikut:

Anda dapat menentukan nilai users/{user} dengan cara berikut:
- Jika aplikasi Google Chat Anda merespons pesan yang dikirim oleh
pengguna, Anda dapat menggunakan kolom
message.sender.namedari peristiwa interaksiMESSAGE. Jika aplikasi Google Chat Anda membuat pesan teks asinkron, Anda dapat menentukan nilai untuk
users/{user}dengan cara berikut:- Gunakan kolom
namedari resource Google ChatUser, sepertiusers/123456789012345678901. - Gunakan alamat email pengguna sebagai alias untuk nilai
{user}. Misalnya, jika alamat emailnya adalahmahan@example.com, Anda dapat menentukan pengguna sebagaiusers/mahan@example.com. Untuk menggunakan alias email, aplikasi Google Chat Anda harus mengautentikasi sebagai pengguna.
- Gunakan kolom
Jika menggunakan People API, Anda juga dapat menggunakan metode
people.getuntuk mengidentifikasi ID pengguna.
@sebutkan semua pengguna
Untuk membuat pesan teks yang @menyebut semua orang di ruang, ganti {user}
dengan all. Contoh JSON berikut menyebutkan semua pengguna dalam pesan:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Memformat teks yang muncul di kartu
Di dalam kartu, sebagian besar kolom teks mendukung pemformatan teks dasar dengan menggunakan subkumpulan kecil tag HTML. Anda memformat teks secara berbeda dalam pesan kartu dibandingkan dalam pesan teks karena pesan teks diformat dengan sintaksis yang sama dengan yang digunakan pengguna Chat.
Gunakan Pembuat Kartu untuk mendesain dan melihat pratinjau pesan dan antarmuka pengguna untuk aplikasi Chat:
Buka Pembuat KartuMemformat teks paragraf
Tag yang didukung dan tujuannya ditampilkan dalam tabel berikut:
| Format | Contoh | Hasil yang dirender |
|---|---|---|
| Tebal | "This is <b>bold</b>." |
Ini adalah tebal. |
| Miring | "This is <i>italics</i>." |
Ini adalah cetak miring. |
| Garis bawah | "This is <u>underline</u>." |
Ini adalah garis bawah. |
| Coret | "This is <s>strikethrough</s>." |
Ini adalah |
| Warna font | "This is <font color=\"#FF0000\">red font</font>." |
Ini adalah font merah. |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Ini adalah hyperlink. |
| Waktu | "This is a time format: <time>2023-02-16 15:00</time>." |
Ini adalah format waktu: . |
| Baris baru | "This is the first line. <br> This is a new line." |
Ini adalah baris pertama. Ini adalah baris baru. |
Untuk menentukan daftar dan blok kode, gunakan tag berikut:
| Format | Contoh | Hasil yang dirender |
|---|---|---|
| Baris baru | "Line 1<br>Line 2" |
Line 1 Line 2 |
| Monospace | "This is an <code>inline code</code>." |
Ini adalah inline code. |
| Blok monospace | "<pre><code>This a code block.</code></pre>" |
|
| Daftar berbutir | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| Daftar yang diurutkan | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
Jika sintaksis Markdown diaktifkan, Anda dapat menggunakan sintaksis berikut:
| Format | Contoh | Hasil yang dirender |
|---|---|---|
| Tebal | **hello** atau __hello__ | halo |
| Miring | *hello* atau _hello_ | halo |
| Coret | ~halo~ | |
| Monospace | `hello` | hello |
| Blok monospace | ``` Hello World ``` |
Hello |
| Daftar berbutir | - Ini adalah item pertama dalam daftar - Ini adalah item kedua dalam daftar |
|
|
* Ini adalah item pertama dalam daftar * Ini adalah item kedua dalam daftar |
|
|
| Daftar yang diurutkan | 1. Ini adalah item pertama dalam daftar 2. Ini adalah item kedua dalam daftar |
|
| Hyperlink | [Contoh situs](https://example.com) | Contoh situs |
Menambahkan ikon ke teks
Untuk menampilkan ikon bersama teks dalam kartu, Anda dapat menggunakan widget
DecoratedText
dan
ButtonList.
Bagian berikut menjelaskan cara menggunakan ikon bawaan, ikon Google Material, atau ikon kustom dalam teks atau tombol yang dihias.
Menggunakan ikon dari Chat
Untuk menggunakan ikon bawaan yang tersedia di Chat, tentukan salah satu opsi berikut:
Tabel berikut mencantumkan ikon bawaan yang tersedia untuk pesan kartu:
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| CLOCK | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | DOLLAR | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| AJAK | MAP_PIN | ||
| KEANGGOTAAN | MULTIPLE_PEOPLE | ||
| ORANG | TELEPON | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | STORE | ||
| TIKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
Berikut adalah contoh kartu dengan ikon email:
Menggunakan ikon Material Google
Anda dapat menggunakan ikon Material Google untuk memilih dari lebih dari 2.500 opsi ikon dan menyesuaikan ketebalan, pengisian, dan tingkat ikon.
Berikut adalah contoh kartu dengan ikon Material Google:
Menggunakan ikon kustom
Untuk menambahkan ikon kustom, sertakan kolom iconUrl dan tentukan URL yang sesuai untuk ikon.
Berikut adalah contoh ikon kustom: