Trang này giải thích cách các ứng dụng Google Chat có thể định dạng văn bản để gửi tin nhắn có chứa bất kỳ nội dung nào sau đây:
- Văn bản đa dạng thức có chứa siêu liên kết hoặc @đề cập đến một hoặc tất cả người dùng trong một không gian trò chuyện.
- Văn bản xuất hiện trong giao diện thẻ, bao gồm cả văn bản đoạn hoặc văn bản giao diện người dùng xuất hiện cùng với một biểu tượng, chẳng hạn như nút.
Định dạng tin nhắn văn bản
Chat cho phép bạn thêm định dạng cơ bản vào tin nhắn văn bản, bao gồm cả định dạng in đậm, in nghiêng và gạch ngang bằng cách sử dụng một phần nhỏ cú pháp Markdown. Bạn định dạng văn bản theo cách khác trong tin nhắn văn bản so với tin nhắn dạng thẻ vì tin nhắn văn bản được định dạng bằng cú pháp giống như cú pháp mà người dùng Chat sử dụng.
Để định dạng tin nhắn văn bản, hãy sử dụng cú pháp sau:
| Định dạng | Biểu tượng | Ví dụ về cú pháp | Văn bản xuất hiện trong Google Chat |
|---|---|---|---|
| Đậm | * | *xin chào* | xin chào |
| In nghiêng | _ (dấu gạch dưới) | _hello_ | xin chào |
| Gạch ngang chữ | ~ | ~hello~ | |
| Monospace | ` (dấu nháy ngược) | `xin chào` | hello |
| Khối đơn cách | ` ` ` (ba dấu trích dẫn) | ``` Xin chào thế giới ``` |
Hello |
| Danh sách có dấu đầu dòng | * hoặc – (dấu gạch ngang) theo sau là dấu cách | * Đây là mục đầu tiên trong danh sách * Đây là mục thứ hai trong danh sách |
|
| Siêu liên kết |
<hyperlink|display text>
|
<https://example.com|Example website>
|
Để tìm hiểu thêm về việc tạo siêu liên kết, hãy xem bài viết Định dạng đường liên kết. |
| Đề cập đến người dùng |
<users/{user}> trong đó {user} là mã nhận dạng người dùng.
|
<users/123456789012345678901>
|
@Mahan S Để tìm hiểu thêm về cách đề cập đến người dùng, hãy xem bài viết Đề cập đến người dùng trong tin nhắn văn bản. |
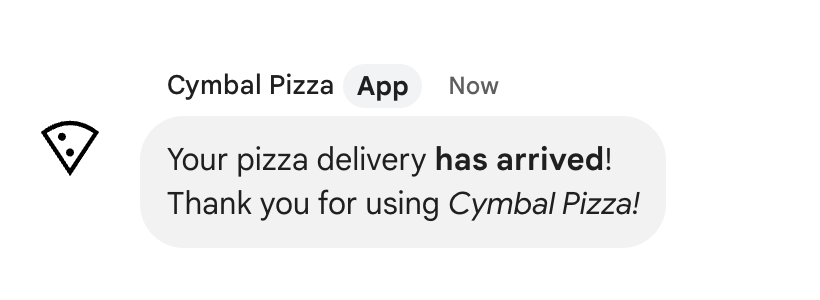
Ví dụ: hãy xem xét đoạn mã JSON sau:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Thông báo văn bản được định dạng này sẽ hiển thị những nội dung sau trong một không gian Chat:

Xem định dạng văn bản được gửi trong tin nhắn
Khi người dùng gửi thư, phần nội dung thư dưới dạng văn bản thuần tuý sẽ nằm trong trường text. Một số định dạng được áp dụng cho tin nhắn văn bản bằng cú pháp Markdown nằm trong trường text. Định dạng bổ sung nằm trong trường formattedText chỉ có đầu ra, bao gồm những định dạng sau:
- Cú pháp Markdown bổ sung cho văn bản
- Người dùng đề cập đến
- Siêu liên kết tuỳ chỉnh
- Biểu tượng cảm xúc tuỳ chỉnh
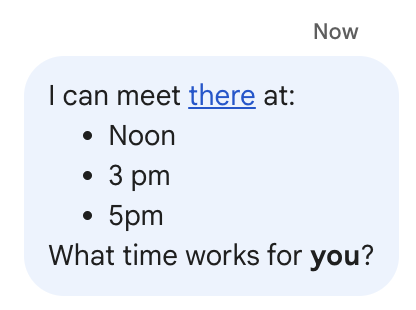
Ví dụ: hãy xem xét đoạn văn bản sau do người dùng gửi:

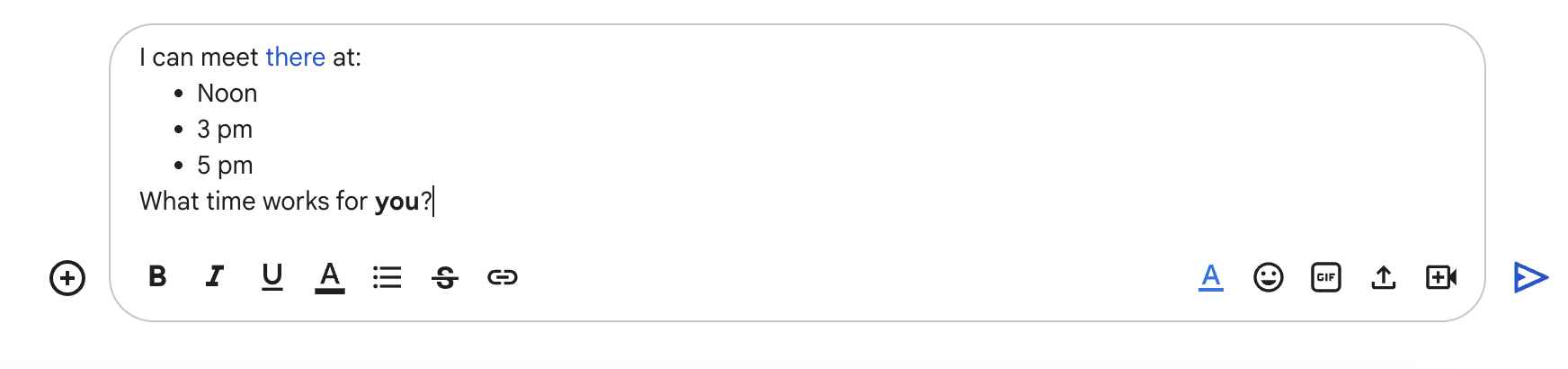
Nếu thông báo được định dạng bằng cách sử dụng trình đơn Định dạng trong giao diện người dùng trò chuyện, thì trường text chỉ chứa văn bản, còn trường formattedText chứa các mã đánh dấu, văn bản và siêu liên kết. Ví dụ sau đây cho thấy bản nháp của một tin nhắn văn bản có một từ được siêu liên kết, các mục trong danh sách và một từ được in đậm:

Thông báo nhận được có định dạng sau:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Định dạng đường liên kết
Nếu bạn thêm một URL liên kết thuần tuý vào văn bản tin nhắn, chẳng hạn như http://www.example.com/, Google Chat sẽ dùng URL này làm văn bản liên kết và tự động tạo siêu liên kết cho văn bản đó đến URL được chỉ định.
Để cung cấp văn bản thay thế cho đường liên kết, hãy dùng cú pháp sau:
| Ví dụ về cú pháp | Văn bản xuất hiện trong Google Chat |
|---|---|
<https://example.com|Example website> |
Dấu gạch dọc và văn bản liên kết là không bắt buộc, do đó <https://www.example.com/> và https://www.example.com/ là tương đương.
Sử dụng biểu tượng cảm xúc tuỳ chỉnh trong tin nhắn văn bản
Các ứng dụng nhắn tin có thể gửi tin nhắn văn bản kèm theo biểu tượng cảm xúc tuỳ chỉnh để cá nhân hoá tin nhắn. Biểu tượng cảm xúc tuỳ chỉnh chỉ dành cho các tổ chức sử dụng Google Workspace và quản trị viên phải bật biểu tượng cảm xúc tuỳ chỉnh cho tổ chức. Để biết thêm thông tin, hãy xem bài viết Tìm hiểu về biểu tượng cảm xúc tuỳ chỉnh trong Google Chat và Quản lý quyền sử dụng biểu tượng cảm xúc tuỳ chỉnh.
Để tạo thông báo có biểu tượng cảm xúc tuỳ chỉnh, ứng dụng của bạn phải sử dụng tính năng xác thực người dùng. Biểu tượng cảm xúc tuỳ chỉnh không được hỗ trợ trong những tin nhắn được tạo dưới dạng webhook hoặc trong những tin nhắn được tạo bằng tính năng xác thực ứng dụng.
Để thêm biểu tượng cảm xúc tuỳ chỉnh vào nội dung tin nhắn, hãy chỉ định name hoặc emoji_name của tài nguyên customEmoji:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
Để sử dụng mẫu này, hãy thay thế CUSTOM_EMOJI_ID bằng mã nhận dạng của biểu tượng cảm xúc tuỳ chỉnh. Bạn có thể tìm thấy mã nhận dạng này trong trường name hoặc emoji_name của tài nguyên customEmoji.
Đề cập đến người dùng trong tin nhắn văn bản
Các ứng dụng Chat có thể gửi tin nhắn văn bản @đề cập đến một hoặc tất cả người dùng trong một không gian Chat. Để đề cập đến những người dùng chưa tham gia không gian hoặc không gian đang ở chế độ nhập, các ứng dụng Chat phải gửi tin nhắn có xác thực người dùng.
@đề cập đến người dùng cụ thể
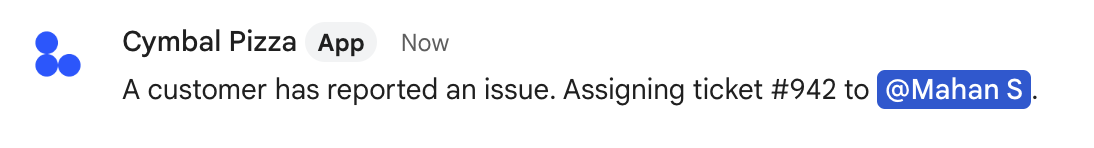
Để @đề cập đến một người dùng cụ thể, hãy thêm <users/{user}> vào tin nhắn văn bản, trong đó {user} là mã nhận dạng của người dùng. Ví dụ: hãy xem xét tin nhắn văn bản sau đây, trong đó 123456789012345678901 đại diện cho mã nhận dạng của người dùng Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Tin nhắn văn bản sẽ hiển thị như sau:

Bạn có thể chỉ định giá trị users/{user} theo những cách sau:
- Nếu ứng dụng Google Chat của bạn đang phản hồi một tin nhắn do người dùng gửi, thì bạn có thể sử dụng trường
message.sender.namecủa sự kiện tương tácMESSAGE. Nếu ứng dụng Google Chat của bạn đang tạo một tin nhắn văn bản không đồng bộ, bạn có thể chỉ định giá trị cho
users/{user}theo những cách sau:- Sử dụng trường
namecủa tài nguyên Google ChatUser, chẳng hạn nhưusers/123456789012345678901. - Sử dụng địa chỉ email của người dùng làm tên thay thế cho giá trị
{user}. Ví dụ: nếu địa chỉ email làmahan@example.com, bạn có thể chỉ định người dùng làusers/mahan@example.com. Để sử dụng bí danh email, ứng dụng Google Chat của bạn phải xác thực với tư cách là người dùng.
- Sử dụng trường
Nếu sử dụng People API, bạn cũng có thể dùng phương thức
people.getđể xác định mã nhận dạng người dùng.
@Đề cập đến tất cả người dùng
Để tạo tin nhắn văn bản có chứa lượt đề cập bằng @đến mọi người trong một không gian, hãy thay thế {user} bằng all. Ví dụ sau đây về JSON đề cập đến tất cả người dùng trong một tin nhắn:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Định dạng văn bản xuất hiện trong thẻ
Trong thẻ, hầu hết các trường văn bản đều hỗ trợ định dạng văn bản cơ bản bằng cách sử dụng một nhóm nhỏ thẻ HTML. Bạn định dạng văn bản theo cách khác trong tin nhắn dạng thẻ so với tin nhắn văn bản vì tin nhắn văn bản được định dạng bằng cú pháp giống như cú pháp mà người dùng Chat sử dụng.
Sử dụng Trình tạo thẻ để thiết kế và xem trước giao diện người dùng và tin nhắn cho các ứng dụng Chat:
Mở Trình tạo thẻĐịnh dạng văn bản trong đoạn
Các thẻ được hỗ trợ và mục đích của chúng được trình bày trong bảng sau:
| Định dạng | Ví dụ: | Kết quả được hiển thị |
|---|---|---|
| Đậm | "This is <b>bold</b>." |
Đây là văn bản in đậm. |
| In nghiêng | "This is <i>italics</i>." |
Đây là chữ in nghiêng. |
| Gạch dưới | "This is <u>underline</u>." |
Đây là gạch dưới. |
| Gạch ngang chữ | "This is <s>strikethrough</s>." |
Đây là |
| Màu phông chữ | "This is <font color=\"#FF0000\">red font</font>." |
Đây là phông chữ màu đỏ. |
| Siêu liên kết | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Đây là một siêu liên kết. |
| Thời gian | "This is a time format: <time>2023-02-16 15:00</time>." |
Đây là định dạng thời gian: . |
| Newline | "This is the first line. <br> This is a new line." |
Đây là dòng đầu tiên. Đây là một dòng mới. |
Để xác định danh sách và khối mã, hãy sử dụng các thẻ sau:
| Định dạng | Ví dụ: | Kết quả được hiển thị |
|---|---|---|
| Dòng mới | "Line 1<br>Line 2" |
Dòng 1 Dòng 2 |
| Monospace | "This is an <code>inline code</code>." |
Đây là tiếng inline code. |
| Khối đơn cách | "<pre><code>This a code block.</code></pre>" |
|
| Danh sách có dấu đầu dòng | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| Danh sách theo thứ tự | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
Khi bật cú pháp Markdown, bạn có thể sử dụng cú pháp sau:
| Định dạng | Ví dụ: | Kết quả được hiển thị |
|---|---|---|
| Đậm | **hello** hoặc __hello__ | xin chào |
| In nghiêng | *hello* hoặc _hello_ | xin chào |
| Gạch ngang chữ | ~hello~ | |
| Monospace | `xin chào` | hello |
| Khối đơn cách | ``` Xin chào thế giới ``` |
Hello |
| Danh sách có dấu đầu dòng | – Đây là mục đầu tiên trong danh sách – Đây là mục thứ hai trong danh sách |
|
|
* Đây là mục đầu tiên trong danh sách * Đây là mục thứ hai trong danh sách |
|
|
| Danh sách theo thứ tự | 1. Đây là mục đầu tiên trong danh sách 2. Đây là mục thứ hai trong danh sách |
|
| Siêu liên kết | [Trang web ví dụ](https://example.com) | Ví dụ về trang web |
Thêm biểu tượng vào văn bản
Để hiện các biểu tượng cùng với văn bản trong thẻ, bạn có thể dùng các tiện ích DecoratedText và ButtonList.
Các phần sau đây giải thích cách sử dụng biểu tượng tích hợp, biểu tượng Google Material hoặc biểu tượng tuỳ chỉnh trong văn bản hoặc nút được trang trí.
Sử dụng biểu tượng trong Chat
Để sử dụng một biểu tượng tích hợp có trong Chat, hãy chỉ định một trong những biểu tượng sau:
Bảng sau đây liệt kê các biểu tượng tích hợp có sẵn cho thông báo trên thẻ:
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| CLOCK | CONFIRMATION_NUMBER_ICON | ||
| NỘI DUNG MÔ TẢ | DOLLAR | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| MỜI | MAP_PIN | ||
| MEMBERSHIP | MULTIPLE_PEOPLE | ||
| PERSON | PHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | CỬA HÀNG | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
Sau đây là ví dụ về thẻ có biểu tượng email:
Sử dụng biểu tượng Material của Google
Bạn có thể sử dụng biểu tượng Material của Google để chọn trong số hơn 2.500 lựa chọn biểu tượng và tuỳ chỉnh độ đậm, độ tô và cấp độ của biểu tượng.
Sau đây là ví dụ về thẻ có biểu tượng Material của Google:
Sử dụng biểu tượng tuỳ chỉnh
Để thêm biểu tượng tuỳ chỉnh, hãy thêm trường iconUrl và chỉ định URL tương ứng của biểu tượng.
Sau đây là ví dụ về một biểu tượng tuỳ chỉnh: