หน้านี้อธิบายวิธีที่แอป Google Chat จัดรูปแบบข้อความเพื่อส่งข้อความที่มีองค์ประกอบต่อไปนี้
- ข้อความ Rich Text ที่มีไฮเปอร์ลิงก์หรือ @mention ผู้ใช้ทั้งหมดหรือบางคนใน พื้นที่ใน Chat
- ข้อความที่ปรากฏในอินเทอร์เฟซการ์ด รวมถึงข้อความย่อหน้าหรือ ข้อความ UI ที่แสดงข้างไอคอน เช่น ปุ่ม
จัดรูปแบบข้อความ
Chat ช่วยให้คุณเพิ่มการจัดรูปแบบพื้นฐานลงในข้อความได้ ซึ่งรวมถึงตัวหนา ตัวเอียง และขีดทับ โดยใช้ชุดย่อยของไวยากรณ์ Markdown คุณ จัดรูปแบบข้อความใน SMS แตกต่างจากในข้อความการ์ดเนื่องจาก ข้อความจะจัดรูปแบบด้วยไวยากรณ์เดียวกันกับที่ผู้ใช้ Chat ใช้
หากต้องการจัดรูปแบบข้อความ ให้ใช้ไวยากรณ์ต่อไปนี้
| รูปแบบ | สัญลักษณ์ | ตัวอย่างไวยากรณ์ | ข้อความที่แสดงใน Google Chat |
|---|---|---|---|
| ตัวหนา | * | *สวัสดี* | hello |
| ตัวเอียง | _ (ขีดล่าง) | _hello_ | hello |
| ขีดทับ | ~ | ~hello~ | |
| Monospace | ` (แบ็กควอต) | `hello` | hello |
| บล็อกที่มีความกว้างอักษรขนาดเดียว | ` ` ` (เครื่องหมายแบ็กควอต 3 ตัว) | ``` Hello World ``` |
Hello |
| รายการสัญลักษณ์หัวข้อย่อย | * หรือ - (ขีดกลาง) ตามด้วยการเว้นวรรค | * นี่คือรายการแรกในรายการ * นี่คือรายการที่ 2 ในรายการ |
|
| ไฮเปอร์ลิงก์ |
<hyperlink|display text>
|
<https://example.com|Example website>
|
ดูข้อมูลเพิ่มเติมเกี่ยวกับการไฮเปอร์ลิงก์ได้ที่จัดรูปแบบลิงก์ |
| พูดถึงผู้ใช้ |
<users/{user}> โดยที่ {user} คือรหัสผู้ใช้
|
<users/123456789012345678901>
|
@Mahan S ดูข้อมูลเพิ่มเติมเกี่ยวกับการกล่าวถึงผู้ใช้ได้ที่กล่าวถึงผู้ใช้ในข้อความ |
ตัวอย่างเช่น ลองพิจารณา JSON ต่อไปนี้
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
ข้อความที่จัดรูปแบบนี้จะแสดงข้อมูลต่อไปนี้ในพื้นที่แชท

ดูการจัดรูปแบบข้อความที่ส่งในข้อความ
เมื่อผู้ใช้ส่งข้อความ เนื้อหาข้อความแบบข้อความธรรมดาจะอยู่ในฟิลด์
text การจัดรูปแบบบางอย่างที่ใช้กับข้อความโดยใช้ไวยากรณ์มาร์กดาวน์
จะอยู่ในช่อง text การจัดรูปแบบเพิ่มเติมอยู่ในฟิลด์
เอาต์พุตเท่านั้นformattedText ซึ่งรวมถึงรายการต่อไปนี้
- ไวยากรณ์มาร์กดาวน์เพิ่มเติมสำหรับข้อความ
- การพูดถึงโดยผู้ใช้
- ไฮเปอร์ลิงก์ที่กำหนดเอง
- อีโมจิที่กำหนดเอง
ตัวอย่างเช่น ลองพิจารณาข้อความต่อไปนี้ที่ผู้ใช้ส่งมา

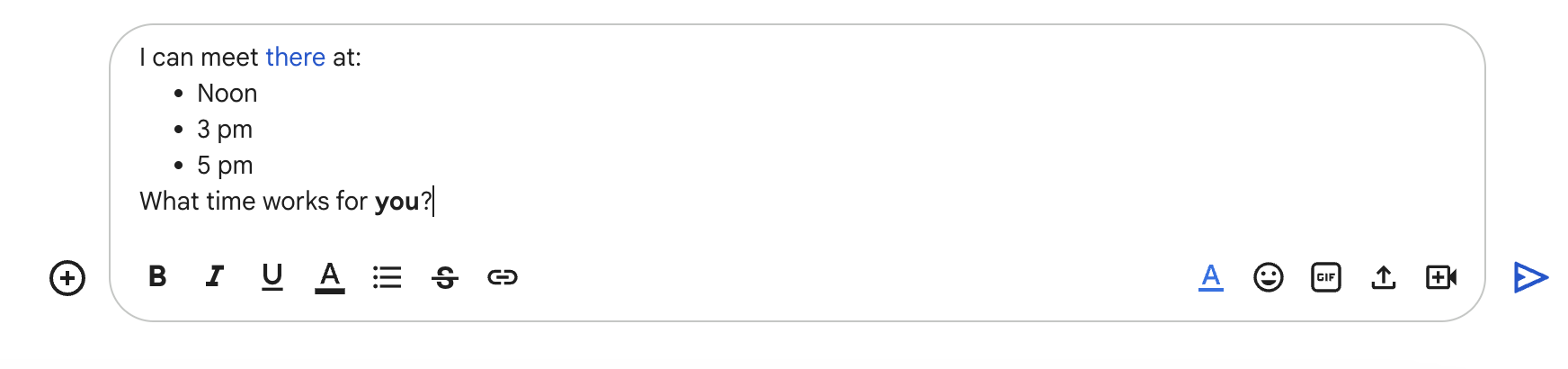
หากข้อความได้รับการจัดรูปแบบโดยใช้เมนูรูปแบบใน
UI ของ Chat ฟิลด์ text จะมีข้อความเท่านั้น ส่วนฟิลด์
formattedText จะมีมาร์กอัป ข้อความ และไฮเปอร์ลิงก์
ตัวอย่างต่อไปนี้แสดงฉบับร่างของข้อความที่มีคำที่เป็นไฮเปอร์ลิงก์
รายการในลิสต์ และคำที่ทำเป็นตัวหนา

ข้อความจะได้รับในรูปแบบต่อไปนี้
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
จัดรูปแบบลิงก์
หากคุณใส่ URL ของลิงก์ธรรมดาในข้อความ เช่น
http://www.example.com/ Google Chat จะใช้ URL นี้เป็นข้อความลิงก์และ
สร้างไฮเปอร์ลิงก์ข้อความนั้นไปยัง URL ที่ระบุโดยอัตโนมัติ
หากต้องการระบุข้อความลิงก์อื่นสำหรับลิงก์ ให้ใช้ไวยากรณ์ต่อไปนี้
| ตัวอย่างไวยากรณ์ | ข้อความที่แสดงใน Google Chat |
|---|---|
<https://example.com|Example website> |
คุณจะใส่เครื่องหมายไปป์และข้อความลิงก์หรือไม่ก็ได้ ดังนั้น <https://www.example.com/> และ
https://www.example.com/ จึงมีความหมายเหมือนกัน
ใช้อีโมจิที่กำหนดเองในข้อความ
แอปแชทสามารถส่งข้อความที่มีอีโมจิที่กำหนดเองเพื่อปรับแต่งข้อความ อีโมจิที่กำหนดเองใช้ได้เฉพาะในองค์กร Google Workspace และผู้ดูแลระบบต้องเปิดใช้อีโมจิที่กำหนดเองสำหรับองค์กร ดูข้อมูลเพิ่มเติมได้ที่ ดูข้อมูลเกี่ยวกับอีโมจิที่กำหนดเองใน Google Chat และจัดการสิทธิ์ของอีโมจิที่กำหนดเอง
หากต้องการสร้างข้อความด้วยอีโมจิที่กำหนดเอง แอปของคุณต้องใช้การตรวจสอบสิทธิ์ผู้ใช้ ระบบไม่รองรับอีโมจิที่กำหนดเองใน ข้อความที่สร้างเป็น Webhook หรือในข้อความที่สร้างขึ้นด้วยการตรวจสอบสิทธิ์แอป
หากต้องการเพิ่มอีโมจิที่กำหนดเองลงในข้อความ ให้ระบุ name หรือ
emoji_name ของทรัพยากร customEmoji ดังนี้
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
หากต้องการใช้ตัวอย่างนี้ ให้แทนที่ CUSTOM_EMOJI_ID ด้วยรหัส
สำหรับอีโมจิที่กำหนดเอง คุณดูรหัสนี้ได้ในฟิลด์
name
หรือ emoji_name
ของทรัพยากร customEmoji
พูดถึงผู้ใช้ในข้อความ
แอปใน Chat สามารถส่งข้อความ ที่ใช้ @mention ผู้ใช้รายเดียวหรือผู้ใช้ทั้งหมดในพื้นที่ใน Chat หากต้องการพูดถึงผู้ใช้ที่ยังไม่ได้เข้าร่วมพื้นที่ทำงานหรือพื้นที่ทำงานที่อยู่ในโหมดนำเข้า แอป Chat ต้องส่งข้อความพร้อมการตรวจสอบสิทธิ์ผู้ใช้
@พูดถึงผู้ใช้ที่ต้องการ
หากต้องการ @mention ผู้ใช้ที่เฉพาะเจาะจง ให้เพิ่ม <users/{user}> ในข้อความ โดยที่
{user} คือรหัสของผู้ใช้ ตัวอย่างเช่น ลองพิจารณาข้อความต่อไปนี้
ซึ่ง 123456789012345678901 แสดงรหัสสำหรับผู้ใช้ Mahan S.
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
ข้อความจะแสดงดังนี้

คุณระบุค่า users/{user} ได้ด้วยวิธีต่อไปนี้
- หากแอป Google Chat ตอบกลับข้อความที่ผู้ใช้ส่งมา คุณสามารถใช้ฟิลด์
message.sender.nameของMESSAGEเหตุการณ์การโต้ตอบได้ หากแอป Google Chat สร้างข้อความแบบอะซิงโครนัส คุณจะระบุค่าสำหรับ
users/{user}ได้ด้วยวิธีต่อไปนี้- ใช้ฟิลด์
nameของทรัพยากร Google ChatUserเช่นusers/123456789012345678901 - ใช้อีเมลของผู้ใช้เป็นชื่อแทนสำหรับค่า
{user}ตัวอย่างเช่น หากอีเมลคือmahan@example.comคุณจะระบุผู้ใช้เป็นusers/mahan@example.comได้ หากต้องการใช้อีเมลแทน แอป Google Chat ต้องตรวจสอบสิทธิ์ในฐานะผู้ใช้
- ใช้ฟิลด์
หากใช้ People API คุณยังใช้เมธอด
people.getเพื่อระบุรหัสผู้ใช้ได้ด้วย
@พูดถึงผู้ใช้ทั้งหมด
หากต้องการสร้างข้อความที่ @พูดถึงทุกคนในพื้นที่ทำงาน ให้แทนที่ {user}
ด้วย all ตัวอย่าง JSON ต่อไปนี้จะกล่าวถึงผู้ใช้ทั้งหมดในข้อความ
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
จัดรูปแบบข้อความที่ปรากฏในการ์ด
ฟิลด์ข้อความส่วนใหญ่ในบัตรจะรองรับการจัดรูปแบบข้อความพื้นฐานโดยใช้ ชุดย่อยของแท็ก HTML ขนาดเล็ก คุณจัดรูปแบบข้อความในการ์ดแตกต่างจากข้อความ เนื่องจากข้อความจะจัดรูปแบบด้วยไวยากรณ์เดียวกันกับที่ผู้ใช้ Chat ใช้
ใช้เครื่องมือสร้างการ์ดเพื่อออกแบบและแสดงตัวอย่างการรับส่งข้อความและอินเทอร์เฟซผู้ใช้สำหรับแอป Chat โดยทำดังนี้
เปิดเครื่องมือสร้างการ์ดจัดรูปแบบข้อความย่อหน้า
แท็กที่รองรับและวัตถุประสงค์ของแท็กจะแสดงในตารางต่อไปนี้
| รูปแบบ | ตัวอย่าง | ผลลัพธ์ที่แสดง |
|---|---|---|
| ตัวหนา | "This is <b>bold</b>." |
ข้อความนี้คือตัวหนา |
| ตัวเอียง | "This is <i>italics</i>." |
นี่คือตัวเอียง |
| ขีดเส้นใต้ | "This is <u>underline</u>." |
นี่คือขีดเส้นใต้ |
| ขีดทับ | "This is <s>strikethrough</s>." |
นี่คือ |
| สีแบบอักษร | "This is <font color=\"#FF0000\">red font</font>." |
นี่คือแบบอักษรสีแดง |
| ไฮเปอร์ลิงก์ | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
นี่คือไฮเปอร์ลิงก์ |
| Time | "This is a time format: <time>2023-02-16 15:00</time>." |
รูปแบบเวลาคือ |
| บรรทัดใหม่ | "This is the first line. <br> This is a new line." |
นี่คือบรรทัดแรก นี่คือบรรทัดใหม่ |
หากต้องการกำหนดรายการและบล็อกโค้ด ให้ใช้แท็กต่อไปนี้
| รูปแบบ | ตัวอย่าง | ผลลัพธ์ที่แสดง |
|---|---|---|
| บรรทัดใหม่ | "Line 1<br>Line 2" |
บรรทัด 1 บรรทัด 2 |
| Monospace | "This is an <code>inline code</code>." |
นี่คือ inline code |
| บล็อกที่มีความกว้างอักษรขนาดเดียว | "<pre><code>This a code block.</code></pre>" |
|
| รายการสัญลักษณ์หัวข้อย่อย | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| รายการตามลำดับ | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
เมื่อเปิดไวยากรณ์ Markdown คุณจะใช้ไวยากรณ์ต่อไปนี้ได้
| รูปแบบ | ตัวอย่าง | ผลลัพธ์ที่แสดง |
|---|---|---|
| ตัวหนา | **สวัสดี** หรือ __สวัสดี__ | hello |
| ตัวเอียง | *hello* หรือ _hello_ | hello |
| ขีดทับ | ~hello~ | |
| Monospace | `hello` | hello |
| บล็อกที่มีความกว้างอักษรขนาดเดียว | ``` Hello World ``` |
Hello |
| รายการสัญลักษณ์หัวข้อย่อย | - นี่คือรายการแรกในรายการ - นี่คือรายการที่ 2 ในรายการ |
|
|
* นี่คือรายการแรกในรายการ * นี่คือรายการที่ 2 ในรายการ |
|
|
| รายการตามลำดับ | 1. นี่คือรายการแรกในรายการ 2. นี่คือรายการที่ 2 ในรายการ |
|
| ไฮเปอร์ลิงก์ | [เว็บไซต์ตัวอย่าง](https://example.com) | เว็บไซต์ตัวอย่าง |
เพิ่มไอคอนลงในข้อความ
หากต้องการแสดงไอคอนข้างข้อความในการ์ด คุณสามารถใช้
DecoratedText
และ
ButtonList
วิดเจ็ต
ส่วนต่อไปนี้จะอธิบายวิธีใช้ไอคอนในตัว, ไอคอน Google Material หรือไอคอนที่กำหนดเองในข้อความหรือปุ่มที่มีการตกแต่ง
ใช้ไอคอนจาก Chat
หากต้องการใช้ไอคอนในตัวที่มีใน Chat ให้ระบุอย่างใดอย่างหนึ่งต่อไปนี้
ตารางต่อไปนี้แสดงรายการไอคอนในตัวที่ใช้ได้กับข้อความในการ์ด
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| นาฬิกา | CONFIRMATION_NUMBER_ICON | ||
| คำอธิบาย | DOLLAR | ||
| อีเมล | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| เชิญ | MAP_PIN | ||
| การเป็นสมาชิก | MULTIPLE_PEOPLE | ||
| PERSON | โทรศัพท์ | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | ร้านค้า | ||
| ตั๋ว | ฝึก | ||
| VIDEO_CAMERA | VIDEO_PLAY |
ตัวอย่างต่อไปนี้แสดงการ์ดที่มีไอคอนอีเมล
ใช้ไอคอน Material ของ Google
คุณสามารถใช้ไอคอน Material ของ Google เพื่อเลือกจากตัวเลือกไอคอนกว่า 2,500 รายการ และปรับแต่ง น้ำหนัก การเติม และเกรดของไอคอนได้
ตัวอย่างการ์ดที่มีไอคอน Google Material มีดังนี้
ใช้ไอคอนที่กำหนดเอง
หากต้องการเพิ่มไอคอนที่กำหนดเอง ให้ใส่ฟิลด์ iconUrl และระบุ URL ที่เกี่ยวข้องของไอคอน
ตัวอย่างไอคอนที่กำหนดเองมีดังนี้