इस पेज पर बताया गया है कि Google Chat ऐप्लिकेशन, मैसेज भेजने के लिए टेक्स्ट को कैसे फ़ॉर्मैट कर सकते हैं. इन मैसेज में इनमें से कोई भी जानकारी शामिल हो सकती है:
- रिच टेक्स्ट, जिसमें हाइपरलिंक शामिल हों या किसी चैट स्पेस में एक या सभी उपयोगकर्ताओं को @mention किया गया हो.
- कार्ड इंटरफ़ेस में दिखने वाला टेक्स्ट. इसमें पैराग्राफ़ टेक्स्ट या आइकॉन के साथ दिखने वाला यूज़र इंटरफ़ेस (यूआई) टेक्स्ट शामिल है. जैसे, बटन.
मैसेज को फ़ॉर्मैट करना
Chat में, मार्कडाउन सिंटैक्स के छोटे सबसेट का इस्तेमाल करके, टेक्स्ट मैसेज में बेसिक फ़ॉर्मैटिंग जोड़ी जा सकती है. जैसे, बोल्ड, इटैलिक, और स्ट्राइकथ्रू. टेक्स्ट मैसेज और कार्ड मैसेज में टेक्स्ट को अलग-अलग तरीके से फ़ॉर्मैट किया जाता है. ऐसा इसलिए, क्योंकि टेक्स्ट मैसेज को उसी सिंटैक्स का इस्तेमाल करके फ़ॉर्मैट किया जाता है जिसका इस्तेमाल Chat उपयोगकर्ता करते हैं.
टेक्स्ट मैसेज को फ़ॉर्मैट करने के लिए, इस सिंटैक्स का इस्तेमाल करें:
| फ़ॉर्मैट | चिह्न | सिंटैक्स का उदाहरण | Google Chat में दिखने वाला टेक्स्ट |
|---|---|---|---|
| बोल्ड | * | *नमस्ते* | नमस्ते |
| इटैलिक | _ (अंडरस्कोर) | _hello_ | नमस्ते |
| स्ट्राइकथ्रू | ~ | ~hello~ | |
| मोनोस्पेस | ` (बैककोट) | `hello` | hello |
| मोनोस्पेस ब्लॉक | ` ` ` (तीन बैककोट) | ``` Hello World ``` |
Hello |
| बुलेट वाली सूची | * या - (हाइफ़न) के बाद स्पेस | * यह सूची का पहला आइटम है * यह सूची का दूसरा आइटम है |
|
| हाइपरलिंक |
<hyperlink|display text>
|
<https://example.com|Example website>
|
हाइपरलिंक के बारे में ज़्यादा जानने के लिए, लिंक फ़ॉर्मैट करना लेख पढ़ें. |
| उपयोगकर्ता को टैग करना |
<users/{user}>, जहां {user} यूज़र आईडी है.
|
<users/123456789012345678901>
|
@Mahan S उपयोगकर्ताओं को टैग करने के बारे में ज़्यादा जानने के लिए, टेक्स्ट मैसेज में उपयोगकर्ताओं को टैग करना लेख पढ़ें. |
उदाहरण के लिए, यहां दिया गया JSON देखें:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
फ़ॉर्मैट किए गए इस टेक्स्ट मैसेज में, Chat स्पेस में ये चीज़ें दिखती हैं:

मैसेज में भेजे गए टेक्स्ट की फ़ॉर्मैटिंग देखना
जब कोई उपयोगकर्ता मैसेज भेजता है, तो मैसेज का सामान्य टेक्स्ट वाला मुख्य हिस्सा, text फ़ील्ड में होता है. मार्कडाउन सिंटैक्स का इस्तेमाल करके, टेक्स्ट मैसेज पर लागू की गई कुछ फ़ॉर्मैटिंग, text फ़ील्ड में मौजूद है. आउटपुट-ओनली formattedText फ़ील्ड में अतिरिक्त फ़ॉर्मैटिंग होती है. इसमें ये शामिल हैं:
- टेक्स्ट के लिए अतिरिक्त मार्कडाउन सिंटैक्स
- उपयोगकर्ताओं की समीक्षाओं में इस्तेमाल हुए शब्द
- कस्टम हाइपरलिंक
- कस्टम इमोजी
उदाहरण के लिए, उपयोगकर्ता ने यह टेक्स्ट भेजा है:

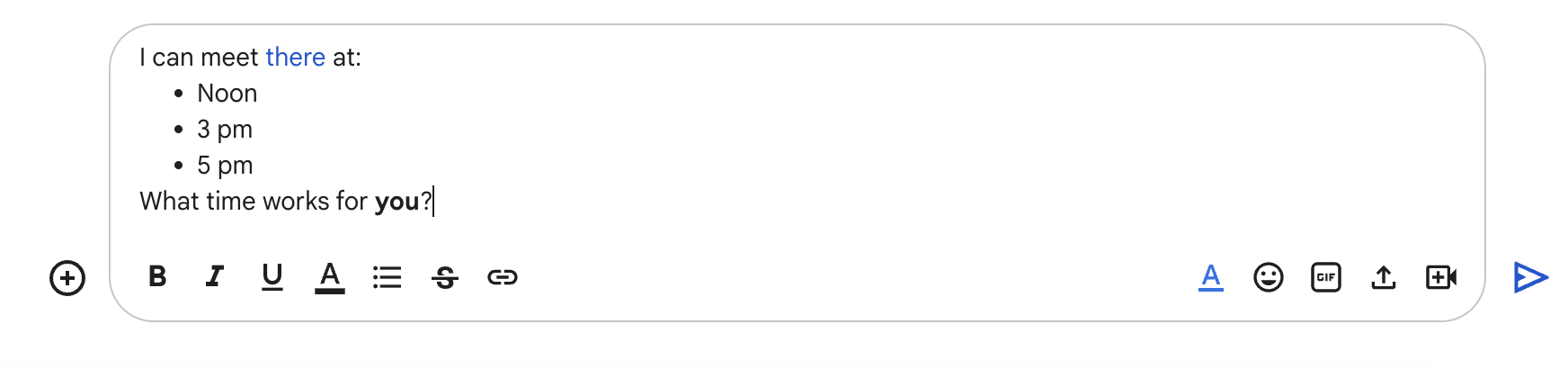
अगर Chat के यूज़र इंटरफ़ेस (यूआई) में फ़ॉर्मैट मेन्यू का इस्तेमाल करके मैसेज को फ़ॉर्मैट किया गया था, तो text फ़ील्ड में सिर्फ़ टेक्स्ट होता है. वहीं, formattedText फ़ील्ड में मार्कअप, टेक्स्ट, और हाइपरलिंक होता है. यहां दिए गए उदाहरण में, टेक्स्ट मैसेज का ड्राफ़्ट दिखाया गया है. इसमें एक शब्द को हाइपरलिंक किया गया है, सूची में आइटम शामिल हैं, और एक शब्द को बोल्ड किया गया है:

यह मैसेज इस फ़ॉर्मैट में मिलता है:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
लिंक फ़ॉर्मैट करना
अगर आपने अपने मैसेज के टेक्स्ट में कोई सामान्य लिंक यूआरएल शामिल किया है, जैसे कि
http://www.example.com/, तो Google Chat इसे लिंक टेक्स्ट के तौर पर इस्तेमाल करता है. साथ ही, उस टेक्स्ट को दिए गए यूआरएल से अपने-आप हाइपरलिंक कर देता है.
अपने लिंक के लिए कोई दूसरा लिंक टेक्स्ट देने के लिए, इस सिंटैक्स का इस्तेमाल करें:
| सिंटैक्स का उदाहरण | Google Chat में दिखने वाला टेक्स्ट |
|---|---|
<https://example.com|Example website> |
पाइप और लिंक टेक्स्ट ज़रूरी नहीं है, इसलिए <https://www.example.com/> और https://www.example.com/ एक जैसे हैं.
टेक्स्ट मैसेज में पसंद के मुताबिक बनाए गए इमोजी का इस्तेमाल करना
चैट ऐप्लिकेशन, मैसेज को ज़्यादा दिलचस्प बनाने के लिए, पसंद के मुताबिक बनाए गए इमोजी के साथ टेक्स्ट मैसेज भेज सकते हैं. पसंद के मुताबिक बनाए गए इमोजी सिर्फ़ Google Workspace संगठनों के लिए उपलब्ध हैं. साथ ही, एडमिन को संगठन के लिए, पसंद के मुताबिक बनाए गए इमोजी की सुविधा चालू करनी होगी. ज़्यादा जानकारी के लिए, Google Chat में पसंद के मुताबिक बनाए गए इमोजी के बारे में जानकारी और पसंद के मुताबिक बनाए गए इमोजी इस्तेमाल करने की अनुमतियां मैनेज करना लेख पढ़ें.
पसंद के मुताबिक बनाए गए इमोजी वाले मैसेज बनाने के लिए, आपके ऐप्लिकेशन को उपयोगकर्ता की पुष्टि करने की सुविधा का इस्तेमाल करना होगा. कस्टम इमोजी का इस्तेमाल, वेबबुक के तौर पर बनाए गए मैसेज या ऐप्लिकेशन की पुष्टि करके बनाए गए मैसेज में नहीं किया जा सकता.
मैसेज के टेक्स्ट में कस्टम इमोजी जोड़ने के लिए, customEmoji संसाधन का name या emoji_name तय करें:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
इस सैंपल का इस्तेमाल करने के लिए, CUSTOM_EMOJI_ID को कस्टम इमोजी के आईडी से बदलें. यह आईडी, customEmoji संसाधन के name या emoji_name फ़ील्ड में देखा जा सकता है.
टेक्स्ट मैसेज में लोगों का नाम टैग करना
Chat ऐप्लिकेशन, टेक्स्ट मैसेज भेज सकते हैं. इन मैसेज में, Chat स्पेस में मौजूद एक या सभी उपयोगकर्ताओं को @mention किया जा सकता है. अगर आपको उन उपयोगकर्ताओं को टैग करना है जो स्पेस में शामिल नहीं हुए हैं या इंपोर्ट मोड में मौजूद स्पेस को टैग करना है, तो Chat ऐप्लिकेशन को उपयोगकर्ता की पुष्टि के साथ मैसेज भेजना होगा.
किसी खास उपयोगकर्ता का नाम टैग करना
किसी उपयोगकर्ता को @mention करने के लिए, टेक्स्ट मैसेज में <users/{user}> जोड़ें. यहां <users/{user}>, उपयोगकर्ता का आईडी है.{user} उदाहरण के लिए, यहां दिया गया टेक्स्ट मैसेज देखें. इसमें 123456789012345678901, उपयोगकर्ता महान एस. का आईडी दिखाता है:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
टेक्स्ट मैसेज इस तरह दिखता है:

users/{user} वैल्यू को इन तरीकों से तय किया जा सकता है:
- अगर आपका Google Chat ऐप्लिकेशन, उपयोगकर्ता के भेजे गए मैसेज का जवाब दे रहा है, तो
MESSAGEइंटरैक्शन इवेंट केmessage.sender.nameफ़ील्ड का इस्तेमाल किया जा सकता है. अगर आपका Google Chat ऐप्लिकेशन, एसिंक्रोनस टेक्स्ट मैसेज बना रहा है, तो
users/{user}के लिए वैल्यू इन तरीकों से तय की जा सकती है:- Google Chat
Userसंसाधन केnameफ़ील्ड का इस्तेमाल करें. जैसे,users/123456789012345678901. - उपयोगकर्ता के ईमेल पते का इस्तेमाल,
{user}वैल्यू के लिए एलियास के तौर पर करें. उदाहरण के लिए, अगर ईमेल पताmahan@example.comहै, तो उपयोगकर्ता कोusers/mahan@example.comके तौर पर सेट किया जा सकता है. ईमेल पते के एलियास का इस्तेमाल करने के लिए, आपके Google Chat ऐप्लिकेशन को उपयोगकर्ता के तौर पर पुष्टि करनी होगी.
- Google Chat
People API का इस्तेमाल करने पर, उपयोगकर्ता आईडी की पहचान करने के लिए
people.getतरीके का भी इस्तेमाल किया जा सकता है.
सभी उपयोगकर्ताओं को टैग करना
स्पेस में मौजूद सभी लोगों को टैग करने वाला टेक्स्ट मैसेज बनाने के लिए, {user}
को all से बदलें. यहां दिए गए JSON उदाहरण में, मैसेज में सभी उपयोगकर्ताओं का ज़िक्र किया गया है:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
कार्ड में दिखने वाले टेक्स्ट को फ़ॉर्मैट करना
कार्ड में मौजूद ज़्यादातर टेक्स्ट फ़ील्ड में, एचटीएमएल टैग के छोटे सबसेट का इस्तेमाल करके, टेक्स्ट को बुनियादी तौर पर फ़ॉर्मैट किया जा सकता है. कार्ड मैसेज में टेक्स्ट को, टेक्स्ट मैसेज के मुकाबले अलग तरीके से फ़ॉर्मैट किया जाता है. ऐसा इसलिए, क्योंकि टेक्स्ट मैसेज को उसी सिंटैक्स के साथ फ़ॉर्मैट किया जाता है जिसका इस्तेमाल Chat उपयोगकर्ता करते हैं.
Card Builder का इस्तेमाल करके, Chat ऐप्लिकेशन के लिए मैसेजिंग और यूज़र इंटरफ़ेस डिज़ाइन करें और उनकी झलक देखें:
कार्ड बिल्डर खोलेंपैराग्राफ़ के टेक्स्ट को फ़ॉर्मैट करना
यहां दी गई टेबल में, इस्तेमाल किए जा सकने वाले टैग और उनके मकसद के बारे में बताया गया है:
| फ़ॉर्मैट | उदाहरण | रेंडर किया गया नतीजा |
|---|---|---|
| बोल्ड | "This is <b>bold</b>." |
यह बोल्ड है. |
| इटैलिक | "This is <i>italics</i>." |
यह इटैलिक है. |
| अंडरलाइन करें | "This is <u>underline</u>." |
यह अंडरलाइन है. |
| स्ट्राइकथ्रू | "This is <s>strikethrough</s>." |
यह |
| फ़ॉन्ट का रंग | "This is <font color=\"#FF0000\">red font</font>." |
यह लाल रंग का फ़ॉन्ट है. |
| हाइपरलिंक | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
यह एक हाइपरलिंक है. |
| समय | "This is a time format: <time>2023-02-16 15:00</time>." |
यह समय का फ़ॉर्मैट है: . |
| न्यूलाइन | "This is the first line. <br> This is a new line." |
यह पहली लाइन है. यह एक नई लाइन है. |
सूचियां और कोड ब्लॉक तय करने के लिए, इन टैग का इस्तेमाल करें:
| फ़ॉर्मैट | उदाहरण | रेंडर किया गया नतीजा |
|---|---|---|
| नई लाइन | "Line 1<br>Line 2" |
Line 1 Line 2 |
| मोनोस्पेस | "This is an <code>inline code</code>." |
यह एक inline code है. |
| मोनोस्पेस ब्लॉक | "<pre><code>This a code block.</code></pre>" |
|
| बुलेट वाली सूची | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| क्रम वाली सूची | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
मार्कडाउन सिंटैक्स चालू होने पर, यहां दिए गए सिंटैक्स का इस्तेमाल किया जा सकता है:
| फ़ॉर्मैट | उदाहरण | रेंडर किया गया नतीजा |
|---|---|---|
| बोल्ड | **नमस्ते** या __नमस्ते__ | नमस्ते |
| इटैलिक | *नमस्ते* या _नमस्ते_ | नमस्ते |
| स्ट्राइकथ्रू | ~hello~ | |
| मोनोस्पेस | `hello` | hello |
| मोनोस्पेस ब्लॉक | ``` Hello World ``` |
Hello |
| बुलेट वाली सूची | - यह सूची का पहला आइटम है - यह सूची का दूसरा आइटम है |
|
|
* यह सूची का पहला आइटम है * यह सूची का दूसरा आइटम है |
|
|
| क्रम वाली सूची | 1. यह सूची का पहला आइटम है 2. यह सूची का दूसरा आइटम है |
|
| हाइपरलिंक | [Example website](https://example.com) | उदाहरण के लिए वेबसाइट |
टेक्स्ट में आइकॉन जोड़ना
कार्ड में टेक्स्ट के साथ आइकॉन दिखाने के लिए, DecoratedText और ButtonList विजेट का इस्तेमाल किया जा सकता है.
यहां दिए गए सेक्शन में, डेकोरेट किए गए टेक्स्ट या बटन में पहले से मौजूद आइकॉन, Google Material आइकॉन या कस्टम आइकॉन इस्तेमाल करने का तरीका बताया गया है.
Chat के आइकॉन इस्तेमाल करना
Chat में उपलब्ध बिल्ट-इन आइकॉन का इस्तेमाल करने के लिए, इनमें से कोई एक विकल्प चुनें:
यहां दी गई टेबल में, कार्ड मैसेज के लिए उपलब्ध बिल्ट-इन आइकॉन की सूची दी गई है:
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| CLOCK | CONFIRMATION_NUMBER_ICON | ||
| ब्यौरा | DOLLAR | ||
| ईमेल | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| न्योता दें | MAP_PIN | ||
| MEMBERSHIP | MULTIPLE_PEOPLE | ||
| PERSON | PHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | STORE | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
ईमेल आइकॉन वाले कार्ड का उदाहरण यहां दिया गया है:
Google के मटीरियल आइकॉन का इस्तेमाल करना
Google Material आइकॉन का इस्तेमाल करके, 2,500 से ज़्यादा आइकॉन के विकल्पों में से कोई आइकॉन चुना जा सकता है. साथ ही, आइकॉन के वेट, फ़िल, और ग्रेड को पसंद के मुताबिक बनाया जा सकता है.
यहां Google Material आइकॉन वाले कार्ड का उदाहरण दिया गया है:
कस्टम आइकॉन इस्तेमाल करना
कस्टम आइकॉन जोड़ने के लिए, iconUrl फ़ील्ड शामिल करें और आइकॉन का यूआरएल डालें.
कस्टम आइकॉन का एक उदाहरण यहां दिया गया है: