Como desarrollador de apps de Google Chat, es posible que necesites depurar código para probar cambios o solucionar problemas complejos. La depuración de apps de Chat puede realizarse de muchas formas diferentes dependiendo de la arquitectura de tu app, sus funciones, cómo se implementa y tus preferencias.
En esta página, se explica cómo depurar una app de chat HTTP con ngrok, que es una plataforma de entrada unificada que puedes usar para probar entornos de desarrollo locales. En esta guía, puedes probar cambios de código en un entorno local y solucionar problemas en un entorno remoto.
Depura desde el entorno de desarrollo local
En esta sección, interactuarás con tu app de Chat que se ejecuta en tu entorno local.
Figura 1: Depura en un entorno de desarrollo local.
Taller
Node.js
Python
Java
Requisitos previos
Node.js
- Las versiones más recientes de
nodeynpminstaladas en tu entorno local La versión más reciente de
nodemoninstalada en tu entorno local se usa para la recarga automática:npm install -g nodemonUna app de Chat HTTP configurada para mensajería. Puedes seguir las secciones Requisitos previos, Configura el entorno y Publica la app en Google Chat de la Guía de inicio rápido. Las únicas diferencias son que debes establecer el Nombre de la app en
Debug Appy la URL del extremo HTTP en cualquier valor, comohttp://example.com.Un IDE configurado en tu entorno local que pueda depurar. En esta guía, usamos el IDE
Visual Studio Codey sus funciones de depuración predeterminadas con fines ilustrativos.Gitinstalado en tu entorno local.Una cuenta de
ngrok
Python
- La versión más reciente de
python3instalada en tu entorno local - La versión más reciente de
pipyvirtualenvinstaladas en tu entorno local. Se usan para administrar paquetes de Python y entornos virtuales, respectivamente. - Una app de Chat HTTP configurada para mensajería. Puedes seguir las secciones Requisitos previos, Configura el entorno y Publica la app en Google Chat de la Guía de inicio rápido. Las únicas diferencias son que debes establecer el Nombre de la app en
Debug Appy la URL del extremo HTTP en cualquier valor, comohttp://example.com. - Un IDE configurado en tu entorno local que pueda depurar. En esta guía, usamos el IDE
Visual Studio Codey sus funciones de depuración predeterminadas con fines ilustrativos. Gitinstalado en tu entorno local.- Una cuenta de
ngrok - La versión más reciente de
gcloudinstalada y inicializada en tu entorno local.
Java
- La última versión estable de
Java SE 11's JDKinstalada en tu entorno local - La versión más reciente de
Apache Maveninstalada en tu entorno local, que se usa para administrar proyectos de Java - Una app de Chat HTTP configurada para mensajería. Puedes seguir las secciones Requisitos previos, Configura el entorno y Publica la app en Google Chat de la Guía de inicio rápido. Las únicas diferencias son que debes establecer el Nombre de la app en
Debug Appy la URL del extremo HTTP en cualquier valor, comohttp://example.com. - Un IDE configurado en tu entorno local que pueda depurar. En esta guía, usamos el IDE
Visual Studio Codey sus funciones de depuración predeterminadas con fines ilustrativos. Gitinstalado en tu entorno local.- Una cuenta de
ngrok - La versión más reciente de
gcloudinstalada y inicializada en tu entorno local
Haz que el servicio de localhost esté disponible públicamente
Debes conectar tu entorno local a Internet para que la app de Chat pueda acceder a él. La aplicación ngrok se usa para redireccionar las solicitudes HTTP realizadas a una URL pública a tu entorno local.
- En un navegador de tu entorno local, accede a tu cuenta de
ngrok. - Instala la aplicación y configura tu
authtokenen tu entorno local. - Crea un dominio estático en tu cuenta de
ngrok. En las instrucciones de esta guía, se hace referencia a él comoNGROK_STATIC_DOMAIN.
Configura la app de Chat
Configura la app de Chat para que envíe todas sus solicitudes HTTP a tu dominio estático.
En la consola de Google Cloud, abre la página de la API de Google Chat:
Haz clic en la pestaña Configuración.
Ve a Funciones interactivas > Configuración de la conexión y establece el valor del campo de texto URL del extremo HTTP en lo siguiente:
https://NGROK_STATIC_DOMAINReemplaza
NGROK_STATIC_DOMAINpor el dominio estático de tu cuenta dengrok.Haz clic en Guardar.
Figura 2: La app de Chat envía todas sus solicitudes HTTP al dominio estático. El servicio público ngrok actúa como puente entre la app de Chat y el código de la aplicación que se ejecuta de forma local.
Prueba la app de Chat
Puedes implementar, configurar, probar, depurar y volver a cargar automáticamente tu app de chat de forma local.
Node.js
Clona el repositorio de
googleworkspace/google-chat-samplesde GitHub en tu entorno local. Contiene el código de la aplicación que se ejecutará:git clone https://github.com/googleworkspace/google-chat-samples.gitEn el IDE de
Visual Studio Codeinstalado en tu entorno local, haz lo siguiente:- En una ventana nueva, abre la carpeta
google-chat-samples/node/basic-app. Configura la aplicación para la depuración de recarga automática agregando dos secuencias de comandos en el archivo
package.json:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }Desde el directorio raíz, instala la aplicación:
npm installCrea y configura un lanzamiento llamado
Debug Watchque active el scriptdebug-watch. Para ello, crea el archivo.vscode/launch.jsonen el directorio raíz:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Agrega un punto de interrupción que detenga el procesamiento de solicitudes HTTP en el archivo
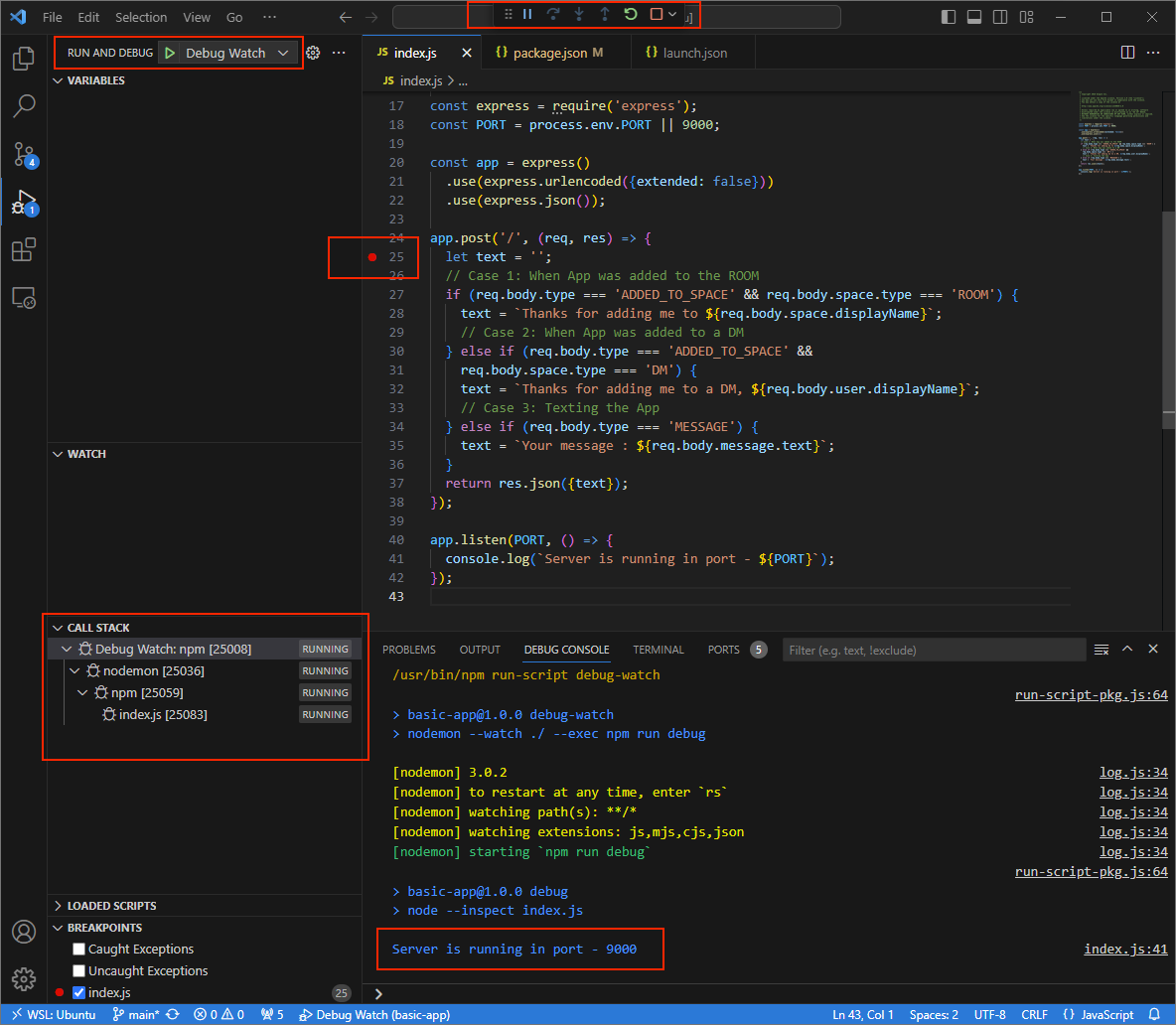
index.jsy comienza a ejecutar y depurar con la configuraciónDebug Watchagregada anteriormente. La aplicación ahora se está ejecutando y detecta solicitudes HTTP en el puerto9000.
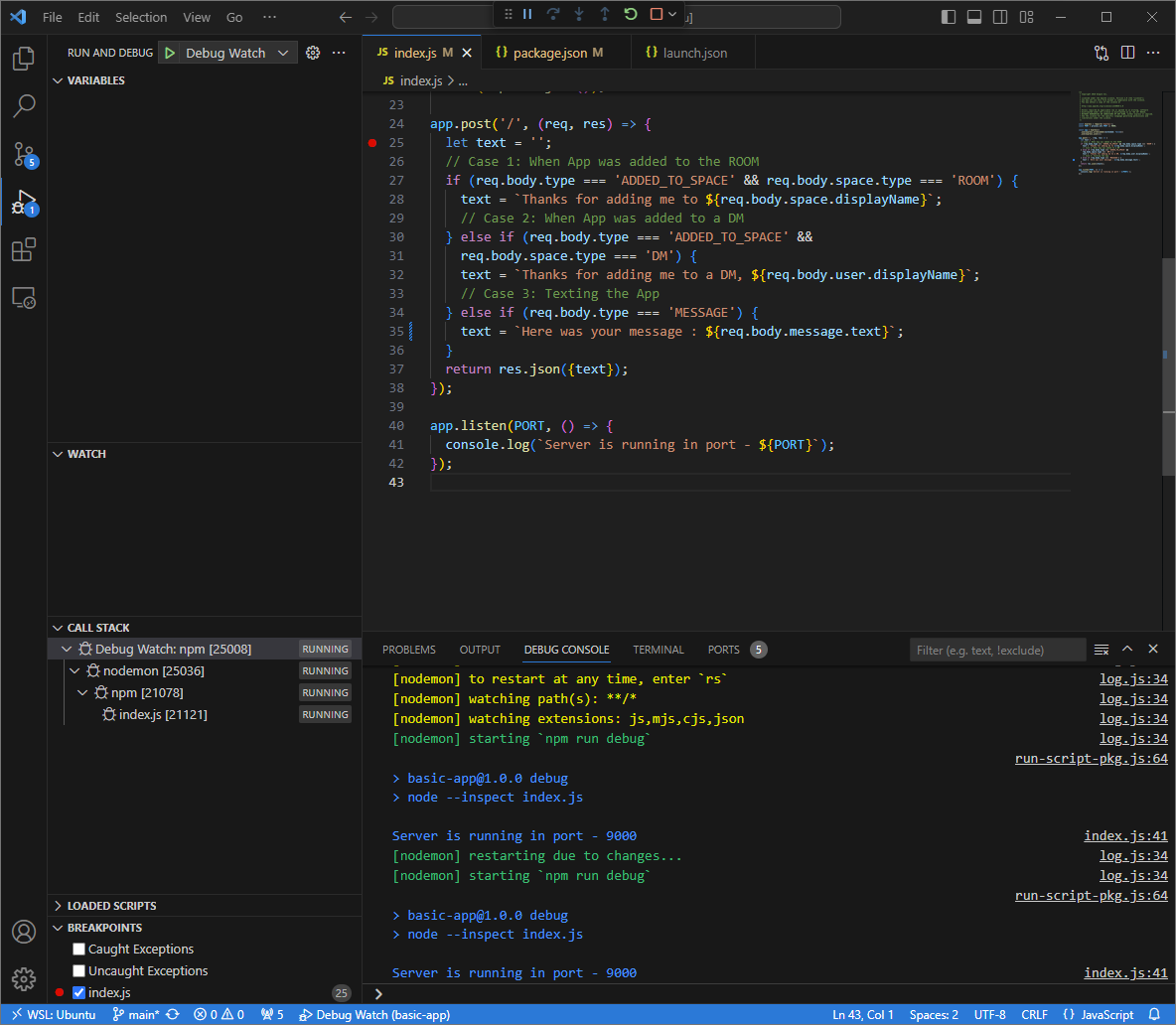
Figura 3: La aplicación se está ejecutando y detecta solicitudes HTTP en el puerto
9000.
- En una ventana nueva, abre la carpeta
Inicia la aplicación
ngroken tu entorno local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Reemplaza
NGROK_STATIC_DOMAINpor el dominio estático de tu cuenta dengrok. Ahora todas las solicitudes se redireccionan a tu entorno local y al puerto que usa la aplicación.
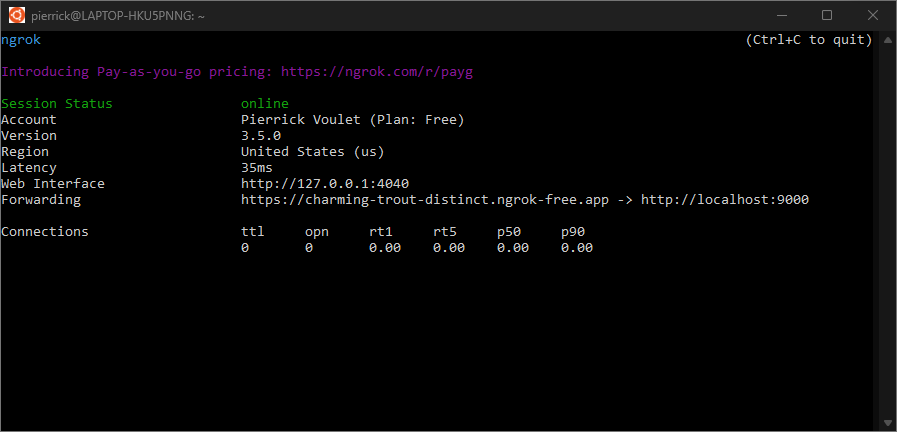
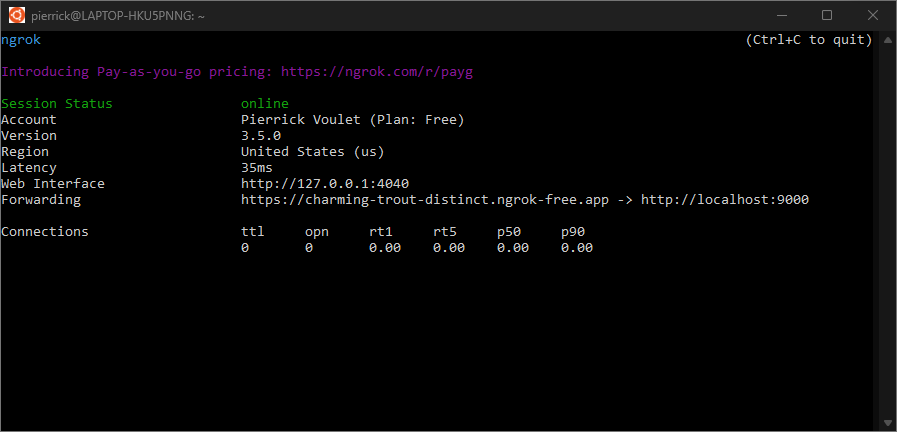
Figura 4: La terminal con el servidor
ngroken ejecución y redireccionamiento.La aplicación
ngroktambién inicia una interfaz web en tu localhost. Puedes supervisar todas las actividades abriéndola en un navegador.
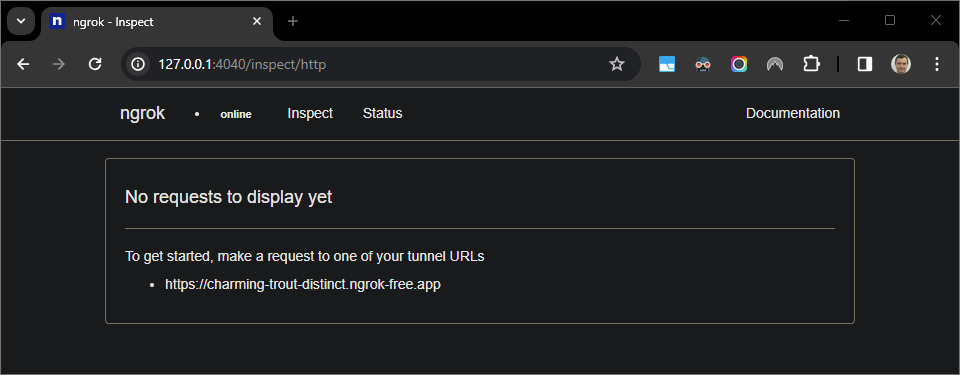
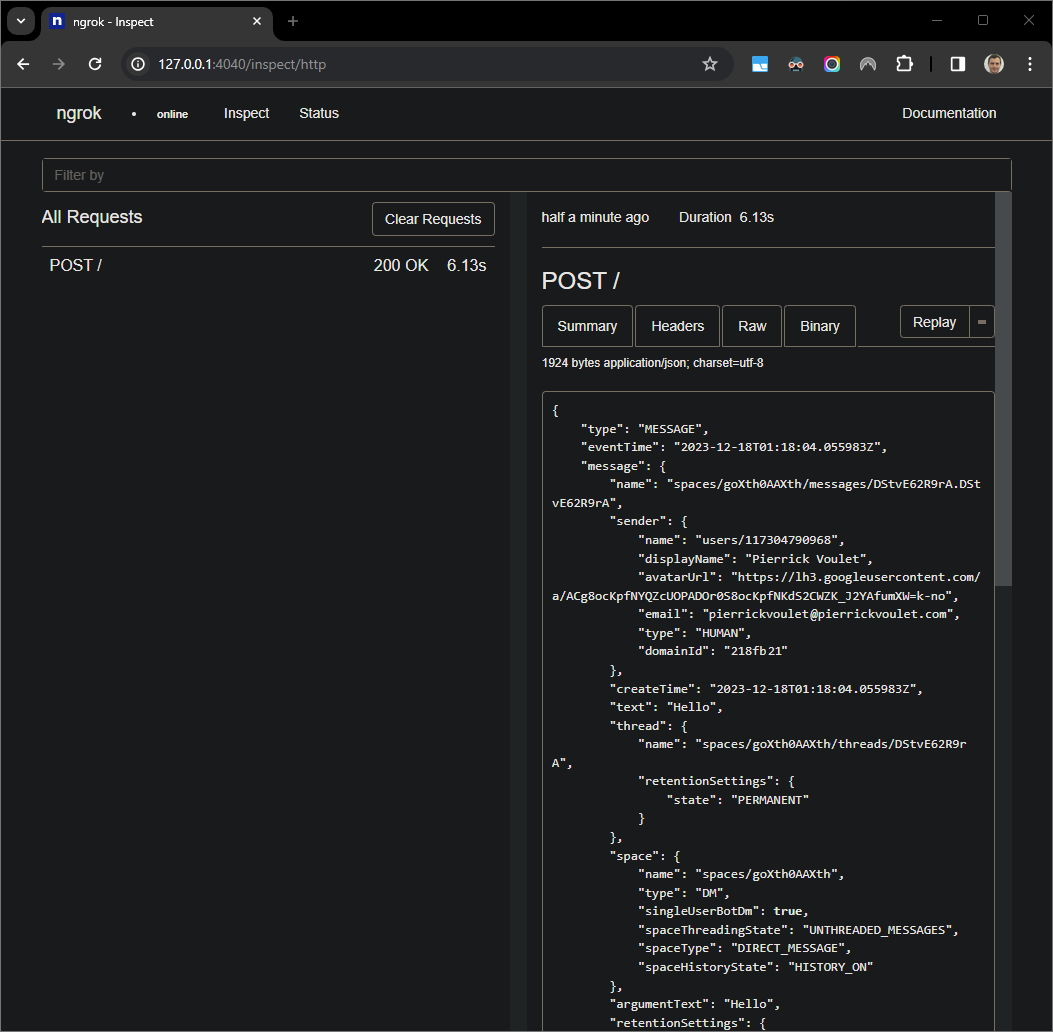
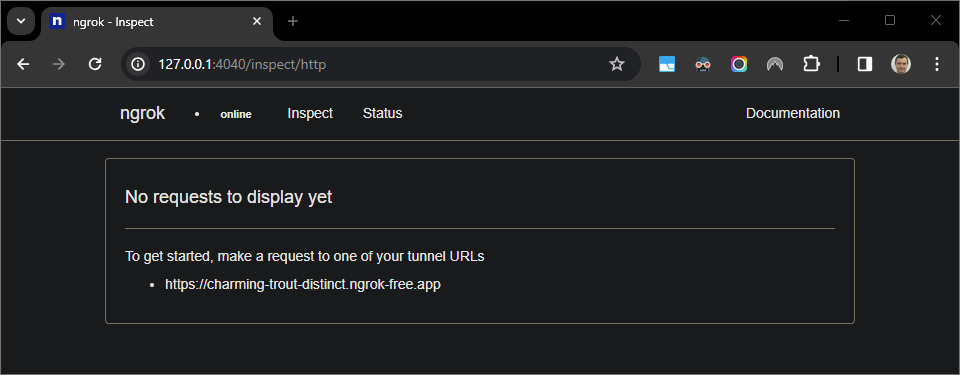
Figura 5: La interfaz web alojada por la aplicación
ngrokno muestra solicitudes HTTP.Envía un mensaje directo a tu app de Chat para probarla:
Abre Google Chat.
Haz clic en Nuevo chat .
En el diálogo, ingresa el nombre de tu app de chat.
En los resultados de la búsqueda, busca la app de Chat, haz clic en Agregar > Chat.
En el espacio de mensajes directos, escribe
Helloy presionaenter. Tu app de chat no responde porque se está depurando de forma activa.
En el
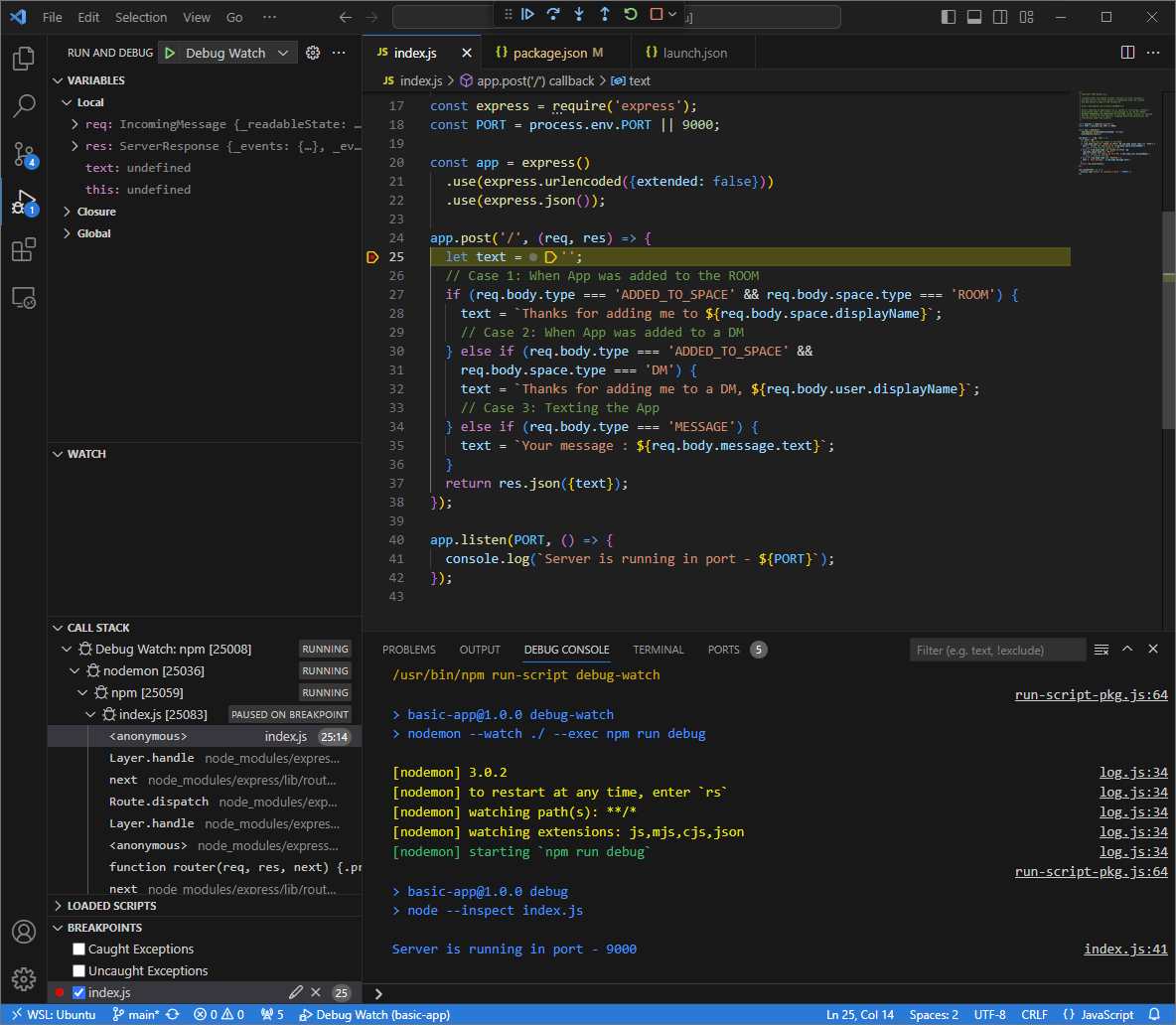
Visual Studio Codede tu entorno local, puedes ver que la ejecución se detiene en el punto de interrupción que se estableció.
Figura 6: La ejecución se pausa en el punto de interrupción que se estableció.
Cuando reanudas la ejecución desde el depurador de
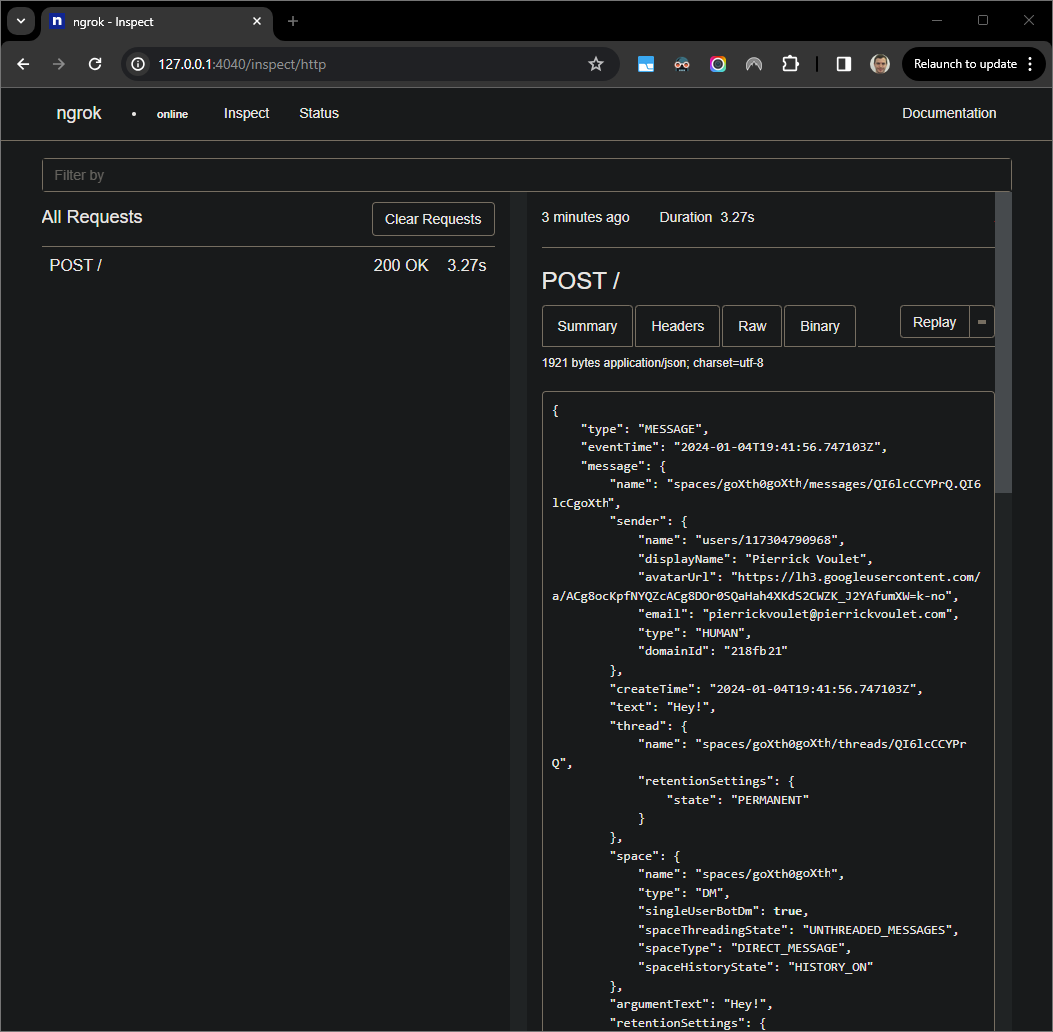
Visual Studio Codeantes de que Google Chat agote el tiempo de espera de las respuestas de la app de ChatYour message : Hello.Puedes consultar los registros de solicitudes y respuestas HTTP desde la interfaz web alojada por la aplicación
ngroken tu entorno local.
Figura 7: Es la solicitud HTTP de la interfaz web alojada por la aplicación
ngrok.Para cambiar el comportamiento de la aplicación, reemplaza
Your messageporHere was your messageintercalado35deindex.json. Cuando guardas el archivo,nodemonvuelve a cargar automáticamente la aplicación con el código fuente actualizado yVisual Studio Codepermanece en modo de depuración.
Figura 8: La aplicación se está ejecutando y escuchando solicitudes HTTP en el puerto
9000con el cambio de código cargado.Esta vez, en lugar de enviar un segundo mensaje
Helloen el espacio, puedes seleccionar la última solicitud HTTP registrada en la interfaz web alojada por la aplicaciónngroken tu entorno local y hacer clic enReplay. Al igual que la última vez, tu app de Chat no responde porque se está depurando de forma activa.Cuando reanudes la ejecución desde el depurador de
Visual Studio Code, podrás ver en la interfaz web alojada por la aplicaciónngroken tu entorno local que la aplicación genera una respuesta con la versión actualizada del mensajeHere was your message : Hello.
Python
Adquiere credenciales de usuario nuevas para utilizar las Credenciales predeterminadas de la aplicación:
gcloud config set project PROJECT_IDgcloud auth application-default loginReemplaza
PROJECT_IDpor el ID del proyecto del proyecto de Cloud de la app.Clona el repositorio
googleworkspace/google-chat-samplesde GitHub en tu entorno local. Contiene el código de la aplicación:git clone https://github.com/googleworkspace/google-chat-samples.gitEn el IDE de
Visual Studio Codeinstalado en tu entorno local, haz lo siguiente:- En una ventana nueva, abre la carpeta
google-chat-samples/python/avatar-app. Crea un entorno virtual nuevo para Python
envy actívalo:virtualenv envsource env/bin/activateInstala todas las dependencias del proyecto con
pipen el entorno virtual:pip install -r requirements.txtCrea el archivo
.vscode/launch.jsonen el directorio raíz y configura un inicio llamadoDebug Watchque active la aplicación desde el módulofunctions-frameworken el puerto9000en modo de depuración en el entorno virtualenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }Agrega un punto de interrupción que detenga el procesamiento de solicitudes HTTP en el archivo
main.pyy comienza a ejecutar y depurar con la configuraciónDebug Watchagregada anteriormente. La aplicación ahora se está ejecutando y detecta solicitudes HTTP en el puerto9000.
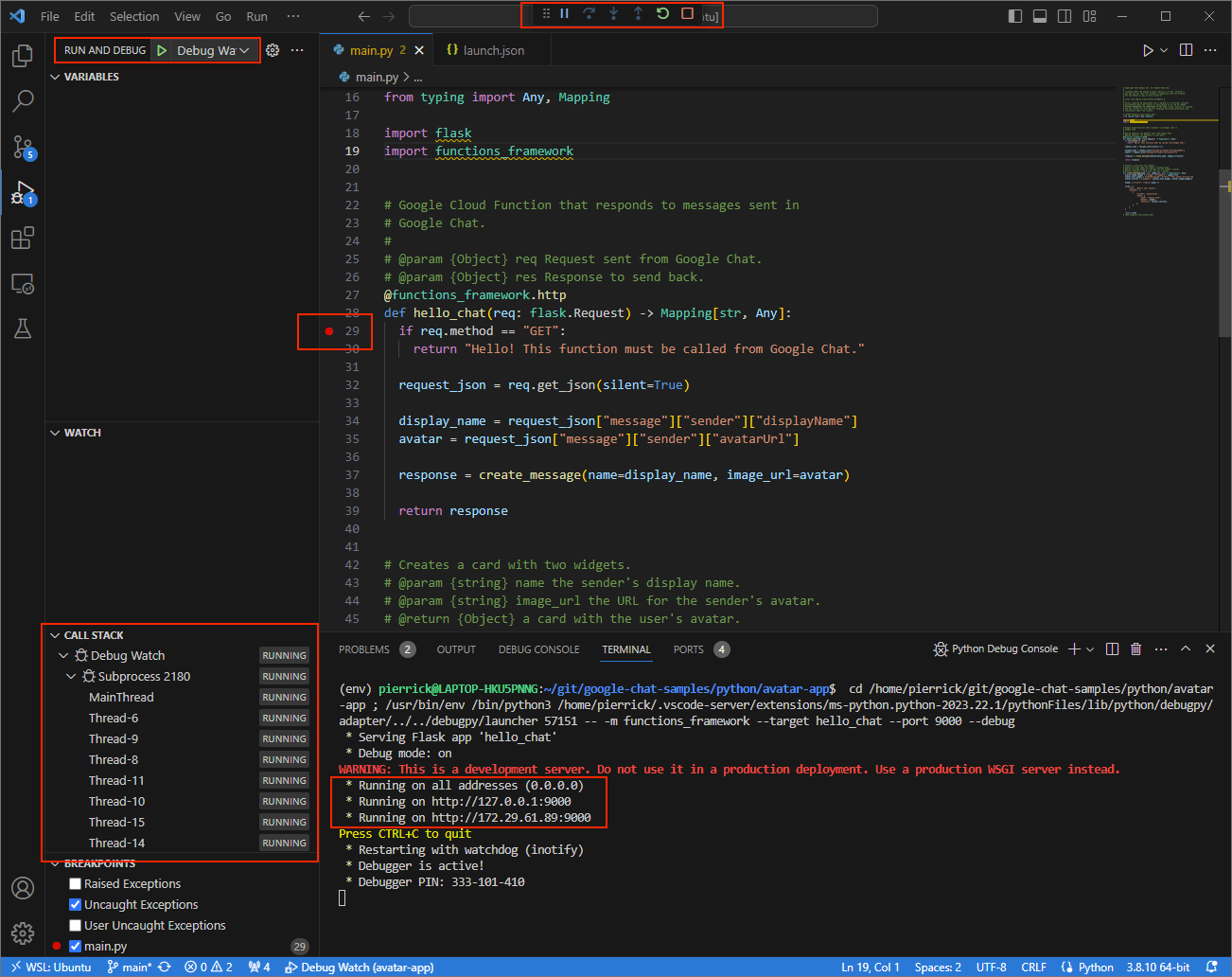
Figura 3: La aplicación se está ejecutando y detecta solicitudes HTTP en el puerto
9000.
- En una ventana nueva, abre la carpeta
Inicia la aplicación
ngroken tu entorno local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Reemplaza
NGROK_STATIC_DOMAINpor el dominio estático de tu cuenta dengrok. Ahora todas las solicitudes se redireccionan a tu entorno local y al puerto que usa la aplicación.
Figura 4: La terminal con el servidor
ngroken ejecución y redireccionamiento.La aplicación
ngroktambién inicia una interfaz web en tu localhost. Puedes supervisar todas las actividades abriéndola en un navegador.
Figura 5: La interfaz web alojada por la aplicación
ngrokno muestra solicitudes HTTP.Envía un mensaje directo a tu app de Chat para probarla:
Abre Google Chat.
Haz clic en Nuevo chat .
En el diálogo, ingresa el nombre de tu app de chat.
En los resultados de la búsqueda, busca la app de Chat, haz clic en Agregar > Chat.
En el espacio de mensajes directos, escribe
Hey!y presionaenter. Tu app de Chat no responde porque se está depurando de forma activa.
En el
Visual Studio Codede tu entorno local, puedes ver que la ejecución se detiene en el punto de interrupción que se estableció.
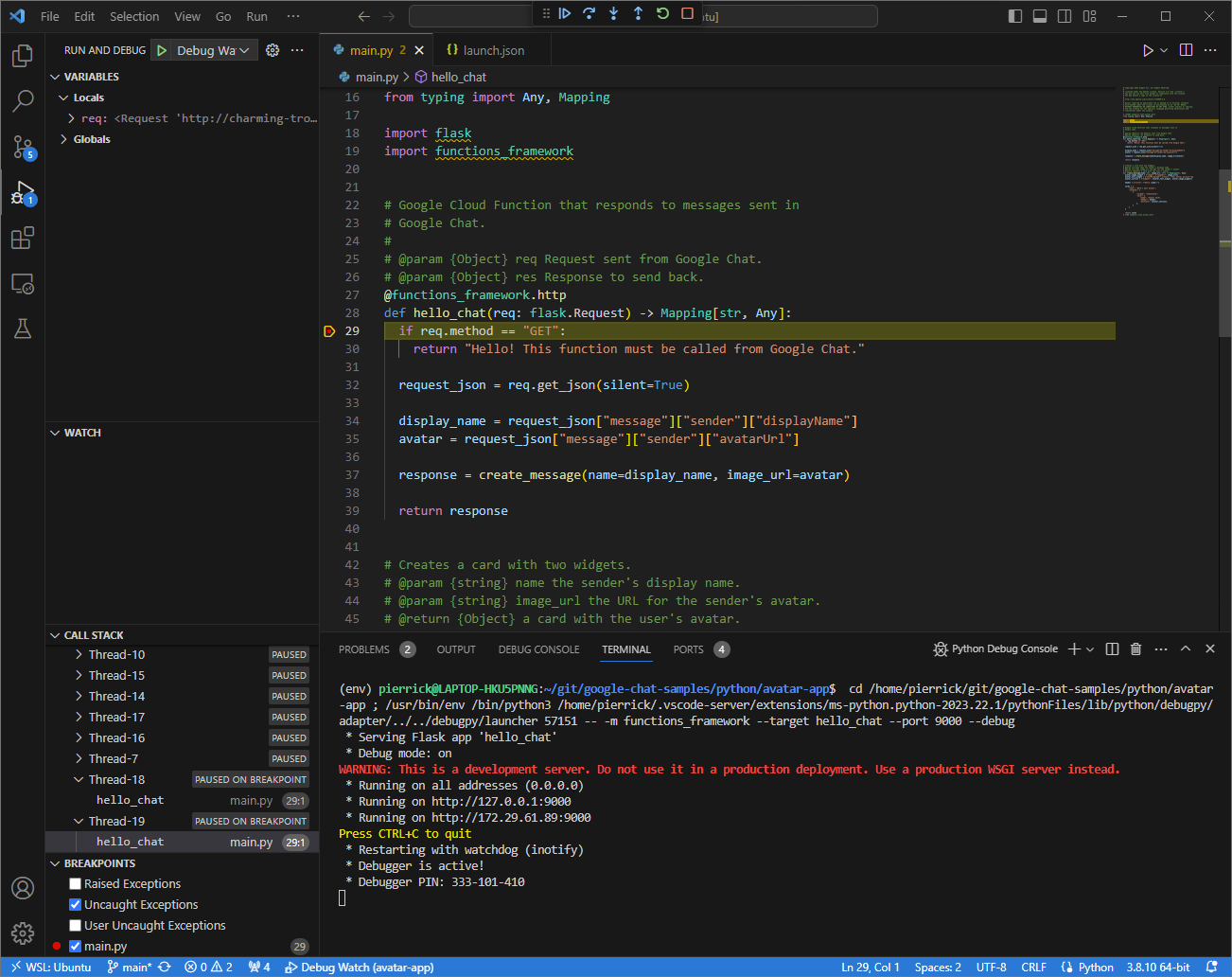
Figura 6: La ejecución se pausa en el punto de interrupción que se estableció.
Cuando reanudas la ejecución desde el depurador de
Visual Studio Code, antes de que Google Chat agote el tiempo de espera, la app de Chat responde con tu nombre y foto de avatar en el mensaje.Puedes consultar los registros de solicitudes y respuestas HTTP desde la interfaz web alojada por la aplicación
ngroken tu entorno local.
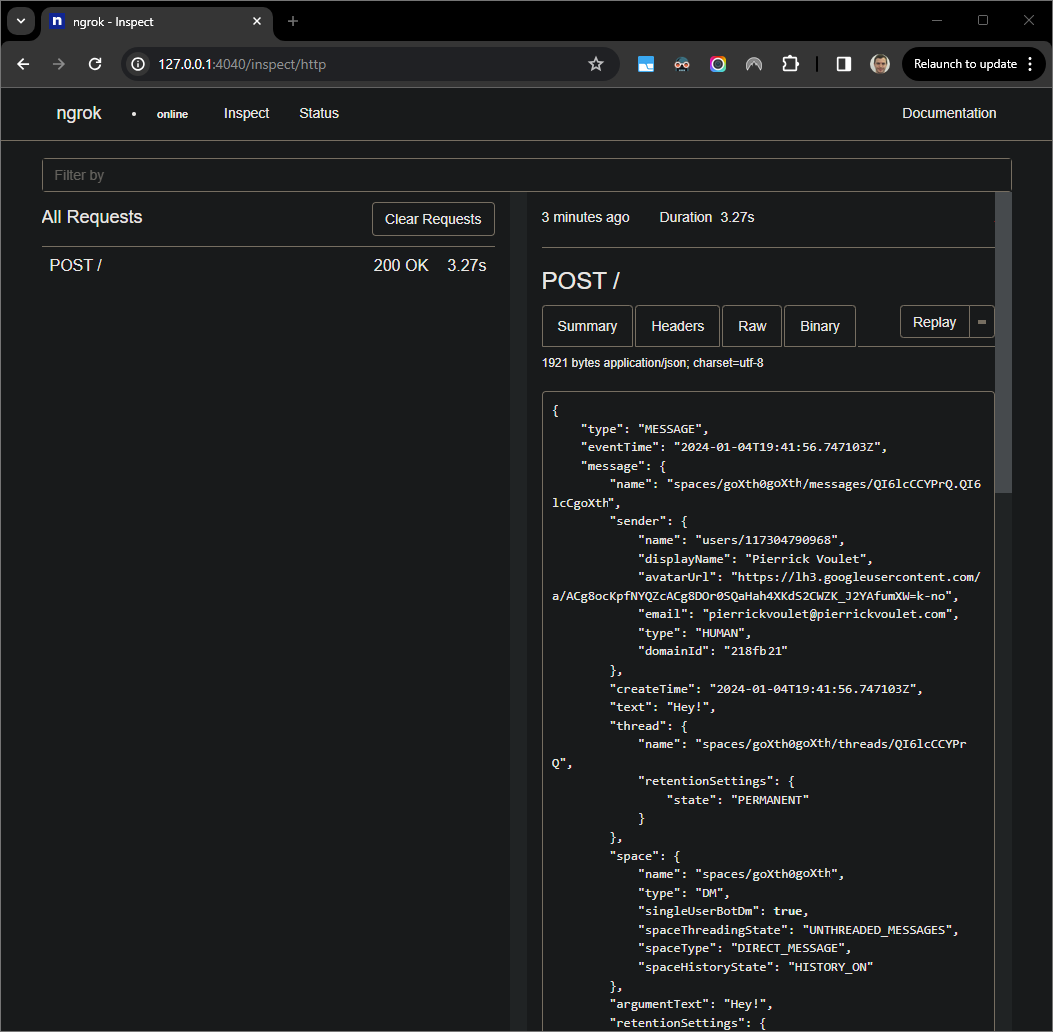
Figura 7: Es la solicitud HTTP de la interfaz web alojada por la aplicación
ngrok.Para cambiar el comportamiento de la aplicación, reemplaza
HelloporHeyen línea51del archivomain.py. Cuando guardas el archivo,Visual Studio Codevuelve a cargar automáticamente la aplicación con el código fuente actualizado y permanece en el modo de depuración.
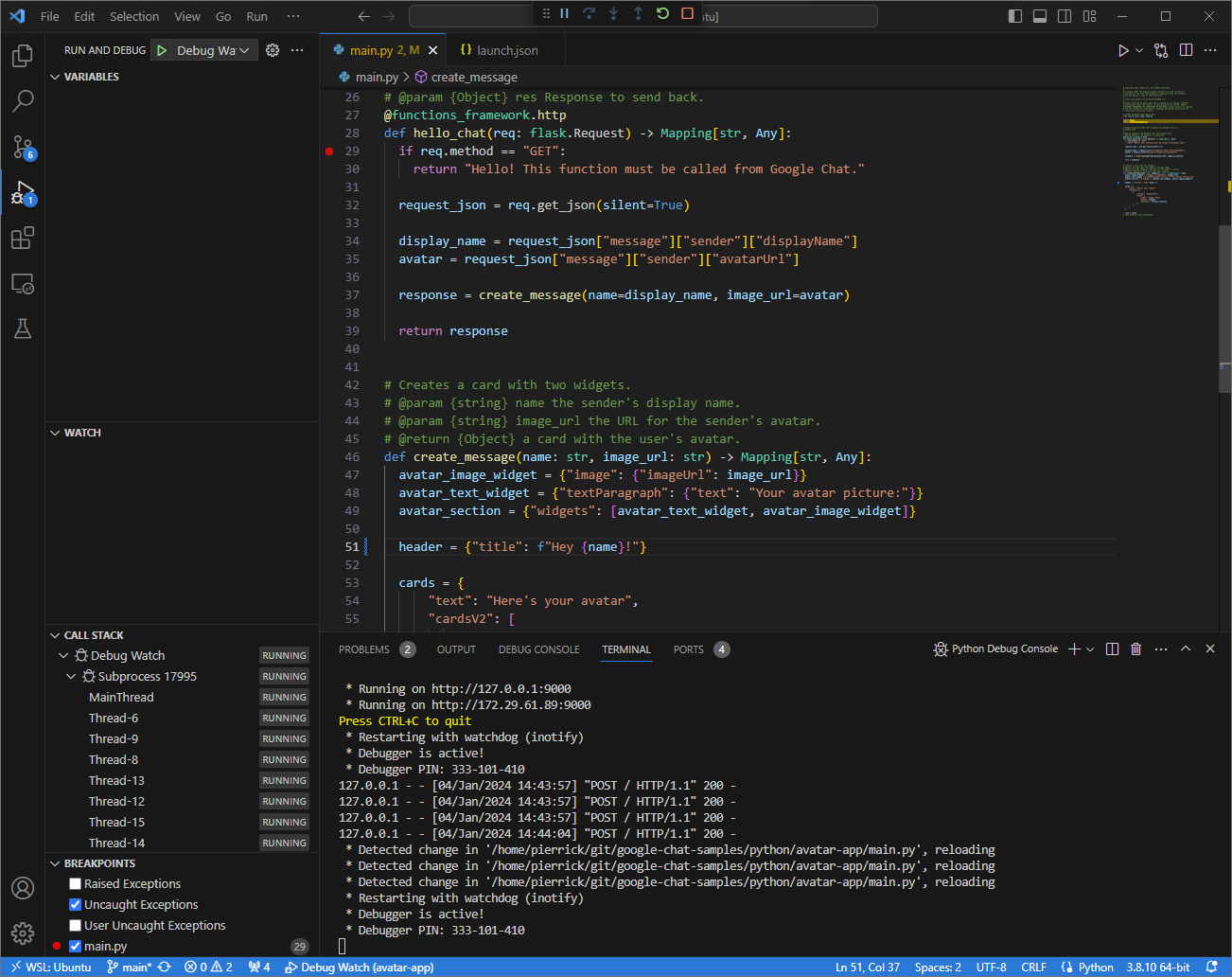
Figura 8: La aplicación se está ejecutando y escuchando solicitudes HTTP en el puerto
9000con el cambio de código cargado.Esta vez, en lugar de enviar un segundo mensaje
Hey!en el espacio, puedes seleccionar la última solicitud HTTP registrada en la interfaz web alojada por la aplicaciónngroken tu entorno local y hacer clic enReplay. Al igual que la última vez, tu app de Chat no responde porque se está depurando de forma activa.Cuando reanudes la ejecución desde el depurador de
Visual Studio Code, podrás ver en la interfaz web alojada por la aplicaciónngroken tu entorno local que la aplicación genera una respuesta con la versión actualizada del mensaje.
Java
Adquiere credenciales de usuario nuevas para utilizar las Credenciales predeterminadas de la aplicación:
gcloud config set project PROJECT_IDgcloud auth application-default loginReemplaza
PROJECT_IDpor el ID del proyecto del proyecto de Cloud de la app.Clona el repositorio
googleworkspace/google-chat-samplesde GitHub en tu entorno local. Contiene el código de la aplicación:git clone https://github.com/googleworkspace/google-chat-samples.gitEn el IDE de
Visual Studio Codeinstalado en tu entorno local, haz lo siguiente:- En una ventana nueva, abre la carpeta
google-chat-samples/java/avatar-app. Configura el proyecto de Maven para ejecutar la aplicación
Appen el puerto9000de forma local. Para ello, agrega el complemento de compilación de Google Cloud Functions Frameworkfunction-maven-pluginen el archivopom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...Ahora puedes iniciarlo de forma local en modo de depuración:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Crea el archivo
.vscode/launch.jsonen el directorio raíz y configura un inicio llamadoRemote Debug Watchque se adjunte a la aplicación que se inició anteriormente con el puerto8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Agrega un punto de interrupción que detenga el procesamiento de la solicitud HTTP en el archivo
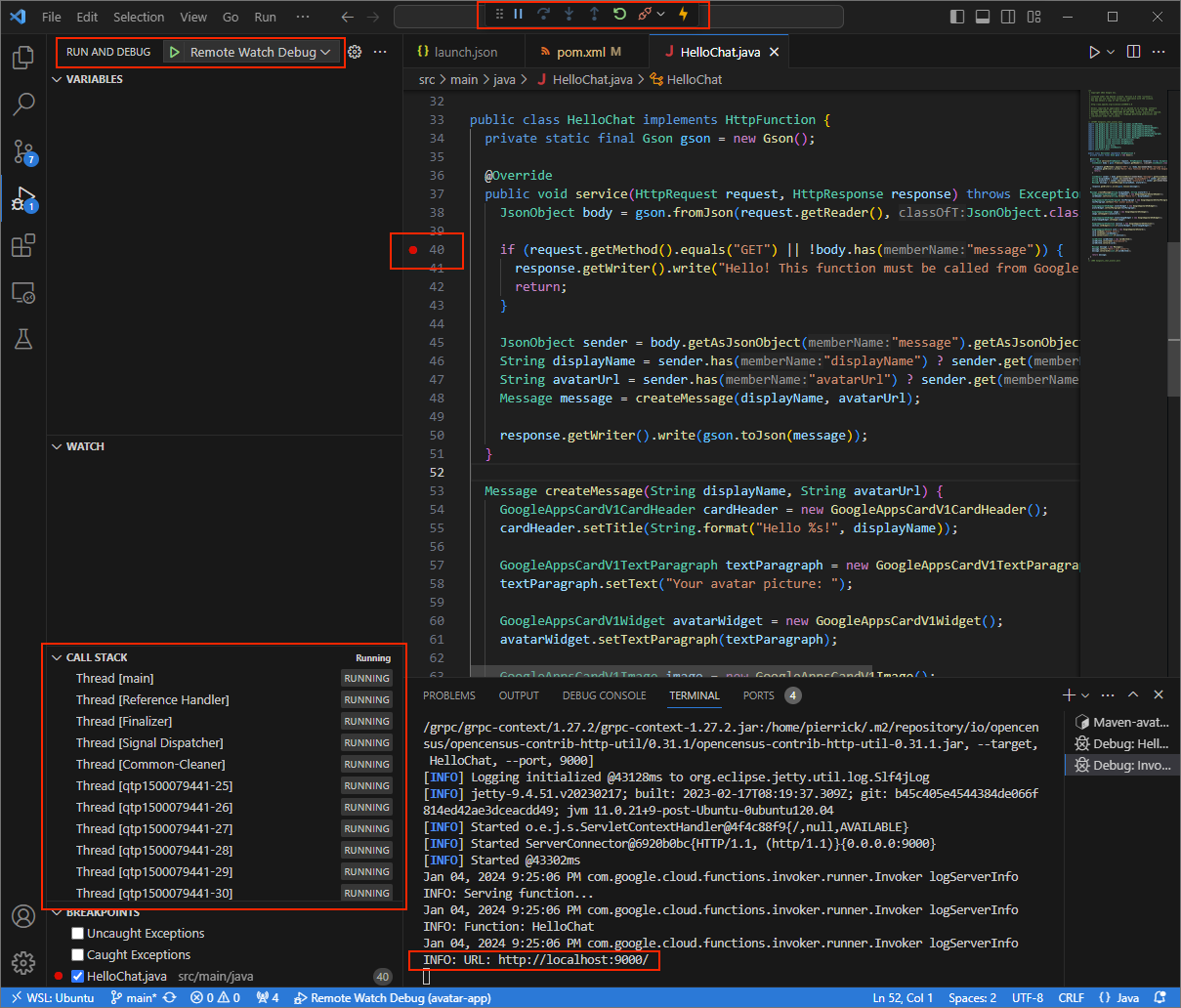
App.javay comienza a adjuntar y depurar con la configuraciónRemote Debug Watchagregada anteriormente. La aplicación ahora se está ejecutando y escuchando solicitudes HTTP en el puerto9000.
Figura 3: La aplicación se está ejecutando y escuchando solicitudes HTTP en el puerto
9000.
- En una ventana nueva, abre la carpeta
Inicia la aplicación
ngroken tu entorno local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Reemplaza
NGROK_STATIC_DOMAINpor el dominio estático de tu cuenta dengrok. Ahora todas las solicitudes se redireccionan a tu entorno local y al puerto que usa la aplicación.
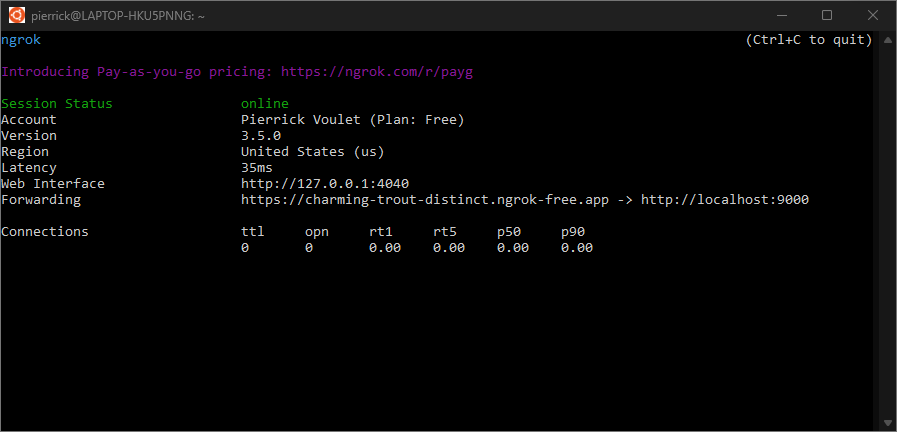
Figura 4: La terminal con el servidor
ngroken ejecución y redireccionamiento.La aplicación
ngroktambién inicia una interfaz web en tu localhost. Puedes supervisar todas las actividades abriéndola en un navegador.
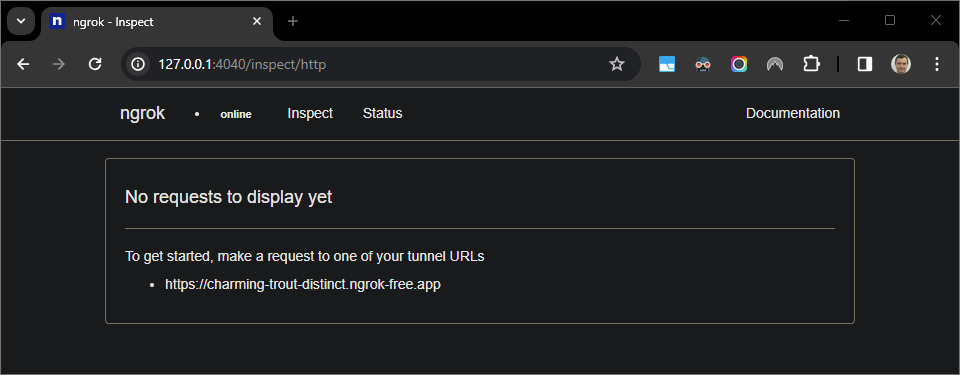
Figura 5: La interfaz web alojada por la aplicación
ngrokno muestra solicitudes HTTP.Envía un mensaje directo a tu app de Chat para probarla:
Abre Google Chat.
Haz clic en Nuevo chat .
En el diálogo, ingresa el nombre de tu app de chat.
En los resultados de la búsqueda, busca la app de Chat, haz clic en Agregar > Chat.
En el espacio de mensajes directos, escribe
Hey!y presionaenter. Tu app de Chat no responde porque se está depurando de forma activa.
En el
Visual Studio Codede tu entorno local, puedes ver que la ejecución se detiene en el punto de interrupción que se estableció.
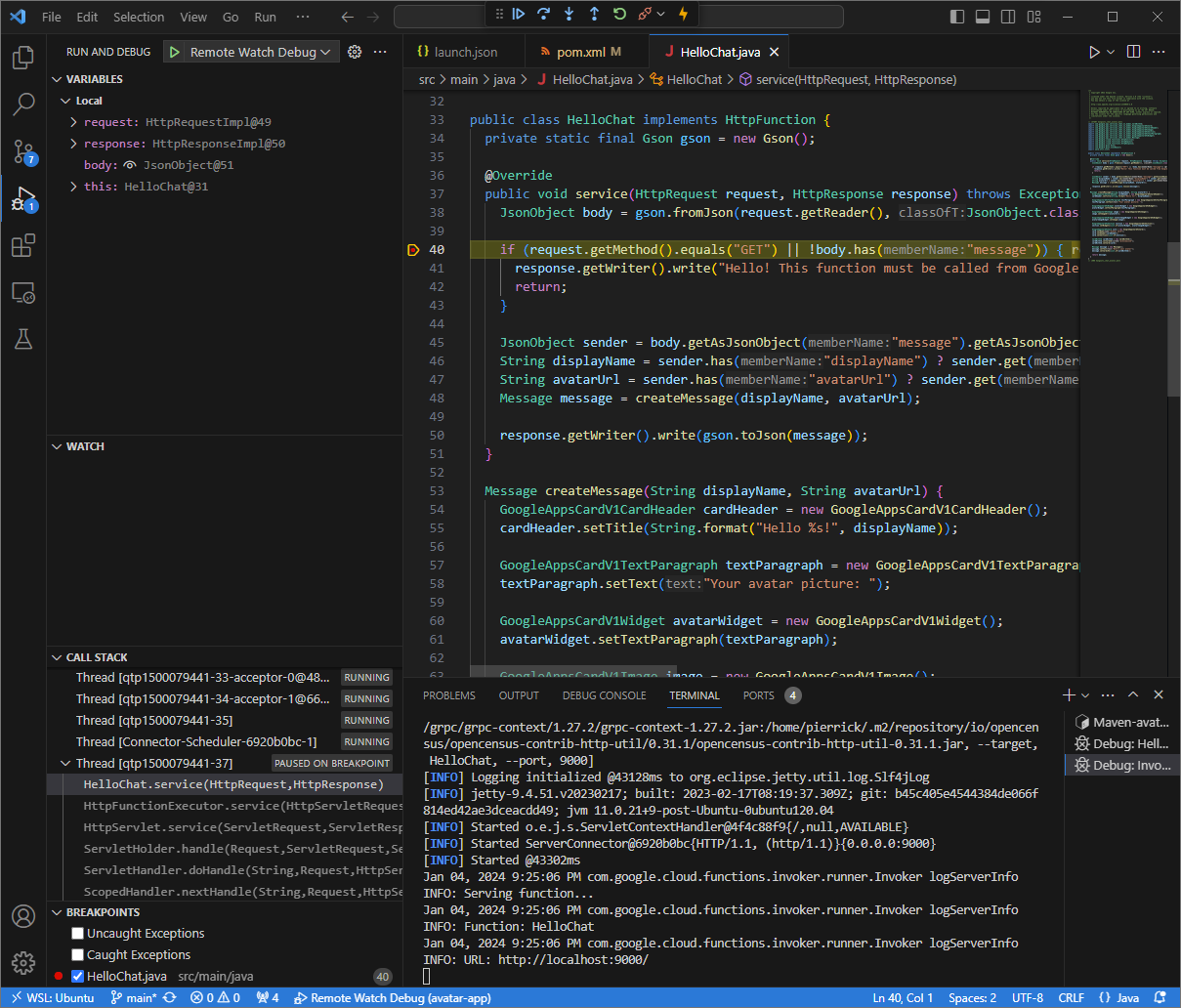
Figura 6: La ejecución se pausa en el punto de interrupción que se estableció.
Cuando reanudas la ejecución desde el depurador de
Visual Studio Code, antes de que Google Chat agote el tiempo de espera, la app de Chat responde con tu nombre y foto de avatar en el mensaje.Puedes consultar los registros de solicitudes y respuestas HTTP desde la interfaz web alojada por la aplicación
ngroken tu entorno local.
Figura 7: Es la solicitud HTTP de la interfaz web alojada por la aplicación
ngrok.Para cambiar el comportamiento de la aplicación, reemplaza
HelloporHeyen línea en55del archivoApp.java, reinicia el procesomvnDebugy vuelve a iniciarRemote Debug Watchpara volver a adjuntar y reiniciar la depuración.Esta vez, en lugar de enviar un segundo mensaje
Hey!en el espacio, puedes seleccionar la última solicitud HTTP registrada en la interfaz web alojada por la aplicaciónngroken tu entorno local y hacer clic enReplay. Al igual que la última vez, tu app de Chat no responde porque se está depurando de forma activa.Cuando reanudes la ejecución desde el depurador de
Visual Studio Code, podrás ver en la interfaz web alojada por la aplicaciónngroken tu entorno local que la aplicación genera una respuesta con la versión actualizada del mensaje.
Depura desde un entorno remoto
En esta sección, interactuarás con tu app de Chat que se ejecuta en un entorno remoto.
Figura 9: Depura desde un entorno remoto.
Requisitos previos
- Un espacio de mensajes directos con tu app de Chat. Puedes seguir la sección Prueba tu app de Chat de la Guía de inicio rápido y buscar tu app de Chat para iniciar uno.
- Tu aplicación se ejecuta en tu entorno remoto con el depurador habilitado en un puerto determinado, al que se hace referencia como
REMOTE_DEBUG_PORTen las instrucciones de esta guía. - Tu entorno local puede hacer
ssha tu entorno remoto. - Un IDE configurado en tu entorno local que pueda depurar. En esta guía, usamos el
Visual Studio CodeIDE y sus funciones de depuración predeterminadas a modo de ilustración.
Conecta tus entornos locales y remotos
En tu entorno local desde el que deseas iniciar una conexión de cliente de depuración, configura un túnel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSReemplaza lo siguiente:
LOCAL_DEBUG_PORT: Es el puerto de depuración en tu entorno local.REMOTE_USERNAME: Es el nombre de usuario en tu entorno remoto.REMOTE_ADDRESS: Es la dirección de tu entorno remoto.REMOTE_DEBUG_PORT: Es el puerto de depuración en tu entorno remoto.
El puerto de depuración de tu entorno local ahora está vinculado al puerto de depuración de tu entorno remoto.
Cómo iniciar la depuración
En el IDE de Visual Studio Code instalado en tu entorno local, haz lo siguiente:
- En una ventana nueva, abre el código fuente de tu app.
Crea el archivo
.vscode/launch.jsonen el directorio raíz y configura un lanzamiento llamadoDebug Remoteque se adjunte al puerto de depuración en tu entorno local:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Reemplaza
LOCAL_DEBUG_PORTpor el puerto de depuración en tu entorno local.Agrega un breakpoint en el código fuente de tu app que detenga el procesamiento de solicitudes HTTP y comienza a ejecutar y depurar con la configuración de
Debug Remoteque agregaste antes.
En el espacio de mensajes directos con tu app de Chat, escribe lo que quieras probar y presiona enter. Tu app de chat no responde porque se está depurando de forma activa en el IDE de Visual Studio Code.
Temas relacionados
- Obtén más información para habilitar y consultar los registros de errores.
- Obtén información para corregir errores de la app de Google Chat, como "La app no responde", "La API de Google Chat solo está disponible para usuarios de Google Workspace" o "Se puede excluir a los usuarios de los espacios".
- Obtén información para corregir errores de tarjetas, como mensajes de tarjetas, diálogos o vistas previas de vínculos que no se renderizan o no funcionan según lo esperado.


